
Hva er Adobe Muse?
Adobe Muse er et program som webdesignere liker å opprette nettstedet uten at du trenger å lære å kode dette er opprettet av Adobe Creative Suite. I utgangspunktet er det mange applikasjoner for å designe nettsteder fra bunnen av, men Adobe Muse er førsteprioritet for webdesignere på grunn av nettstedplanlegging og sider som er satt opp på hovedsiden og layouting er veldig enkelt og brukervennlig. Programmenyer oppdateres automatisk om det fine med strukturen på nettstedets beste forholdssider for å imponere kundene dine med dynamisk brukeropplevelse på nettsteder. Det sparer tid med å oppdatere nye og passende HTML-koder, syntaks og bilder som er egnet for nettstedet og lage interessante blogger. Publisering av siste modifiserte nettsted for webhotell umiddelbart når nettstedet er klart.
Nytt og annerledes innen programvare:
Adobe Muse er den beste og raske designen fra Adobe. Den siste versjonen av Adobe Muse er 18.1 som ble utgitt mars 2018 noen få nye oppdateringer og ting som gjør at applikasjonen skal brukes av webdesignere er: -
1) Det brukervennlige grensesnittet er alt for hånden, hver endring kan gjøres ved å velge, dra og slippe uten å kode.
2) Designeren kan kopiere attribusjon fra en webside til det nye nettstedet eller i en side ved å høyreklikke og velge kopiattribusjon og lime den der det er nødvendig
- Karakterstiler
- Avsnittstiler
- Kule stiler
- Koblingsstiler
3) Vis widget-delen mens du redigerer.
4) Nettsider som er i gang med design, kan lagres og åpnes ved hjelp av Adobe Muse-skylogg.
5) Nytt grensesnitt på Start-skjermen har muligheten til å gjennomgå tidligere nettsteder, lære å lage nettsteder og koble til for å hjelpe.
6) Oppretting av sikkerhetskopifilen etter filkonvertering.
7) Mange flere.
Adobe Muse-verktøy:
Nettstedet utvikler program med praktisk koding med gode visuelle oppsett.
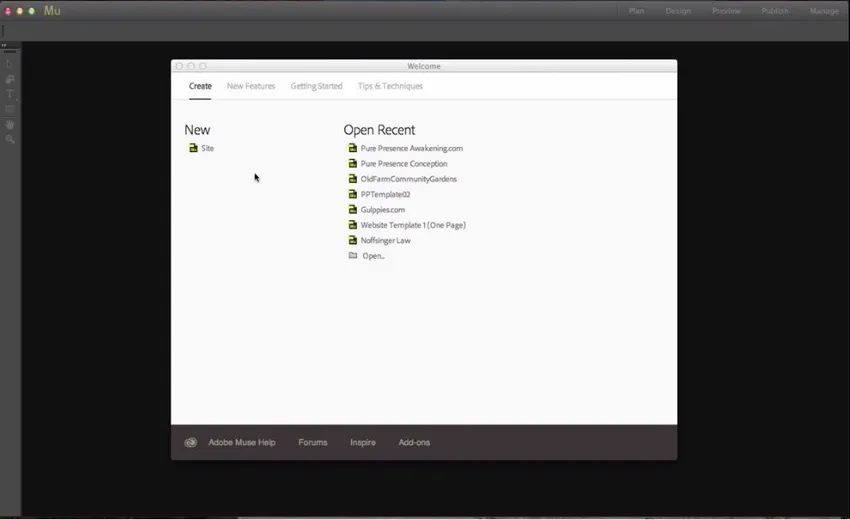
- Når Adobe muse åpnes, kommer appens standardskjermbilde opp som dette

