
Introduksjon til Photoshop-programvare
- Dette er en grafikk- og bilderedigeringsprogramvare, denne programvaren kan redigere bildet ditt i en rasterform i stedet for vektorform. Denne programvaren brukes ikke bare til bilderedigering, men også for å lage hel digital kunst. Denne programvaren kan redigere og lage bilder i flere lag og støtte maskering og alfakompostering. Det gir også flere fargemodi som RGB, CMYK, CIELAB, spotfarge og duoton. PhotoShop oppretter og redigerer dokumentet sitt bare i.PSD og.PSB filformater.
- Før oktober 2002 var Photoshop navngiving basert på versjonsnumre. Men etter introduksjonen av Creative Suite-merkevaren er hvert nytt versjonsnavn betegnet med CS og et nummer, for eksempel ble den åttende versjonen av Photoshop utpekt som CS og den niende versjonen som CS2. Så vi har en versjon fra CS til CS6. Igjen etter introduksjonen av Creative Cloud Branding i juni 2013, ble hvert nye versjonsnavn kåret med CC og året. Vi har versjonen fra Photoshop CC til Photoshop CC 2019. Hver nye versjon har noen tilleggsfunksjoner sammenlignet med forrige versjon. Den nåværende versjonen av Photoshop er Photoshop Mix.
- Det er mange funksjoner i Photoshop som penneverktøy, klonestempelverktøy, formverktøy, måle- og navigasjonsverktøy, seleksjonsverktøy, beskjæring, skiver, flytting, markis, lasso, tryllestav, viskelær, videoredigering, 3D-ekstrudering, mobil integrasjon, kamera rå, 3D-trykkverktøy, fargeutskiftingsverktøy, etc.
Hvordan lage metallteksteffekt i Photoshop?
Imidlertid er vårt fokusområde å forklare metallteksteffekt i Photoshop. Nedenfor er trinnene som skal følges for å lage metallteksteffekt i Photoshop:
Trinn 1: Lag et nytt dokument ved å klikke på Photoshop-ikonet.

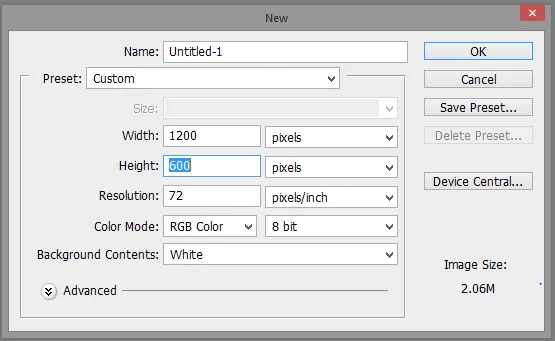
Trinn 2: Lag et nytt dokument ved å klikke på Filalternativet øverst i venstre hjørne. En dialogboks vises for å velge et nytt filalternativ fra dialogboksen. Et popup-vindu vil vises for å velge bredde, høyde, oppløsning og fargemodus i henhold til ditt behov. Hold bakgrunnsinnholdet som hvitt.

Trinn 3: Trykk D på tastaturet. Dette vil tilbakestille forgrunnen og bakgrunnsfargen til standard om nødvendig, som vil sette bakgrunnsfargen som svart. Trykk deretter Alt + Backspace for å fylle bakgrunnsfarge som svart.

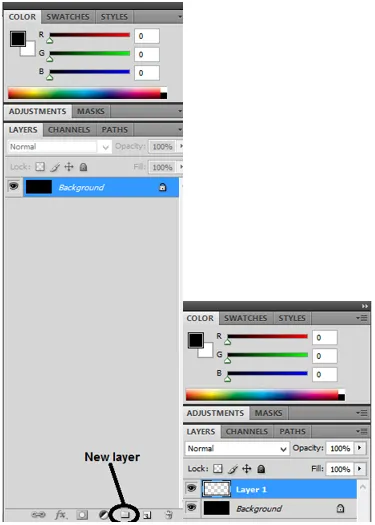
Trinn 4: Legg nå til et tomt lag ved å klikke på det nye lagalternativet i nedre venstre hjørne (andre ikon) på skjermen. Dette vil legge til et tomt lag over navnet på bakgrunnslaget som lag 1.

