
Maskering av bilde i After Effects
Mask in After Effects er en disposisjon eller en bane for å endre egenskapene til lagene, vi kan maskere med tekst, bilder, videoer og vektorbilder. Det er tre typer maskering, sporing, fletteveier og tradisjonelle maskeringsfunksjoner. Maskering spiller en nøkkelrolle i videoproduksjonsindustrien fordi de etter fotograferingen kan trenge å fjerne noe fra videoen, så i slike tilfeller foretrekker de bare maskering. Det meste av tittelanimasjonen er også gjort med tekstmaskering
Du kan tro at maske er lett tilgjengelig i photoshop, premier, osv. Hvorfor vi trenger å bruke etter effekter…. kom la oss se.
Opprette maske i After Effects
Det er mange måter å maskere bilder på After Effects, la oss se på noen viktige trinn nedenfor.
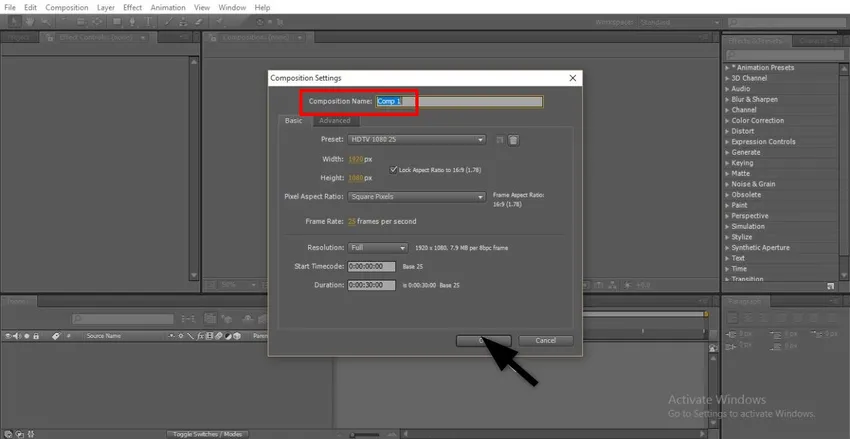
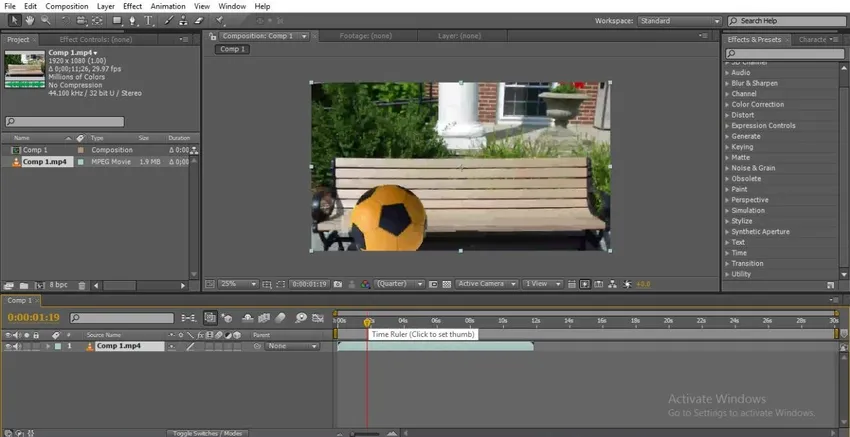
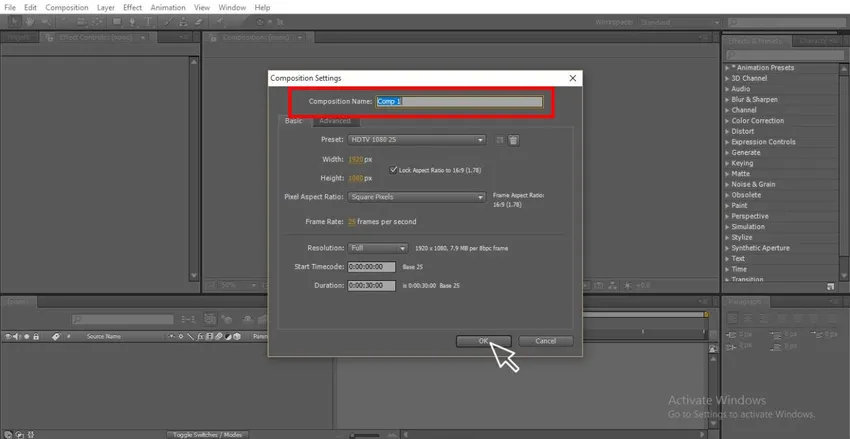
Trinn 1: Start en ny komposisjon .

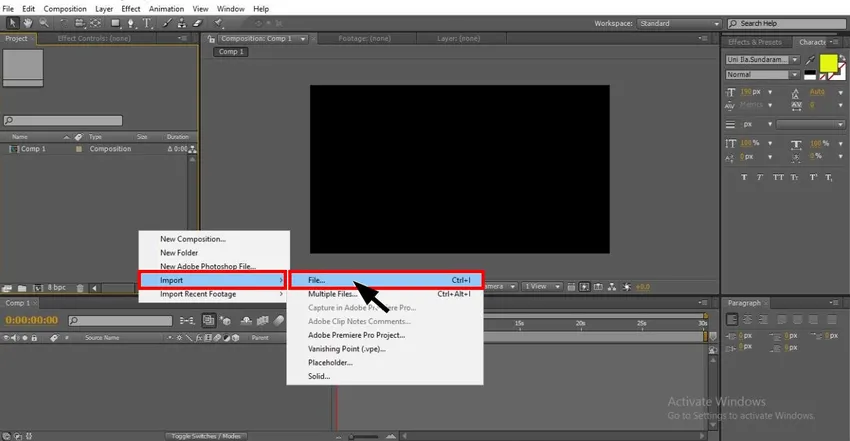
Trinn 2: Importer opptakene til fil.

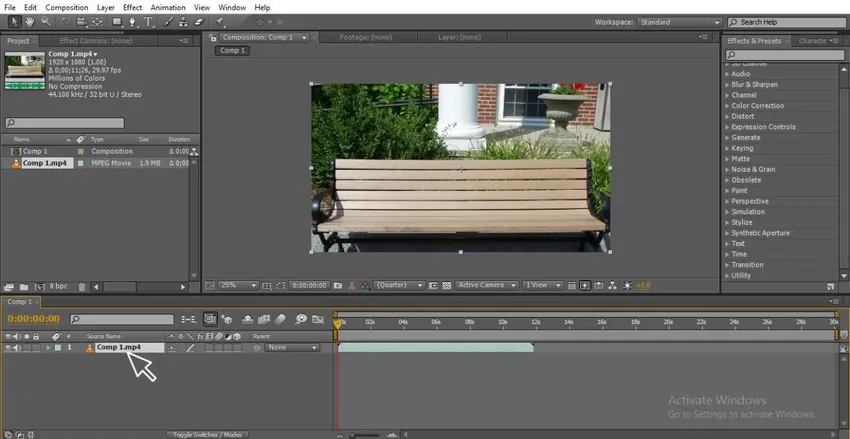
Trinn 3: Importer opptakene til tidslinjen, importer alltid et enkelt innvendige opptak når du er i læringsprosessen.

