
Hva er animasjon i Flash?
Animasjon i flash er kunstig bevegelse eller bevegelse av karakterer. Denne bevegelsen er opprettet ved hjelp av visse programmer. Et av programmene for å lage en slik bevegelse er Adobe Flash. Dette programmet skaper kunst i vektorform. Med vektorform kan du enkelt skalere objekter uten å forringe bildekvaliteten.
Dette programmet når startet ble brukt som et programmeringsverktøy for å lage spill, apper og nettsteder, men det har også muligheten til å lage animasjon. En av måtene vi kan lage animasjoner ved å bruke denne programvaren er ved å tegne 2D-tegn. Det er i utgangspunktet å lage flere deler av en karakter og deretter lage dem til kontinuerlige bilder kalt symboler for å gjøre animasjonsprosessen ganske raskere. På denne måten trenger vi ikke å tegne tegn igjen og igjen.
Lage animasjon i Flash
Følg trinnene nedenfor for å lage en animasjon i flash.
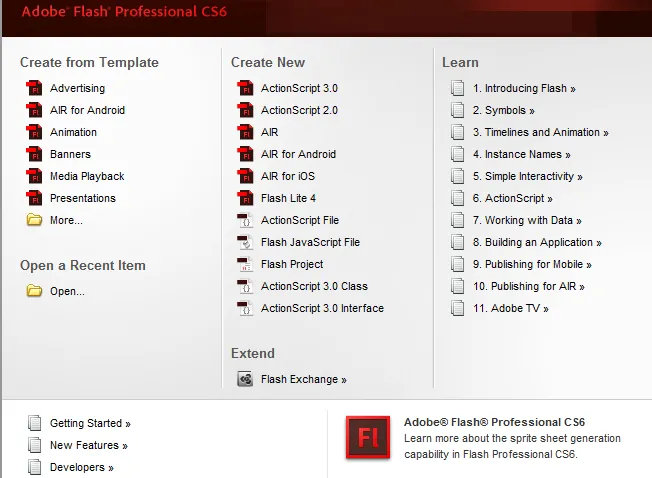
Trinn 1: Klikk på Flash-dokumentet under Opprett ny kolonne på Flash-startsiden.

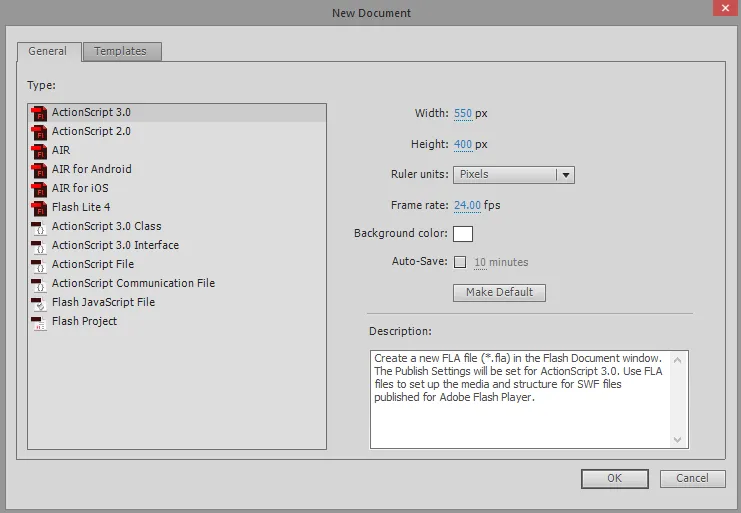
Trinn 2: Hvis startsiden er deaktivert, velger du Fil> Ny. Når det nye dokumentvinduet vises, velger du Flash Project under fanen Generelt og klikker deretter OK.

