I denne Photoshop-opplæringen lærer vi hvordan du kan lage fullt redigerbar uskarpt type ved bruk av lagstiler! Spesifikt vil vi se hvordan du bruker teknikken for å legge til uskarpt skyggetekst til et bilde. Nå, hvis du har brukt Photoshop på en stund, tenker du kanskje "Uklart tekst? Kan du ikke bare gjøre det uskarpt med Gaussian Blur-filteret?", Og ja, det kan du, men det er en stor ulempe å gjøre at.
Photoshop lar oss ikke bruke Gaussian Blur (eller noe annet filter) for å skrive uten å først konvertere typen til piksler (en prosess som kalles rasterisering av typen), og når den først er konvertert til piksler, kan ikke teksten redigeres lenger. I denne opplæringen skal vi se på en annen måte å uskarpe tekst på, en som gir oss de samme resultatene vi vil oppnå med Gaussian Blur, men uten behov for å rastrere den, noe som betyr at typen vår forblir fullt redigerbar selv etter at vi har uskarpt det slik at vi fremdeles kan gå tilbake og gjøre endringer vi trenger! Hvordan er det mulig å lage uskarp, men redigerbar tekst? Takket være lagstiler er det faktisk veldig enkelt!
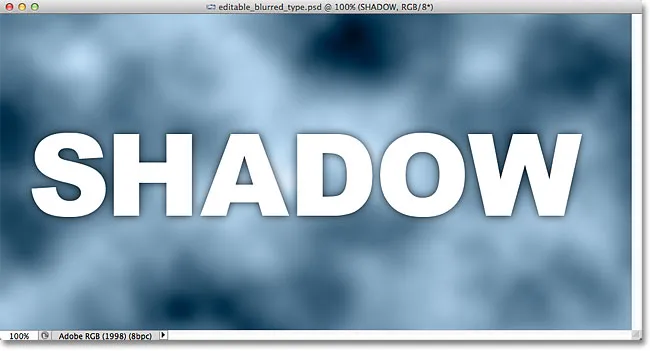
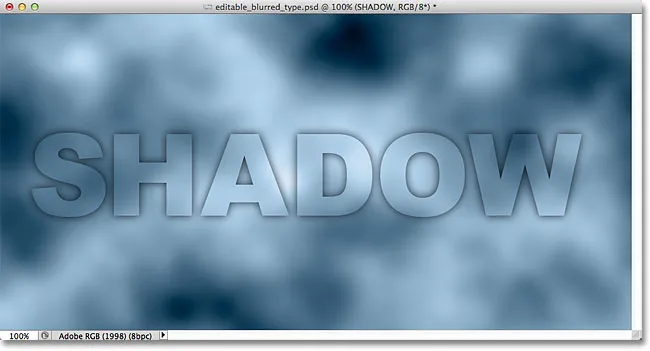
Her er et dokument jeg har åpnet på skjermen min som inneholder et enkelt lag tekst (ordet "SHADOW") foran et bakgrunnsbilde:

Originaldokumentet.
Hvis vi ser i Lag-panelet mitt, ser vi teksten i Type-laget som sitter over bildet på bakgrunnslaget, og vi ser at Type-laget for øyeblikket er aktivt (uthevet i blått):

Lag-panelet som viser Type-laget over bakgrunnen.
Før vi lærer hvordan du lager redigerbar uskarpt type, la oss raskt se hva som skjer når jeg prøver å uskarpe teksten min ved hjelp av filteret Gaussian Blur. Jeg velger den ved å gå opp til Filter- menyen i menylinjen øverst på skjermen, så velger jeg Blur og deretter Gaussian Blur :

Går til Filter> uskarphet> Gaussian uskarphet.
Så snart jeg velger Gaussian Blur-filteret, åpner Photoshop en advarselboks som forteller meg at teksten i Type-laget må rasteres, og at den ikke lenger kan redigeres når vi er ferdig. Det er ikke det jeg vil, så jeg klikker på Avbryt-knappen for å avbryte filteret:

Avbryter filteret siden jeg ikke vil raster teksten.
La oss se på hvordan du kan uskarpe teksten ved hjelp av Photoshops lagstiler!
Trinn 1: Legg til en drop Shadow
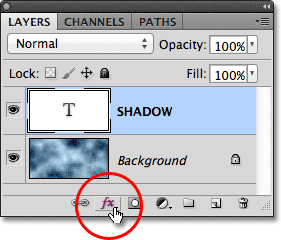
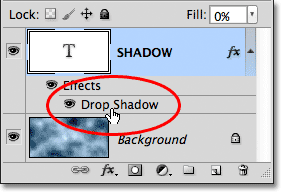
Når dokumentet er åpent og typelaget valgt, klikker du på ikonet Lagstiler nederst i lagpanelet:

Klikk på ikonet Lagstiler.
Velg deretter Drop Shadow fra toppen av listen over lagstiler som vises:

Velge Drop Shadow fra listen.
Trinn 2: Senk avstanden til 0px
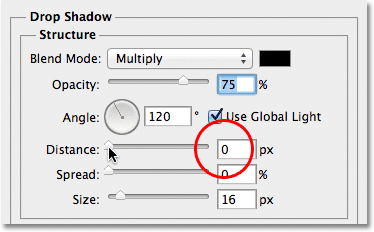
Dette åpner Photoshops Layer Style-dialogboks satt til Drop Shadow-alternativene i den midterste kolonnen. Senk avstanden helt ned til 0px ved å dra glidebryteren helt til venstre. Alternativet Avstand kontrollerer hvor langt skyggen vises fra objektet som kaster skyggen. Hvis du setter avstand til 0px, plasseres skyggen rett bak teksten:

Senke avstanden til 0px.
Hvis vi ser på teksten i dokumentvinduet, kan vi se skyggen som rager ut rundt kantene på bokstavene:

Teksten etter å ha senket avstandsverdien til 0px.
Trinn 3: Bytt til blandingsalternativer
Ikke lukk dialogboksen Layer Style ennå, fordi vi fortsatt har et par ting til å gjøre. Klikk direkte på ordene Blending Options i øvre venstre hjørne av dialogboksen. Drop Shadow-alternativene i den midterste kolonnen vil bli erstattet med blandingsalternativene:

Velge blandingsalternativer.
Trinn 4: Senk fyllfasiteten til 0%
Når blandingsalternativene nå vises i den midterste kolonnen, senker du fyllfasthetsverdien ned til 0% ved å dra glidebryteren helt til venstre. Dette Fill Opacity-alternativet er nøyaktig det samme Fyll-alternativet som finnes i øverste høyre hjørne av lag-panelet. Som vi lærte i opplæringen om lagopasitet vs fyll, kontrollerer fyllingsverdien gjennomsiktigheten til det faktiske innholdet i laget, men har ingen innvirkning på noen lagstiler som brukes på det. Ved å senke fyllingsverdien til Type-laget, gjør vi selve teksten gjennomsiktig, men Drop Shadow-lagstilen vil forbli fullt synlig:

Senk fyllingsdekken til 0%.
Ser vi igjen på dokumentvinduet, ser vi at bokstavene i seg selv er blitt helt gjennomsiktige, mens dråpeskyggen fremdeles er synlig. Problemet er, selv om teksten er gjennomsiktig, blokkerer den fortsatt det meste av dråpeskyggen bakfra fra synet. Alt vi kan se av skyggen er den lille delen som stikker ut rundt kantene. Vi fikser det om et øyeblikk:

Bildet etter å ha senket teksten på fyllfasiteten.
Trinn 5: Bytt tilbake til Drop Shadow-alternativene
Klikk direkte på ordene Drop Shadow under Blending Options øverst til venstre i dialogboksen for å bytte tilbake til Drop Shadow-alternativene. Forsikre deg om at du klikker direkte på ordene, ikke i avkrysningsruten til venstre for ordene, ellers får du ikke tilgang til alternativene (og du slår av skyggen):

Klikk på ordene Drop Shadow.
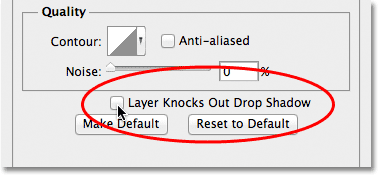
Trinn 6: Deaktiver "Layer Knocks Out Drop Shadow"
Hvis du ser nederst på Drop Shadow-alternativene, vil du se et alternativ som heter Layer Knocks Out Drop Shadow . Som standard er dette alternativet slått på, og når det er aktivert, forblir dråpeskyggen skjult bak det faktiske innholdet i laget (i dette tilfellet teksten), selv om vi gjør innholdet gjennomsiktig. Klikk på avmerkingsboksen for å fjerne avmerkingen og slå av alternativet:

Slå av alternativet Layer Knocks Out Drop Shadow.
Og nå er selve teksten helt skjult og blokkerer ikke lenger dråpeskyggen fra visning:

Den uskarpe skyggeteksten er nå fullt synlig.
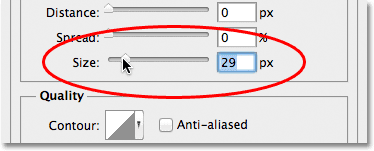
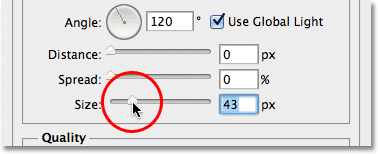
Trinn 7: Juster størrelsen på skyggen
Hvis vi uskarpe teksten ved å bruke Gaussian Blur-filteret, ville vi justert mengden uskarphet ved å dra glidebryteren Radius. Med vår lagstilteknikk justerer vi uskarpheten ved å kontrollere størrelsen på dråpeskyggen ved å bruke alternativet Størrelse . Som standard er Størrelse satt til 16 px. Dra glidebryteren mot høyre for å øke verdien og gjøre skyggen større, noe som vil legge til mer uskarphet i teksten, eller dra den til venstre for å senke Størrelsesverdien og redusere uskarphetseffekten:

Juster mengden uskarphet på teksten med alternativet Størrelse.
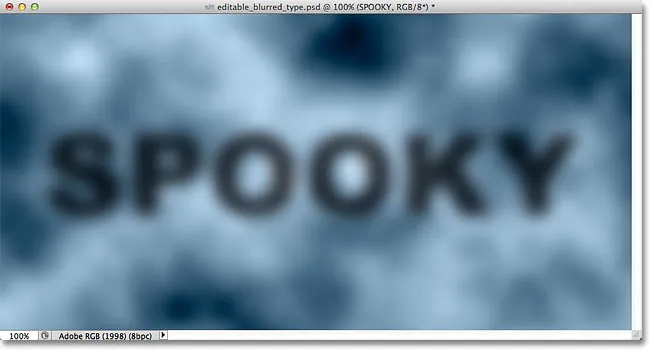
Her er min uskarphetseffekt etter å ha økt Størrelsesverdien til 29 px:

Teksten etter å ha økt størrelsen på dråpeskyggen.
Når du er fornøyd med mengden uskarphet, klikker du OK øverst til høyre i dialogboksen Lagstil for å lukke den og fullføre effekten.
Både teksten og effekten forblir redigerbar
Lagstiler er levende, ikke-ødeleggende effekter, noe som betyr at vi når som helst kan gå tilbake og gjøre endringer. Hvis du, etter at du har lukket ut av Layer Style-dialogboksen, innser at du må gjøre ytterligere justeringer av uskarpheten, bare dobbeltklikk på Drop Shadow-effekten som er oppført under Type-laget i lag-panelet (igjen), klikk direkte på ordene selv):

Dobbeltklikk på Drop Shadow-effekten under Type-laget.
Dette vil åpne dialogboksen Layer Style til Drop Shadow-alternativene på nytt, slik at du kan gjøre endringer du trenger i Størrelsesverdien. Når du er ferdig, klikker du OK for å lukke ut dialogboksen:

Angi en ny størrelseverdi med glidebryteren.
Selve teksten forblir også fullstendig redigerbar, selv med den uskarpe effekten som brukes. Bare velg den med Type Tool, skriv inn den nye teksten, og trykk deretter Ctrl + Enter (Win) / Command + Return (Mac) på tastaturet for å godta den. Uklarhetseffekten brukes automatisk på den oppdaterte teksten:

Den samme uskarphetseffekten brukes på den nye teksten.
Hvor skal du neste …
Og der har vi det! Slik lager du en fullstendig redigerbar uskarp teksteffekt ved bruk av lagstiler i Photoshop! Sjekk ut teksteffekter eller fotoeffekter-seksjonene for flere opplæringer om Photoshop-effekter!