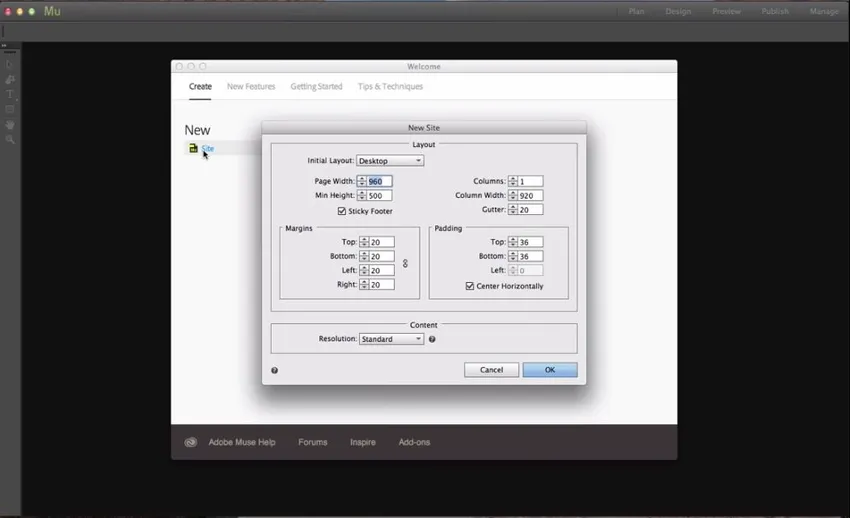
- For å opprette et nytt nettsted, gå til Ny og klikk på nettstedet. Deretter kan stedsstørrelse og detalj på en webside angis med formålet med nettstedet for telefon, nettbrett til skrivebord, deretter sidebredde og høyde, kolonner for å ramme inn innhold likt, polstring og marginer angir pikselverdiene. Sett oppløsningen til standarden som er kompatibel med mange operasjoner og beregner hvilke som laster raskt på nettstedet, fordi det er tregt folk kan forlate siden på grunn av langsom lasting.

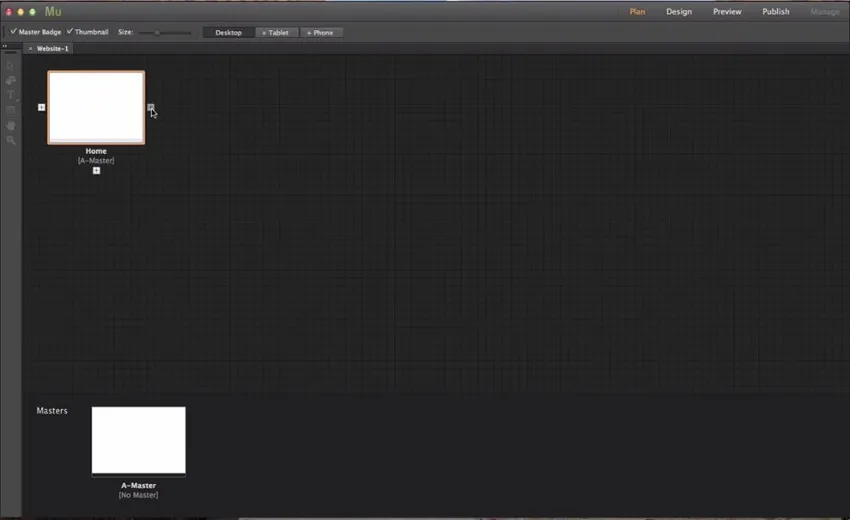
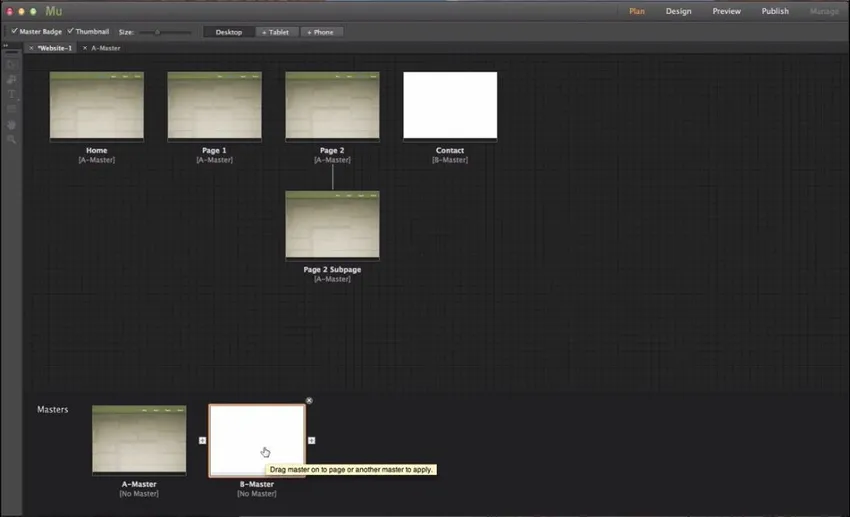
- Når nettstedet er åpent, kan vi se en hjemmeside og en masterside som heter A Master.
Å legge til sider er veldig enkelt ved siden av hjemmesiden, vi har en “+” -knapp ved å klikke på den nye siden blir lagt til.
- Å legge til undersider kan gjøres ved å klikke “+” nederst under siden.

