
Introduksjon til Tableau Bullet Chart
Blant de spesielle typene visualiseringer levert av Tableau, er Bullet Chart en. Diagrammet fungerer i hovedsak med to mål og representerer data i form av en termometer for visualisering. Tableaus evne til å generere en slik utsøkt visualisering gir den et unikt sted blant de fleste av BI-verktøyene. Kulediagrammet er litt sammensatt og egnet for situasjoner der vi ønsker å analysere to tiltak for forskjellige kategorier. Det kan også betraktes som en avansert variant av en søylediagram, der det ene målet representerer stolpene, mens det andre målet representerer den svarte linjen over søylene.
Building Bullet Chart i Tableau
Nå skal vi se nærmere på trinn-for-trinn-prosedyren for å lage bullet-diagrammer. For demonstrasjonen bruker vi datasett fra Daily Precipitation and Temperature. Dette datasettet inneholder daglig temperatur (i Celsius) og nedbør (i prosent) for ti store indiske byer i løpet av septembermåneden. Vi ønsker å forstå om temperatur- og nedbørsmønstre er de samme i byene, og få annen innsikt.
La oss fortsette med å lage et bullet-diagram ved å følge trinnene ovenfor:
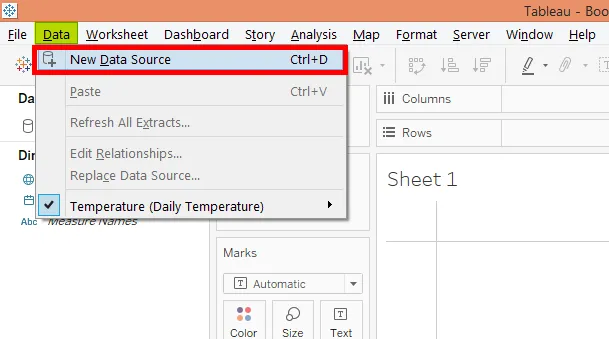
Trinn 1: Last først datasettet i Tableau. For dette klikk på "Ny datakilde" under Data-menyen. Alternativt kan du klikke på "Koble til data".

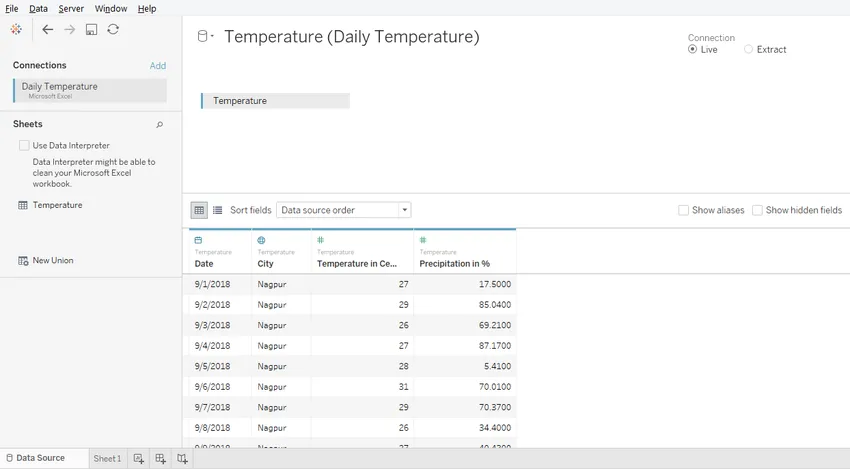
Trinn 2: Dataene blir lastet inn som det kan sees i "Datakilde" -fanen som vist på følgende skjermbilde.

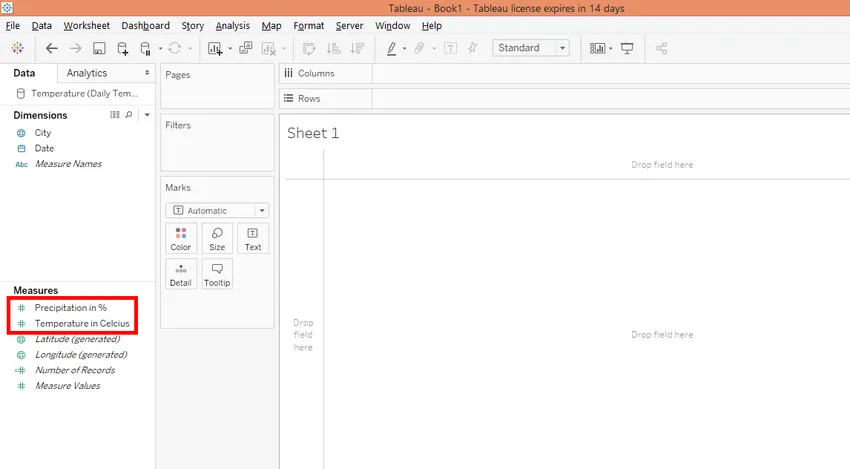
Trinn 3: Når vi går til arkfanen, kan vi finne tiltakene "Nedbør i%" og "Temperatur i Celsius" og dimensjoner Sted og dato til stede i de respektive seksjonene.

