
Introduksjon til 2D After Effects-animasjon
2d-animasjon er ikke annet enn 2 dimensjoner, for 2d-animasjon må vi ha gode tegneferdigheter ellers trenger vi å ha en god ide om anatomien til en karakter. Vi trenger å tegne hver ramme i 2d-animasjon, Flash-programvare har stort sett brukt til 2d, men i After effects har vi mer komfortable alternativer for å lage 2D-animasjon, så mange begynte å bruke After Effects for 2D-animasjon. Det er mange måter å lage 2D-animasjoner ved at vi skal bruke ett alternativ som er gangsyklus, vi skal lage en tegneserie å gå.
Opprette 2D-animasjon i After Effects
Under trinnene viser 2D-animasjon i ettervirkninger:
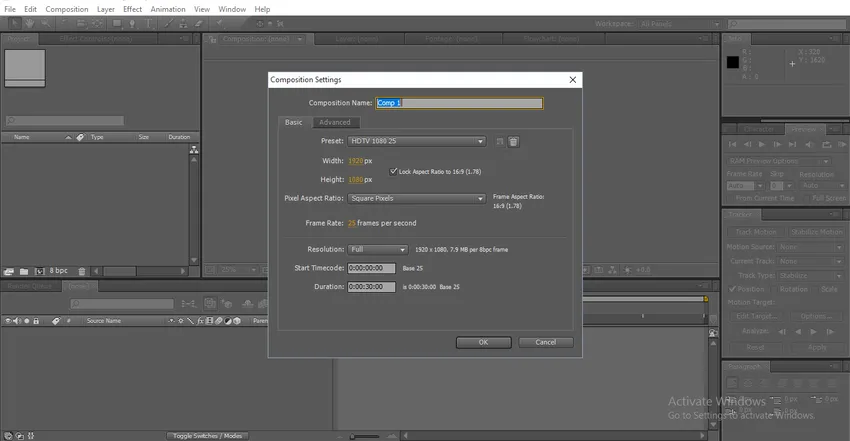
Trinn 1: Start en ny komposisjon.

Trinn 2: Hvis vi har evnen til å tegne, kan vi tegne tegneseriene våre.

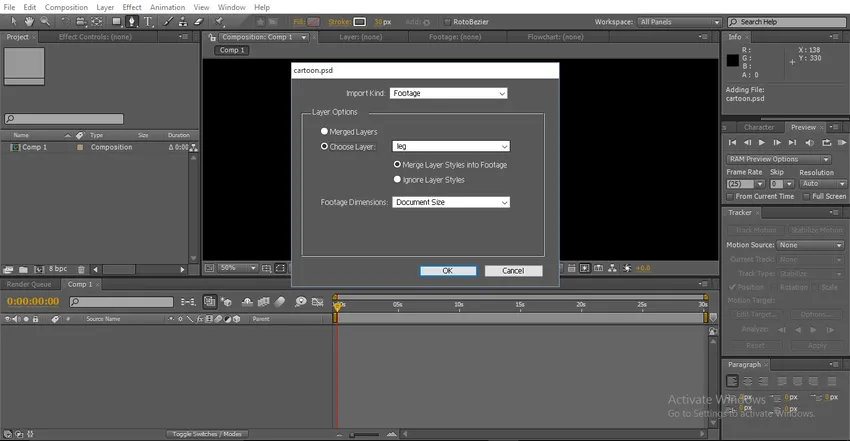
Trinn 3: Vi har et annet alternativ, vi kan lage de nødvendige partiklene i photoshop og importere det til ettervirkninger.

Her kan vi se alternativet sammenslått lag eller velge lag, I det sammenslåtte laget får vi en enkelt ramme med alle lagene slått sammen. I valg av alternativ har vi alle våre PSD-lag, vi må importere alle de enkelte lagene.
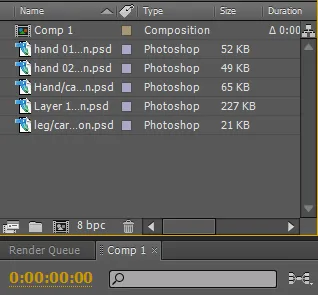
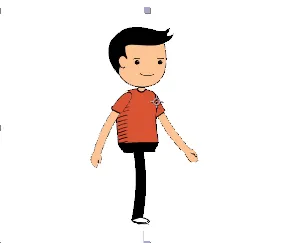
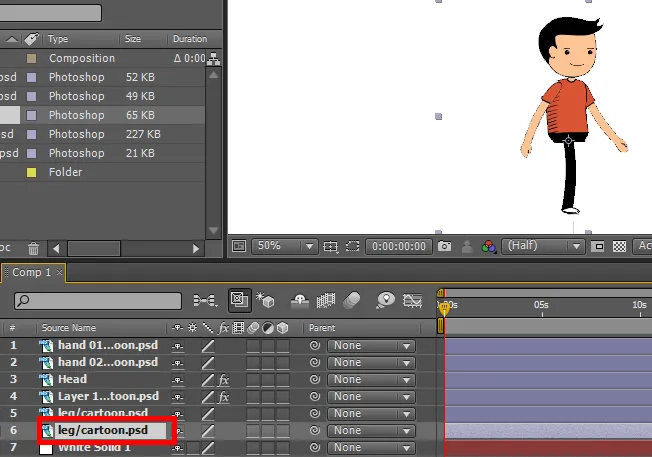
Trinn 4: Her importerte jeg alle de enkelte lagene i en tegneseriefigur.

