
Opprette logo i Photoshop
Photoshop er, som navnet indikerer, noe relatert til manipulering av bilder. Ja, det er en bildedigeringsprogramvare. Selv om det er programvare for rasterbilde, kan vi også lage logoer i den. For å lage en logo i denne programvaren bør man ha god kunnskap om verktøy og kommandoer til denne programvaren. Her i denne artikkelen vil jeg fortelle deg hvordan du lager en logo i Photoshop med et grunnleggende eksempel for bedre forståelse. Etter litt øvelse vil du kunne lage en logo i denne programvaren med dine egne ideer. La oss bli kjent med grensesnittet til denne programvaren. Grensesnitt betyr arbeidsområdet til hvilken som helst programvare, i arbeidsområdet til denne programvaren har vi forskjellige typer seksjoner som er menylinje, eiendomslinje, verktøypanel, fargeseksjon og det viktigste er lagdel fordi denne programvaren fungerer etter prinsippet om lag. Vi vil bruke denne lagdelingen veldig for å lage vår logo design.
Opprette logo i Photoshop
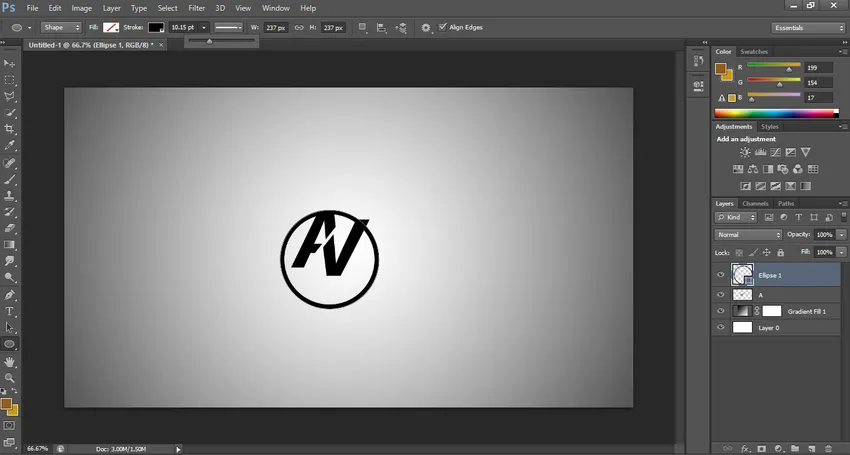
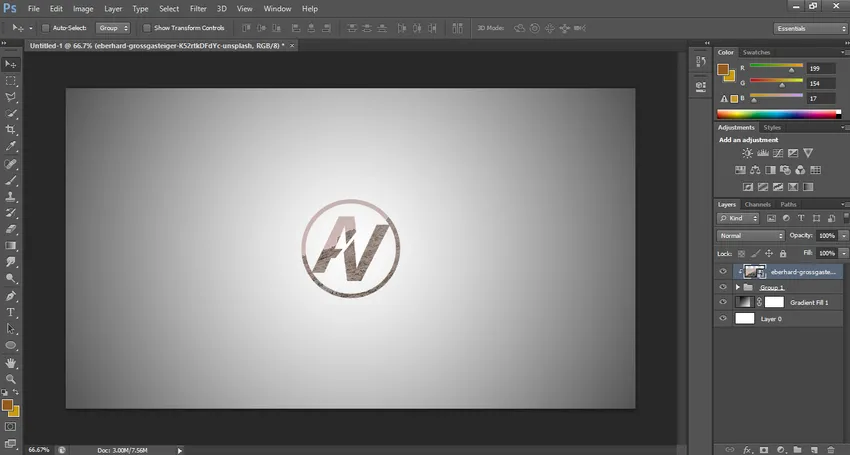
- Vennligst finn skjermgrensesnittet nedenfor til Photoshop.

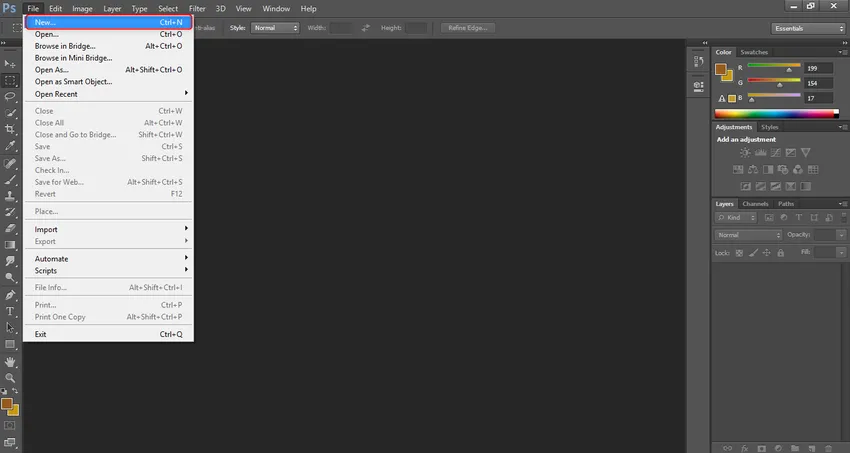
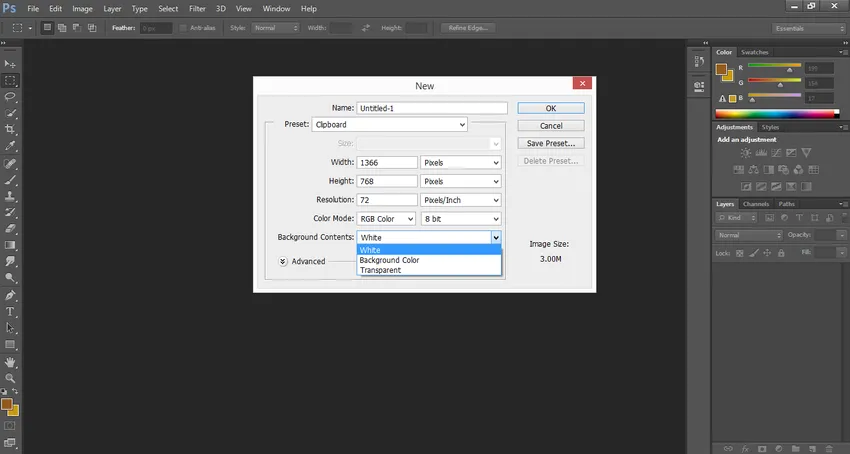
- Den første oppgaven vår er å ta 'nytt' dokument som bakgrunnslag. Gå til Filmeny og klikk på 'Nytt' alternativet.

