
Gjør typen til gull med denne trinnvise opplæringen som viser deg hvordan du lager blanke gullbokstaver og tekst i Photoshop! Nå fullstendig oppdatert for Photoshop CC 2019!
Skrevet av Steve Patterson.
I denne opplæringen viser jeg deg hvordan du enkelt kan lage en gullteksteffekt med Photoshop ved å bruke enkle lageffekter og graderinger. Og for å få gullbokstavene virkelig til å skinne, avslutter vi med å legge gnister i teksten ved hjelp av en av Photoshop-børster!
Jeg har oppdatert denne opplæringen for å inkludere nylige endringer i Photoshop, som det nye Brushes-panelet i Photoshop CC 2018 og de nye snarveiene for Free Transform i CC 2019. Så for de beste resultatene, vil du bruke den siste versjonen av Photoshop CC. Men der det er nødvendig, inkluderer jeg også de originale trinnene slik at Photoshop CS6-brukere fortsatt kan følge med.
Slik ser gullteksteffekten ut når vi er ferdige:

Den endelige effekten.
La oss komme i gang!
Slik lager du gulltekst i Photoshop
Jeg begynner med trinnene for å sette opp dokumentet og legge til den opprinnelige teksten. Men hvis du allerede har lagt til teksten din, kan du hoppe til trinn 8 der vi begynner å gjøre teksten til gull.
Trinn 1: Lag et nytt Photoshop-dokument
Lag et nytt dokument ved å gå opp til Fil- menyen i menylinjen og velge Ny :

Går til Fil> Ny.
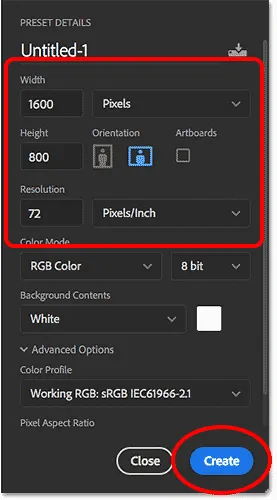
I dialogboksen Nytt dokument setter du bredden på dokumentet til 1600 piksler, høyden til 800 piksler og oppløsningen til 72 piksler / tomme .
I Photoshop CC klikker du deretter på Opprett-knappen, eller i CS6, klikker du OK:

Angi bredde, høyde og oppløsning på det nye dokumentet.
Det nye dokumentet vises:

Det nye Photoshop-dokumentet.
Trinn 2: Fyll dokumentet med svart
Endre bakgrunnsfargen på dokumentet fra hvitt til svart for å hjelpe gullbokstavene å skille seg ut.
Gå opp til Rediger- menyen i menylinjen og velg Fyll :

Går til Rediger> Fyll.
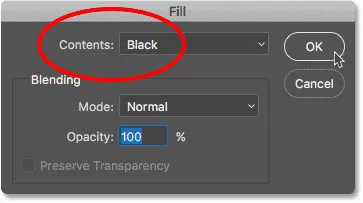
I dialogboksen Fyll setter du deretter Innholdet til svart og klikker OK:

Endre innhold til svart.
Photoshop fyller bakgrunnen med svart:

Dokumentet etter å ha fylt bakgrunnen med svart.
Trinn 3: Velg Type Tool
Hvis du vil legge til teksten din, velger du Type-verktøyet fra verktøylinjen:

Velge Type Tool.
Trinn 4: Velg font
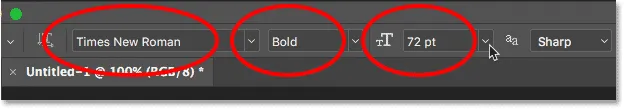
Deretter velger du font i Alternativer-linjen. For denne opplæringen skal jeg holde ting enkelt og bruke Times New Roman Bold, men du kan bruke hvilken som helst font du liker.
Sett størrelsen på typen til 72 pt . Vi endrer størrelse på typen når vi har lagt den til, men dette vil gi oss den største forhåndsinnstilte størrelsen for nå:

Velge en skrift og sette størrelsen til 72 pt.
Trinn 5: Sett typefargen til hvit
Hvis du vil se teksten mot den svarte bakgrunnen, setter du den opprinnelige fargen på typen til hvit . Vi legger til gullfargene senere ved bruk av lageffekter.
Klikk på fargeprøven i alternativlinjen:

Klikk på fargeprøven.
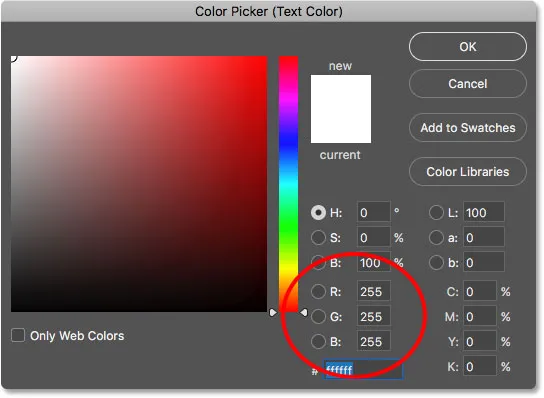
I Color Picker velger du hvitt ved å stille R-, G- og B- verdiene (rød, grønn og blå) til 255 . Lukk deretter Color Picker ved å klikke OK:

Endre typefargen til hvit.
Trinn 6: Legg teksten til dokumentet
Klikk inne i dokumentet og legg til teksten din. Jeg skriver ordet "GULL".
Ikke bekymre deg for at teksten er for liten. Vi endrer størrelse på det neste trinn:

Legger til teksten.
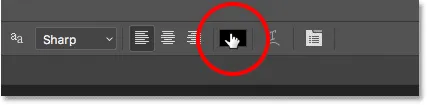
Hvis du vil godta teksten, klikker du avmerkingen i alternativlinjen:

Klikk på avkrysningsmerket for å godta teksten.
Trinn 7: Endre størrelse på og flytt teksten med Free Transform
Hvis du vil endre størrelsen på teksten og flytte den inn i midten av lerretet, går du opp til Rediger- menyen og velger Gratis transformering :

Går til Rediger> Gratis transformering.
Endre størrelsen på teksten ved å klikke og dra noen av hjørnehåndtakene som vises rundt den.
Men det er her vi får en forskjell mellom Photoshop CC og CS6.
Slik endrer du størrelse på teksten i Photoshop CC
Fra og med Photoshop CC 2019 låser Free Transform nå størrelsesforholdet automatisk når du drar i håndtakene, slik at du ikke forvrenger formene på bokstavene når du endrer størrelse på teksten. Dette er den oppførselen vi ønsker, så hvis du bruker Photoshop CC, kan du bare dra i håndtakene uten å legge til noen endringstaster.
Slik endrer du størrelse på teksten i Photoshop CS6
Men i CS6 må du trykke og holde nede Skift- tasten mens du drar i håndtakene for å låse størrelsesforholdet på plass. Og når du er ferdig med å endre størrelsen på teksten, må du forsikre deg om at du slipper museknappen før du slipper Shift-tasten.
Slik flytter du teksten inn i midten av dokumentet
Når du har endret størrelse på teksten, flytter du den inn i midten av lerretet ved å klikke inne i Free Transform-boksen og dra teksten på plass.
Når du er ferdig, trykker du på Enter (Win) / Return (Mac) på tastaturet for å lukke Free Transform:

Endre størrelse på teksten ved å dra hjørnehåndtakene.
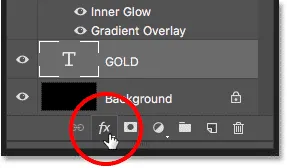
Trinn 8: Lag en kopi av Type-laget
Nå som vi har lagt til teksten, er vi klare til å begynne å gjøre bokstavene til gull.
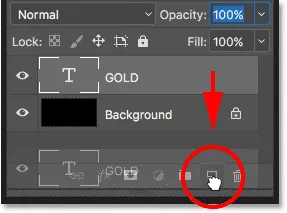
I lagpanelet lager du en kopi av typelaget ved å dra det ned på ikonet Legg til nytt lag nederst:

Dra typelaget til ikonet Legg til nytt lag.
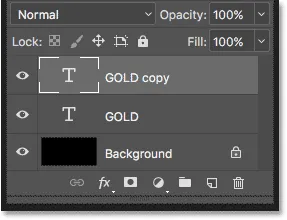
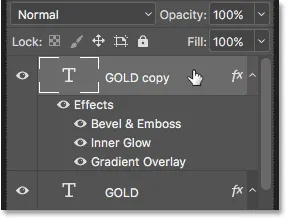
En kopi av typelaget vises over originalen:

"GULD-kopi" -sjiktet vises.
Rydd opp lagpanelet ditt i Photoshop med disse viktige tipsene!
Trinn 9: Fargelegg teksten med en gradient Overlay-lageffekt
For å gjøre teksten til gull bruker vi Photoshops lageffekter. Og den første effekten vi trenger er Gradient Overlay. Vi bruker den til å legge til noen gullfarger på bokstavene.
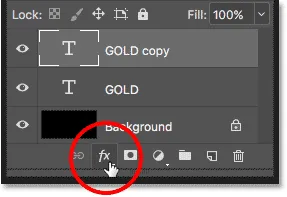
Fortsatt i lag-panelet, må du forsikre deg om at "GULD-kopi" -laget er valgt. Klikk deretter på Layer Styles- ikonet ("fx" -ikonet) nederst:

Klikk på ikonet Lagstiler.
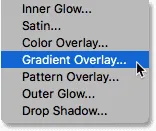
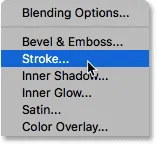
Og i lageffektmenyen velger du Gradient Overlay :

Velge en gradient Overlay lageffekt.
Trinn 10: Lag en tilpasset gullgradient
Photoshop åpner dialogboksen Layer Style satt til alternativene Gradient Overlay.
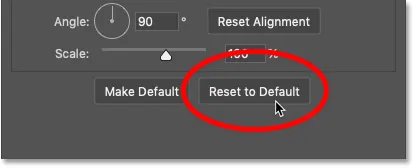
Fjern først alle tidligere innstillinger du har brukt ved å klikke på Tilbakestill til standard- knappen:

Tilbakestill alternativene for gradientoverlegg.
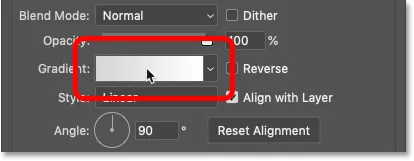
Og rediger deretter gradientfargene ved å klikke på gradientfargeprøven :

Klikk på fargeprøven for gradient.
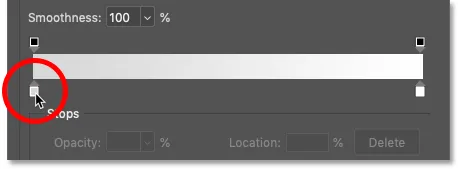
I Gradient Editor, dobbeltklikker du på fargestoppet under venstre side av gradienten:

Dobbeltklikk på venstre fargestopp.
Legger til gullgradientfargene
Vi skal lage en tilpasset gullgradient for teksten. Og for å hjelpe oss har jeg prøvet farger fra et bilde av en gullmynt.
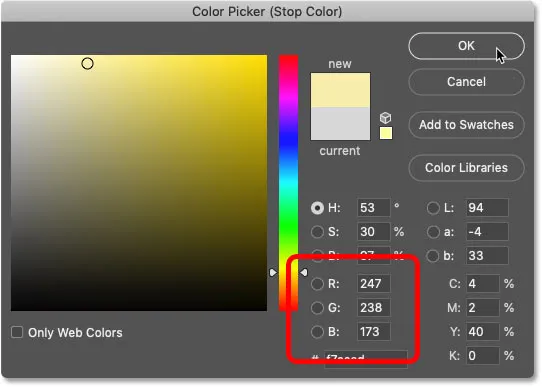
I Color Picker, sett R- verdien til 247, G- verdien til 238, og B- verdien til 173 . Klikk deretter OK for å lukke Color Picker:

Endre farge på venstre side av gullgradienten.
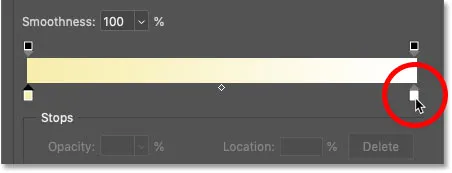
Tilbake i Gradient Editor, dobbeltklikker du på fargestoppet under høyre side av gradienten:

Dobbeltklikk på høyre fargestopp.
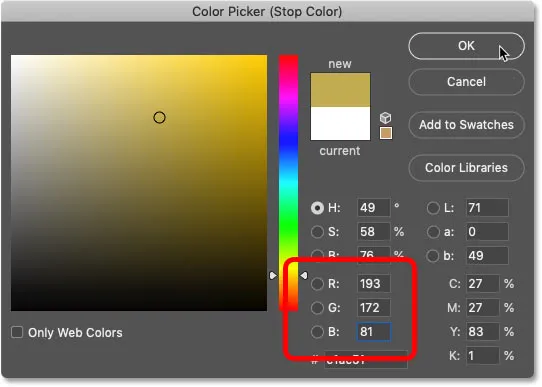
Og i Color Picker, sett R til 193, G til 172 og B til 81 . Klikk deretter OK:

Endre farge på høyre side av gullgradienten.
Lær hvordan du prøver tekstfarger fra bildene dine!
Trinn 11: Lagre gullgradienten som forhåndsinnstilt
Du trenger denne gradienten igjen, så lagre den som en forhåndsinnstilt.
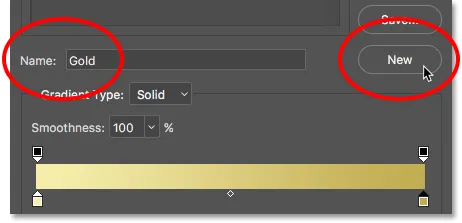
I Gradient Editor, navn på gradienten "Gull", og klikk deretter på Ny- knappen for å lagre den:

Lagre den tilpassede gradienten som forhåndsinnstilling.
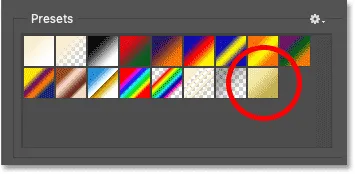
Et miniatyrbilde for gullgradienten vises i forhåndsinnstillinger- området:

Photoshop legger til et miniatyrbilde for vår nye forhåndsinnstilling for gullgradient.
Klikk OK for å lukke Gradient Editor, men la dialogboksen Layer Style være åpen.
Her er teksten med gullgradienten brukt:

Teksten fargelagt med gullgradienten.
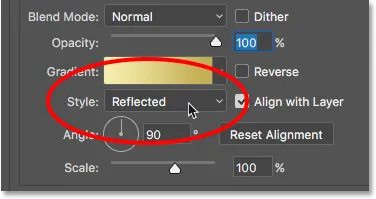
Trinn 12: Endre gradientstil til Reflektert
Tilbake i dialogboksen Lagstil, endre stil på gradienten til Reflektert :