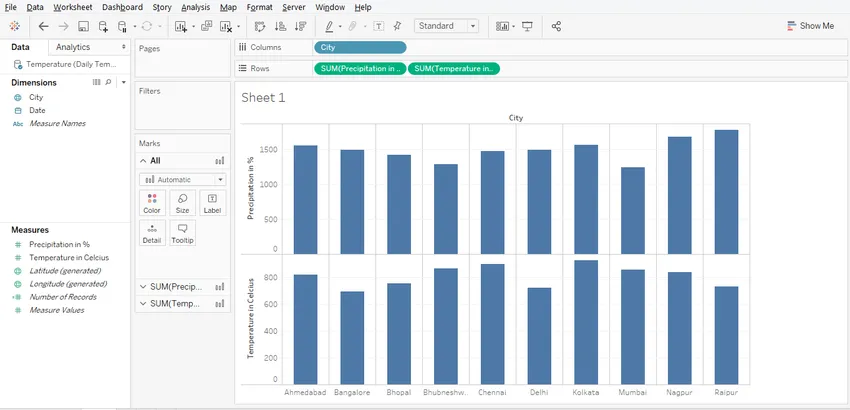
Trinn 4: Først måler du "Utfelling i%" og "Temperatur i Celsius" til radene. Dra deretter dimensjon By inn i kolonneområdet. Vi får en enkel visualisering av stolpediagrammer som vist ved følgende skjermbilde.

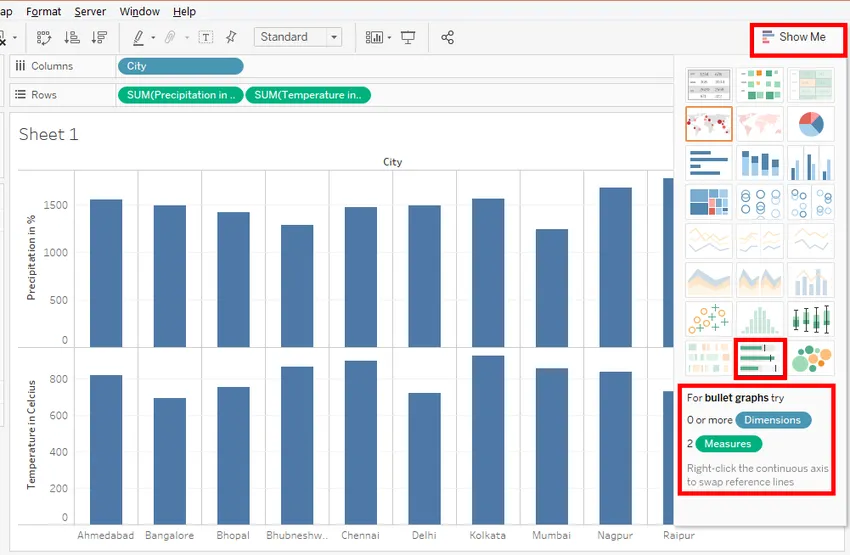
Trinn 5: Neste trinn er å fortsette med å konvertere stolpediagrammet til et kulekort. Dette kan gjøres som vist nedenfor. Bare klikk på "Vis meg", og klikk deretter på kulekortsymbolet som ligger i den siste raden med symboler i Vis meg-alternativene. Når du holder musa over symbolene for punktkart, gir du detaljene om forholdene som gjelder kravet til dimensjoner og tiltak for å produsere grafen. Vær oppmerksom på at det for to kortskjemaer kreves to mål, mens det ikke er krav til noen dimensjon.

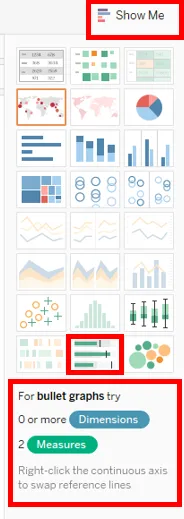
Trinn 6: Følgende skjermbilde gir en nærmere titt på alternativene Vis meg og valg av Bullet Chart-type.

