
Forskjellen mellom React JS vs Vue JS
React JS er et Javascript-bibliotek som i utgangspunktet brukes til å utvikle Font-sluttbrukergrensesnitt. React JS er utviklet av Facebook som brukes til å håndtere visningslaget for både web- og mobilapplikasjoner. Javascript, HTML5 og CSS er pålagt å jobbe med det samme. Dette brukes til å utvikle gjenbrukbare brukergrensesnittkomponenter. React JS brukes som en View-del i MVC-modellen. Vi kan gjengi Recat JS på en server som en node, og den brukes også til eget applikasjonsutviklingsformål. React JS implementerer faktisk enveis dataflyt, og det er grunnen til at React JS er mye enklere enn andre ofte brukte JS-rammer.
Funksjoner ved React JS
- JSX : Javascript Syntax Extension som vanligvis anbefales å bruke i React JS.
- Komponenter: React JS brukes som en komponentstruktur som brukes til å jobbe i et stort prosjekt med en annen modulstruktur.
- Enveisk dataflyt: Den implementerer enveis dataflyt ved å bruke Flux-mønster for å holde dataene i en retning.
- Lisens: Det er lisensiert under Facebook Inc.
Vue JS er også et open source Javascript-rammeverk som brukes til å utvikle Font-sluttbrukergrensesnitt. Vue JS er utviklet av Evan You, en tidligere ansatt i Google. Vue JS brukes til å utvikle frontend for interaktive webapplikasjoner.
Funksjoner av Vue JS
- Maler: Vue JS inneholder HTML-baserte maler som vil bruke til å lage visninger, dvs. brukergrensesnitt. Den opprettholder HTML, CSS og JS hver for seg.
- Direktiver: Vue JS bruker forskjellige innebygde direktiver for å utføre en annen type handlinger.
- Seere: Seerne er vant til å ta vare på alle datarelaterte endringer.
- Ruting: Vue-ruter brukes til å navigere mellom forskjellige sider.
- Vue-CLI: Dette brukes til å kjøre Vue JS i kommandolinjegrensesnittet.
- Databehandling: v-bind brukes til å tilordne en verdi til HTML-attributter, manipulere CSS og Style etc.
- Virtual DOM: Dette er et programmeringskonsept som lagrer en virtuell kopi av et brukergrensesnitt i minnet og synkroniseres med faktisk DOM ved å bruke beslektede biblioteker.
- Animasjon: Vue JS har innebygde plugins som hjelper til med å animere forskjellige HTML-elementer.
- Hendelseshåndtering: v-on attributt brukes til å lytte til forskjellige hendelser som er lagt til DOM-elementet.
Head to Head Sammenligning mellom React JS vs Vue JS
Nedenfor er topp 3-forskjellen mellom React JS vs Vue JS 
Viktige forskjeller mellom React JS vs Vue JS
Begge React JS vs Vue JS er populære valg i markedet; la oss diskutere noen av de viktigste forskjellene mellom React JS vs Vue JS:
- React JS er et Javascript-bibliotek som brukes til å utvikle forskjellige applikasjoner så vel som brukergrensesnitt. Vue JS er et Javascript MVC Framework som brukes til å utvikle et UI-lag med webapplikasjoner.
- React JS brukes til å utvikle brukergrensesnitt for webapplikasjoner og mobilapplikasjoner. Ikke bare dette brukes også til å utvikle Native Applications og også gjengitt på Server som en node. Vue JS brukes til å utvikle brukergrensesnitt for webapplikasjoner. Den fokuserte i utgangspunktet på utsiktslaget. Det er også enkelt å integrere med andre prosjekter og tredjeparts applikasjoner
- React JS er et javascript-bibliotek, det bruker en JSX-tilnærming for utvikling. HTML, CSS trenger bare å skrive i Javascript. Vue JS er et Javascript MVC-rammeverk som bruker en malbasert tilnærming for utvikling. All HTML, CSS og Javascript kan brukes separat i Vue JS, noe som faktisk gjør utviklingen mye enklere enn React JS.
