
Introduksjon på JavaFX søylediagram
I JavaFX brukes søylediagrammer for å vise dataene i form av rektangellister der høyde og lengde er basert på verdienes andel. Et søylediagram kan opprettes ved å instantisere klassen JavaFX.scene.chart.BarChart. La oss se nærmere på syntaks, konstruktør og metoder for JavaFX søylediagram.
Syntaks:
BarChart ll = new BarChart(x, y);
Her er x og y de to aksene i diagrammet.
Konstruktører av JavaFX søylediagram
JavaFX søylediagram har tre konstruktører.
BarChart (Axis X, Axis Y): En ny forekomst av søylediagram vil bli opprettet med den spesifiserte aksen.
BarChart (Axis X, Axis Y, ObservableList D) : En ny forekomst av søylediagram vil bli opprettet med den spesifiserte aksen og dataene.
BarChart (Axis X, Axis Y, ObservableList D, double categoryGap) : En ny forekomst av søylediagram vil bli opprettet med den nevnte aksen, dataene og kategorigapet.
Metoder for JavaFX søylediagram
Det er flere metoder for å utføre forskjellige funksjoner i et søylediagram.
dataItemAdded (Series s, int index, XYChart.Data i) : Når et dataelement i blir lagt til seriene s, kalles denne metoden.
dataItemChanged (Data i): Når en dataelement i endres, kalles denne metoden. Elementet kan være x verdi, y verdi eller ekstra verdi.
dataItemRemoved (Data i, XYChart.Series s): Når et dataelement i er fjernet og fremdeles synlig i diagrammet, kalles denne metoden.
layoutPlotChildren (): For å oppdatere og utforme plottbarna, vil denne metoden kalles.
seriesAdded (Series s, int sIndex): En serie s vil bli lagt til i diagrammet.
seriesRemoved (Series s): Når en serie s er fjernet og fremdeles synlig på diagrammet, kalles denne metoden.
updateLegend (): Denne metoden blir kalt når en serie fjernes eller legges til og legenden må oppdateres.
barGapProperty (): Gapet som må være mellom søyler i samme kategori.
categoryGapProperty (): Gapet som må være mellom søyler i separate kategorier.
getBarGap () : verdien av barGap-eiendommen blir returnert.
getBarGap (): verdien av barGap-eiendommen blir returnert.
getCategoryGap (): verdien av CategoryGap-eiendommen blir returnert.
setBarGap (dobbelt v): barGap-eiendommens verdi blir satt.
setCategoryGap (dobbelt v): CategoryGap-eiendommens verdi blir satt.
Hvordan lage JavaFX søylediagram?
Følgende trinn kan utføres for å lage et JavaFX-søylediagram.
1. Lag en klasse
Lag en klasse som strekker seg fra applikasjonsklassen. Importer klassen JavaFX.application.Application for dette.
public class JavaFXChartsExample extends Application (
)
2. Konfigurer X- og Y-akser
Det er to typer akser - CategoryAxis og NumberAxis. Detaljer om aksene må nevnes som følger.
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
3. Lag stolpediagrammet
Instantiate klassen javafx.scene.chart.BarChart. Følgende syntaks brukes for BarChart.
//bar chart creation>
BarChart bc = new BarChart(x, y);
4. Legg til data i serien og diagrammet
Dette er det mest avgjørende trinnet i denne prosessen der det opprettes en forekomst for XYChart.Series. Etter det blir verdiene som må vises i diagrammet lagt til ved hjelp av syntaks nedenfor.
XYChart.Series sr = new XYChart.Series();
sr.getData().add(new XYChart.Data( 1, 567));
Legg til data i serien opprettet ovenfor ved å bruke syntaksen nedenfor.
ll.getData().add(sr);
5. Konfigurer gruppe og scene
Deretter opprettes en gruppe og scene. Scenen er skapt ved å instantisere klassens javafx. scene når gruppen er opprettet. Da kan bare gruppen passeres som et av argumentene i scenen.
VBox vbox = new VBox(ll);
//create scene
Scene sc = new Scene(vbox, 400, 200);
//set scene
s.setScene(sc);
//set height and width
s.setHeight(350);
s.setWidth(1250);
//display the result
s.show();
Program for å implementere JavaFX søylediagram
La oss nå se forskjellige JavaFX-programmer for å implementere et søylediagram for å få en bedre forståelse av det samme.