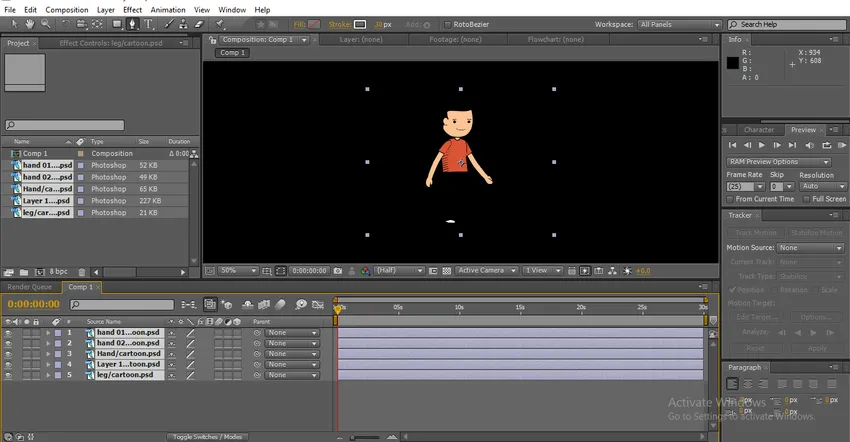
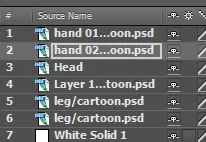
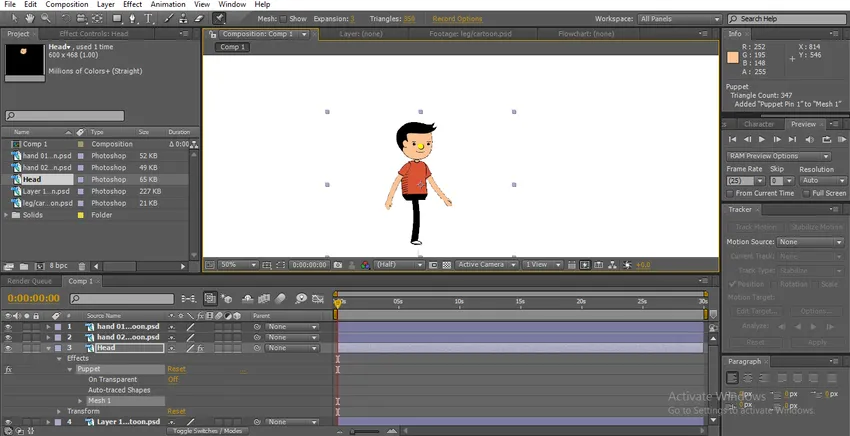
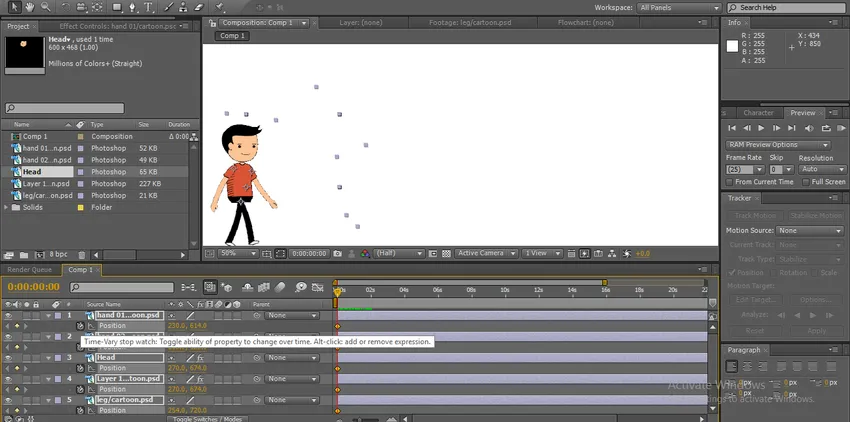
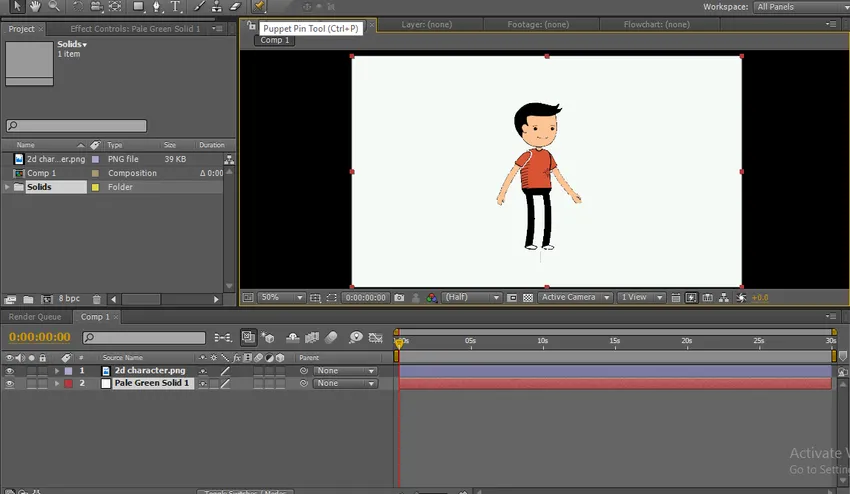
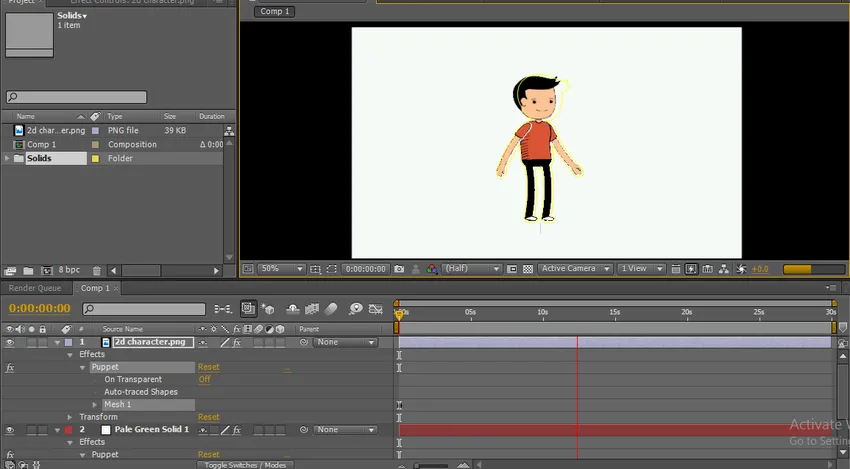
Trinn 5: Vi må importere alle lag til tidslinjen.