- Vi har få elementer som er konstante på alle sider på nettstedet som bakgrunnsfarge, logo, kontaktinfo og mange flere for å gjøre dette, rediger A Master-siden slik at endringene blir brukt på alle sidene i den.
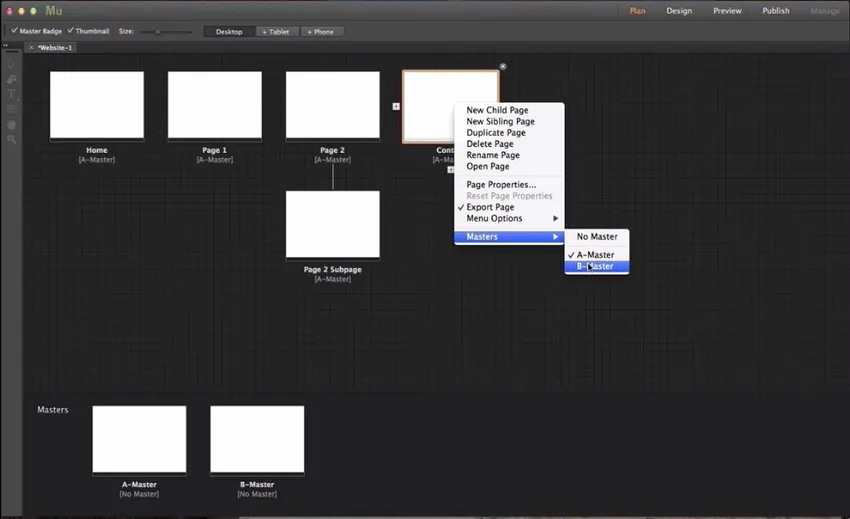
- For å lage en annen masterside, klikk på “ + ” ved siden av en masterside.
- For å endre sider fra A master til B master, velg siden høyreklikk og velg mastere, og velg derfra hvilken masterside du vil at siden skal være.

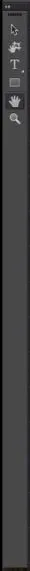
La oss starte med verktøyet for det dobbeltklikk på En mester. Blowen er verktøylinjen som inneholder verktøy som Velg verktøy, beskjæringsverktøy, tekstverktøy, rektangulært verktøy, håndverktøy og forstørrelsesverktøy.
Verktøylinje

-
Valgverktøy: -
For å velge flere komponenter på websiden som tekst, bilde, logg, grafikk osv. Og endre dem.
-
Beskjæringsverktøy: -
Å beskjære webbildets inneholder og nettsted til ønsket artikkelstørrelse per design.
-
Tekstverktøy: -
For å legge til tekst på nettstedet.
-
Rektangulært verktøy: -
Slik velger du eller oppretter en firkantet eller rektangulær kolonne og rader på nettstedet
-
Håndverktøy: -
For å panorere innenfor websiden.
-
Forstørrelsesverktøy: -
For å zoome inn og ut på en webside.
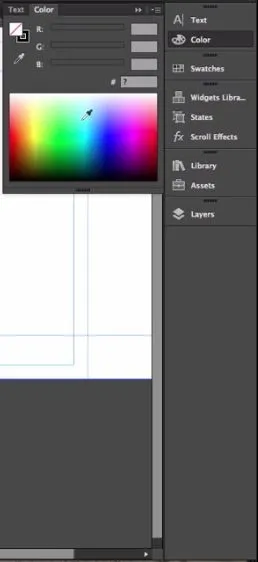
Verktøykasse på høyre side har 9 verktøy i seg
-
Tekst: -
Det hjelper med å endre front, størrelse og tekstoppsett på websiden.
-
Farge: -
Lag fargebatter til hvilende eller nye rektangulære artikulerte sider.
-
Fargeprøver: -
Standardfargene med kommer med.