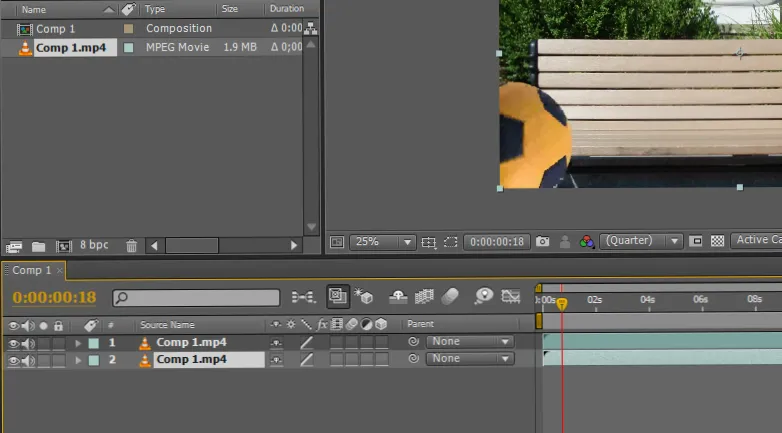
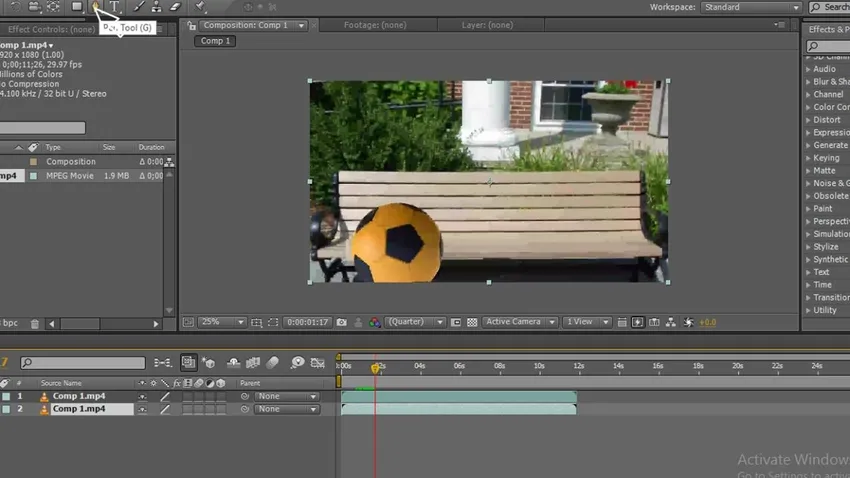
Trinn 4: Nå må vi lage duplikatopptak, eller vi må importere relevante opptak for maskering.

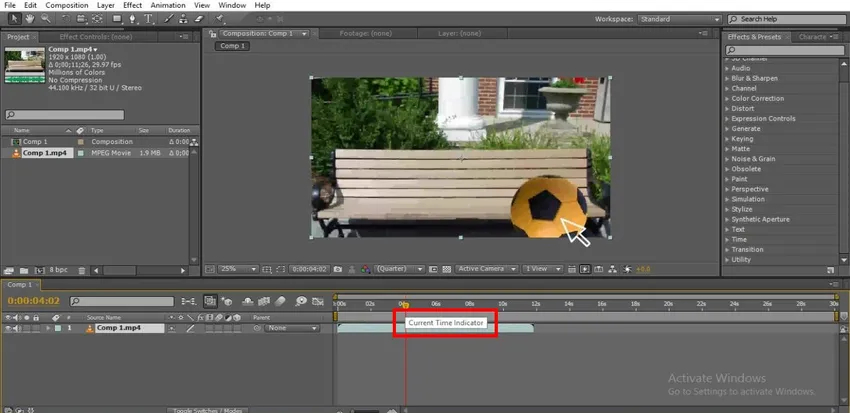
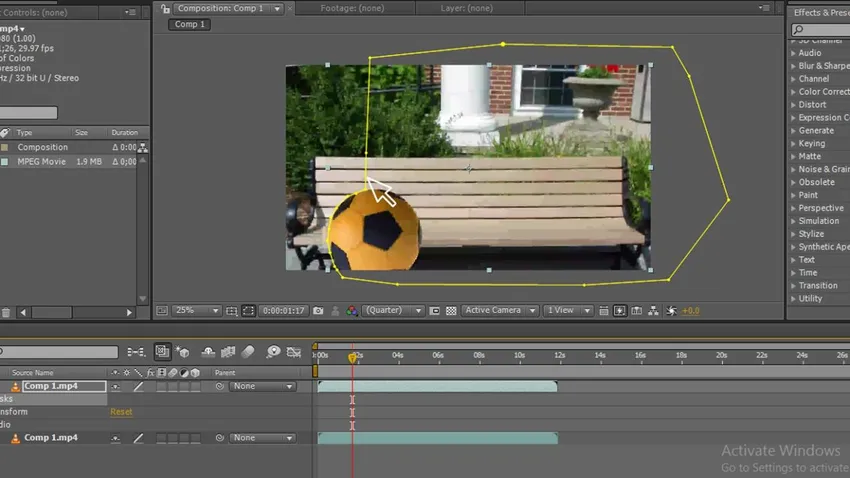
Trinn 5: Her importerer jeg en video.

Trinn 6: Her indikerer en ball som reiser fra en side til en annen tid.

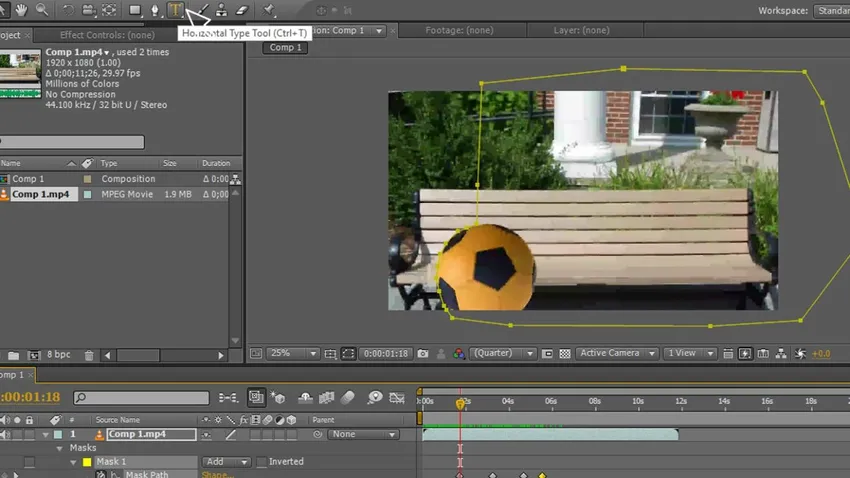
Trinn 7: Vi kan bruke et markeringsverktøy eller pennverktøy for å velge banen for maskering, her velger jeg pennverktøyet for å tegne banen.

