I denne tutorials for fotoeffekter lærer vi hvordan du kan gi deg større action og spenning til et bilde med en enkel zoomeffekt opprettet ved hjelp av Photoshops Radial Blur-filter. En ulempe med Radial Blur-filteret er imidlertid at det ikke gir oss en forhåndsvisning av hva vi gjør, men ikke å bekymre oss. Vi kan omgå dette problemet ved å bruke smarte objekter og smarte filtre for å holde effekten vår fullt redigerbar og ikke-ødeleggende. Vi bruker også en lagmaske og Photoshop's Gradient Tool for å skjule effekten der vi ikke trenger den. En radiell uskarphet er en flott måte å legge til bevegelse i et bilde, og hele effekten kan fullføres på få minutter.
Jeg bruker Photoshop CS6 her, men trinnene er fullt kompatible med alle versjoner av Photoshop fra CS3 og oppover, inkludert Photoshop CC (Creative Cloud). Hvis du bruker en eldre versjon av Photoshop, vil du sjekke ut vår opprinnelige veiledning om action zoom uskarphet, som dekker samme effekt, bare uten smarte objekter og filtre. Det er tilgjengelig både i vår fotoeffekter-delen og som en del av vår komplette PDF-samling.
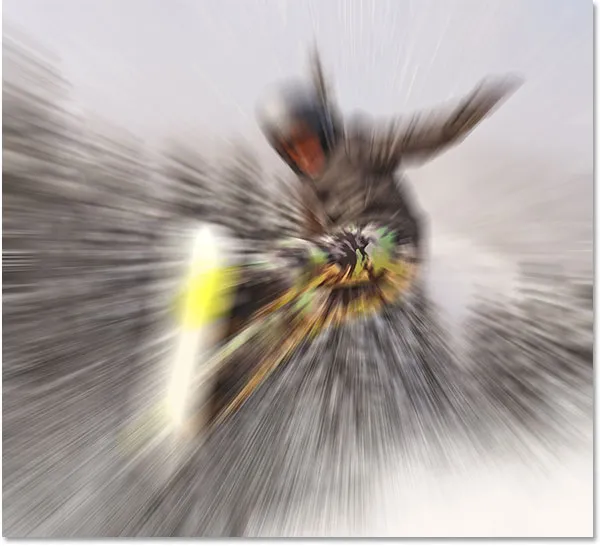
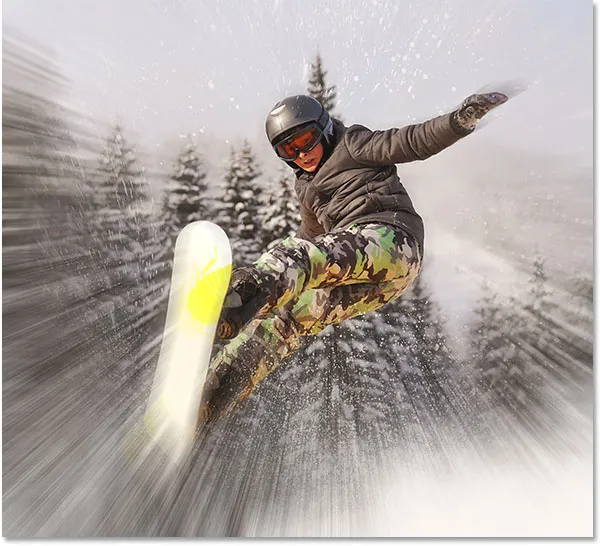
Her er bildet jeg skal bruke (snowboarderfoto fra Shutterstock):

Det originale bildet.
Og her er hvordan det endelige resultatet vil se ut:

Den endelige radielle uskarphetseffekten.
Hvordan lage en radiell uskarphet-effekt
Trinn 1: Konverter bakgrunnslaget til et smart objekt
Vi starter med å konvertere laget vårt bilde sitter på til et smart objekt . På denne måten beskytter vi det opprinnelige bildet mot skade, og vi kan bruke radial uskarphetsfilteret som et smart filter, og holder det redigerbart og ikke-ødeleggende.
Hvis vi ser i lagpanelet mitt, ser vi bildet som for øyeblikket sitter i bakgrunnslaget:

Lag-panelet som viser det originale bildet i bakgrunnslaget.
Hvis du vil konvertere bakgrunnslaget til et smart objekt, klikker du på det lille menyikonet øverst til høyre i lagpanelet:

Klikk på menyikonet for lagpanel.
Velg deretter Konverter til smart objekt fra menyen som vises:

Velge "Konverter til smart objekt" fra menyen.
Photoshop plasserer et Smart Object-ikon i nedre høyre hjørne av lagets forhåndsvisningsminiaturbilde, og forteller oss at laget nå er et Smart Object:

Miniatyrbildet for forhåndsvisning av lag som viser Smart Object-ikonet.
Trinn 2: Bruk filteret Radial Blur
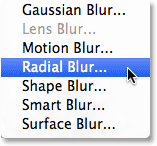
Med laget vårt nå omgjort til et smart objekt, er vi klare til å bruke Radial Blur-filteret. Gå opp til Filter- menyen i menylinjen øverst på skjermen, velg Uklarhet, og velg deretter Radial Uklarhet :

Går til Filter> uskarphet> Radial uskarphet
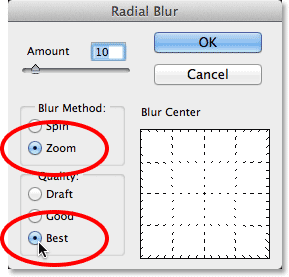
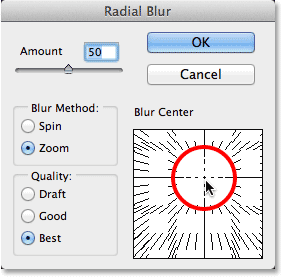
Dette åpner dialogboksen for Radial Blur-filteret. Først setter du uskarphetmetoden langs venstre side av dialogboksen til Zoom . Deretter, rett under den, setter du kvaliteten til Best :

Angi alternativene for uskarphet og kvalitet.
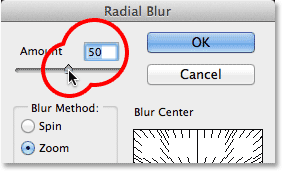
Vi kontrollerer uskarphetmengden ved å bruke glidebryteren Beløp øverst til venstre i dialogboksen. Verdiene med høyere beløp vil øke intensiteten til zoomeffekten. Dessverre, som jeg nevnte i begynnelsen av opplæringen, gir Photoshop oss ikke en forhåndsvisning av Radial Blur-filteret, så vi har ingen måte å vite hvordan den valgte beløpverdien vil se ut før vi faktisk bruker filteret og ser på resultatene . Foreløpig setter jeg mengdeverdien til 50:

Angi en innledende beløpverdi på 50.
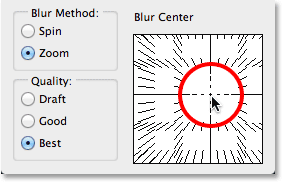
Nederst til høyre er Blur Center- boksen der vi setter opprinnelsespunktet for zoomeffekten. Med andre ord bruker vi den til å fortelle Photoshop hvilket område av bildet vi ønsker at zoomen skal komme fra. Kvadratet representerer selve bildet (selv om bildet ikke er kvadratformet), og som standard er opprinnelsespunktet i midten av boksen. For å endre opprinnelsespunktet, klikker du ganske enkelt inne i ruten og drar det til et annet sted. Igjen, siden Photoshop ikke gir oss forhåndsvisning, vet vi ikke sikkert om vi har satt opprinnelsespunktet riktig før vi bruker filteret og ser hva som skjer. I mitt tilfelle vil jeg at zoomingen skal komme bak snowboarderen, så jeg tar mitt beste gjetning for nå og drar opprinnelsespunktet litt høyere og over mot høyre:

Klikk og dra inne i Blur Center-boksen for å angi et annet opprinnelsespunkt.
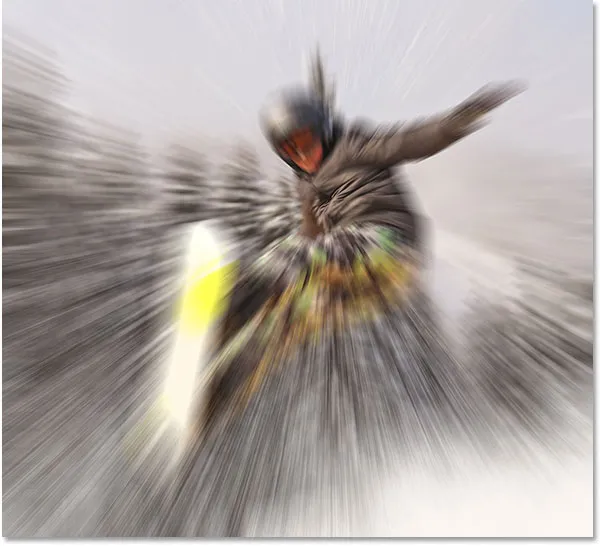
Når du er klar, klikker du OK for å lukke dialogboksen og bruke filteret. Avhengig av størrelsen på bildet og hvor høyt du har angitt beløpverdien, kan det ta flere sekunder før Photoshop gir effekten (en fremdriftslinje gir deg beskjed om hvordan det går). Slik ser den første radielle uskarphetseffekten min ut:

Bildet etter påføring av filteret Radial Blur.
Trinn 3: Åpne Radial Blur Smart-filteret på nytt og gjør endringer etter behov
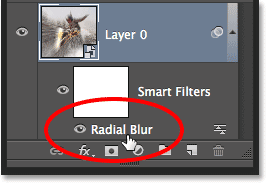
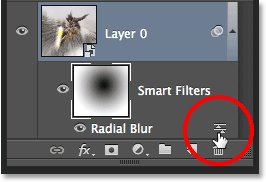
Mitt første forsøk med Radial Blur-filteret er ikke dårlig, men jeg er ikke helt fornøyd med opprinnelsespunktet jeg valgte, så jeg vil gjerne prøve igjen. Heldigvis kan jeg det! Faktisk kan jeg gå tilbake så mange ganger jeg vil og bruke på nytt Radial Blur-filteret med forskjellige innstillinger til jeg får effekten til å se helt riktig ut. Årsaken er fordi vi brukte filteret på et smart objekt, noe som betyr at Photoshop konverterte det til et fullt redigerbart smartfilter . Hvis vi ser under Smart Object i Layers-panelet, kan vi se Radial Blur nå oppført som et Smart Filter. For å redigere filterets innstillinger, er alt vi trenger å gjøre å dobbeltklikke på navnet:

Dobbeltklikk på Radial Blur Smart-filteret for å åpne det på nytt.
Photoshop åpner dialogboksen på nytt, slik at vi kan øke eller redusere beløpsverdien om nødvendig eller endre zoomens opprinnelsespunkt. Jeg tror jeg er fornøyd med en beløp på 50, men jeg klikker og drar inn i Blur Center-boksen for å flytte opprinnelsespunktet opp litt høyere:

Endre opprinnelsespunkt for zoomeffekten.
Jeg vil klikke OK igjen for å lukke dialogboksen, på hvilket tidspunkt Photoshop bruker Radial Blur-filteret på nytt med de nye innstillingene mine. Du kan gå tilbake og endre filterets innstillinger så ofte som nødvendig til du får effekten slik du ønsker:

Bildet etter påføring av Radial Blur-filteret med de nye innstillingene mine.
Trinn 4: Velg Smartfilterets maske
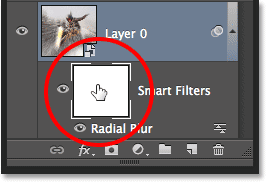
Nå som vi har laget den viktigste zoomeffekten, bruker vi den innebygde Smart Filter-lagmasken for å få tilbake noe av vårt originale bilde gjennom zoomeffekten. Først må vi velge maske, så klikk på Smartfilterets miniatyrbilde av masken i lagets panel. En hvit høydepunktramme vil vises rundt den, og fortelle deg at masken er valgt:

Klikk på miniatyrbildet av Smart Filter-masken.
Trinn 5: Velg Gradient Tool
Velg deretter Photoshop's Gradient Tool fra Verktøy-panelet til venstre på skjermen:

Griper gradientverktøyet.
Trinn 6: Velg en radiell gradient
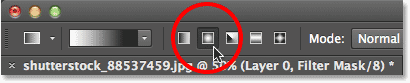
Når Gradient Tool er valgt, klikker du på Radial Gradient- ikonet i alternativlinjen:

Velge Radial Gradient for gradienttypen.
Trinn 7: Velg den svarte, hvite gradienten
Fortsatt i Alternativer-linjen, klikk på det lille trekantikonet direkte til høyre for forhåndsvisningslinjen for gradient:

Klikk på trekantikonet.
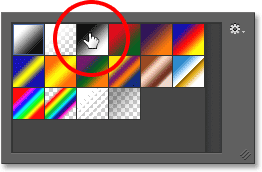
Dette åpner Gradient Picker . Velg den svarte, hvite gradienten ved å dobbeltklikke på miniatyrbildet (tredje fra venstre, øverste rad):

Dobbeltklikk på den svarte, hvite gradienten for å velge den.
Trinn 8: Dra ut en gradient over hovedemnet
Klikk med Gradient Tool på stedet der zoomeffekten kommer fra, og hold deretter museknappen nede og dra utover fra dette stedet mot en av kantene på bildet (det spiller ingen rolle hvilken siden vår radiale gradient vil utvid deg utover 360 ° i alle retninger fra stedet vi opprinnelig klikket på):

Klikk på zoomens opprinnelsespunkt og dra utover mot kanten.
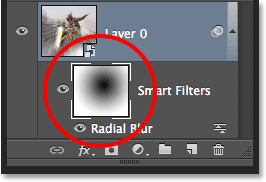
Slipp museknappen når du er langt nok unna hovedemnet, på hvilket tidspunkt Photoshop tegner den svart-hvite radiale gradienten på smartfilterets maske. Siden vi valgte den svarte, hvite gradienten, overgår den fra svart i sentrum til hvit rundt kantene. Det eneste problemet er selvfølgelig at vi faktisk ikke kan se gradienten i bildet fordi den ble tegnet på selve masken. Imidlertid kan vi se det i lagmaskenes miniatyrbilde i lagpanelet. Det svarte området på masken er der vårt originale bilde vil vises gjennom zoomeffekten:

Smartfilterets miniatyrbilde av masken som viser svart til hvitt gradient.
Og her er hvordan bildet mitt ser ut etter å ha tegnet den radiale gradienten på masken. Snowboarderen er nå fullt synlig på og rundt stedet der jeg opprinnelig klikket med Gradient Tool, og når vi beveger oss lenger bort fra ham, overgår zoomeffekten til synet. Du kan alltid gå tilbake og tegne graderingen din hvis du ikke hadde det helt riktig første gang:

Hovedemnet er nå synlig gjennom effekten.
Lær alt om lagmasker i Photoshop
Trinn 9: Senk filterets opacitet
Hvis du finner ut at zoomeffekten din er for intens, kan du bare senke dens opacitet. Dobbeltklikk på Radial Blur-filterets ikon for blandingsalternativer i panelet Lag:

Dobbeltklikk på ikonet Blandingsalternativer.
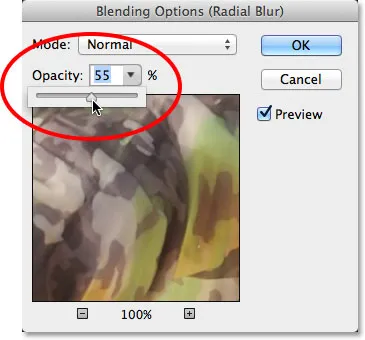
Dette åpner dialogboksen Blandingsalternativer spesielt for filteret Radial Blur (hvis vi hadde brukt flere smarte filtre, ville de fått hver sin separate blandingsalternativer). Du finner alternativet Opacity øverst i venstre hjørne. Bare klikk på trekantikonet til høyre for gjeldende verdi, og bruk deretter glidebryteren til å dra uklarheten lavere, og hold øye med bildet ditt i dokumentvinduet for å bedømme resultatene. En verdi på mellom 50-60% fungerer ofte best:

Senke opaciteten til Radial Blur-effekten.
Klikk OK for å lukke dialogboksen, så er vi ferdige! Her, etter å ha senket filterets uklarhet, er min endelige effekt:

Det endelige resultatet.
Og der har vi det! Slik legger du raskt bevegelse og spenning til et bilde ved å bruke en lett å lage radiell uskarphetseffekt i Photoshop! Besøk vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!