I denne Photo Effects-opplæringen lærer vi hvordan du legger til bretter og bretter til et bilde for å få det til å se ut som om det er blitt brettet og brettet ut som et kart! Vi bruker guider og valg for å lage de brettede delene av bildet, sammen med noen gradueringer, en lagblandingsmodus og et av Photoshop-filtre for å legge til høydepunkter og skygger. Vi bruker til og med en tilpasset børste for å gi foldelinjene et utslitt utseende. Denne versjonen av opplæringen er fullstendig oppdatert for Photoshop CS6 (versjonen jeg skal bruke her) og er også fullt kompatibel med Photoshop CC (Creative Cloud). Hvis du bruker Photoshop CS5 eller tidligere, vil du sjekke ut den originale effekten av bretter og bretter i Photoshop-opplæringen.
Her er bildet jeg skal bruke (unge flygerfoto fra Shutterstock):

Det originale bildet.
Og her er hvordan det endelige resultatet vil se ut:

Den endelige effekten.
Slik lager du en brett og bretter effekt
Trinn 1: Legg til et nytt tomt lag
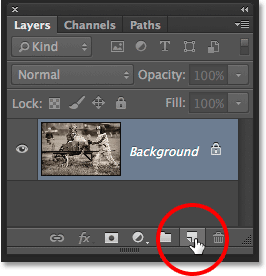
Begynn med å legge til et nytt tomt lag i dokumentet. Klikk på ikonet for nytt lag nederst i panelet Lag:

Klikk på ikonet for nytt lag.
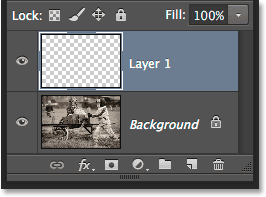
Siden det nye laget vårt er tomt, vil det ikke se ut som om det har skjedd noe i dokumentet. Men hvis vi ser i lag-panelet, ser vi at Photoshop har lagt til et nytt tomt lag med navnet "Lag 1" over det originale bildet i bakgrunnslaget:

Lag-panelet som viser det nylig tilførte laget.
Trinn 2: Slå på herskerne
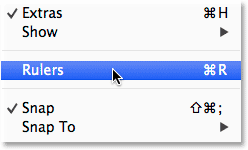
Deretter drar vi ut noen horisontale og vertikale guider for å hjelpe oss. Før vi kan gjøre det, må vi først ha Photoshops herskere slått på. Gå opp til Vis- menyen i menylinjen øverst på skjermen og velg Linjaler . Du kan også slå linjalen på ved å trykke på Ctrl + R (Win) / Command + R (Mac) på tastaturet:

Gå til Vis> Hersker.
Linjalen vises øverst og til venstre i dokumentet:

Linjalen vises over og til venstre for bildet.
Trinn 3: Dra ut to vertikale guider
Nå som vi har slått på herskerne, kan vi dra ut guidene våre. Klikk hvor som helst i linjalen til venstre, og med museknappen fremdeles holdt nede, begynn å dra mot høyre. Du vil se en vertikal guide dukke opp fra linjalen. Dra guiden til omtrent en tredjedel av veien over bildet, og slipp deretter museknappen for å plassere guiden. Ikke bekymre deg for å få plasseringen perfekt. Så lenge det er nær å være en tredjedel av veien over, er du god. Hvis du trenger det, kan du klikke på guiden når du har lagt den til og dra den til venstre eller høyre for å plassere den på nytt:

Klikk i venstre linjal og dra ut en vertikal guide en tredjedel av veien over bildet.
Klikk igjen inne i linjalen til venstre, og med museknappen fremdeles holdt nede, dra ut en andre vertikal guide, og plasser denne omtrent to tredjedeler av veien over bildet. Igjen, kan du klikke og dra guiden for å plassere den om nødvendig når du har lagt den til:

Klikk og dra ut en andre vertikal guide, og plasser den to tredjedeler av veien over bildet.
Til slutt klikker du hvor som helst inne i linjalen langs toppen, og med museknappen fremdeles holdt nede, drar du ut en horisontal guide og plasserer denne midt på bildet. Når du er ferdig, bør du ha to vertikale guider og en horisontal guide som deler bildet i seks omtrent like store seksjoner:

Klikk og dra ut en horisontal guide fra den øverste linjalen, og plasser den midt på bildet.
Trinn 4: Velg det rektangulære markeringsverktøyet
Velg det rektangulære markeringsverktøyet fra Verktøy-panelet, eller trykk på bokstaven M på tastaturet for å raskt fange det med snarveien:

Velge det rektangulære markeringsverktøyet.
Trinn 5: Dra en markering rundt det første avsnittet
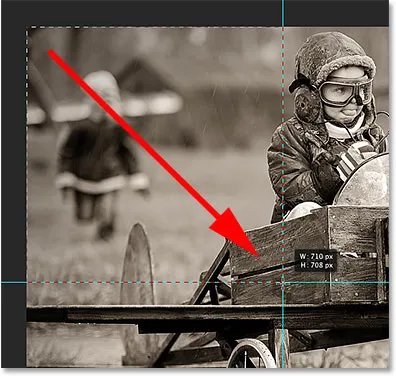
Når det rektangulære markeringsverktøyet er valgt, drar du et markeringsskiss rundt det første avsnittet (det øverst til venstre på bildet). Valget klikker på guidene:

Tegn et rektangulært utvalg rundt det første avsnittet i øverste venstre hjørne av bildet.
Trinn 6: Velg Gradient Tool
Velg Gradient Tool fra Verktøy-panelet, eller trykk bokstaven G på tastaturet for å velge det med snarveien (tastatursnarveiene for Rectangular Marquee Tool og Gradient Tool kommer til nytte om et øyeblikk):

Velge gradientverktøyet.
Trinn 7: Velg den svarte, hvite gradienten
Når Gradient Tool er valgt, høyreklikker du (Win) / Control-klikker (Mac) hvor som helst i dokumentvinduet for raskt å åpne Photoshop's Gradient Picker, og velg deretter den svarte, hvite gradienten ved å dobbeltklikke på miniatyrbildet (tredje miniatyrbilde fra venstre, øverste rad). Dobbeltklikk på miniatyrbildet for å velge gradienten og lukke deg utenfor Gradient Picker:

Dobbeltklikk på miniatyrbildet av den svarte, hvite gradienten.
Trinn 8: Tegn en svart til hvit gradient over utvalget
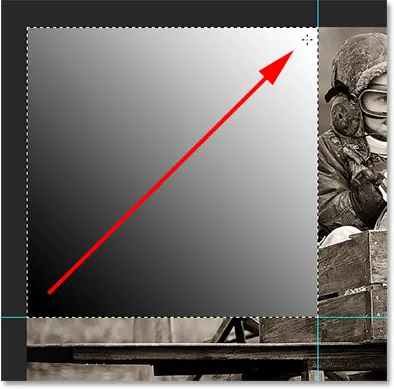
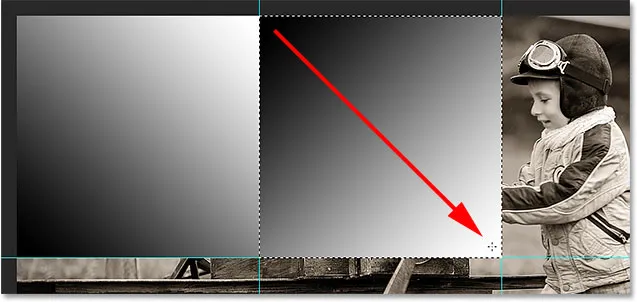
Med Gradient Tool i hånden og den svarte, hvite gradienten som er valgt fra Gradient Picker, klikker du og drar ut en svart til hvit gradient inne i markeringen. Jeg kommer til å dra min diagonalt fra nedre venstre hjørne til øverste høyre hjørne:

Tegn en svart til hvit gradient inne i utvalget.
Trinn 9: Tegn et utvalg av områdene rundt neste avsnitt
Bytt tilbake til det rektangulære markeringsverktøyet ved å trykke på bokstaven M på tastaturet, og dra deretter ut et utvalg rundt neste avsnitt (det i midten):

Dra ut et markeringsskiss rundt det øverste midtre avsnittet.
Trinn 10: Tegn en svart til hvit gradient over utvalget i en annen retning
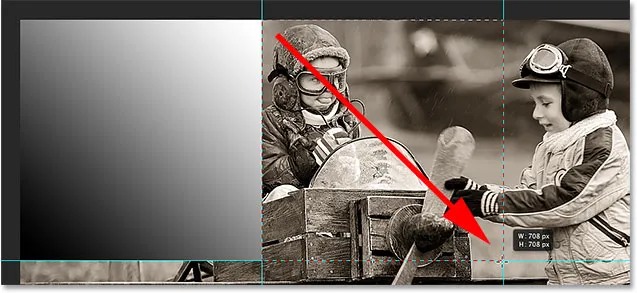
Trykk bokstaven G på tastaturet for raskt å bytte til Gradient Tool, og klikk deretter og dra ut en svart til hvit gradient i dette andre valget. Forsikre deg om at du tegner denne i en annen retning, så begge graderinger ser annerledes ut. Dette vil øke variasjonen i lyseffekten vår, som vi snart ser:

