I denne Photoshop-opplæringen skal vi se på alt du trenger å vite for å lage og jobbe med tilpassede former i Photoshop . Det er mye å dekke, så vi kommer til å dele opp ting i to deler. I del 1 skal vi se på hvordan du oppretter en form, hvordan du definerer den som en tilpasset form, og deretter hvordan du kan kalle den opp og bruke den når vi trenger den. I del 2 skal vi se på hvordan du samler og lagrer flere figurer i tilpassede formsett!
Jeg kom på ideen til denne opplæringen etter å ha sett gjennom et utklippsbokmagasin nylig og kommet over sider og sider med enkle, ferdige former, alt sammen pent inn i forskjellige temaer, som folk kunne kjøpe til latterlig høye priser, og jeg umiddelbart tenkte: "Hei! Du kan lage disse figurene i Photoshop for, som GRATIS!". Du trenger ikke å være i digital scrapbooking, for å dra nytte av å vite hvordan du lager dine egne tilpassede former.
For det første er det bare moro å lage dem! Det er enda morsommere å lage en hel haug av dem og samle dem i forskjellige sett! Du kan bruke tilpassede former som dekorasjoner på digitale utklippsboksider, men du kan også bruke dem i profesjonelt designarbeid. Eller kombiner en tilpasset form med en vektormaske for å lage virkelig interessante fotogrenser! Før vi kan gjøre noe av det, må vi først lære oss å lage dem!
En ting til bør jeg påpeke før vi begynner. Opprette tilpassede former innebærer bruk av pennverktøyet. Du kan lage dem ut fra Photoshops grunnleggende Shape-verktøy, som rektangelverktøyet eller Ellipse-verktøyet, men med mindre du vil begrense deg til å lage figurer som ser ut som bokser eller sykkeldekk, trenger du å bruke Pen Tool. Vi dekker hvordan du bruker pennverktøyet i detalj i vår Tutorial for å gjøre valg med pennverktøyet, slik at vi ikke skal gå over alt det her igjen. Husk å lese gjennom denne opplæringen først, men hvis du ikke er kjent med den gale verden av pennen.
I denne opplæringen skal vi lage vår tilpassede form ved å spore rundt et objekt i et bilde. Hvis du har et naturlig talent for tegning og kan tegne formen din frihånd uten å trenge å spore rundt noe, flott! Det er ingen forskjell mellom å spore et objekt eller tegne en frihånd, og det er ingen fordel med noen av måtene å gjøre det på (annet enn å skryte rettigheter), men jeg personlig synes det er lettere å spore rundt objekter (jeg har ingen naturlige talenter), og det er det vi Jeg gjør det her.
Jeg skal gjøre Mr. Gingerbread Man her til en tilpasset form:

Herr pepperkakemann.
La oss komme i gang!
Trinn 1: Velg Penneverktøyet
Som jeg nevnte, kan du lage tilpassede figurer i Photoshop ved å bruke de grunnleggende Shape-verktøyene som rektanglet eller Ellipse Tool, men prøv å spore pepperkakemannen vår med disse verktøyene, og du vil sannsynligvis bite hodet av deg (beklager, bare litt pepperkakemannhumor). Det vi virkelig trenger er pennverktøyet, så velg det fra verktøypaletten:

Velg pennverktøyet.
Du kan også velge pennverktøyet ved å trykke på bokstaven P på tastaturet.
Trinn 2: Velg alternativet "Formlag" i alternativlinjen
Når pennverktøyet er valgt, kan du slå opp i alternativlinjen øverst på skjermen. Over til venstre ser du en gruppe med tre ikoner:

De tre ikonene i alternativlinjen som lar oss velge hva vi vil gjøre med pennverktøyet.
Disse ikonene representerer hva du kan gjøre med pennverktøyet. Ikonet til høyre er nedtonet, og det er fordi det bare er tilgjengelig når vi har valgt et av de grunnleggende formverktøyene (pennverktøyet og formverktøyene deler de fleste av de samme alternativene i alternativlinjen). Som vi så i vår "Gjør valg med pennverktøyet" -opplæringen, brukes ikonet i midten når vi ønsker å tegne stier, men det er ikke det vi vil gjøre her. Vi ønsker å bruke pennverktøyet for å tegne former, og for det må vi velge ikonet til venstre, som er formen-ikonet:

Velg "Formlag" -ikonet for å tegne figurer med pennverktøyet.
Alternativet "Formlag" velges som standard når du tar tak i pennverktøyet, slik at du sannsynligvis ikke trenger å velge det selv. Det er imidlertid lurt å sjekke og forsikre deg om at den er valgt før du begynner å tegne din form.
Jeg skal her påpeke at det ikke er noen forskjell mellom tegneveier med pennverktøyet og tegne former med det. Begge er laget nøyaktig på samme måte, ved å klikke for å legge til ankerpunkter, og deretter dra ut retningshåndtak hvis det er nødvendig for å lage rette eller buede banesegmenter (igjen, se vår veiledning for å gjøre valg med pennverktøyet hvis du ikke er kjent med disse begrepene) . Uansett om du "offisielt" tegner figurer eller stier, tegner du stier. Forskjellen er at Photoshop fyller banen med farger, selv når du tegner den, og det er det som gjør at vi kan se formen.
Dette kommer til å skape litt av et problem for oss, som vi får se om et øyeblikk.
Trinn 3: Begynn å tegne formen din
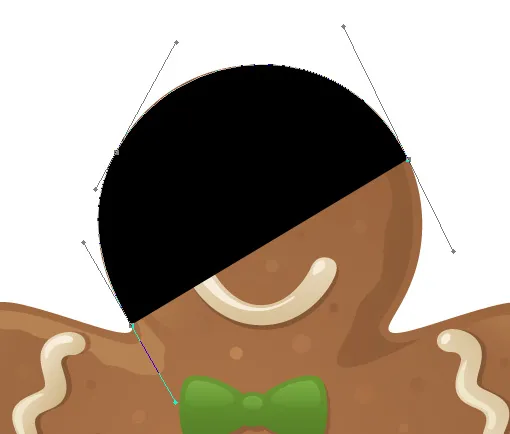
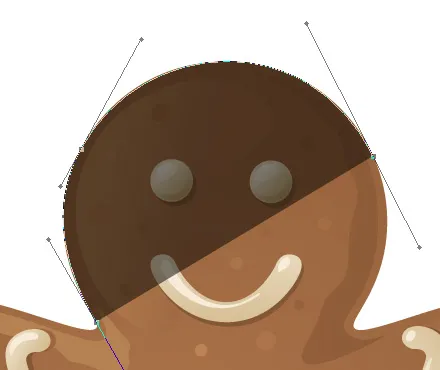
Nå som vi har valgt pennverktøyet sammen med alternativet "Formlag" i alternativlinjen, kan vi begynne å spore rundt objektet. Jeg kommer til å begynne med å spore rundt toppen av pepperkakemannen, klikke med Pen Tool for å plassere ankerpunkter og dra ut retningshåndtak for å lage buede banesegmenter rundt siden og toppen av hodet. Vi kan se ankerpunktene og retningshåndtakene i skjermdumpen nedenfor, men legger merke til at vi også har litt av et problem. Photoshop fyller formen med Foreground-fargen (min er for øyeblikket satt til svart) mens jeg tegner den, og blokkerer pepperkakemannen fra syne:

Photoshop fyller formen med forgrunnen farge mens du tegner den, og blokkerer objektet fra visningen.
Vi løser dette problemet neste gang.
Trinn 4: Senk formen til uklarhet
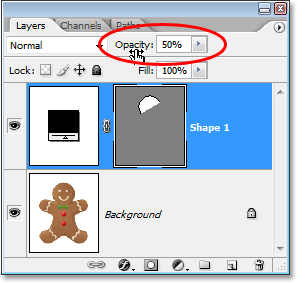
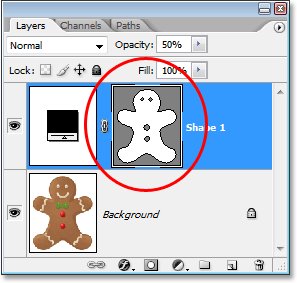
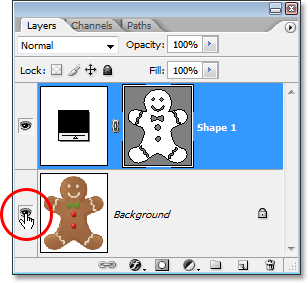
For å løse problemet med Photoshop som blokkerer objektet vårt fra synet når vi prøver å spore rundt det, bare gå til Lag-paletten din og senk opaciteten til formlaget. Vi kan se her i lagpaletten min at jeg for øyeblikket har to lag - bakgrunnslaget på bunnen som inneholder pepperkakemannfotoet, og formlaget over det, kalt "Form 1". Jeg kan fortelle at formlaget er valgt fordi det er uthevet i blått, så for å senke dens opacitet, alt jeg trenger å gjøre er å gå opp til Opacity-alternativet i øverste høyre hjørne av Lag-paletten og senke verdien. Jeg skal angi min opacitet til omtrent 50%:

Senk opaciteten til formlaget ved å bruke Opacity-alternativet øverst til høyre på lag-paletten.
Nå som jeg har senket opaciteten til formlaget, kan jeg se pepperkakemannen min lett gjennom formfargen, som vil gjøre det mye lettere å fortsette å spore rundt ham:

Objektet er nå synlig gjennom formfargen etter å ha senket formlagets opacitet.
Trinn 5: Fortsett å spore objektet
Med pepperkakemannen nå synlig gjennom formfargen, kan jeg fortsette å spore rundt ham med Pen Tool til jeg har fullført min første form:

Den opprinnelige formen rundt objektet er nå fullført.
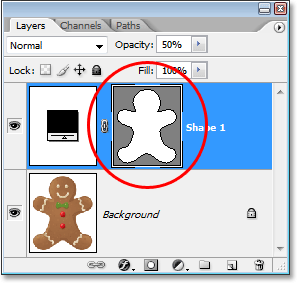
Hvis jeg ser på formlaget i lag-paletten min, kan jeg nå se formen til pepperkakemannen tydelig definert:

Formen på objektet er nå tydelig synlig i lagpaletten.
Så langt så bra. Vi har sporet rundt gjenstandens grunnleggende form, og avhengig av formen du bruker, kan dette være nok. I mitt tilfelle trenger imidlertid pepperkakemannformen litt mer detalj. I det minste synes jeg vi bør inkludere øynene og munnen hans i formen, og sannsynligvis til og med fluebåndet og de to store knappene under den. Så hvordan legger vi disse detaljene til formen? Enkel. Det gjør vi ikke! Vi trekker dem fra formen!
Vi får se hvordan vi gjør det neste gang!
Trinn 6: Velg Ellipse Tool
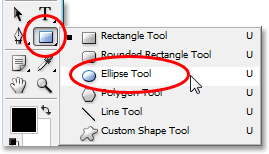
La oss starte med øynene hans. Vi kunne velge øynene hans med pennverktøyet hvis vi ville, men siden de er runde, vil vi kunne velge dem lettere ved hjelp av Ellipse-verktøyet. Velg Ellipse Tool fra verktøypaletten. Som standard gjemmer det seg bak rektangelverktøyet, så klikk på rektangelverktøyet, hold deretter museknappen nede i et sekund eller to til fly-out-menyen vises, og velg deretter Ellipse-verktøyet fra listen:

Klikk på rektangelverktøyet i Verktøy-paletten, og hold deretter museknappen nede til fly-out-menyen vises og velg Ellipse Tool fra listen.
Trinn 7: Velg alternativet "Trekk fra formområde"
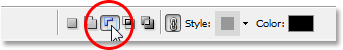
Når Ellipse Tool er valgt, kan du slå opp i Alternativer-linjen, så ser du en serie ikoner gruppert sammen som ser ut som små ruter kombinert på forskjellige måter. Disse ikonene lar oss gjøre ting som å legge til en ny form til den gjeldende formen, trekke en form fra den gjeldende formen, eller krysser en form med en annen. Klikk på det tredje ikonet fra venstre, som er Trekk fra formområdet-ikonet:

Klikk på ikonet "Trekk fra formområdet" i alternativlinjen.
Trinn 8: Dra ut figurer for å trekke dem fra den første formen
Nå som vi har valgt alternativet "Trekk fra formområdet", kan vi begynne å legge til små detaljer til formen vår ved å i det vesentlige kutte hull ut av den. Jeg skal begynne med å dra en elliptisk form rundt venstre øye:

Dra en elliptisk form rundt venstre øye.
Når jeg slipper museknappen, trekkes den elliptiske formen rundt øyet øyeblikkelig fra, eller "kuttes ut" fra den opprinnelige formen, og skaper et hull for øyet. Det venstre øyet fra det originale bildet på bakgrunnslaget nedenfor viser nå gjennom hullet:

Det venstre øyet har nå blitt "klippet ut" av den opprinnelige formen, slik at øyet fra det originale bildet under det kan vise seg gjennom.
Jeg skal gjøre det samme for høyre øye. Først drar jeg en elliptisk form rundt den:

Dra en elliptisk form rundt høyre øye.
Og så snart jeg slipper museknappen, kuttes et andre runde hull ut av den opprinnelige formen, og skaper det andre øyet, slik at det originale bildet under det kan vises gjennom:

Et andre hull er nå kuttet ut av den første formen, og skaper det andre øyet.
Siden de to knappene under sløyfen hans også er runde, kan jeg bruke Ellipse Tool for å klippe dem ut av formen min også. Først drar jeg en form rundt den øverste knappen:

Dra en elliptisk form rundt den øverste knappen.
Slipp museknappen min trekker formen fra den opprinnelige formen, skaper et hull for knappen og lar bildet under den vise seg gjennom:

Et andre hull er nå kuttet ut av den første formen, og skaper det andre øyet.
Og nå skal jeg gjøre det samme for den nederste knappen, først dra formen rundt den:

Dra en elliptisk form rundt den nederste knappen.
Og når jeg slipper museknappen, opprettes et fjerde hull i den første formen:

Begge knappene er nå kuttet ut av den opprinnelige formen.
Hvis jeg ser på forhåndsvisningsminiatyren til mitt lag i paletten Lag på dette tidspunktet, kan jeg se de to hullene for øynene og de to hullene for knappene som jeg har klippet ut av formen:

Formlagets miniatyrbilde viser nå hullene som er skåret ut av formen for øynene og knappene.
Vi kommer til å bytte tilbake til pennverktøyet for å legge de resterende detaljene til formen neste!
Trinn 9: Trekk alle gjenværende detaljer fra formen ved hjelp av pennverktøyet
Jeg kommer til å bytte tilbake til pennverktøyet mitt på dette tidspunktet fordi jeg har noen flere detaljer jeg vil legge til formen min, som jeg ikke kan velge med Ellipse Tool.
Jeg vil legge munnen hans til formen, så vel som slips, så med mitt pennverktøy valgt og alternativet "Trekk fra formområdet" fremdeles valgt i alternativlinjen, kommer jeg ganske enkelt til å spore rundt munnen og slips for å trekke dem fra min første pepperkakemannform.
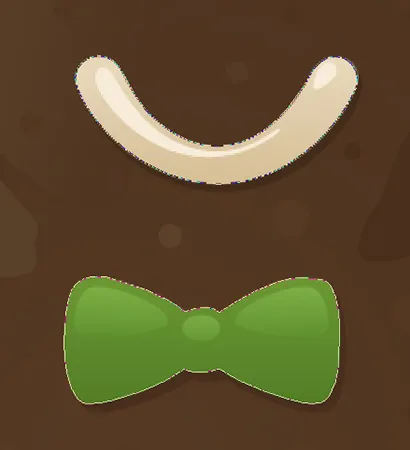
Her kan vi se stiene jeg har tegnet rundt dem, sammen med det originale pepperkakemannbildet som viser gjennom hullene jeg har laget:

Munnen og sløyfen er nå kuttet ut av den intime pepperkakemannformen ved hjelp av Pen Tool.
La oss avslutte vår pepperkakemannform ved å trekke fra de krøllete radene med melis fra armene og beina. Igjen, jeg skal bruke pennverktøyet for dette. Her tegner jeg en sti rundt melis langs venstre arm, og vi kan se formen til melis som skjæres ut av den første formen når jeg går:

Trekk raden med melis langs venstre arm med Pen Tool.
Jeg er ferdig med å spore rundt denne, og deretter spore rundt de tre andre også til alle de fire rader med melis er trukket fra min første form:

Radene med melis langs armene og bena er nå trukket fra den opprinnelige formen.
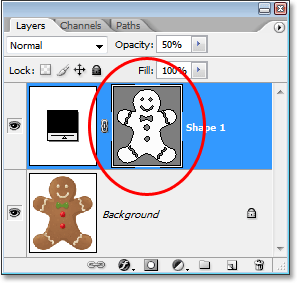
Hvis vi igjen ser på formlagets miniatyrbilde i lagpaletten, kan vi se tydeligere at alle de fire radene melis, sammen med øynene, munnen, fluen og knappene, nå er blitt kuttet ut av formen:

Miniatyren av formlaget i lagpaletten som viser alle detaljene som er kuttet ut fra den første pepperkakemannformen.
På dette tidspunktet vil jeg si at pepperkakemannformen er komplett! Vi har brukt pennverktøyet for å spore rundt utsiden av ham, lage den opprinnelige formen, og deretter brukte vi en kombinasjon av pennverktøyet og Ellipseverktøyet, sammen med alternativet "Trekk fra formområdet" for å kutte ut alt de mindre detaljene i formen.
Trinn 10: Øk opasiteten til formlaget tilbake til 100%
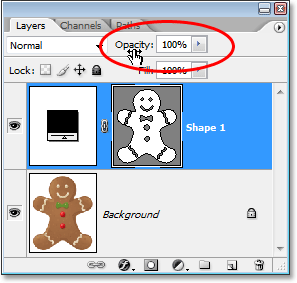
Nå som vi er ferdige med å spore rundt de forskjellige delene av objektet vårt, trenger vi ikke lenger å se det originale bildet gjennom formen, så gå tilbake til Opacity-alternativet i øverste høyre hjørne av Lag-paletten og sett opacitetsverdien tilbake til 100%:

Øk opaciteten til formlaget tilbake til 100%.
Jeg kommer også til å skjule bakgrunnslaget mitt midlertidig ved å klikke på ikonet for lagsynlighet (ikonet "øyeeplet"), slik at vi bare kan se formen i seg selv mot en gjennomsiktig bakgrunn. Du trenger ikke å skjule bakgrunnslaget ditt hvis du ikke vil. Jeg gjør bare dette for å gjøre det lettere for oss å se formen i seg selv:

Klikk på "Lagsynlighet" -ikonet for bakgrunnslaget for å skjule det midlertidig fra visningen.
Med det originale bildet mitt i bakgrunnslaget nå skjult og opasitetsverdien til formlaget mitt satt tilbake til 100%, er her pepperkakemannformen jeg har laget:

Den ferdige pepperkakemannformen, viser mot en gjennomsiktig bakgrunn.
Etter alt dette arbeidet har vi formen vår! Vi er ikke ferdig ennå. Vi må fortsatt definere det som en tilpasset form, og vi får se hvordan vi gjør det neste gang!
Trinn 11: Definer formen som en tilpasset form
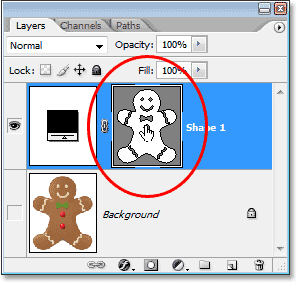
For å definere vår form som en tilpasset form, må du først sørge for at formlaget ditt er valgt i lagpaletten. Du må også sørge for at forhåndsvisningsminiatyren til formlaget er valgt. Du kan fortelle at det er valgt fordi det vil ha en hvit markering kant rundt seg, og du vil også kunne se banen din konturer rundt formen din i dokumentet. Hvis forhåndsvisningsminiatyren ikke har en uthevingskant rundt seg, og du ikke kan se baneskissene, klikker du bare på miniatyrbildet for å velge det:

Klikk direkte på formlagets forhåndsvisningsminiatyrbilde for å velge det om nødvendig.
Merk: Hvis du noen gang trenger å skjule strekkonturene rundt formen din, kan du bare klikke på formlagets forhåndsvisningsminiaturbilde igjen for å fjerne markeringen av den.
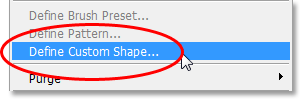
Når formlaget og forhåndsvisningsminiatyren er valgt, går du opp til Rediger-menyen øverst på skjermen og velger Definer tilpasset form:

Gå til Rediger> Definer tilpasset form.
Photoshop dukker opp dialogboksen Shape Name og ber deg om å oppgi et navn for formen din. Jeg skal kalle formen min "Pepperkakemann":

Skriv inn et navn for formen din i dialogboksen "Shape Name".
Klikk OK når du er ferdig for å gå ut av dialogboksen, og din tilpassede form er nå klar til handling! Du kan lukke ut Photoshop-dokumentet på dette tidspunktet siden vi er ferdige med å lage og lagre formen vår. Nå skal vi se hvor du finner den og hvordan du bruker den!
Trinn 12: Åpne et nytt Photoshop-dokument
Åpne et nytt tomt Photoshop-dokument ved å gå opp til Fil-menyen øverst på skjermen og velge Ny …. Dette får opp dialogboksen Nytt dokument. I forbindelse med denne opplæringen kan du velge hvilken størrelse du vil ha for dokumentet ditt. Jeg skal velge 640x480 piksler fra forhåndsinnstilt-menyen:

Lag et nytt tomt Photoshop-dokument.
Trinn 13: Velg Custom Shape Tool
Når det nye, tomme Photoshop-dokumentet er åpent, velger du Custom Shape Tool fra Verktøy-paletten. Som standard gjemmer det seg bak rektangelverktøyet, så klikk på rektangelverktøyet, hold deretter museknappen nede i et sekund eller to til fly-out-menyen vises, og velg deretter Custom Shape Tool fra listen:

Klikk på rektangelverktøyet, hold deretter museknappen nede til utrullingsmenyen vises, og velg deretter Custom Shape Tool.
Trinn 14: Velg din tilpassede form
Med tilpasset formverktøy valgt, høyreklikk (Win) / Kontrollklikk (Mac) hvor som helst i Photoshop-dokumentet. Du vil se valgfeltet Shape vises, slik at du kan velge hvilke som helst tilgjengelige tilpassede former. Formen du nettopp opprettet vil vises som den aller siste formen i valgboksen. Bare klikk på det lille miniatyrbildet for å velge det:

"Høyreklikk" (Win) / "Kontroll-klikk" (Mac) hvor som helst i dokumentet for å få tilgang til valgfeltet Shape, og klikk deretter på miniatyrbildet i Custom Shape for å velge form.
Trinn 15: Dra ut formen din
Når du har valgt din tilpassede form, klikker du bare inne i dokumentet og drar ut formen! For å begrense formens proporsjoner mens du drar slik at du ikke forvrenger utseendet på den ved å holde nede Shift-tasten mens du drar. Du kan også holde nede Alt (Win) / Option (Mac) -tasten hvis du vil dra formen ut fra midten. Hvis du trenger å plassere formen din mens du drar, holder du bare mellomromstasten, drar formen til den nye plasseringen, slipper deretter mellomromstasten og fortsetter å dra ut formen.
Når du drar ut formen, vil du se bare den grunnleggende banenes omriss for formen vises:

Den grunnleggende banenes disposisjon for formen vises når du drar ut formen.
Når du er fornøyd med størrelsen og plasseringen til formen, slipper du bare museknappen og Photoshop fyller formen med din nåværende forgrundsfarge (min er tilfeldigvis satt til svart):

Slipp museknappen, og Photoshop fyller formen med farger.
Vi kommer til å avslutte tingene ved å se på hvordan vi endrer fargen på formen vår, sammen med hvordan vi endrer størrelse og roterer den neste gang!
Trinn 16: Dobbeltklikk på miniatyrbildet til Shape Layer for å endre formfargen
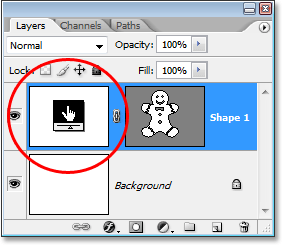
Du trenger ikke å bekymre deg for fargen på formen din når du drar den ut og legger den til dokumentet. Photoshop vil automatisk fylle formen med hvilken farge du for øyeblikket har valgt som forgrunnen, men hvis du vil endre formens farge når som helst, dobbeltklikker du bare på formlagets miniatyrbilde. Ikke miniatyrbildet til forhåndsvisning av formen til høyre (som teknisk kalles en miniatyr for vektormaske). Du vil ha miniatyrbildet til venstre, den som ser ut som en fargeprøve med en liten glidebøyle under. Dobbeltklikk på den for å endre formens farge:

Dobbeltklikk på formlagets miniatyrbilde (miniatyr for fargeprøve) til venstre for å endre formens farge.
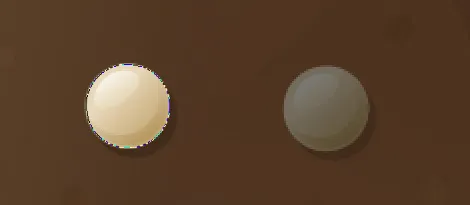
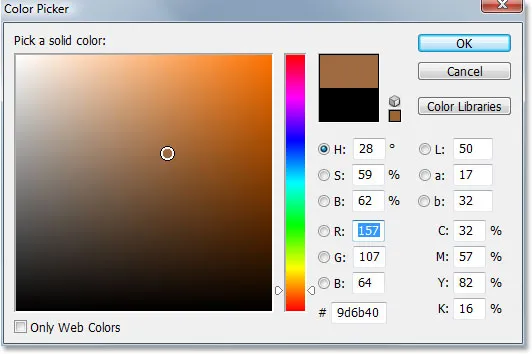
Dette får opp Photoshops Color Picker. Velg en ny farge for formen din med Color Picker. Jeg skal velge en brun farge til pepperkakemannen min:

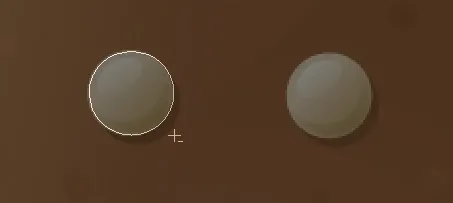
Bruk fargevelgeren til å velge en ny farge for formen din.
Klikk OK når du er ferdig for å gå ut av fargevelgeren, og den nye fargen blir brukt på formen din:

Fargen på formen er nå endret.
Du kan endre fargen på formen din når du måtte, og så mange ganger du vil!
Trinn 17: Endre størrelse på formen hvis det er nødvendig med gratis transformasjon
Farge er ikke det eneste du ikke trenger å bekymre deg for med former. Noe av det flotte med å jobbe med former i Photoshop er at de bruker vektorer i stedet for piksler, noe som betyr at du kan endre størrelsen på dem når du vil, så ofte du vil, uten tap av bildekvalitet! Hvis du bestemmer deg for at du trenger å gjøre formen din større eller mindre når som helst, velger du bare formens lag i lagpaletten og bruker tastatursnarveien Ctrl + T (Win) / Command + T (Mac) for å få frem Photoshops gratis transformasjon eske og håndtak rundt formen. Endre størrelse på formen ved å dra noen av hjørnehåndtakene. Hold nede Skift mens du drar i håndtakene for å begrense formens proporsjoner, igjen slik at du ikke forvrenger utseendet til den ved et uhell. Du kan også holde Alt (Win) / Option (Mac) nede mens du drar i håndtakene for å endre størrelsen på formen fra midten:

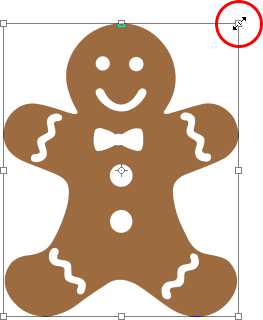
Endre størrelse på formen ved å dra noen av Free Transform-håndtakene.
For å rotere formen, bare flytt musen hvor som helst utenfor Free Transform-boksen, og klikk og dra musen for å rotere den:

Klikk og dra musa hvor som helst utenfor boksen Free Transform for å rotere formen.
Trykk Enter (Win) / Return (Mac) når du er ferdig med å godta transformasjonen og gå ut av Free Transform.
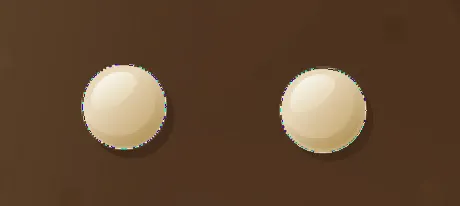
Du kan legge til så mange kopier av den egendefinerte formen du vil i dokumentet ditt, endre farge, størrelse og rotasjon på hver og en etter behov. Hver kopi av formen vil vises som sitt eget separate formlag i lagpaletten. Her har jeg lagt til flere eksemplarer av Gingerbread Man-formen til dokumentet mitt, hvert sett satt til en annen farge, størrelse og vinkel. Legg merke til hvordan uansett hvilken størrelse du lager dem, de holder alltid sine skarpe, sprø kanter:

Legg til så mange kopier av den tilpassede formen du vil til designen din, og endre farge, størrelse og vinkel på hver enkelt.
Og der har vi det! Vi har laget en første form ved å spore rundt et objekt med pennverktøyet. Vi "kutter ut" små detaljer i formen vår ved hjelp av en kombinasjon av pennverktøyet og Ellipseverktøyet, begge satt til alternativet "Trekk fra formområdet" i alternativlinjen. Vi lagret formen vår som en tilpasset form ved å bruke alternativet "Definer tilpasset form" i Rediger-menyen. Vi opprettet deretter et nytt Photoshop-dokument, valgte "Custom Shape Tool", valgte formen vår fra Shape-valgboksen og dro ut formen vår i dokumentet. Til slutt så vi hvordan vi kan endre farge, størrelse og vinkel på formen når som helst vi vil!
Hvor skal du neste …
Som dekker det grunnleggende om hvordan du oppretter og bruker tilpassede former i Photoshop, og som bringer oss til slutten av del 1 av vår "Custom Shapes For Digital Scrapbooking" -opplæring. I del 2 skal vi se på hvordan vi kan samle flere figurer vi har laget, og lagre dem som Custom Shape-sett! Besøk vår Photoshop Basics-seksjon for flere Photoshop-emner!