Trinn 3: Lag din liste over rammer eller bilder som har en liten forskjell mellom dem for å bruke dem i animasjon. Du kan også opprette dem i sanntid i Adobe Flash. Du kan legge allerede opprettede bilder i Flash Program-ordlisten for å bringe direkte inn i prosjektet ditt. Hvis du vil at bildene skal skaleres, lagrer du dem i vektorform i stedet for rasterform.
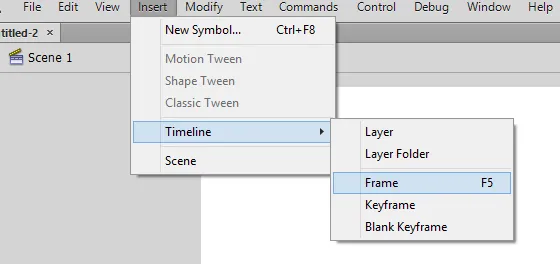
Trinn 4: Etter det er neste trinn å designe den nye rammen eller bildet. For dette må du klikke på F5 eller klikke på Sett inn kommando i verktøykasse> Tidslinje > Ramme .

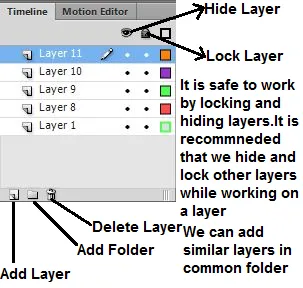
Trinn 5 : Når du klikker på Frame, blir tidslinjen automatisk befolket. Før du oppretter noe bilde eller skisse, lag grunnleggende bakgrunn for prosjektet ditt og navngi det laget som bakgrunn og lås det laget.

Etter at bakgrunnslaget er dannet nå, oppretter vi det andre laget. Dette er laget der animasjonene dine starter. Du kan enten importere noen bilder / rammer eller tegne på egen hånd ved å bruke Flashs tegneverktøy. Det første laget ditt er din nøkkelramme. Dette er rammene som har bilder og danner startpunktet for animasjonen. Disse er betegnet med svarte prikker i tidslinjen. Det er ikke nødvendig å ha et bilde i hver ramme. Nøkkelbildet etter 4-5 normale rammer vil gi god animasjon.
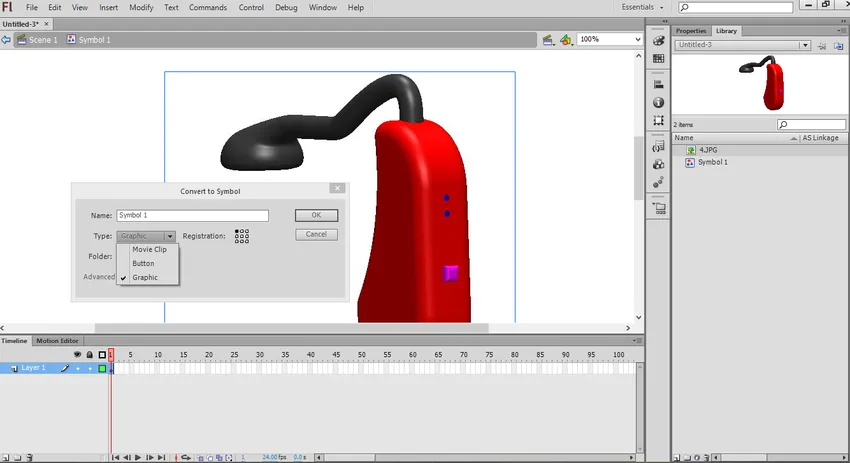
Trinn 6: Du kan lage symbolet på tegningen din som er opprettet i Adobe ved å velge hele tegningen, høyreklikk på markeringen og velg deretter “Konverter til symbol”. Ved å gjøre dette kan du bruke den tegningen flere ganger i rammen. Du kan ha flere forekomster av den samme tegningen for å lage din scene enkelt.

Trinn 7: Du kan legge til noen blanke rammer ved å klikke på F5-tasten 4-5 ganger. Dette vil legge til noen blanke rammer etter den første nøkkelrammen.