-
Widgets-bibliotek: -
Et knippe verktøy som kan brukes ved å dra og slippe videre til websiden.
-
Stater: -
Hvis vi vil ha status, rollover og normal tilstand, og som hjelper brukerne å vite at de kan klikke og få mer info om det.
-
Rulleeffekter: -
nettstedrulling og interaktive nettsteder for mer moro.
-
Bibliotek: -
for noen flere bilder og ekstra kiler fra kilder.
-
Påstander: -
Når vi brukte et bilde på nettstedet, vil bildebanen automatisk oppdateres og bilder lagres i asserts-mappen. Det er enkelt å publisere nettsteder fordi bilder allerede er råtnet.
-
Lag: -
I Adobe Muse er lag på samme måte som vi bruker dem i Photoshop og Illustrator til å sette og arbeide på forskjellige lag for sidedesign.
Dobbeltklikk på laget for å gi det nytt navn.
Sidene oppdateres automatisk ved å legge til innhold.
På toppen har vi verktøyet for sideutforming som er: -
-
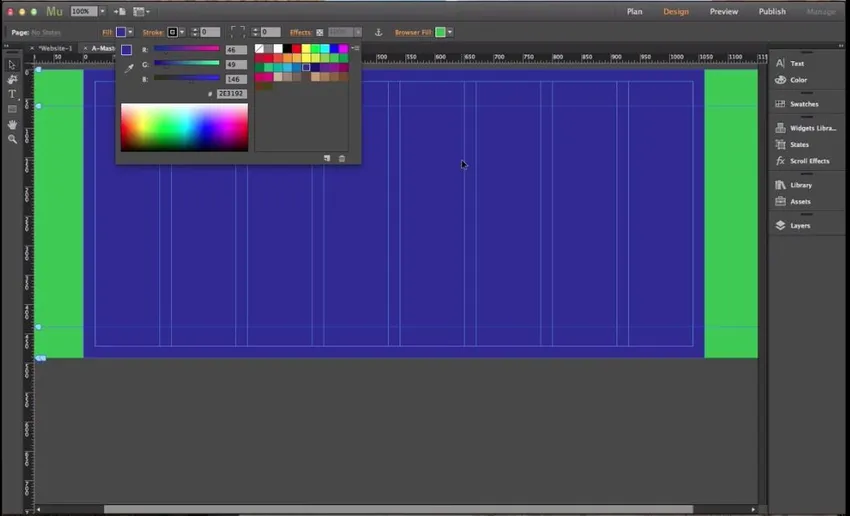
Nettleserfyll: -
Hjelper med å stille hele nettleseren med farger som grønn i bildet under.
-
Sideutfylling: -
Hjelper med å fylle nettsiden som skal fylles med respektive fargeeksempel fiolett i bildet under.

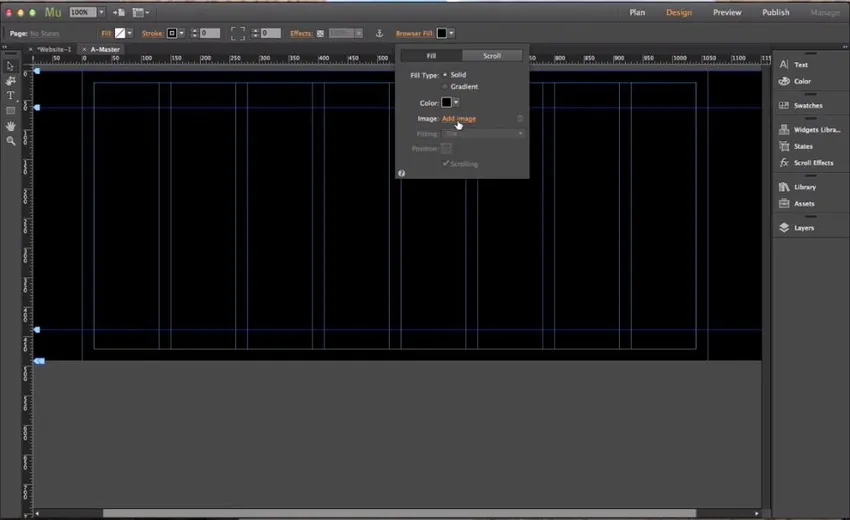
- Slik angir du et bakgrunnsbilde for webside Klikk på Bla gjennom bilde og velg Legg til bilde og velg bildet som du vil angi som bakgrunn for siden.