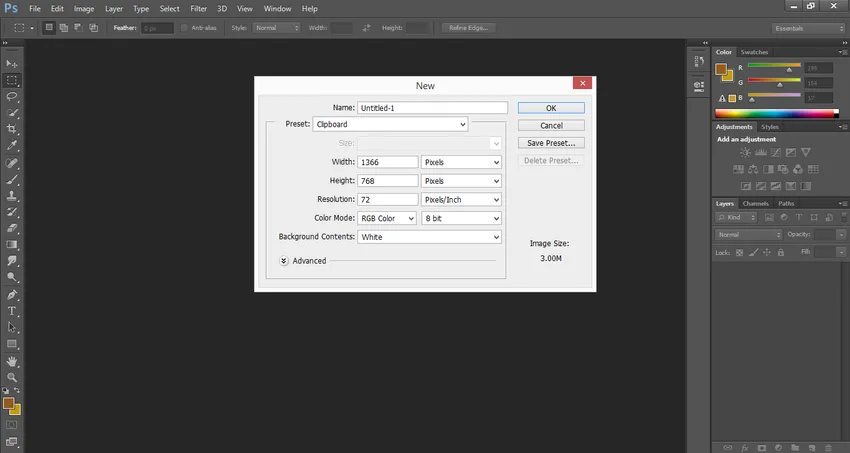
- En ny lagdialogboks åpnes. Angi bredden og høyden på bakgrunnslaget i henhold til dine krav.

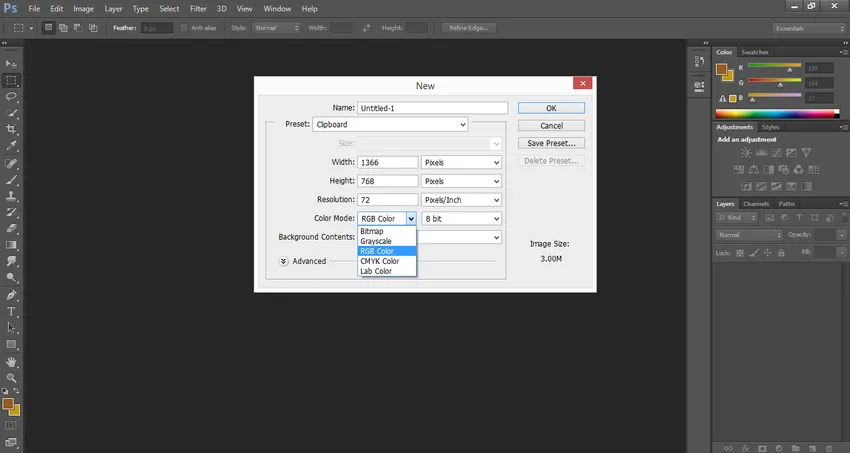
- Ta fargemodus som RGB-farge

- Og angi bakgrunnsinnhold som hvitt. Jeg tar denne innstillingen for det lysere utseendet til logoen min.

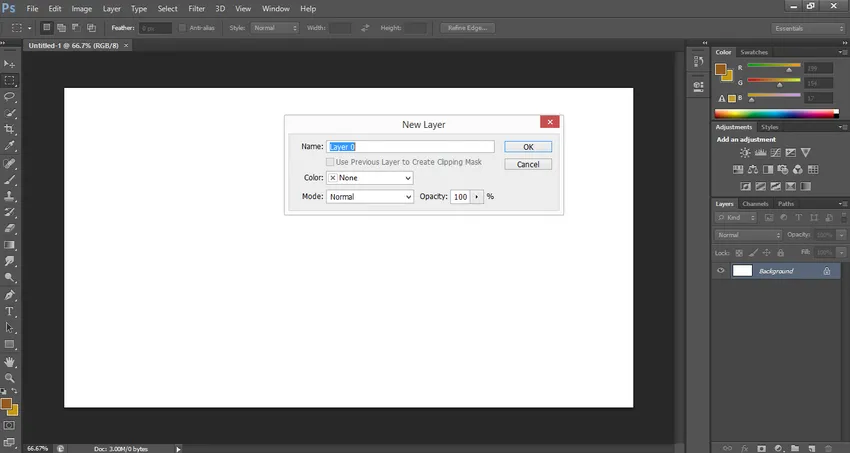
- Gå til lagdel og dobbeltklikk på bakgrunnen for å gjøre det til et ulåst lag. Den vil be om et nytt lag, som vil være et ulåst lag. Du kan endre navnet på dette laget i henhold til deg. Klikk nå OK.

- Laget blir låst opp.

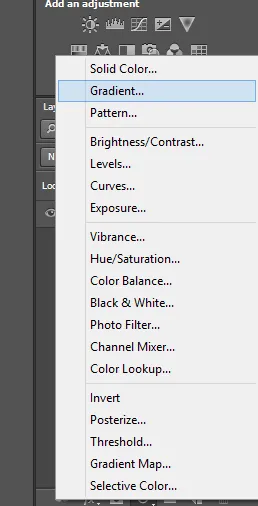
- Nå vil jeg bruke Gradient på dette laget. Gå til dette ikonet nederst i lagdelen.

- En rullegardinliste åpnes, velg Gradient herfra.

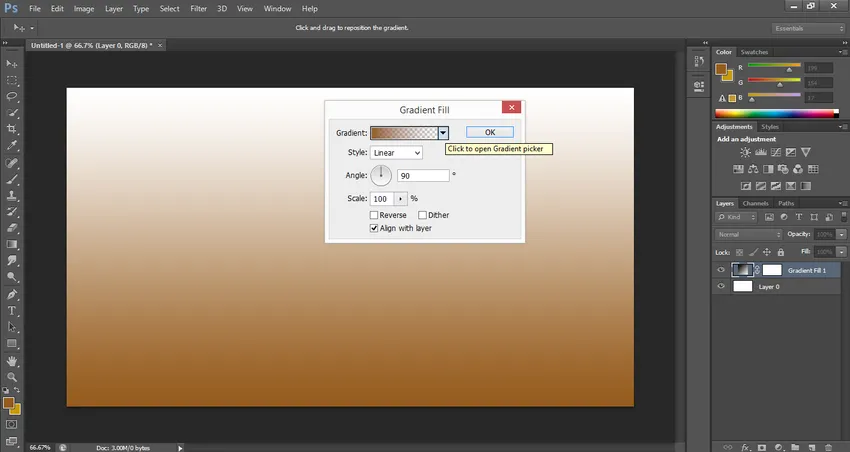
- En dialogboks med gradientfylling åpnes. Klikk på rullegardinpilen til Gradient Picker.

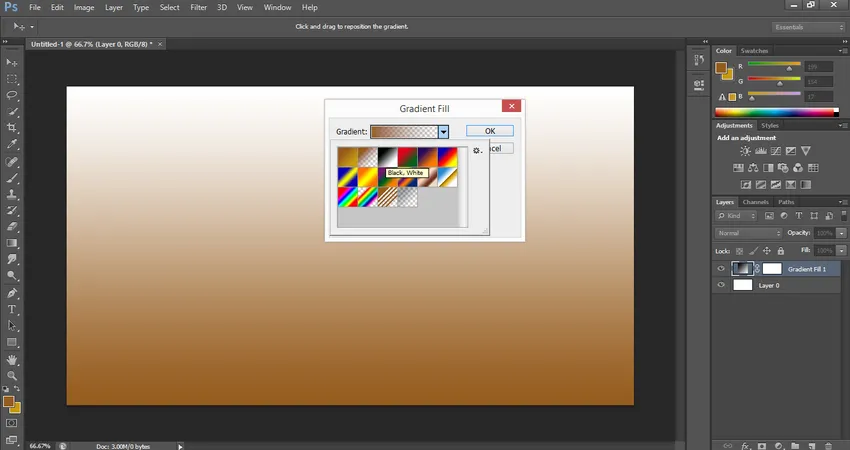
- Jeg vil velge svart og hvitt som gradient. Du kan velge hvilken som helst av dem, som passer til logoen din.