Tegn den andre gradienten i en annen vinkel enn den første.
Trinn 11: Gjenta trinn 9 og 10 for de gjenværende delene
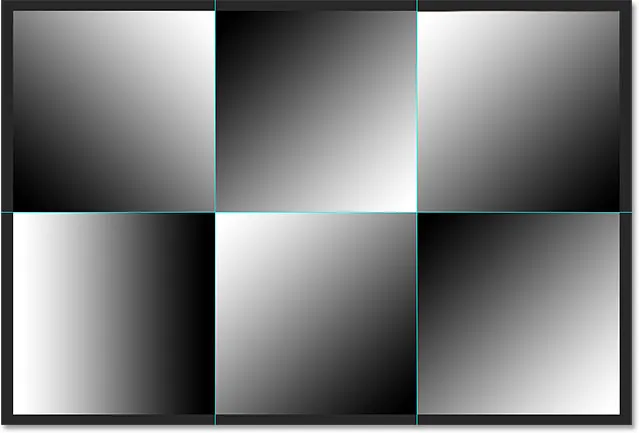
Vi må gjøre det samme for alle seks seksjoner, men det er bare et spørsmål om å gjenta de samme par trinnene for hver enkelt. Trykk først bokstaven M på tastaturet for å bytte til det rektangulære markeringsverktøyet og dra ut et markeringsskiss rundt avsnittet, trykk deretter bokstaven G på tastaturet for å bytte til Gradient Tool og tegne en svart til hvit gradient inne i utvalget, tegne hver gradient i en annen vinkel for å legge til variasjon. Når du er ferdig, bør du ha en gradient på tvers av hver seksjon. Trykk Ctrl + D (Win) / Command + D (Mac) på tastaturet etter at du har tegnet den endelige gradienten for å fjerne markeringsskisset rundt det:

Hver seksjon skal ha sin egen svart til hvit gradient.
Trinn 12: Skjul herskere og guider
Vi trenger ikke linjaler eller guider lenger, så for å skjule linjaler, kan du enten gå tilbake til Vis- menyen øverst på skjermen og velge Valg på nytt av linjaler, eller trykke på Ctrl + R (Win) / Command + R (Mac) på tastaturet. For å skjule guidene, gå opp til Vis- menyen, velg Vis, velg deretter Guider eller trykk Ctrl +; (Vinn) / Kommando +; (Mac) for å slå dem av fra tastaturet:

Gå til Vis> Vis> Guider for å skjule guidene når de er synlige på skjermen.
Trinn 13: Endre blandingsmodus til mykt lys
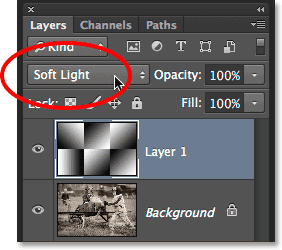
Gå opp til Blend Mode- alternativet i øverste venstre hjørne av Layers-panelet og endre blandingsmodus for gradientlag fra Normal (standardinnstillingen) til Soft Light :

Endre blandingsmodus for lag 1 til mykt lys.
Dette gjør gradientene våre til en serie høydepunkter og skygger i bildet, og vi kan begynne å se vår "brett og krøll" -effekt ta form:

Bildet etter å ha endret blandingsmodus til Soft Light.
Trinn 14: Påfør plastfolie
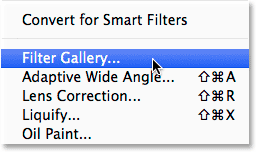
For å få frem brettelinjene litt mer, bruker vi Photoshops plastfoliefilter. Gå opp til Filter- menyen øverst på skjermen og velg Filtergalleri :