Her kan vi finne en tegneseriefigur, hvert lag er individuelt i denne tegneserien. Med det individuelle laget skal vi animere karakteren.
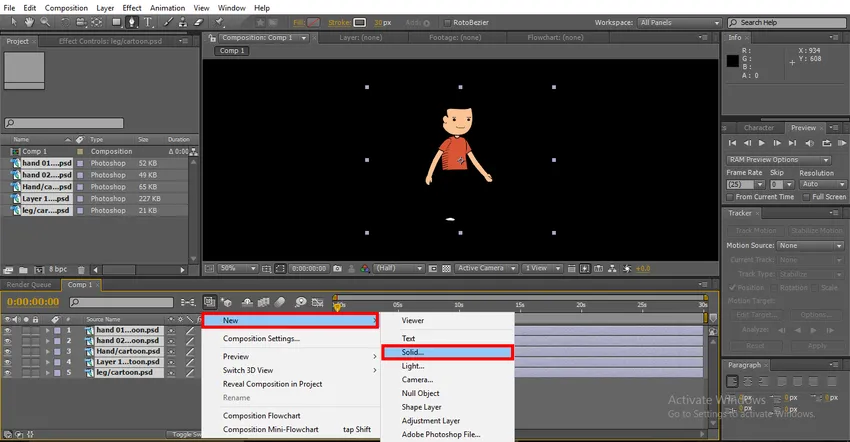
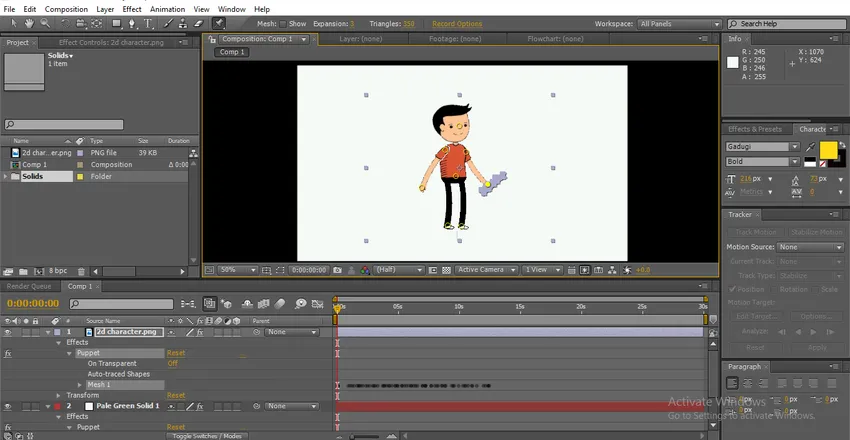
Trinn 6: Vi kommer til å legge et solid lag som bakgrunn.

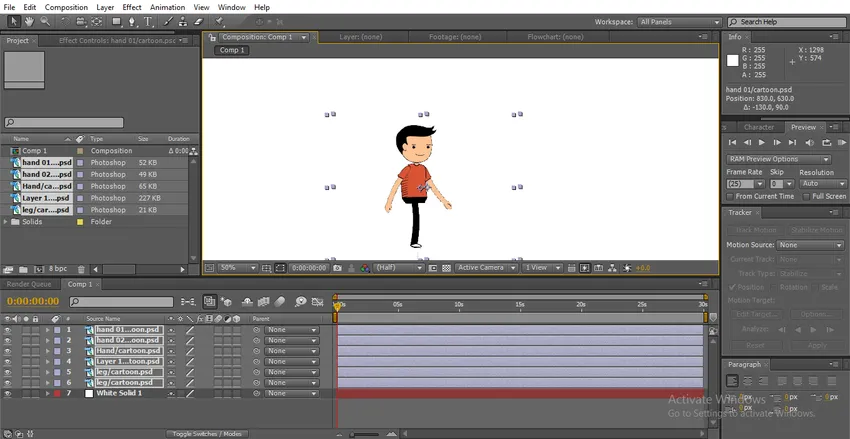
Trinn 7: Her kan vi finne et hvitt, solid lag som bakgrunn.