- Hvis du reagerer på JS, hvis noen endring av komponentens tilstand oppstår, gjengir den hele komponenthierarkiet på nytt med tanke på denne komponenten som en rotkomponent. Vi må bruke PurComponent eller implementere shouldComponentUpdate for å unngå denne gjengivelsessituasjonen når det er nødvendig. I Vue er JS shouldComponentUpdate blitt implementert automatisk for å unngå disse gjengivelsesbetingelsene. Her vet systemet hvilken komponent som må gjengis på nytt når det oppstår endringer i tilstanden.
- React JS bruker create react app for installasjon. React JS trenger også webpakke for build.Vue JS bruker Vue-cli / CDN / NPM for installasjon. Vi kan gjøre utviklingen av Vue JS overalt.
- React JS bruker rent kjernekonsept Javascript utvikling. Mens Vue JS bruker malbasert utvikling. React JS er mer populær enn Vue JS fordi jobbmulighet i React JS er mye med hensyn til Vue JS.
- State Management Library for React kalles MobX som er veldig populært i React Community. Mens State Management Library for Vue er kjent som VueX.
Reager JS vs Vue JS sammenligningstabell
Nedenfor er listen over punkter som beskriver sammenligningen mellom React JS vs Vue JS
| Grunnlag for sammenligning mellom React JS vs Vue JS |
Reager JS |
Vue JS |
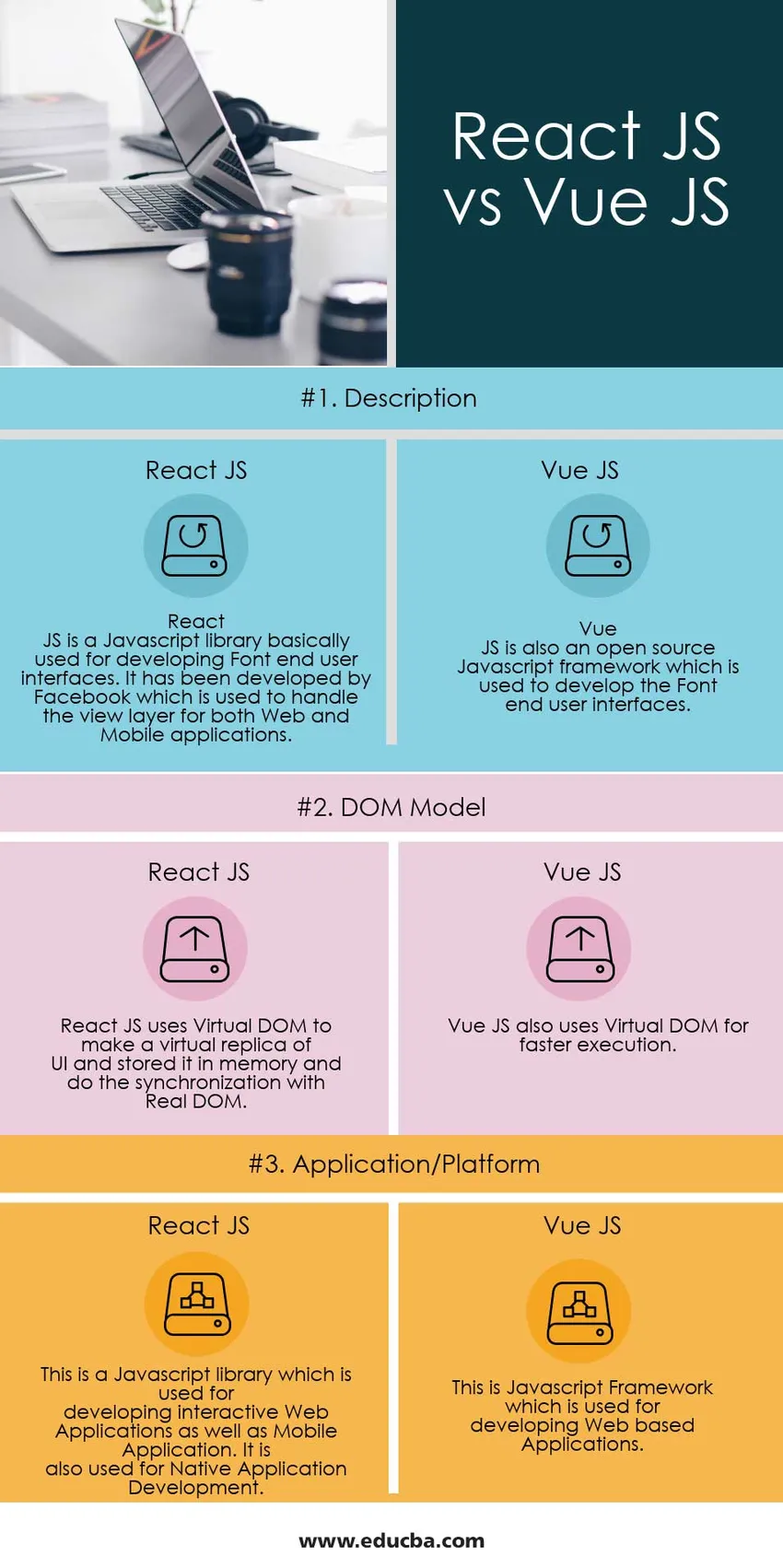
| Beskrivelse | React JS er et Javascript-bibliotek som i utgangspunktet brukes til å utvikle Font-sluttbrukergrensesnitt. Det er utviklet av Facebook som brukes til å håndtere visningslaget for både web- og mobilapplikasjoner. | Vue JS er også et open source Javascript-rammeverk som brukes til å utvikle Font-sluttbrukergrensesnitt. |
| DOM-modell | React JS bruker Virtual DOM for å lage en virtuell kopi av brukergrensesnitt og lagret den i minnet og gjøre synkroniseringen med Real DOM. | Vue JS bruker også Virtual DOM for raskere utførelse. |