Gå til Filter> Filtergalleri.
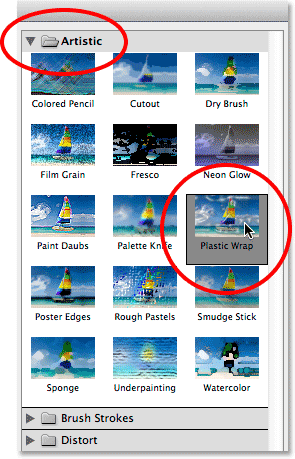
Dette åpner den store dialogboksen Filter Gallery, som består av tre kolonner, hvor den største er forhåndsvisningsområdet til venstre. Rett til høyre for forhåndsvisningsområdet, i midtkolonnen, er det stedet vi velger filteret / filtrene vi vil bruke. Klikk på ordet kunstnerisk for å åpne kategorien kunstnerisk, og velg deretter plastfoliefilteret ved å klikke på miniatyrbildet for å markere det:

Drei opp kategorien Artistic og velg Plastic Wrap.
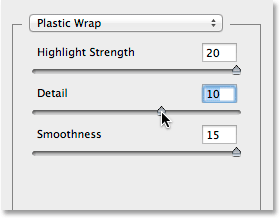
Alternativene for plastfoliefilteret finner du øverst i kolonnen til høyre. Sett høydepunktstyrken til 20 og glattheten til 15 ved å dra begge skyvekontrollene helt til høyre. Sett deretter detaljalternativet til et sted mellom 5 og 10. Jo høyere du angir detaljverdien, jo strammere vil effekten vises rundt brettelinjene, så følg med på det store forhåndsvisningsvinduet til venstre når du drar glidebryteren og velger verdien du synes fungerer best. Jeg skal angi detaljverdien til 10:

Alternativene for plastfolie.
Klikk OK når du er ferdig for å lukke filtergalleriet. Brettelinjene fremstår nå litt sterkere:

Bildet etter påføring av plastfolie.
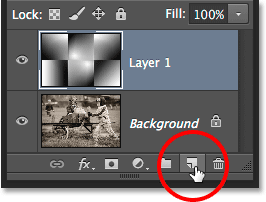
Trinn 15: Legg til et nytt, tomt lag
Klikk igjen på ikonet for nytt lag nederst i panelet Lag for å legge til et nytt tomt lag, denne gangen over laget som inneholder gradientene:

Legger til et nytt nytt lag.
Trinn 16: Velg Børsteverktøyet
For å forbedre effekten ytterligere, la oss legge til noen slitasje linjer i brettene, og vi gjør det med en tilpasset børste. Velg Photoshops børsteverktøy fra Verktøy-panelet, eller trykk bokstaven B for å velge det med tastatursnarveien:

Velge børsteverktøyet.
Trinn 17: Velg en sprøytebørste fra børstevelgeren
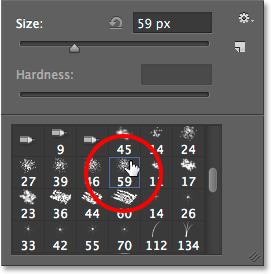
Når børsteverktøyet er valgt, høyreklikker du (Vinn) / Kontrollklikker (Mac) hvor som helst i dokumentvinduet for å åpne Brush Picker raskt og velge Spatter 59 piksler børste ved å dobbeltklikke på miniatyrbildet, som vil velge penselen og stenger deg utenfor børstevelgeren (hvis du har Verktøytips aktivert i Photoshop sine preferanser, vil du se navnet på børsten vises når du holder musepekeren over miniatyrbildet):

Dobbeltklikk på penselen Spatter 59 piksler for å velge den.
Trinn 18: Åpne børstepanelet, og velg alternativene for børstespissformen
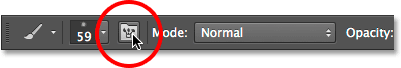
Når penselen er valgt, klikker du på Børstepanelikonet helt til venstre i Opsjonslinjen øverst på skjermen for å slå Photoshops hovedbørstepanel åpen:

Klikk på ikonet for Børstepanel i alternativlinjen.
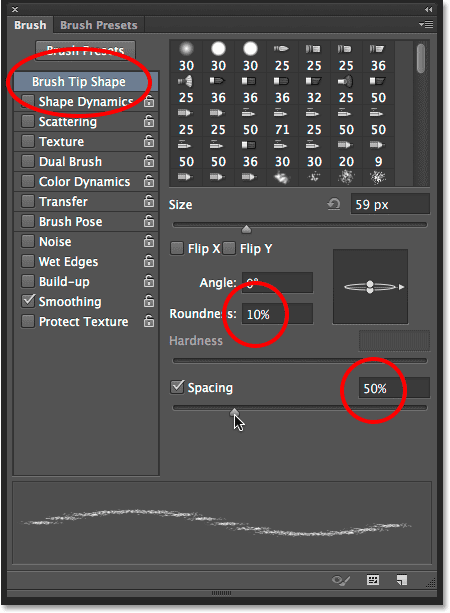
Klikk på ordene Børstipeform i øvre venstre hjørne av panelet, og sett deretter rundhet på børsten til 10% og øk avstanden til 50% :