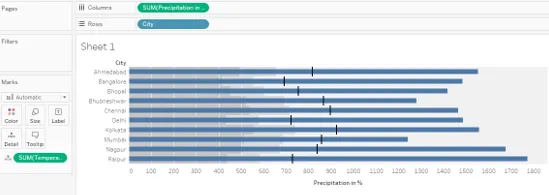
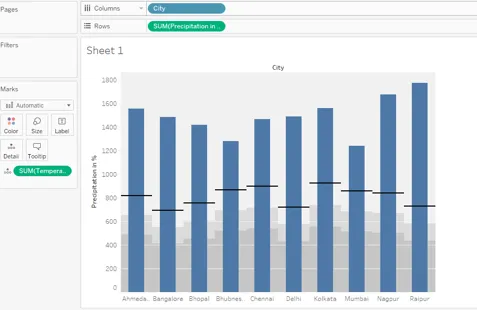
Trinn 7: Ved å klikke over bullet-diagramtypen i Show Me, får du bullet-diagrammet som er vist på skjermbildet nedenfor. Som standard er diagrammet til stede i horisontal form. Vi kan ha det enten horisontalt eller vertikalt. Bruk Ctrl + W-kommandoen for å gjøre det vertikalt.

Trinn 8: Skjermbildet nedenfor viser oss kulekartet som er bygget på to værmåler, nemlig. temperatur og nedbør. Vi kan se at temperatur i Celsius-mål automatisk har blitt vurdert over detaljer i Marks Card, mens nedbør i% -måling fortsetter å være i raderegionen. Her må det bemerkes at bruken av et bullet-diagram er å utforske innsikt fra to nært beslektede tiltak og å tolke resultatene for å komme med en konklusjon basert på korrelasjons- og korrespondansetrender som kartet vakkert forklarer.
Grafen som vises på skjermbildet nedenfor gir imidlertid ikke riktig innsikt. Fordi trender er blitt skikkelig avbildet av grafen, er det basert på totale verdier for tiltakene Nedbør i% og temperatur i Celsius. Totale verdier for hele måneden gir ikke mening, da vi har til hensikt å analysere gjennomsnittlig daglig temperatur og nedbør i en måned.

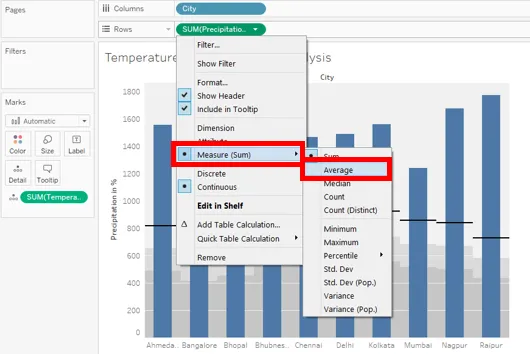
Trinn 9: For å få bukt med ovennevnte problemstilling, vil vi endre funksjonen som er brukt over tiltakene "Temperatur i Celsius" og "Nedbør i%" fra SUM (summering eller total) til AVG (gjennomsnitt) ved å bruke trinnene, som vist i nedenfor skjermbilde. Klikk på rullegardinmenyen for et tiltak. I Mål (SUM) velger du Gjennomsnitt. Gjør dette for begge tiltak.

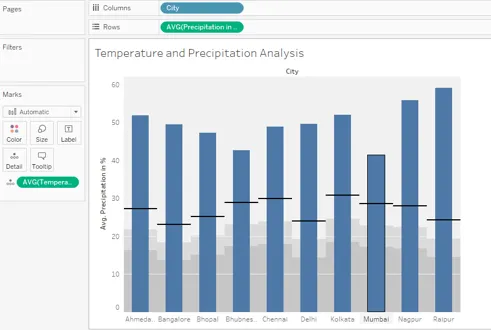
Trinn 10: Å utføre trinnene ovenfor på riktig måte vil føre til at vi får riktig kulediagram som vises i skjermbildet nedenfor. Merk at vi har navngitt arket riktig. Dette er viktig for å bedre forstå betydningen som formidles gjennom innsikt ved to tiltak. Betydningen av kulekort ligger ikke bare i dens evne til å presentere dataene som en vakker visualisering, men i dens evne til å utforske viktige innsikter som ellers er vanskelige å få.

