Photoshops Opacity and Fill-alternativ i Layer-panelet styrer begge transparensene til et lag og oppfører seg ofte nøyaktig det samme. I denne opplæringen lærer vi den viktige forskjellen mellom Opacity og Fill når vi jobber med lagstiler!
Et av de vanligste spørsmålene jeg får fra Photoshop-brukere, og ikke bare nybegynnere, er "Hva pokker er forskjellen mellom Opacity og Fill- alternativene i Layer-panelet? Gjør ikke begge deler det samme?". Det er et godt spørsmål fordi de i de fleste tilfeller faktisk er de samme.
Både Opacity og Fill-alternativene kontrollerer et lags gjennomsiktighet . Det vil si at de kontrollerer hvor mye det for øyeblikket valgte laget lar andre lag under det i dokumentet vise gjennom. For å senke et lags gjennomsiktighet senker vi normalt Opacity-verdien. Men hvis Fill-alternativet også senker gjennomsiktighet, vel, hva er poenget med å ha to alternativer som gjør det samme? Det må være en forskjell, ikke sant?
Du har rett! Hovedforskjellen mellom Opacity og Fill har å gjøre med Photoshops lagstiler . Hvis du ikke har lagt noen effekter (stiler) til laget ditt, for eksempel slag, fallskygge, skråkant og preging eller ytre glød, vil du få de samme resultatene når du senker enten Opacity eller Fill-verdiene. Hvis du derimot bruker en eller flere lagstiler, oppfører Opacity og Fill seg veldig annerledes. La oss se på et eksempel.
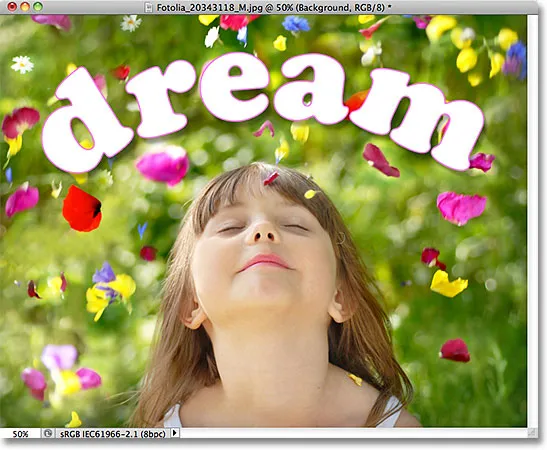
Her er et bilde jeg har åpnet i Photoshop. Jeg har lagt til noen enkel tekst til det - ordet "drøm". Selve bildet, uten teksten, er tilgjengelig fra Fotolia bildebibliotek:
 Det originale bildet.
Det originale bildet.
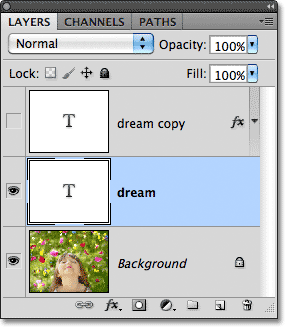
Hvis vi ser i Lag-panelet mitt, ser vi bildet av jenta som sitter på bakgrunnslaget, og ordet "drøm" er på et Type-lag rett over det (buen i ordet ble opprettet ved å legge til typen på en bane ). Jeg har også en kopi av Type-laget mitt over originalen, men jeg har slått av laget for øyeblikket:
 Lag-panelet som viser bakgrunnslaget, tekstlaget over det og en kopi av teksten øverst, som er midlertidig skjult.
Lag-panelet som viser bakgrunnslaget, tekstlaget over det og en kopi av teksten øverst, som er midlertidig skjult.
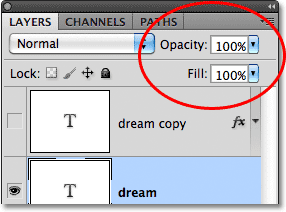
Opacity-alternativet ligger i øverste høyre hjørne av lag-panelet, og alternativet Fyll er rett under det. Som standard er begge verdiene satt til 100%, noe som betyr at teksten min, som er i det laget som er valgt for øyeblikket, er fullstendig synlig i dokumentet:
 Alternativene Opacity and Fill er begge satt til 100%.