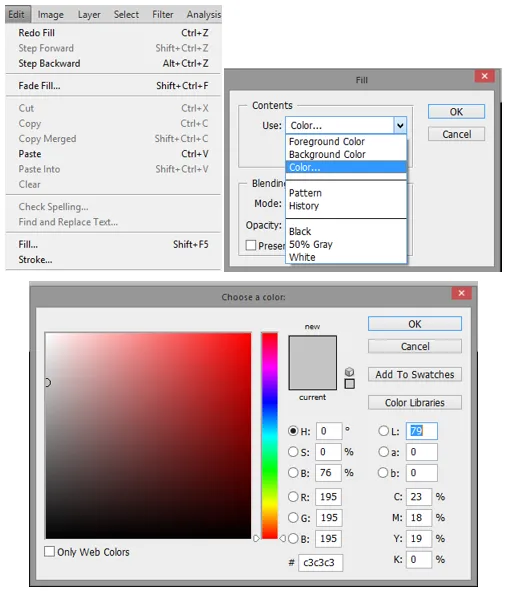
Trinn 5: Nå må vi fylle lag 1 med grå farge. For å gjøre dette, klikk på Rediger-alternativet øverst til venstre på skjermen. Velg deretter Fyll-alternativ fra det viste vinduet. Vi kan også trykke på Shift + F5 som en snarvei. Et popup-vindu vil vises som spør brukeren om ønsket farge. Klikk på Farge, en farge gane vises. Skriv inn RGB-kode for grå farge som 195, 195, 195, og klikk deretter OK. Lag 1 blir fylt med grå farge.

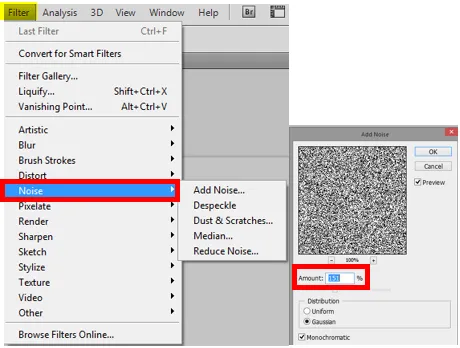
Trinn 6: Nå er neste trinn å legge til støy. For dette klikk på Filter-menyen på verktøylinjen, og velg deretter Støy fra alternativene> Legg til støy. Velg Beløp som skal være 151% for å gi en god mengde støy å dokumentere. Sjekk at distribusjonen skal være gausisk og monokromatisk er også krysset av for, og klikk deretter OK.

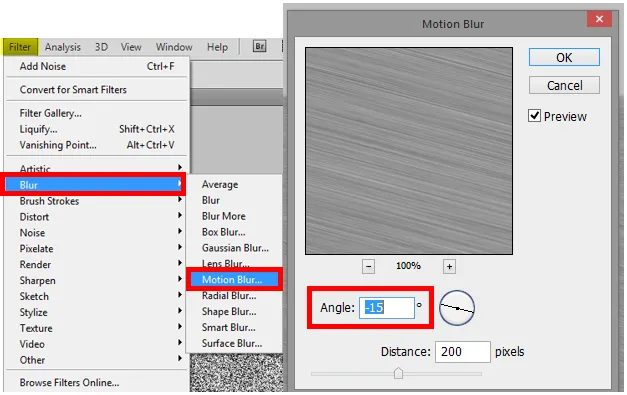
Trinn 7: Vi må gjøre Motion Blur for å gi tekstur til bildet. For dette klikk på Filter> Uklarhet> Bevegelsesoskarphet. Velg vinkel i henhold til kravet ditt fra -10 til -20% og avstand som 200 piksler. Bruk av bevegelsen Blur vil gi den børstede metalleffekten som vist nedenfor.


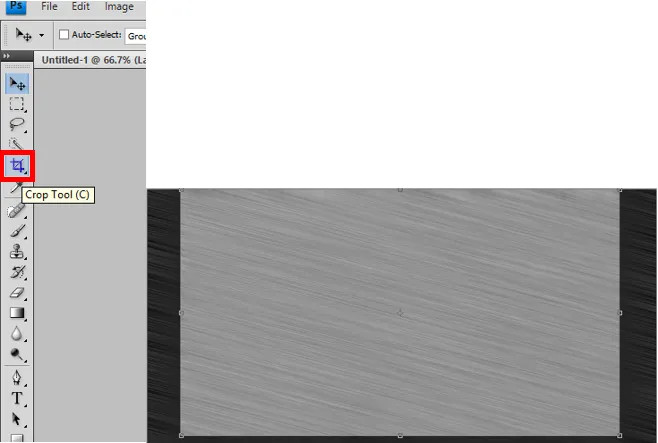
Trinn 8: Motion Blur er ikke i stand til å uskarpe bildene rundt kantene som vist ovenfor. For å fjerne dette må vi beskjære kantene på bildet. For dette velger du beskjæringsverktøy, og klikk deretter øverst i venstre hjørne der den gode delen av bildet starter. Dra deretter musen til høyre nederste hjørne der den gode delen av bildet slutter. Klikk OK.


