I denne Photoshop-opplæringen skal vi ha det gøy med silhuetter. Med det mener jeg at vi først skal lage en grunnleggende silhuett ved hjelp av en teknikk som vil gi oss frihet til å endre størrelse på silhuetten etter behov uten tap av bildekvalitet, og så får vi se hvordan du fyller silhuetten med en morsom bakgrunn å lage interessante design!
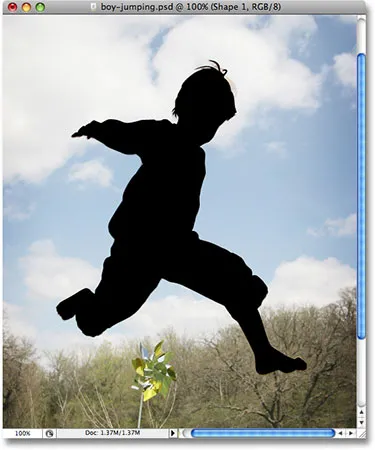
Jeg skal lage et par silhuetter for denne opplæringen. Først skal jeg bruke gutten fra dette bildet:

Den første silhuetten blir opprettet fra dette bildet.
Jeg skal også lage en silhuett fra jenta på dette bildet:

Den andre silhuetten vil bli opprettet fra dette bildet.
Jeg skal fylle begge silhuettene med bakgrunn, og jeg vil bruke bakgrunnen vi opprettet i vår nylige Classic Starburst Background tutorial:

Bakgrunnen for "starburst" ble opprettet i en fersk opplæring.
Selvfølgelig kan du bruke hvilken bakgrunn du vil. Hvis du oppretter denne starburst-bakgrunnen fra opplæringen vår, vil du sørge for å flate starburst-bildet når du er ferdig ved å gå opp til Layer- menyen øverst på skjermen og velge Flatten Image slik at starburst bildet er på et enkelt bakgrunnslag, noe som vil gjøre det lettere senere. Som jeg sa, bruk gjerne det bakgrunnsbildet du ønsker.
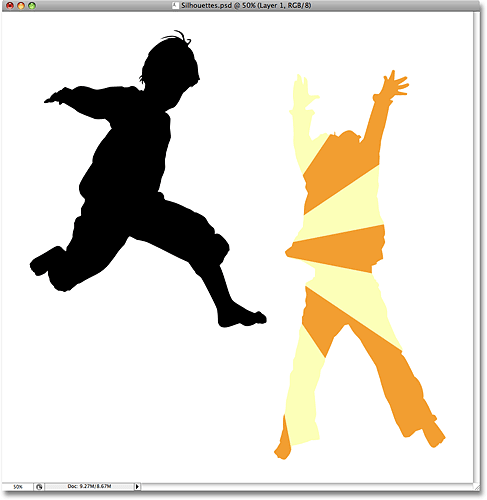
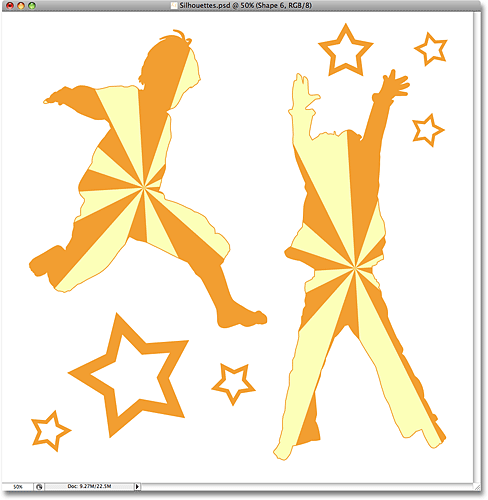
Her er den endelige effekten vi jobber mot:

Den endelige silhuetteffekten.
Før vi kommer i gang, må jeg nevne at vi bruker Photoshop's Pen Tool for å lage silhuettene våre, i motsetning til noe mer grunnleggende som Lasso Tool. Det er et par grunner til det. For det første er det nesten umulig å få profesjonelle kvalitetsvalg med Lasso Tool, og silhuetter laget med Lasso Tool ser generelt slurvete og amatørmessige ut. Pennverktøyet gir oss all den presisjonen vi trenger for å skape flotte utseende.
Den andre grunnen til å velge pennverktøyet er at det lar oss lage vektorbaserte former som er oppløsningsuavhengige, noe som betyr at vi kan endre størrelse på dem etter behov uten tap av bildekvalitet. Lasso Tool lager derimot pikselbaserte valg som ikke er størrelsesvennlige. De har en tendens til å miste bildekvaliteten etter å ha blitt endret i størrelse, spesielt hvis du trenger å gjøre dem større. Så for flotte silhuetter som ikke mister bildekvaliteten uansett hvilken størrelse vi lager dem, trenger vi Pen Tool!
Når det er sagt, hvis du ikke er kjent med hvordan du bruker pennverktøyet i Photoshop, må du huske å sjekke ut veiledningen om å gjøre valg med pennverktøyet først, hvor du finner alt du trenger å vite for å komme i gang med det som uten tvil er det beste utvalgte verktøyet i hele Photoshop.
Trinn 1: Velg Penneverktøyet
Åpne det første bildet du vil lage en silhuett fra (i mitt tilfelle er det bildet av gutten), og velg Pennverktøyet fra Photoshop sin verktøypalett:

Velg pennverktøyet.
Du kan også velge pennverktøyet ved å trykke på bokstaven P på tastaturet.
Trinn 2: Velg alternativet "Formlag" i alternativlinjen
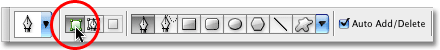
Så snart du velger pennverktøyet, endres alternativlinjen øverst på skjermen for å vise alternativer spesielt for pennverktøyet. Over til venstre for alternativlinjen vil du se en serie med tre ikoner - ett som ser ut som et kvadrat med et mindre firkant i hvert hjørne ( Shape Layers- ikonet), et som har pennverktøyet i midten av square ( Paths icon), og en som bare er en enkel firkant ( Fill Pixels- ikonet). Disse ikonene styrer hva det er vi gjør med pennverktøyet. Vi kan bruke pennen til å tegne vektorbaserte former, vi kan bruke den til å tegne baner (som i utgangspunktet er formkonturer), og vi kan bruke den til å tegne pikselbaserte former. For å lage vår silhuett, ønsker vi å tegne vektorbaserte figurer, så klikk på Formlag- ikonet i Alternativer-linjen for å velge det:

Velg alternativet Formlag fra Alternativlinjen.
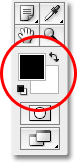
Trinn 3: Tilbakestill forgrunnen og bakgrunnsfargene hvis det er nødvendig
Som jeg nevnte, vil vi fylle silhuetten vår med et bakgrunnsbilde, men la oss først lage en mer tradisjonell svartfylt silhuett. For det trenger vi forgrunnen fargen satt til svart, som tilfeldigvis er standardfargen (hvit er standardfargen for bakgrunnsfargen). Hvis forgrunnen din er allerede satt til svart, kan du hoppe over dette trinnet. Hvis ikke, kan du enkelt tilbakestille forgrunnen og bakgrunnsfargene ved å trykke på bokstaven D på tastaturet. Hvis du ser på fargeprøver for forgrunnen og bakgrunnen nær bunnen av verktøypaletten, vil du se at svart nå er forgrunnen farge (venstre fargeprøve) og hvitt er nå bakgrunnsfarge (høyre fargeprøve):

