I denne Photoshop-teksteffekter-opplæringen lærer vi hvordan du oppsluker tekst i en eksplosjon av lys og farger. Det er ganske mange trinn involvert i denne teksteffekten, og vi bruker et par filtre som ikke brukes veldig ofte i det daglige Photoshop-arbeidet, men å lage effekten er ganske enkelt og sluttresultatet er absolutt verdt innsatsen.
Bruker du Photoshop CS6? Du vil følge den fullt oppdaterte Photoshop CS6-versjonen av opplæringen.
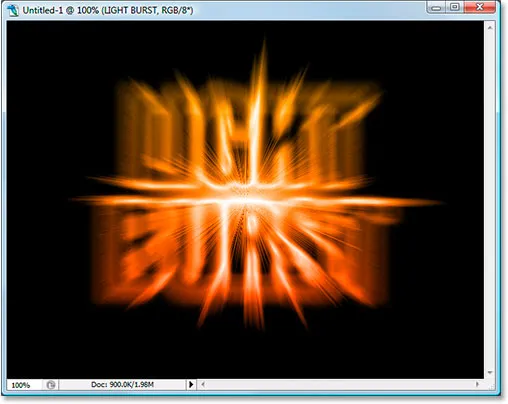
Her er resultatet vi går etter:

Det endelige resultatet.
La oss komme i gang!
Trinn 1: Åpne et nytt Photoshop-dokument
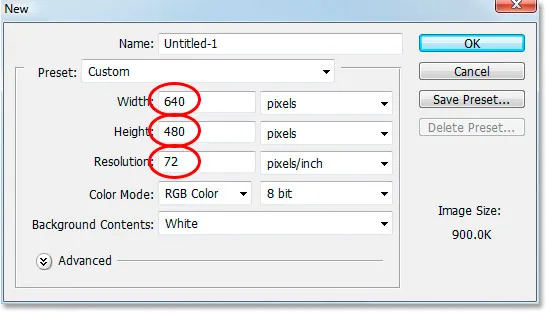
Åpne et nytt dokument i Photoshop ved å gå opp til Fil-menyen og velge Ny … eller ved å bruke snarveien Ctrl + N (Win) / Command + N (Mac). Du kan velge din egen bredde og høyde for dokumentet, men hvis du vil følge med, valgte jeg størrelsen 640x480 fra listen over tilgjengelige forhåndsinnstillinger for å holde ting enkelt. Jeg har også forlatt oppløsningsverdien min som standard på 72 piksler / tomme. Siden jeg oppretter denne teksteffekten for nettet, gjør det ingen forskjell hva jeg angir oppløsningsverdien til, så standardverdien er fin:

Lag et nytt dokument i Photoshop. For å følge med, bruk forhåndsinnstilt størrelse "640x480".
Trinn 2: Legg til teksten
Når det nye, tomme dokumentet er åpent, griper du inn Type-verktøyet fra verktøypaletten eller ved å trykke på T på tastaturet. Forsikre deg om at svart er valgt som forgrunnen. Hvis det ikke er det, trykker du bare på D på tastaturet for å tilbakestille det til svart. Velg skrifttype i alternativlinjen øverst på skjermen. Tykke, tunge skrifter fungerer best for denne effekten. Gå deretter videre og skriv inn teksten. Jeg skal bruke "Impact", og jeg skriver ordene "LIGHT BURST":

Velg en tykk, tung font, og skriv inn teksten med svart som forgrunnen.
Trinn 3: Endre størrelse på teksten din med gratis transformasjon
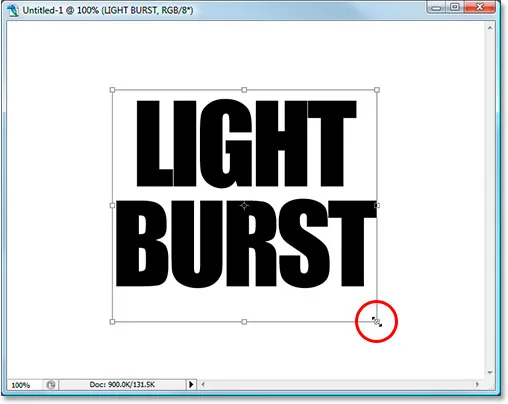
Når tekstlaget ditt er valgt i lagpaletten, bruk tastatursnarveien Ctrl + T (Win) / Command + T (Mac) for å få frem gratis transformeringsboksen og håndterer rundt teksten. Hold nede Shift + Alt (Win) / Shift + Option (Mac) og dra ut et av hjørnehåndtakene for å gjøre teksten større og fylle ut mer av dokumentområdet. Hold Shift begrenser tekstforholdene, og ved å holde Alt / Option endres størrelsen på teksten fra midten:

Endre størrelse på teksten med Photoshops kommando "Free Transform".
Forsikre deg om at du fortsatt lar god plass rundt teksten for den lette burst-effekten. Trykk Enter (Win) / Return (Mac) når du er ferdig med å godta transformasjonen.
Trinn 4: Raster teksten din
Vi kommer til å bruke flere filtre på teksten vår, men Photoshop lar oss ikke gjøre det uten å først rastere den, noe som ganske enkelt betyr å konvertere den til piksler. Så igjen med valgt tekstlag, gå opp til Lag-menyen øverst på skjermen, velg Rasteriser og velg deretter Type . Dette vil konvertere teksten vår til piksler. Det vil fremdeles se det samme ut i dokumentvinduet, men i lagpaletten vil typelaget nå være et vanlig lag:

Etter å ha rasteret teksten, blir Type-laget i lag-paletten et normalt lag.
Trinn 5: Legg til et valg rundt teksten din og lagre den
Ctrl-klikk (Vinn) / Kommandoklikk (Mac) direkte i miniatyrbildets forhåndsvisningsområde for tekstlaget i lagpaletten for raskt å laste inn et utvalg rundt teksten:

"Ctrl-klikk" (Vinn) / "Kommandoklikk" (Mac) direkte på tekstminiatyren i lagpaletten.
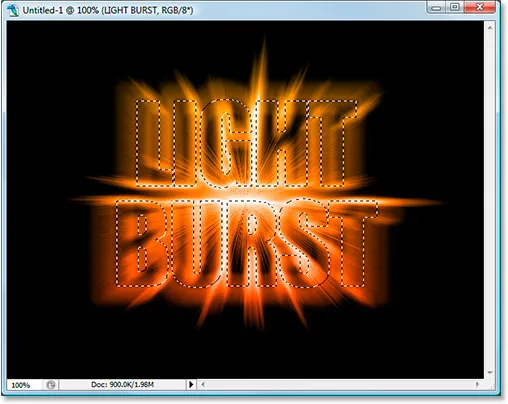
Teksten din vil nå ha et valg rundt:

Teksten er nå valgt.
Når teksten er valgt, gå opp til Velg-menyen øverst på skjermen og velg Lagre valg . Når dialogboksen Lagre valg vises, klikker du bare OK . Det er ikke nødvendig å navngi det eller gjøre endringer i alternativene.
Når du har lagret valget ditt, trykk Ctrl + D (Win) / Command + D (Mac) for å fjerne markeringen av teksten.
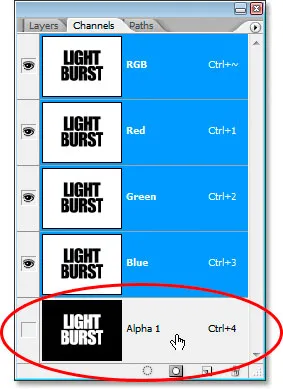
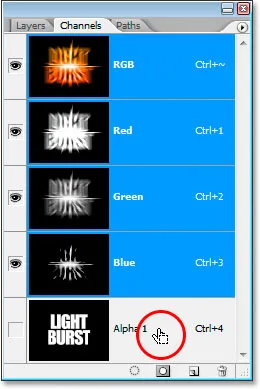
Bytt til kanalen din et øyeblikk (den er gruppert ved siden av lagpaletten) og du vil se valget ditt lagret som en ny kanal med navnet "Alpha 1" helt nederst. Vi kommer tilbake hit litt senere for å laste inn vårt utvalg igjen:

Valget er nå lagret som en ny kanal, "Alpha 1", i Photoshops kanalpalett.
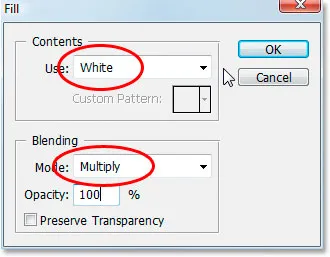
Trinn 6: Bruk "Fill" for å fylle tekstlaget ditt med hvitt og sett blandingsmodus til "Multiply"
Bytt tilbake til Lag-paletten din igjen, og med tekstlaget valgt, gå opp til Rediger-menyen øverst på skjermen og velg Fyll, eller trykk på Skift + F5 på tastaturet for å raskt få frem Photoshops Fyll- dialogboks. Når dialogboksen vises, setter du innholdet til hvitt og endrer blandingsmodus til multipliser :

Photoshops "Fyll" -dialogboksen.
Klikk OK når du er ferdig. Ingenting ser ut til å ha skjedd i dokumentvinduet, men hvis du ser på tekstlagets miniatyrbilde i lagpaletten, vil du se at alt det tomme området rundt teksten nå er blitt fylt med hvitt, mens du lar teksten være svart takket være den "Multiply" -modusen.
Trinn 7: Bruk det gaussiske uskarphetsfilteret på teksten
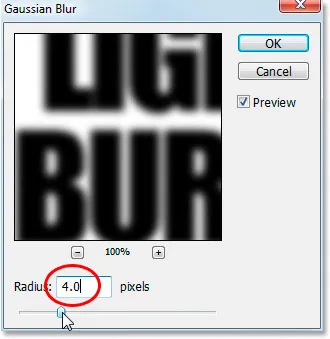
Gå opp til Filter-menyen øverst på skjermen, velg Uklarhet og velg deretter Gaussisk uskarphet . Når dialogboksen Gaussian Blur vises, skriver du inn en radiusverdi på omtrent 4 piksler og klikker OK for å bruke en liten uskarphet på teksten:

Bruk filteret Gaussian Blur på teksten.
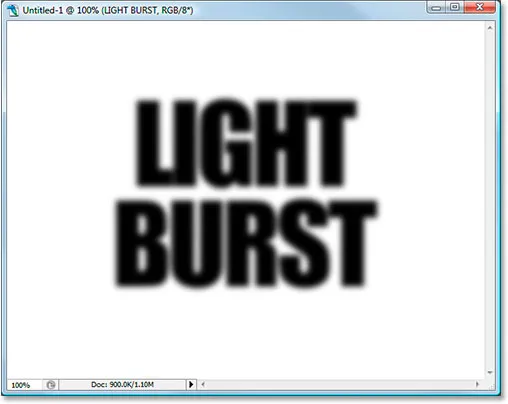
Her er teksten etter påføring av Gaussian Blur:

Teksten er nå uskarp.
Trinn 8: Bruk "Solarize" -filteret på teksten
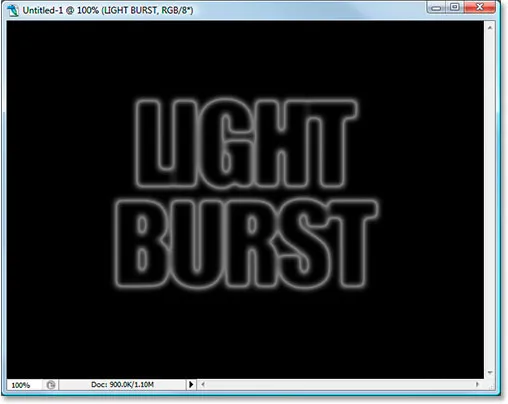
Når tekstlaget fortsatt er valgt, går du tilbake til Filter-menyen, og velg deretter Stylize, og velg deretter Solarize . Dette vil gjøre dokumentet svart, og teksten din vises som et hvitt strek:

Bildet etter påføring av Solarize-filteret.
Trinn 9: Lys teksten med nivåer
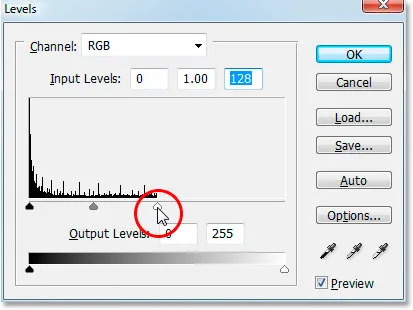
Teksten ser litt mørk ut, så la oss gjøre den lysere. Bruk tastatursnarveien Ctrl + L (Win) / Command + L (Mac) for å få frem Photoshops Levels- kommando, og dra den hvite punktglidebryteren til høyre inn mot venstre til du kommer til høyre kant av histogrammet:

Når dialogruten Nivåer er åpen, tar du tak i glidebryteren til hvitt punkt til høyre og drar den til høyre kant av histogrammet for å gjøre teksten lysere.
Klikk OK. Teksten vil nå fremstå mye lysere:

Teksten er nå mye lysere etter bruk av nivåer.
Trinn 10: Lag en kopi av tekstlaget
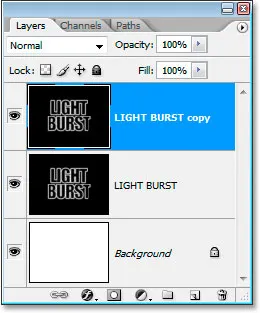
Vi må lage en kopi av tekstlaget på dette tidspunktet, så for å gjøre det, med tekstlaget valgt, bruk tastatursnarveien Ctrl + J (Win) / Kommando + J (Mac), som vil legge til en kopi av lag over den i lagpaletten:

Lagpaletten viser nå både tekstlaget og kopien over den.
Forsikre deg om at kopien av tekstlaget er valgt fordi alle disse neste trinnene skal gjøres på kopien. Vi berører ikke originalen igjen før nær slutt.
Trinn 11: Bruk "Polar Coordinates" -filteret på teksten
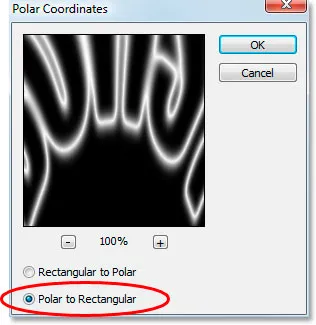
Gå tilbake til Filter-menyen, og velg denne gangen Distort og deretter Polar Coordinates . Vi kommer til å sende teksten vår til Nordpolen. OK, det er vi ikke. Det vi skal gjøre er å få det til å se veldig rart ut. Når dialogboksen Polar Coordinates vises, velger du alternativet Polar To Rectangular helt nederst og klikker deretter OK:

Photoshops "Polar Coordinates" -dialogboks.
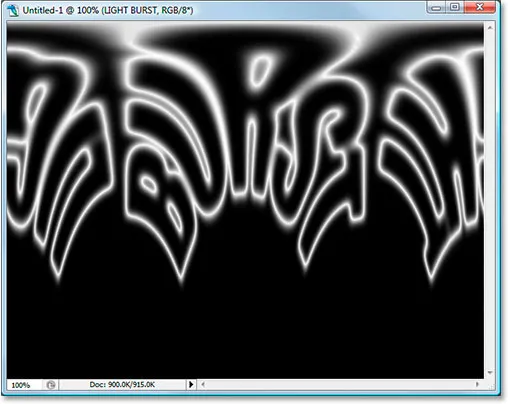
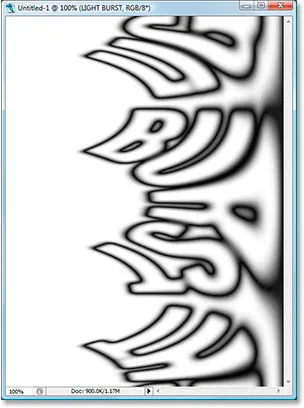
Nå ser teksten din veldig rart ut:

Teksten etter bruk av filteret "Polar Coordinates".
Trinn 12: Roter lerretet 90 grader med klokken
Gå opp til Image-menyen øverst på skjermen, velg Rotate Canvas, og velg deretter 90 ° CW for å rotere lerretet 90 grader med klokken:

Drei lerretet 90 grader med urviseren.
Trinn 13: Inverter bildet
Bruk snarveien Ctrl + I (Win) / Kommando + I (Mac) for å invertere bildet, slik at svart blir hvitt og hvitt blir svart:

Inverter bildet med "Ctrl + I" (Win) / "Command + I" (Mac).
Trinn 14: Bruk "vind" -filteret tre ganger
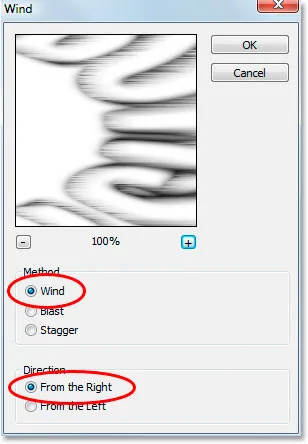
Gå tilbake til Filter-menyen igjen, velg Styliser og velg deretter Vind . Når vindusfilterets dialogboks vises, må du sørge for at metoden er satt til vind og retning er satt til fra høyre :

Photoshops "vind" -filter.
Klikk OK for å bruke vindfilteret en gang. Trykk deretter tastatursnarveien Ctrl + F (Win) / Command + F (Mac) to ganger for å bruke det samme filteret to ganger til.
Trinn 15: Inverter bildet igjen
Trykk Ctrl + I (Win) / Command + I (Mac) for å invertere bildet igjen:

Inverter bildet igjen ved å bruke "Ctrl + I" (Win) / "Kommando + I" (Mac).
Trinn 16: Bruk "vind" -filteret tre ganger til
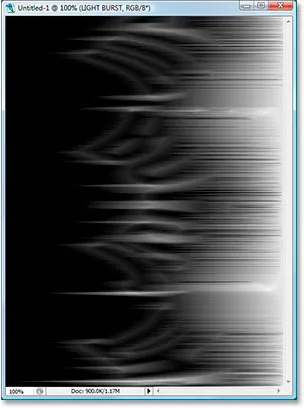
Trykk tastatursnarveien Ctrl + F (Win) / Command + F (Mac) tre ganger til med bildet, for å bruke filteret på bildet tre ganger:

Bruk filteret "Vind" på bildet tre ganger til.
Trinn 17: Lysere bildet igjen med nivåer
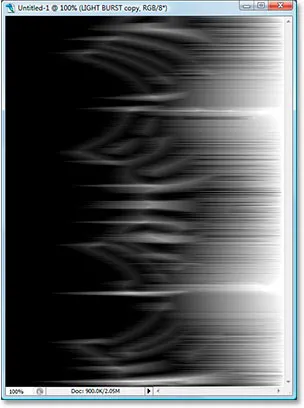
Vi må lysne bildet igjen ved hjelp av nivåer, men denne gangen lar vi Photoshop gjøre jobben for oss ved å bruke Auto Levels . For å gjøre det, trykk Shift + Ctrl + L (Win) / Shift + Command + L (Mac) for å bruke kommandoen Auto Levels på bildet, noe som lyser opp:

Bruk kommandoen "Auto Levels" for å gjøre bildet lysere.
Trinn 18: Roter lerretet 90 grader mot klokken
Gå tilbake til Image-menyen på dette tidspunktet, velg Rotate Canvas nok en gang, og velg denne gangen 90 ° CCW for å rotere lerretet slik det opprinnelig var:

Roter lerretet 90 ° CCW.
Trinn 19: Bruk filteret "Polarkoordinater" igjen
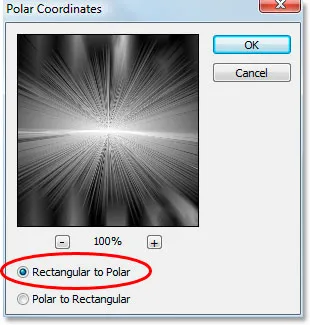
Gå tilbake til Filter-menyen igjen, velg Distort og velg deretter Polar Coordinates . Denne gangen velger du alternativet Rektangulær til polar og klikker OK:

Bruk "Polar Coordinates" igjen, denne gangen velger du "Rectangular to Polar".
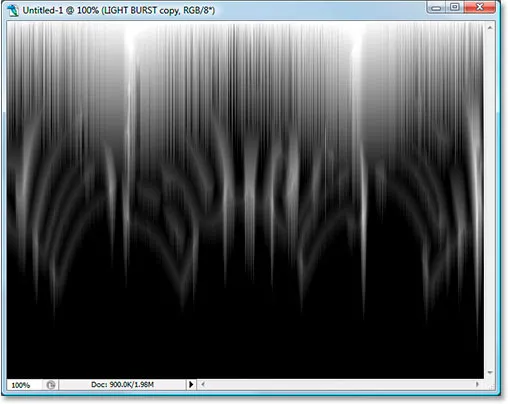
Bildet ditt skal nå se slik ut:

Bildet etter bruk av "Polar Coordinates" -filteret en gang til.
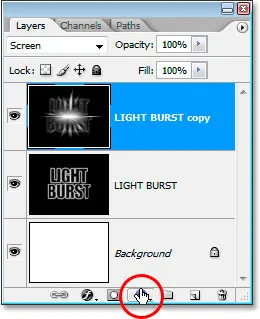
Trinn 20: Sett Layer Blend Mode til "Screen"
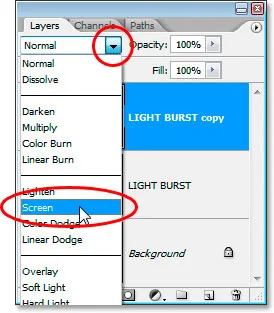
Gå opp til alternativene for blandingsmodus øverst til venstre i lagpaletten og endre blandingsmodus for tekstkopieringslaget fra "Normal" til Skjerm ved å klikke på pilen som peker nedover og velge "Skjerm" fra listen:

Endre blandingsmodus for tekstkopieringslaget til Skjerm.
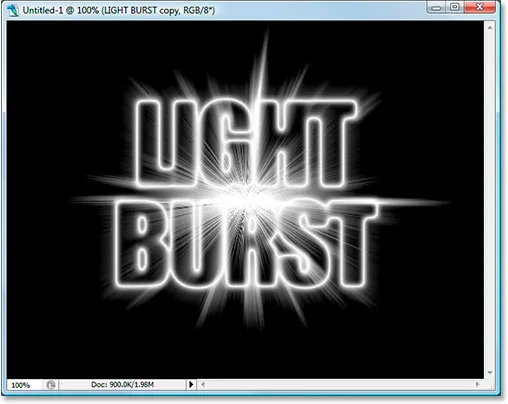
Dette avslører det originale tekstlaget under det:

Det originale tekstlaget er nå også synlig.
Trinn 21: Bruk et gradientfylllag for å legge til farge
Klikk på ikonet for nytt fyll eller justeringslag nederst på lagpaletten:

Klikk på ikonet for nytt fyll eller justeringslag.
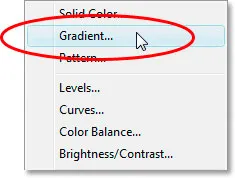
Og velg "Gradient" fra listen:

Velg et fyllingslag for gradient.
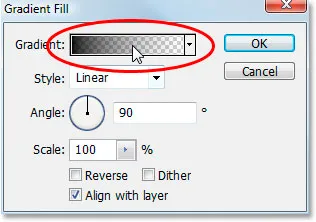
Når dialogboksen Gradient Fill dukker opp, klikker du inne i forhåndsvisningsområdet for gradient øverst:

Klikk inne i forhåndsvisningsområdet for gradient.
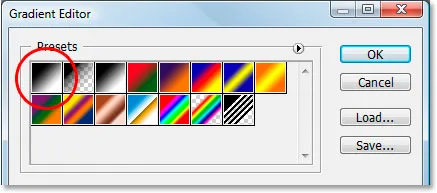
Dette får opp dialogboksen Gradient Editor . Klikk på fargeprøven øverst til venstre, den svarte til hvite gradienten først, og dette vil sørge for at begge fargene på hver side av gradienten har sin opacitet satt til 100%:

Velg fargeprøve svart til hvitt øverst til venstre for å sikre at begge fargene først er satt til 100% opacitet.
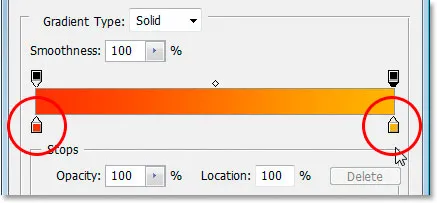
Sett deretter gradientfargene til hva du vil. Jeg har satt fargen til venstre til en rød-oransje, og fargen til høyre til en gul-oransje:

Angi gradientfargene.
Gå ut av dialogboksen for gradient når du har valgt fargene.
Trinn 22: Endre blandingsmodus for gradientfylllaget til "Farge"
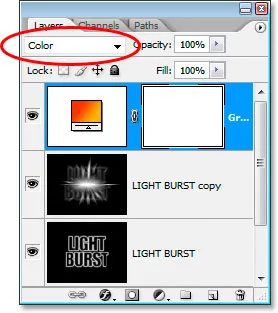
Når du har valgt Gradient-fyllingslag, går du tilbake til alternativene for blandingsmodus øverst til venstre på lag-paletten og endrer lagets blandingsmodus til Color :

Endre blandingsmodus for fyllingslaget Gradient til "Farge".
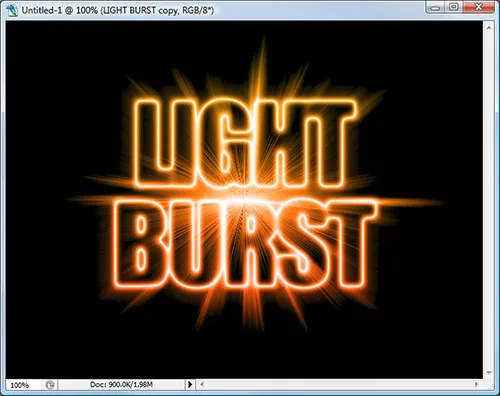
Bildet er nå farget med fargene fra gradienten:

Gradientfargene brukes nå på bildet.
Trinn 23: Bruk en radiell uskarphet på det originale tekstlaget
Vi er ferdige med tekstkopiksjiktet på dette tidspunktet. Vi kommer til å avslutte de siste trinnene ved å jobbe med det originale tekstlaget, så klikk på det i lagpaletten for å velge det. Gå deretter opp til Filter-menyen, velg Uklarhet, og velg deretter Radial Uklarhet :

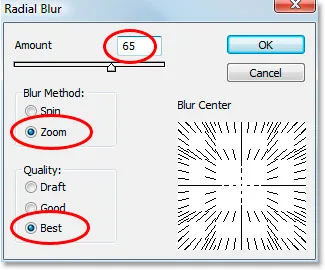
Photoshops "Radial Blur" -dialogboks.
Angi beløpet til omtrent 65 piksler, uskarphetmetoden til å zoome og kvaliteten til best, som sirklet over, og klikk deretter OK for å bruke filteret på originalteksten:

Radial Blur ble brukt på bildet.
Trinn 24: Last inn det lagrede tekstvalget
Bare et par ting igjen å gjøre. Først bytter du over til kanalpaletten din igjen som vi gjorde tidligere. Vi kommer til å laste det utvalget vi lagret på nytt. For å gjøre det, høyreklikk (Win) / Control-klikk (Mac) hvor som helst på Alpha 1- kanalen helt nederst, som vil laste utvalget tilbake i dokumentvinduet:

Høyreklikk (Vinn) / Kontrollklikk (Mac) hvor som helst på "Alpha 1" -kanalen for å laste det lagrede tekstvalget.
Bytt tilbake til lagpaletten når du er ferdig. Utvalget er nå lastet inn i bildet:

Utvalget er nå lastet inn i bildet.
En ting igjen å gjøre …
Trinn 25: Fyll utvalget med svart
Når det originale tekstlaget er valgt i lagpaletten og svart fremdeles som forgrunnen din, trykker du Alt + Backspace (Win) / Option-Delete (Mac) for å fylle utvalget med svart og fullføre effekten. Trykk Ctrl + D (Win) / Command + D (Mac) for å fjerne utvalget, så er du ferdig! Tross alt dette, her er den endelige "light burst" teksteffekten:

Den endelige "Light Burst" -effekten.
Hvor skal du neste …
Og der har vi det! Slik lager du en fargerik lyssprengningseffekt med tekst i Photoshop! Sjekk ut teksteffekter eller fotoeffekter-seksjonene for flere opplæringer om Photoshop-effekter!