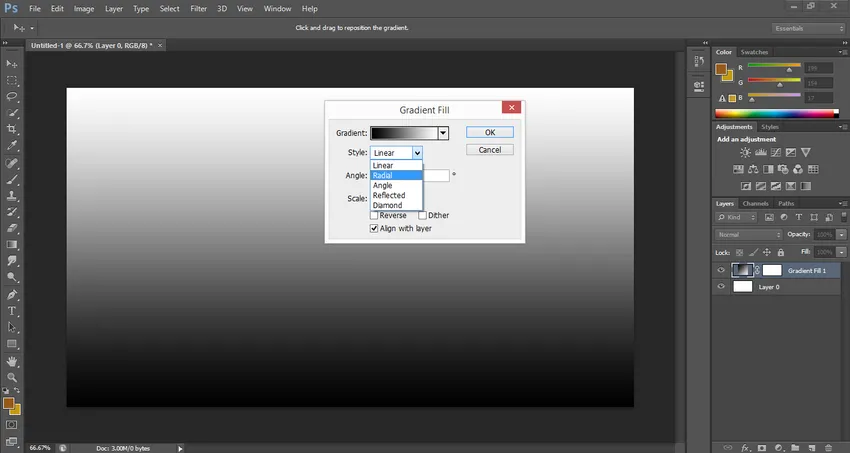
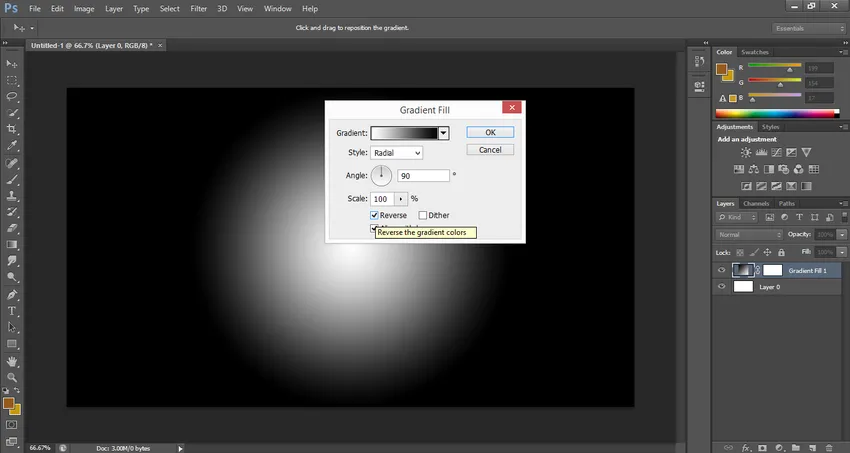
- Ta alternativet Radial som stil med gradient.

- Jeg vil ha hvitt i midten og svart på utsiden av dokumentet, så jeg vil hake for å velge Omvendt.

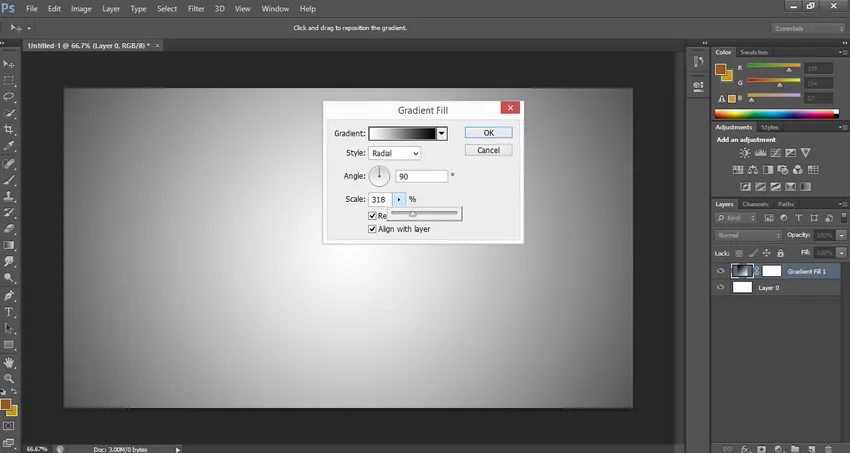
- Øk skaleringsparameteren for en jevn spredning av en gradient i ytre retning.

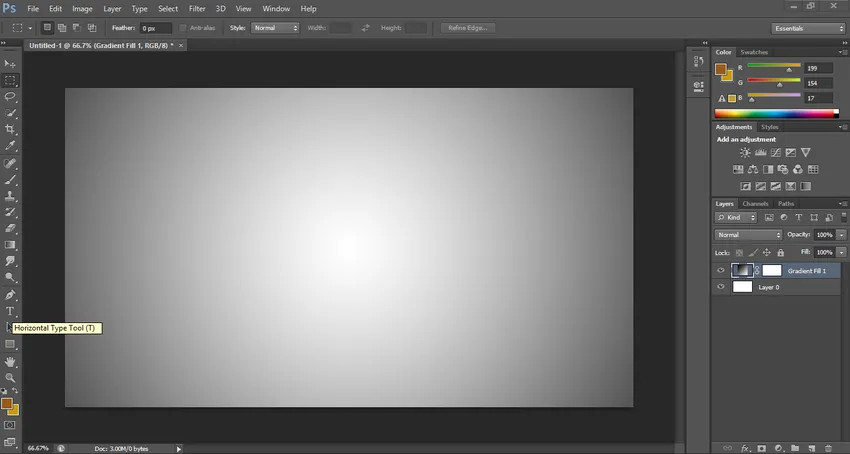
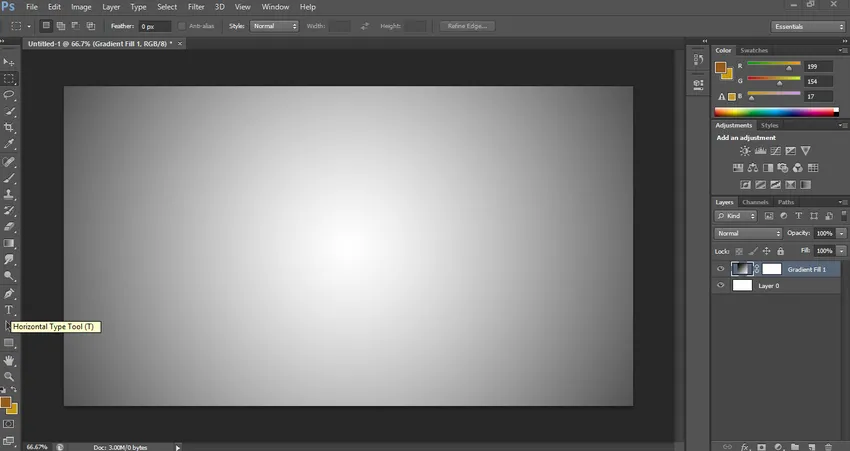
- Dette er den endelige gradienten vår.

