I denne Photoshop Effects-opplæringen lærer vi hvordan du virkelig kan lage et bilde verdt tusen ord ved å legge en annen skygge bak noen på et bilde, som for å antyde at personen på bildet en dag skal bli bildet i skyggen. Eller kanskje de virkelig er bildet i skyggen, men de klarer å holde det skjult for alle, slags et "Dr. Jekyll og Mr. Hyde" -scenario. Eller, som i tilfelle med bildet jeg skal bruke i denne opplæringen, kanskje forestiller personen seg selv som et bilde i skyggen.
Dette er en veldig morsom og populær effekt å lage i Photoshop, og du husker kanskje at du så den brukes tungt for noen år tilbake i reklameplakatene for "Star Wars, Episode I - The Phantom Menace", der en veldig ung og uskyldig seende Anakin Skywalkwer kastet skyggen av Darth Vader bak seg. Heldigvis trenger du ikke å være en spesialeffekt veiviser for å lage den samme effekten med dine egne bilder. Alt du trenger er en kopi av Photoshop og litt fantasi.
Her er bildet jeg skal bruke til denne Photoshop-opplæringen:

Det originale bildet.
Det er klart, denne lille karen ser på seg selv som en mektig superhelt, så la oss hjelpe ham med å projisere en superheltskygge på veggen bak ham:

Det endelige resultatet.
Denne opplæringen er fra Photo Effects-serien. La oss komme i gang!
Trinn 1: Gjør et valg rundt personen
Når bildet ditt er åpent i Photoshop, kan du bruke valgverktøyet du velger (Lasso Tool, Magnetisk Lasso Tool, Pen Tool, etc.) for å tegne et utvalg rundt personen:

Bruk Lasso-verktøyet, pennverktøyet eller annet Photoshop-valgverktøy du ønsker å tegne et utvalg rundt personen på bildet.
Trinn 2: Kopier valget til et nytt lag
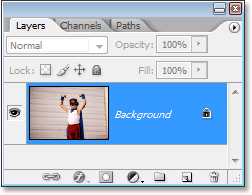
Hvis vi ser i lagpaletten vår, kan vi se at vi for øyeblikket bare har ett lag, bakgrunnslaget, som inneholder bildet vårt:

Photoshops lagpalett som viser bildet i bakgrunnslaget .
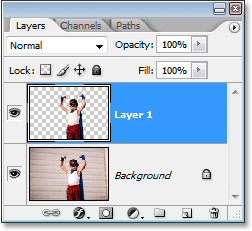
Vi må kopiere personen på bildet til sitt eget lag over bakgrunnslaget slik at vi kan skyve en skygge inn bak dem, noe vi gjør om et øyeblikk. Siden vi allerede har tegnet et utvalg rundt dem, er alt vi trenger å gjøre å bruke tastatursnarveien, Ctrl + J (Win) / Command + J (Mac), og Photoshop vil kopiere utvalget til et nytt lag. Ingenting vil se ut til å ha skjedd med selve bildet, men hvis vi ser igjen i lagpaletten, kan vi se at en kopi av gutten (i mitt tilfelle) nå er på et nytt lag, som Photoshop har kalt "Lag 1" :

Trykk "Ctrl + J" (Win) / "Kommando + J" (Mac) for å kopiere personen til et nytt lag.
Trinn 3: Åpne bildet som inneholder personen eller gjenstanden du vil bruke til skyggen
For å lage skyggeeffekten, trenger du et andre bilde som inneholder det du vil bruke som skygge, enten det er en person eller et objekt av noe slag. Jeg vil gi gutten en superhelteskygge, så jeg kommer til å bruke dette bildet her som skal fungere fint:

Åpne bildet som inneholder personen eller objektet du vil bruke som skygge.
Trinn 4: Gjør et valg rundt personen eller objektet
Akkurat som vi gjorde med det originale bildet da vi tegnet et utvalg rundt personen på bildet, må vi tegne et nytt utvalg, denne gangen rundt personen eller objektet i det andre bildet som vi vil bruke til vår skygge. Så igjen, bruk valgverktøyet du velger for å tegne et utvalg rundt dem (eller det):