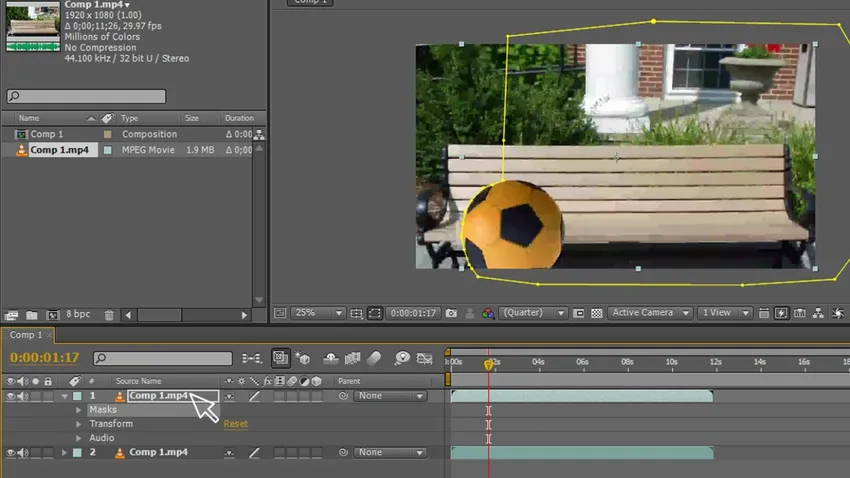
Trinn 8: Velg punktet der vi trenger å starte maskeringen.

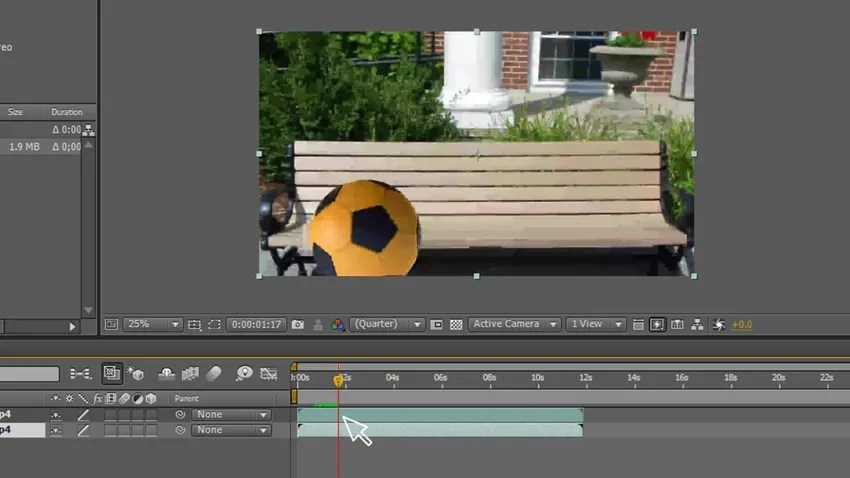
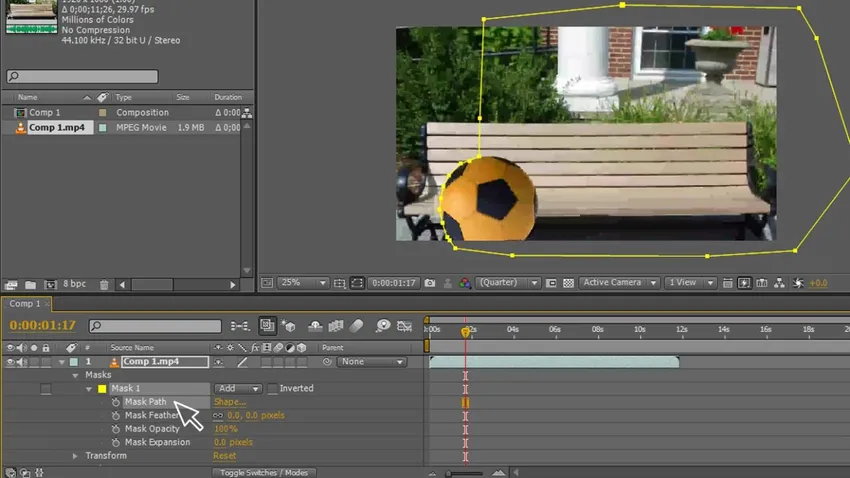
Trinn 9: Vi må tegne en sti med pennverktøyet, her har vi tegnet en disposisjon fra kule til overflaten der vi skal maskere laget, vi maskerer i omrisset.

Trinn 10: Hold alltid maskelaget på toppen, fordi vi trenger å plassere originale opptak i det nedre laget nedenfor.

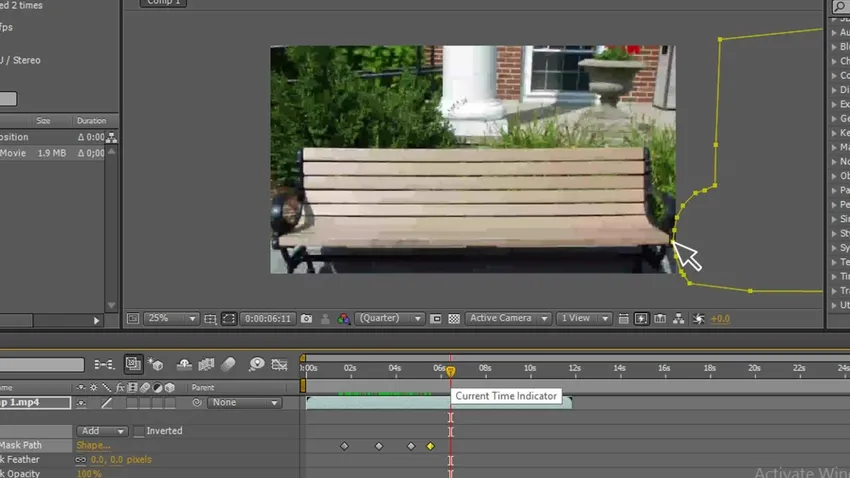
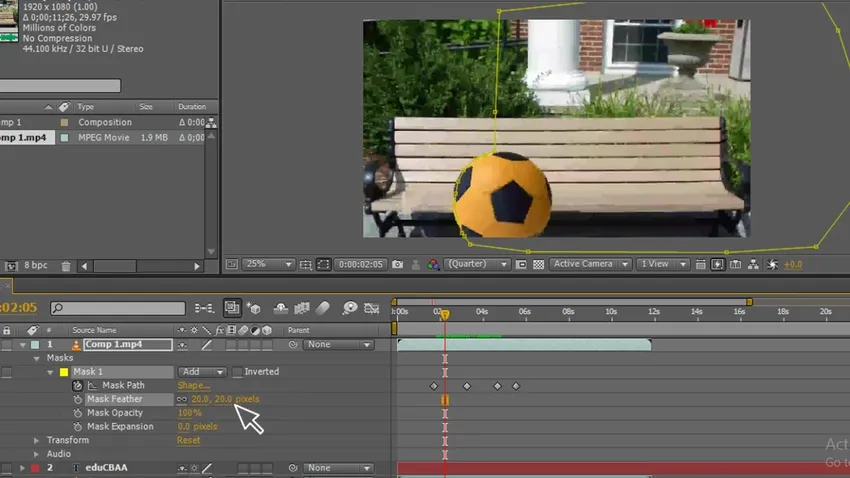
Trinn 11: Gå nå til masker - maske - maskebane, her må vi velge punktene der vi trenger å følge objektet med maskebanen.