Endre stilalternativet til reflektert.
Dette flytter den mørkere gullfargen til toppen og bunnen av teksten, med den lysere fargen som passerer gjennom midten:

Effekten med gradientstilen satt til Reflected.
Trinn 13: Legg til en Effekt og preg lageffekt
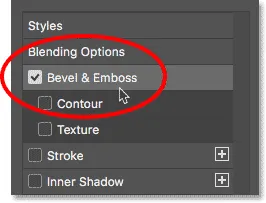
Langs venstre side av dialogboksen Layer Style er en liste over alle lageffektene vi kan velge mellom.
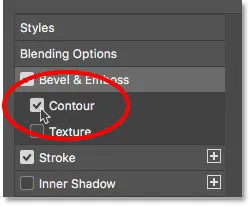
Velg Bevel & Emboss ved å klikke direkte på effektens navn:

Legger til en Effekt og preg lageffekt.
Og fjern deretter alle tidligere tilpassede innstillinger ved å klikke på Tilbakestill til standard- knappen:

Tilbakestill alternativene for utheving og preging til standardverdiene.
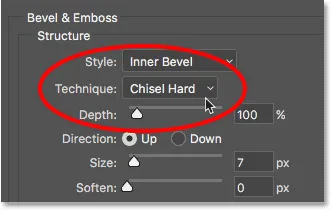
Trinn 14: Endre teknikken til meisel Hard
Forsikre deg om at stilen er satt til indre kant, i strukturen.
Bytt deretter teknikken til meisel Hard :

Endre teknikken til meisel Hard.
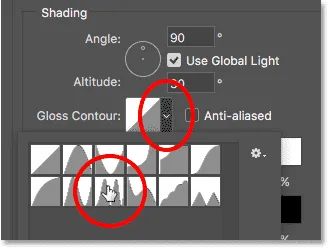
Trinn 15: Endre glanskonturen til ring - dobbel
I delen Skyggelegging, klikk på den lille pilen til høyre for miniatyrbildet for glans kontur . Forsikre deg om at du klikker på pilen, ikke på miniatyrbildet.
Dobbeltklikk deretter på Ring - Dobbel kontur for å velge den (tredje miniatyrbilde fra venstre, nederste rad):

Endre alternativet Gloss Contour til Ring-Double.
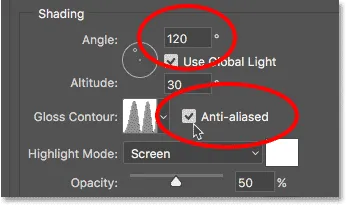
Trinn 16: Endre vinkelen og slå på Anti-Aliasing
Still fremdeles i skygge-delen, og still vinkelen til 120 ° .
Slå deretter på alternativet Anti-alias for å jevne ut taggete kanter:

Still inn vinkelen til 120 ° og slå på aliasering.
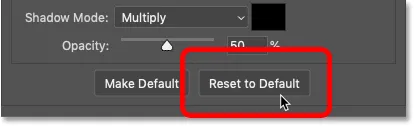
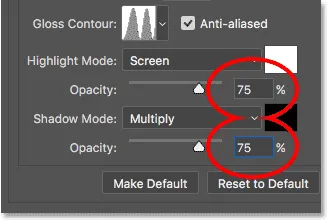
Trinn 17: Sett høydepunkt og skygge-opacitet til 75%
For å legge til mer kontrast til effekten, øker du både Highlight Opacity og Shadow Opacity til 75% :

Alternativene Uthevingsmodus og skyggemodus.
Og her er effekten så langt:

Teksten etter påføring av Bevel og Emboss.
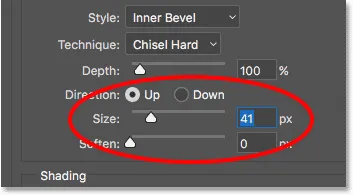
Trinn 18: Øk størrelsesverdien for å fylle ut bokstavene
For å få teksten til å se mer ut som solid gull, må du lukke opp plassen inne i bokstavene ved å øke Størrelsen på Bevel and Emboss-effekten.
Den enkleste måten å gjøre det på, er å først klikke inne i størrelsesboksen for å gjøre den aktiv. Bruk deretter pil opp på tastaturet for å sakte øke verdien. Når du gjør det, vil du se bokstavene fylle ut fra ytterkantene mot sentrene.
Størrelsesverdien du trenger, avhenger av størrelsen på teksten. For meg gjør en verdi på 41 piksler jobben:

Øke størrelsen.
Og her er gulleffekten med bokstavene fylt ut:

Gullteksteffekten etter å ha økt Størrelsesverdien.
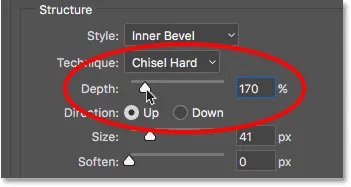
Trinn 19: Øk dybdeverdien
Deretter øker du dybdeverdien ved å dra glidebryteren mot høyre. Dette vil forbedre belysningen og gi mer kontrast til refleksjonen i bokstavene. Jeg setter dybdesverdien til rundt 170% :