Alternativene Opacity and Fill er begge satt til 100%.
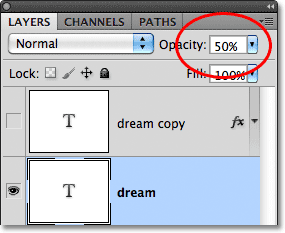
La oss se hva som skjer hvis jeg senker Opacity- verdien ned til 50%:
 Reduserer opaciteten til Type-laget til 50%.
Reduserer opaciteten til Type-laget til 50%.
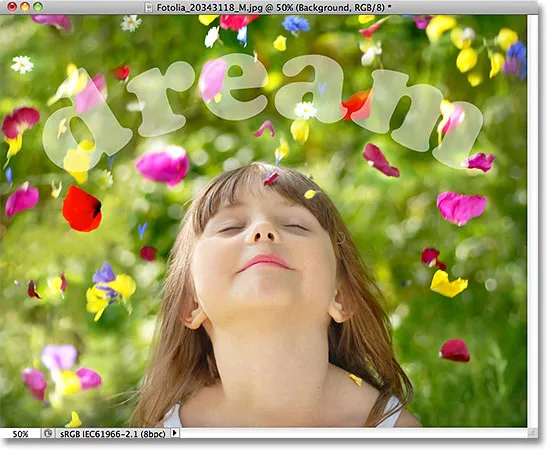
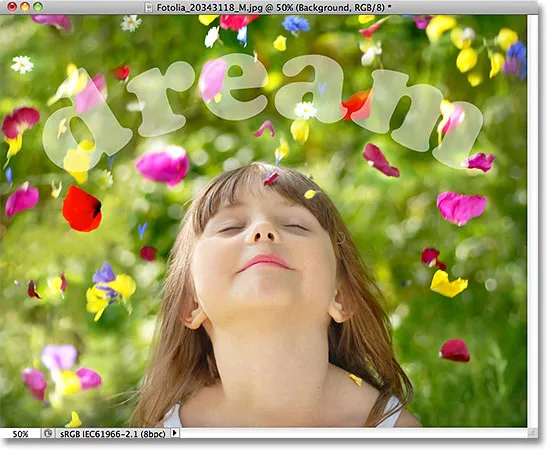
Når Opacity er senket til 50%, blir ordet "drøm" i dokumentet mitt 50% gjennomsiktig, slik at bildet under det delvis kan vises gjennom:
 Bildet etter å ha senket Opacity-verdien til teksten til 50%.
Bildet etter å ha senket Opacity-verdien til teksten til 50%.
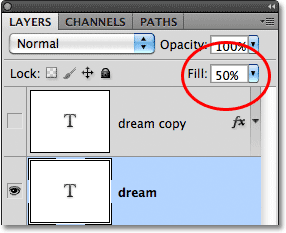
Jeg hever Opacity-verdien opp til 100%, og denne gangen vil jeg senke fyllingsverdien ned til 50%:
 Senke fyll til 50%.
Senke fyll til 50%.
Når fyllet er satt til 50%, blir teksten igjen 50% gjennomsiktig i dokumentet, og vi får nøyaktig samme resultat som vi så for et øyeblikk siden da vi senket Opacity-verdien:
 Å senke fyll til 50% gir nøyaktig samme resultat.
Å senke fyll til 50% gir nøyaktig samme resultat.
Kortkoder, handlinger og filtre-plugin: Feil i kortkode (ads-basics-middle)
Opacity vs Fill With Layer Styles
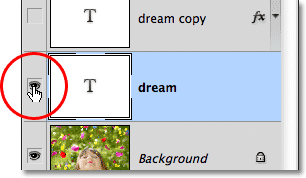
Så langt har vi ikke sett noen forskjell i Opacity og Fill-alternativene, men det var på et lag uten at det ble brukt noen lagstiler på det. La oss se hva som skjer hvis vi prøver et annet lag. Jeg kommer til å slå av Type-laget mitt ved å klikke på ikonet for lagsynlighet :
 Slå av det originale tekstlaget.
Slå av det originale tekstlaget.