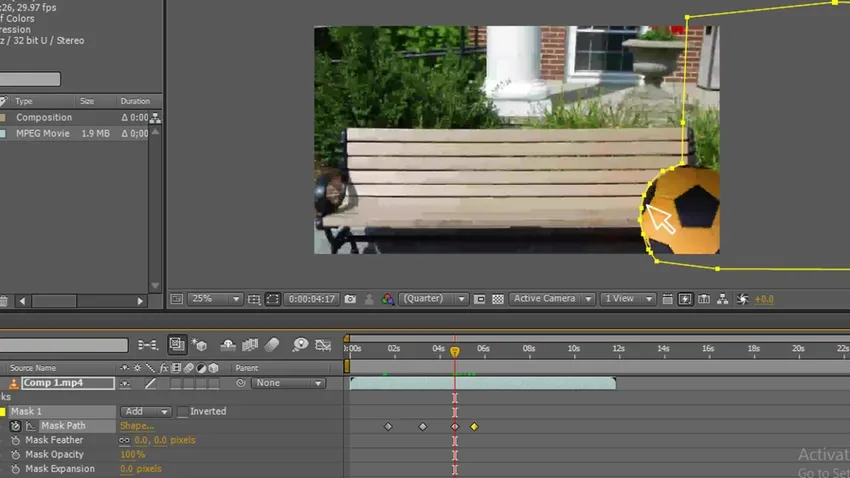
Trinn 12: Vi må flytte banen sammen med objektet, vi holdt tre-fire punkter for å følge objektet, vi kan finne masken som følger objektet

Trinn 13: Vi må bevege oss til slutten av bevegelsen.

Vi er ferdige med tegningsformen og vi opprettet banen og animerte også banen, det er bare en grunnleggende prosess nå vi går videre til neste trinn av maskering, la oss prøve å maskere en tekst med ballen nå.
Trinn 14: Velg tekstverktøyet.

Trinn 15: Skriv inn teksten.

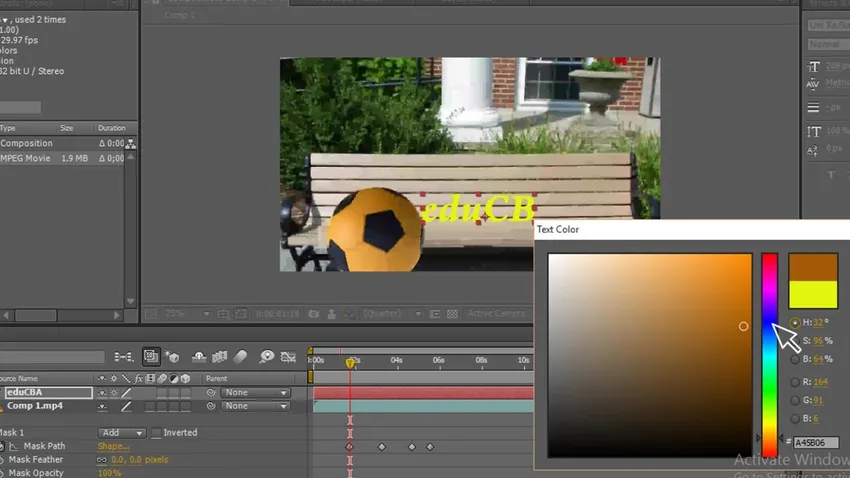
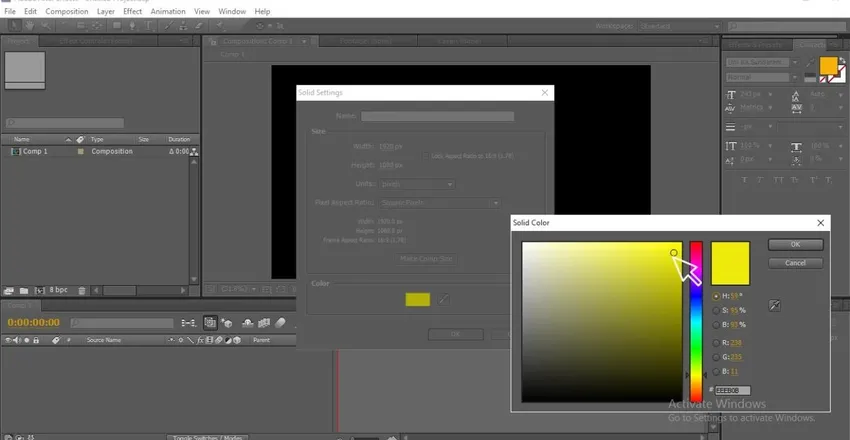
Trinn 16: Velg farge for teksten, vi må velge den perfekte fargen hver gang, bare vi kan få et godt utseende.

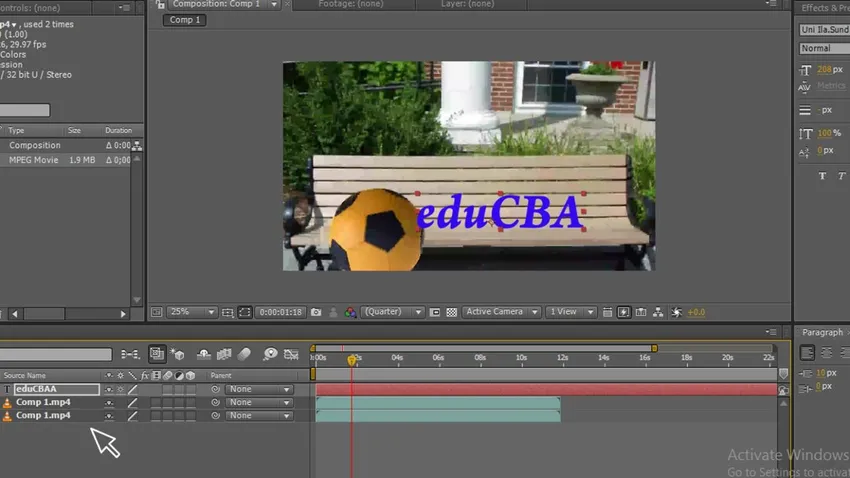
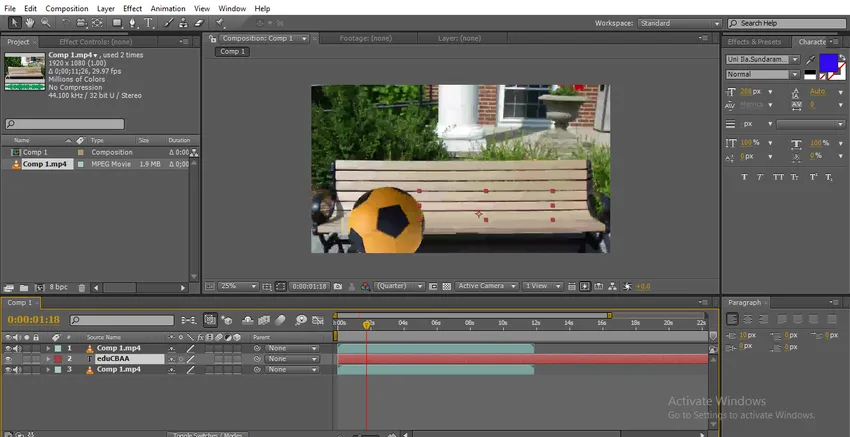
Trinn 17: Vi kan se at vi har tre lag opptak, duplikat og tekst, her har vi tekstlag på toppen.