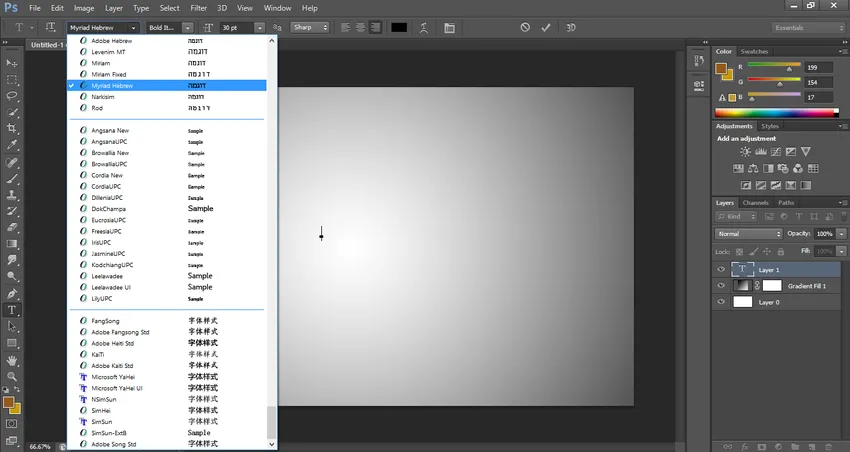
- Ta nå et tekstverktøy fra verktøypanelet.

- Ta teksten skriftstilen i henhold til valgene dine.

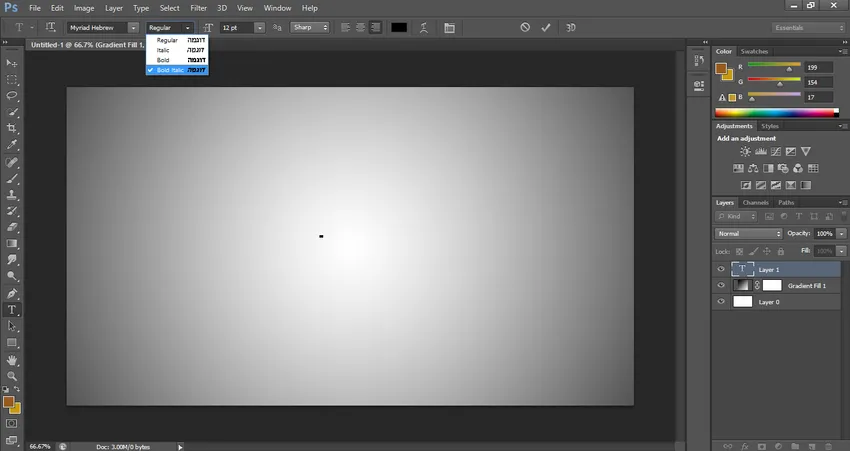
- Deretter vil jeg sette fet skrift som stil.

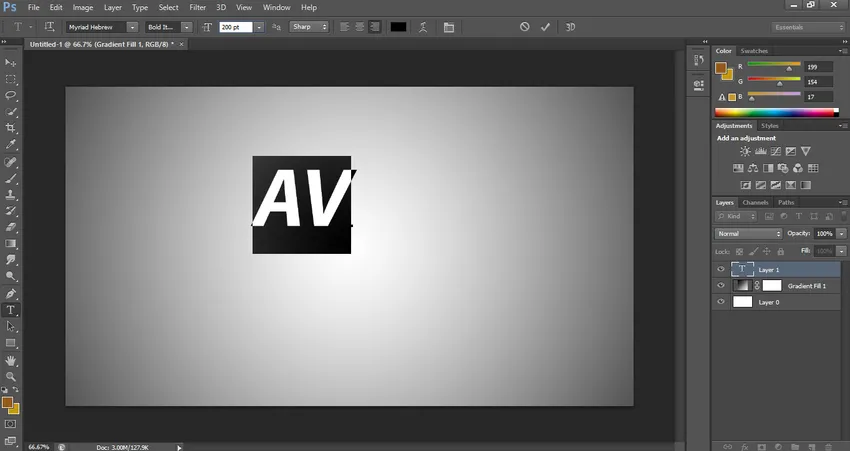
- Angi deretter størrelsen på logoen etter ditt behov.

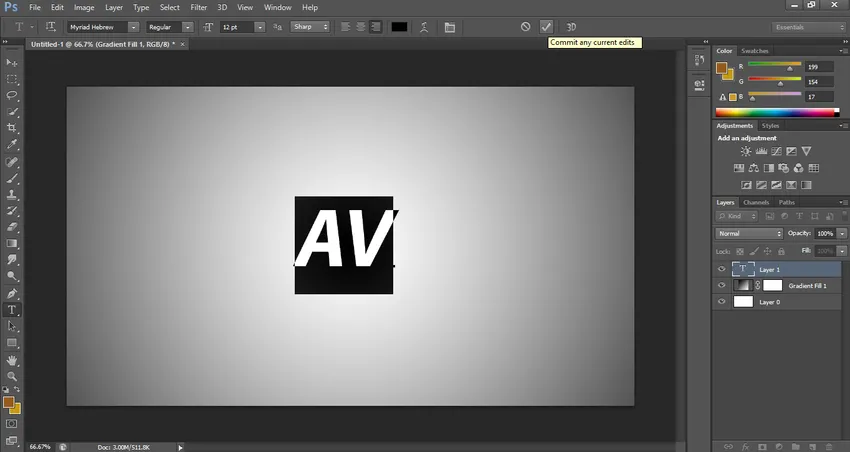
- Når du er ferdig, klikker du på dette ikonet.

