I en tidligere opplæring lærte vi det grunnleggende og essensielle ved bruk av klippemasker i Photoshop for å skjule uønskede deler av et lag fra synet i design og dokumenter.
Vi lærte at klippemasker bruker innholdet og gjennomsiktige områdene i bunnlaget for å bestemme hvilke deler av laget over det som forblir synlige, og som et ekte verdenseksempel brukte vi en klippemaske for å plassere ett bilde i en fotoramme som var inne et andre bilde.
I den opplæringen fokuserte vi hovedsakelig på å bruke klippemasker med pikselbaserte lag, men en annen vanlig bruk for dem er med type. Spesifikt kan de brukes til å enkelt plassere et bilde inne i tekst !
Som vi vil se i denne opplæringen, er typelag i Photoshop forskjellige fra pikselbaserte lag ved at det ikke er noen "gjennomsiktige" områder på et typelag. Selve typen blir ganske enkelt lagets innhold. Når vi bruker en klippemaske med et Type-lag, forblir en del av bildet på laget over som sitter rett over toppen av teksten synlig i dokumentet, mens områder av bildet som faller utenfor teksten er skjult. Dette skaper illusjonen om at bildet faktisk er i teksten! La oss se hvordan det fungerer.
Som med forrige opplæring, vil jeg bruke Photoshop CS6 her, men alt vi dekker gjelder alle nyere versjoner av Photoshop.
Bruke klippemasker med type
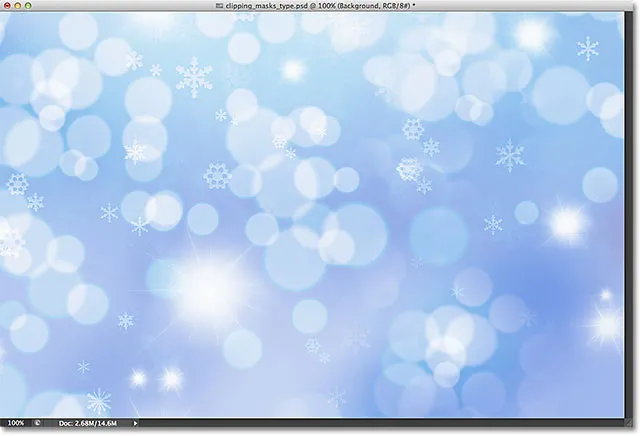
Her er et dokument jeg har åpent som inneholder to bilder. Det første bildet på bunnen Bakgrunnslag vil bli brukt som hovedbilde for prosjektet (venner som liker snøfallfoto fra Shutterstock):

Hovedbildet som vil bli brukt som bakgrunn.
Og hvis jeg slår på det øverste laget ved å klikke på synlighetsikonet i lag-panelet:

Klikk på lagets synlighet ("øyeeple") for det øverste laget.
Vi ser bildet jeg skal plassere inne i en eller annen tekst (abstrakt vinterbakgrunn fra Shutterstock):

Bildet som skal inn i teksten.
Trinn 1: Legg til teksten
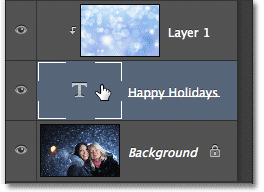
La oss gå foran og legge teksten til dokumentet. Først vil jeg at teksten min skal vises foran de andre bildene for nå (slik at jeg kan se hva jeg gjør), så før jeg legger til tekst, klikker jeg på det øverste laget i lag-panelet for å velge det og gjør den aktiv:

Velge det øverste laget.
Når det øverste laget er valgt, vil jeg legge til teksten min. Hvis du leter etter mer informasjon om å jobbe med type i Photoshop, må du sjekke ut vår fullstendige opplæring for Photoshop Type Essentials, den første av flere opplæringsprogrammer som dekker alt du trenger å vite. Her skal jeg starte med å ta tak i Type Tool fra Verktøy-panelet:

Velge Type Tool.
Når du har valgt Type Tool, velger jeg skrifttypen min i Alternativer-linjen øverst på skjermen. Når du vet at du skal plassere et bilde i teksten, vil du vanligvis velge en skrift med tykke bokstaver, slik at du kan se mer av bildet. Jeg velger Impact siden det er en fin tykk font, og jeg vil angi den opprinnelige størrelsen på skriften til 24 pkt. Ikke bekymre deg for å velge en farge for teksten, fordi fargen ikke blir synlig når vi har lagt til bildet:

Velge fontalternativer i Alternativlinjen.
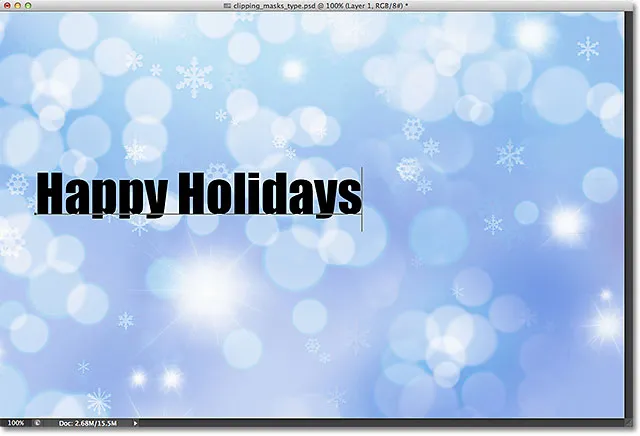
Når jeg har valgt fontinformasjon, klikker jeg inni dokumentet med Type Tool for å begynne å legge til teksten min. Jeg skriver ordene "Happy Holidays":

Legger til typen i dokumentet.
Når du er ferdig, klikker du på avmerkingsmerket i alternativlinjen for å godta typen og gå ut av tekstredigeringsmodus:

Klikk på avkrysningsmerket i alternativlinjen.
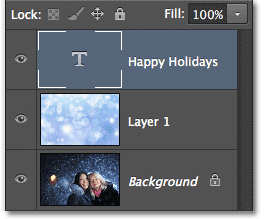
Hvis vi ser i lag-panelet, ser vi det nye typelaget som er plassert over de to andre lagene. Photoshop plasserer nye type lag rett over det laget som tidligere var aktivt, og det er grunnen til at jeg først klikket på lag 1 for å velge det før jeg la til teksten:

Lag-panelet som viser det nye typelaget.
Trinn 2: Endre størrelse på teksten med gratis transformasjon
Dessverre var skriftstørrelsen jeg valgte i Alternativer-linjen for liten for designet mitt, men det er greit fordi det er en enkel måte å endre størrelsen på teksten på. Vi bruker bare Photoshop's Free Transform-kommando. Jeg velger den ved å gå opp til Rediger- menyen i menylinjen øverst på skjermen og velge Free Transform . Eller, jeg kunne trykke Ctrl + T (Win) / Command + T (Mac) på tastaturet mitt for å velge Free Transform med snarveien. Uansett er det bra:

Går til Rediger> Gratis transformering.
Dette plasserer Free Transform-boksen og håndterer (små firkanter) rundt typen. For å endre størrelsen på typen, klikker jeg og drar hjørnehåndtakene utover for å gjøre teksten så stor som jeg trenger den. Jeg holder også nede Shift- tasten mens jeg drar i håndtakene for å holde bokstavens originale form intakte når jeg endrer størrelse på dem. Når du er ferdig, trykker du Enter (Win) / Return (Mac) på tastaturet for å godta transformasjonen og avslutte kommandoen Free Transform:

Hold Skift og dra hjørnehåndtakene for å endre størrelsen på teksten.
Trinn 3: Lag et klippemaske
Nå som typen er den størrelsen vi trenger, la oss gå foran og legge klippemasken vår for å plassere bildet i teksten. Bildet jeg vil plassere i teksten min ligger på lag 1, men lag 1 sitter for øyeblikket under mitt type lag, og som vi lærte i opplæringen til utklippsmasker, trenger vi laget som kommer til å fungere som klippemasken (i dette tilfelle, Type-laget) som skal være under laget som skal "klippes" (lag 1). Dette betyr at jeg først må flytte Type-laget mitt under lag 1.
For å flytte typelaget, klikker jeg på det i lagpanelet og med museknappen nede, begynner jeg å dra laget nedover til jeg ser en horisontal markeringslinje mellom lag 1 og bakgrunnslaget:

Dra typelaget under lag 1.
Når uthevingslinjen vises, slipper jeg museknappen min, og typelaget flyttes rett der jeg trenger det rett under lag 1:

Lag 1 sitter nå over typelaget.
Deretter må vi sørge for at vi har laget som kommer til å bli "klippet" av klippemasken som er valgt, så jeg velger lag 1:

Velge bildelaget over Type-laget.
Med Type-laget nå rett under bildet og det valgte bildelaget, legger jeg til utklippsmasken ved å gå opp til Lag- menyen øverst på skjermen og velge Create Clipping Mask :

Gå til lag> Lag klippemaske.
Hvis vi ser på nytt i lagpanelet, ser vi at lag 1 nå er innrykket til høyre, med en liten pil til venstre for forhåndsvisningsminiatyren som peker nedover på typelaget under det. Dette forteller oss at lag 1 nå blir klippet av Type-laget:

Lag-panelet som viser klippemasken.
Og hvis vi ser i dokumentvinduet, ser vi at bildet på lag 1 nå ser ut til å være i teksten! Det er egentlig ikke inne i teksten. Det ser bare slik ut fordi en del av bildet som ikke sitter rett over typen blir skjult for synet takket være klippemasken:

Photoshop skjuler nå noen del av bildet som ikke sitter rett over typen.
Trinn 4: Flytt teksten på nytt
Selvfølgelig valgte jeg et ganske dårlig sted å plassere teksten min. Det blokkerer ansiktene til de to menneskene på bildet, så jeg må flytte teksten på plass. Først velger jeg Type-laget i lag-panelet:

Klikk på Type-laget for å velge det.
Så tar jeg tak i Photoshop's Move Tool fra toppen av Tools-panelet:

Velge flytteverktøyet.
Når du har valgt Type lag og Flytt verktøyet i hånden, klikker jeg ganske enkelt på teksten i dokumentet og drar den opp over de to personene på bildet. Selv om teksten er i bevegelse, forblir bildet inne i teksten på plass. Det beveger seg ikke i det hele tatt. Så med teksten nå høyere oppe i dokumentet, ser vi en annen del av bildet inne i teksten. Teksten og bildet inni den kan faktisk flyttes uavhengig av hverandre, så hvis jeg ville, kunne jeg også velge bildelaget (lag 1) i lag-panelet, og med Flyttverktøyet fortsatt i hånden, dra bildet rundt inne i teksten for å plassere den på nytt. Dette ville flytte bildet mens teksten forble på plass:

Bruk Move Tool for å flytte teksten eller bildet inne i teksten (avhengig av hvilket lag som er valgt i lag-panelet).
Selv om typelaget brukes som en klippemaske, er det fremdeles offisiell, noe som betyr at det forblir fullt redigerbart selv med bildet som vises inne i det. Hvis du plutselig skjønte at du gjorde en stavefeil, velger du bare Type-verktøyet, fremhever feilen ved å klikke og dra over den, skriv inn korreksjonen og klikk deretter avmerkingen i Alternativer-linjen for å godta den. Eller, hvis du ikke liker skrifttypen du valgte opprinnelig, velg igjen Typeverktøyet, klikk på Type-laget i Lag-panelet for å gjøre det aktivt, og velg deretter en annen font fra Alternativer-linjen (du trenger kanskje å bruke gratis Transformer igjen for å endre størrelse på typen hvis du endrer skrifter). Igjen, jeg dekker alle disse tingene og mer som begynner med Photoshop Type Essentials-opplæringen.
Skjevhet og omforming av typen
Også siden typen fortsatt er type, betyr det at du til og med kan fordreie den til forskjellige former! Forsikre deg først om at du har valgt Type lag i lagpanelet, og gå deretter opp til Rediger- menyen øverst på skjermen, velg Transformer og velg deretter Warp :

