
Introduksjon til Bootstrap Progress Barer
Nesten programmerere ville være godt kjent om Bootstrap. Den viser fremgangen, hvor mye en bruker har gjort / fullført tingene. Bootstrap gir en viss klasse for å vise fremdriftslinjene. Denne klassen er bygget under bootstrap-biblioteket. Fremdriftslinjer viser fremdriftsstatus for brukere, dvs. indikerer hvor mye de har dekket av oppgaven sin. Fremdriftslinjen kan være i form av laster, stolpe eller kanskje i mange andre former. Den viser prosentandelen av fullføringen av oppgaven / hendelsen. Progress Bars-implementering kan oppnås raskt på websider ved å bruke klasser levert av Bootstrap.
Hva er Bootstrap Progress Barer?
Fremdriftslinje viser fremdriften for den gjeldende oppgaven, for eksempel hvor mye oppgaven er fullført og hvor mye den venter på. Den viser til fremdriftslinjen opprettet av Bootstrap.
Dermed kan det opprettes ved å bruke klassen “fremgang” i overordnede element, og nylig barnelement vil ha klasse “fremdriftslinje”. Vi kan se følgende skjermbilde for fremdriftslinjen.

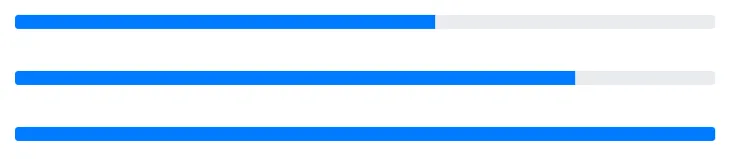
Følgende er gitt HTML på fremdriftslinjen som har annen status for fullføringsfremgang. Disse fremdriftslinjene opprettes ved hjelp av bootstrap. Vi kan se det overordnede elementet som inneholder bootstrap-klassen "fremgang" og det underordnede elementet som inneholder klassen "progress bar" levert av Bootstrap-biblioteket.
60% Complete
80% Complete
60% Complete
80% Complete
For å opprette bootstrap-fremdriftslinjen / -lasterne, bør bootstrap-biblioteket inkluderes på siden.
Typer Bootstrap Progress Barer
De kan ha forskjellige typer og forskjellige funksjoner.
- Standard fremdriftslinje,
- Fremdriftslinje med etikett
- Striped Progress Bar
- Farget fremdriftslinje
- Animert fremdriftslinje
La oss se på disse typene i detalj som nevnt nedenfor:
1. Standard fremdriftslinje
Standard fremdriftslinje kan legge til ved hjelp av Bootstrap-biblioteket, visse forhåndsdefinerte klasser som brukes på overordnede og underordnede elementer for å opprette standard fremdriftslinje. Over gitte eksempler er den beste passer til standard fremdriftslinje.

2. Fremdriftslinje med etikett
Fremdriftslinje med etikett ligner på standard, den inneholder også verdien på linjen uansett hva som er behandlet. Dette kan opprettes ved å legge til elementet "60% komplett" mellom barnelementet.
Høyden på fremdriftslinjen styres av høyden på overordnede element som inneholder klassen "fremgang".
f.eks. I det nedenfor gitte eksempelet spenner elementet mellom barnelementet. Dette spennelementet vil være synlig som en etikett på fremdriftslinjene.
60% Complete
80% Complete
60% Complete
80% Complete
I det nedenfor gitte eksemplet kan vi se at det tilførte spennet er synlig som verdien av fremdriftslinjen i midten av linjen som en etikett. Det er derfor det er kjent som en fremdriftslinje med en etikett.

3. Stripet fremdriftslinje
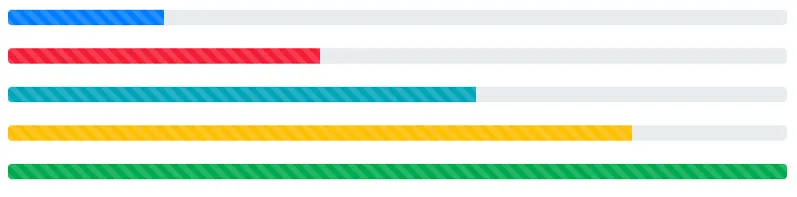
En stripet fremdriftslinje er litt annerledes. Vi kan se at bootstrap-klassen "progress-bar-striped" i det indre elementet gir strippet som et syn på elementet. Følgende er gitt HTML for Striped Progress Bar.
Nedenfor gitt utsikten over Striped Progress Bar.

4. Farget fremdriftslinje
I den ovenfor gitte fremdriftslinjen kan forskjellige farger legges til fremdriftslinjen ved å bruke bootstrap-klasser. noen av disse klassene er gitt nedenfor
- bg-suksess
- bg-info
- bg-advarsel
- bg-fare
Ovennevnte klasser er kjent som bakgrunnsverktøysklasser.
Ovennevnte klasser i det indre HTML-elementet kan legge til farge i fremdriftslinjen som gitt i skjermbildet nedenfor.

5. Animert fremdriftslinje
Dette refererer til fremdriftslinjen med animasjon. Bootstrap-biblioteket gir klassen "aktiv" for å legge til animasjon i fremdriftslinjen. Når fremdriftsstatusen endres, endres fremdriftsstatusen sakte til den oppdaterte tilstanden.
Hvis “aktiv” klasse er tilgjengelig i den opprettede fremdriftslinjen og deres fremdriftsstatus endres til den nye staten. I dette scenariet vil fremdriftslinjen sakte navigere til den nye tilstanden, enten fremdriftsstatus øker eller reduseres.
Konklusjon
Dette er en smartere og effektiv måte å representere fremdriftsstatusen. Fremdriftslinjerepresentasjon kan beskrive for mye informasjon som ikke kan beskrives i noen få setninger. Før du oppretter Bootstrap Progress Bar , er det viktig å inkludere bootstrap-biblioteket i applikasjonen.
Anbefalte artikler
Dette er en guide til Bootstrap Progress Barer. Her diskuterer vi Introduksjon, Typer sammen med Koder. Du kan også gå gjennom de andre foreslåtte artiklene våre for å lære mer–
- Hva er Bootstrap?
- Bootstrap-komponenter
- Hva er WebSocket?
- Typer nettsteder
- Hvordan opprette en ProgressBar i JavaFX?