Trinn 8: Etter at noen tomme rammer er opprettet, må vi lage din andre nøkkelramme. Dette kan opprettes ved å kopiere eksisterende keyframe og gjøre små endringer i den. Vi kan også lage en blank ramme og sette inn et nytt bilde i det. På denne måten kan vi bruke kunst fra et annet program. For å lage et nøkkelbilde klikker du på F6. For å sette inn en tom ramme høyreklikk på den siste rammen på tidslinjen og velg “Sett inn blank nøkkelramme”. Etter at vi hadde laget det andre nøkkelbildet, må vi gjøre små justeringer av bildet for å gi effekten av bevegelse. Hvis vi bruker flashs designverktøy for å lage rammer, kan vi bruke transformeringsverktøyet til å skape bevegelse. Vi må sørge for at alle rammer er ordnet i logisk forstand for å danne en animasjon.

Trinn 9: Etter at vi hadde laget alle hovedrammer, må vi gjenta disse rammene på en logisk måte for å fullføre animasjonen. Prøv å gjøre en liten systematisk endring i animasjonen din. Dette vil gi realistisk kunst til animasjonsarbeidet ditt.
Pek på punkt Tweening i Flash
Adobe Flash tilbyr en funksjon som kalles tweening med hjelp som vi kan lage start- og sluttpunkt for et objekt. Flash vil deretter flytte eller transformere objektet i henhold til profilen eller banen gitt av brukeren. Denne funksjonen er nyttig for å lage "morphing" -effekter der ett objekt blir et annet etter fullføring av animasjonen. Vi kan bare bruke et enkelt objekt i en ramme for å danne en animasjon. For å lage tweening av flere objekter må vi ha flere rammer.

Lag Tweening i Flash
Følg trinnene nedenfor for å opprette tweening i flash.
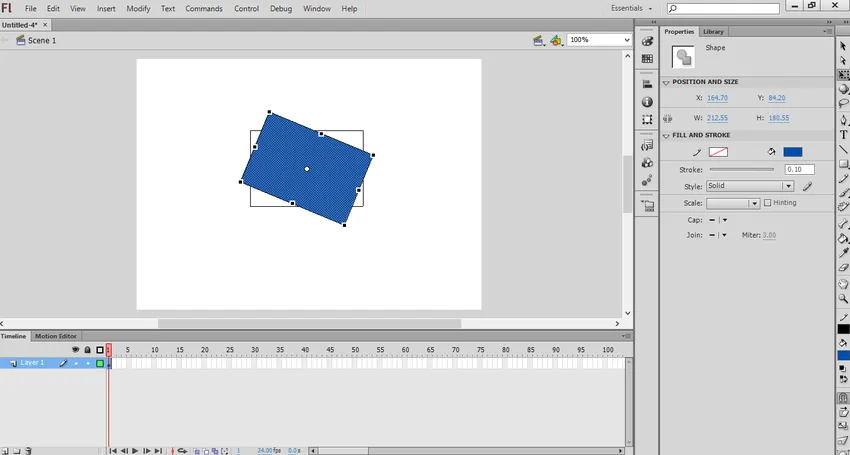
Trinn 1: For tweening, må vi lage et objekt for animasjon. Men før du legger til noe objekt, må du legge til ett lag som bakgrunnslag. Lag det første laget som bakgrunnslag og lås det. Lag nå det andre laget, og dette er laget der du kan begynne å lage animasjonen. Lag nå et objekt ved hjelp av Flashs animasjonsverktøy. Du kan importere et bilde som et objekt. Men pass på at du importerer dette bildet i vektorform. Ved hjelp av vektorbilde kan du enkelt skalere det uten å forringe bildekvaliteten.
Trinn 2: For å tween, konvertere objektet opprettet som et symbol. Dette er formatet som Flash kan manipulere ethvert objekt. For dette høyreklikk på objektet ditt og velg deretter “Konverter til symbol”.