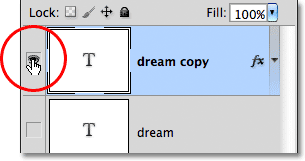
Dette skjuler originalteksten i dokumentet. Så klikker jeg på kopien av Type-laget over det for å velge laget, og jeg slår på laget i dokumentet ved å klikke igjen på lagets synlighetsikon:
 Velge og slå på kopien av tekstlaget.
Velge og slå på kopien av tekstlaget.
Dette nye laget inneholder nøyaktig samme tekst som før, men med en viktig forskjell. Jeg har lagt til et par lagstiler - et slag, en svak dråpeskygge og en avfasningseffekt. Vi kan se streken rundt bokstavene og dråpsskyggen bak dem. Den skrune og pregende effekten er vanskelig å se for øyeblikket med teksten som for øyeblikket er fylt med fast hvitt:
 Den samme teksten, men med noen få lagseffekter lagt til.
Den samme teksten, men med noen få lagseffekter lagt til.
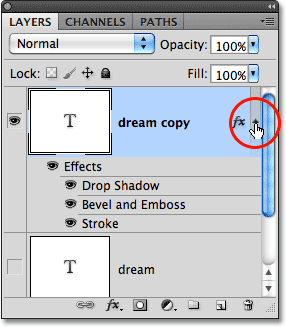
Jeg vil vri på listen over effekter i Lag-panelet ved å klikke på den lille pilen til høyre for "fx" -ikonet, bare slik at vi kan se at jeg faktisk har en Drop Shadow, Bevel og Emboss og Stroke-effekt brukt på teksten:
 Virvlende lagstiler åpne for å se listen over effekter som blir lagt til teksten.
Virvlende lagstiler åpne for å se listen over effekter som blir lagt til teksten.
La oss se hva som skjer med dette nye laget hvis jeg senker Opacity-verdien ned til 50%:
 Nok en gang å senke Opacity til 50%.
Nok en gang å senke Opacity til 50%.
Ved å senke Opacity-verdien til det nye laget, har vi gjort alt på laget 50% gjennomsiktig. Med "alt" mener jeg ikke bare selve teksten, men også lagformatene som er brukt på den. Alt og alt på laget er nå 50% gjennomsiktig etter å ha senket Opacity-verdien:
 Å senke Opacity-verdien førte til at alt på laget, inkludert lagstiler, ble 50% gjennomsiktig.
Å senke Opacity-verdien førte til at alt på laget, inkludert lagstiler, ble 50% gjennomsiktig.
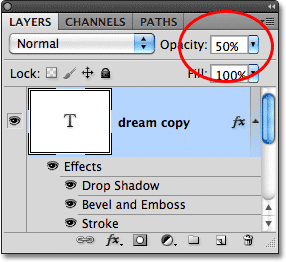
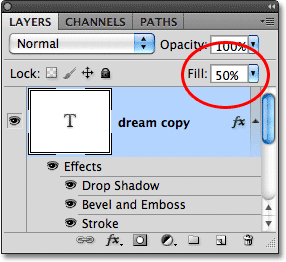
Foreløpig ingen store overraskelser. Jeg hever Opacity-verdien opp til 100%, og nå senker jeg Fyll-verdien til 50%:
 Senke fyll til 50%.
Senke fyll til 50%.
