I denne Photoshop-opplæringen lærer vi hvordan du endrer størrelse, optimaliserer og lagrer bilder for opplasting til et nettsted eller e-post til familie eller venner ved å bruke en kombinasjon av kommandoer Image Size og Save For Web & Devices i Photoshop CS5! Denne opplæringen er også fullt kompatibel med Photoshop CS4.
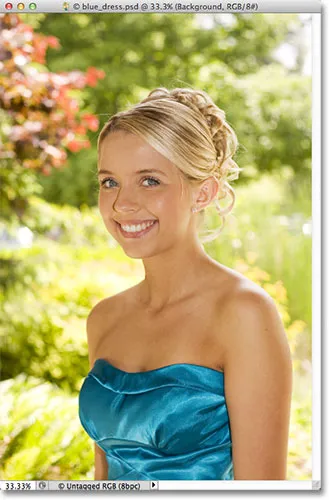
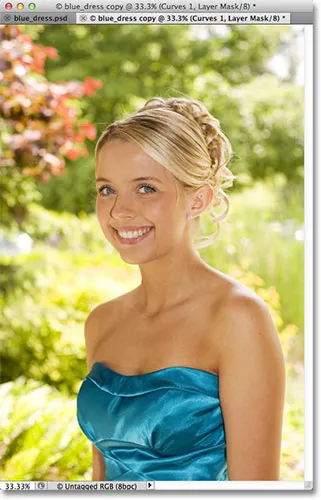
Her er et bilde jeg for øyeblikket har åpent på skjermen min som jeg trenger å optimalisere for nettet:

Det originale bildet.
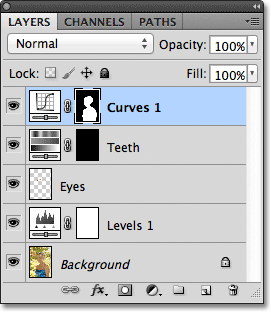
Hvis vi ser i lagpanelet mitt, ser vi at jeg har gjort litt retusjearbeid på dette bildet, med noen få lag og justeringslag lagt over det originale bildet i bakgrunnslaget :

Lag-panelet.
Trinn 1: Dupliser bildet
For å forberede dette bildet for e-post eller opplasting til et nettsted, må jeg flate dokumentet ned til et enkelt lag og deretter endre størrelse på bildet for å gjøre det mindre, men jeg vil først forsikre meg om at jeg ikke mister noe av arbeid jeg har gjort eller gjort permanente endringer i størrelsen på det originale bildet. For å spille det trygt, før jeg gjør noe annet, skal jeg lage en kopi av bildet mitt ved å gå opp til Bilde- menyen på menylinjen øverst på skjermen og velge Duplicate :

Gå til Bilde> Dupliser.
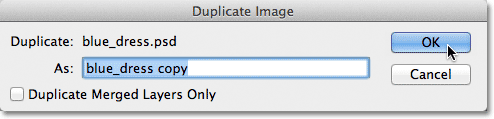
Photoshop åpner dialogboksen Duplicate Image og ber deg om å navngi kopien. Du kan bare godta standardnavnet som Photoshop allerede har skrevet inn (i mitt tilfelle er det "blue_dress copy") fordi vi enkelt kan gi nytt navn til bildet når vi skal lagre det senere. Klikk OK øverst til høyre i dialogboksen for å godta standardnavnet og lukke det ut:

Klikk OK for å godta standardnavnet.
Photoshop vil åpne en identisk kopi av bildet, inkludert alle lag du la til i den opprinnelige versjonen, i et eget dokumentvindu:

En kopi av originaldokumentet vises i et nytt vindu.
Trinn 2: Flat bildet
La oss deretter flate kopien av bildet ned til et enkelt lag, noe som kan bidra til å gi oss bedre resultater når vi skal endre størrelsen på det, slik vi gjør om et øyeblikk. Gå opp til Lag- menyen øverst på skjermen og velg Flatten Image :

Gå til Lag> Flatt bilde.
Hvis vi ser på nytt i lagpanelet mitt, ser vi at alle lagene mine nå er blitt flatt ned til et enkelt bakgrunnslag:

Lag-panelet som viser det flate bildet.
Trinn 3: Endre størrelse på bildet
Nå som bildet vårt er flatt ut, la oss endre størrelsen på det til noe mer egnet for e-post eller for visning på et nettsted. Gå opp til Bilde- menyen øverst på skjermen og velg Bildestørrelse :

Gå til Bilde> Bildestørrelse.
Dette åpner dialogboksen Bildestørrelse. Som vi snart ser, gir Photoshop's Save For Web & Devices dialogboksen oss også muligheten til å endre størrelse på bildet, men du får bedre resultater hvis du endrer størrelse på bildet på forhånd ved å bruke kommandoen Image Size.
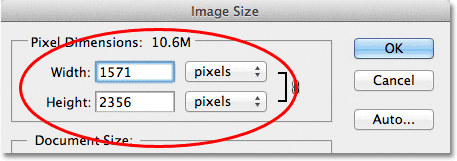
Hvis vi ser på toppen av dialogboksen, i delen Pixel Dimensions, ser vi at bildet mitt for øyeblikket er 1571 piksler bredt med 2356 piksler høyt. Det er for stort til at folk flest kan passe hele bildet på skjermen hvis jeg skulle sende bildet til dem, og det er absolutt for stort til å vises på de fleste nettsteder:

Gjeldende bredde og høyde, i piksler, på bildet.
Generelt sett, for e-post og nettvisning, vil du begrense dimensjonene til bildet ditt til ikke større enn 800 piksler med 600 piksler, noe som betyr at bredden ikke skal overstige 800 piksler og høyden ikke skal overstige 600 piksler. Hvis du laster opp bildet til et nettsted, kan nettstedet ha andre, spesifikke dimensjoner du trenger å holde fast ved, men hvis du holder størrelsen innenfor 800 og 600 px, vil de fleste se bildet på skjermen på en komfortabel måte.
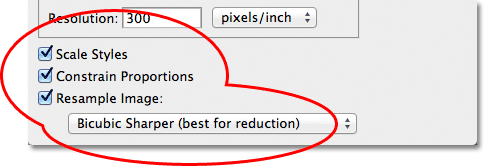
Før du skriver inn de nye pikseldimensjonene, må du imidlertid først forsikre deg om at alle tre alternativene nederst i dialogboksen - Scale Styles, Constrain Proportions and Resample Image - alle er merket av . Teknisk sett, med bildet flatt, trenger vi ikke å bekymre oss for det første alternativet, Scale Styles, fordi vi ikke har noen lagstiler brukt på bildet, men det er lettere bare å sørge for at alle tre alternativene er sjekket. Deretter setter du Bildeinterpolering- alternativet helt nederst i dialogboksen til Bicubic Sharper (best for reduksjon). Det sier ikke "Image Interpolation" hvor som helst, men det er hva dette bunnalternativet er, og det styrer hvordan Photoshop håndterer pikslene under ny samplingsprosess. Å stille det til Bicubic Sharper vil gi oss de beste resultatene når du reduserer et bilde for å se på skjermen:

Forsikre deg om at de tre første alternativene er merket og at det nederste alternativet er satt til Bicubic Sharper.
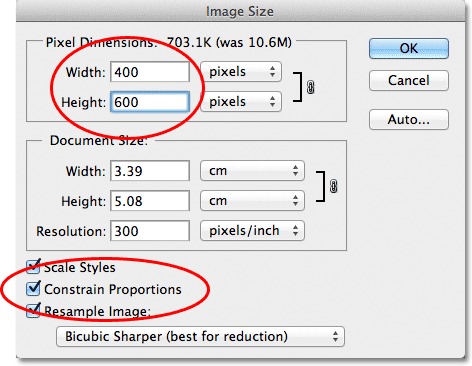
Gå deretter tilbake til Pixel Dimensions-delen øverst i dialogboksen og skriv inn de nye dimensjonene. Siden bildet mitt er i portrettmodus, noe som betyr at det er høyere enn det er bredt, og jeg ikke vil at høyden skal overstige 600 piksler, legger jeg inn 600 piksler i høyde- alternativet. Med alternativet Begrens proporsjoner valgt nederst i dialogboksen, vil Photoshop automatisk legge inn en ny breddeverdi for meg for å holde bredde-til-høyde-forholdet på bildet det samme som det opprinnelig var. I mitt tilfelle skrev Photoshop inn 400 piksler for bredden :