Tilbakestill forgrunnen og bakgrunnsfargene hvis nødvendig.
Trinn 4: Tegn et omriss rundt personen på bildet
Med pennverktøyet i hånden, alternativet Shape Layers valgt i Alternativlinjen og forgrunnen farge satt til svart, begynn å tegne en kontur rundt personen på bildet, legge til ankerpunkter og bevege retningshåndtak etter behov. Husk igjen å lese gjennom opplæringen for å gjøre valg med pennverktøyet først hvis du trenger hjelp med å bruke pennverktøyet.
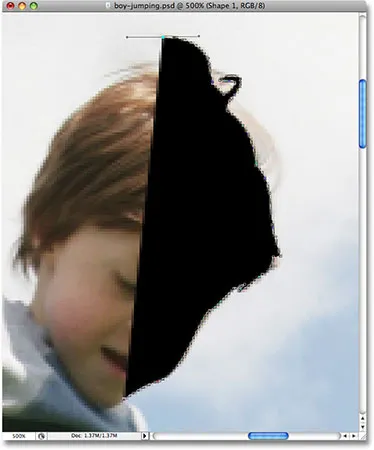
Du vil raskt merke litt av et problem når du jobber deg rundt personen. Siden vi tegner en form, fyller Photoshop området innenfor omrisset med svart når du lager den, noe som i seg selv ikke er et problem bortsett fra at det har en tendens til å blokkere synet på hva du gjør. Her kan vi se at jeg har begynt å tegne en kontur rundt hodet til gutten, men den solide svarte blokkerer ham helt fra synet når jeg jobber meg rundt ham:

Det solide, svarte fyllet blokkerer gutten fra synet.
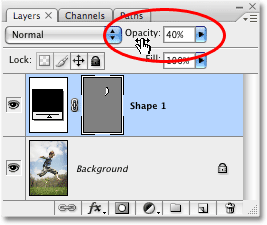
For å komme oss rundt dette lille problemet, er alt vi trenger å gjøre å redusere uklarheten til formlaget vårt midlertidig. Hvis vi ser i lagpaletten vår, kan vi se at vi nå har to lag. Bildet vårt er på bakgrunnslaget, og formen vi tegner med pennverktøyet er på formlaget, kalt "Form 1", rett over det. Formlaget er for øyeblikket valgt (vi vet dette fordi det er uthevet i blått), så gå opp til Opacity- alternativet i øverste høyre hjørne av Lag-paletten og senk opaciteten ned til rundt 40% :

Senk opaciteten til formlaget i lag-paletten.
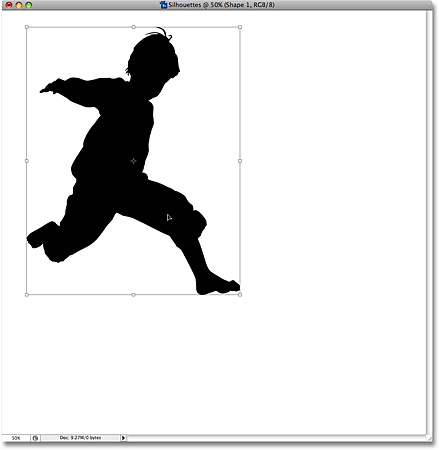
Når formen er senket til å være senket, kan vi nå se gjennom den solide, svarte fyllingen, noe som gjør det mye lettere å se hva vi gjør:

Gutten er nå synlig gjennom det solide, svarte fyllet.
Fortsett å tegne omrisset rundt personen med pennverktøyet. Når du er ferdig, kan du gå tilbake til Opacity- alternativet i lag-paletten og heve opaciteten tilbake til 100% . Her er min fullførte form rundt gutten, fylt med helt svart. Jeg har nå min første silhuett:

Den første silhuetten er nå komplett.
Trinn 5: Lag et nytt tomt Photoshop-dokument
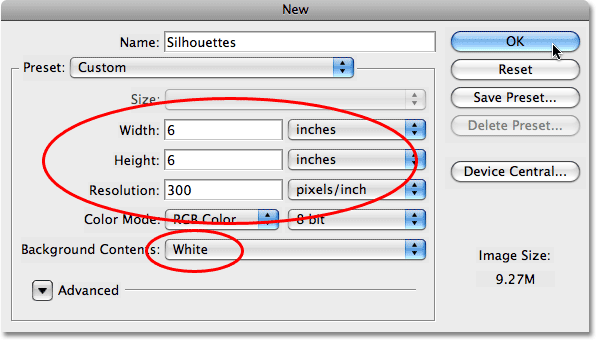
Nå som vi har laget vår første silhuett, la oss flytte den til sitt eget dokument. Først må vi lage et nytt Photoshop-dokument, så gå opp til Fil- menyen øverst på skjermen og velg Ny, som får opp dialogboksen Nytt dokument . Jeg vil navngi det nye dokumentet mitt "Silhouettes", selv om det å si navn til nye dokumenter er helt valgfritt.
Velg hvilken størrelse du trenger for dokumentet. For denne opplæringen skal jeg lage et 6x6 tommers dokument, og jeg vil sette oppløsningen til 300 piksler per tomme, som er en standardoppløsning for utskrift av profesjonell kvalitet. Forsikre deg om at du velger Hvitt som dokumentets bakgrunnsinnhold :

Lag et nytt tomt Photoshop-dokument.
Klikk OK for å gå ut av dialogboksen når du er ferdig, og det nye dokumentet vises:

Det nye Photoshop-dokumentet fylt med hvitt.
Trinn 6: Dra formlaget inn i det nye dokumentet
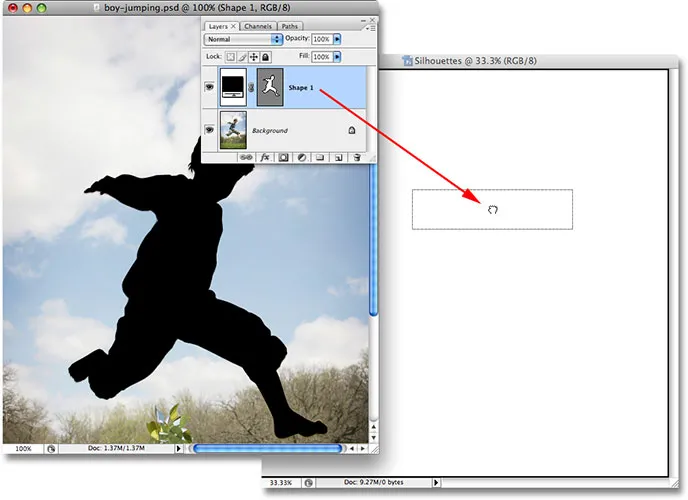
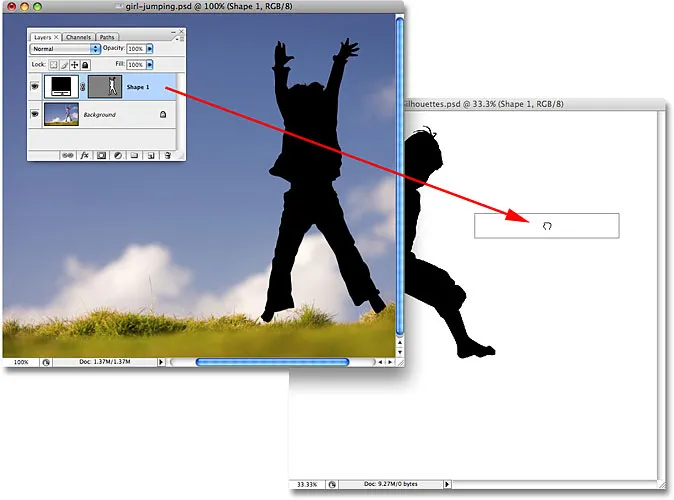
Med både det originale bildet og det nye, tomme dokumentet som nå er åpent på skjermen i sine egne separate dokumentvinduer, klikker du hvor som helst inne i det originale bildet for å velge det, noe som gjør det aktivt. Gå deretter til lagpaletten, klikk på formlaget som inneholder silhuetten din og dra bare laget inn i det nye dokumentet:

Velg originalbildet, og klikk deretter på formlaget i lagpaletten og dra det inn i det nye dokumentet.
Slipp museknappen, og den svartfylte silhuetten din vises i det nye dokumentet:

Silhuetten vises nå i det nye dokumentet.
Du kan lukke ut originalvinduet til dokumentvinduet på dette tidspunktet, siden vi ikke lenger trenger det. Og nå, hvis vi ser på lagpaletten igjen, kan vi se at formlaget vårt faktisk er blitt kopiert over til det nye dokumentet og sitter rett over det hvitfylte bakgrunnslaget:

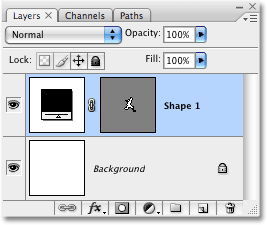
Lagpaletten som viser formlaget nå inne i det nye dokumentet.
Trinn 7: Endre størrelse på og flytt silhuetten med fri transformasjon
Som jeg nevnte i begynnelsen av denne opplæringen, var en av hovedårsakene til at vi brukte Pen Tool til å lage vår silhuett fordi det tillot oss å lage vår silhuett som en vektorbasert form, og som en form, er vi frie å endre størrelse på den slik vi vil, og gjøre den så stor eller så liten som vi vil, uten tap av bildekvalitet. La oss endre størrelsen på silhuetten ved hjelp av Photoshop's Free Transform-kommando. Når du har valgt formlaget i lagpaletten, trykker du på Ctrl + T (Win) / Command + T (Mac) for å få frem Free Transform-boksen og håndterer rundt silhuetten. Hold nede Shift- tasten for å begrense proporsjonene til silhuetten, slik at du ikke forvrenger utseendet på den og drar noen av hjørnehåndtakene for å endre størrelsen på den. Hvis du vil endre størrelsen på den fra midten i stedet for fra hjørnet, holder du nede Alt (Win) / Option (Mac) -tasten mens du drar. Du kan også flytte silhuetten rundt i dokumentet ved å klikke hvor som helst i boksen Gratis transformering og dra formen rundt med musen. Bare ikke klikk på det lille målikonet i midten, ellers flytter du målikonet, ikke formen.
Her har jeg gjort silhuetten min større og flyttet den inn i øverste venstre hjørne av dokumentet:

Endre størrelse på silhuetten og plasser den etter behov med Free Transform.
Trykk Enter (Win) / Return (Mac) når du er ferdig med å godta transformasjonen og avslutte kommandoen Free Transform.
Trinn 8: Legg til flere silhuetter i dokumentet (valgfritt)
Hvis du bare bruker en silhuett i designet, kan du hoppe over dette trinnet. Jeg har en andre silhuett
som jeg vil legge til designet mitt, så jeg åpner det andre bildet mitt, som er bildet av jenta:

Åpne det andre bildet ditt (valgfritt).
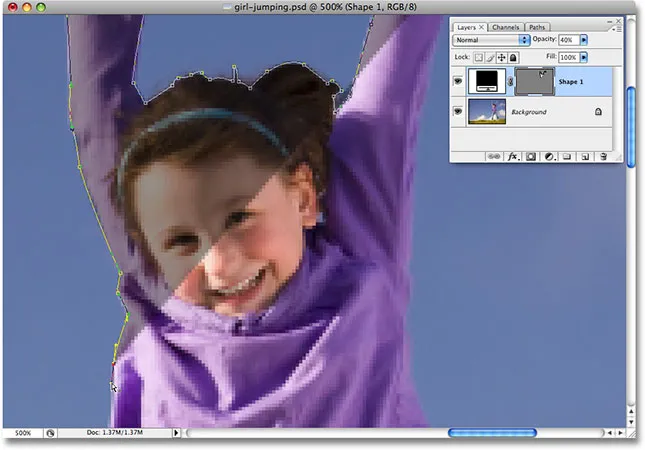
Ved å bruke de samme trinnene som før, velger jeg pennverktøyet fra verktøypaletten og tegner en kontur rundt jenta, og senker opaciteten til formlaget i lagpaletten til rundt 40% slik at jeg kan se hva jeg gjør mens jeg går rundt henne:

Tegn en formkontur rundt jenta med Pen Tool.
Når jeg er ferdig, hever jeg opaciteten til formlaget til hele 100%. Her er mitt bilde med silhuetten av jenta, nå komplett:

Den andre silhuetten er nå komplett.
Jeg trenger å dra denne andre silhuetten inn i hoveddokumentet "Silhouettes", så når begge dokumentvinduene er åpne på skjermen, klikker jeg på jentens bilde for å velge det og gjøre det aktivt, så klikker jeg på formlaget i Lag-paletten og bare dra laget inn i "Silhouettes" -dokumentet:

Dra den andre silhuetten inn i hoved Silhouettes-dokumentet.
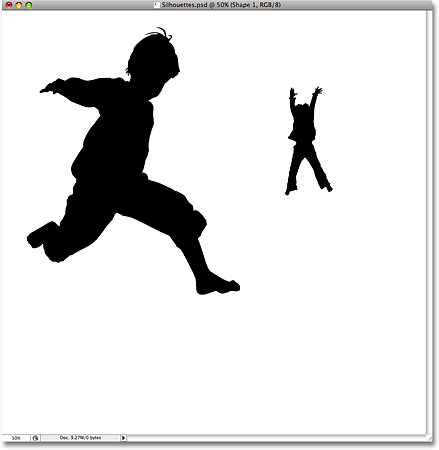
Med den andre silhuetten min nå inne i hoveddokumentet, lukker jeg bildet av jenta siden jeg ikke lenger trenger å ha det åpent. Hvis vi ser i dokumentet "Silhuetter" nå, kan vi se at jentens silhuett er lagt til:

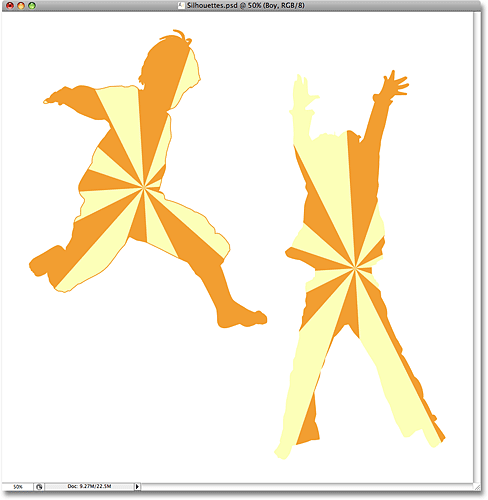
Begge silhuettene vises nå i hoveddokumentet "Silhouettes".
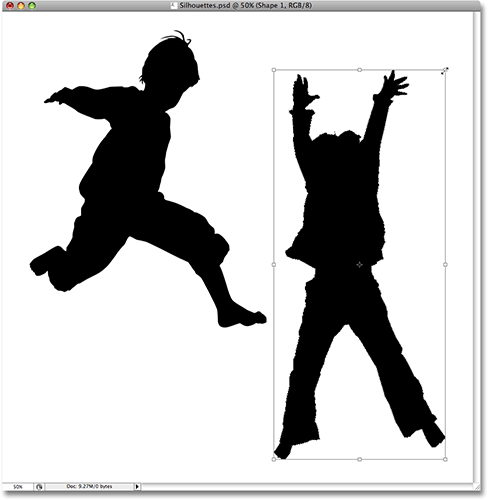
Akkurat som jeg gjorde før med den første silhuetten, vil jeg trykke på Ctrl + T (Win) / Command + T (Mac) for å få frem Photoshops gratis transformasjonsboks og håndtak rundt den nye silhuetten min, og jeg drar ut hvert av hjørnet håndtak for å endre størrelsen på den, hold Shift mens jeg drar for å begrense proporsjonene av formen og holde Alt (Win) / Option (Mac) i tillegg for å tvinge formen til å endre størrelse fra midten. Jeg vil også dra formen ned mot nederste høyre hjørne av dokumentet mens jeg er inne på det:

Bruk Free Transform for å endre størrelse på og flytte den andre silhuetten.
Jeg trykker på Enter (Win) / Return (Mac) når jeg er ferdig med å godta transformasjonen og gå ut av kommandoen Free Transform.
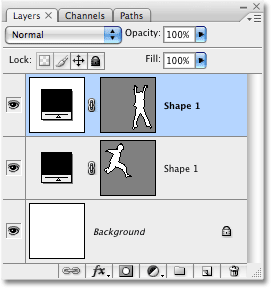
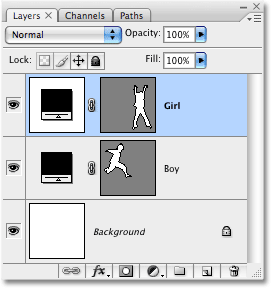
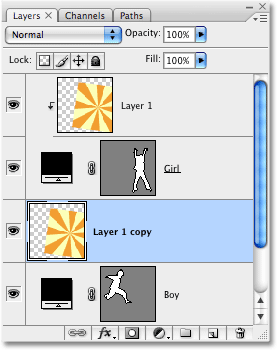
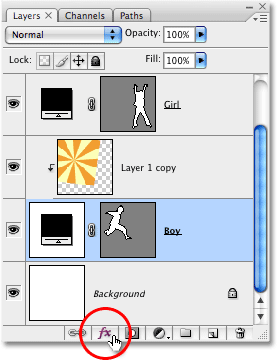
Hvis jeg ser i lagpaletten min, kan jeg se at jeg nå har to formlag som sitter over det hvitfylte bakgrunnslaget. Guttens silhuett er på det nederste formlaget og jentens er på den øverste:

Photoshops lagpalett viser nå to formlag over bakgrunnen.
Dessverre heter begge formlagene "Shape 1", noe som er litt forvirrende. Jeg kommer til å gi nytt navn til lagene ved å dobbeltklikke direkte på navnene deres og skrive inn nye navn. Jeg vil kalle det nederste formlaget "Boy" og det øverste "Girl":

Gi nytt navn til formlagene i lagpaletten for å unngå forvirring.
Trinn 9: Åpne bildet du vil fylle silhuettene med
La oss få silhuettene våre til å se litt mer interessante ut ved å fylle dem med et morsomt bakgrunnsbilde i stedet for å la dem være fylt med helt svart. Åpne bildet du vil fylle silhuettene dine med. Som jeg nevnte i begynnelsen av denne opplæringen, vil jeg bruke starburst-bakgrunnen vi opprettet i vår nylige Classic Starburst Background tutorial:

Åpne bildet du vil fylle silhuettene dine med.
Trinn 10: Dra bildet inn i silhuettdokumentet
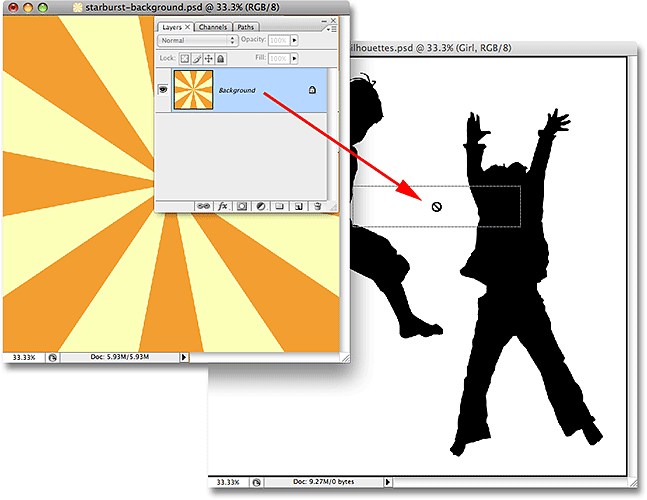
Når både Silhouettes-dokumentet og bakgrunnsbildet ditt er åpent på skjermen i sine egne separate dokumentvinduer, klikker du hvor som helst inne i bakgrunnsbildet for å velge det og gjøre det aktivt, og klikk deretter på bakgrunnssjiktet i lagpaletten og dra laget inn i Silhuetter dokument:

Dra bakgrunnslaget fra bakgrunnsbildet ditt inn i Silhouettes-dokumentet.
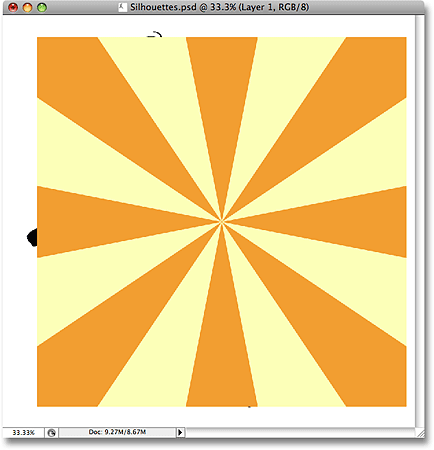
Slipp museknappen, og bakgrunnsbildet vises foran silhuettene i dokumentet "Silhuetter":

Bakgrunnsbildet vises nå i Silhouettes-dokumentet.
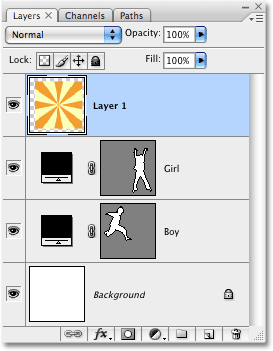
Du kan lukke bakgrunnen når du har dratt den inn i "Silhouettes" -dokumentet. Hvis vi ser i lagpaletten, kan vi se at bakgrunnsbildet nå vises i et lag med navnet "Lag 1" over de andre lagene i dokumentet:

Bakgrunnsbildet vises på sitt eget lag i lag-paletten over de andre lagene.
Årsaken til at bildet dukket opp over de andre lagene er fordi Photoshop automatisk plasserte det rett over laget som for øyeblikket var valgt. I mitt tilfelle hadde jeg valgt "Jente" -lag, så Photoshop plasserte bakgrunnsbildet rett over det. Hvis "Gutt" -laget hadde blitt valgt, ville Photoshop ha plassert bakgrunnsbildet mellom lagene "Gutt" og "Jente".
Trinn 11: Lag et klippemaske
For øyeblikket blokkerer starburst-bildet (eller det bildet du bruker) begge silhuettene mine fra visningen. Det er klart det ikke er det jeg vil ha. Det jeg vil er at starburst skal dukke opp i en av silhuettene mine. For det må vi lage en klippemaske, som vil "klippe" stjernestørrelsesbildet til det som er på laget rett under det. I mitt tilfelle er jentas silhuett rett under den, så når jeg lager en klippemaske, er den eneste delen av starburst-bildet som vil forbli synlig, området som faller innenfor silhuetten. Dette vil skape illusjonen om at silhuetten er fylt med starburst-mønsteret.
For å lage utklippemasken, må du forsikre deg om at du har valgt "Lag 1" i lagpaletten, og gå deretter opp til Lag- menyen øverst på skjermen og velg Lag klippemaske :

Velg "Create Clipping Mask" fra Lag-menyen.
Når klippemasken er opprettet, blir starburst-bildet klippet til silhuetten rett under den, slik at det ser ut som om silhuetten blir fylt av starburst:

Stjernebildet er nå klippet til jentens silhuett.
Trinn 12: Endre størrelse på og flytt bakgrunnsbildet om nødvendig med gratis transformasjon
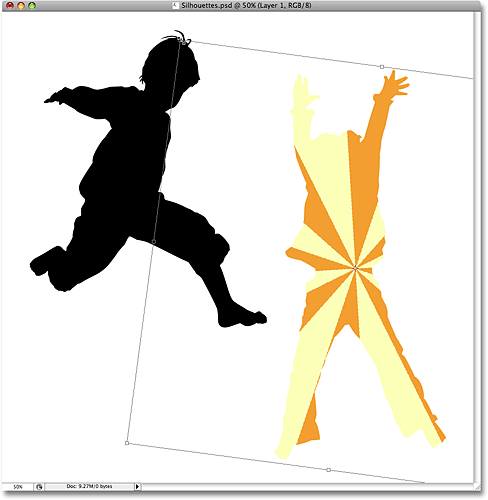
Når "Lag 1" fremdeles er valgt, trykker du på Ctrl + T (Win) / Kommando + T (Mac) for å få frem Photoshops gratis transformasjonsboks og håndterer rundt bakgrunnsbildet ditt, deretter endre størrelse på og flytte bildet etter behov til du er fornøyd med hvordan det ser ut i silhuetten. Du kan også rotere bildet ved behov ved å flytte musemarkøren utenfor boksen Gratis transformering, og deretter klikke og dra musen. Free Transform-boksen og håndtakene vises rundt de faktiske dimensjonene til bakgrunnsbildet ditt, selv om den eneste delen av bakgrunnsbildet du kan se er området inne i silhuetten:

Bruk Free Transform til å endre størrelse på, rotere og flytte bildet inne i silhuetten etter behov.
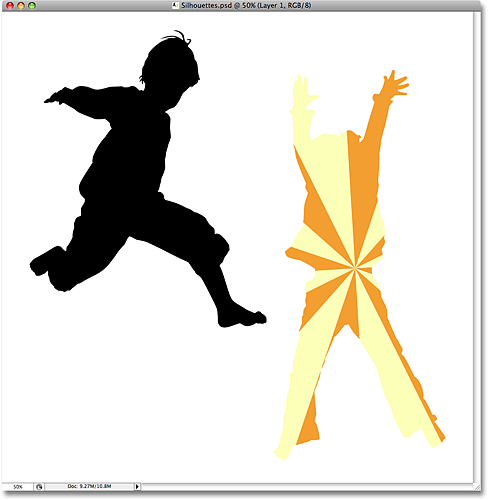
Trykk Enter (Win) / Return (Mac) når du er ferdig med å godta transformasjonen og avslutte kommandoen Free Transform. Vi har nå vår første bakgrunnsfylte silhuett:

Bakgrunnsbildet vises nå slik vi vil ha det i den første silhuetten.
Trinn 13: Dupliser bakgrunnsbildet og flytt det over den andre silhuetten
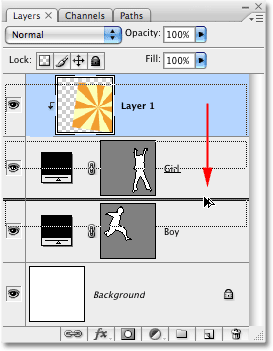
Hvis du bruker to silhuetter i designet ditt som jeg er, må vi lage en kopi av bakgrunnsbildet vårt og flytte det rett over den andre silhuetten i lag-paletten. Vi kan faktisk gjøre begge disse tingene på en gang. Gå til lagpaletten din og hold nede Alt (Win) / Option (Mac) -tasten. Dette vil fortelle Photoshop at vi ønsker å lage en kopi av laget. Klikk deretter på "Lag 1", og med Alt / Alternativ holdt nede, dra laget ned mellom de to formlagene. Du vil se en tykk svart linje vises mellom de to lagene for å gi deg beskjed når du er på rett sted:

Hold Alt (Win) / Alternativ (Mac) nede og dra "Lag 1" mellom de to formlagene.
Slipp museknappen når den svarte linjen vises. En kopi av "Lag 1" vises nå i lagpaletten direkte mellom de to formlagene:

Lagpaletten som viser en kopi av "Lag 1" mellom de to formlagene.
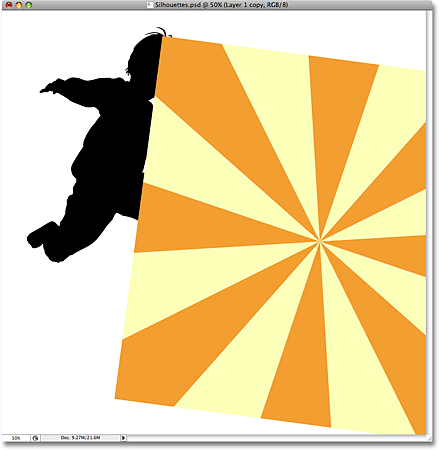
Hvis vi ser i dokumentvinduet, kan vi se at bakgrunnsbildet nå nok en gang blokkerer deler av designet fra visning:

Kopien av bakgrunnsbildet blokkerer nå deler av hovedbildet fra visning.
Trinn 14: Lag et klippemaske
Vi må klippe kopien av bakgrunnsbildet vårt til den andre silhuetten slik at det vises inne i silhuetten, akkurat som vi gjorde for et øyeblikk siden med den første silhuetten. Gå opp til Layer- menyen øverst på skjermen og velg Create Clipping Mask :

Velg "Create Clipping Mask" fra Lag-menyen.
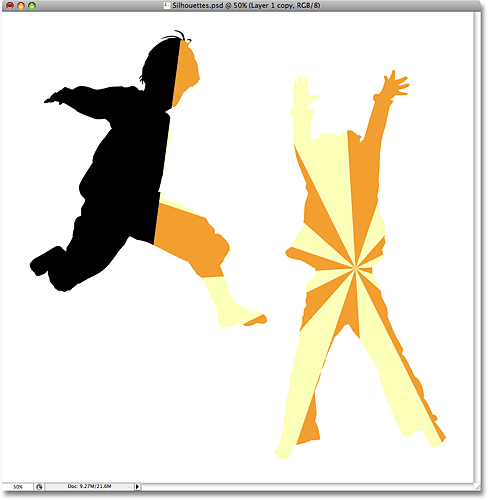
Dette klipper kopien av bakgrunnsbildet til den andre silhuetten, slik at det ser ut som om bakgrunnsbildet er inne i silhuetten:

Kopien av bakgrunnsbildet er nå klippet til den andre silhuetten.
Trinn 15: Endre størrelse på og flytt bakgrunnsbildet på nytt med gratis transformasjon
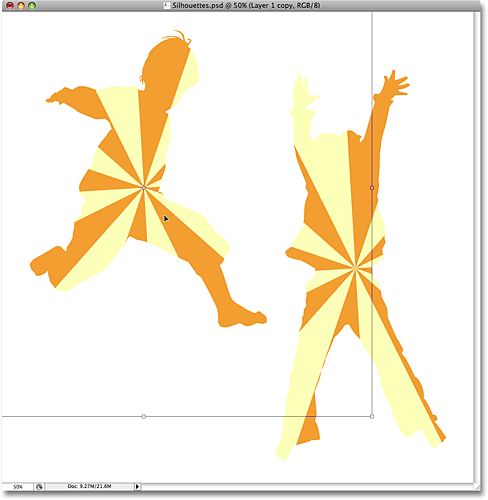
Trykk Ctrl + T (Win) / Command + T (Mac) for å få frem Photoshops gratis transformasjonsboks og håndterer rundt bakgrunnsbildet inne i silhuetten, endre størrelse, rotering og / eller flytt den på plass etter behov:

Bruk Free Transform for å endre størrelse på bildet inne i silhuetten og flytte det på plass.
Trykk Enter (Win) / Return (Mac) når du er ferdig med å avslutte kommandoen Free Transform.
Trinn 16: Legg et slag til silhuettene
På dette tidspunktet er vår grunnleggende effekt gjort, men la oss gi silhuettene våre en litt mer definisjon ved å legge et tynt slag rundt dem. Velg først et av formlagene i lagpaletten. Jeg klikker på "Gutt" -laget for å velge det. Klikk deretter på ikonet Lagstiler nederst på lagpaletten:

Velg et av formlagene, og klikk deretter på Layer Styles-ikonet.
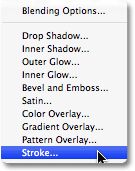
Velg Strek fra bunnen av listen:

Velg "Stroke" fra listen over lagstiler.
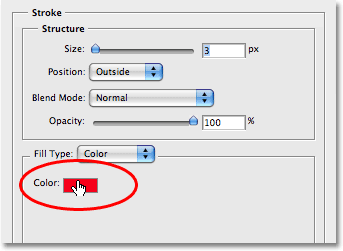
Dette bringer opp dialogboksen Layer Style satt til Stroke- alternativene i den midterste kolonnen. Jeg kommer til å la alle standardinnstillingene være i fred, bortsett fra fargen. Standard strekfargen er rød, og jeg vil bruke den oransje fargen fra starburst-bakgrunnen jeg fyller silhuettene mine. For å endre fargen på streken, klikk på fargeprøven i dialogboksen:

Klikk på fargeprøven for å endre fargen på streken.
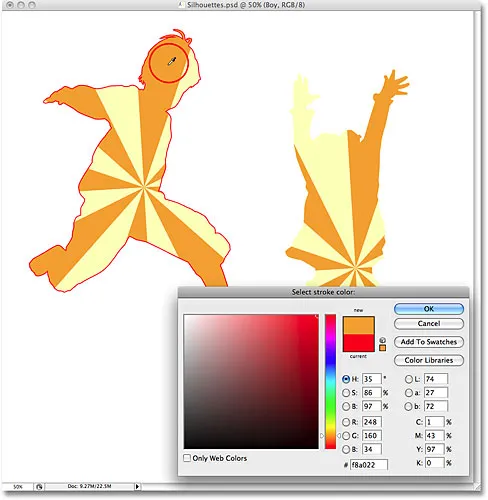
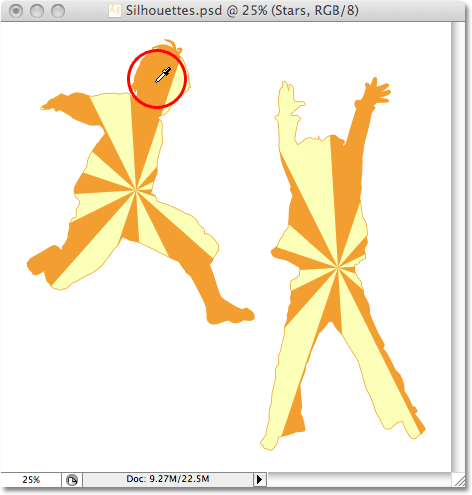
Dette får opp Photoshop's Color Picker, men heller enn å velge en farge med Color Picker, vil jeg ganske enkelt flytte musepekeren over et oransje område inne i guttens silhuett og klikke på den for å prøve fargen:

Prøve oransje farge fra starburst bakgrunn i guttens silhuett.
Klikk OK for å gå ut av fargevelgeren når du er ferdig, og klikk deretter OK for å avslutte dialogboksen Lagstil. Guttens silhuett har nå et oransje slag påført, noe som gir den litt mer definisjon:

Den oransje streken har blitt brukt på den første silhuetten.
Hvis du raskt vil bruke streken på den andre silhuetten, går du opp til Lag- menyen øverst på skjermen, velger Lagstil og deretter Kopier lagstil :

Gå til Lag> Lagstil> Kopier lagstil.
Klikk på det andre silhuettets lag i lagpaletten for å velge det. I mitt tilfelle vil jeg klikke på "Girl" -laget. Gå deretter tilbake til Layer- menyen, velg Layer Style nok en gang, og velg Lim inn Layer Style denne gangen:

Velg det andre formlaget i lagpaletten, og gå deretter til Lag> Lagstil> Lim inn lagstil.
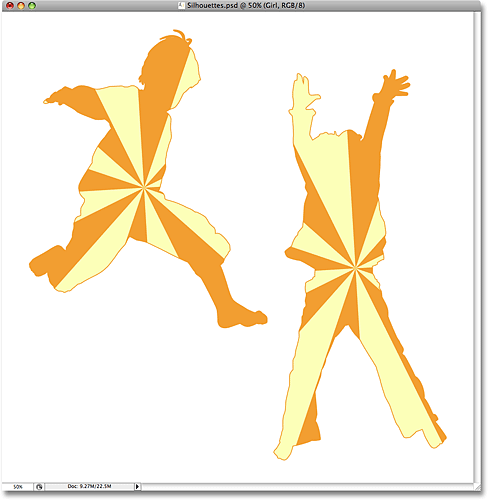
Og akkurat slik blir streken nå også brukt til den andre silhuetten:

Streiken er nå blitt brukt på begge silhuettene.
Jeg skal avslutte designet med å legge til noen få spredte stjerner rundt silhuettene. Det gjør jeg neste gang.
Trinn 17: Opprett en ny laggruppe
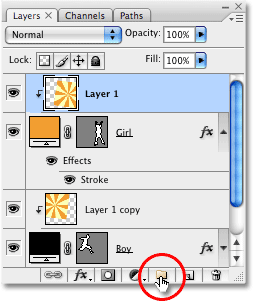
Som jeg nevnte nederst på forrige side, skal jeg fullføre designet med å legge til noen få spredte stjerner rundt silhuettene. Jeg kunne tegne en stjerne fra bunnen av om jeg ville, men Photoshop leverer faktisk med et par stjerneformer som vi kan bruke. Før vi legger til dem, la oss opprette en laggruppe som vi skal plassere alle stjernene våre på. På denne måten holder vi lagpaletten vår ren og organisert. Klikk først på det øverste laget i lagpaletten din for å velge den. Hold deretter nede Alt (Win) / Option (Mac) -tasten og klikk på Layer Group- ikonet nederst på Layer- paletten (merk: i tidligere versjoner av Photoshop, er Layer Groups kjent som Layer Sets):

Hold Alt (Win) / Option (Mac) nede og klikk på ikonet Laggruppe i lagpaletten.
Ved å holde Alt / Option nede når du klikker på ikonet, ber vi Photoshop om å dukke opp dialogboksen Ny gruppe for oss hvor vi kan legge inn et navn for den nye laggruppen. Jeg skal kalle mine "Stjerner":

Skriv inn et navn for den nye laggruppen i dialogboksen.
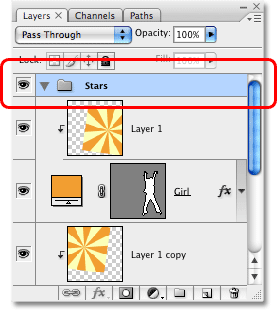
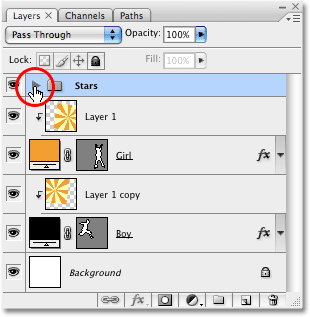
Klikk OK når du er ferdig for å gå ut av dialogboksen. Hvis vi ser i lagpaletten nå, kan vi se at en ny laggruppe med navnet "Stjerner" er lagt til over de andre lagene. En laggruppe er i utgangspunktet en mappe i lagpaletten som vi kan plassere flere lag inne i, noe som hjelper med å holde alt organisert:

En ny laggruppe med navnet "Stjerner" er lagt til i lagpaletten.
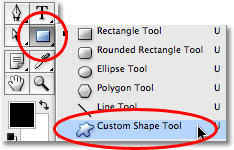
Trinn 18: Velg Custom Shape Tool
Velg Photoshops tilpassede formverktøy, som du vil gjemme seg bak rektangelverktøyet i verktøypaletten. Klikk og hold musen nede på rektangulærverktøyet i et sekund eller to til fly-out-menyen vises, og velg deretter Custom Shape Tool nederst på listen:

Velg tilpasset formverktøy.
Trinn 19: Legg inn "Shapes" Custom Shape Set
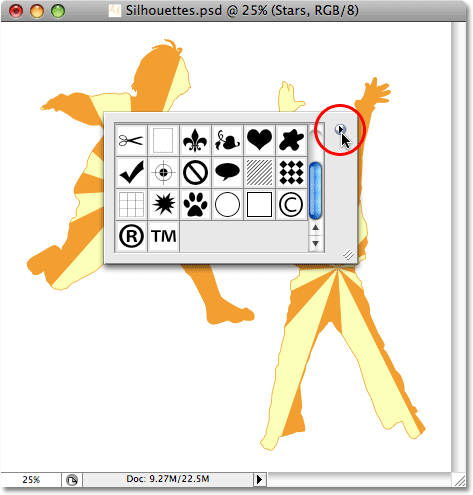
Photoshop kommer med mange tilpassede former som vi kan bruke i designene våre, men bare noen få av dem er lastet inn allerede for oss. For å få tilgang til stjerneformene, må vi laste inn et av de ekstra tilpassede formsettene. Når Custom Shape Tool er valgt, høyreklikker du (Win) / Control-klikker (Mac) hvor som helst i dokumentvinduet for å få opp Custom Shape-valgfeltet, og klikker deretter på den lille pilen til høyre i øverste høyre hjørne av valgboks:

Klikk på den lille pilen øverst til høyre i valgfeltet for tilpasset form.
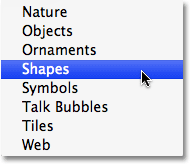
Dette får opp en fly-out-meny, og nederst på menyen ser du en serie tilpassede formsett som vi kan laste inn. Klikk på Shapes- settet for å velge det:

Velg "Former" tilpasset form sett fra menyen.
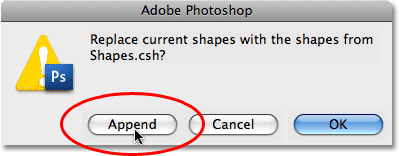
Photoshop dukker opp en dialogboks der du spør om du vil bytte ut de gjeldende figurene med formene i Shapes-settet. Klikk på Legg til, som legger til formene i figurene uten å fjerne de allerede tilgjengelige figurene:

Klikk på "Legg til" for å legge til de nye figurene med formene som allerede er tilgjengelige.
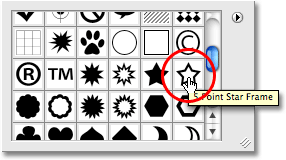
Hvis du blar ned i valgfeltet for tilpasset form nå, ser du de nylig lagt til formene som er tilgjengelige. Du finner to stjerneformer, "5 Point Star" og "5 Point Star Frame" (hvis du har "Show Tool Tips" aktivert i Photoshop sine preferanser, vil navnene på formene vises når du holder musen over dem). Jeg skal velge "5 Point Star Frame" -formen ved å klikke på den:

Velge "5-punkts stjerneramme" -form.
Jeg vil bruke den samme oransje fargen som jeg brukte til streken, så for å endre formfargen, klikker jeg på fargeprøven i Alternativer-linjen øverst på skjermen:

Endre formfargen ved å klikke på fargeprøven i alternativlinjen.
Dette får opp Photoshop's Color Picker, men jeg har ikke tenkt å bruke. I stedet, akkurat som jeg gjorde for strekfargen, skal jeg flytte musepekeren over et oransje område i dokumentvinduet mitt, og jeg klikker på den for å prøve fargen:

Prøve oransje farge fra starburst bakgrunn.
Trinn 20: Dra ut den første stjerneformen
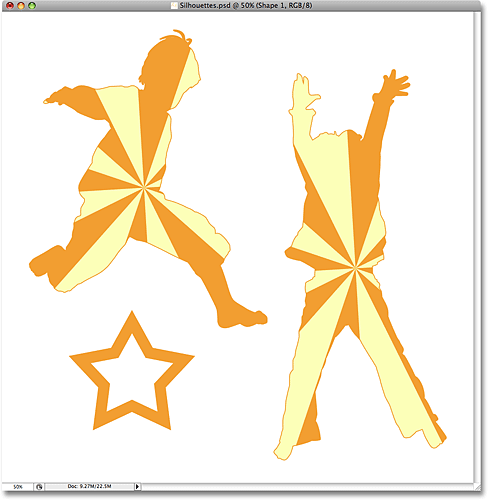
Med den valgte fargen nå, kan vi begynne å legge stjerner til designen. Hold nede Shift- tasten for å begrense proporsjonene til stjernen, og sørg for ikke å forvrenge utseendet på den, og klikk deretter inni dokumentet der du vil legge til den første stjernen og dra ut en stjerneform. Hold også Alt (Win) / Option (Mac) nede hvis du vil dra stjerneformen ut fra midten. Hvis du trenger å plassere stjernen mens du drar, holder du mellomromstasten og flytter musen for å plassere formen på nytt, deretter slipper du mellomromstasten og fortsetter å dra. Her har jeg lagt til min første stjerneform nederst i venstre hjørne av bildet:

Dra ut din første stjerneform.
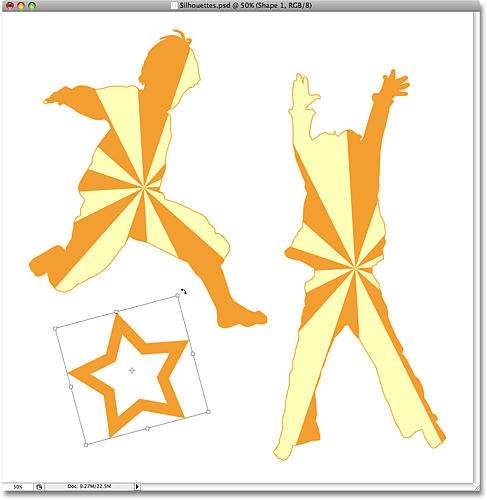
Trinn 21: Roter stjernen med gratis transformasjon
Trykk Ctrl + T (Win) / Command + T (Mac) for å få frem Photoshops gratis transformeringsboks og håndterer rundt stjernen, flytt deretter musemarkøren utenfor boksen Free Transform, klikk og dra musen for å rotere stjernen om nødvendig :

Bruk Free Transform for å rotere stjerneformen.
Trykk Enter (Win) / Return (Mac) når du er ferdig for å godta rotasjonen og gå ut av kommandoen Free Transform.
Trinn 22: Legg til flere stjerneformer
Legg til flere stjerneformer ved å gjenta de siste par trinnene. Først drar du ut formen, og roter deretter formen om nødvendig med Free Transform. Her er bildet mitt etter å ha lagt til noen flere stjerner:

Legg til flere stjerner i designet, roter dem etter behov.
Trinn 23: Velg "5 Point Star" -formen
Med det tilpassede formverktøyet fremdeles valgt, høyreklikker du (Vinn) / Kontrollklikker (Mac) hvor som helst i dokumentet for å få frem valgfeltet Egendefinert form igjen, og velg deretter den andre stjerneformen, formen "5 poengstjerne" :

Legg til flere stjerner i designet, roter dem etter behov.
Trinn 24: Legg til flere stjerner
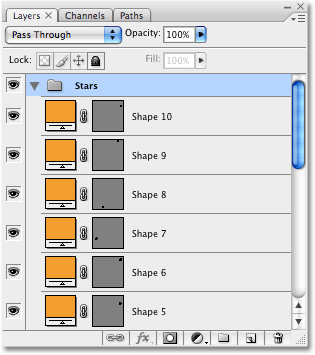
Når "5 Point Star" -formen er valgt, følg de samme trinnene for å legge til flere stjerner, først dra dem ut og deretter rotere dem med kommandoen Free Transform. Hvis vi ser i lagpaletten vår nå, kan vi se alle formlagene vi har lagt til, hver og en inneholder en av stjerneformene. Legg merke til hvordan de alle ser ut i laggruppen "Stjerner":

Alle stjernene vises i lagpaletten i laggruppen "Stjerner".
For å vise hva jeg mente om å bruke laggrupper for å holde ting organisert, klikk på den lille trekanten til venstre for laggruppens navn. Dette vil lukke laggruppen, og nå er alle stjernelagene behagelig bortgjemt inne i laggruppen, selv om de fremdeles forblir synlige i dokumentet:

Åpne og lukk laggrupper ved å klikke på den lille trekanten til venstre for gruppens navn i lagpaletten.
Og her er min endelige silhuettdesign etter å ha lagt til noen flere stjerner ved å bruke "5 Point Star" -formen:

Den endelige silhuettdesignen.
Og der har vi det! Slik lager du morsomme, interessante design med bilder og silhuetter i Photoshop! Besøk vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!