Program 1:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class JavaFXChartsExample extends Application (
@Override
public void start(Stage s) (
s.setTitle("BarChart Sample");
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
y.setLabel("count");
//bar chart creation
BarChart bc = new BarChart(x, y);
//add values
XYChart.Series ds = new XYChart.Series();
ds.setName("January");
ds.getData().add(new XYChart.Data("Samsung", 33));
ds.getData().add(new XYChart.Data("Xiaomi", 25));
ds.getData().add(new XYChart.Data("Honor", 10));
bc.getData().add(ds);
//vertical box
VBox vbox = new VBox(bc);
Scene sc = new Scene(vbox, 300, 200);
s.setScene(sc);
s.setHeight(300);
s.setWidth(1200);
s.show();
)
public static void main(String() args) (
Application.launch(args);
)
)
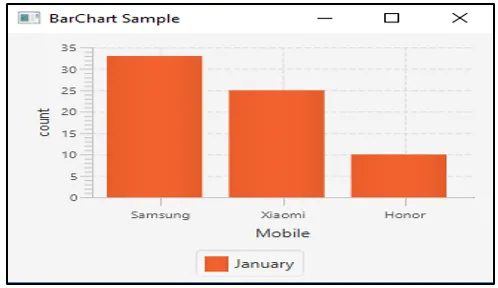
Produksjon:

Et vertikalt søylediagram er opprettet med tre kategorier Samsung, Xiaomi, Honor, teller på y-aksen og mobil på x-aksen.
Program 2:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class JavaFXBarChartExample extends Application (
//declare all the string values
final static String A = "Happy";
final static String B = "Sad";
final static String C = "Mixed emotions";
@Override public void start(Stage s) (
//set title
s.setTitle("Bar Chart Sample");
//x and y axis
final NumberAxis x = new NumberAxis();
final CategoryAxis y = new CategoryAxis();
//create bar chart
final BarChart b =
new BarChart(x, y);
b.setTitle("Emotions of people");
//set title for x axis
x.setLabel("Percentage");
x.setTickLabelRotation(90);
//set title for y axis
y.setLabel("Emotion");
//dataset on 1999
XYChart.Series s1 = new XYChart.Series();
s1.setName("1999");
s1.getData().add(new XYChart.Data(10, A));
s1.getData().add(new XYChart.Data(60, B));
s1.getData().add(new XYChart.Data(30, C));
//dataset on 2009
XYChart.Series s2 = new XYChart.Series();
s2.setName("2009");
s2.getData().add(new XYChart.Data(50, A));
s2.getData().add(new XYChart.Data(30, C));
s2.getData().add(new XYChart.Data(20, B));
//dataset on 2019
XYChart.Series S3 = new XYChart.Series();
S3.setName("2019");
S3.getData().add(new XYChart.Data(70, A));
S3.getData().add(new XYChart.Data(25, B));
S3.getData().add(new XYChart.Data(5, C));
//create scene
Scene sc = new Scene(b, 700, 500);
b.getData().addAll(s1, s2, S3);
//set scene
s.setScene(sc);
//display result
s.show();
)
public static void main(String() args) (
launch(args);
)
)
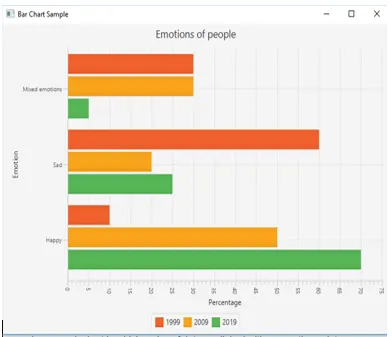
Produksjon:

I dette programmet opprettes et horisontalt søylediagram med 3 kategorier, prosentandel på x-aksen og følelser på y-aksen.
Konklusjon
Det er flere diagrammer som brukes til å representere data. Et søylediagram er et slikt diagram der data er representert i rektangulære søyler.
Anbefalte artikler
Dette har vært en guide til JavaFX søylediagram. Her diskuterer vi også hvordan du lager JavaFX Bar Chart, dens syntaks, konstruktør, metode og eksempler. Du kan også se på følgende artikler for å lære mer–
- JavaFX vs Swing
- JavaFX vs Swing
- JFrame i Java
- Hva er JDK?
- JavaFX-etikett
- Hvordan lage avkrysningsrute i JavaFX med eksempler?
- Eksempler på implementering av avkrysningsrute i Bootstrap
- Komplett guide til JavaFX Color
- Metoder for JavaFX VBox med prøvekode
- Hvordan lage meny i JavaFX med eksempler?