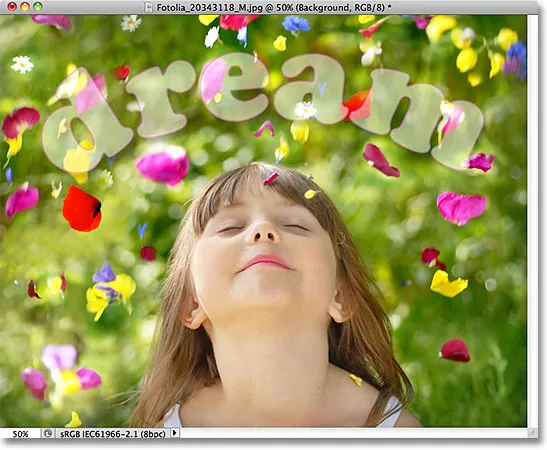
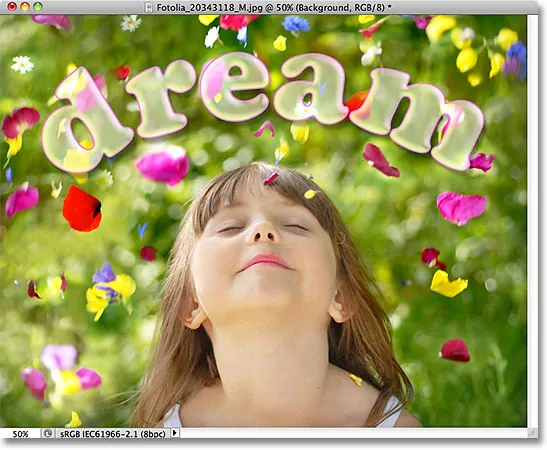
Her ser vi forskjellen mellom Opacity og Fill. Å senke Opacity-verdien gjorde alt på laget 50% gjennomsiktig, men ved å senke Fyll-verdien til 50%, blir bare selve teksten 50% gjennomsiktig. Lagstiler jeg har brukt på teksten forblir 100% synlige! Stroke, Drop Shadow og Bevel og Emboss-effektene ble ikke påvirket i det hele tatt av Fyllverdien. Faktisk, med selve teksten nå 50% gjennomsiktig, kan vi begynne å se Bevel and Emboss-effekten jeg brukte på den:
 Fyllverdien gjorde teksten delvis gjennomsiktig, men hadde ingen innvirkning på lagstiler.
Fyllverdien gjorde teksten delvis gjennomsiktig, men hadde ingen innvirkning på lagstiler.
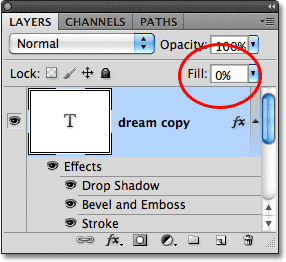
La oss senke fyllingsverdien helt ned til 0% og se hva som skjer:
 Senke fyll til 0%.
Senke fyll til 0%.
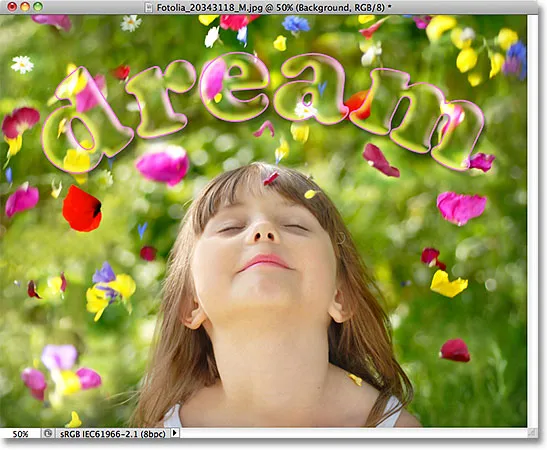
Når fyllet er satt til 0%, blir teksten helt gjennomsiktig i dokumentet, men lagformatene som brukes på det forblir helt synlige! Fyllverdien har ingen innvirkning på lagstiler i det hele tatt, og lar meg enkelt lage en interessant teksteffekt som ville vært umulig å bruke Opacity-verdien:
 Teksten er nå 100% gjennomsiktig, men lagstiler forblir 100% synlige.
Teksten er nå 100% gjennomsiktig, men lagstiler forblir 100% synlige.
Og det er forskjellen mellom Opacity og Fill. Opacity- verdien kontrollerer gjennomsiktigheten til alt og alt på et lag, inkludert lagstiler. Fyllingsverdien påvirker derimot bare det faktiske innholdet i laget, som i mitt tilfelle her var teksten. Lagstiler, som Photoshop behandler som atskilt fra et lags faktiske innhold, forblir 100% synlige og påvirkes ikke av fyllingsverdien.
Som jeg nevnte i begynnelsen, i de fleste tilfeller når du trenger å redusere gjennomsiktigheten til et lag, bare senk Opacity-verdien. Men hvis du bruker lagstiler på det og trenger å holde stilene selv 100% synlige, som i tilfelle med teksteffekten jeg opprettet i dette eksemplet, må du legge til Opacity-verdien til 100% og senke Fyllverdien i stedet.