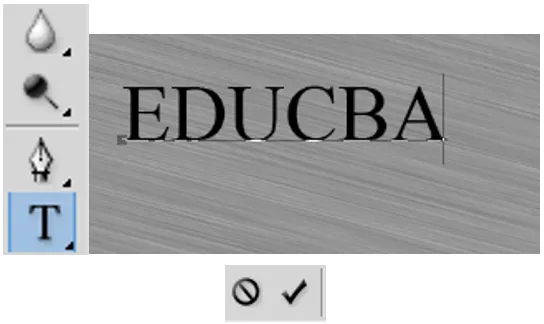
Trinn 9: Nå er neste oppgave å legge til tekst i bildet. For dette velger du T- verktøy for tekst, og velg deretter ønsket skrift. Skriv deretter inn teksten på ønsket sted. Etter at du hadde skrevet teksten, klikk på avmerkingsmerket i venstre hjørne av tekstboksen.

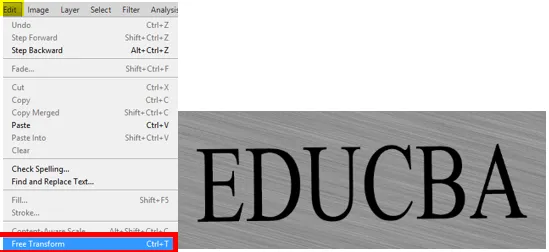
Trinn 10: Teksten din kan være for liten til å se på skjermen. For å øke skriftstørrelsen, velg gratis transformeringsverktøy fra redigeringsmenyen. Hvis du vil endre størrelse på tekst, holder du Shift-tasten og drar et hvilket som helst hjørne som holder sideforholdet det samme. For å flytte tekst, klikk hvor som helst i avgrensningsboksen og dra den. Trykk på enter etter redigering av tekst.

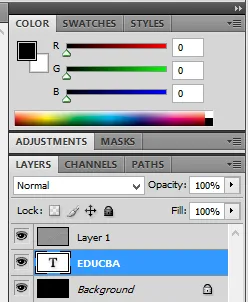
Trinn 11: Flytt nå tekstlaget under teksturlaget. For å gjøre dette, klikk på tekstlaget i lagpanelet og dra det nedover.

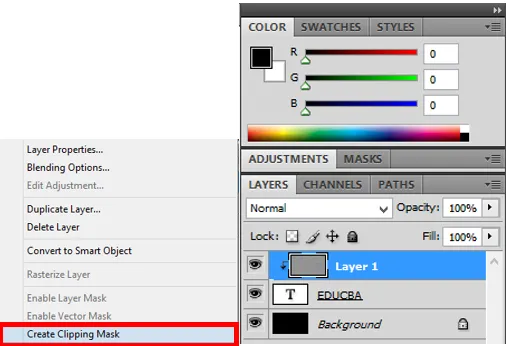
Trinn 12: Lag Layer1 som en klippemaske til tekstlaget. For å gjøre dette høyreklikk på lag 1 og velg opprett en klippemaske fra menylinjen Velg det Lag 1 har nå klippet ut på tekstlag som vist nedenfor. Vi kan sjekke at gråfarge bare er i teksten.