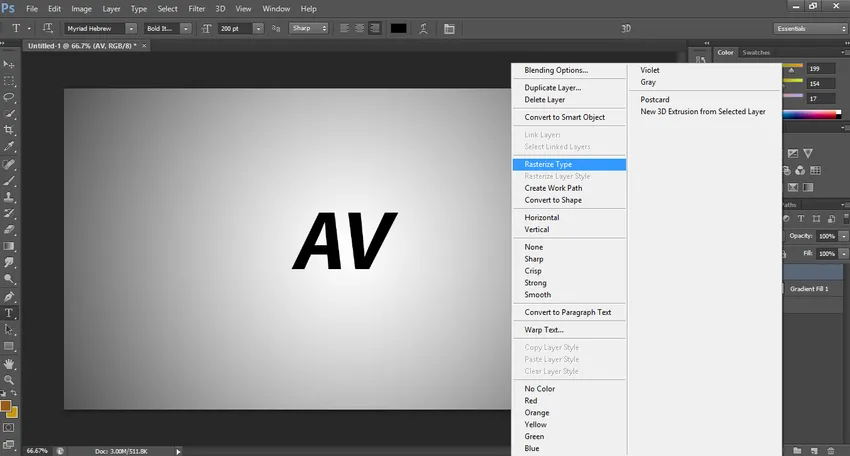
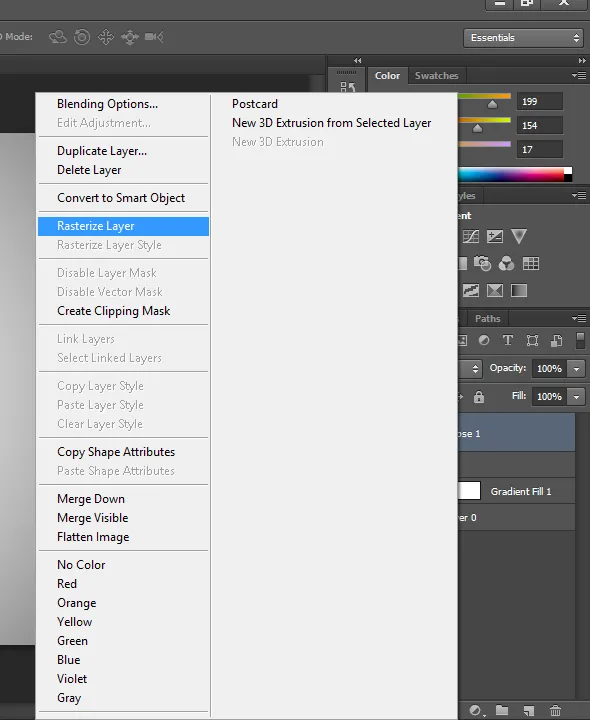
- Nå vil jeg rastere teksten for å se den som en logo. Høyreklikk på tekstbildet og klikk på alternativet Rasterize Type i rullegardinlisten.

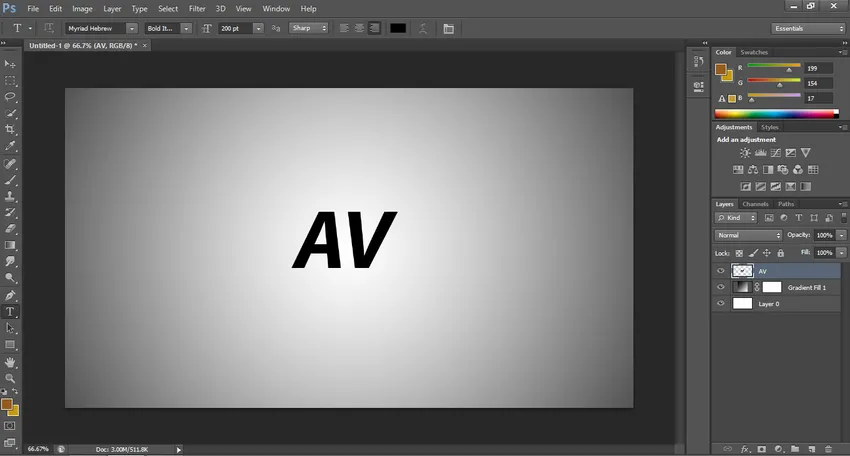
- Nå har tekstlaget blitt et bildelag.

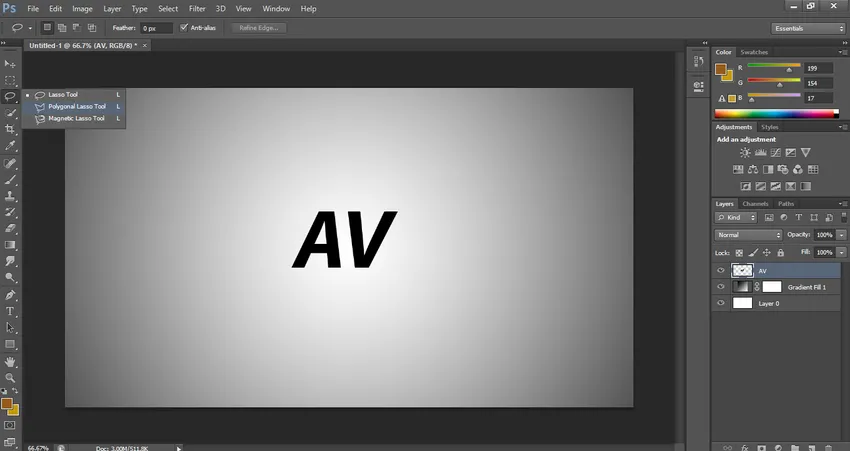
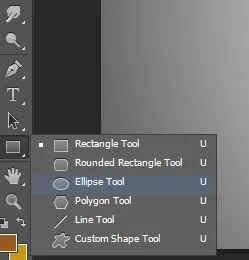
- Ta Polygon-verktøyet fra verktøypanelet.

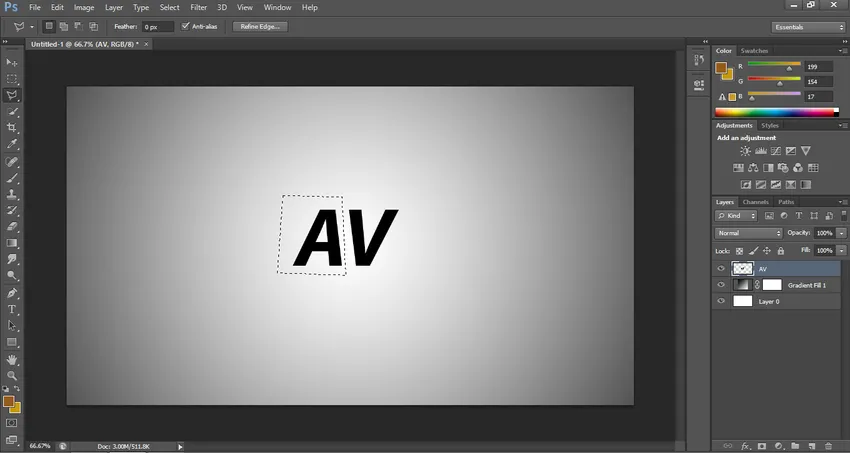
- Velg bokstaven A for å skille den fra dette laget.

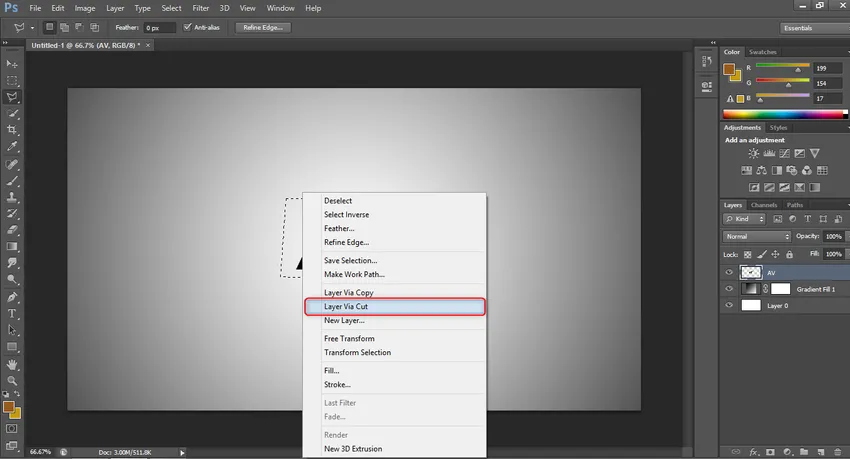
- Etter å ha valgt det med polygonverktøyet, klikker du høyre museknapp. En rullegardinliste åpnes, klikk på alternativet 'Lag via klipp'.

