I den første delen av denne opplæringen om det nye valgområdet for fokusområde i Photoshop CC 2014, lærte vi at Fokusområdet lar oss gjøre valg basert på fokusområdene (dybdeskarpheten) til et bilde, noe som gjør det til et potensielt godt valg for å skille et emne fra bakgrunnen.
Vi lærte også at det å lage et fokusbasert utvalg egentlig er en totrinns prosess. Først bruker vi verktøyene i dialogområdet Fokusområde for å lage et første utvalg av emnet vårt med fokus. Så tar vi det første valget og flytter det til Photoshops Refine Edge- kommando der vi rydder opp, finjusterer det og gjør det enda bedre.
I denne andre delen av opplæringen lærer vi hvordan du flytter utvalget vårt fra fokusområde til Refine Edge, i tillegg til alt vi trenger å vite om hvordan Refine Edge fungerer slik at vi kan lage de beste fokusbaserte valgene som mulig. Før du hopper inn kommandoen Refine Edge, vil du selvfølgelig først forsikre deg om at du har opprettet det opprinnelige valget ditt med fokusområdet. Refine Edge kan være et utrolig kraftig verktøy, men det er ikke i stand til å gjøre første valg. Det er strengt tatt for finjustering av valgkanten.
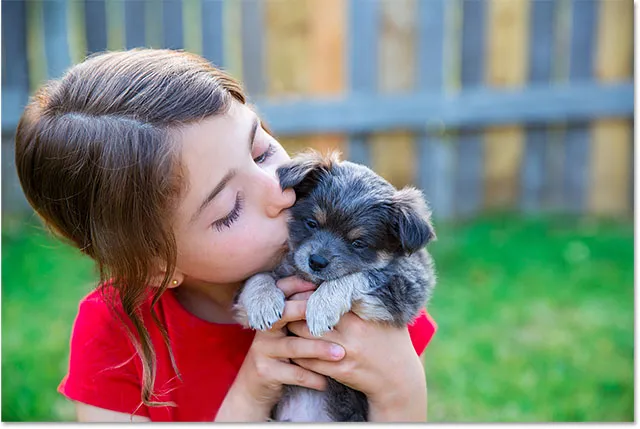
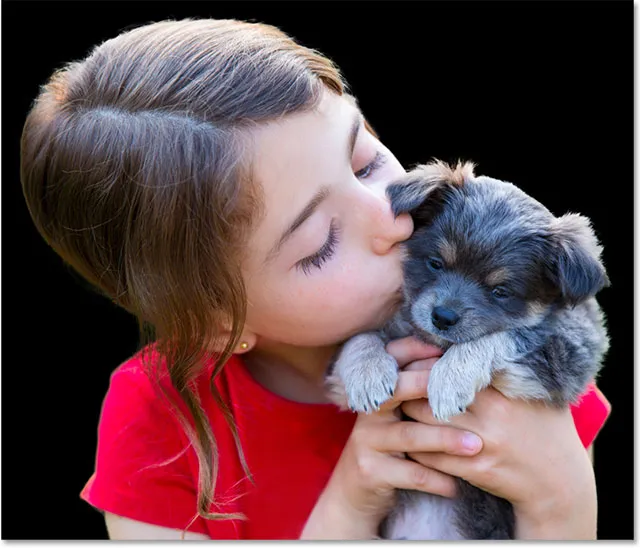
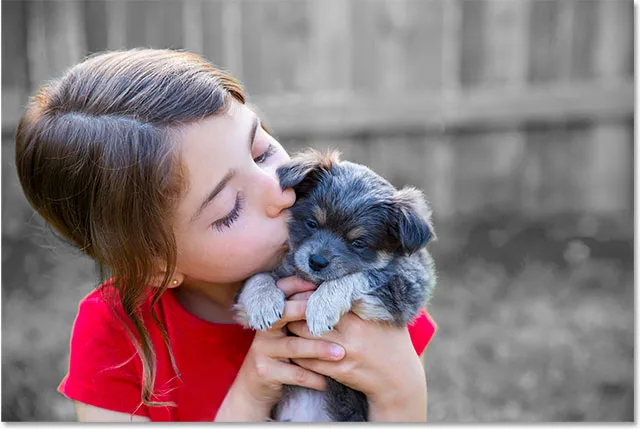
Her er igjen bildet jeg jobber med (jente med valpefoto fra Shutterstock):

Det originale bildet.
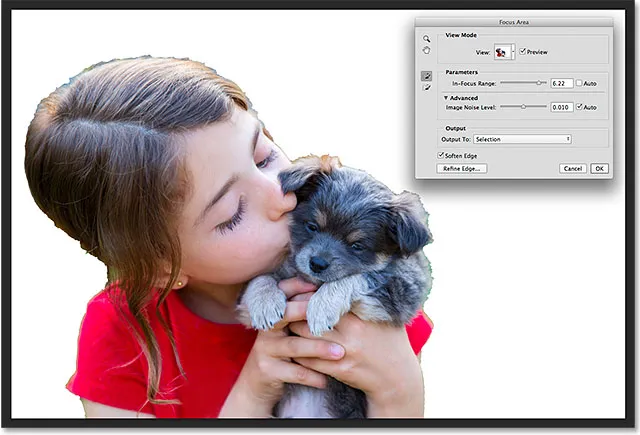
Og her ser det ut som det første valget mitt etter å ha tatt ting så langt jeg kunne med verktøyene i dialogboksen Fokusområde. Legg merke til at mens jeg klarte å skille jenta og valpen fra den uskarpe, ut fra fokusbakgrunnen, ser kantene på utvalget ut ganske grovt og taggete:

Det første valget ble opprettet med fokusområde.
La oss se hvordan Photoshops Refine Edge-kommando kan ta et utvalg som dette og transformere det til noe mer nyttig og mer profesjonelt, og begynn med hvordan du flytter utvalget fra fokusområdet til Refine Edge. La oss komme i gang!
Flytte valget for å avgrense kanten
For å flytte valget fra fokusområde til kommandoen Avgrense kant, klikker vi bare på avgrensningsknappen nederst til venstre i fokusområdet:

