
Introduksjon til HTML-tekstformatkoder
Formatering av en tekst er en viktig del av moderne internettsider, selv når vi begrenset til å ha tekstbaserte nettlesere, var tekstformatering som størrelse, retning osv. Tilgjengelig. Med moderne HTML-revisjoner er det massevis av HTML-tagger som kan brukes til å gjøre teksten til din smak.
Formaterer tekst med HTML-tagger
Nedenfor vil vi diskutere noen viktige HTML-tagger som brukes til å formatere tekst:
1. Formatering av tekst som fet skrift i en HTML
HTML har to forskjellige tagger for å sette teksten på et fet utseende. Den ene er og den andre er, mens begge produserer lignende ytelse. Koden er en fysisk kode, bare for å vise teksten med fet skrift, og den tilfører ingen verdi av betydning i nettleseren.
Eksempel
Here is some text in bold.
Here is some text in bold.
Here is some text in bold.
Utgang:

Koden betraktes derimot som en logisk kode, og den brukes til å informere nettleseren om at teksten i koden er av en viss logisk betydning.
Eksempel
Dette er et viktig innhold formatert ved bruk av den sterke koden, og dette er bare
normalt formatert tekst
Produksjon:
2. Angi tekst som kursiv i HTML5
Akkurat som å sette tekst som fet skrift, kan du bruke tag og tag for å angi tekst som kursiv på HTML5.
Å bruke er for, akkurat som å bruke , fysisk visning av tekst som kursiv og taggen, mens den også viser teksten som kursiv på skjermen, og lar nettleseren vite at den har semantisk betydning.
Eksempel
Dette er den første delen i kursiv tekst.
Dette innholdet er laget kursiv med em-taggen, Dette er normal tekst
Produksjon:

3. Uthev tekst med HTML-kode
I situasjoner hvor du ønsker å fremheve tekst med en markøreffekt, kan koden brukes, med standard CSS, gjør koden bakgrunnen til teksten som gul og hjelper deg med å få oppmerksomheten til en besøkende på den teksten.
Eksempel
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
Produksjon:

4. Understreke tekst i HTML
HTML-koden kan brukes til å legge til en understreking i teksten. Vær forsiktig så du ikke bruker understreking med blå tekst, da det kan forvirre besøkende at teksten er lenke.
Eksempel
Dette er Tekst med understrekingsmerke.
Produksjon:

5. Tekst med en gjennomstrekning
I tilfeller der du trenger å tegne en horisontal linje gjennom teksten, kan taggen brukes. Linjen drukner er tynn, så teksten den krysser fremdeles kan leses lett.
Eksempel
Her er en setning med streik gjennom tekst.
Produksjon:

6. Skrive i Monospace-skrift i HTML
Å bruke Monospace kan være nyttig i situasjoner der du vil sitere noe, eller du vil vise en kode i nettleseren. Monospace-koden gjør, som navnet antyder, bredden på hvert tegn. For å få det i en nettleser, må vi bruke tag.
Eksempel
lt;html>
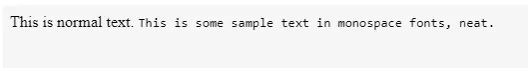
Dette er normal tekst. Dette er noen eksempeltekst i monospace-skrifter, ryddig.
Produksjon:

7. Abonnert tekst i HTML
I matte og kjemi er bruk av abonnement et absolutt krav i mange anledninger. Generelt for å skrive, kan du komme over situasjoner der en abonnementstekst er egnet å bruke. I HTML fungerer all tekst under taggen som et abonnement i nettleseren.
Eksempel
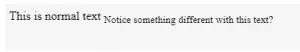
Dette er normal tekst Legg merke til noe annet med denne teksten?
Produksjon:

8. Slettet tekst i HTML5
taggen brukes som en logisk måte å fortelle nettleseren at tekst inne i teksten er slettet. Husk at den viste teksten for brukeren er den samme som koden i gjennomgående tag, noe som betyr at den vises i gjennomgående formatering.
Eksempel
Dette er normal tekst Dette er tekst mellom del tag.
Produksjon:

9. Formatering av superscript tekst i HTML5
Tekst i tagg vises i superscript. Dette er nyttig i matematikk, kjemi og andre steder der matematikk er involvert. Du kan bruke koden når du siterer med å legge til lenker på siden også.
Eksempel
Dette er Normal tekst Denne teksten er i påtegning.
Produksjon:

10. Gjør tekststørrelsen større med HTML-formatering
I tilfeller der du trenger litt tekst i en større størrelse på skjermen, men du ikke vil bruke overskrift eller øke skriftstørrelsen med en tag, vil innholdet mellom denne koden vises i merkbart større tekststørrelse.
Eksempel
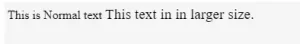
Dette er Normal tekst Denne teksten er i større størrelse.
Produksjon:

11. Gjøre tekst mindre med HTML
På lik linje med taggen kan du bruke til å gjøre tekst mindre på skjermen uten å måtte bruke CSS eller overskrifter.
Eksempel:
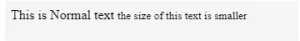
Dette er normal tekst på størrelse med denne teksten
Produksjon:

Konklusjon
Nå som du har lært hvordan formatering av tekst i HTML fungerer, skal du være i stand til å designe sider med riktig og profesjonelt tekstoppsett og formatering. Du bør bruke normal tekst og formatering der det er mulig, ved å bruke tilpasset formatering bare når det er nødvendig gir sidene dine et pent utseende. Størrelsen på den normale teksten er også viktig, for liten, og den lesbare vil påvirkes negativt, og hvis den er for stor, vil det være mindre informasjon på skjermen på en gang.
Anbefalte artikler
Dette har vært en guide til HTML-tekstformatering tagger. Her diskuterer vi hvordan du formaterer tekst ved å bruke forskjellige HTML-formateringskoder. Du kan også se på følgende artikler for å lære mer -
- Slik fungerer HTML
- HTML-kommandoer
- Hva er XML?
- HTML-format tagger