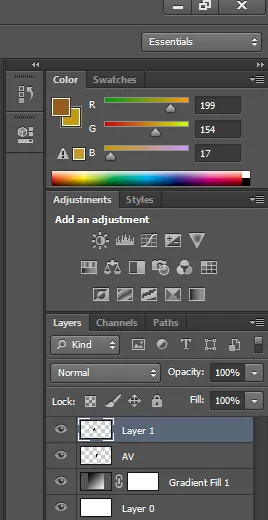
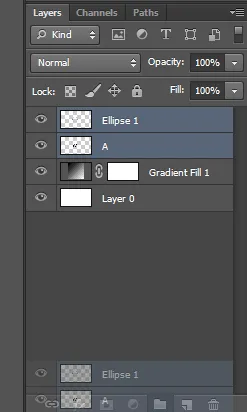
- Nå blir to separate lag med bokstav A og bokstav V generert.

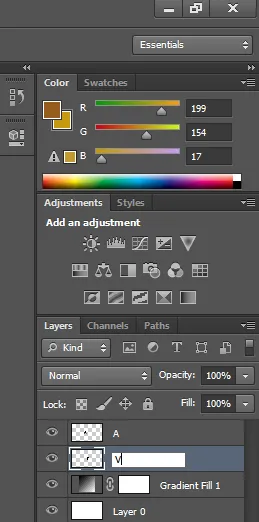
- Navn nå begge lagene for bedre forståelse.

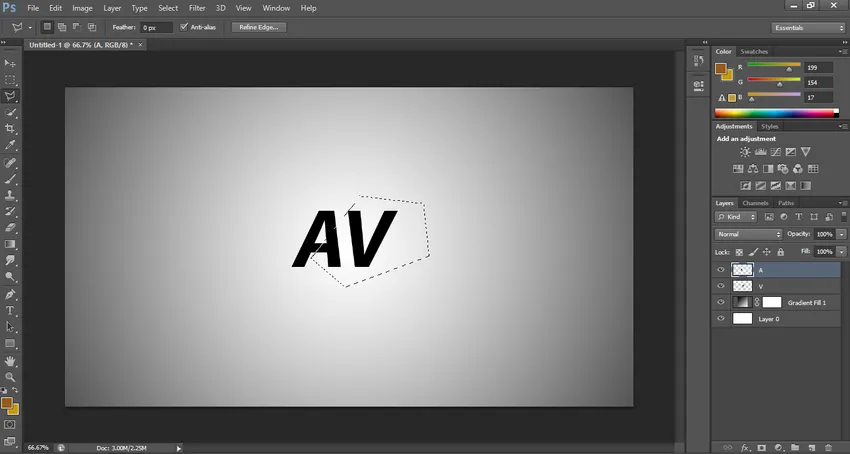
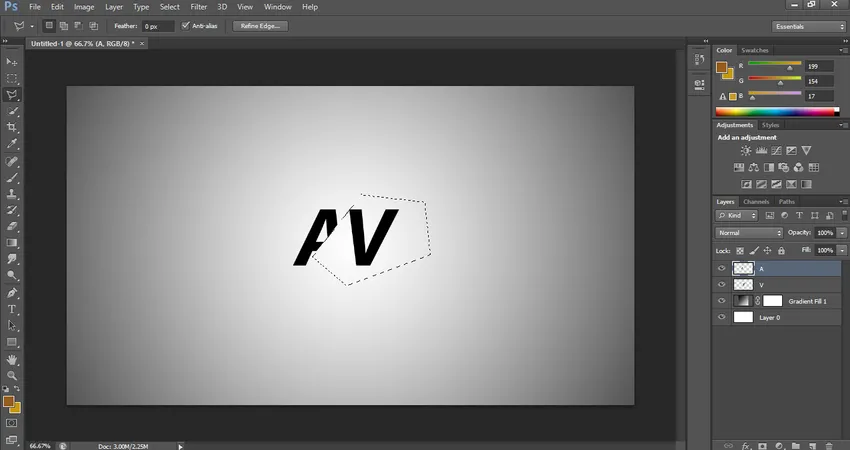
- Nå vil vi klippe bokstaven A fra siden for å gi den et logo-utseende. Ta et polygonverktøy og velg som jeg har gjort.

- Trykk på Delete-knappen på tastaturet for å klippe det valgte området av bokstav A.

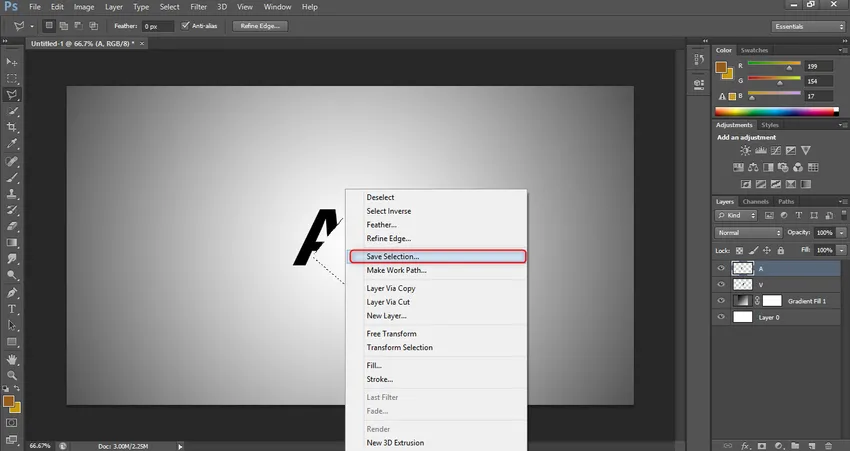
- Lagre dette valget. Høyreklikk med museknappen på logoen. En rullegardinliste vil være åpen, klikk på Lagre valg for å lagre den.