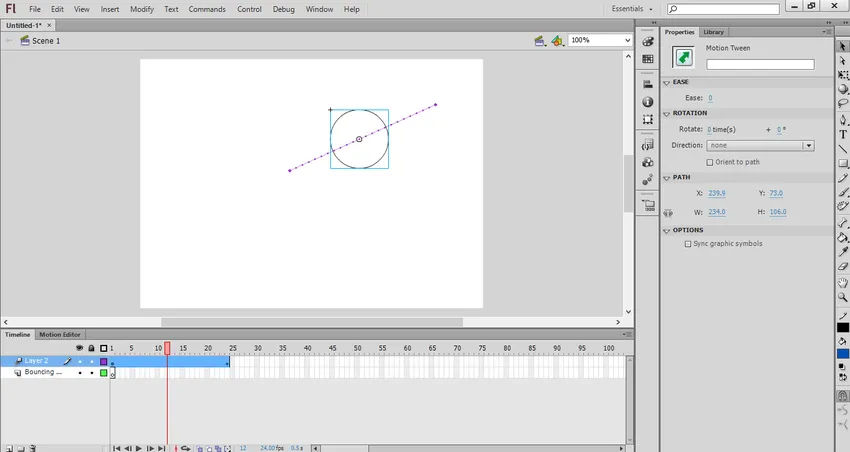
Trinn 3: For at et objekt skal bevege seg fra et sted til et annet, må vi høyreklikke på symbolet og velge “Create Motion Tween”. Ved å gjøre dette vil 24 rammer bli lagt til tidslinjen. Dette er standardlengden på en tween. Disse 24 bildene tar ett sekund å fullføre.
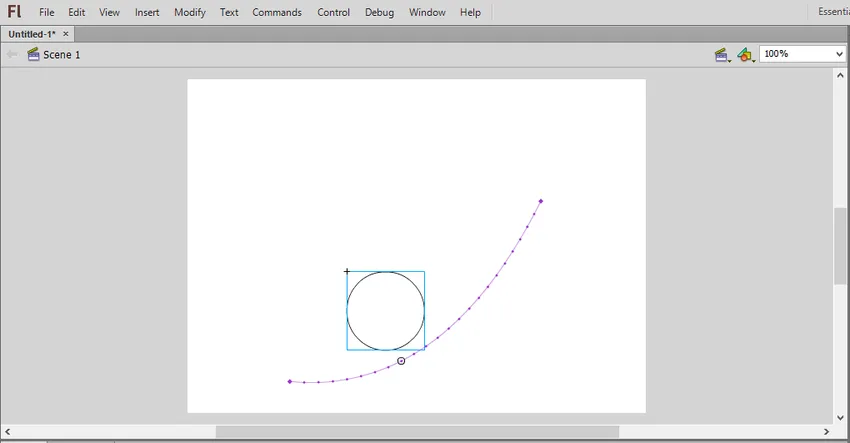
Trinn 4: Etter å ha opprettet tween, må vi spesifisere banen eller banen for å flytte et objekt fra ett sted til et annet. Når vi først skal lage en bane, vil den komme som en rett linje. Banelinje vises som en stiplet linje.

Trinn 5: For å få bakgrunnslaget til å bevege seg med rammer, må vi velge bakgrunnslaget på tidslinjen og deretter klikke på den siste rammen der bevegelsen vil havne. Trykk deretter på F5-tasten for å sette inn bakgrunnsramme opp til den siste rammen.
Trinn 6: Vi kan legge til en nøkkelramme til banen. Ved å gjøre dette kan vi transformere eller gjøre endringer i objektet. For dette velger du rammen du vil lage et nøkkelbilde fra tidslinjen. Etter det, dra objektet på et sted du vil ha det i nøkkelrammen. Ved å gjøre dette, vil banen justeres automatisk og nøkkelrammen vises som et diamantikon.
