I tidligere tutorials lærte vi hvordan du tegner enkle formbaserte valg med Photoshops Rectangular and Elliptical Marquee Tools. Det er enkelt å bruke disse verktøyene, men det er utrolig hvor frustrerende det noen ganger kan være å tegne et utvalg i nøyaktig riktig form, størrelse og beliggenhet vi trenger. Ofte klikker vi på feil sted for å begynne utvalget, eller ønsker vi at vi hadde gjort det bredere, høyere, lenger til venstre eller høyre, eller hva tilfellet måtte være, noe som fører til mange Photoshop-brukere, spesielt nybegynnere, til å angre utvalget og prøv igjen, og igjen, og igjen til de endelig får det til.
Heldigvis er det ikke nødvendig å gå gjennom alt det bryet og frustrasjonen, fordi Photoshop gjør det enkelt å flytte, endre størrelse på og endre form på omrissene etter at vi har tegnet dem ved hjelp av kommandoen Transform Selection !
Her er et bilde jeg har åpnet i Photoshop:

Det originale bildet.
Jeg vil velge området rundt sommerfuglen, så jeg tar tak i det rektangulære markeringsverktøyet fra Photoshops verktøy-panel:

Velge det rektangulære markeringsverktøyet.
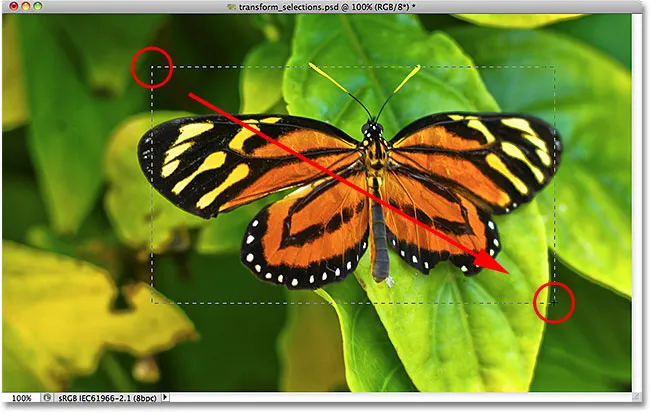
Når det rektangulære markeringsverktøyet er valgt, klikker jeg et sted i øverste venstre hjørne av området jeg vil velge, og med museknappen fremdeles holdt nede, drar jeg ned til nedre høyre hjørne av området for å tegne min første valgkontur rundt sommerfuglen og slipper museknappen når jeg er ferdig for å fullføre utvalget:

Dra ut et rektangulært utvalg rundt sommerfuglen.
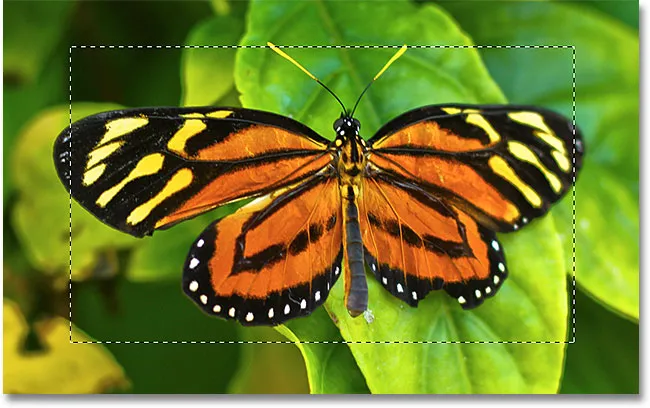
Dessverre, hvis vi ser på utvalget mitt, ser vi at jeg ikke gjorde en veldig god jobb med mitt første forsøk. Noe av sommerfuglen strekker seg fortsatt utover øvre, venstre og høyre kant av mitt utvalg:

Mitt første utvelgelsesforsøk ble ikke så bra som jeg hadde håpet.
Det mange vil gjøre i dette tilfellet er å angre valget og prøve igjen, i håp om at de får det til neste gang, men hvorfor fortsette å starte på nytt når vi bare kan fikse det vi allerede har? Det er nøyaktig hva vi kan gjøre ved å bruke kommandoen Transform Selection.
Gratis transformering vs transformasjonsvalg
Før vi ser på hvordan du bruker Transform Selection, er det viktig å merke seg forskjellen mellom den og en annen lignende, men likevel veldig forskjellig kommando, Free Transform . Begge brukes til å flytte, endre størrelse og omforme valgene. Forskjellen er at Free Transform påvirker pikslene i markeringsområdet, mens Transform Selection bare påvirker selve markeringsområdet .
Jeg går opp til Rediger- menyen på menylinjen øverst på skjermen og velger Gratis transformering :

