
Introduksjon til flerdimensjonal matrise i JavaScript
Native, JavaScript gir ikke flerdimensjonale matriser eller syntaks av dem. Imidlertid kan vi lage en flerdimensjonal matrise i JavaScript ved å lage en matrise av matriser, dvs. at matrisen vil bestå av andre matriser som elementer. Den enkleste måten å definere en flerdimensjonal matrise i JavaScript er å bruke array-bokstavelige notasjonen. Nedenfor eksempler vil lage en to-dimensjonal matrise person.
var Employee = (
(100, 'Ram', 'Agra'),
(101, 'Shyam', 'Aligarh'),
(102, 'Amit', 'Gwalior') )
Figuren nedenfor illustrerer medarbeidersamfunnet:
|
100 | RAM | Agra |
| 101 | Shyam |
Aligarh |
|
102 | Amit |
Gwalior |
Få tilgang til elementer i flerdimensjonale matriser:
For å få tilgang til elementene i en 2D-matrise bruker vi to firkantede parenteser på følgende måte:
Alert(Employee(1)(2)); // Aligarh
Her over vil den første firkantede beslaget gi deg en indre gruppe som resultat ved hver radindeks i det ytre arrayet som vist nedenfor:
|
100 | RAM | Agra |
| 101 | Shyam |
Aligarh |
|
102 | Amit |
Gwalior |
Den andre firkantede beslaget brukes til å få tilgang til det spesielle elementet i den indre arrayen på den gitte ytre arrayradindeks. Derfor vil ansatt (1) (0) referere til det første elementet i den andre undergruppen.
MERKNAD: Indeks i JavaScript starter med 0.Console.log(Employee(1)(0)); // 101
Egenskaper for flerdimensjonal matrise i JavaScript
Nedenfor er egenskapene til Multi-Dimensional Array i JavaScript:
1. isArray (): Denne funksjonen vil hjelpe deg med å bestemme at den gitte matrisen er en matrise eller ikke. Returtypen for denne funksjonen er boolsk.
var d()();
Array.isArray(d); // True
2. typeof: Denne operatøren brukes til å finne den type objekt som er passert.
var d()();
typeof d; // Object
3. lengde: Denne funksjonen vil returnere lengden på den passerte matrisen.
var d(3, 6, 7);
d.length; // 3
Topp 8 metoder i flerdimensjonal matrise i JavaScript
Nedenfor er metodene som brukes i Multi-Dimensional Array i JavaScript:
1. Pop ()
Denne metoden brukes til å fjerne elementet ved den siste indeksen i matrisen. Dette vil til slutt føre til at array-lengden reduseres med 1.
Kode:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior'),
(103, 'Rahul', 'Mumbai') );
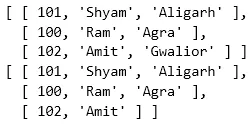
employee.pop();
console.log(employee);
employee(2).pop();
console.log(employee);
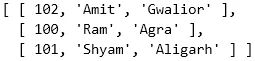
Produksjon:

2. Trykk ()
Denne metoden brukes til å sette inn et element i matrisen ved den siste indeksen av matrisen. Dette vil til slutt resultere i at rekkelengden økes med 1.
Kode:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
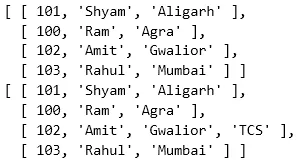
employee.push((103, 'Rahul', 'Mumbai'));
console.log(employee);
employee(2).pop('TCS');
console.log(employee);
Produksjon:

3. Sorter ()
Denne metoden brukes til å sortere arrayelementene alfabetisk eller i den numeriske rekkefølgen gitt hvilken type array som er bestått. Sorteringsmetoden vil også endre rekkefølgen på matrisen permanent.
Kode:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
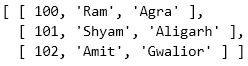
employee.sort();
console.log(employee);
Produksjon:

4. Omvendt ()
Denne metoden brukes til å reversere rekkeelementene. Resultatet av denne metoden gjør det siste indekselementet til det første og det første indekselementet til det siste.
Kode:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.reverse();
console.log(employee);
Produksjon:

5. IndeksOf ()
Denne metoden brukes til å finne indeksen for den første forekomsten av det bestemte elementet i matrisen. Hvis elementet ikke er til stede, vil det returnere -1.
Kode:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));
Produksjon:

6. Skift ()
Denne metoden brukes til å skifte rekke til venstre, dvs. fjerne det første elementet i matrisen og flytte de andre elementene til venstre.
Kode:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
console.log(employee.shift());
console.log(employee);
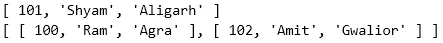
Produksjon:

7. Skift ut ()
Denne metoden brukes til å skifte rekke til høyre, dvs. legge til et nytt element på 0 indeksene og flytte alle de andre elementene til høyre.
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.unshift((103, 'Rahul', 'Mumbai'));
console.log(employee);
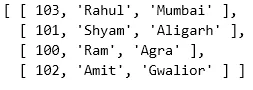
Produksjon:

8. Skjøte ()
Denne metoden brukes til å sette inn eller fjerne et hvilket som helst antall elementer fra matrisen.
Kode:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.splice(0, 1);// remove 1 element from 0 index
console.log(employee);
employee.splice(0, 2);// remove 2 element from 0 index
console.log(employee);
employee.splice(0, 0, (103, 'Rahul', 'Mumbai'));// add 1 element at 0, 0
console.log(employee);
employee.splice(0, 1, (100, 'Ram', 'Agra'));// add 1 element at 0, 1
console.log(employee);
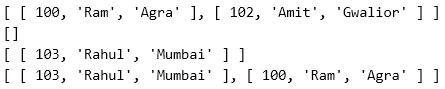
Produksjon:

Gjennomgå elementene i flerdimensjonale matriser
For å itere gjennom alle elementene i den flerdimensjonale matrisen må vi bruke nestet for sløyfekonsept som nedenfor:
Kode:
// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)
Konklusjon
Multidimensjonale matriser i JavaScript gir muligheten til å lagre forskjellige typer data i en enkelt matrise med hvert element indre array som er i stand til å lagre uavhengige data fra resten av matrisen med dens lengde, som ikke kan oppnås på Java, C og andre språk.
Anbefalt artikkel
Dette er en guide til flerdimensjonal matrise i Javascript. Her diskuterer vi Introduksjon til flerdimensjonal matrise i Javascript og dets egenskaper sammen med metoder. Du kan også gå gjennom andre foreslåtte artikler for å lære mer -- Topp 10 funksjoner i JavaScript
- Python vs JavaScript - Topp forskjeller
- Bruk av JavaScript | Topp 10 bruksområder
- For Loop in Python med flytskjema
- 2D-grafikk i Java
- Flerdimensjonale matriser i C ++ med eksempler
- Hvordan fungerer Array i Unix med syntaks?