Øke dybdesverdien.
Og nå begynner bokstavene å se ut som gull:

Effekten etter å ha økt dybdesverdien.
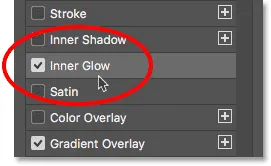
Trinn 20: Legg til en indre glødelag
Legg til en indre glødelageffekt ved å klikke på navnet til venstre i dialogboksen Lagstil:

Legge til en indre glødelag.
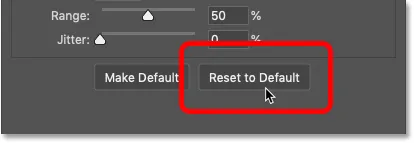
Fjern deretter alle tidligere innstillinger ved å klikke på Tilbakestill til standard :

Tilbakestill innstillingene for indre glød til standardverdiene.
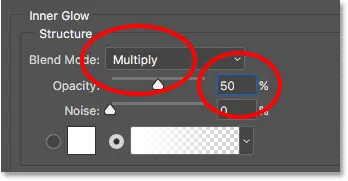
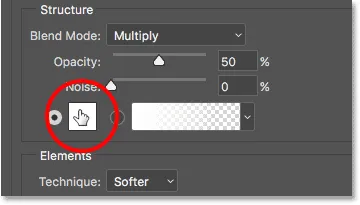
Endre blandingsmodus for indre glød fra skjerm til multipliser .
Og sett Opacity til 50% :

Innstilling av blandingsmodus og opacitet til Inner Glow-effekten.
Deretter kan du endre fargen på gløden ved å klikke på fargeprøven :

Klikk på fargeprøven.
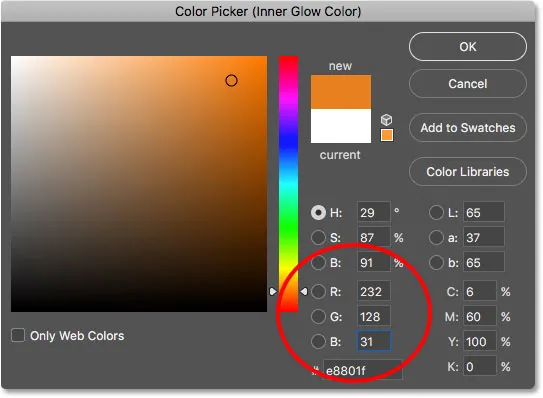
Og i Color Picker, velg en nyanse av oransje ved å sette R- verdien til 232, G til 128 og B til 31 (jeg samplet denne fargen fra et bilde av en gullstein). Klikk deretter OK til Color Picker:

Velge oransje for indre glød.
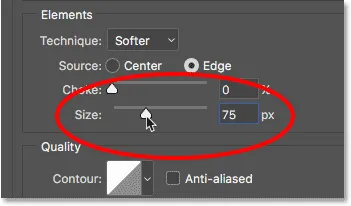
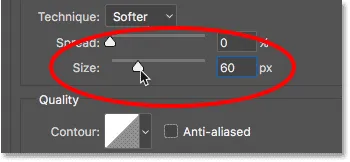
Til slutt øker du glødens størrelse til den fyller bokstavene helt. I mitt tilfelle setter jeg Størrelsesverdien til 75 px:

Øk størrelsesverdien.
Når du er ferdig, klikker du OK for å lukke dialogboksen Lagstil.
Nå skal gulleffekten din se slik ut:

Gullbokstaveffekten etter påføring av indre glød.
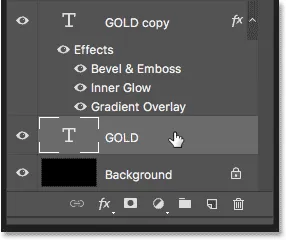
Trinn 21: Velg det originale typelaget
Tilbake i lagpanelet klikker du på det originale typelaget for å velge det:

Velge det originale typelaget.
Trinn 22: Legg en strek rundt bokstavene
Klikk deretter på Layer Styles- ikonet nederst:

Klikk på ikonet Lagstiler.
Og denne gangen, velg Stroke :

Velge en streklagestil.
I dialogboksen Lagstil klikker du på Tilbakestill til standard- knappen for å fjerne eventuelle tidligere Stroke-innstillinger:

Tilbakestill strekalternativene til standardverdiene.
Trinn 23: Fyll streken med forhåndsinnstilt gullgradient
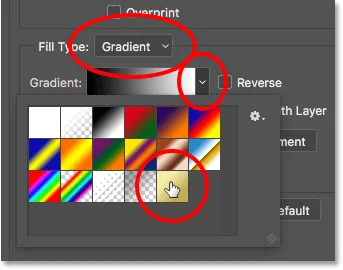
Endre fylltypen for streken fra farge til gradient .
Klikk deretter på den lille pilen til høyre for gradientprøven og velg "Gull" -gradienten vi lagret tidligere ved å dobbeltklikke på miniatyrbildet:

Endre fylltype til gradient og velge den tilpassede gullgradienten.
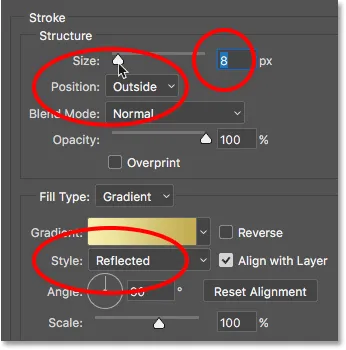
Trinn 24: Angi stilen, plasseringen og størrelsen på stryken
Endre stil på gradienten fra lineær til reflektert .
Deretter setter du posisjonen til streken til utsiden og øker størrelsen til rundt 8 piksler :

Endre alternativene for stil, plassering og størrelse.
Og nå har vi et streif rundt teksten som er satt til de samme fargene som selve teksten:

Effekten etter påføring av gullgradient på streken.
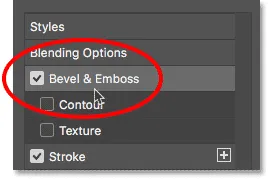
Trinn 25: Påfør Bevel & Emboss på streken
Vi kommer til å bruke en annen Bevel & Emboss-effekt, ikke på bokstavene, men på streken.
Klikk på ordene Bevel & Emboss til venstre i dialogboksen Layer Style:

Klikk på Bevel & Emboss.
Ikke klikk på Tilbakestill til standard denne gangen, siden vi kommer til å bruke de fleste av de samme innstillingene som før.
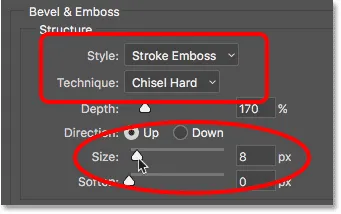
I stedet kan du bare endre stilen fra indre flater til strekpreg . Teknikken skal være satt til Meisel Hard .
Sett størrelsesverdien til samme størrelse som du valgte for strek, som i mitt tilfelle var 8 piksler :

Endre alternativene for stil, teknikk og størrelse.
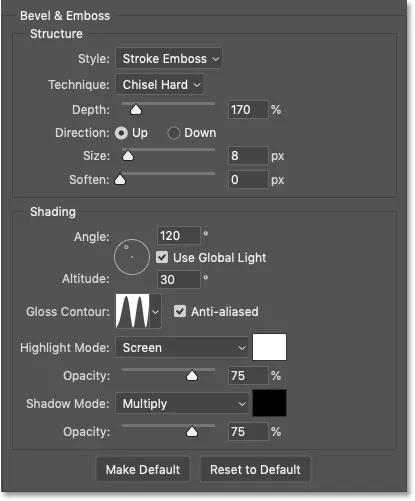
Dobbeltkontroller de andre innstillingene for forkant og preging
Forsikre deg om at alle de andre innstillingene for Bevel & Emboss er de samme som før. Hvis de av en eller annen grunn ikke er det, må du endre dem:
Dybde: 170%
Vinkel: 120 °
Glansekontur: Ring- dobbel
Anti-alias: Sjekket
Fremhever opacitet: 75%
Shadow Opacity: 75%

Innstillinger for skråplanering og preging for stryken.
Slå på alternativet Kontur
Under Bevel & Emboss til venstre i dialogboksen Layer Style er en effekt som heter Contour . Klikk i avmerkingsboksen for å slå den på.
Dette vil forbedre belysningen rundt streken ytterligere:

Valg av kontur for hjerneslaget.
Og her er hvordan gullteksten nå ser ut med Bevel & Emboss brukt på streken:

Streiken deler nå de samme lys- og refleksjonseffektene som typen.
Trinn 26: Bruk en ytre glødelag
La oss avslutte lagstilene våre ved å legge til en svak glød rundt teksten, som om lys reflekterer gullbokstavene.
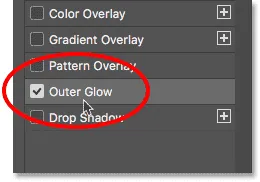
Klikk direkte på ordene Ytre glød til venstre i dialogboksen Layer Style:

Velge ytre glød.
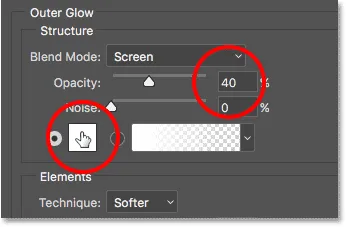
Sett glødens opacitet til 40%, og klikk deretter på fargeprøven :

Stille inn opaciteten og endre fargen på Ytre glød.
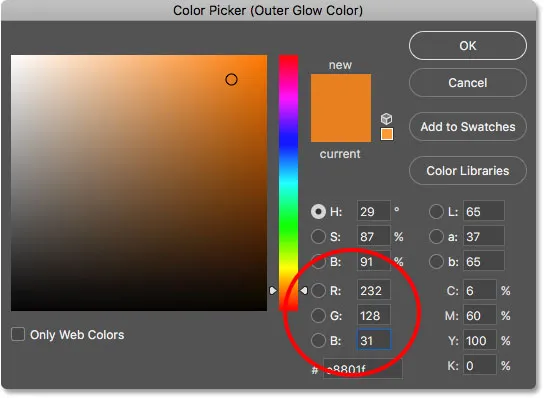
I Color Picker, sett R- verdien til 232, G til 128 og B til 31, og klikk deretter OK:

Å velge en ny farge for Ytre glød.
Og til slutt, øker du glødens størrelse til rundt 60 px :

Øke størrelsen på ytre glød.
Lær hvordan du kopierer lageffekter mellom lagene i Photoshop!
Vi er ferdige med lageffektene våre, så klikk OK for å lukke dialogboksen Lagstil.
Og her er gullteksteffekten med alle lageffektene brukt, inkludert den nye ytre glød:

Effekten er nesten fullstendig.
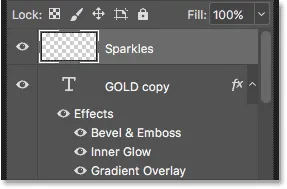
Trinn 27: Velg "GULD-kopi" -lag
Vi avslutter gullteksteffekten ved å legge gnister i bokstavene. Og for å gjøre det, må vi legge glitrene på hvert sitt eget lag.
I Lag-panelet klikker du på "GULD-kopi" -laget (det øverste laget) for å velge det:

Velge det øverste Type laget.
Trinn 28: Legg til et nytt lag over teksten
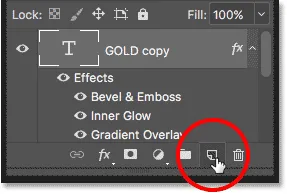
Trykk deretter på Alt (Win) / Option (Mac) -tasten på tastaturet og klikk på ikonet Legg til nytt lag :

Klikk på ikonet Legg til nytt lag mens du holder Alt (Win) / Alternativ (Mac).
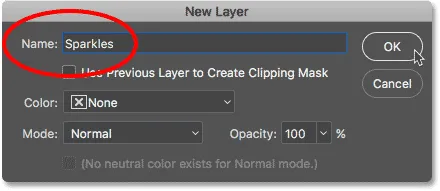
I laget Dialogboksen Nytt lag, navngav laget "Sparkles" og klikk OK:

Å navngi det nye laget.
Photoshop legger til et nytt tomt lag med navnet "Sparkles" over teksten:

Det nye laget er lagt over de andre.
Trinn 29: Velg børsteverktøyet
Vi lager glitrene ved hjelp av en av Photoshop-børster.
Velg børsteverktøyet fra verktøylinjen:

Velge børsteverktøyet.
Trinn 30: Velg "Crosshatch 4" -børsten i Assorted Brushes-settet
Børsten vi trenger til glitrene våre, "Crosshatch 4", er inkludert i Photoshop som en del av Assorted Brushes-settet. Men Assorted Brushes lastes ikke automatisk, så vi må laste settet selv. Og dette bringer oss til en annen forskjell mellom Photoshop CC og CS6.
I Photoshop CC 2018 redesignet Adobe børstepanelene. Så bruk trinnene nedenfor for å laste børsten basert på din versjon av Photoshop.
Hvordan laste de assorterte børstene i Photoshop CC
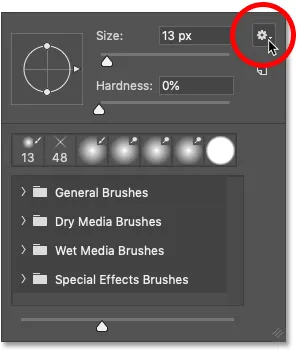
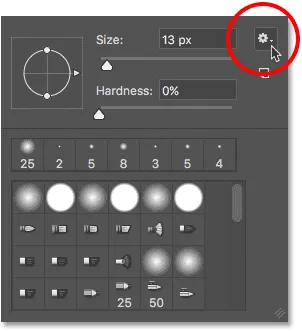
I Photoshop CC, med børsteverktøyet valgt, høyreklikker du (Win) / Kontrollklikker (Mac) inne i dokumentet for å åpne Brush Preset Picker .
Klikk deretter på menyikonet øverst til høyre:

Klikk på menyikonet for børsteforhåndsvelgeren i Photoshop CC.
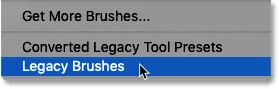
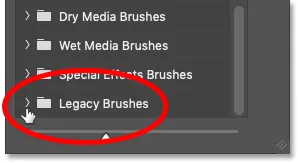
Og velg Legacy Brushes fra menyen:

Å velge "Legacy Brushes".
Klikk OK for å laste inn Legacy Brushes-settet:

Gjenopprette settet fra Legacy Brushes.
Tilbake i Brush Preset Picker, bla ned til den nye Legacy Brushes-mappen og vri den opp:

Åpne Legacy Brushes-mappen.
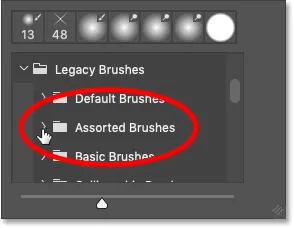
Og inne i mappen, åpne mappen Assorted Brushes :