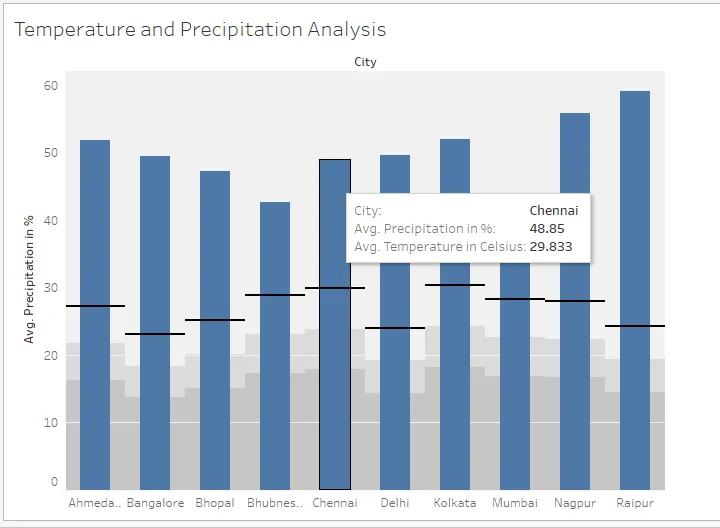
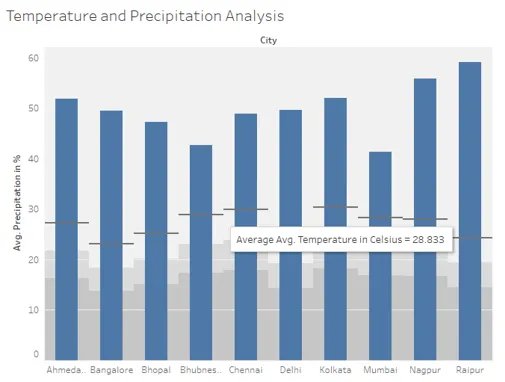
Trinn 11: La oss komme nærmere inn på analysen gjennom kulekartvisualisering. Bare hold musen over en stolpe, så finner vi ut at detaljer som er representert med den linjen vises. I det følgende skjermbildet kan vi se detaljer om temperatur og nedbør for byen Chennai. Kulkartet hjelper oss å forstå hvordan nedbør og temperatur varierer i byene. Vi kan sammenligne tiltaket for flere byer om gangen og validere visse hypoteser. La oss anta at vi vurderer om gjennomsnittstemperaturforholdene er forskjellige, vil nedbøren også variere. Hvis vi sammenligner byene Delhi og Raipur, kan vi finne at selv om temperaturene er forskjellige, er nedbørnivåene de samme. Som dette kan vi utføre en omfattende analyse ved å bruke to tiltak i en bestemt sammenheng.

Trinn 12: Når vi svever musen over den svarte linjen, blir vi kjent med gjennomsnittstemperaturen for den byen. Den svarte linjen representerer temperaturen. Vi kan også finne den grå lyssky fyllingen rundt stolpene. Disse grå nyansene er assosiert med målet som representerer den svarte linjen, som temperatur i Celsius i dette tilfellet. Høyden på den skyggefulle fyllingen styres av verdien av tiltaket og tilsvarer nivået som den svarte linjen ligger på.
Hvis vi fjerner temperatur i Celsius-mål fra analysen, vil vi bare ha stolpene igjen. Vi kan få dem tilbake til analysen ved å dra tiltaket over Detalj i Marks-kort.

Konklusjon
Bullet-sjøkartene ligner diagrammer i celler i MS EXCEL. I motsetning til i Excel-diagrammer, er Tableau Bullet-diagrammer ganske robuste med muligheten til å håndtere komplekse problemer. Den enkle å utnytte mekanismen i Tableau, gjør det mulig å bygge visualisering raskt. Det passer best sammenhengen som involverer to relaterte tiltak.
Anbefalte artikler
Dette er en guide til Tableau Bullet Chart. Her diskuterer vi hvordan du bygger et kulekort i trinnvis prosess. Du kan også gå gjennom andre relaterte artikler for å lære mer -
- Tableau diagramtyper
- Donut Chart i Tableau
- Sakerklæring i Tableau
- Stablet søylediagram i Tableau
- Hvordan søylediagrammet brukes i Matlab (eksempler)
- Introduksjon til funksjoner og attributter for Tableau
- Opprette JavaFX søylediagram med program?