For å lage en gangssyklus må vi bevege ben, hender, hode og kropp hvis vi roterer ben og hånd, vil den ikke bevege seg riktig, så vi må endre midtpunktene til ben og hender nå.
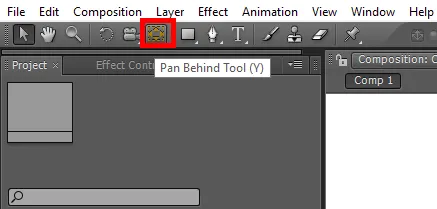
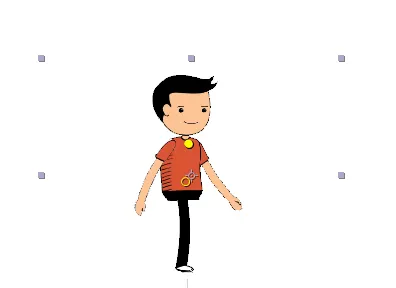
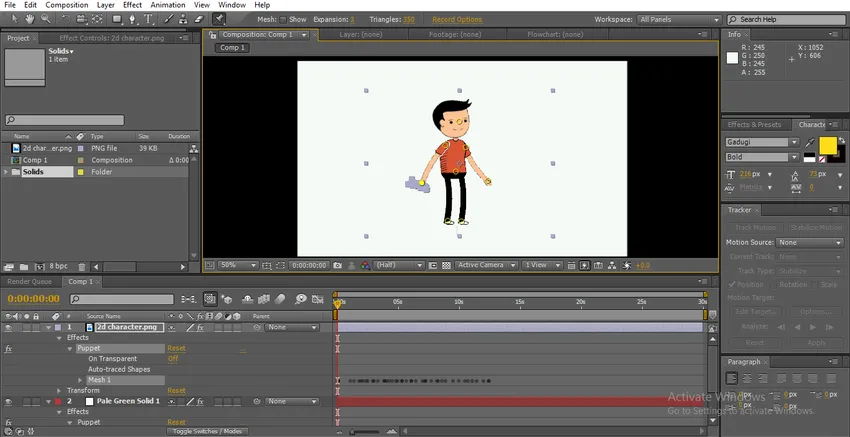
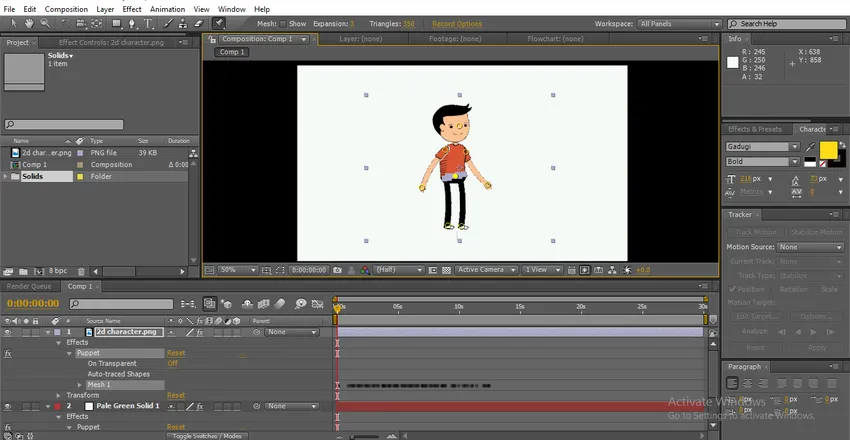
Trinn 8: Velg Pan Bak Tool vi kan bruke Y som snarvei. Dette verktøyet brukes til å flytte sentrumsankringspunktet. Her bruker vi dette verktøyet for å endre midtpunktet på hender og bein.

Trinn 9: Her valgte vi hånd 02.

Vi fikser midtpunkt nær skulderen, for mens vi roterer hånden, beveger den seg naturlig.