Når Constrain Proportions er valgt, er alt vi trenger å angi en ny bredde eller høyde, og Photoshop vil angi den andre for oss.
Legg merke til at jeg ikke gjorde noen endringer i oppløsningsverdien i delen Dokumentstørrelse i dialogboksen. Det er fordi oppløsningen bestemmer hvor stort et bilde skal skrives ut på papir og ikke har noe å gjøre med å se et bilde på en dataskjerm. Alt vi trenger å fokusere på når du endrer størrelse på et bilde for visning på skjermen, er de faktiske pikseldimensjonene til bildet, som finnes i den passende navngitte Pixel Dimensions-delen øverst i dialogboksen.
Når du har skrevet inn de nye dimensjonene, klikker du OK i øverste høyre hjørne av dialogboksen for å lukke den, og på det tidspunktet vil Photoshop nedprøve bildet til dets nye mindre størrelse.
Kortkoder, handlinger og filtre-plugin: Feil i kortkode (ads-essentials-middle)
Trinn 4: Lagre for nettet
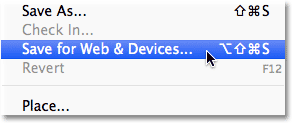
Vi har duplisert, flatet og endret størrelse på bildet. Nå er det på tide å optimalisere og lagre det. Gå opp til Fil- menyen øverst på skjermen og velg Lagre for web og enheter :

Gå til Fil> Lagre for web og enheter.
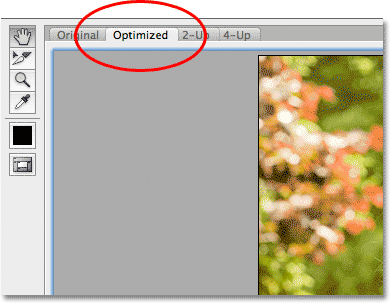
Dette åpner Photoshops veldig store Save For Web & Devices-dialogboks, med et stort forhåndsvisningsområde som tar mesteparten av plassen. Hvis du ser rett over øverste venstre hjørne av forhåndsvisningsområdet, ser du en serie med fire faner. Som standard er kategorien Optimalisert valgt, noe som betyr at du ikke ser det originale bildet. I stedet ser du en direkte forhåndsvisning av hvordan bildet ser ut med de gjeldende optimaliseringsinnstillingene brukt (som vi skal se på i løpet av et øyeblikk):

Forhåndsvisningsområdet er som standard satt til optimalisert visningsmodus.
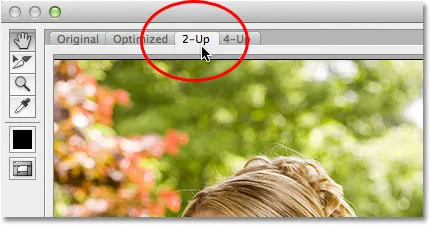
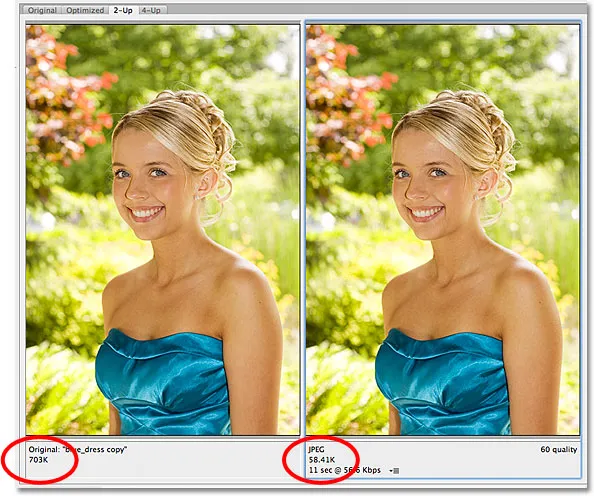
Du kan la visningsmodus være satt til Optimalisert, eller for å se en sammenligning side om side av de originale og optimaliserte versjonene av bildet, bytter du til 2-Up- visningsmodus ved å klikke på fanen:

Bytter til 2-Up-visningsmodus.
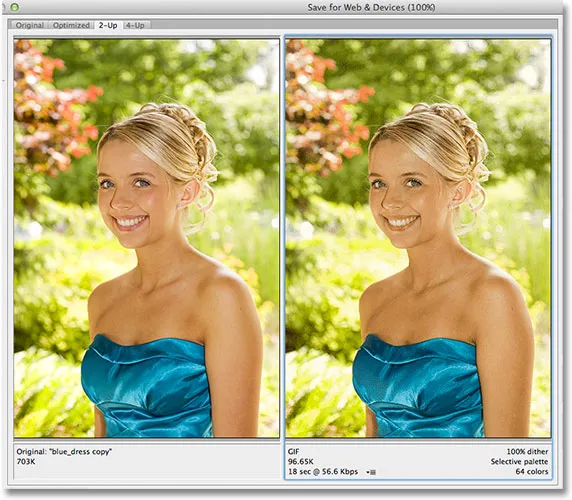
Når 2-Up er valgt, kan vi nå se den originale versjonen av bildet til venstre og den optimaliserte versjonen til høyre (hvis bildet ditt er i liggende modus, noe som betyr at det er bredere enn det er høyt, vil du se en vertikal forhåndsvisning med originalversjonen på toppen og den optimaliserte versjonen under):

Den originale versjonen er til venstre, den optimaliserte versjonen til høyre.
Filformat
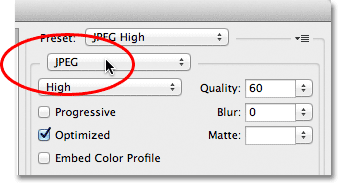
På høyre side av dialogboksen er de forskjellige optimaliseringsalternativene (hvis du ikke ser noen alternativer oppført, sørg for at du har den optimaliserte versjonen av bildet valgt i forhåndsvisningsområdet). Det første vi trenger å gjøre her er å velge riktig filformat for bildet vårt. Hvis dette er første gang du bruker dialogboksen Lagre for web og enheter, ser du GIF- filformatet øverst (rett under ordet "Forhåndsinnstilt"). GIF er et flott format å bruke for å lagre nettgrafikk, men for bilder, ønsker vi å bruke JPEG.webp- format, så endre alternativet fra GIF til JPEG.webp hvis det ikke allerede er satt til JPEG.webp:

Sett filformatet til JPEG.webp.
Bildekvalitet
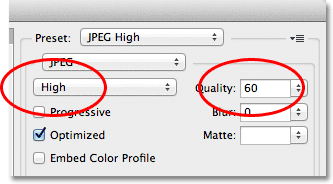
Rett under alternativet for filformat er alternativene for bildekvalitet . Vi kan velge mellom en forhåndsinnstilt kvalitetsinnstilling (Lav, Medium, Høy, Veldig høy og Maksimal) til venstre, eller vi kan ringe inn en bestemt verdi til Kvalitetsalternativet til høyre. Selv om det kan være fristende å velge innstillinger av høyeste kvalitet for bildene våre, slik at alle kan se hvor virkelig fantastiske de er, betyr det å optimere dem for e-post eller nettet at vi trenger å holde filstørrelsen så liten som mulig, og det betyr å finne et midtpunkt bakken mellom bildekvalitet og filstørrelse. Forhåndsinnstillingen av høy kvalitet er nesten alltid det beste valget, og gir oss det beste fra begge verdener - akseptabel bildekvalitet og relativt små filstørrelser. Valg av høy forhåndsinnstilling vil automatisk sette kvalitetsinnstillingen til 60 :

Velg forhåndsinnstillingen for høy kvalitet, som setter kvalitetsverdien til 60.
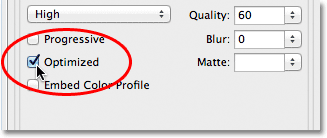
Når du har valgt kvalitetsinnstillingen, må du sørge for at det optimaliserte alternativet er valgt, noe som kan bidra til å redusere filstørrelsen litt mer. La alternativet Progressiv ikke være avmerket, og la også innebygd fargeprofil være avmerket, siden de fleste nettlesere ikke støtter fargeprofiler likevel:

Velg Optimalisert, og la Progressiv og innebygd fargeprofil være avmerket.
Farge rom
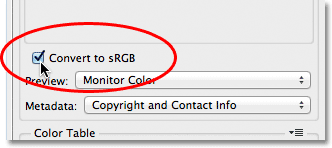
Til slutt, velg alternativet Konverter til sRGB hvis det ikke allerede er merket av. Dette vil sørge for at bildet blir lagret i sRGB-fargerommet, noe som, med lange historier, betyr at fargene på bildet vises riktig på nettet eller når noen ser på bildet i en e-post:

Alternativet Konverter til sRGB forhindrer fargene i bildene dine fra å se kjedelige og triste ut på andres dataskjermer.
Bildestørrelse
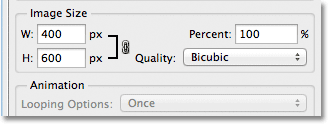
Jeg nevnte tidligere da vi så på hvordan vi endrer størrelsen på bildet ved å bruke kommandoen Image Size, at dialogboksen Save For Web & Devices også gir oss muligheten til å endre størrelse på bildet. Du finner alternativene for bildestørrelse nederst til høyre i dialogboksen. I mitt tilfelle her viser dialogboksen at bildet mitt er 400 piksler bredt og 600 piksler høyt siden det er det jeg har endret størrelse på det tidligere. Selv om det kan virke praktisk å være i stand til å endre størrelse på bildet mens du angir alle de andre nettoptimaliseringsalternativene, vil du få bedre størrelse på resultater hvis du ignorerer disse alternativene her og holder deg til den faktiske bildestørrelse-kommandoen:

Alternativene for bildestørrelse nederst til høyre i dialogboksen.
Sammenligning av filstørrelse
På dette tidspunktet har vi gjort alt vi trenger å gjøre, men før vi lukker ut dialogboksen Lagre for web og enheter og lagrer bildet, la oss ta en rask titt under de to versjonene av bildet i forhåndsvisningsområdet. for å sammenligne filstørrelsen på den opprinnelige versjonen med størrelsen på den optimaliserte versjonen. I mitt tilfelle var det originale bildet (til venstre) hele 703 Kb, altfor stort for nettet, spesielt for folk med lavere internetthastigheter, mens den optimaliserte versjonen (til høyre), som ser nesten like bra ut som original, er bare 58, 41 Kb :

2-Up-visningen lar oss sammenligne filstørrelser mellom de originale og optimaliserte versjonene av bildet.
Trinn 5: Lagre bildet
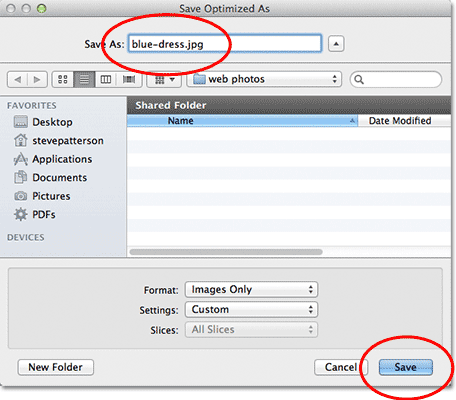
Hvis du vil lagre den optimaliserte versjonen av bildet ditt, klikker du Lagre- knappen nederst i dialogboksen. Photoshop åpner dialogboksen Lagre optimalisert som, som lar deg gi nytt navn til bildet hvis du trenger, samt navigere til katalogen på harddisken der du vil lagre det. Jeg kommer til å gi nytt navn til bildet mitt "blue-dress.jpg.webp", og jeg lagrer det i en "webfoto" -mappe på skrivebordet mitt. Når du er ferdig, klikker du på Lagre for å lagre bildet og lukker ut av dialogboksen:

Dialogboksen Lagre optimalisert som.
Og der har vi det! Bildet er nå endret og fullstendig optimalisert, klart til å bli sendt til venner og familiemedlemmer eller lastet opp på nettet, takket være bildestørrelsen og Lagre for web og enheter i Photoshop CS5!