Går til Rediger> Transformer> Warp.
Når Warp-kommandoen er valgt, ser du opp til venstre til venstre for Alternativlinjen øverst på skjermen, og du vil se et Warp- alternativ som som standard er satt til Ingen :

Warp-alternativet i alternativlinjen.
Hvis du klikker på ordet Ingen, åpnes en rullegardinliste over flere forhåndsinnstilte varpstiler du kan velge mellom. Som eksempel velger jeg en av de mer populære stilene - Wave :

Velge Wave fra listen over forhåndsinnstilte varpstiler.
Dette skjev tekst umiddelbart til en morsom "bølgeform", men likevel er klippemasken aktiv når bildet fremdeles vises i teksten. Alt du kan gjøre med typen Photoshop, kan du gjøre med det selv når det brukes som en klippemaske:

Teksten etter bruk av Warp-kommandoen.
Legge til lagstiler
Vi lærte også i opplæringen Clipping Masks Essentials at vi kan legge lagstiler til klippemasker, og det er sant også når vi bruker type. For raskt å gjøre ting ferdig, legger jeg til en lagstil i teksten for å hjelpe den til å smelte bedre sammen med hovedbildet bak. Først velger jeg Type-laget i lag-panelet:

Velge Type lag.
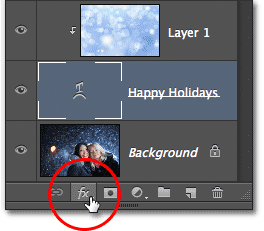
Så klikker jeg på ikonet Lagstiler nederst i lagpanelet:

Klikk på ikonet Lagstiler.
Jeg velger Ytre glød fra listen over lagstiler som vises:

Velge en ytre glød-stil.
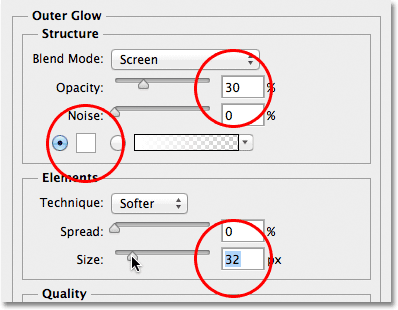
Dette åpner Photoshops Layer Style-dialogboks satt til alternativene ytre glød i den midterste kolonnen. Jeg endrer fargen på ytre glød til hvitt ved å klikke på fargeprøven og velge hvitt fra fargevelgeren som vises. Så senker jeg glødens opacitet til 30% og øker glødens størrelse til rundt 32px . Dette er selvfølgelig bare innstillinger som fungerer bra med bildet mitt her, og er bare ment som et eksempel på hvordan vi kan legge til lagstiler for å skrive mens det brukes som en klippemaske:

Alternativene for ytre glød.
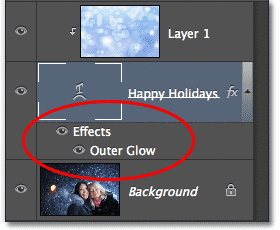
Jeg klikker OK øverst til høyre i dialogboksen Layer Style for å lukke den. Vi kan se stilen Outer Glow oppført under Type-laget i lag-panelet:

Stil for ytre glød vises under typelaget.
Og med det er vi ferdige! Her er det endelige resultatet med Ytre glød lagt til teksten (jeg pleide også å flytte verktøyet for å flytte typen bare litt slik at den ser mer sentrert ut mellom de to jentene og toppen av bildet):

Det endelige resultatet "bilde i tekst".