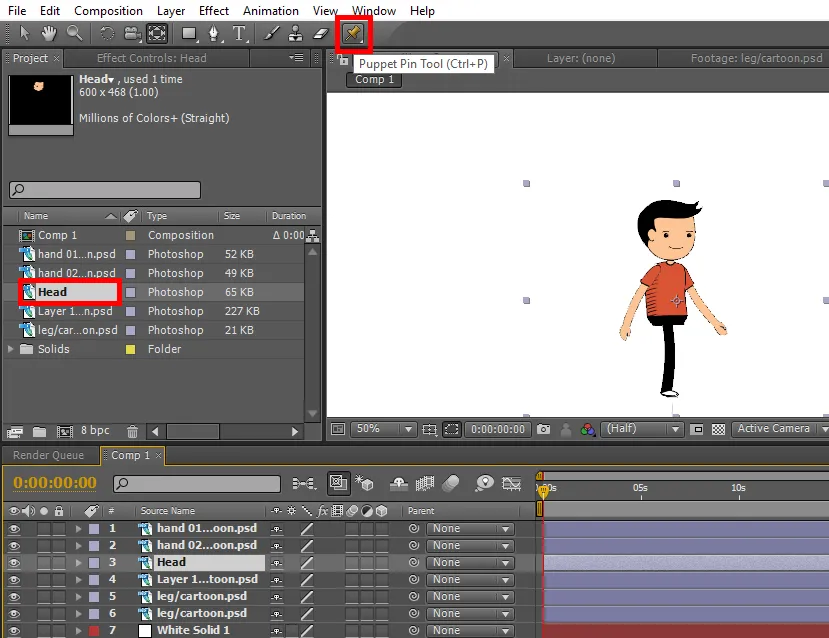
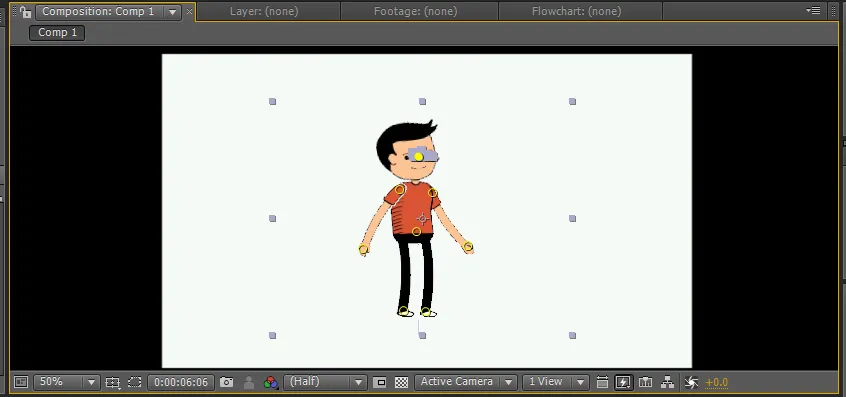
Trinn 10: Her velger vi hodelaget, og for å lage et hodelag bruker vi Puppet Pin Tool .

Dette verktøyet lar deg feste et punkt i bildet, og hver gang vi kan bevege det, fungerer denne tappen som en glatt ledd. Vi kan finne en dukkepinne i ansiktet, da den fungerer som en glatt ledd for å bevege hodet i henhold til øyeblikket av ben og hånd.

Trinn 11: For kropp vil vi lage to pinner for å bevege kroppen.

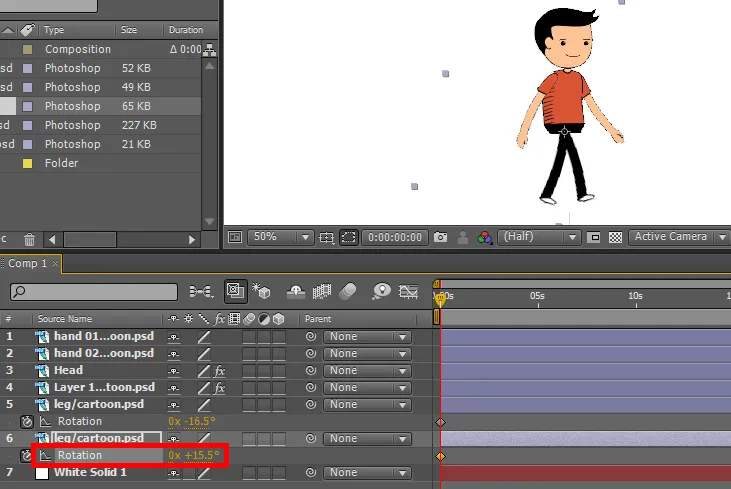
Trinn 12: Her for ben justerer vi midtpunktet nær hoften, det hjelper oss å bevege benet naturlig.


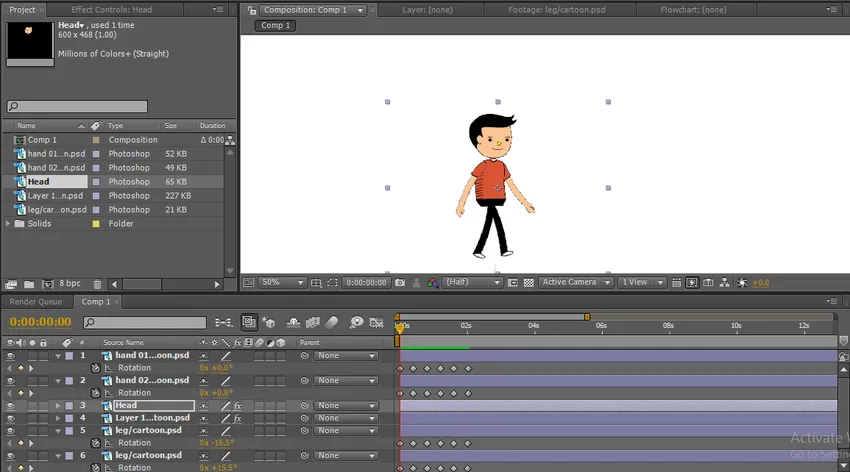
Trinn 13: Først begynner vi å animere ben, så velg bena og trykk R på tastaturet som er en snarvei for Rotation. Klikk på nøkkelbildene til rotasjonen og beveg beina.

