I denne Photoshop-opplæringen lærer vi en enkel måte å få mer oppmerksomhet til hovedemnet i et bilde ved å skape illusjonen om at det er en mindre, beskåret versjon av bildet i originalen i full størrelse, og vi legger til effekt ved å konvertere det gjenværende området utenfor den mindre versjonen til svart og hvitt. Denne opplæringen er fullt kompatibel med Photoshop CS6 og inkluderer en titt på de nye Fill and Stroke-alternativene for vektorformer i CS6. Hvis du bruker en tidligere versjon av Photoshop, må du huske å sjekke den forrige opplæringen for Photo Within A Photo.
Her er bildet jeg skal begynne med (gutt og jente i blomsterfoto fra Shutterstock):

Det originale bildet.
Og her er hvordan den endelige "bildet innen et foto" -effekt vil se ut:

Det endelige resultatet.
Slik plasserer du et bilde i et bilde
Trinn 1: Dupliser bakgrunnslaget
Det første trinnet vårt er å lage en kopi av bakgrunnsjiktet vårt. Hvis vi ser i lag-panelet, kan vi se det nyåpnede bildet vårt sitte på bakgrunnslaget som for øyeblikket er det eneste laget vi har:

Bakgrunnslaget har vårt originale bilde.
For å lage en kopi av laget, gå opp til Lag- menyen i menylinjen øverst på skjermen, velg Ny og velg deretter Lag via kopi . Eller, for en raskere måte å få tilgang til den samme kommandoen, trykker du bare på Ctrl + J (Win) / Command + J (Mac) på tastaturet. Uansett fungerer det bra:

Gå til lag> Ny> lag via kopi.
Ingenting ser ut til å skje med bildet i dokumentvinduet, men hvis vi ser igjen i lag-panelet, ser vi at Photoshop har laget en kopi av laget, kalt kopien Lag 1, og plassert det rett over det originale bakgrunnslaget :

Kopien av laget vises over originalen.
Trinn 2: Velg rektangelverktøyet
Velg rektangelverktøyet fra Verktøy-panelet over på venstre side av skjermen. Forsikre deg om at du ikke forveksler det med det rektangulære markeringsverktøyet som ligger øverst på Verktøy-panelet. Vi vil ha rektangelverktøyet - et av Photoshops grunnleggende formverktøy - og det er funnet nærmere bunnen av verktøypanelet:

Velge rektangelverktøyet.
Trinn 3: Tegn formen til det mindre bildet
Med vårt rektangelverktøy valgt, skal vi tegne en rektangulær form rundt hovedemnet på bildet, og denne formen vil snart bli den mindre beskjærte versjonen av bildet. Men før vi begynner å tegne, må vi sette noen få alternativer for rektangelverktøyet oppe i alternativlinjen øverst på skjermen. Først angir du verktøymodusalternativet (også kjent som tegningsmodusalternativet) helt til venstre i alternativlinjen for å forme hvis det ikke er satt til det allerede, siden vi ønsker å tegne en vektorform (i motsetning til en bane eller en pikselbasert form):

Angi alternativet Verktøymodus til Form.
Deretter må vi velge farger for fylling og strek i formen vår. La oss velge fyllfargen først. Klikk på Fyll- alternativet i alternativlinjen, som er ny i Photoshop CS6:

Klikk på Fyll-alternativet.
Dette åpner et panel som lar oss velge hvilken type fyll vi vil ha (en farge, en gradient, et mønster eller ikke noe i det hele tatt). Klikk på alternativet Ensfarget øverst på panelet (andre miniatyrbilde fra venstre), og velg deretter svart som fyllfarge ved å klikke på fargeprøven for svart farge. Teknisk sett kan vi velge hvilken som helst farge vi vil ha for fyllet, siden vi uansett ikke vil se det i det endelige resultatet, men for å holde oss begge på samme side, velger vi bare svart. Trykk Enter (Win) / Return (Mac) på tastaturet når du er ferdig for å lukke panelet:

Klikk på alternativet Ensfarget øverst på panelet, og velg deretter svart for fyllfargen.
Nå velger vi en farge for stryket som vil vises rundt formen og tjene som fotokant. Klikk på Stroke- alternativet i Alternativlinjen, også nytt i Photoshop CS6:

Klikk på alternativet Stroke.
Dette åpner et lignende panel som det vi nettopp så på, bortsett fra her velger vi hvilken type hjerneslag vi vil bruke. Igjen kan vi velge en ensfarget farge for stryken, en gradient, et mønster eller ingenting i det hele tatt. Klikk igjen på Solid Color- alternativet øverst på panelet (andre miniatyrbilde fra venstre), og velg deretter denne gangen hvit som strekfargen ved å klikke på fargeprøven for hvit farge. Trykk Enter (Win) / Return (Mac) når du er ferdig for å lukke panelet:

Klikk på Solid Color-alternativet igjen, og deretter velge hvitt for strekfargen.
En siste ting vi må gjøre før vi tegner formen, er å angi en startstørrelse for stryken. Det er ingen grunn til å bekymre deg for å velge riktig størrelse på dette stadiet fordi Photoshop CS6 lar oss lett gå tilbake etter at vi har tegnet formen og endret strekestørrelsen. Jeg bruker et stort bilde med høy oppløsning her, så foreløpig legger jeg inn en begynnelsesstørrelse på 20 pt i boksen Størrelse i Alternativer-linjen. Du vil begynne med en lavere verdi hvis du jobber med et lite bilde, men igjen, vi kan enkelt endre det senere. Trykk Enter (Win) / Return (Mac) når du er ferdig for å godta den opprinnelige størrelsen:

Angir en startstørrelse for streken.
Med alle alternativene som er satt, klikker jeg på bildet mitt med rektangelverktøyet, og med museknappen fremdeles holdt nede, drar jeg diagonalt over hovedmotivene mine for å tegne en rektangelform rundt dem. Når vi tegner formen, er det bare en innledende baneskisse som er synlig:

Tegn en rektangelform rundt gutten og jenta på bildet.
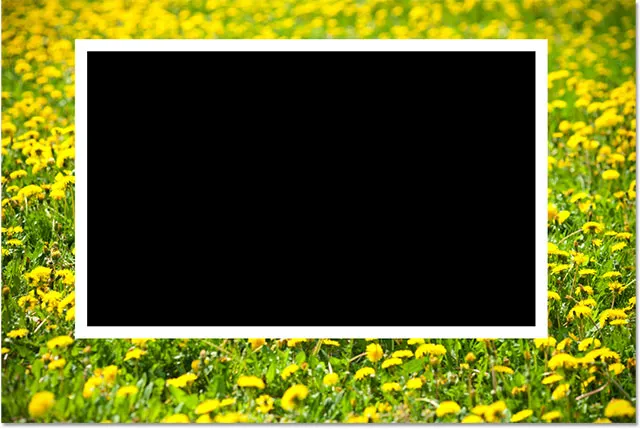
Det er ikke før vi slipper museknappen at Photoshop faktisk tegner formen, fyller den med svart og omgir den med det hvite streket:

Slipp museknappen, og Photoshop tegner formen.
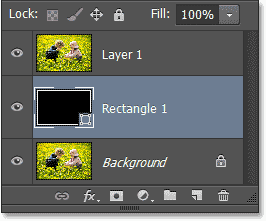
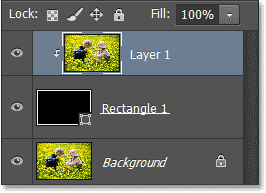
Hvis vi ser i lag-panelet, ser vi at Photoshop har plassert rektangelformen på sitt eget formlag rett over lag 1:

Formen vises på et nytt formlag.
Trinn 4: Endre størrelse på hjerneslaget om nødvendig
Det er en god sjanse på dette tidspunktet at det hvite stryket rundt formen ser enten for tykt eller for tynt ut for en fotokant, så hvis du trenger å endre størrelse på det, må du sørge for at rektangelverktøyet fremdeles er valgt i Verktøy-panelet og formlaget (Rektangel 1) er valgt (uthevet i blått) i lag-panelet, og klikk deretter på den lille pilen rett til høyre for gjeldende strekestørrelse i alternativlinjen. Dette åpner en liten glidebryter du kan dra enten til venstre eller høyre for å øke eller redusere slagbredden. Følg med på streken mens du drar glidebryteren for en direkte forhåndsvisning av resultatene. Jeg kommer til å redusere slagstørrelsen til noe nærmere 14 pkt, men igjen jobber jeg med et høyoppløselig bilde. Bilder med lav oppløsning vil sannsynligvis trenge en lavere verdi:

Endre størrelse på streken rundt formen.
Trykk Enter (Win) / Return (Mac) når du er ferdig for å lukke glidebryteren. Her er bildet mitt etter endring av størrelse på streken. I mitt tilfelle er det bare litt tynnere enn det var før:

Bildet etter endring av størrelse på streken rundt formen.
Trinn 5: Dra formlaget under lag 1
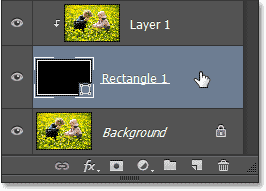
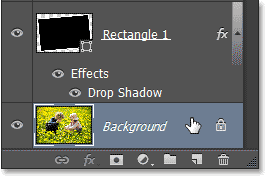
For øyeblikket blokkerer formen bildet nedenfor det fra visning. For å fikse det, må vi flytte formlaget vårt mellom bakgrunnen og laget 1. For å gjøre det, klikk på formlaget i lagpanelet og med museknappen fortsatt holdt nede, begynn å dra laget nedover til du ser en markeringslinje vises mellom lag 1 og bakgrunnslaget:

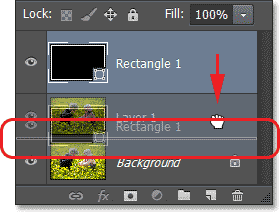
Dra formlaget nedover til høydepunktlinjen vises.
Når du ser høydepunktfeltet, slipper du museknappen, og Photoshop vil slippe formlaget på plass mellom de to andre lagene:

Lag-panelet som viser formlaget nå mellom de to originale lagene.
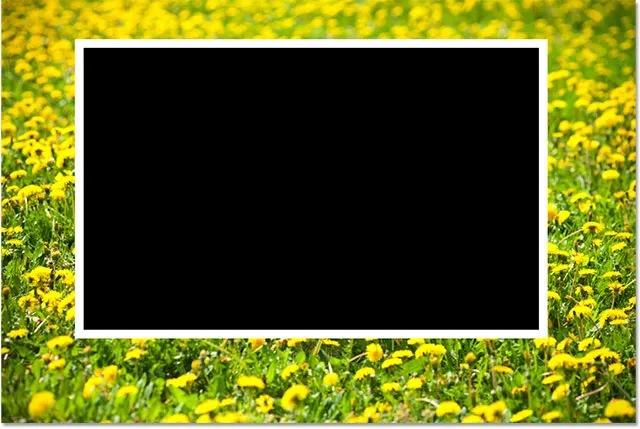
Når lag 1 nå sitter over formlaget, kan vi igjen se hele bildet i dokumentvinduet, men det kan se ut som om vi har løst ett problem ved å opprette et annet siden rektangelformen vår nå er forsvunnet. Vi fikser det om et øyeblikk:

Bildet på lag 1 blokkerer rektangelformen midlertidig fra visningen.
Trinn 6: Velg lag 1
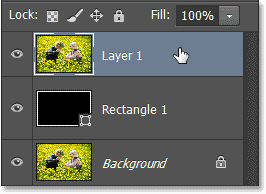
Klikk på Lag 1 i Lag-panelet for å velge det:

Klikk på lag 1.
Trinn 7: Lag et klippemaske
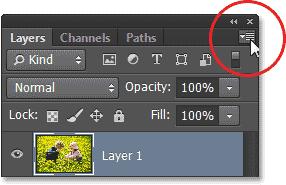
Når lag 1 er aktiv, klikker du på menyikonet i øverste høyre hjørne av lagpanelet:

Klikk på Lag-panelets menyikon.
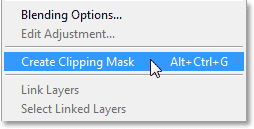
Velg Lag klippemaske fra menyen som vises:

Velge kommandoen Create Clipping Mask fra menyen.
Dette vil "klippe" bildet på lag 1 til rektangelformen under det. Hvis du ikke er kjent med hvordan klippemasker i Photoshop fungerer, kan det være litt vanskelig å si bare ved å se på bildet nøyaktig hva som skjer på dette tidspunktet (det er fordi lag 1 og bakgrunnslaget begge inneholder nøyaktig samme bilde ), men vi kan fortelle at noe har skjedd fordi det hvite stryket rundt rektangelformen har kommet tilbake, noe som gir oss den første delen av vår "foto innen et foto"-illusjon:

Bildet etter oppretting av klippemaske.
Hvis vi tar en rask titt i lag-panelet, ser vi at lag 1 nå er innrykket til høyre med en liten pil til venstre for forhåndsvisningsminiatyren som peker ned mot formlaget under det, og det er slik Photoshop forteller oss at lag 1 er nå klippet til formlaget:

Lag-panelet som viser klippemasken.
Trinn 8: Velg formlaget
Klikk på Formlaget i Lag-panelet for å velge det:

Velge formlag.
Trinn 9: Legg til en drop Shadow
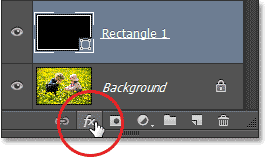
La oss hjelpe det mindre bildet i sentrum til å skille seg ut mer ved å gi det en dråpe skygge. Når Shape-laget er valgt, klikker du på Layer Styles- ikonet ("fx") nederst i Layer- panelet:

Klikk på ikonet Lagstiler.
Velg Drop Shadow fra bunnen av listen over lagstiler som vises:

Velge en Drop Shadow-lagstil.
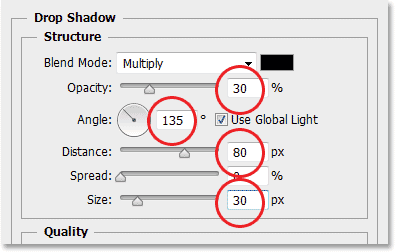
Dette åpner Photoshops Layer Style-dialogboks satt til Drop Shadow-alternativene i den midterste kolonnen. Først skal jeg endre skyggens vinkel til rundt 135 ° slik at lyskilden ser ut til å være fra øverst til venstre. Vi kontrollerer hvor langt skyggen strekker seg ut bak objektet ved å bruke skyvekontrollen Distance . For mitt høye oppløsningsbilde fungerer en avstandsverdi på rundt 80 px bra, men bilder med lavere oppløsning vil kreve en mye lavere verdi, slik at du kanskje trenger å eksperimentere litt. Heldigvis gir Photoshop oss en direkte forhåndsvisning av resultatene i dokumentvinduet når vi drar glidebryteren til venstre eller høyre for å prøve forskjellige verdier, så eksperimentere er enkelt.
For å myke skyggekantene bruker vi alternativet Størrelse . Jo høyere verdi, jo mykere kanter, men igjen, verdien du trenger, avhenger mye av størrelsen på bildet. For meg myker en størrelsesverdi på 30 px kantene pent, men en mindre verdi vil fungere bedre med mindre bilder. Til slutt skal jeg senke Opacity of my skygge helt ned til 30%, så det er fint og subtilt. Vi ønsker ikke at skyggen skal være hovedfokus for effekten:

Drop Shadow-alternativene.
Klikk OK når du er ferdig for å lukke dialogboksen Lagstil. Slik ser effekten ut med dråpsskyggen brukt på den mindre versjonen av bildet:

Bildet etter påføring av dråpe.
Trinn 10: Endre størrelse på og roter det mindre bildet med gratis transformasjon
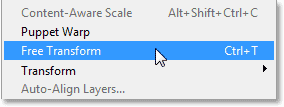
For å legge til litt mer interesse for effekten, la oss rotere det mindre bildet litt og endre størrelsen på det om nødvendig samtidig. Vi kan gjøre begge disse tingene med Photoshop's Free Transform-kommando. Forsikre deg om at Shape-laget fremdeles er valgt i Layer-panelet, og gå deretter opp til Edit- menyen øverst på skjermen og velg Free Transform :

Går til Rediger> Gratis transformering.
Dette plasserer Free Transform-boksen og håndterer (små firkanter) rundt det mindre bildet. For å endre størrelsen på det, klikker du og drar et av håndtakene . Du finner en i hvert hjørne, så vel som øverst, nederst, til venstre og høyre. Hvis du vil rotere det, flytter du musepekeren hvor som helst utenfor Free Transform-boksen, og klikker og drar til venstre eller høyre. Du kan også flytte det mindre bildet ved å klikke hvor som helst i Free Transform-boksen og dra. Du vil legge merke til at det faktisk ikke er selve bildet som endres, roteres eller flyttes. Det er bare den hvite kanten rundt bildet (så vel som fallskyggen) som er berørt. Når du er ferdig, trykker du på Enter (Win) / Return (Mac) på tastaturet for å godta endringen og avslutte Free Transform:

Endre størrelse på, rotere og flytte det mindre bildet med Free Transform.
Trinn 11: Velg bakgrunnsjiktet
For å fullføre effekten, la oss raskt konvertere resten av bildet - det vil si området rundt den mindre versjonen av bildet - til svart og hvitt. Klikk på bakgrunnslaget i lagpanelet for å velge det:

Velge bakgrunnslaget.
Trinn 12: Legg til et svart / hvitt justeringslag
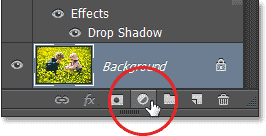
Når bakgrunnslaget er valgt, klikker du på ikonet for nytt justeringslag nederst i panelet Lag:

Klikk på ikonet for nytt justeringslag.
Velg Svart og hvitt fra listen over justeringslag som vises:

Velge svart og hvitt fra listen.
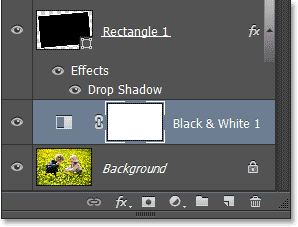
Dette legger til et svart / hvitt justeringslag (kalt Svart / hvitt 1) til dokumentet rett over bakgrunnsjiktet, som vi kan se i lagpanelet, noe som betyr at bare bildet på bakgrunnslaget under det vil bli påvirket. Den mindre versjonen av bildet på lag 1, som er høyere oppe i lagbunken, vil forbli i full farge:

Lag-panelet som viser justeringslaget over bakgrunnen.
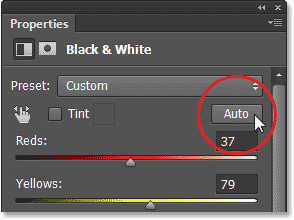
Kontrollene og alternativene for justeringslaget svart / hvitt vises i Egenskaper-panelet . Bildejusteringen av svart / hvitt ble først introdusert i Photoshop CS3 og ble øyeblikkelig den beste måten å konvertere fargebilder til svart og hvitt. Men siden alt vi gjør her er å konvertere de uviktige områdene av bildet til svart og hvitt, trenger vi ikke noe fancy, så jeg skal ganske enkelt klikke på Auto- knappen for å la Photoshop gjøre et raskt "best" gjett "konvertering for meg:

Klikk på Auto-knappen for en øyeblikkelig konvertering i svart-hvitt.
Og med det er vi ferdige! Det mindre bildet forblir i full farge mens området rundt det lett er blitt konvertert til svart og hvitt, noe som skaper vår endelige effekt:

Det endelige resultatet "foto innen et bilde".