Igjen ved å bruke favorittvalgverktøyet ditt, tegne et utvalg rundt personen eller objektet du vil bruke som skygge.
Trinn 5: Dra valget til det originale bildet
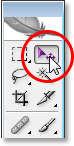
Når du har valgt rundt personen eller objektet, velger du Flytt verktøyet fra verktøypaletten:

Velg Flytt verktøyet.
Du kan også trykke V på tastaturet for å velge det med snarveien. Deretter, med begge bildene åpne i sine egne separate dokumentvinduer, klikker du bare hvor som helst i markeringen og drar bildet fra det andre bildet inn i originalbildets dokumentvindu:

Klikk hvor som helst i utvalget med Flyttverktøyet og dra det inn i originalbildets dokumentvindu.
Når du slipper museknappen, vil du se valget fra det andre bildet som vises i originalbildet:

Den valgte personen eller objektet fra det andre bildet vises nå inne i det originale bildet.
Du kan lukke ut av det andre dokumentvinduet på dette tidspunktet, siden vi ikke lenger trenger å ha det åpent.
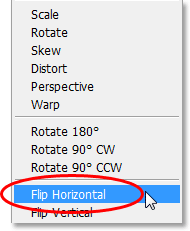
Det er en ting jeg vil fikse her før vi fortsetter. Gutten på bildet ser mot høyre, men superhelten min ser mot venstre. Jeg trenger å snu superhelten slik at han ser i samme generelle retning som gutten. For å gjøre det, vil jeg ganske enkelt gå opp til Rediger-menyen øverst på skjermen, velge Transform og deretter Vende horisontalt:

Velge "Flip Horizontal" fra Photoshops redigeringsmeny.
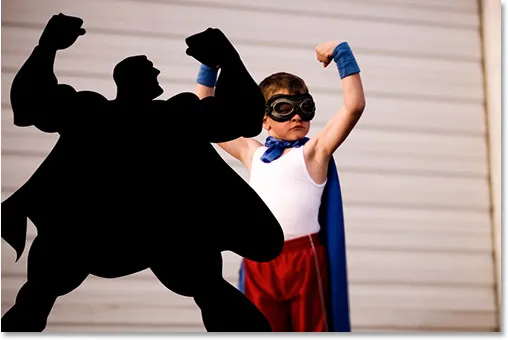
Når jeg gjør det, vipper Photoshop superhelten rundt for meg slik at både han og gutten ser mot høyre:

Superhelten står nå i samme retning som gutten.
Trinn 6: Fyll skyggebildet med svart
Siden vi ønsker å bruke det valgte bildet vi bare dro inn i dokumentet som en skygge, må vi fylle det med svart. For å gjøre det, sørg for at du har svart som forgrunnen din ved å trykke på bokstaven D på tastaturet, som tilbakestiller forgrunnen din til svart og bakgrunnsfargen din til hvit, som vi kan se i de to fargeprøvene nær bunnen av Verktøypalett (fargeprøven øverst til venstre er forgrunnen og fargen nede til høyre er bakgrunnsfargen):

Fargeprøver i forgrunnen og bakgrunnen i verktøypaletten viser svart som forgrunnen og hvit som bakgrunnsfargen.
Bruk deretter tastatursnarveien Shift + Alt + Backspace (Win) / Shift + Alternativ + Delete for å fylle personen eller objektet med svart:

Trykk på "Shift + Alt + Backspace" (Win) / "Shift + Alternativ + Delete" (Mac) for å fylle personen eller objektet med svart.
Hvis vi ganske enkelt hadde trykket på "Alt + Backspace" (Win) / "Alternativ + Delete" (Mac), ville vi fylt hele laget med svart, men ved å legge til "Shift" -tasten der også, kunne vi fyll bare personen eller gjenstanden på laget (lagets "innhold") med svart. Resten av laget forble uberørt.
Trinn 7: Dra skyggebildet mellom bakgrunnslaget og "Lag 1"
Vi har bildet vi vil bruke som vår skygge i det originale bildet, og vi har fylt det med svart. Så langt, så bra, bortsett fra selvfølgelig for ett lite problem. Skyggen er for øyeblikket foran gutten. Jeg trenger at den skal vises bak ham. Det er her lag kommer inn.
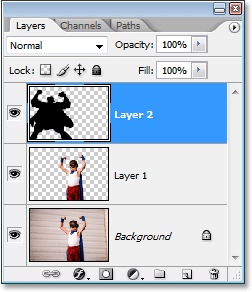
For å flytte skyggen bak gutten, er alt jeg trenger å gjøre å dra skyggelaget under guttelaget i lagpaletten. Hvis jeg ser på lag-paletten min, kan jeg se at jeg nå har tre lag - det originale bakgrunnslaget på bunnen, kopien av gutten fra det originale bildet på "Lag 1", og skyggebildet helt øverst på "Lag 2":

Photoshops lagpalett som viser de tre lagene våre.
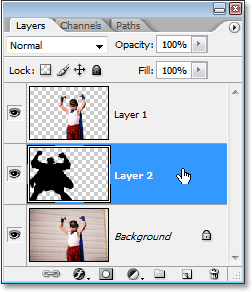
Årsaken til at skyggen vises foran gutten i dokumentet, er fordi laget er over guttens lag, og blokkerer gutten fra synet hvor de to lagene overlapper hverandre. For å fikse det, alt jeg trenger å gjøre er å klikke på "Lag 2" i lagpaletten og dra den ned under gutten på "Lag 1", som vil plassere den direkte mellom "Lag 1" og bakgrunnslaget (Photoshop vant lar deg ikke dra noen lag under bakgrunnssjiktet, siden det ikke ville være mye fornuftig å ha noe bak bakgrunnen). Klikk på "Lag 2" og dra det ned til du ser en svart horisontal linje mellom "Lag 1" og bakgrunnslaget . Slipp museknappen når den linjen vises og Photoshop flytter "Lag 2" under "Lag 1":

Photoshops lagpalett som viser de tre lagene våre.
Nå som skyggens lag er under guttens lag i lagpaletten, kan vi se at skyggen nå vises bak gutten hvis vi ser tilbake i bildet.

Skyggen vises nå bak gutten på bildet.
Trinn 8: Flytt og endre størrelse på skyggen med gratis transformasjon
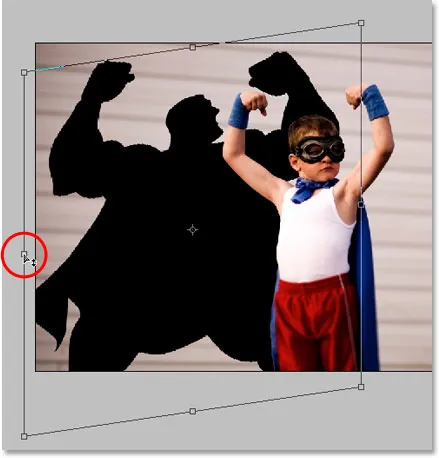
Med "Lag 2" fremdeles valgt i lagpaletten (det valgte laget er uthevet i blått), trykk Ctrl + T (Win) / Command + T (Mac) for å få frem Photoshops gratis transformeringsboks og håndterer rundt skyggen og beveger deg Den kan plasseres ved å klikke hvor som helst i boksen Free Transform (hvor som helst bortsett fra det lille målikonet i midten) og dra skyggen på plass med musen. Du kan endre størrelse på skyggen ved å dra hvilket som helst av håndtakene. For å begrense proporsjonene av skyggen når du drar den større eller mindre, holder du nede Skift og drar et av hjørnehåndtakene.
Hvis du har problemer med å se alle gratis transformasjonshåndtakene fordi noen av dem strekker seg utover sidene av dokumentvinduet, trykker du på F på tastaturet for å bytte skjermmodus til fullskjermmodus med menylinjen.
Hvis jeg ser nøye på bildet mitt, kan jeg se at guttens venstre arm (hans venstre, vår høyre) er litt høyere opp enn den andre, men superhelten har motsatt arm høyere. For å fikse det, skal jeg holde Ctrl (Win) / Kommando-tasten nede, og deretter klikke på det venstre midtre håndtaket i Free Transform-boksen og dra nedover med musen min, som vil skjev bildet, og bringe venstre side av superhelten nede til høyre til armene er mer i tråd med guttens armer:

Hold nede "Ctrl" (Win) / "Command" (Mac) og dra venstre midtre Free Transform-håndtak for å skjev bildet og bringe venstre side av superheltskyggen ned under høyre side.
Trykk Enter (Win) / Return (Mac) når du er ferdig med å godta transformasjonene.
Trinn 9: Bruk det gaussiske uskarphetsfilteret i skyggen
Nå som skyggen vår er på plass, er det bare et par problemer igjen. Den ene er at kantene på skyggen er mye for skarpe, og den andre er at skyggen er for mørk og intens. Begge disse problemene løses enkelt, så la oss jobbe med kantene først. Når "Lag 2" fortsatt er valgt i lagpaletten, går du opp til filtermenyen øverst på skjermen, velger uskarphet og deretter velger Gaussisk uskarphet.
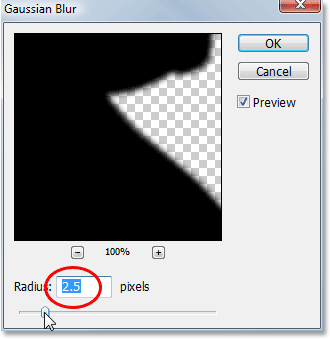
Dette får opp dialogboks Gaussian Blur. Vi kommer til å myke opp skyggekantene ved å gjøre dem uskarpe, men vi ønsker ikke å gjøre kantene uskarpe for ellers mister vi for mye detalj i skyggen, og det vil være tøft å finne ut av formen. Alt vi ønsker er en subtil mengde uskarphet, så sett radiusverdien til et sted mellom 2 og 6 piksler, avhengig av bildets oppløsning. Jeg bruker et lite oppløsningsbilde for denne opplæringen, og for meg fungerer en radius på rundt 2, 5 piksler bra:

Bruk filteret Gaussian Blur på skyggen for å myke opp kantene.
Klikk OK når du er ferdig for å gå ut av dialogboksen. Her er mitt bilde etter å ha myknet kantene på skyggen med Gaussian Blur:

Bildet etter mykgjøring av kantene på skyggen med Gaussian Blur-filteret.
Trinn 10: Senk skyggenes uklarhet
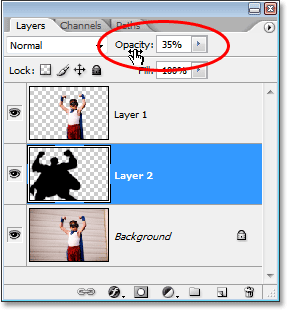
Til slutt, for å redusere intensiteten på skyggen, går du bare opp til Opacity-alternativet i øverste høyre hjørne av Lag-paletten og senker opaciteten til "Layer 2". Jeg kommer til å senke minen ned til omtrent 35%:

Senk opaciteten til "Lag 2" for å redusere intensiteten på skyggen.
Og med det er du ferdig! Her, etter å ha senket opaciteten til skyggen min, er det endelige resultatet "Telling Stories With Shadows":

Det endelige resultatet.
Og der har vi det! Slik kan du fortelle historier med skygger i Photoshop! Besøk vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!