
Introduksjon til jQuery Elements
jQuery fungerer med HTML-elementer. Betyr at vi velger noen elementer på html-siden og utfører litt handling på den. Det er mange utvalgere i jQuery. Vi vil se hver velger i detalj.
syntaks:
$(selector).action()
Der $ -tegnet brukes til å symbolisere jQuery,
En velger er å velge html-elementet, og handlingen er å utføre jquery-handling på det valgte elementet. Dermed ville jQuery-velgerne som bruker syntaks over, nå være som eksemplene nedenfor.
Eksempel:
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
Et demoprogram for å illustrere syntaks over og hvordan jQuery fungerer.
Kode:
element demo
div p span(
width: 120px;
height: 60px;
padding: 10px;
)
$('document').ready(function() (
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
));
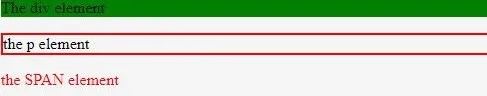
The div element
p-elementet
SPAN-elementetProduksjon:

jQuery bruker CSS-syntaks for å velge elementer. jQuery-velgerne finner / velger først html-elementet og utfører deretter en handling på html-elementene.
Topp 8 jQueryvelgere
Hvert element her velges på deres elementnavn, id, klasser, typer osv. Vi kan også bygge våre egne brukerdefinerte velgere. Valgene vi lærer i denne opplæringen.
- Elementet Selector
- ID-velgeren
- Klassevalgeren
- Selgeren: ekv ()
- The: first Selector, The: last Selector, The: even Selector, The: odd Selector
- Den: første og: første_barnsforskjellen
- Den: siste og: siste_barnsforskjellen
- Kjetting av jQuery-metoden
1. Elementet Selector
Som sett i programmet over, som
$('p').css('border', '2px solid red');
Velgeren begynner alltid med $ (dollartegnet) etterfulgt av parentes (). Denne velgeren velger alle avsnittene
elementer på en gitt side. CSS er handlingen som skal utføres på p-elementet her, som videre skaper en kant på 2 px, kantlinje solid og kantfarge på rødt på hvert p-element.
Eksempel:
- Hendelse: Brukerklikk på en knapp når dokumentet er fulladet (ved å bruke dokumenthendelsesfunksjonen).
- Handling for denne hendelsen: Slik angir du grensen for et avsnittselement.
Kode:
$(document).ready(function() (
$('#button').click(function() (
$('p').css('border', '2px solid red');
));
));
2. ID-velgeren
Denne velgeren starter med # etterfulgt av IDen til html-elementet som refererer til ID-attributtet til html-elementet.
syntaks:
$('#idname').someaction();
Kode:
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
Dette er det første elementet
Dette er det andre elementet
Produksjon:

3. Klassevalgeren
Denne klasseattributtet til html-elementet som har dette .klassenavnet blir valgt med denne velgeren. Klasseattributtet brukes til å legge til styling for flere HTML-elementer.
syntaks:
$('.classname').someaction();
4. Selgeren: ekv ()
Denne: eq () -velgeren velger et html-element med den gitte indeksen. Denne indeksen starter 0.
syntaks:
$(“:eq(index)”)
Kode:
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
Første element
Andre element
Tredje element
Foruth Elemnet
- kaffe
- te
Produksjon:

5. The: first Selector, : last Selector, : even Selector, : odd Selector
La oss ta en titt på denne velgeren.
Gruppe
- The: first Selector - Finner det første elementet i en gruppe.
Kode:
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
Første element
Andre element
Tredje element
Foruth Elemnet
Produksjon:

- The: last Selector - Finner det siste elementet i en gruppe.
Kode:
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
Første element
Andre element
Tredje element
Foruth Elemnet
Produksjon:

Bord
- Selve: jevn - Finn alle jevnste rader i et bord.
- The: odd Selector - Finner alle rare rader i et bord.
I programmet nedenfor viser grønt de jevne radene, og gult fremhever de rare radene.
Kode:
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
| | |
|---|---|---|
| | |
| | |
| | |
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
Produksjon:

Siden vi har lært om første og siste, jevn og merkelig, la oss lære om de første og første barns forskjellene.
6. Forskjellen: første og første barn
- : først - Som vi vet velger den første elementet.
- : første barn - Velg elementene som er det første barnet til deres respektive foreldre.
Følgende er en demo som forklarer denne forskjellen.
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:first").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:first-child").css("background-color", "green");
));
));
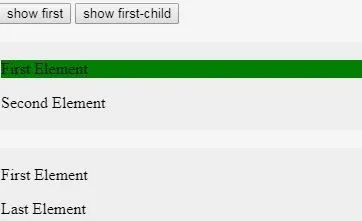
show first
show first-child
Første element
Andre element
Første element
Siste element
Denne utgangen vises når den første knappen vises først klikkes.
Produksjon:

Denne utgangen vises når den andre knappen viser at det første barnet klikkes.
Produksjon:

7. Forskjellen mellom siste og siste: barn
Tilsvarende er forskjellen mellom: siste og siste barn like den samme som ovenfor, vi må bare endre valgstypen.
Kode:
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:last").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:last-child").css("background-color", "green");
));
));
8. jQuery Method Chaining
Til nå har vi sett en velger med én handling, men jQuery lar oss skrive én velger og flere handlinger på det samme elementet.
Kode:
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
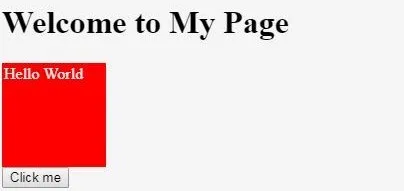
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
Før du klikker meg-knappen
Produksjon:

Etter Klikk meg-knappen
Produksjon:

Anbefalte artikler
Dette er en guide til jQuery Elements. Her diskuterer vi introduksjonen og de 8 beste jQuery-velgerne sammen med kodeimplementeringen. Du kan også se på følgende artikler for å lære mer -
- 4 Arvstyper i Java
- Topp 5 Java-distribusjonsverktøy
- Fibonacci-serien i Java
- Liste over nøkkelord i Java
- Eksempel på JQuery Progress Bar
- Genererer Fibonacci-serien med eksempel