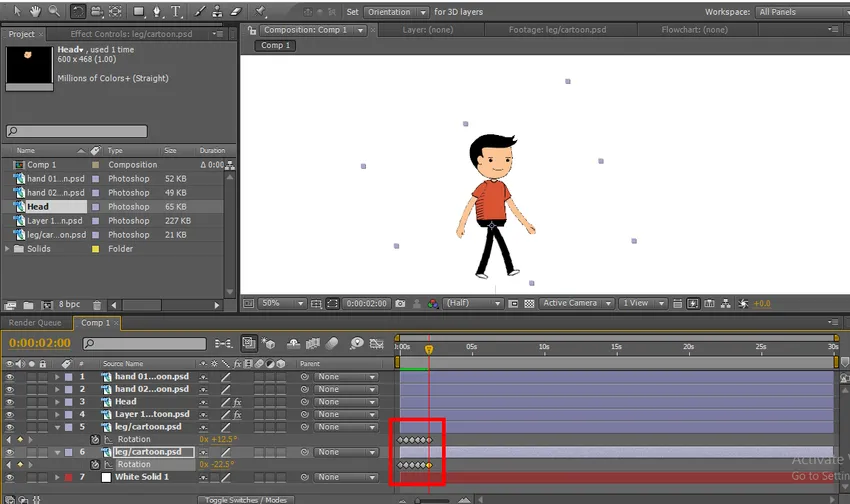
Trinn 14: Lag noen nøkkelrammer ved å bevege benets retning.

Her kan vi finne noen nøkkelrammer, i hver nøkkelramme endrer vi rotasjonen av bena, la oss nå starte hendene.
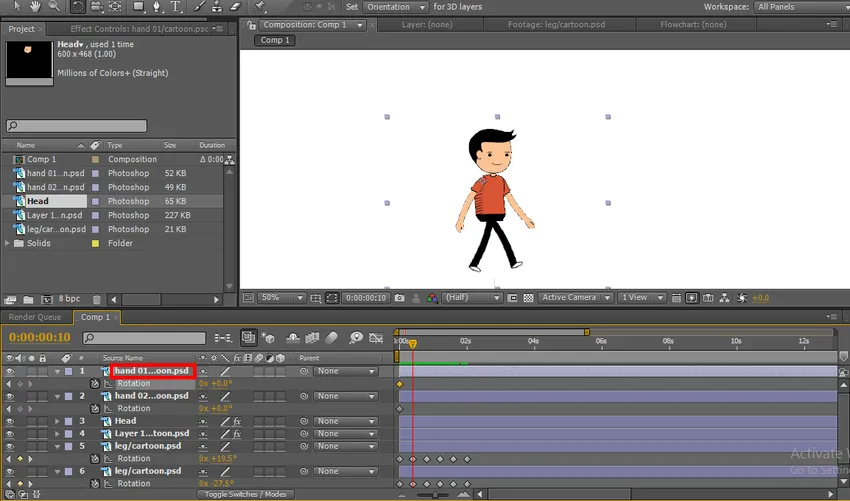
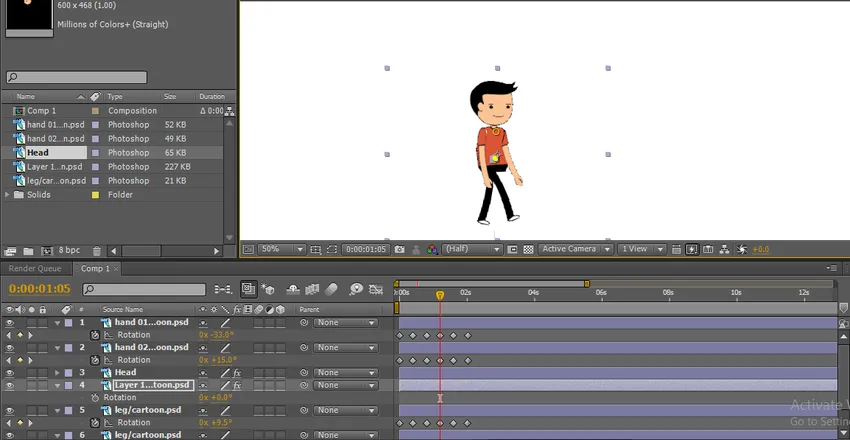
Trinn 15: Velg hendene og start nøkkelrammer for rotasjon, hvert punkt der vi opprettet for bena samme sted som vi trenger for å lage punkter for å bevege hender.

Her finner vi benene nøkkelrammer og vi trenger å plassere håndtastaturene våre på samme sted for å lage animasjon naturlig.
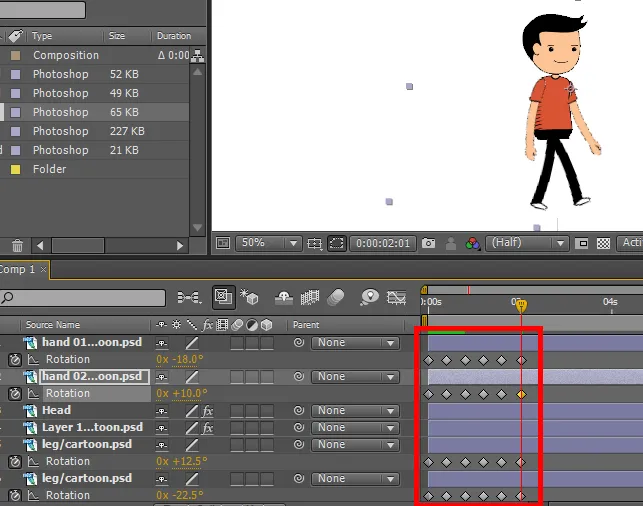
Trinn 16: Her kan vi finne nøkkelbildene til ben og hender på de samme stedene.

