
Forskjellen mellom Vue.js vs jQuery
Vue.js er et JavaScript-rammeverk som brukes til å bygge brukergrensesnitt. Det er en åpen kildekode. Det brukes også som et integreringsverktøy når andre JavaScript-biblioteker brukes. Det er trinnvis tilpasningsdyktig i naturen. Vue brukes også som et webapplikasjonsrammeverk som kan drive enkeltsidige applikasjoner. jQuery er et JavaScript-bibliotek på tvers av plattformer. Den er designet for å forenkle scripting av HTML på klientsiden. Det er også åpen kildekode. Mange analyser viser at det er det mest brukte og utbredte JavaScript-biblioteket.
I denne artikkelen Vue.js vs jQuery, skal vi sammenligne dem, forstå deres unikhet og forskjeller og konkludere som bør brukes når.
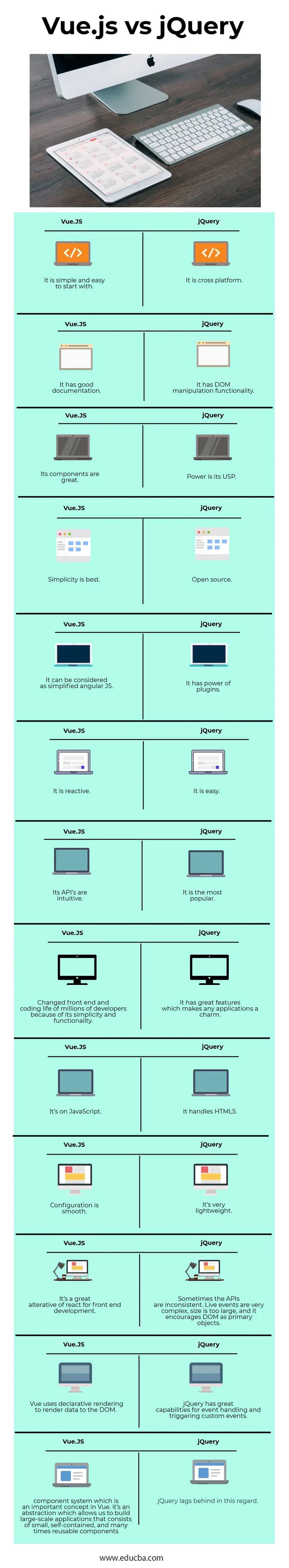
Sammenligning mellom hodet og hodet mellom Vue.js vs jQuery Infographics
Nedenfor er topp 13-forskjellen mellom Vue.js vs jQuery 
Viktige forskjeller mellom Vue.js vs jQuery
Nedenfor er listen over punkter som beskriver forskjellen mellom Vue.js vs jQuery
- Vue ble opprettet i 2014 og er tverrplattform Vue brukes hovedsakelig for å gjøre front-end utviklingsideer som komponenter, erklærende brukergrensesnitt, hot-koding, feilsøking av tidsreiser osv. Mer tilgjengelige.
- jQuery-syntaks er designet for å enkelt navigere i et dokument, for eksempel å velge et DOM-element, lage animasjoner, håndtere hendelser og utvikle Ajax-applikasjoner. Det kan også brukes til å lage plug-ins på toppen av JavaScript-biblioteket.
- For ytelse, viktighet og læringskurve kan Vue overgå vinkel og reaksjon.
- Vue ledes av et uavhengig JavaScript-fellesskap
- Vue er veldig skalerbar og enkel nok til at den kan brukes like enkelt som jQuery
- Vue brukes til å administrere en komplett klient og DOM på serversiden og fullstendig navigasjon
- js er det samme som Angular og Reager hva jQuery er for Vanilla JS.
- jQuery er enkel, rask å fortsette, elegant, enkel, forskjellig fra HTML, med tusenvis av plugins, etc.
- Ved å bruke HTML for design og CSS for layout og jQuery for handlingsrelaterte ting, er det en enorm måte å utvikle applikasjoner ved å skille de forskjellige rollene uten å blande. med en enkelt HTML, kunne man komme opp med forskjellige grensesnitt.
- js er lettere å lære enn jQuery - så enkelt som det.
- jQuery tilbyr kortfattethet, ikke forenkling - ofte en misforståelse blant brukerne.
- jQuery tar bort mange problemer med eldre nettlesere. I motsetning til det gir det ikke så mye å innkapsler kompleksiteten til DOM API eller JavaScript.
- jQuery er enklere å skrive for noen som forstår DOM API og JavaScript godt, men det er ikke det samme for nybegynnere.
- en nybegynner kunne bygge en triviell, enkel nettapp med Vue og forstå mye mer av dets arbeid ved å se på koden enn de ville bygge det samme med jQuery.