Trinn 7: Vi kan også justere bane ved å klikke og dra hver av rammeposisjonsmarkørene på banen til et nytt sted.
Trinn 8: Etter at banen og nøkkelbildet er laget, kan du transformere objektet ditt for å endre størrelse, form, farge og rotasjon under hele animasjonen. For dette velger du rammen du vil at transformasjonen skal skje i, og klikk deretter Ctrl + F3 for å åpne Objektets egenskaper-panel. I dette kan du endre egenskaper. Du kan også bruke gratis transformeringsverktøyet til å endre formen på et objekt fritt.
Trinn 9: Etter det kan du teste bevegelsen ved å klikke Ctrl + Enter . Hvis animasjonen beveger seg i raskt tempo, kan du senke ramme per sekund eller øke mellomtiden. For å endre FPS, klikk utenfor scenen og deretter endre FPS i egenskaper-panelet. Dette er de grunnleggende trinnene vi må følge for å skape bevegelse mellom.
Legge til lyd eller musikk til animasjon
Vi kan også legge til lyd eller musikk til animasjonen din. Følg trinnene nedenfor for å gjøre dette:
Trinn 1: Flash støtter AAC-, MP3-, WAV- og AU-formater av musikk. Vi må spille inn musikk i disse formatene. MP3 er vanligvis et perfekt akseptabelt lydformat. Den bruker det laveste minnet eller byte av den komplette animasjonen.
Trinn 2: Den andre oppgaven er å importere den innspilte musikken i animasjonen din. For dette må vi legge det til i Flashs bibliotek. For dette klikk på Fil> Importer> Importer til bibliotek. Bla gjennom lydfiler fra datamaskinens plassering. På denne måten blir lydfilen lagret i Flash Library.
Trinn 3: Vi kan legge til lydfilene i det eksisterende laget ditt, eller vi kan legge dem til i nye lag. Ved å tilby nye lag kan vi kontrollere fading inn og ut når vi skal spille og stoppe musikken, og det er også lettere å flytte lyd rundt.
Trinn 4: Etter det kan vi lage et nøkkelbilde der musikken din vil starte i animasjonen. For dette på lydens lag velger du rammen fra når du vil starte musikken. Trykk på F7-tasten for å sette inn en tom nøkkelramme. Som for eksempel hvis du vil inkludere musikk som spiller av hele animasjonen, velg den første rammen av animasjonen.
Trinn 5: Legg nå lyd til animasjonen din fra allerede opprettet bibliotek. For dette klikk på egenskapsrammen. Lyddelen vises. Klikk deretter på "Navn" -menyen og velg filen fra biblioteket.
Trinn 6: Vi kan konfigurere lyden til å endre innstillingene Effekt, synkronisering og gjenta for hver lyd. Ved å bruke Effect kan vi fade inn og ut av musikk, legge ekko til musikk. Synkronisering bestemmer hvordan sangen skal spilles i animasjonen din. Gjenta innstillinger hjelper deg med å spille musikk igjen og igjen i animasjonen.
Trinn 7: Når du har lagt til musikk, lagrer du den i SWF-filformat. Dette er formatet for å spille musikk.
Over er de grunnleggende trinnene vi må følge for å lage en animasjon i Flash. Det avhenger helt av kreativiteten til personen å designe og justere bevegelsen til karakterer for å danne en fantastisk animasjon.
Anbefalte artikler
Dette er en guide til Animasjon i Flash. Her diskuterer vi trinnene for å lage animasjon i flash og tweening og hvordan du legger til lyd eller musikk til animasjonen. Du kan også se på følgende artikler for å lære mer-
- Trinn for animasjon i 3ds Maks
- Flash-verktøy (typer og egenskaper)
- Trinn for å installere Flash - Mac, Windows
- Trinn for å lage tekstanimasjon i After Effects