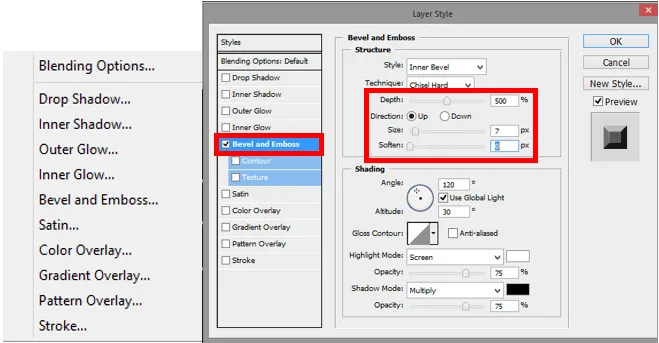
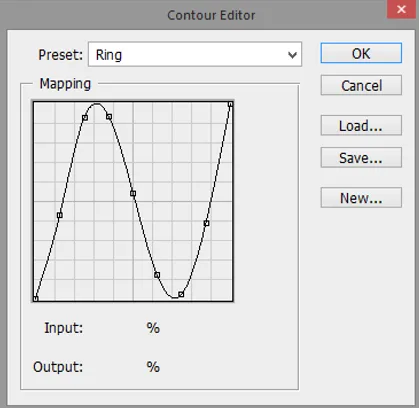
Trinn 13: Vi må legge til Bevel- og Emboss-lagstil. For å gjøre dette, velg tekstlaget og klikk på,  for å legge til en lagstil. En dialogboks vises, velg Skrå og preg fra boksen. En pop dukker opp, velg stil som Inner Bevel, teknikk som Meisel Hard, dybde som 500% og størrelse som 7 px. Klikk nå på Glasskontur og endre stilen som ringen. Kryss av for alternativet Anti-alias. Klikk OK for å fullføre denne kommandoen.
for å legge til en lagstil. En dialogboks vises, velg Skrå og preg fra boksen. En pop dukker opp, velg stil som Inner Bevel, teknikk som Meisel Hard, dybde som 500% og størrelse som 7 px. Klikk nå på Glasskontur og endre stilen som ringen. Kryss av for alternativet Anti-alias. Klikk OK for å fullføre denne kommandoen.



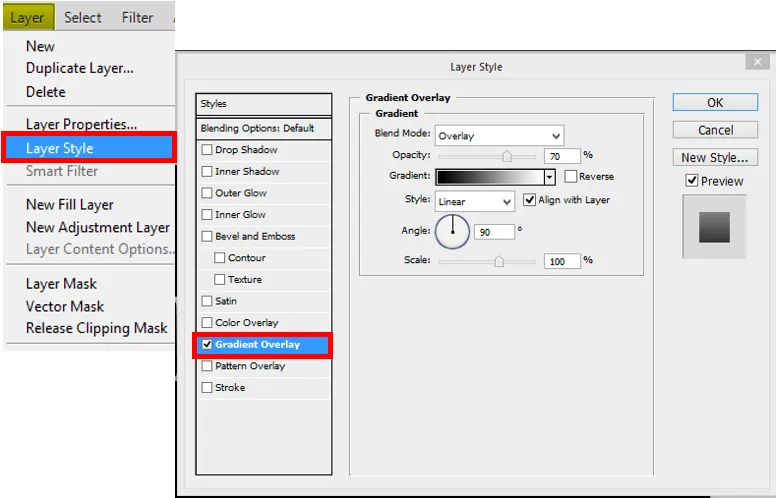
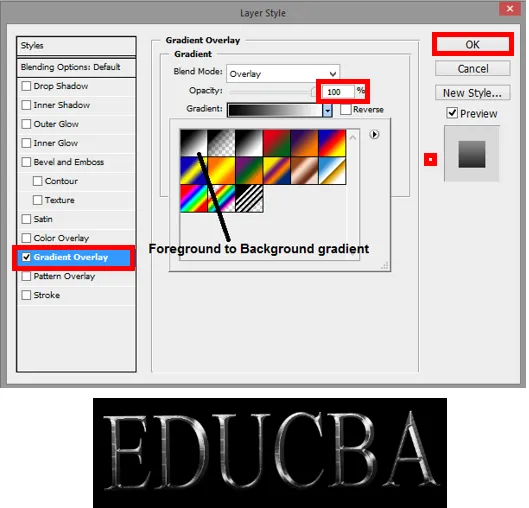
Trinn 14: Neste trinn er å legge til en gradient Overlay Layer Style til bildet. Velg nå Gradient Overlay Style fra lagmenyverktøylinjen. En pop-up vises som spør brukeren om blandingsmodus, opacitet, gradient, Style, Angle og Scale. Velg som standard høyre gradient i henhold til gjeldende forgrunns- og bakgrunnsfarger, men hvis en annen gradient er valgt, velger du riktig farge. Velg Blend Mode som Overlay og Opacity som 70%. Dette vil legge til den innledende lyseffekten til teksten. Klikk OK. Effekten er nå lagt til i bildet.