| Søknad / plattform | Dette er et Javascript-bibliotek som brukes til å utvikle interaktive webapplikasjoner så vel som mobilapplikasjoner. Det brukes også til Native Application Development. | Dette er et Javascript Framework som brukes til å utvikle nettbaserte applikasjoner. |
Konklusjon Reager JS vs Vue JS
Både React JS eller Vue JS bruker Virtual DOM for raskere utførelse som faktisk lagrer virtuell UI-representasjon i minnet og synkronisert med Real DOM. Siden React JS er et Javascript-bibliotek, så all kode som inneholder HTML, CSS, må JS skrive i Core Javascript-konseptet som i utgangspunktet bruker JSX-tilnærming, mens Vue JS er et Javascript MVC-rammeverk som faktisk følger Model View Controller-mønster der Vue JS hovedsakelig er fokusert på visningslaget. Vue JS følger en malbasert tilnærming som gir HTML-baserte maler for å utvikle View Layer, dvs. for å utvikle brukergrensesnitt. I tilfelle React JS, brukes den til å utvikle web som mobile applikasjoner brukergrensesnitt. Videre brukes React JS også for utvikling av Native Applications, og vi kan også gjengi React JS på en server som en node. Mens Vue JS brukes til å utvikle interaktive brukergrensesnitt for webapplikasjoner. I følge det nåværende økosystemet og forskjellen mellom React JS eller Vue JS, ser det ut til at React JS er mye populær enn Vue JS.
Anbefalt artikkel
Dette har vært en guide til de største forskjellene mellom React JS vs Vue JS. Her diskuterer vi også React JS vs Vue JS viktige forskjeller med infografikk og sammenligningstabell. Du kan også se på følgende artikler -
- Fantastisk guide på Angular vs Bootstrap
- Vue.js vs Angular Useful Difference
- Angular vs React
- Vue.js vs jQuery Hvilken som er bedre
- Verdifulle forskjeller Angular JS vs Vue JS
- Vue.JS vs React.JS: Hva er fordelene
- Bootstrap 4 Cheat ark: Fordeler