Åpning av Assorted Brushes-settet.
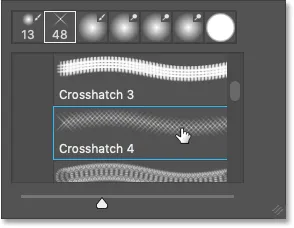
Bla deretter nedover listen over diverse børster til du finner Crosshatch 4- børsten.
Dobbeltklikk på miniatyrbildet for å velge penselen og lukk børsterens forhåndsinnstilte plukker:

Dobbeltklikk på miniatyrbildet av børsten til Crosshatch 4.
Slik laster du inn de assorterte børstene i Photoshop CS6
I Photoshop CS6, med børsteverktøyet valgt, høyreklikker du (Win) / Control-klikk (Mac) inne i dokumentet for å åpne Brush Preset Picker .
Klikk deretter på menyikonet øverst til høyre:

Klikk på menyikonet for børsteforhåndsvelgeren.
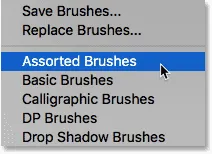
Og velg Assorted Brushes- settet fra menyen:

Velge "Assorted Brushes" fra menyen.
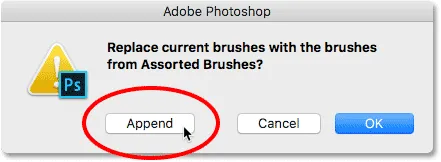
Photoshop spør om du vil bytte ut de nåværende børstene med de nye børstene. Velg Legg til for å legge dem til de eksisterende børstene:

Legge til de assorterte børstene med gjeldende børster.
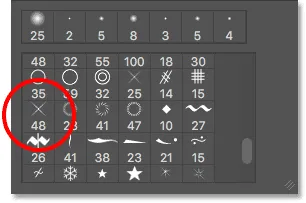
Tilbake i børsteinnstillingsvelgeren, bla ned gjennom børstene til du finner 48-pikslers Crosshatch 4- børsten. Se etter børsten som ser ut som et "X" med nummeret 48 under den (48 betyr at standardstørrelsen på børsten er 48 piksler).
Dobbeltklikk på miniatyrbildet for å velge penselen og lukk børsterens forhåndsinnstilte plukker:

Dobbeltklikk på "Crosshatch 4" -miniatyret med pensel.
Trinn 31: Prøv en gullfarge du vil bruke til glitrene
Velg en farge for glitrene ved å ta en farge fra teksten.
Trykk og hold nede Alt (Win) / Option (Mac) -tasten på tastaturet for å midlertidig bytte fra børsteverktøyet til pipettverktøyet, og klikk deretter på en lys gullfarge for å prøve det.
Jeg velger et lysområde fra bokstaven "O":

Hold Alt (Win) / Option (Mac) og sampler en farge fra teksten.
Trinn 32: Klikk på bokstavene for å legge til tilfeldige glitter
Slipp Alt (Win) / Option (Mac) -tasten for å bytte tilbake til Børsteverktøyet . Og klikk deretter på noen tilfeldige flekker rundt teksten for å legge til glitrene dine.
For ekstra variasjon, endre penselstørrelsen før hvert klikk ved å trykke på venstre eller høyre braketttast på tastaturet. Den venstre beslagstasten gjør børsten mindre og den høyre braketttasten gjør den større.
Ikke legg til for mange gnister, ellers vil du overdrive det. Et par større og mindre er alt du virkelig trenger. Hvis du ikke liker den siste gnisten du la til, trykker du på Ctrl + Z (Win) / Command + Z (Mac) på tastaturet for å angre det, og prøv deretter på nytt.
Her har jeg lagt et par gnister til bokstaven "G", en tredje, mindre gnist nederst på bokstaven "L", og en fjerde øverst til venstre for bokstaven "D":

Effekten etter å ha lagt til noen gnister.
Trinn 33: Senk gnistenes opacitet (valgfritt)
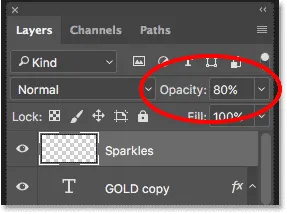
Og til slutt, hvis gnistene ser litt for lyse ut, bare senk opaciteten til "Sparkles" -laget.
Du finner alternativet Opacity øverst til høyre i lagpanelet. Jeg vil senke minen til 80% :

Reduser glitrene i glitrene ved å senke lagets uklarhet.
Og med det er vi ferdige! Her, etter å ha senket opaciteten til "Sparkles" -laget mitt, er min endelige gullteksteffekt:

Det endelige resultatet.
Og der har vi det! Slik lager du gulltekst i Photoshop!
Nå som du har laget gullteksten, sjekk ut del 2 der jeg viser deg hvordan du enkelt kan erstatte bakgrunnen for effekten!
Eller besøk teksteffekter eller fotoeffekter-seksjoner for flere opplæringsprogrammer!