- Når bildet er lastet opp vil alternativer for montering og posisjon aktiveres som bakgrunnsbildet kan stilles inn ved å skalere eller orientere etter behov.
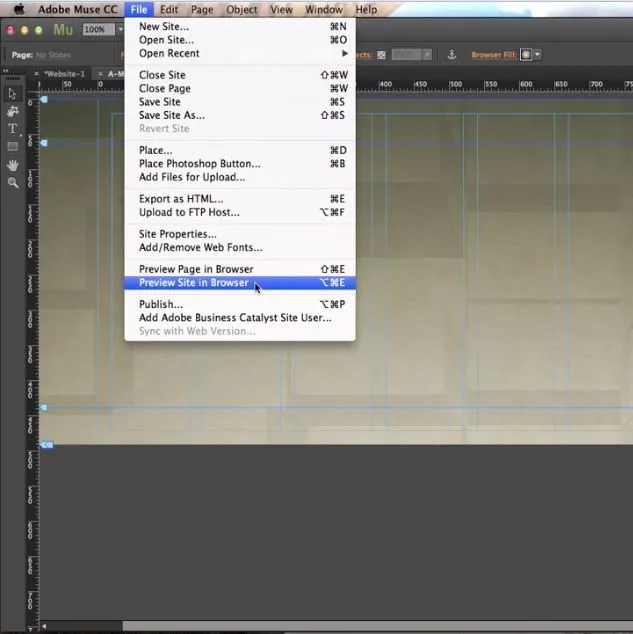
- For å sjekke at bakgrunnen passer for nettleseren eller ikke, kan vi forhåndsvise den i nettleseren etter
- Når du klikker på filen og velger forhåndsvisningsside i nettleseren, vil standardleseren åpne nettstedet for gjennomgang.

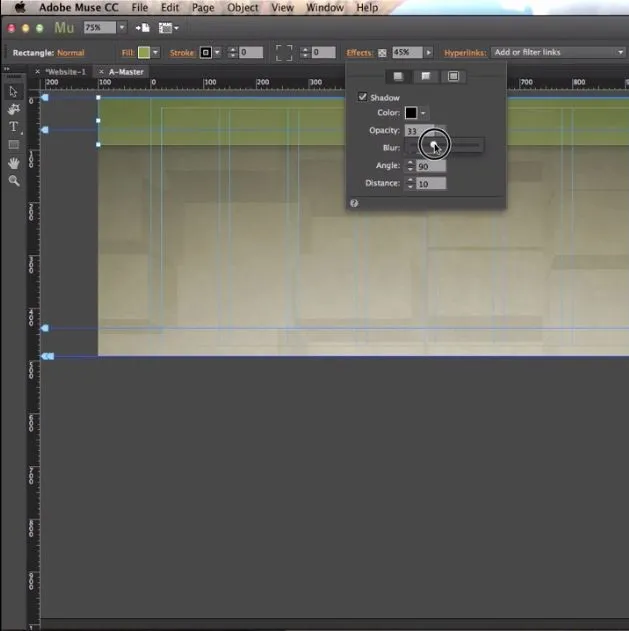
- Velg rektangelverktøyet og velg delen for å gi informasjon
- Klikk Effekter som kan legge til effekter til den rektangulære delen som er valgt
- Skygge, opacitet, vinkeldistanse og uskarphet og få potions til for å få seksjonen til å se visuelt bra ut.

- Velg Fil og velg sted og last opp bilder til sideartikkelen.

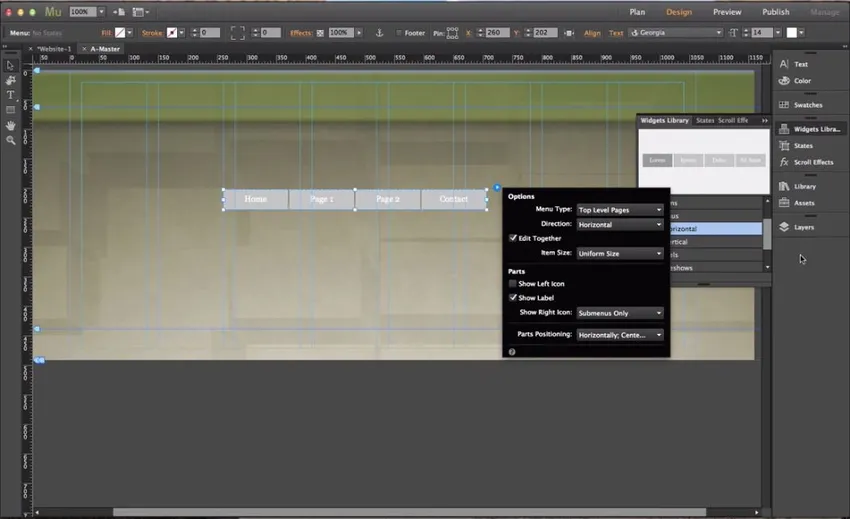
- For å legge til, Hjem og alle menyknappene går til widgets og velger menyprøve og drar videre til siden for å ha dem og begynne å redigere etter behov.