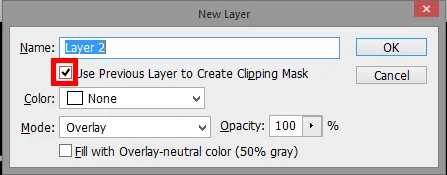
Trinn 15: Deretter må vi legge til et nytt lagsett for å legge over blandingsmodus. For å gjøre dette, klikk på Layer1 og hold ALT-tasten nede. Velg deretter nytt lagalternativ, en pop-up vises som vil spørre om farge, modus og opacitet. Merk av for alternativet, bruk forrige lag for å lage en klippemaske, modus som overlegg og opacitet 100%. Klikk på Ok, et nytt lag vises.

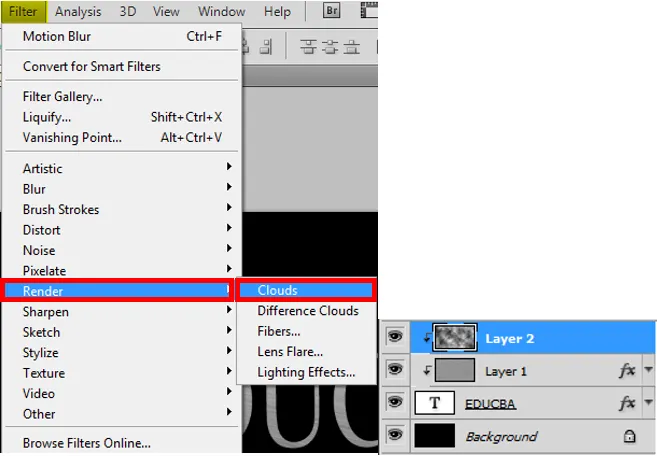
Trinn 16: Vi kan legge til noen tilfeldige høydepunkter og skygger til metalleffekten. For dette velger du Filter> Gjengivelse> Skyer. Dette vil skape mange lyse og mørke regioner.

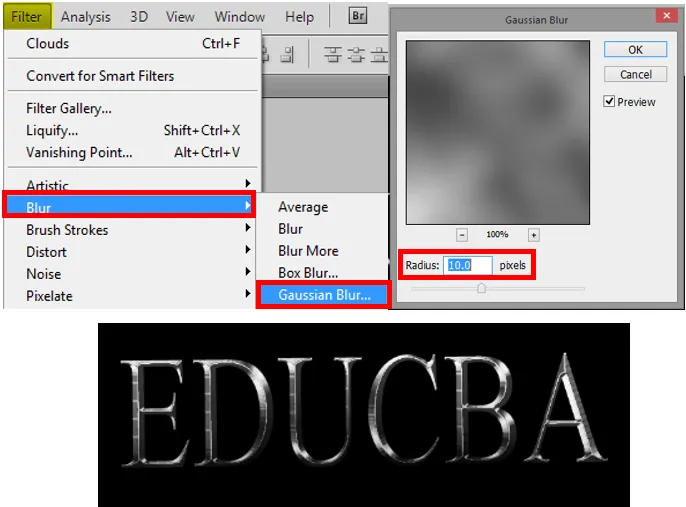
Trinn 17: Skyer som ble opprettet i forrige trinn, må jevnes ut slik at de mer blir uthevet og skyggelagt. Dette kan gjøres ved å gjøre det uskarpt. For å gjøre dette, klikk på Filter> Ukarphet> Gaussian uskarphet. En pop vil vises som piksler som 10. Da klikker du OK. Et nytt utseende vil vises som vist nedenfor.

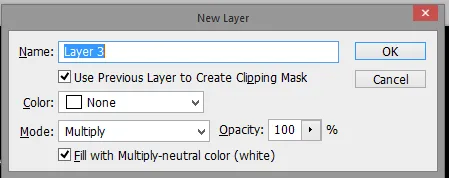
Trinn 18: Nå må vi legge til et nytt lagsett for å multiplisere blandingsmodus. For å gjøre dette følger det samme som trinn 14. Hull igjen ALT-tasten og klikk på Legg til nytt lag. Velg Bruk tidligere lag for å lage klippemaske, modus som multipliser og kryss av på Fyll med Multiple-nøytral farge (hvit). Klikk OK.

Trinn 19: Nå for å legge til litt grunginess til bildet må vi legge litt skitt eller riper i det. Dette kan gjøres ved å legge støy til det. Følg de samme trinnene for å legge til støy som trinn 6. Det endelige bildet vises som vist nedenfor.