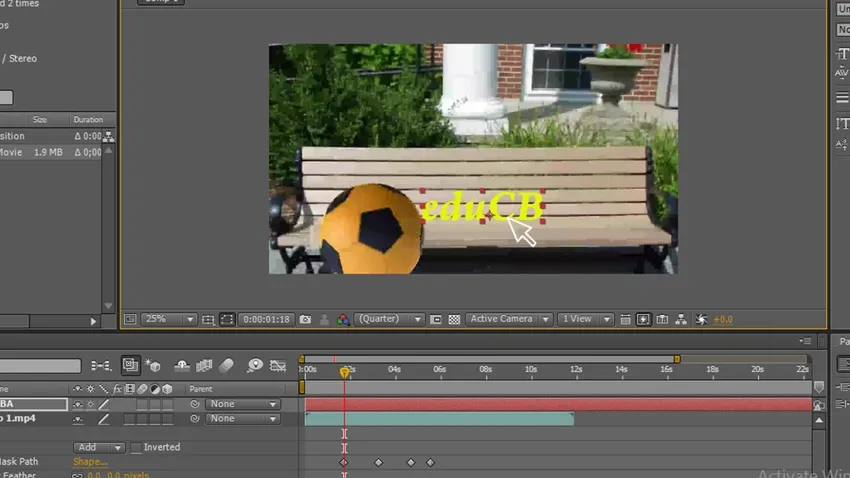
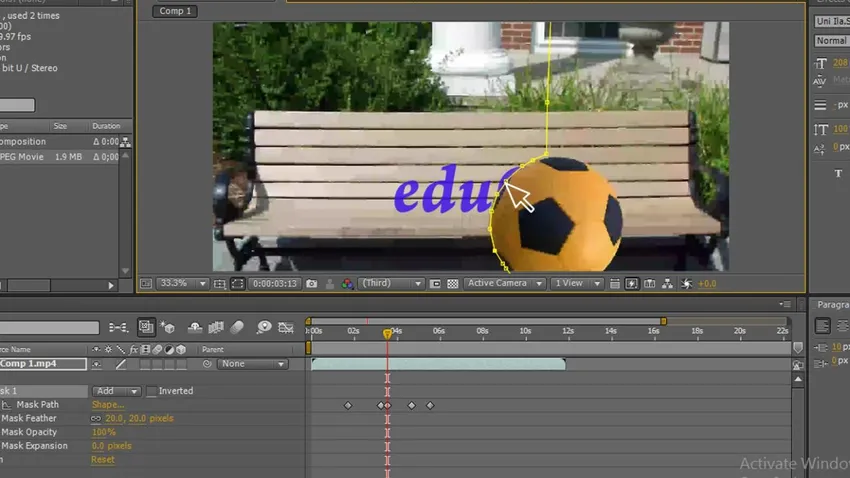
Trinn 18: Flytt tekstlaget til midten ved at vi kan maskere teksten med laget ovenfor som viser som en ball som maskerer teksten, nå kan vi ikke se teksten fordi maskelaget har gjemt teksten når vi flytter maskelaget vi kan se teksten.

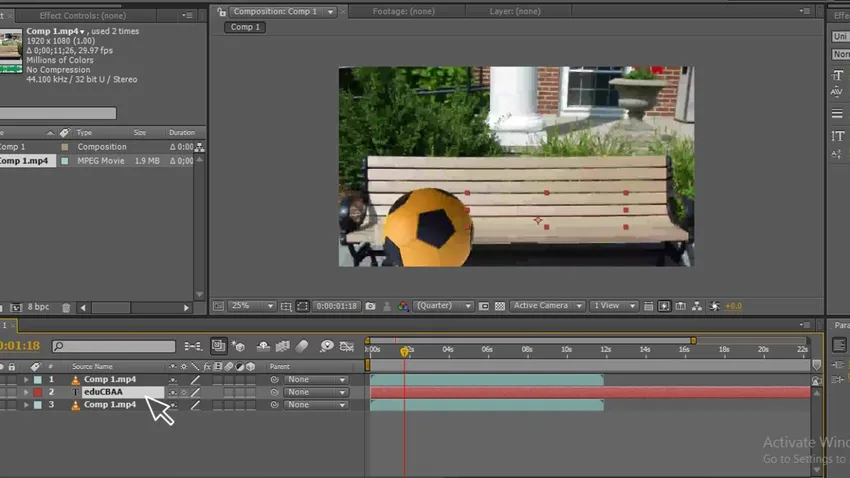
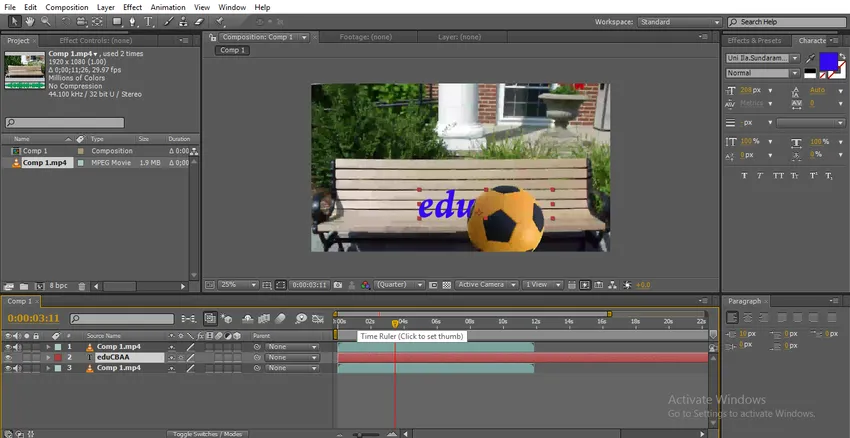
Trinn 19: Se nå bildet, det viser som ballen har maskert teksten, vi har det originale laget under tekstlaget i midten og den øvre masken.