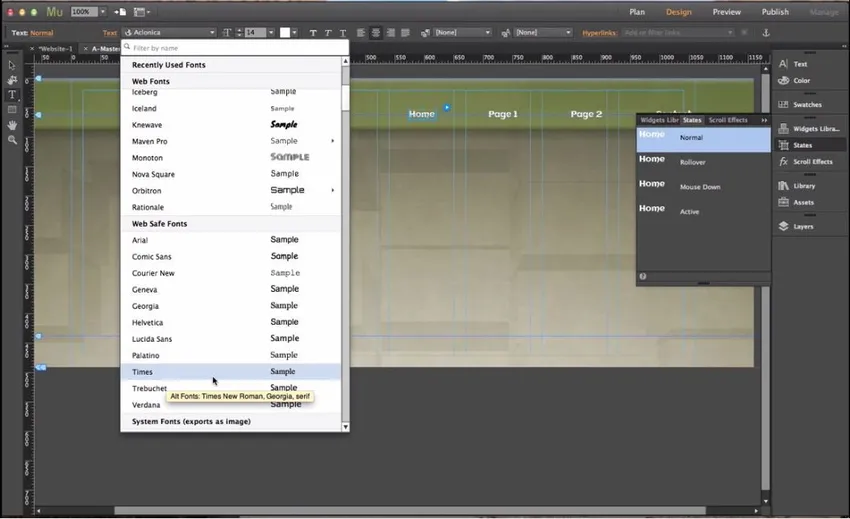
- Ved å bruke stater kan den maskinskrevne teksten redigeres til ønsket størrelse foran og mange flere.
- Velg Vis og aktiver Smart Guides slik at verktøyet knipser bilder og tekst til nærmeste retningslinjeområde.
- For å gjøre nettstedet større per legg til innhold enn forventet, høyreklikk på siden og deaktiver bunntekstartikkel.

Som vi har redigert en masterside, fikk alle sidene som er koblet til en mester lignende innhold som over bildet ovenfor.
Lage et enkelt prosjekt / illustrasjon
-
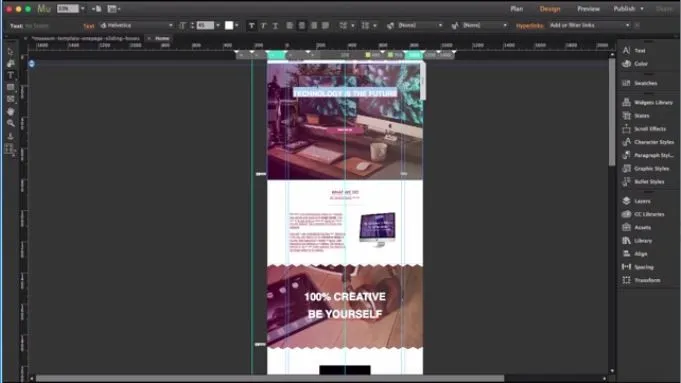
La oss designe det nye nettstedet på Adobe Muse
- Velg en passende mal på nettstedet som er tilgjengelig på nettet som virkelig sparer tiden for å utarbeide den grunnleggende strukturen på nettstedet.
- Endre tekstene og innholdet i henhold til nye krav fra malen.
- Endre bakgrunn, tekst, bilder og logo om nødvendig til ønsket farge.
- Bruk veivisere for å legge til nye alternativer eller redigere eksisterende en gang.
- Hvis du vil øke og justere innholdet, drar du hjørnemarkører for hvert innhold etter å ha valgt.
- Legg til lenker til kontakt, kart og sosiale medier nederst på siden.
- Gå gjennom hele websiden og fullfør den.
- Åpne den i nettleseren og sjekk hvordan den ser ut.

Anbefalte artikler
Dette har vært en guide til å vite hva som er Adobe Muse. Her har vi diskutert de grunnleggende konseptene og egenskapene til Adobe Muse Tools. Du kan også se på følgende artikler:
- Hva er Adobe InDesign
- Adobe Photoshop-kommandoer
- Hva er Adobe Premiere Pro
- Hvilken Adobe Photoshop passer for meg?
- Adobe Premiere Pro-plugins
- Fargekorrigering og gradering av videofilmer
- Installer Adobe Premiere Pro