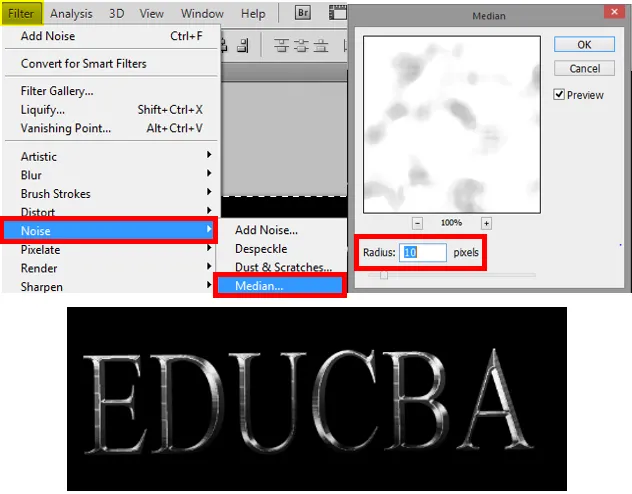
Trinn 20: Se på bildet som er i form av skitt og riper, nå må vi bruke medianfilteret. For å bruke dette klikker du på Filter> Støy> Median. En pop-up vises som vil be om å justere radius. Prøv å dra markøren nederst på radien for å justere. En verdi på rundt 10 vil gi gode effekter. Klikk OK. Det endelige bildet vises som vist nedenfor.

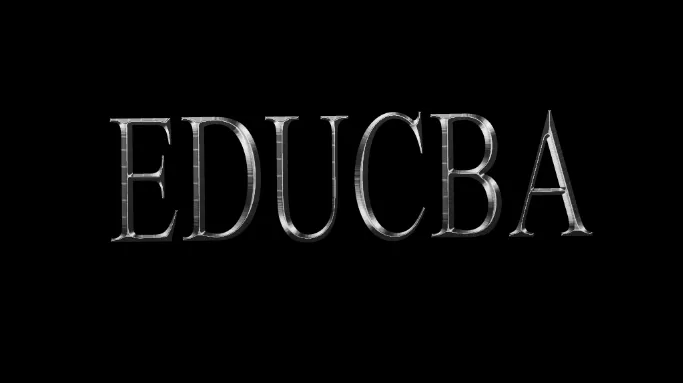
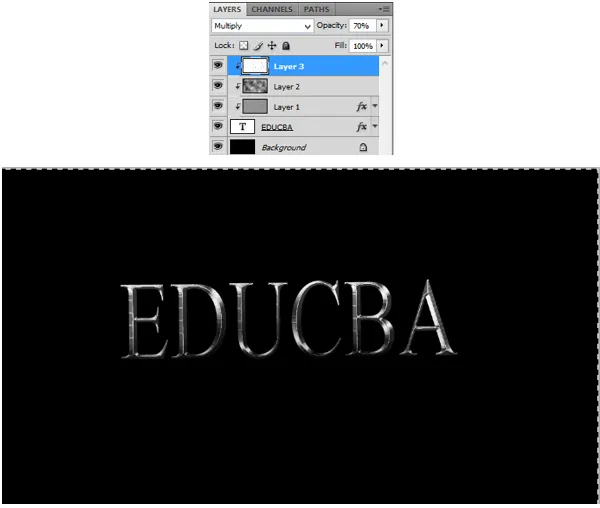
Trinn 21: Hvis virkningen av skitt og riper ser for mørk ut, kan vi endre lagets uklarhet for å justere den. Akkurat nå justeres opaciteten til 70% som vist på bildet nedenfor. Det endelige bildet vil se ut som nedenfor.

Over er trinnene vi må følge for å lage en metallteksteffekt i Photoshop.
Anbefalte artikler
Dette er en guide til Metal Text Effect i Photoshop. Her diskuterer vi trinnvis prosess for å lage en metallteksteffekt i photoshop. Du kan også gå gjennom andre relaterte artikler for å lære mer -
- Hva brukes lappeverktøyet til?
- Hvordan lage en logo i Adobe Illustrator?
- Hva er logoanimasjon i After Effects?
- Introduksjon til bakgrunn i After Effects
- Skarphet i Illustrator
- Tekst i After Effects
- Topp 4 beste videoredigeringsprogrammer i industrien