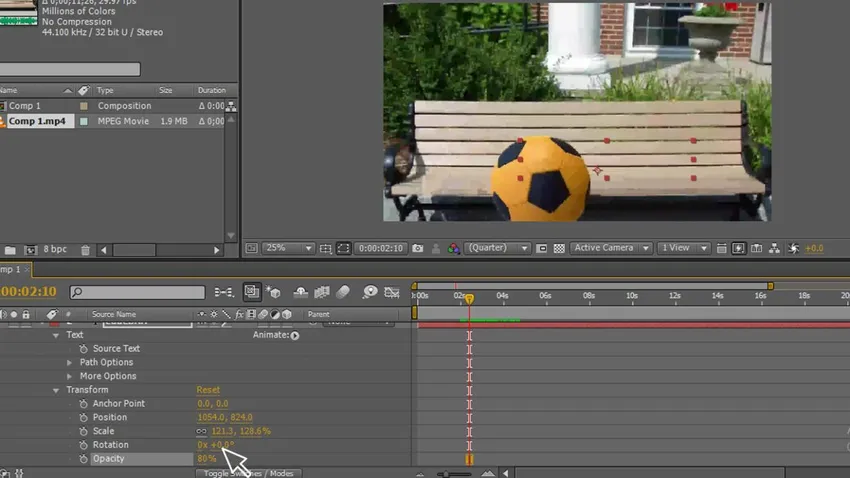
Trinn 20: Gå nå til teksttransformasjon - opacitet og endre opacitetsverdien som du vil. Jeg har beholdt opaciteten som 80 når du bruker opacitet, vi kan se et realistisk bilde.

Trinn 21: Gå til maske - maskefjær - Endre fjær, det er bedre å endre fjær i hvert øyeblikk av objektet, hver gang vi føler at objektet er annerledes, trenger vi å endre fjæren med at vi får en naturlig følelse av bildet.

Trinn 22: Juster nøkkelbildene. Vi må justere nøkkelbildene i hvert øyeblikk når objektet beveger banen vår, noe som kan stemme overens med objektet, så vi må observere godt og matche banen og justere nøkkelbildene som er lik objektet.

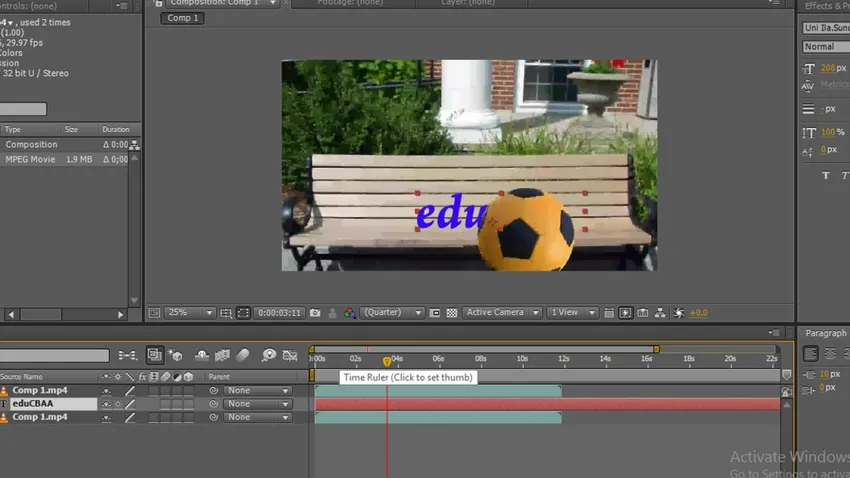
Trinn 23: Her går vi, nå ser vi animasjonen.

Trinn 24: Når ballen beveger seg kommer teksten bak ballen.

I denne prosessen gjorde vi en stiemaskering, vi maskerte en tekst med en ball for å gjøre et trekk, så replikerer vi den, så tegnet vi en bane for ballen, så animerte vi banen for å bevege deg, og vi opprettet og plasserte tekst under maskelaget og over det originale laget, så animerte vi ballen og følte at ballen har maskert teksten.
Liten tekstmaskering
For å maskere liten tekst, la oss følge trinnene nedenfor.
Trinn 1: Start en ny komposisjon.

Trinn 2: Velg det faste laget med en attraktiv farge.

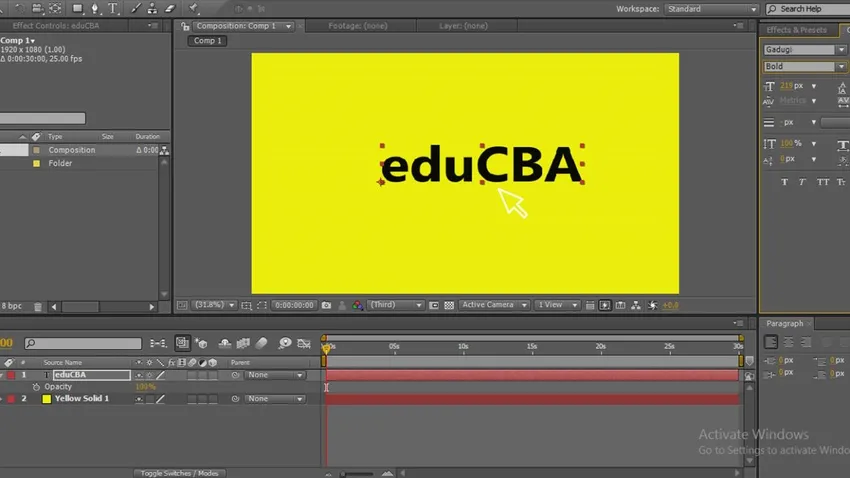
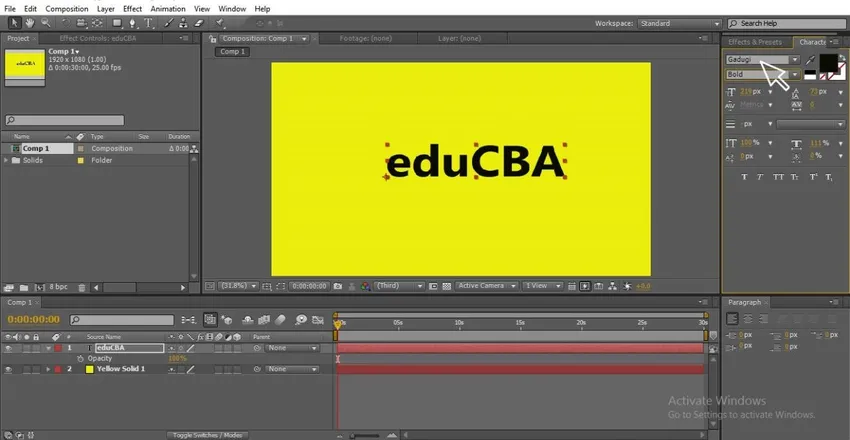
Trinn 3: Skriv inn teksten ved hjelp av tekstverktøyet.

Trinn 4: Velg en god stil som passer dine tanker.

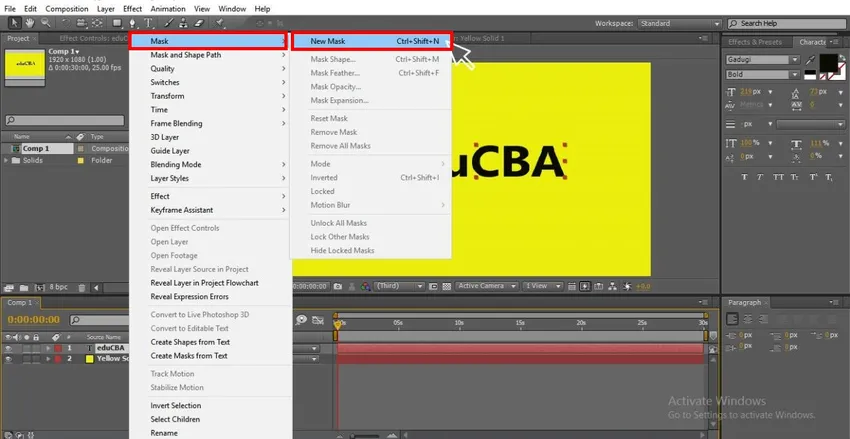
Trinn 5: Høyreklikk nå på teksten og gå til maske og velg en ny maske, der du kan bruke snarveien til CTRL + SHIFT + N.