Innstilling av rundhet til 10% og avstand til 50% i delen Børstespissform.
Trinn 19: Velg Alternativer for formdynamikk
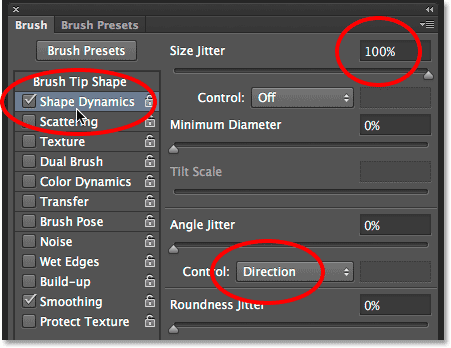
Langs venstre side av børstepanelet er en kolonne som inneholder forskjellige kategorier for penselalternativer (Shape Dynamics, Scattering, Texture, etc). Før vi går videre, må du sørge for at ingen av disse kategoriene blir valgt ved å fjerne merket for noen av dem som har et hake ved siden av navnet. Klikk deretter direkte på ordene Shape Dynamics øverst i venstre kolonne for å se de forskjellige Shape Dynamics-alternativene i hoveddelen av Brushes-panelet. Forsikre deg om at du klikker direkte på ordene "Shape Dynamics". Ikke klikk i avkrysningsruten ved siden av ordene, ellers slår du bare på kategorien uten å få tilgang til noen av de faktiske Shape Dynamics-alternativene.
Øk Size Jitter- verdien til 100% ved å dra glidebryteren helt til høyre, og sett deretter kontrollalternativet direkte under Angle Jitter- glidebryteren til Retning . Ikke lukk ut av panelet bare for vi har fortsatt en kategori til å velge:

Innstiller størrelse jitter til 100% og vinkelskontroll til retning i Shape Dynamics-alternativene.
Trinn 20: Velg alternativene for dobbel børste
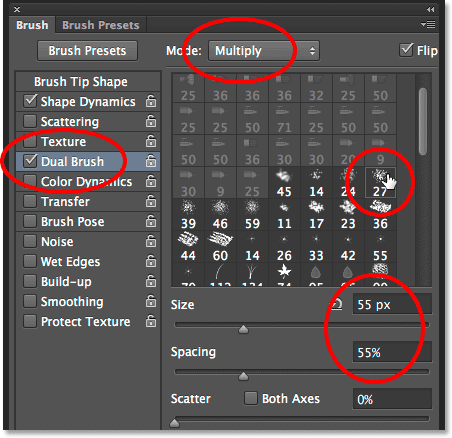
Klikk direkte på ordene Dual Brush i kolonnen til venstre for å bytte til Dual Brush-alternativene i hoveddelen av Brush-panelet. Disse alternativene lar oss blande en ny børste sammen med vår originale. Velg børsten Spatter 27 piksler ved å klikke på miniatyrbildet, og endre deretter modus øverst på børstepanelet til Multipliser . Til slutt øker du børstens størrelse til rundt 55 px og avstanden til rundt 55% . Når du er ferdig, kan du stenge ut av Børste-panelet enten ved å trykke på det samme Børste-panel-ikonet i Alternativlinjen eller ved å trykke F5 på tastaturet:

Valg av pensel Spatter 27 piksler, innstilling av blandemodus til Multipliser, Størrelse til 55 px og Avstand til 55%.
Trinn 21: Sett forgrunnen din farge til hvit
Vi trenger at børstefargen vår skal være hvit, og Photoshop bruker den nåværende Foreground-fargen som penselfargen, noe som betyr at vi må sørge for at Foreground-fargen er satt til hvit før vi begynner å male. Den enkleste måten å gjøre det på er å først trykke på bokstaven D på tastaturet, som vil tilbakestille forgrunnen og bakgrunnsfargene til standardverdiene (gjør forgrunnen farge svart og bakgrunnsfargen hvit). Trykk deretter bokstaven X på tastaturet for å bytte farger, noe som gjør forgrunnen farge hvit. Du kan se de gjeldende forgrunnen og bakgrunnsfargene i fargeprøvene nær bunnen av Verktøy-panelet:

Fargepraten på forgrunnen (øverst til venstre) skal være hvit.
Trinn 22: Mal over foldelinjene
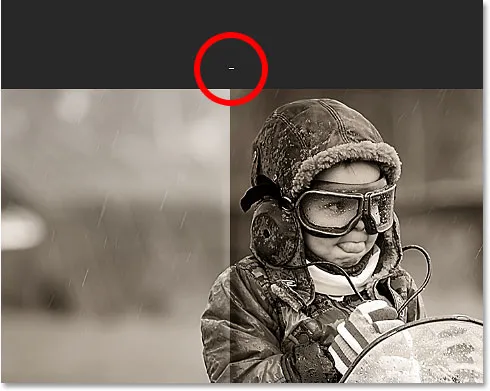
Vi er klare til å male i slitasjelinjene våre, men i stedet for å male penselstrøk manuelt, kan du klikke med penselen rett over den første vertikale brettelinjen (den til venstre). Ikke klikk og dra, bare klikk:

Klikk rett over den første vertikale foldelinjen.
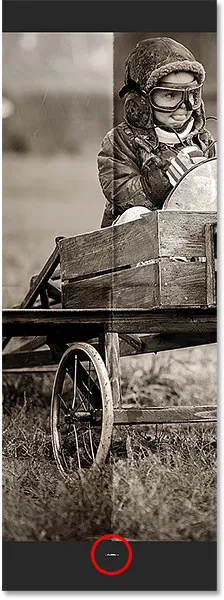
Hold deretter Shift- tasten nede og klikk rett under den samme brettelinjen. Photoshop tegner automatisk et penselstrøk i en rett linje mellom de to punktene du klikket på. Du vil se et tynt hvitt børsteslag løpe ned langs brettelinjen, noe som gir det et utslitt utseende:

Hold Skift og klikk rett under den samme brettelinjen for å male et rett børsteslag mellom de to punktene.
Hvis vinkelen eller plasseringen av penselstreken ser litt av, trykker du bare på Ctrl + Z (Win) / Command + Z (Mac) på tastaturet for å angre det, og prøv deretter på nytt. For å øke intensiteten på slitasjeeffekten, legg til noen flere penselstrøk over toppen av den første. Å endre størrelsen på børsten din med hvert slag vil gi mer variasjon. Hvis du trykker på den venstre braketttasten ( ( ) på tastaturet, blir penselen mindre. Trykk på høyre braketttasten ()) for å gjøre den større. Bare klikk over brettelinjen, hold nede Skift-tasten og klikk under brettelinjen for å legge til hvert nye penselstrøk:

Bildet etter å ha lagt flere penselstrøk på den første vertikale brettelinjen.
Gjenta de samme trinnene med den andre loddrette brettelinjen for å male noen penselstrøk over den, og gjør deretter det samme med den horisontale brettelinjen, klikk med penselen til venstre for linjen, hold deretter Skift og klikk til høyre for linjen. Hvis det hjelper, kan du slå på føringene igjen ved å trykke på Ctrl +; (Vinn) / Kommando +; (Mac) på tastaturet ditt, noe som kan gjøre det lettere å stille opp ting. Trykk på snarveien for å slå dem av igjen. Her er bildet mitt etter å ha lagt penselstrøk over alle tre foldelinjene:

Bildet etter å ha lagt penselstrøkene.
Trinn 23: Senk lagets opacitet (valgfritt)
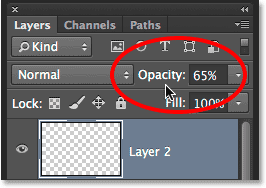
Til slutt, hvis penselstrøkene ser litt for hvite og intense ut, kan du falme dem mer inn i bildet ved å senke lagets opacitet. Du finner Opacity- alternativet rett over fra Blend Mode-alternativet øverst på lagets panel. Som standard er opaciteten satt til 100%. Jeg kommer til å redusere min til 65%:

Senker topplagets opacitet.
Og med det er vi ferdige! Her er min endelige "bretter og bretter" -effekt:

Det endelige resultatet.
Hvor skal du neste …
Og der har vi det! Slik legger du til brett og bretter til et bilde med Photoshop CS6 og Photoshop CC! Besøk vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!