Trinn 17: For hodet har vi marionettpinne, så vi beveger pinnen i henhold til øyeblikket med hånd og bein, vi trenger ikke å lage nøkkelrammer for dukken den lager på egen hånd når vi gir et øyeblikk.

Trinn 18: Også for kroppen har vi laget en marionettpinne slik at vi beveger pinnene i henhold til øyeblikket.

Trinn 19: Her opprettet vi en komplett gangsyklus og vi kan finne midtpunktene som er festet som ledd til karakteren, men gangsyklusen opprettet vi i en bestemt posisjon som går på samme sted uten å endre posisjonen så vi trenger å endre karakterens plassering.

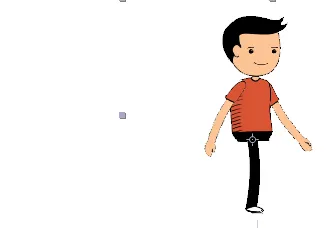
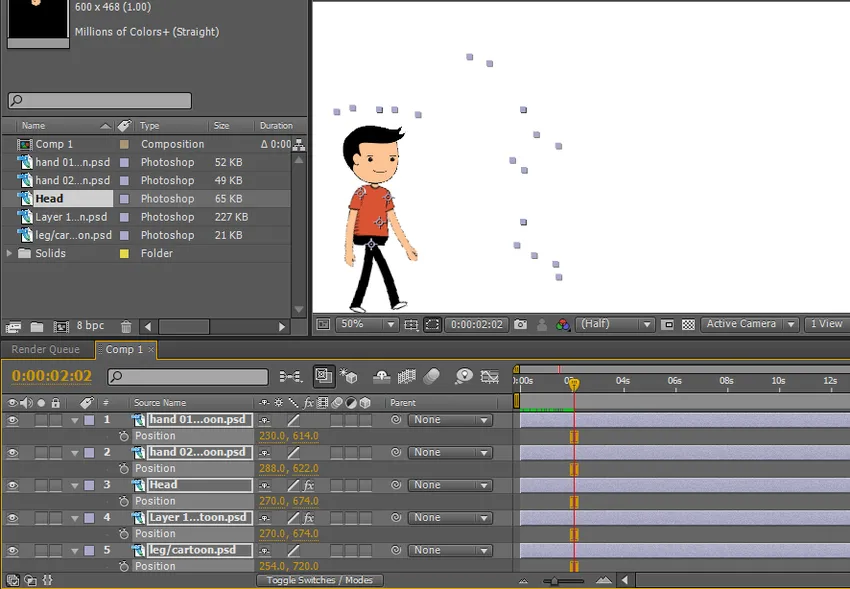
Trinn 20: Velg alle lagene og flytt tegneserien på hvilken som helst side. Jeg flytter den til venstre, nå må vi flytte tegneserie fra en posisjon til en annen. Så vi velger posisjon ved å trykke P på tastaturet, nå er posisjonen valgt til alle lagene.

Trinn 21: Når vi klikker på nøkkelbildet til posisjonen, aktiveres alle lags posisjon.

Trinn 22: Ta tegneserien til neste posisjon der vi avsluttet gangsyklusen. Her kan vi finne start- og sluttposisjon.

Trinn 23: Her kan vi se hvordan tegneserie går fra en posisjon til en annen.




Her skapte vi gangsyklusen til en tegneseriefigur, i denne prosessen importerte vi lagene i tegneseriefiguren hver for seg hender, bein, hode og kropp.
Vi skapte en solid bakgrunn vi endret midtpunktene til delene i henhold til vår komfort, vi beveget hendene og beina ved å lage nøkkelrammer og vi beveget kroppen og hodet ved hjelp av dukknålverktøy, etter å ha fullført hele prosessen vi ga posisjon . Her lærer vi hvordan du lager en gangsyklus for en 2D-tegneserie, hvordan du bruker dukketåleverktøyet.
Hvordan lage en dansende tegneserie?
Nå skal jeg vise hvordan man lager en tegneseriedans med en enkel metode:
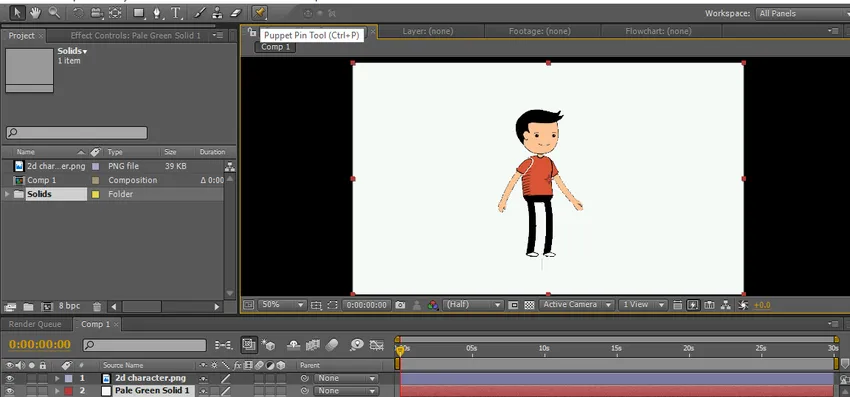
Trinn 1: Importer en tegneserie. Det er bedre å importere en PNG-fil.

Trinn 2: Velg dukknålverktøyet.