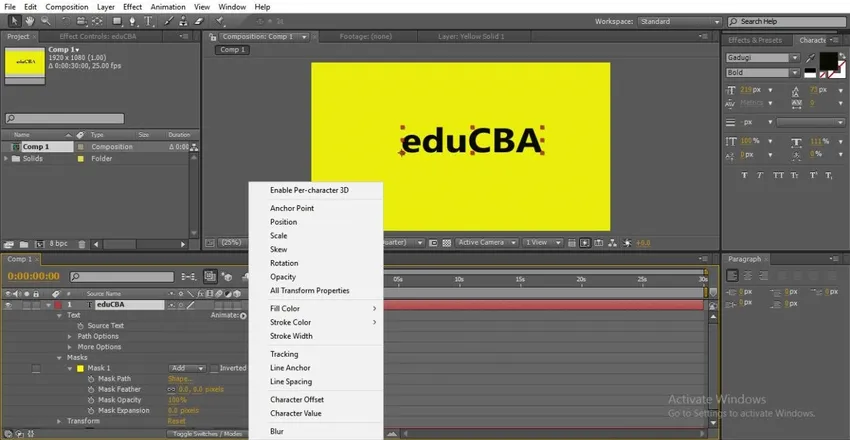
Trinn 6: Gå til tekst og klikk på animasjon, her kan vi se de forskjellige typer animasjoner.

Trinn 7: Hvis vi går til teksten og ved å velge posisjon, kan vi animere teksten.

Trinn 8: Men i dette tilfellet animerer tekst på skjermen fra den ene siden til den andre, men i maskering animerer vi oss innen banen, la oss se hvordan det fungerer i neste trinn.
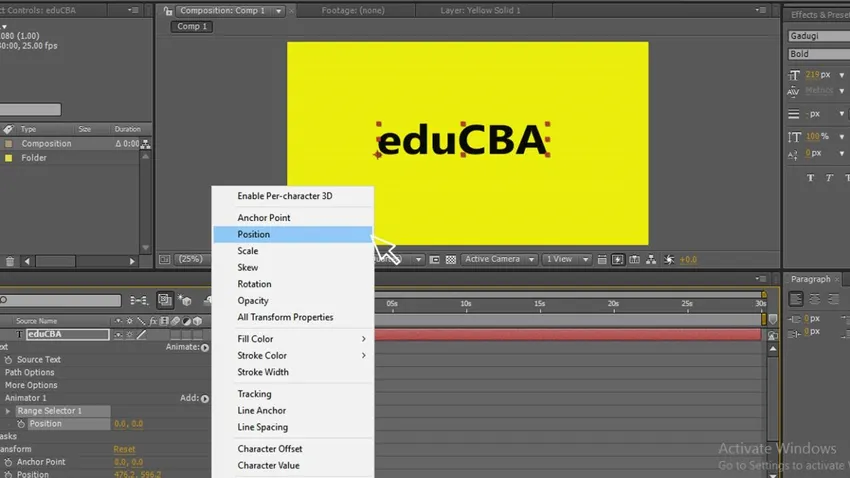
Trinn 9: Gå til teksten og klikk på animasjon, så får vi underalternativene i det valget Posisjon.

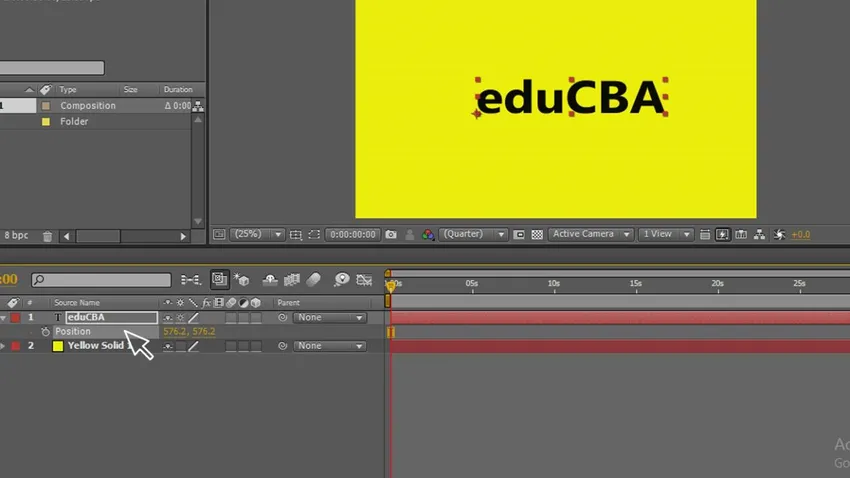
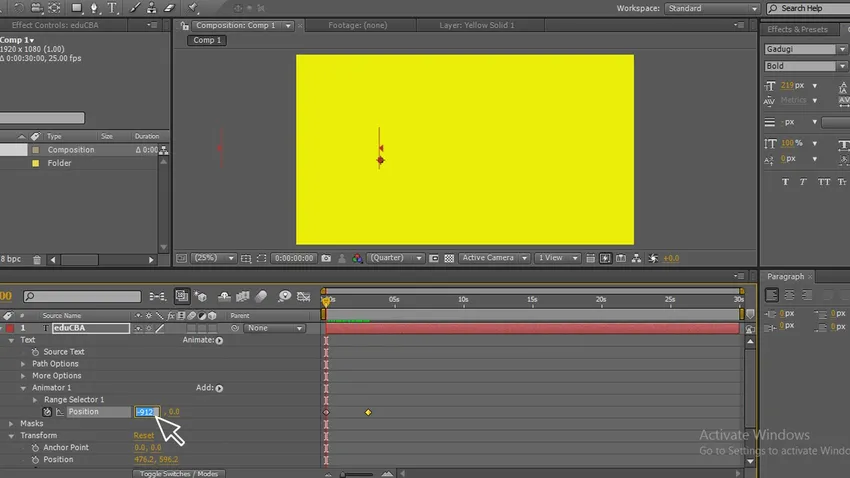
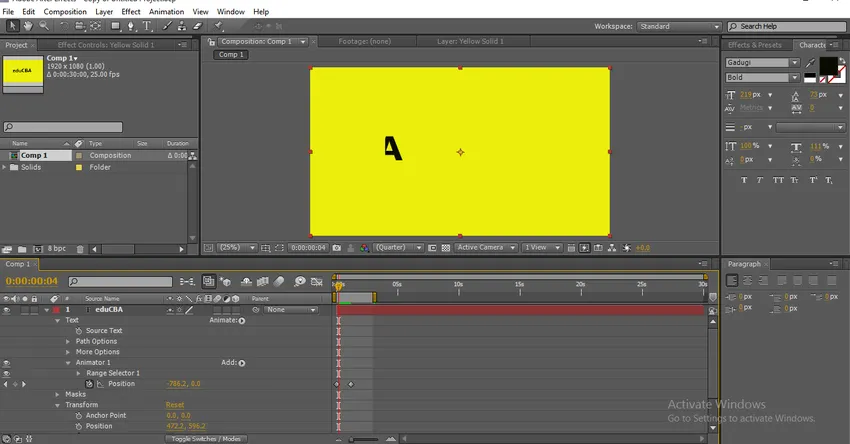
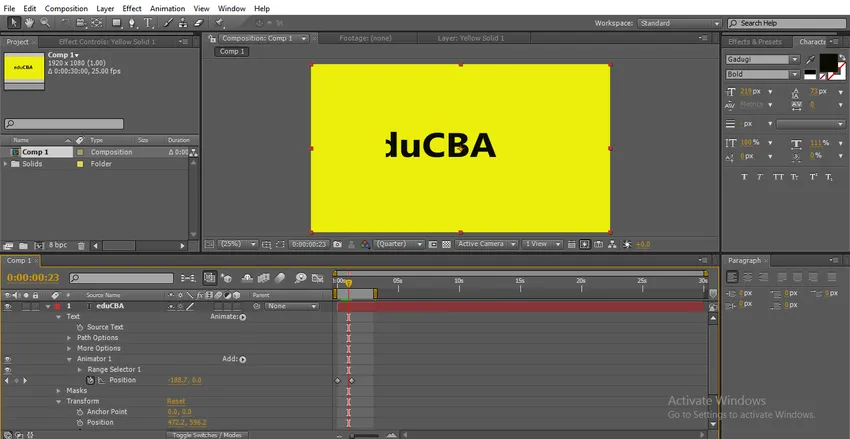
Trinn 10: Gi nå to punkter hvor du skal begynne og hvor du skal avslutte, endre verdiene for start og slutt, gi startverdien der teksten skjuler seg her jeg har gitt 912.

