Lær hvordan du skiver tekst i Photoshop, og hvordan du holder teksten redigerbar selv etter at du har skåret den! For Photoshop CC og CS6.
I denne opplæringen skal jeg vise deg trinn for trinn hvordan du lager en populær "skivet tekst" -effekt med Photoshop. Og i motsetning til andre opplæringsprogrammer som tvinger deg til å konvertere teksten din i piksler før du skjærer den i skiver, vil du lære hvordan du kan holde teksten redigerbar slik at du kan prøve ut forskjellige ord ved å bruke de samme skivene!
For å gjøre det, vil vi dra nytte av to kraftige Photoshop-funksjoner kjent som smarte objekter og vektormasker . Vi starter med å konvertere teksten til et smart objekt, som holder den redigerbar. Og så kutter vi teksten i skiver, og former skivene i hvilken vinkel vi trenger, ved hjelp av vektormasker! La oss se hvordan det fungerer.
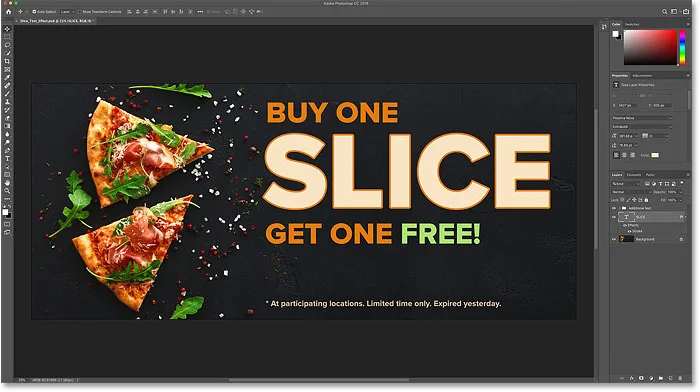
Her er en rask design jeg kom på for å vise den skiver teksteffekten vi skal lage. Legg merke til at ordet "SLICE" er skåret i to:

Den skiver teksteffekten.
Når vi har opprettet den første effekten, viser jeg deg hvordan du redigerer teksten slik at du kan bruke de samme skivene med et annet ord uten å starte på nytt:

Den samme skivereffekten med forskjellig tekst.
Sultne etter å lære å skive tekst? Så la oss komme i gang!
Slik skiver du tekst i Photoshop
For denne opplæringen bruker jeg Photoshop CC, men hvert trinn er kompatibel med Photoshop CS6.
Du kan også følge med videoen min om denne opplæringen på YouTube-kanalen vår. Eller last ned denne opplæringen som en utskriftsklar PDF og få eksklusivt bonusinnhold!
Trinn 1: Legg teksten til dokumentet
Det første trinnet i å lage en skivet teksteffekt er å legge til litt tekst. Jeg har gått foran og lagt teksten til dokumentet mitt, men du kan enkelt følge med ved å opprette et nytt dokument og legge til tekst du vil:

Det første Photoshop-dokumentet med teksten lagt til.
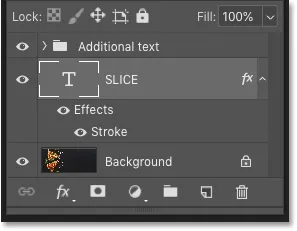
Hvis vi ser i lag-panelet, ser vi hvordan dokumentet mitt er satt opp. Hovedbildet er på bakgrunnslaget, og ordet "SLICE" er på et typelag over det. Jeg har lagt et slag rundt bokstavene, som er oppført som en effekt under Type-laget.
Den gjenværende teksten ("KJØP EN", "FÅ EN GRATIS", og så videre) er i en laggruppe øverst med navnet "Tilleggstekst". Jeg har plassert den i en gruppe bare for å holde den utenfor veien. For denne effekten er den eneste teksten vi er interessert i ordet "SLICE":