Vue har tatt vare på mange utfordringer og problemer rundt jQuery:
- Med Vue er det ingen grunn til å bekymre deg for tilbakering av DOM-tilbakeringing, den kompliserte utfordringen er innkapslet. Vues livssykluskroker gir mer raffinert kontroll etter hvert som det er nødvendig.
- Det lages en enkel kobling mellom dataegenskapstelleren og DOM-noden der den er gjengitt. Det kreves ingen mental DOM, den kan sees på siden, og den har garanti for at oppdatering av telleren ikke vil opprette noe problem med DOM på uventede måter på grunn av feil valg av nodene.
- I Vue er det ingen tvetydige API-metoder å slå opp. Ulike funksjonaliteter er organisert og stratifisert nøye i Vue-konstruktorobjektet eller blir brukt direkte på DOM-elementnoder i malen. Det gjøres via direktiver som gir dem mer kontekst å forstå.
Sammenligningstabell for Vue.js vs jQuery
Nedenfor er den øverste sammenligningen mellom Vue.js vs jQuery
|
Vue.JS |
jQuery |
| Det er enkelt og greit å begynne med | Det er plattform |
| Det har god dokumentasjon. | Den har DOM-manipulasjonsfunksjonalitet |
| Komponentene er flotte. | Makt er dens USP. |
| Enkelheten er best. | Åpen kilde |
| Det kan betraktes som forenklet kantet JS. | Den har strøm av plugins. |
| Det er reaktivt. | Det er lett. |
| APIene er intuitive. | Det er den mest populære. |
| Endret frontend og kodet liv for millioner av utviklere på grunn av sin enkelhet og funksjonalitet. | Den har gode funksjoner som gjør enhver applikasjon til en sjarm. |
| Den er i JavaScript. | Den håndterer HTML5. |
| Konfigurasjonen er jevn. | Det er veldig lett. |
| Det er et flott alternativ å reagere for front-end utvikling. | Noen ganger er APIene inkonsekvente. Live-hendelser er veldig sammensatte, størrelsen er for stor, og den oppmuntrer DOM som primære objekter. |
| Vue bruker erklærende gjengivelse for å gi data til DOM. | jQuery har gode muligheter for håndtering av hendelser og utløser tilpassede hendelser. |
| et komponentsystem som er et viktig konsept i Vue. det er en abstraksjon som gjør at vi kan bygge applikasjoner i stor skala som består av små, selvstendige og mange ganger gjenbrukbare komponenter | jQuery henger etter i denne forbindelse. |
Konklusjon - Vue.js vs jQuery
Med diskusjonen ovenfor mellom Vue.js vs jQuery, er det tydelig at Vue er mye enklere og bedre sammenlignet med jQuery på noen måte. Diskusjonen over skygger noe viktig lys på brukstilfellene og implementeringen av de samme eksemplene ved bruk av Vue.js med jQuery. Det har blitt sett at det er mye enklere å skrive eksempeleksempel med Vue enn jQuery, den samme applikasjonen er skrevet i jQuery hvis den blir besøkt igjen etter et par måneder, blir vanskelig for forfatteren å forstå om hvilken del som gjør hvilken funksjonalitet. Dette er ikke tilfelle med Vue.
For å kunne bygge en applikasjon enten Vue.js med jQuery, er det viktig å forstå arbeidet som gjøres av hver av komponentene i koden, ellers vil en fremdeles kjøre applikasjonen vellykket, men det vil være vanskelig å finne ut hvilken del gjør det arbeidet og feilsøking problemet vil bli en utfordring.
Når det gjelder denne diskusjonen mellom Vue.js vs jQuery, foreslås det at front-end-utviklerne bør begynne med å lære Vue og deretter gradvis bevege seg mot jQuery. I dag bruker selv de beste og største selskapene Vue til applikasjonene sine.
Det er mange andre lignende teknologier som enten overlapper eller konkurrerer med enten Vue eller jQuery som vinkel eller reagerer. Hver har sine egne fordeler, ulemper og brukerbaser.
jQuery å være der i lengre tid er mer moden. Den har et større antall følgere på GitHub og Stack Overflow. Størrelsen på utviklermiljøet på jQuery er stor. Dessuten har den flere klienter som bruker jQuery-baserte applikasjoner.
Anbefalt artikkel
Dette har vært en guide til de største forskjellene mellom Vue.js vs jQuery. Her diskuterer vi også Vue.js vs jQuery viktige forskjeller med infografikk og sammenligningstabell. Du kan også se på følgende artikler -
- Angular vs Knockout - Forenkle sammenligningen mellom
- Viktig forskjell Angular vs Bootstrap
- JQuery vs JavaScript-forskjeller
- Bringebær PI vs Arduino
- Angular vs JQuery
- TypeScript Type vs grensesnitt
- Vue.js vs Angular: Difference
- Vue.JS vs React.JS: Hva er forskjellene