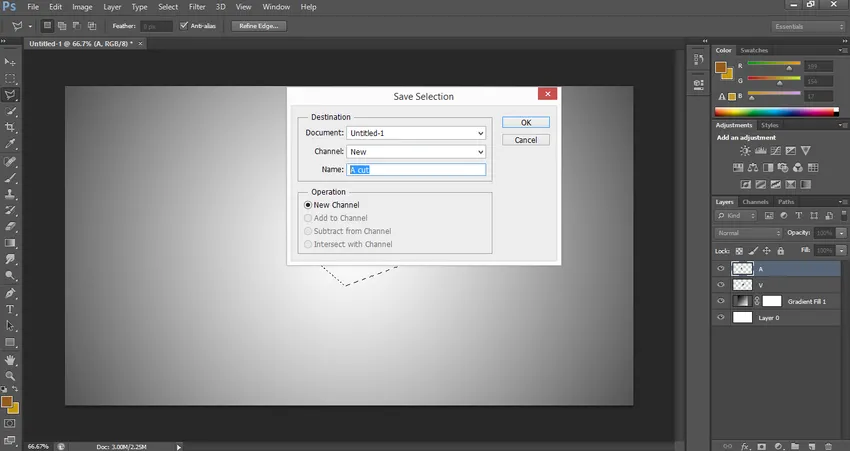
- En dialogboks med Lagre valg åpnes. Gi valget navn etter deg og klikk OK.

- Trykk nå Ctrl + D på tastaturet for å velge det valgte området for bokstav A.

- Nå kommer på lag V.

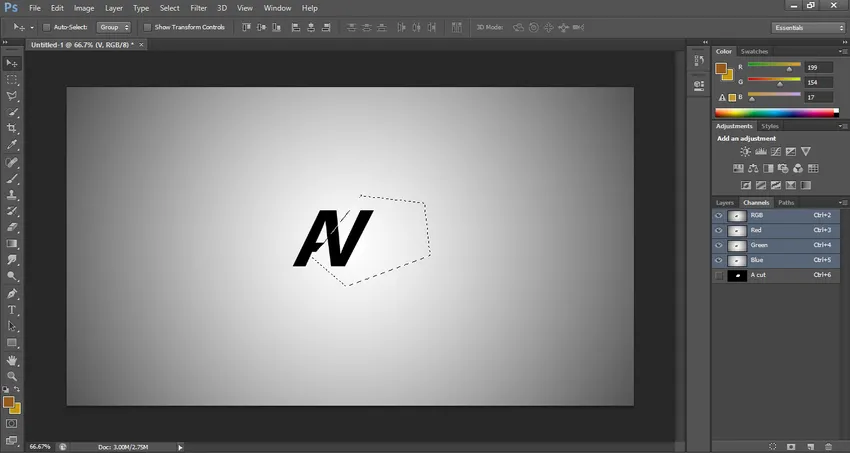
- Gå til fanen Kanal ved å klikke på den og gå til det lagrede valget, og klikk på det ved å holde Ctrl-tasten på tastaturet.

- Et forrige valg blir automatisk aktivert for V-laget.

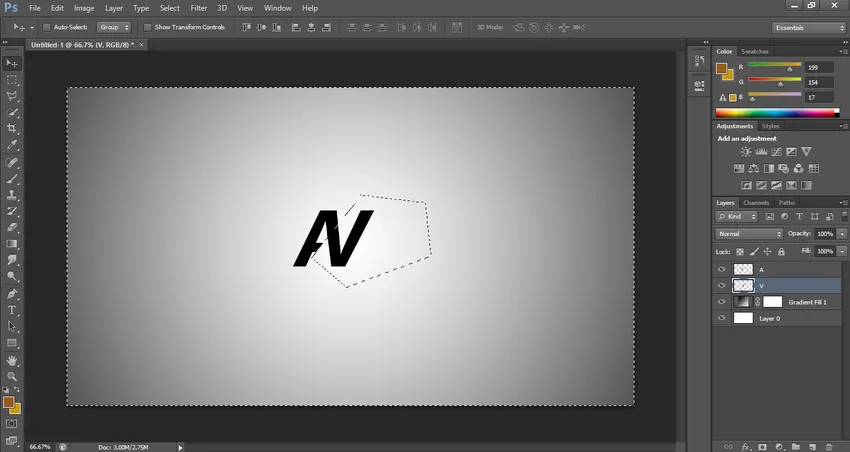
- Trykk nå Ctrl + Shift + I- knappen på tastaturet for å reservere valget fordi jeg vil kutte hele området til dette laget rundt V.

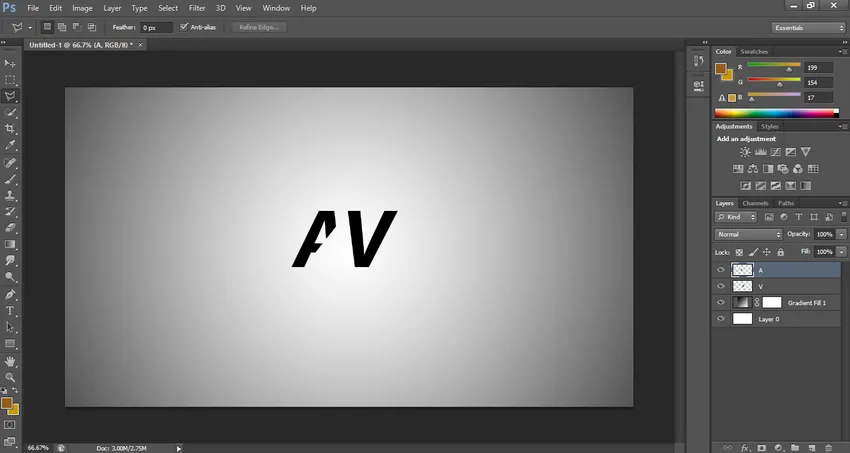
- Trykk på Delete-tasten på tastaturet for å slette det valgte området.

- Bruk nå Move Tool og flytt bokstaven V i henhold til deg for å gi et profesjonelt utseende til logoen din.

- Gå nå til lagseksjonen og velg begge lagene som er lag A og lag V ved å klikke på det én etter én med å holde CTRL-tasten nede.

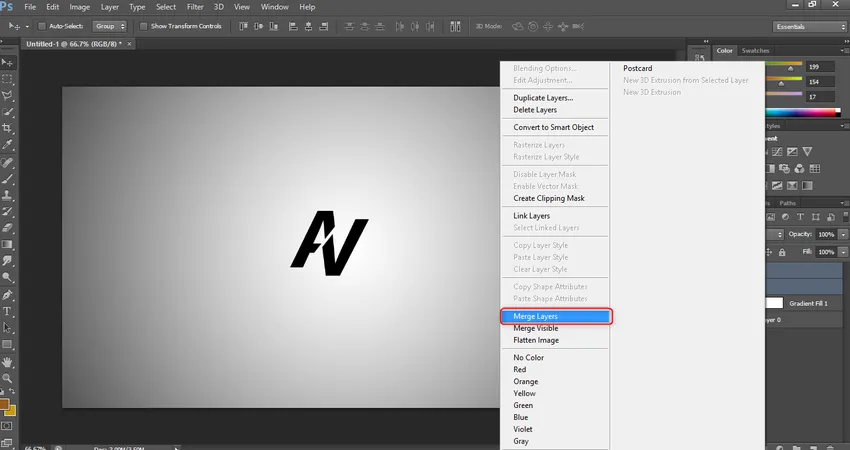
- Og høyreklikk deretter på det valgte laget. En rullegardinliste åpnes. Klikk på alternativet Slå sammen lag herfra for å slå sammen disse lagene.