Velge Gratis transformering fra Rediger-menyen.
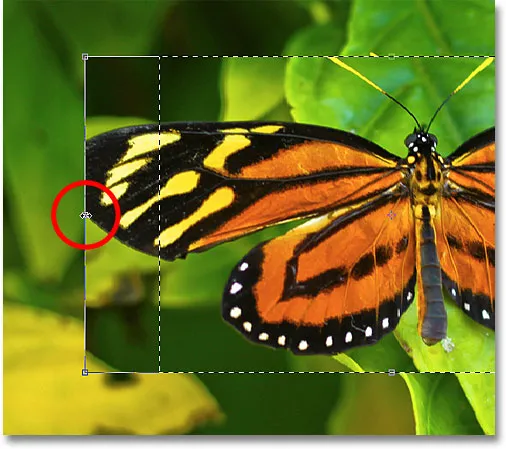
Free Transform-kommandoen plasserer håndtak (små firkanter) rundt utvalget, ett i hvert hjørne og ett på toppen, bunnen, venstre og høyre. Vi kan endre formen og størrelsen på utvalget ved å klikke på hvilket som helst av håndtakene og dra dem. Siden sommerfuglens vinger for tiden strekker seg utover venstre og høyre kant av utvalget mitt, må jeg gjøre utvalget mitt bredere. Se hva som skjer når jeg bruker Free Transform for å dra venstre side av markeringen lenger mot venstre:

Endre størrelse på venstre kant av utvalget med Free Transform.
Siden Free Transform påvirker pikslene i et utvalg, er alt jeg har klart å strekke selve bildet. Utvalgsoversikten, som var det jeg ønsket å endre størrelse, ikke beveget seg, og sommerfuglens vinge strekker seg nå lenger utenfor valget mitt enn det gjorde før. I mange tilfeller når du retusjerer bilder eller oppretter fotoeffekter, er størrelse på og omforming av bildet med Free Transform nøyaktig hva vi vil gjøre, men ikke i dette tilfellet. Jeg trengte å endre størrelsen på utvalgets disposisjon uten å flytte noe inne i utvalget. For det trenger vi Transform Selection-kommandoen.
Jeg trykker på Esc-tasten på tastaturet for å avslutte Free Transform og angre endringen. For å få tilgang til kommandoen Transform Selection, går du opp til Select- menyen øverst på skjermen og velger Transform Selection :

Gå til Velg> Transformer valg.
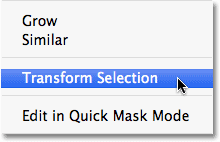
Transform Selection-kommandoen plasserer også de samme håndtakene rundt utvalget, akkurat som Free Transform gjorde, men disse håndtakene påvirker selve markeringsoversikten, ikke pikslene inni det. Jeg klikker på det venstre håndtaket og drar det videre mot venstre, akkurat som jeg gjorde med Free Transform for et øyeblikk siden. Denne gangen beveger jeg den venstre kanten av markeringsoversikten uten å bevege bildet. Sommerfuglens venstre vinge passer nå enkelt i mitt utvalg:

Klikk på venstre håndtak for transformasjonsvalg og dra det videre til venstre.
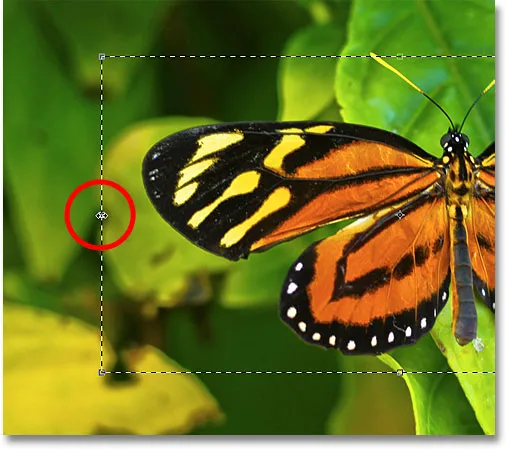
Jeg gjør det samme med høyre kant av markeringsoversikten, og utvider den videre til høyre ved å dra i håndtaket:

Dra den høyre kanten av markeringsoversikten lenger til høyre.
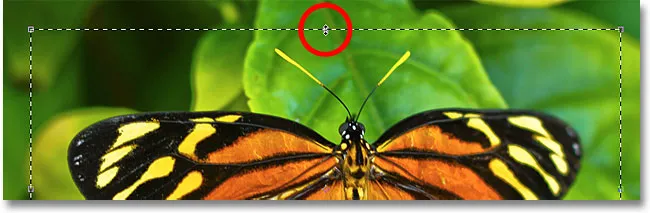
Jeg vil også klikke på det øverste håndtaket og dra det oppover for å passe toppen av sommerfuglen i utvalget:

Dra det øverste håndtaket for transformasjonsvalg.
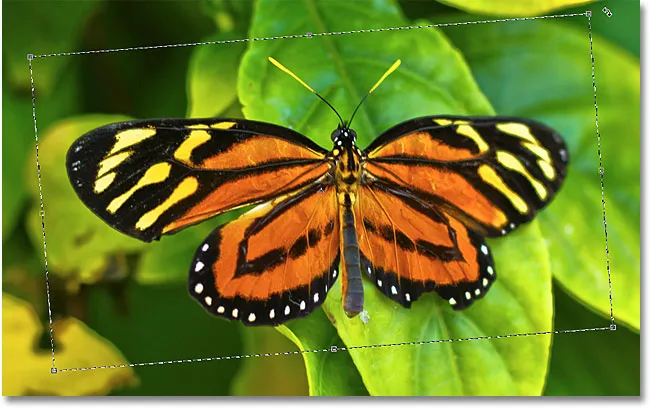
Du kan også flytte og rotere markeringsoversikten ved å bruke Transform Selection. For å flytte det, klikker du bare hvor som helst i markeringsoversikten og drar det rundt i dokumentet med musen. For å rotere den, flytt markøren utenfor markeringsoversikten og klikk og dra. Her har jeg rotert markeringsoversikten noen grader mot klokken:

Rotering av markeringsoversikten uten å rotere bildet inne i markeringen.
Når du er ferdig, trykker du på Enter (Win) / Return (Mac) for å godta endringene og gå ut av Transform Selection-kommandoen.
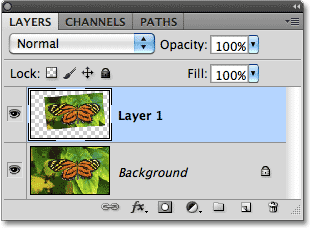
Med utvalgsoversikten min nå perfekt størrelse og plassert der jeg vil ha den takket være Photoshop's Transform Selection-kommando, la oss gjøre noe interessant med det. Jeg kopierer raskt det valgte området til sitt eget lag ved å trykke på Ctrl + J (Win) / Command + J (Mac) på tastaturet mitt:

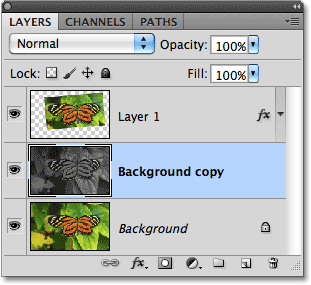
Det valgte området kopieres til sitt eget lag over det originale bildet.
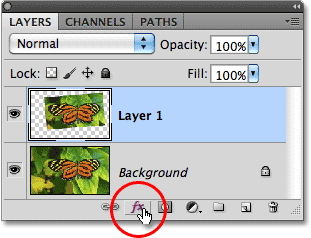
Jeg klikker på ikonet Lagstiler nederst i lagpanelet:

Klikk på ikonet Lagstiler.
Jeg velger Stroke fra listen over lagstiler, som jeg kan bruke til å plassere en enkel fotokant rundt det valgte området, og gi meg en "bilde i bilde" -effekt:

Velge en slaglagstil.
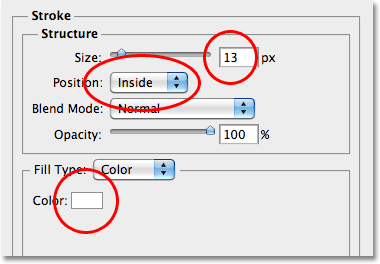
Dette åpner Photoshops Layer Style-dialogboks med alternativer for streken som vises i den midterste kolonnen. Jeg setter størrelsen på strøket mitt til rundt 13 piksler (piksler) og endrer posisjonen til innsiden, noe som vil gi streken min skarpe hjørner. Så setter jeg streken fargen min til hvit ved å klikke på fargeprøven til høyre for ordet Farge og velge hvitt fra fargevelgeren:

Stroke-alternativene i dialogboksen Lagstil.
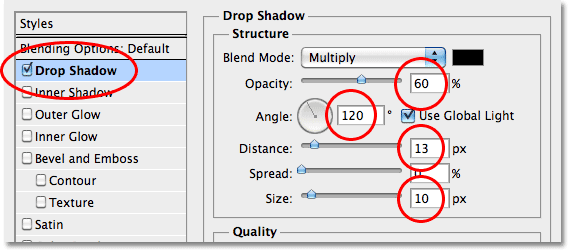
Jeg vil også legge til en skygge til det valgte området ved å klikke direkte på ordene Drop Shadow øverst i listen over lagstiler til venstre i dialogboksen. Den midtre kolonnen i dialogboksen endres for å vise alternativer for slippskyggen. Jeg vil senke Opacity ned til rundt 60% slik at skyggen virker mindre intens, og jeg endrer vinkelen til 120 ° . Til slutt vil jeg sette avstanden til 13 px og skyggens størrelse til 10 px:

Drop Shadow-alternativene i dialogboksen Layer Style.
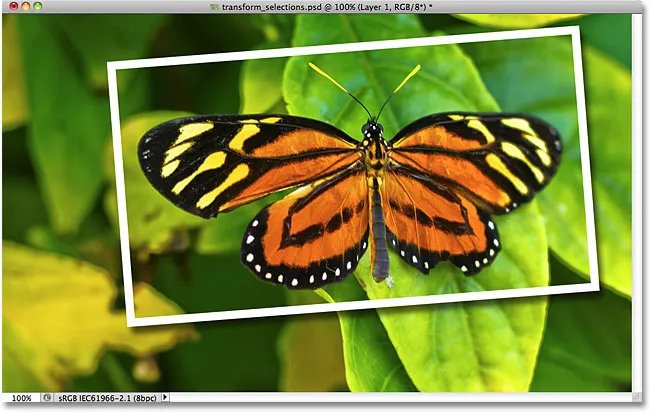
Jeg klikker OK for å gå ut av dialogboksen Lagstil, og vi kan se den hvite streken og slippskyggen som nå er brukt på det valgte området i dokumentvinduet:

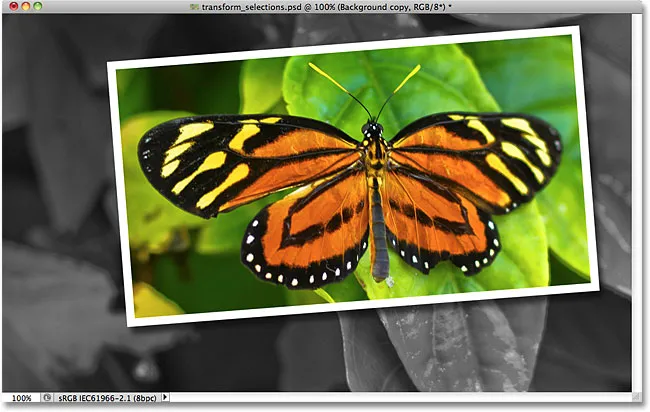
Sommerfuglen ser ut til å være på sitt eget bilde i det større bildet.
Til slutt, la oss raskt konvertere det originale bildet i bakgrunnen til svart og hvitt. Jeg vil klikke på bakgrunnslaget i lagpanelet for å velge det, og deretter trykke på Ctrl + J (Win) / Kommando + J (Mac) for å duplisere laget. Photoshop gir oss mange måter å konvertere bilder til svart og hvitt på, inkludert den fantastiske svart-hvitt-bildjusteringen først ble introdusert i Photoshop CS3, men i dette tilfellet vil jeg bare desaturere bildet ved å trykke på Shift + Ctrl + U (Win) / Shift + Command + U (Mac) på tastaturet:

Oppretter en kopi av bakgrunnslaget og deretter desaturerer kopien.
Med bakgrunnen nå avmettet, her er mitt endelige "bilde i bilde" -resultat som jeg var i stand til å lage raskt og enkelt takket i stor grad til Photoshops kommando for transformasjonsvalg:

Den endelige effekten.