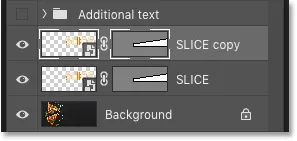
Lag-panelet som viser dokumentoppsettet.
Slå av tilleggsteksten
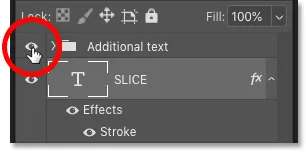
For å holde ting enkelt, slår jeg av laggruppen for nå ved å klikke på synlighetsikonet :

Slå av laggruppen "Tilleggstekst".
Og nå ser vi bare ordet "SLICE" foran bakgrunnsbildet. Jeg lastet ned bildet fra Adobe Stock:
Dokumentet etter at du har slått av tilleggsteksten. Fotokreditt: Adobe Stock.
Trinn 2: Konverter Type-laget til et smart objekt
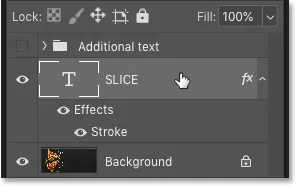
For å holde teksten redigerbar mens du skiver den, konverterer du Type-laget til et smart objekt. Først må du forsikre deg om at du har valgt Type-laget:

Velge Type-laget i lag-panelet.
Klikk deretter på menyikonet øverst til høyre i lagpanelet:

Klikk på menyikonet for lagpanel.
Og velg Konverter til smart objekt fra menyen:

Velge kommandoen "Konverter til smart objekt".
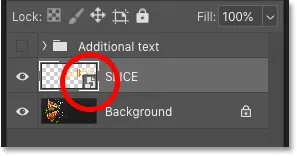
Et smart objektikon vises nederst til høyre i forhåndsvisningsminiatyret, og forteller oss at teksten vår nå er trygt inne i et smart objekt:

Smarte objekter indikeres med ikonet i forhåndsvisende miniatyrbilde.
Trinn 3: Velg rektangelverktøy
For å tegne skivene bruker vi Photoshops rektangelverktøy . Velg rektangelverktøyet fra verktøylinjen:

Velge rektangelverktøyet.
Trinn 4: Still verktøymodus til banen
Deretter setter du verktøymodus på Sti i Alternativer-linjen:

Angi modus for rektangelverktøyet til bane.
Trinn 5: Tegn en bane rundt den nederste halvdelen av teksten
Dra ut en rektangulær bane rundt den nederste halvdelen av teksten. Vi kommer til å bruke denne banen til å lage den nederste delen. For best resultat, prøv å gjøre banen bredere enn selve teksten, slik at hvis du trenger å redigere teksten senere, og den nye teksten er litt lengre enn originalteksten, vil den nye teksten fortsatt passe innenfor skiven.
Hvis du trenger å plassere banen mens du tegner den, trykker du og holder på mellomromstasten, drar banen på plass og slipper deretter mellomromstasten for å fortsette å tegne banen:

Tegning av en rektangulær bane rundt den nederste halvdelen av teksten.
Trinn 6: Velg verktøyet for direkte utvalg
Nå som vi har vår vei, vil vi omforme den til en diagonal skive.
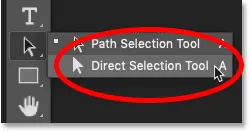
Velg Photoshops direktevalgverktøy fra verktøylinjen. Som standard gjemmer det seg bak verktøyet for valg av sti (det sorte pilverktøyet). Du må klikke og holde nede på verktøyet for valg av sti til det kommer en meny for utflyging, og deretter velge verktøyet for direkte utvalg (det hvite pilverktøyet) fra menyen:

Velge verktøyet for direkte utvalg bak banen til valg av sti.
Trinn 7: Fjern markeringen av banen
Klikk hvor som helst vekk fra banen for å fjerne markeringen av den. Ankerpunktet i hvert hjørne av stien vil forsvinne, og bare etterlate selve strekningen:

Klikk bort fra banen for å fjerne markeringen av den.
Trinn 8: Velg og dra det øverste venstre forankringspunktet nedover
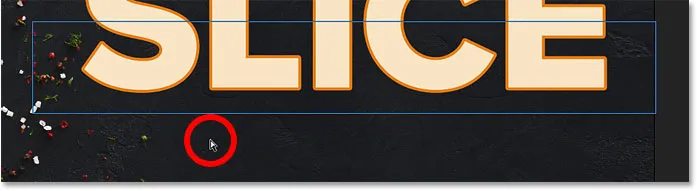
Klikk deretter øverst til venstre på banen for å velge det ene ankerpunktet:

Klikk for å velge det øvre venstre forankringspunktet.
Og dra punktet nedover for å gjøre toppen av stien til en skrånende, diagonal linje:

Dra det øverste venstre forankringspunktet nedover.
Konvertering av levende form til en vanlig bane
Photoshop spør om du vil konvertere din levende form til en vanlig bane. Klikk Ja :

Ved å klikke Ja for å gjøre liveformen til en vanlig bane.
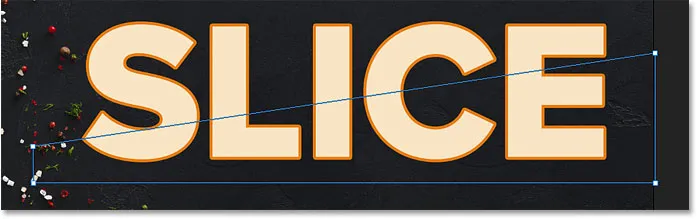
Trinn 9: Velg og dra det øverste høyre ankerpunktet oppover
Klikk deretter på ankerpunktet øverst til høyre i banen for å velge det:

Klikk for å velge det øvre høyre forankringspunktet.
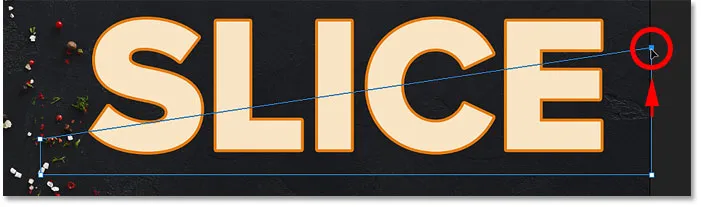
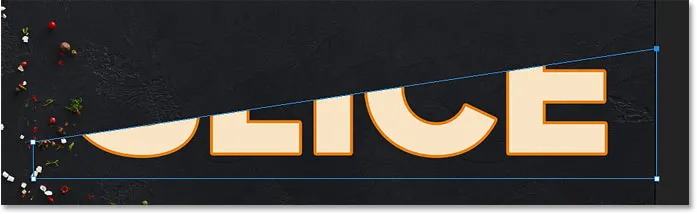
Og dra det punktet oppover. Du kan gå frem og tilbake med de to punktene, klikke og dra dem opp eller ned etter behov, til du er fornøyd med vinkelen på skiven:

Dra det øvre høyre forankringspunktet oppover.
Hva er forskjellen mellom vektorformer og pikselformer i Photoshop?
Trinn 10: Konverter banen til en vektormaske
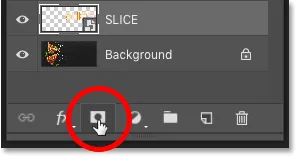
For å lage skiven må vi gjøre banen til en vektormaske . Gå til Lag-panelet, trykk og hold Ctrl (Win) / Command (Mac) -tasten på tastaturet, og klikk på Legg til Layer Mask- ikonet:

Hold Ctrl (Win) / Command (Mac) og klikk på ikonet Legg til lagmaske.
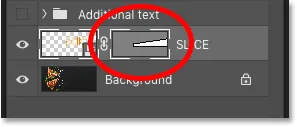
Et vektormaske-miniatyrbilde vises ved siden av det smarte objektets forhåndsvisningsminiatyr:

Vektormaske-miniatyrbildet i lag-panelet.
Og i dokumentet ser vi at den øverste delen av teksten har forsvunnet. Bare den nederste delen inne i vektormasken forblir synlig, og skaper vår første skive:

Den første skiven er opprettet.
Trinn 11: Lag en kopi av det smarte objektet
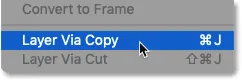
Hvis du vil lage den øverste delen, lager du en kopi av det smarte objektet ved å gå opp til Lag- menyen, velge Ny og deretter velge Lag via Kopi . Eller du kan trykke på tastatursnarveien, Ctrl + J (Win) / Command + J (Mac):

Gå til lag> Ny> lag via kopi.
I lagpanelet vises en kopi av det smarte objektet over originalen:

Lag-panelet som viser den smarte gjenstandskopien.
Trinn 12: Velg "Trekk fra forformen"
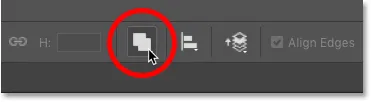
I alternativlinjen klikker du på ikonet for stasjonsoperasjoner:

Klikk på banen for operasjonsikon i alternativlinjen.
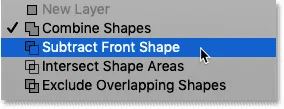
Og velg Trekk fra forform fra menyen:

Velge "Trekk framform" fra banen til operasjonsmenyen.
Dette inverterer vektormasken, slik at toppskiven er synlig, og vi har nå begge skivene:

Den øverste delen vises etter å ha valgt "Trekk fra forformen".
Gjemmer stien
Vi trenger ikke se strekningen lenger. Så for å skjule banen, klikker du hvor som helst utenfor den:

Skjuler banen ved å klikke i dokumentet.
Ser på skivene
Det kan se ut som om teksten vår fremdeles er i ett stykke. Men du kan slå de enkelte skivene av og på ved å klikke på synlighetsikonene deres i lag-panelet.
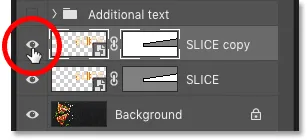
Hvis jeg klikker på synlighetsikonet for å slå av det smarte objektet:

Slå av toppskiven.
Vi ser bare den nederste delen av teksten:

Det nederste smarte objektet holder den nederste skiven.
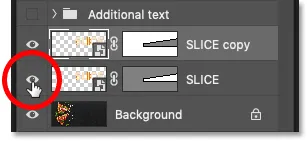
Jeg klikker på det samme synlighetsikonet igjen for å slå på toppskiven igjen. Og hvis jeg så slår av den nederste delen ved å klikke på synlighetsikonet:

Slå av den nederste skiva.
Vi ser bare den øverste delen av teksten. Hvis du vil slå den nederste delen tilbake på, klikker du igjen på synlighetsikonet:

Det øverste smarte objektet holder toppskiven.
Trinn 13: Velg Move Tool
Hvis du vil flytte delene fra hverandre, velger du Photoshop's Move Tool fra verktøylinjen:

Velge flytteverktøyet.
Trinn 14: Dra skivene og skille dem
Velg skiven du vil flytte ved å klikke på den i lagpanelet, og dra den deretter på plass i dokumentet. Eller i stedet for å dra med Flyttverktøyet, kan du trykke på piltastene på tastaturet for å skyve delen på plass (du må fortsatt ha flytteverktøyet valgt).
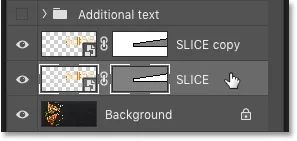
Jeg velger den nederste delen i lagpanelet:

Valg av bunnskive.
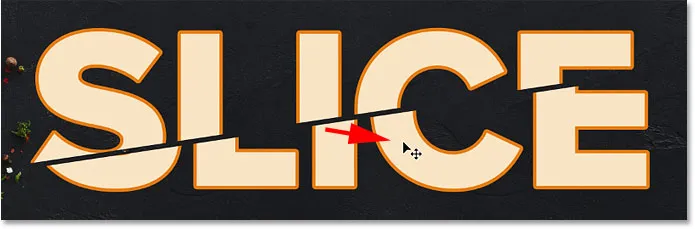
Og så bruker jeg piltastene på tastaturet mitt til å dytte nederste skive ned og til høyre:

Separer skivene med piltastene på tastaturet mitt.
Slå på tilleggsteksten på igjen
Jeg slår på den ekstra teksten min ved å klikke på laggruppens synlighetsikon :

Slår på laggruppen.
Og her ser vi oppsettet med den skiver teksteffekten lagt til:

Den skiver teksteffekten.
Hvordan redigere teksten inne i skivene
Så nå som vi har laget den skiver teksteffekten, la oss lære hvordan du redigerer teksten inne i skivene.
Selv om vi har laget skivene ved hjelp av to separate smarte objekter, har hvert smarte objekt nøyaktig samme type lag. Så hvis vi endrer teksten i ett smart objekt, vil den samme endringen vises i begge deler.
Trinn 1: Dobbeltklikk på miniatyrbildet av et smart objekt
For å redigere teksten, dobbeltklikker du på en av miniatyrene for smarte objekter . Enten vil fungere:

Dobbeltklikk på en av miniatyrene til smarte objekter.
Teksten åpnes i sitt eget separate dokument:

Teksten vises, klar til redigering.
Trinn 2: Velg Type Tool
Velg Photoshop Type Tool fra verktøylinjen:

Ta tak i typeverktøyet.
Trinn 3: Rediger teksten
Og rediger deretter teksten din. Jeg dobbeltklikker på teksten for å markere hele ordet:

Dobbeltklikk for å markere teksten.
Så skal jeg endre ordet fra "SLICE" til "PIZZA":

Bytte ut det originale ordet med et nytt ord.
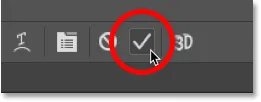
Trinn 4: Klikk på avkrysningsmerket i alternativlinjen
For å godta endringen, klikker jeg avkrysningsmerket i alternativlinjen:

Klikk på avkrysningsmerket.
Trinn 5: Velg "Avslør alle" om nødvendig
Legg merke til at redigering av teksten i dette tilfellet skapte et problem. Den nye teksten er litt for lang til å passe inn i det synlige området i dokumentet, så en del av bokstaven "A" til høyre forlenger lerretet:

Den nye teksten passer ikke på lerretet.
Hvis dette skjer med teksten din, går du opp til Bilde- menyen i menylinjen og velger Avslør alle :

Gå til bilde> Avslør alle.
Og Photoshop endrer størrelsen på lerretet umiddelbart slik at det passer til hele teksten:

Hele ordet er nå synlig etter å ha valgt "Avslør alle".
Trinn 6: Lagre og lukk dokumentet for smart objekt
For å godta endringen og gå tilbake til hoveddokumentet, må vi lagre og lukke dokumentet til det smarte objektet.
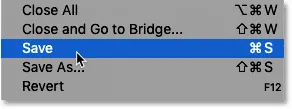
Gå opp til Fil- menyen og velg Lagre :

Gå til Fil> Lagre.
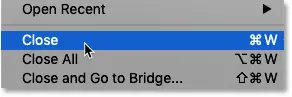
Og gå tilbake til Fil- menyen og velg Lukk :

Gå til Fil> Lukk.
Tilbake i hoveddokumentet ser vi den samme effekten, men denne gangen med vår redigerte tekst:

Samme effekt, annen tekst.
Og der har vi det! Slik skiver du tekst, og hvordan du redigerer teksten inne i effekten, med Photoshop! Sjekk ut våre Photo Effects og Text Effects seksjoner for mer tutorials. Og ikke glem, alle opplæringsprogrammene våre er tilgjengelige for nedlasting som PDF-filer!