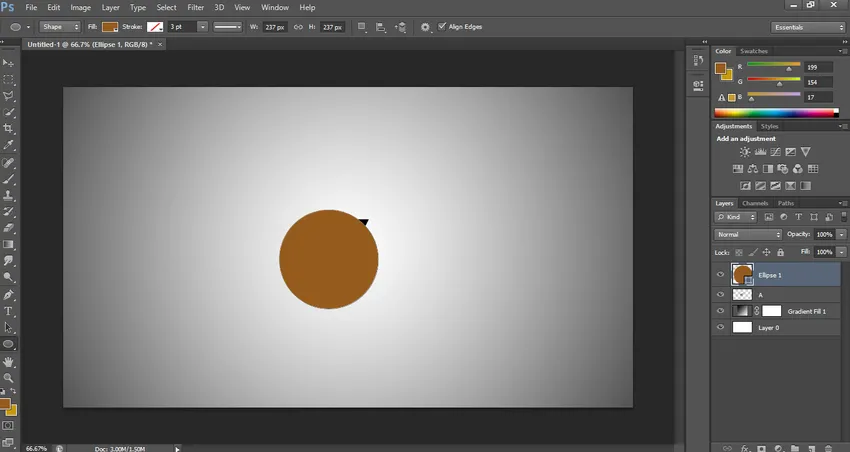
- Ta nå sirkelverktøyet.

- Tegn den i henhold til størrelsen på logoen.

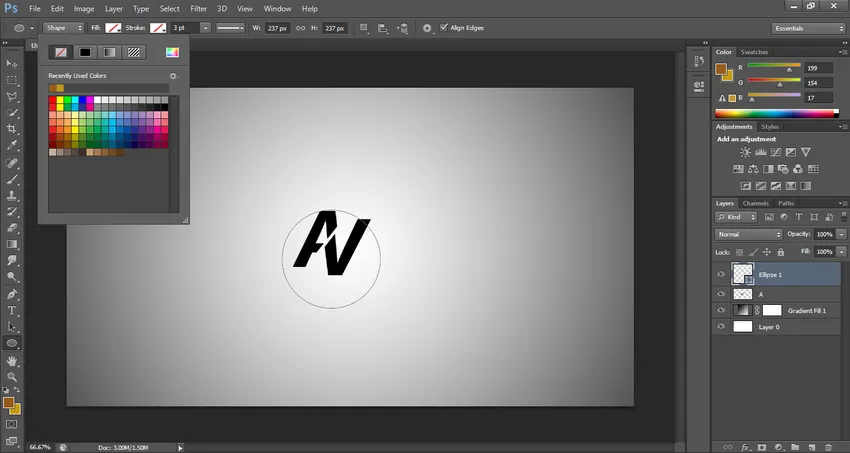
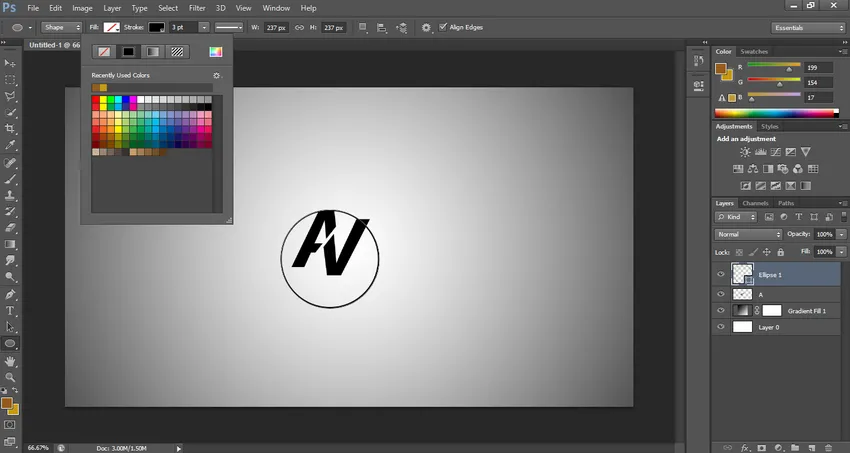
- Slå av alternativet Fyll.

- Ta sort farge som farge på strek og øk tykkelsen på strek i henhold til deg.

- Høyreklikk nå på dette sirkelaget for å gjøre det til et bilde.

- Velg Rasterize-alternativ fra rullegardinlisten.

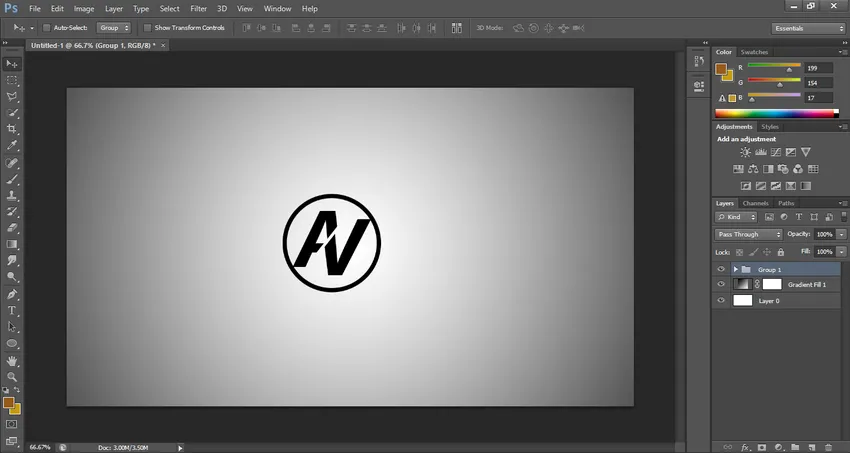
- Velg nå Ellipse-laget og laget A og dra dem til gruppelagsikonet, som er nederst i lagdelen.

- Lag blir gruppert nå.


- Nå vil jeg ta et bilde fra My Folder by Drag and Drop-metoden.

- Juster dette laget i henhold til lag 0.

- Og klikk på dette ikonet for å plassere dette bildet i Photoshop.

- Klikk nå på dette bildet ved å trykke på Alt-tasten og sende det tilbake til gruppelaget. Juster bildet i henhold til logoen din. Dette er din endelige logo.

Konklusjon
Etter denne artikkelen kan du finne det veldig enkelt å lage en logo i Photoshop. For å lage en logo i Photoshop, må du ha god kontroll på verktøyene og noen spesielle funksjoner i denne programvaren, og deretter kan du implementere ideene dine som en logo veldig enkelt i denne programvaren.
Anbefalte artikler
Dette er en guide for hvordan lage en logo i Photoshop. Her diskuterer vi å lage logo ved hjelp av Photoshop-verktøy med et grunnleggende eksempel for bedre forståelse. Du kan også gå gjennom andre relaterte artikler for å lære mer -
- Refleksjonseffekt i Photoshop
- Photoshop vs InDesign | Forskjell mellom
- Bruke gullteksteffekt i Photoshop
- Forstå begrepet Photoshop
- Photoshop vs Illustrator | Topp forskjeller med infografikk