Klikk på Refine Edge-knappen.
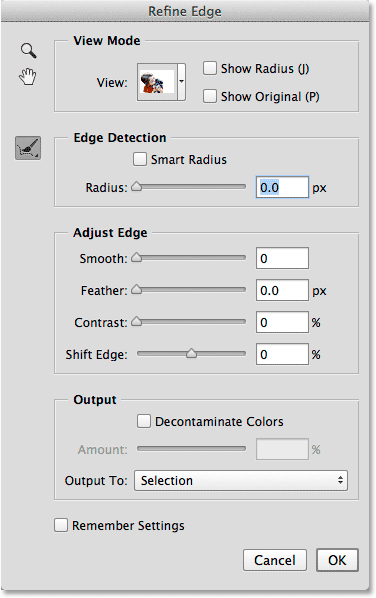
Selve fokusområdet-dialogboksen vil forsvinne og Refine Edge åpnes på sin plass:

Dialogboksen Refine Edge.
Visningsmodus
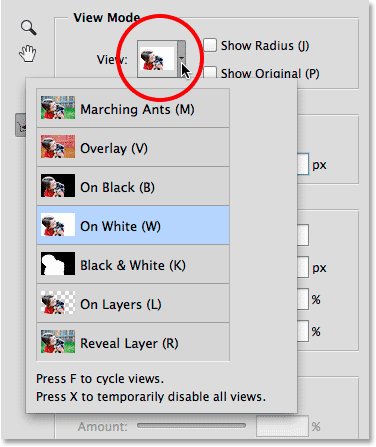
Refine Edge har faktisk vært rundt i Photoshop i noen få versjoner nå, men du kan legge merke til at den ser veldig lik den nye dialogområdet i fokusområdet, i hvert fall med tanke på den generelle utformingen. Den har til og med nøyaktig samme visningsalternativ helt øverst der vi kan klikke på miniatyrbildet for å få tilgang til forskjellige bakgrunner for å se utvalget vårt, som På hvitt, på svart, på lag, og så videre, sammen med nøyaktig de samme hurtigtastene i parentes. Og akkurat som med fokusområdet, kan vi bla gjennom visningsmodus fra tastaturet ved å trykke gjentatte ganger på bokstaven F :

Refine Edge gir oss de samme visningsmodusvalgene som fokusområdet.
Navigeringsverktøyene
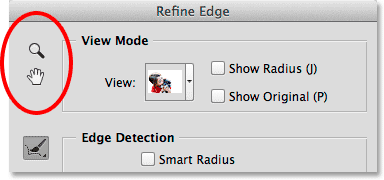
Vi har også nøyaktig de samme navigasjonsverktøyene øverst til venstre i dialogboksen Refine Edge, med ikoner for å velge zoomverktøyet (for å zoome inn og ut) og håndverktøyet (for å rulle bildet når du er zoomet inn):

Zoomverktøyet (øverst) og håndverktøyet (nederst).
Imidlertid, som jeg nevnte i den første delen av opplæringen, er du mye bedre med å bruke hurtigtastene for å få tilgang til disse navigasjonsverktøyene midlertidig når det trengs. For å få tilgang til Zoomverktøyet, trykk og hold Ctrl + mellomromstasten (Win) / Kommando + mellomromstasten (Mac) og klikk på bildet for å zoome inn, eller Alt + mellomromstasten (Win) / Alternativ + mellomromstasten (Mac) og klikk for å zoome ut . For å bla i bildet, trykk og hold på mellomromstasten for å få tilgang til håndverktøyet, klikk og dra bildet.
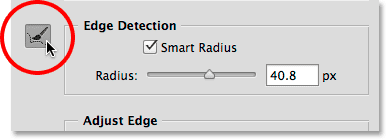
Kantdeteksjon
Photoshop's Refine Edge-dialogboks er delt inn i fire hoveddeler - View Mode (som vi nettopp har sett på), Edge Detection, Adjust Edge og Output (en annen likhet med dialogområdet Fokusområde som vi skal se på senere). Av disse fire seksjonene er langt den viktigste, Edge Detection. Dette er hjertet og sjelen (og hjernen) til kommandoen Refine Edge. Slik fungerer det.
Som navnet "Edge Detection" tilsier, vil Photoshop prøve å oppdage hvor kantene på valget ditt faktisk skal være. Det gjør du ved å analysere områdene rundt den opprinnelige markeringen, både innenfor det valgte området og utenfor i de ikke-valgte områdene, og det ser etter "kanter". En kant, til Photoshop, er et område der det plutselig er overgang i tone eller farge mellom tilstøtende piksler. Det eneste vi trenger å gjøre er å fortelle Photoshop hvor langt ut fra den opprinnelige utvalgsoversikten den kan se ut, en avstand kjent som Radius .
Justere størrelsen på radius
Jeg skal zoome inn på bildet mitt slik at vi lettere kan se utvalgskantene rundt jentens hår. Slik ser ting ut uten at noen kantdeteksjon blir brukt:

Det første grove utvalget.
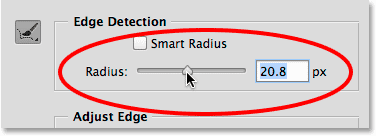
Som standard er radiusstørrelsen (det vil si avstanden utover fra valgkonturen) satt til 0 px (piksler), noe som egentlig betyr at Edge Detection er slått av. Jeg kommer til å øke størrelsen på Radius til rundt 20 piksler ved å dra glidebryteren mot høyre:

Øke størrelsen på radiusen ved å dra glidebryteren.
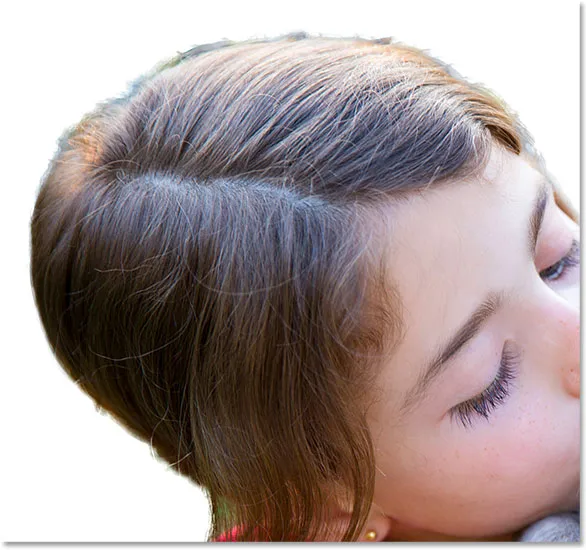
Legg merke til hva som allerede har skjedd med utvalgskantene mine. Bare ved å øke størrelsen på Radius, var Photoshop i stand til å legge mer av jentens hår til utvalget, noe som ga det et mer naturlig utseende i stedet for de tøffe, skvisete kantene jeg startet med. Det skyldes at jeg ba Photoshop om å se på et område på 20 piksler bredt rundt den opprinnelige markeringen, både på innsiden og ut, og legge til alle områder (eventuelle piksler) som bør være en del av utvalget (og også for å fjerne markeringen av områder som burde ikke blitt valgt):

Utvalget rundt håret ser nå litt mer naturlig ut.
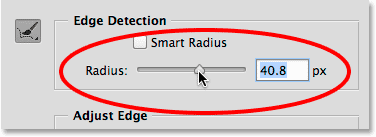
Hvis jeg øker Radius-størrelsen ytterligere, til rundt 40 piksler:

Fortsetter å øke størrelsen på Radius.
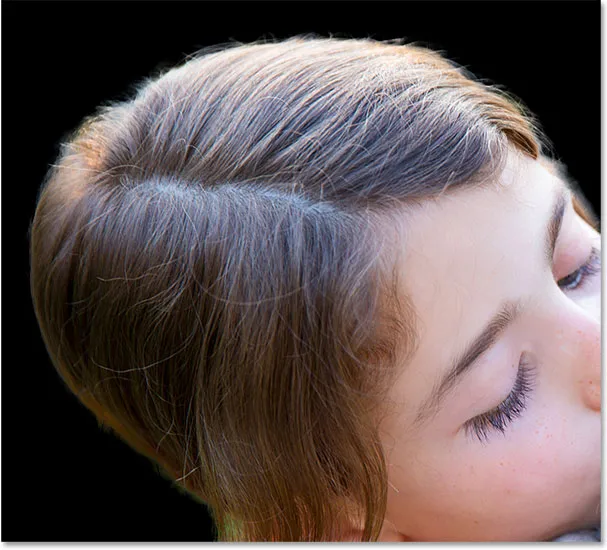
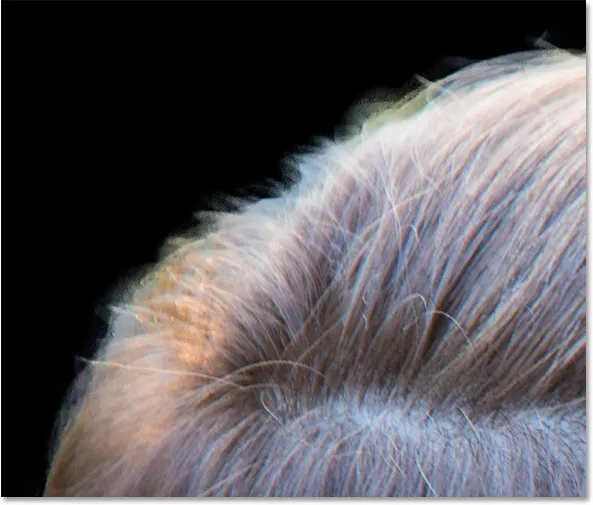
Nå får jeg et enda mer naturlig utseende etter hvert som flere løse hårstrenger er lagt til. Igjen, det er fordi jeg nå har bedt Photoshop om å se på et område som er 40 piksler bredt rundt det opprinnelige utvalgets omriss, både inne i det og ut, og legge til piksler til (eller trekke eventuelle piksler fra) utvalget etter behov:

Resultatet av å øke Radiusverdien ytterligere.
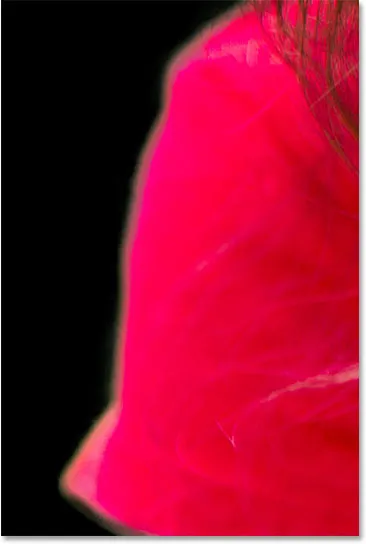
Håret er litt vanskelig å se foran den hvite bakgrunnen, så jeg trykker på bokstaven B på tastaturet mitt for raskt å bytte til visningsmodus On Black, og nå kan jeg se håret lettere:

Endre bakgrunnsfarge for å gjøre utvalget mer synlig.
Viser radien
For bedre å forstå hvordan Radius fungerer, hjelper det å faktisk se det. Vi kan se Radius når som helst ved å velge Vis radius- alternativet øverst i dialogboksen (til høyre for Vis miniatyrbildet). Du kan også raskt slå alternativet Vis radius av og på ved å trykke bokstaven J på tastaturet:

Slå på Show Radius-alternativet.
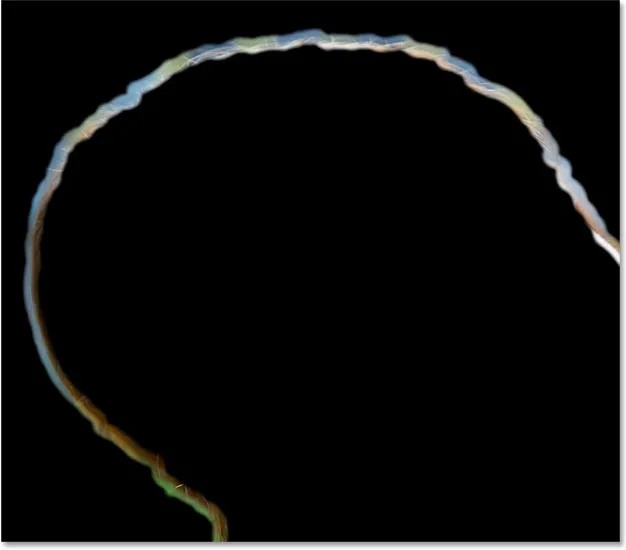
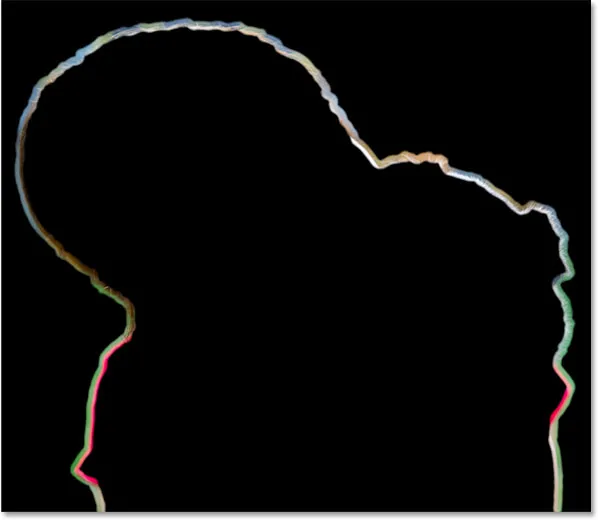
Når Show Radius er slått på, ser vi nå den faktiske radiusen vises rundt den opprinnelige markeringsplanen, på samme måte som hvis vi har brukt et slag på den. Denne "streken" er overgangsområdet mellom det som absolutt er valgt og det som ikke er valgt, der Photoshop analyserer bildet og prøver å avgrense valget ytterligere:

Ved å slå på Show Radius kan vi se selve Radius.
Hvis jeg øker Radius-verdien enda mer, denne gangen til rundt 80 piksler, kan vi se bredden på Radius øke, noe som betyr at enda mer av området rundt den opprinnelige valgkonturen vil bli analysert:

En større radiusverdi betyr et større overgangsområde for Photoshop å se etter kanter.
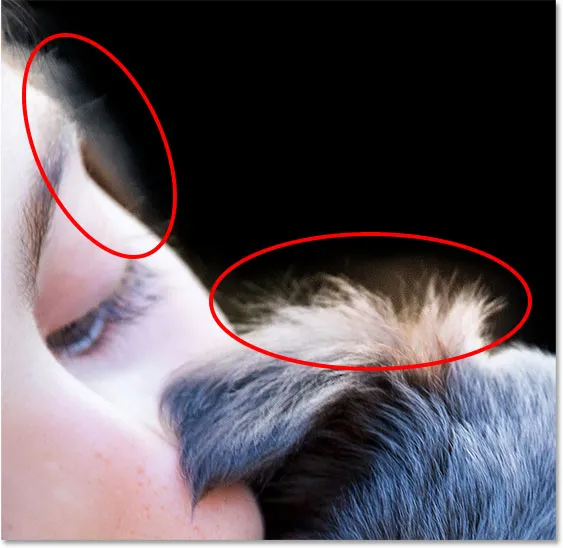
Hvis vi imidlertid øker størrelsen på Radius for mye, gir vi Photoshop for mye område å jobbe med, og ting kan begynne å gå galt. Uønskede bakgrunnsområder kan begynne å blandes inn i utvalget, og vi kan til og med miste områder som vi opprinnelig valgte og ønsket å beholde. Jeg trykker bokstaven J på tastaturet mitt for raskt å slå av alternativet Vis radius, slik at vi er tilbake til å se på selve utvalget. Og nå, hvis vi ser på området til valpens pels rett over øret, så vel som jentens hår over øyet, ser vi at fordi radiusen er for bred, mister utvalget definisjonen på disse områdene. I dette tilfellet må jeg senke Radius-verdien til noe mindre. Den faktiske verdien du trenger vil avhenge helt av bildet ditt og hvilken type emne du velger, så den vil være forskjellig hver gang, og du må eksperimentere:

Hvis du setter radien for høyt, kan det føre til at bakgrunnen begynner å blande seg med utvalget, noe vi ønsker å unngå.
Smart radius
Photoshop kan gjøre en god jobb med å foredle utvalget bare ved å øke størrelsen på Radius med hovedglidebryteren, men med bilder som den jeg bruker der typen kant varierer, kan vi legge enda mer intelligens til Edge Detection . Når jeg sier at "typen av kanten varierer", er det jeg mener at det er noen større, mindre uttalte kanter som jentens hår og hundens pels, men det er også skarpere, mer tydelig definerte områder som kantene på jenteskjorta . Og når jeg sier at vi kan "legge til enda mer intelligens", er det jeg mener at i situasjoner som dette, kan vi aktivere et alternativ som heter Smart Radius .
Områder som hår og pels trenger en større radius for å passe alle de løse trådene i utvalget, mens skarpere, hardere kanter som kanten av en skjorte trenger en mindre radius. Likevel, hvis jeg slår på Show Radius-alternativet et øyeblikk igjen (ved å trykke på bokstaven J på tastaturet mitt), ser vi at radiusen min forblir nøyaktig den samme bredden rundt valget, uansett hvilken type kant den møter:

Radiusens bredde endres ikke, selv om kanten ikke gjør det.
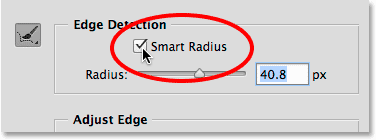
For å fikse det, aktiverer jeg Smart Radius ved å klikke i avmerkingsboksen rett over glidebryteren:

Slår på Smart Radius.
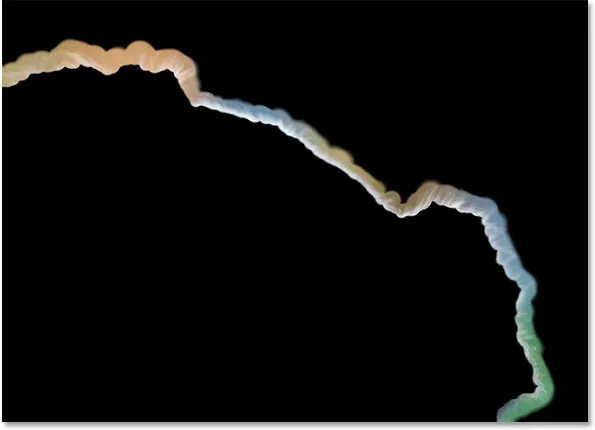
Når Smart Radius er slått på, kan Photoshop endre bredden på Radius slik at den samsvarer med kanten som den møter. Her har jeg zoomet inn på området over valpens hode slik at vi kan se nærmere på. Legg merke til at i områder der pelsen er lengre, forblir bredden på Radius større, mens i områder med kortere pels er Radius nå strammere og smalere. Når du har aktivert Smart Radius, vil du vanligvis justere radiusstørrelsen på nytt med hovedglidebryteren for å se om du kan få enda bedre resultater (og selvfølgelig vil du gjøre det med Show Radius slått av så du ser bildet, ikke selve Radius):

Smart Radius lar radiusstørrelsen endre seg avhengig av kanttype.
Verktøyene for å avgrense radius og slette forfininger
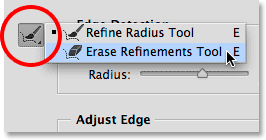
Noen ganger vil det ikke være nok å øke radiusstørrelsen med glidebryteren, og til og med slå på Smart Radius. Faktisk vil det sjelden være nok. Du vil fortsatt ha områder som trenger ytterligere raffinering, og det er derfor Photoshop lar oss male manuelt i flere områder av Radius ved å bruke en børste kjent som Refine Radius Tool . Det er allerede valgt for oss som standard, men du kan også komme til det ved å klikke på ikonet til venstre i dialogboksen:

Velge Refine Radius Tool.
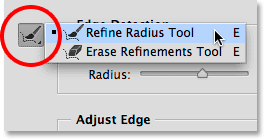
Selv om det bare er ett ikon, er det faktisk to relaterte børsteverktøy som vi kan få tilgang til fra det. Hvis du klikker og holder nede på ikonet, vises begge verktøyene i en fly-out-meny. Øverst er Refine Radius Tool, og under er det Erase Refinements Tool som lar oss slette Radius i områder der vi ikke trenger det. Generelt sett er imidlertid Refine Radius Tool det du bruker mest, så la oss se hvordan det fungerer:

Klikk og hold nede på ikonet for å få tilgang til både Refine Radius og Erase Refinements Tools.
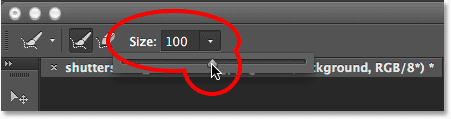
Med Refine Radius Tool valgt, børster vi ganske enkelt områdene rundt valgkanten som fortsatt trenger arbeid. Siden det er et børsteverktøy, kan vi endre størrelsen etter størrelsen på området vi maler over. En måte å endre penselstørrelsen på er ved å dra glidebryteren for alternativet Størrelse i Alternativlinjen:

Klikk på den lille pilen for å få tilgang til glidebryteren, og dra deretter glidebryteren for å endre penselstørrelsen.
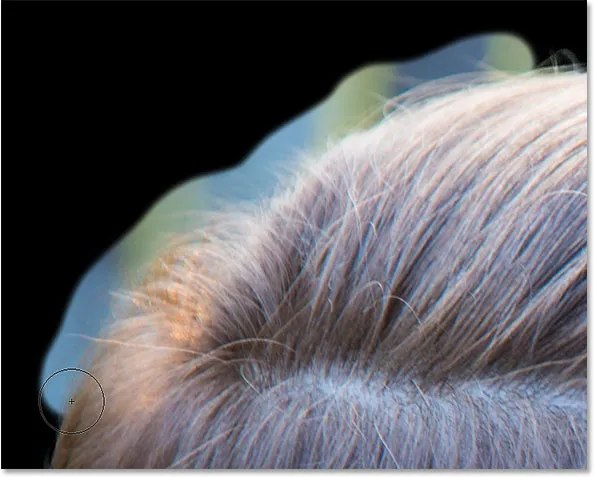
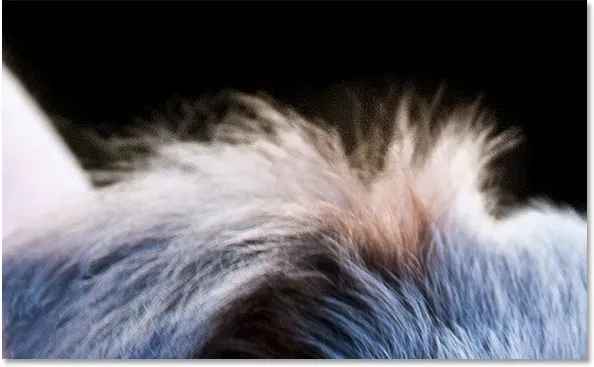
En annen måte er fra tastaturet. Trykk på venstre braketttast ( ( ) gjentatte ganger for å gjøre børsten mindre, eller den høyre braketttasten ( ) ) for å gjøre den større. Deretter må du bare male over et område der du trenger å rense opp kanten. Her er et område på toppen av jentens hår som fremdeles ser litt skittent og klumpet ut:

Og område som trenger videre foredling.
Jeg maler et eneste slag over området med Refine Radius Tool, og prøver å få så mange av de løse hårstrengene som mulig uten å gå for langt i bakgrunnen:

Maling langs toppen av håret.
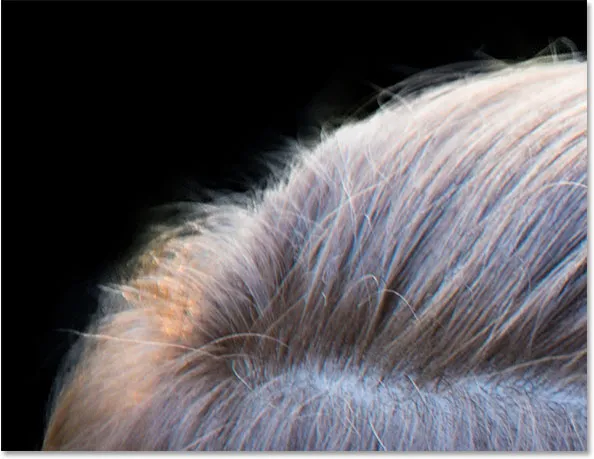
Når jeg slipper museknappen min, legger Photoshop det området til Radius, analyserer det for kanter, og klarer å legge mer av håret til utvalget, samtidig som jeg fjerner den uønskede bakgrunnen. Det er kraftige ting:

Refine Radius Tool klarte å rydde opp i kanten pent.
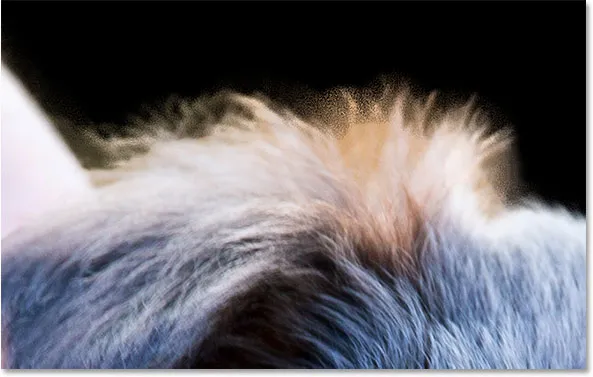
Noen ganger kan det ta noen få pasninger med Refine Radius Tool, eller flere mindre børsteslag i stedet for ett kontinuerlig slag, for å rydde opp i et område. Her er det samme problemet vi så før med valpens pels over øret. Valgkanten ser fremdeles for myk og uklar:

Et annet område som trenger mer arbeid.
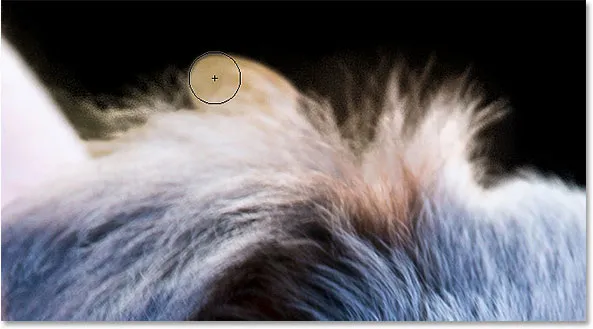
Denne gangen skal jeg prøve å male flere mindre penselstrøk, som lar Photoshop analysere problemet i mindre biter. Hvis du gjør det som virker som en stor feil, gir Refine Edge oss ett nivå av angre. Bare trykk på Ctrl + Z (Win) / Command + Z (Mac) for å angre det siste børstetreffet ditt, og fortsett deretter på:

Maler med små streker over pelsen.
Et annet alternativ hvis du (eller Photoshop) gjør en feil er å bytte til verktøyet Erase Refinements, som gjør det motsatte av Refine Radius Tool. I stedet for å utvide radien ved å male mer av den rundt en markering, sletter verktøyet Erase Refinements Radius der du maler. Det vil ikke slette noen deler av det opprinnelige valget ditt (det vil si valget slik det dukket opp før du åpnet det i Refine Edge). Det vil bare slette selve radiusen som ble lagt til med enten radius-glidebryteren eller Refine Radius Tool.
Som vi så tidligere, kan du velge Erase Refinements Tool ved å klikke og holde inne verktøyikonet til venstre i dialogboksen og velge det fra fly-out-menyen:

Klikk og hold på verktøyikonet, og velg deretter Slett avgrensningsverktøyet.
Du kan også bytte mellom de to verktøyene ved å trykke på bokstaven E på tastaturet. Men en enda raskere og bedre måte å få tilgang til Erase Refinements Tool er å midlertidig få tilgang til det når du trenger det. Med Refine Radius Tool aktivt, trykk ganske enkelt på og hold Alt (Win) / Option (Mac) -tasten på tastaturet ditt for å midlertidig bytte til Erase Refinements Tool (du vil se plusstegnet (+) i penselmarkørbryteren til et minustegn (-)), og mal deretter over et område for å slette radiusen på det stedet. Slipp Alt (Win) / Option (Mac) -tasten for å gå tilbake til Refine Radius Tool og fortsett. Erase Refinements-verktøyet er spesielt nyttig hvis du begynner å legge merke til viktige områder i det opprinnelige valget som delvis blir valgt. Bare mal over områdene med Erase Refinements Tool for å legge dem tilbake til utvalget.
Her, etter flere små penselstrøk med Refine Radius Tool, er det mye forbedrede utvalget rundt pelsen:

Pelsen ser nå mye bedre ut.
Slå forhåndsvisningen av og på
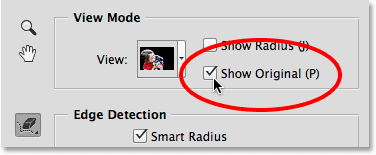
Når som helst kan vi sammenligne arbeidet vi gjør i Refine Edge med hvordan våre opprinnelige utvalgskanter så ut ved å slå på Vis original- alternativet under Vis radius øverst i dialogboksen. Vi kan også slå Vis original av og på ved å trykke bokstaven P på tastaturet:

Klikk i avmerkingsboksen for Vis original.
I motsetning til forhåndsvisningsalternativet i dialogområdet Fokusområde, vil ikke originalen vises hvis du slår på Vis original. I stedet viser det oss de opprinnelige utvalgskantene slik de så ut før du åpnet Refine Edge ( Tips: Hvis du vil se originalen mens du jobber i Refine Edge, trykker du på X- tasten på tastaturet. Trykk på X igjen for å gå tilbake til Refine Edge Kantvisning):