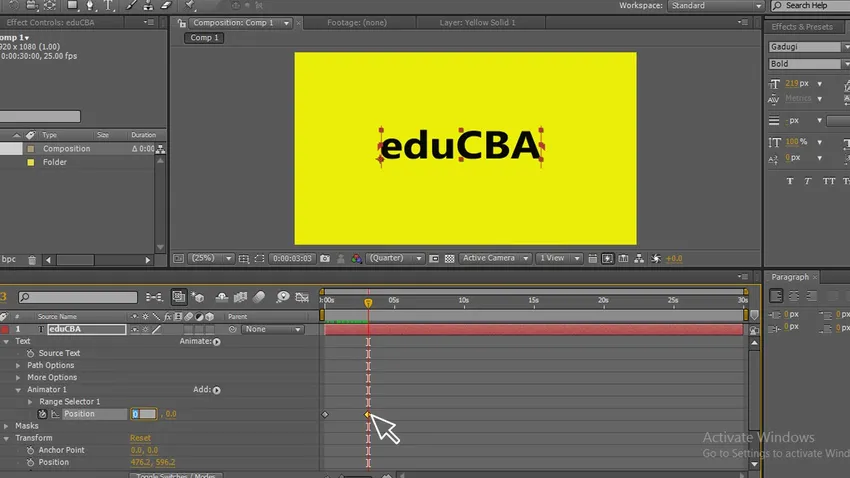
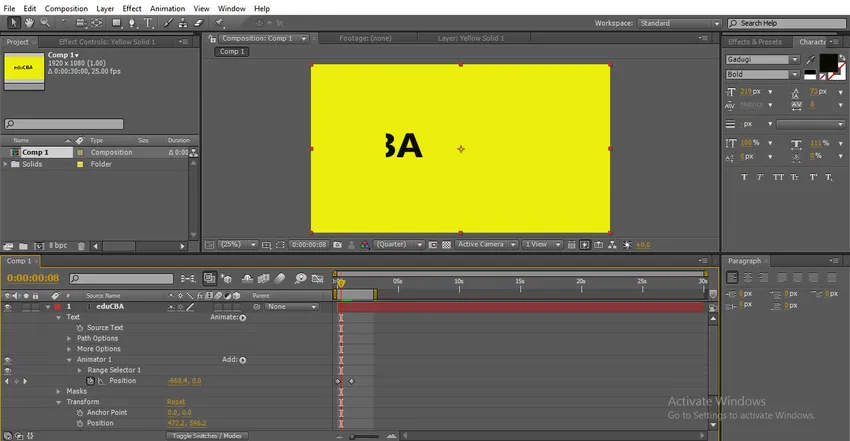
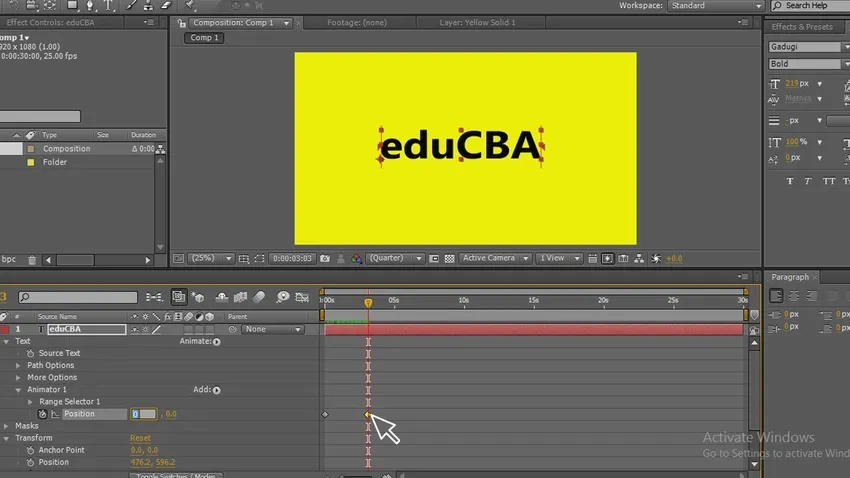
Trinn 11: Gi sluttpunktet som 0 der teksten får sin gamle posisjon. Nå kan du se at tekst animeres innenfor banen.

Trinn 12: Her går vi nå kan vi se. Hvordan tekst animeres innenfor tekststien.




Konklusjon
I denne prosessen opprettet vi en tekstmaskering, for det valgte vi en tekst og påførte masken banen til teksten ved at teksten er fylt med dens maskering, deretter animerte vi teksten, denne typen animasjoner brukes i digitale logoer og tittelanimasjoner.
Anbefalte artikler
Dette er en guide til Mask in After Effects. Her diskuterer vi trinnene for å lage Mask i After Effects og maskering med liten tekst. Du kan også gå gjennom andre relaterte artikler for å lære mer-
- Hva er verktøyene i After Effects?
- Blandingsmodus i After Effects
- Tekstanimasjon i After Effects
- 3D-tekst i Photoshop
- Grunnleggende After Effects Ferdigheter | Du bør vite