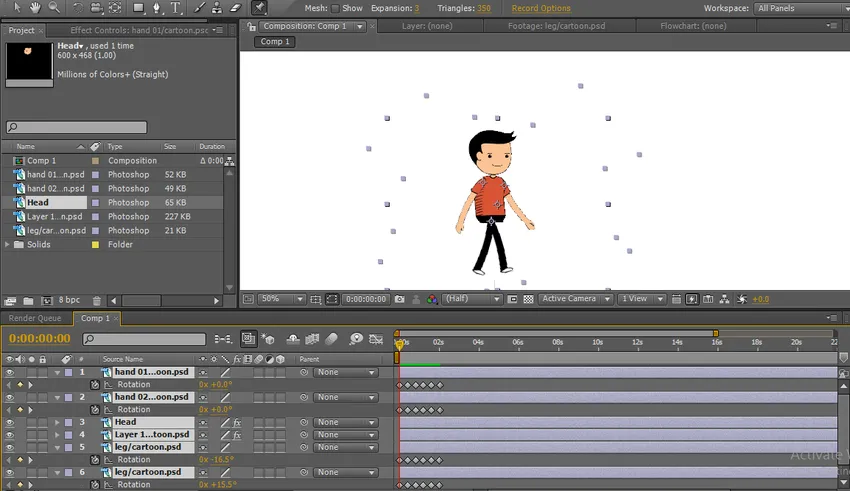
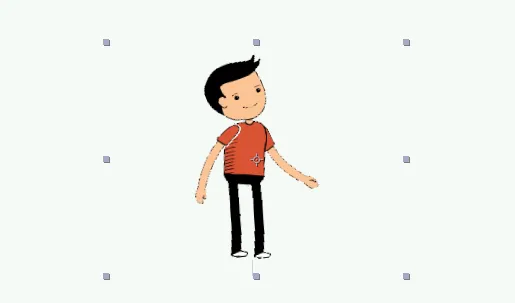
Trinn 3: Gi poengene til tegneserien, poeng på hode, kropp, ben og hender.

Disse punktene fungerer som glatte ledd, hvis vi har et poeng, beveger de seg individuelt uten å forstyrre et annet, fungerer disse punktene som benmontering.
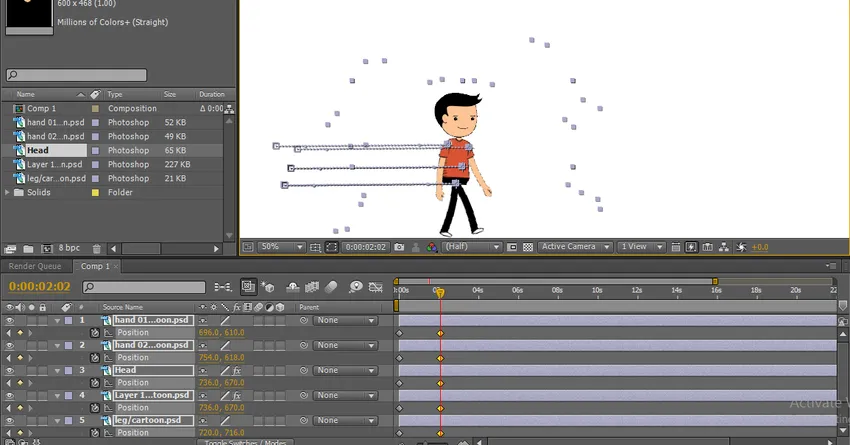
Trinn 4: Når vi holder CTRL- tasten, kan vi finne et klokkesymbol på cruiseren, ved å trykke på CTRL, hold venstreklikk på et bestemt punkt og flytt. Markøren beveger seg og gir nøkkelrammer automatisk. Vi kan finne en disposisjon som beveger seg som vist på bildet nedenfor.

Når vi slipper CTRL-nøkkelbilder, stopper den automatisk, og markøren kommer til den første posisjonen og en grå linje for øyeblikket er synlig på et bestemt punkt.

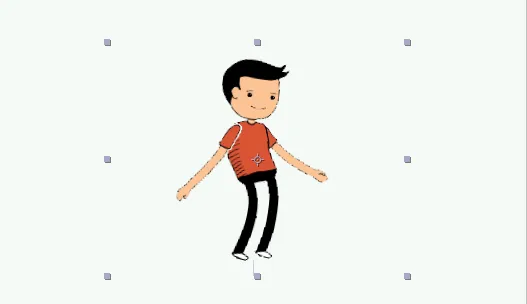
Trinn 5: Vi må flytte hender, hofte osv.



Vi kan finne grå nyanser på hvert punkt der vi flytter posisjonene. Vi lager individuelle øyeblikk, individuelle nøkkelrammer lagt til.
Trinn 6: Nå er det bare å spille for å se alle øyeblikk samtidig.




Her lærer vi en enkel måte å lage tegneseriedans og vi lærer hvordan du bruker Puppet pin tool. Håper vi lærer et godt tema.
Anbefalte artikler
Dette er en guide til 2D After Effects-animasjon. Her diskuterer vi hvordan man lager en tegneserie og hvordan man lager en dansende tegneserie i 2D etter-animasjons animasjoner. Du kan også gå gjennom andre relaterte artikler for å lære mer -
- Finn ut forskjellene i 2D- og 3D-former
- Animering av objekter i 2D-programvare
- Lage tekstanimasjon i After Effects
- Hvordan maskere objekter i ettervirkninger?
- Prinsipper for animasjon
- Animasjon i Flash