Bruk Vis original for å se hvor bra du har det sammenlignet med den opprinnelige uraffinerte kanten.
Justere kantalternativene
Under Edge Detection er fire justeringsalternativer som vi kan bruke til noen ekstra finjustering, selv om disse alternativene er mye mer grunnleggende og mangler intelligensen til Edge Detection-verktøyene. Når du drar glatt- glidebryteren, glattes ut de resterende taggede kantene, mens fjær- glidebryteren bare fjærer utvalget, noe du vanligvis vil unngå.
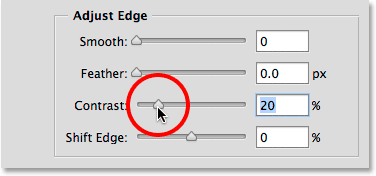
Det tredje og fjerde alternativet er ofte mer nyttig. Hvis du drar kontrastglidebryteren mot høyre, vil du stramme til valgkantene (slags motsatt av fjærskyveren), mens Shift Edge utvider eller trekker sammen hele utvalget som helhet (en negativ Shift Edge-verdi vil flytte hele valgkanten innover, mens en positiv verdi vil utvide den utover). Her er et nærbilde av jentens skjortehylse. Legg merke til hvordan kanten ser myk ut og ikke godt definert:

Ermet før du øker kantkontrasten.
Jeg drar kontrastglidebryteren til rundt 20%:

Øker kontrasten til 20%.
Ved å øke kontrasten virker kanten nå strammere og renere. Jeg kunne også prøve å bringe kanten enda lenger inn ved å dra glidebryteren Shift Edge litt mot høyre:

Skjortehylsen etter økende kantkontrast.
Jeg vil fortsette å komme meg rundt i bildet for å rydde opp i de resterende problemområdene. Her er det endelige resultatet:

Utvalget ser mye bedre ut enn det gjorde med bare fokusområdet verktøyene.
Avgir det endelige utvalget
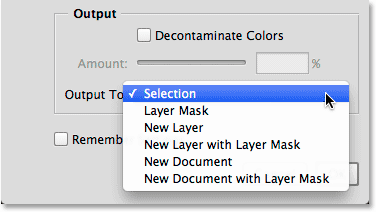
Vi har laget vårt første fokusbaserte utvalg med fokusområdet, og vi har foredlet kantene med Refine Edge-verktøyene. Output- delen er der vi bestemmer hvordan vi vil sende ut det endelige valget, og vi kan velge mellom flere alternativer, inkludert en tradisjonell utvalgsoversikt, en lagmaske, et nytt lag og så videre. Klikk på Output To for å se alle alternativene:

Utgangsalternativene.
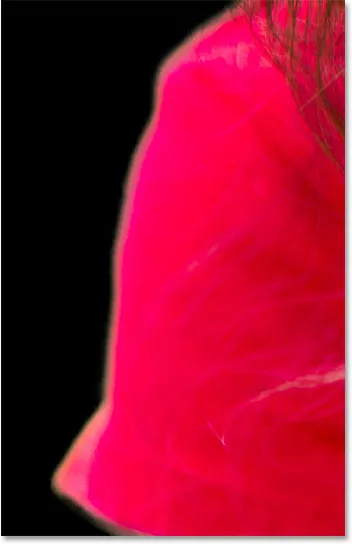
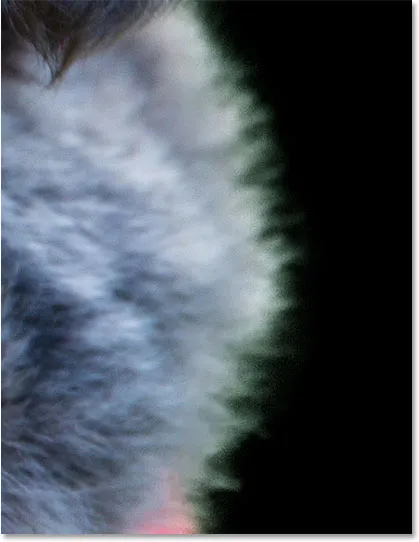
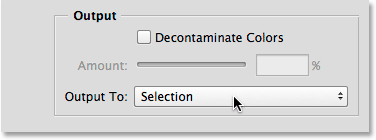
Før jeg sender ut valget mitt, er det imidlertid ett gjenværende alternativ å se på først - Dekontaminere farger . Hvis vi ser langs kanten av hundens pels i dette området, kan vi se at den ser litt grønnaktig ut, ikke fordi valpen er syk (forhåpentligvis ikke, i det minste), men fordi noe av den grønne bakgrunnen blør i bildene til høyre langs kanten av utvalget:

Noe grønt fra bakgrunnen smelter sammen med pelsen.
For å fikse problemer som dette, kan vi slå på dekontaminere farger som vil prøve å korrigere denne fargeprisen ved å fysisk endre fargen på pikslene rundt ytterkanten. Når du har aktivert Dekontaminere farger, kan du justere korreksjonsmengden ved å dra glidebryteren:

Velge dekontaminere farger.
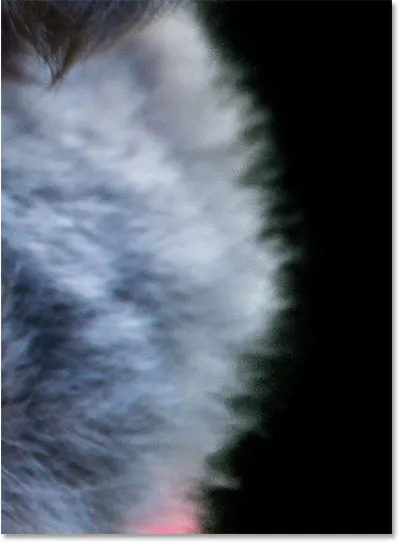
Etter å ha slått på dekontaminatfarger, forsvinner problemet og det grønne fjernes:

Fargebeskjæringen er korrigert.
Det er flere problemer å være klar over før du bestemmer deg for å bruke alternativet Dekontaminere farger. Først, som jeg nevnte, endrer Photoshop fysisk fargen på noen av pikslene i bildet ditt, noe som betyr at det er en ødeleggende endring (typen permanent redigering vi vanligvis prøver å unngå). For det andre fungerer det ikke alltid, eller det kan virke bra på et område, men faktisk introdusere nye problemer i et annet. Og for det tredje, så snart du velger Dekontaminere farger, begrenser Photoshop outputalternativene. Den velger automatisk nytt lag med lagmaske og forhindrer deg i å sende ut til enten en standard markering eller en lagmaske. Legg merke til at de to øverste alternativene nå er nedtonet:

Valg og lagmaske er ikke lenger tilgjengelig som utskriftsalternativer.
For denne opplæringen vil jeg bare sende ut valget mitt som en tradisjonell "marsjerende maur" -valg, så for å gjøre det, slår jeg av alternativet Dekontaminere farger og velger Valg fra menyen:

Viser ut mitt endelige utvalg som, vel, et utvalg.
Jeg klikker på OK helt nederst i dialogboksen Refine Edge for å godta alle innstillingene mine og sende ut valget:

Klikk på OK-knappen.
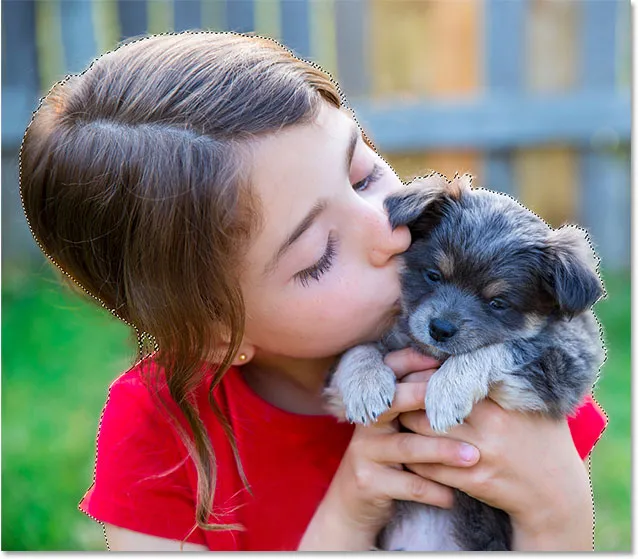
Dialogboksen Refine Edge forsvinner, og jeg er tilbake til å se det originale bildet mitt, denne gangen med et standard utvalg som vises rundt fagene mine:

Utvalget opprettet med Fokusområde og Forfiner Edge.
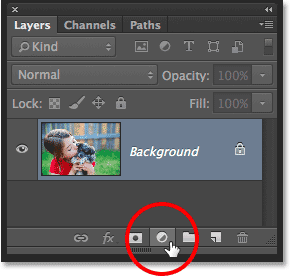
Jeg nevnte helt tilbake til første del at mitt endelige mål var å forlate motivene mine i farger mens jeg konverterte bakgrunnen til svart og hvitt, så nå som jeg har mitt fokusbaserte valg, la oss raskt fullføre effekten. Først klikker jeg på ikonet for nytt justeringslag nederst i lag-panelet :

Klikk på ikonet for nytt justeringslag.
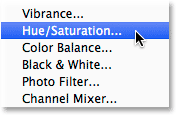
Jeg velger et justeringslag for fargetone / metning.

Velge fargetone / metning.
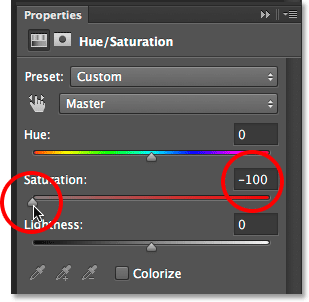
Kontrollene og alternativene for justeringsjustering av fargetone / metning vises i Egenskaper-panelet i Photoshop. For å fjerne fargen, vil jeg ganske enkelt senke metningsverdien helt ned til -100 ved å dra glidebryteren helt til venstre:

Dra glidebryteren Saturation for å fjerne fargen.
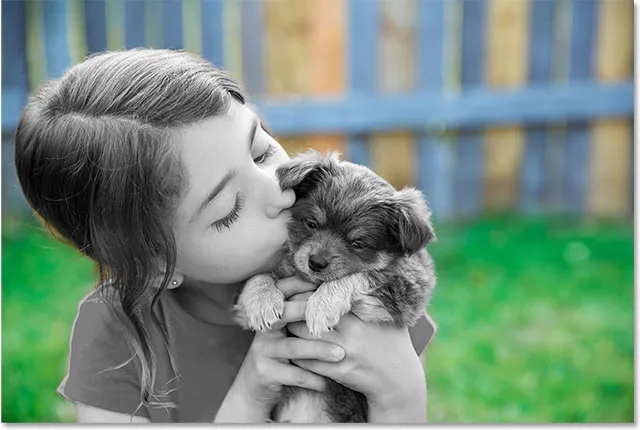
Det eneste problemet er at jeg har endt opp med det motsatte av det jeg ønsket. Fagene mine er nå i svart og hvitt mens bakgrunnen forblir i farger, og det er fordi jeg hadde valgt fagene mine, ikke bakgrunnen:

Feil del av bildet var desaturert.
For å fikse det, bytter jeg fra Hue / Saturation-kontrollene til lagmasken min ved å klikke på Masker-ikonet øverst i Egenskaper-panelet:

Klikk på Maske-ikonet.
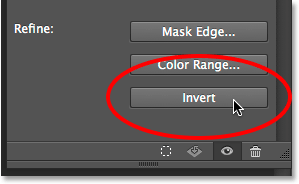
I alternativene for lagmaske klikker jeg på Inverter- knappen helt nederst:

Klikk på Inverter-knappen.
Dette inverterer lagmasken slik at bakgrunnen nå påvirkes av justeringslaget Hue / Saturation mens hovedmotivene mine er beskyttet, noe som gir meg den selektive fargeleggen jeg er ute etter:

Den endelige effekten.
Som med de fleste automatiserte verktøy i Photoshop, vil valgene du får med fokusområde og forfine Edge ikke alltid være perfekte. Det er fortsatt noen få områder i bildet mitt som jeg kan berøre ved å male manuelt med en børste på justeringslagets maske. Imidlertid, for det meste, som vi så i del en av opplæringen, var det nye fokusområdet-verktøyet i stand til å gjøre en god jobb med å skille fagene mine fra bakgrunnen deres, og her i del to kunne Refine Edge ta det første valg enda lenger med imponerende resultater.