I denne Photoshop Effects-opplæringen skal vi ta en titt på noen av Photoshops mer avanserte blandingsalternativer, spesielt glidebryterne "Blend If". Ikke la ordet "avansert" skremme deg bort, de er virkelig veldig enkle å bruke og mye moro, og ikke bare kan de gi deg mye bedre blandingsresultater enn noe du kan få ved å bruke standardlags blandingsmodus, de gir deg også mye mer kontroll.
Vi kommer til å bruke dem her for å få noen enkle tekster til å se ut som om den er skrevet på veggen bak den, men du kan bruke dem til å blande to bilder sammen for både realistiske eller kreative effekter, og som vi får se i denne opplæringen er det like enkelt å bruke dem som å dra et par skyvekontroller til venstre og høyre.
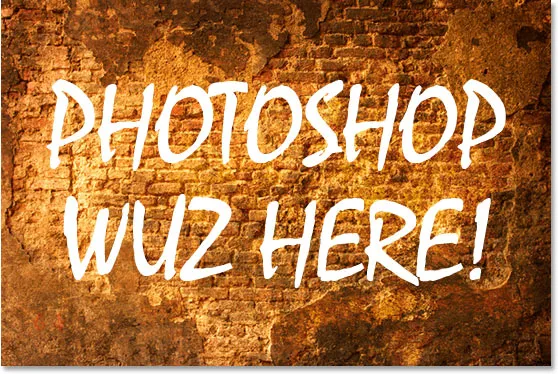
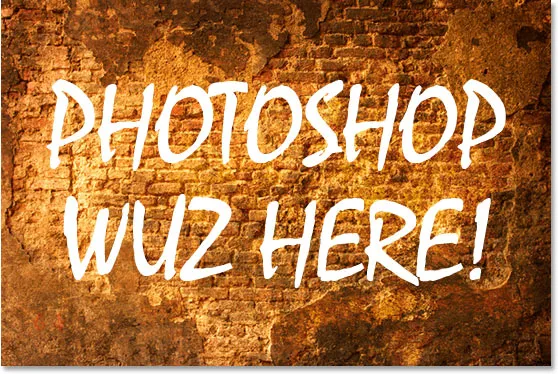
Her er bildet jeg skal begynne med, et enkelt bilde av en ganske grungy utseende murvegg med litt tekst som jeg har lagt over toppen av den:

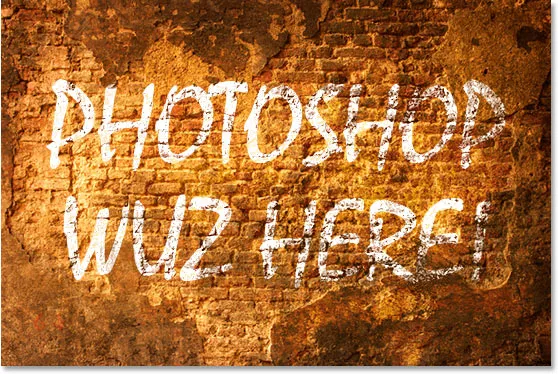
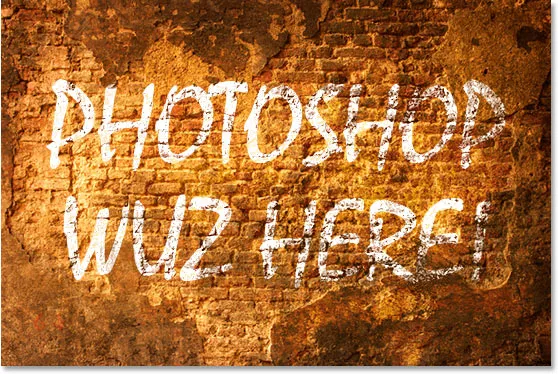
Akkurat nå ser det ut som, vel, tekst foran en murvegg. Men med litt hjelp fra glidebryterne "Blend If", kan vi få det til å se mer slik ut:

Denne avanserte blendingstutorialen er fra vår Photo Effects-samling. La oss komme i gang!
Trinn 1: Åpne bildet i Photoshop, og legg til litt tekst
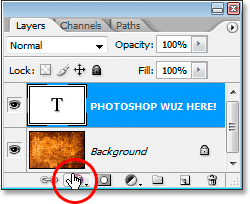
Gå videre og åpne bildet i Photoshop, trykk deretter bokstaven T på tastaturet for raskt å få tilgang til Type-verktøyet, velg skrift og skriftstørrelse i Alternativer-linjen øverst på skjermen og legg til litt tekst over bildet. Jeg har allerede gått foran og gjort det her, som vi kan se i lagpaletten min:

Photoshops lagpalett som viser det opprinnelige bildet i bakgrunnslaget og typelaget over det.
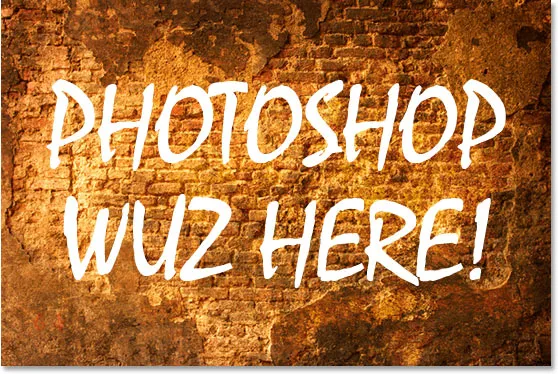
Jeg har lagt til "PHOTOSHOP WUZ HERE!" (ja jeg vet, jeg har med vilje stavet det galt fordi jeg er gal sånn), som vi kan se på bildet nedenfor:

Det originale bildet med teksten over seg.
Trinn 2: Få tilgang til Photoshops blandingsalternativer
Vi må åpne Photoshops blandingsalternativer neste, og det er et par forskjellige måter å gjøre det på. Vi kan gå opp til Lag-menyen øverst på skjermen, velge Lagstil og deretter velge Blandingsalternativer, men det er en raskere måte. Når du har valgt typelaget i lagpaletten, klikker du på ikonet Legg til lagstil nederst i lagpaletten:

Klikk på "Legg til lagstil" -ikonet nederst på lagpaletten.
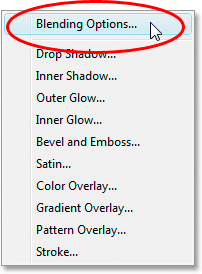
Vi kommer ikke til å velge noen av standardlagsstiler som Drop Shadow eller Stroke her. I stedet ønsker vi alternativet helt øverst på listen, Blandingsalternativer . Klikk på den for å velge den:

Velg Blandingsalternativer øverst i listen over lagstiler.
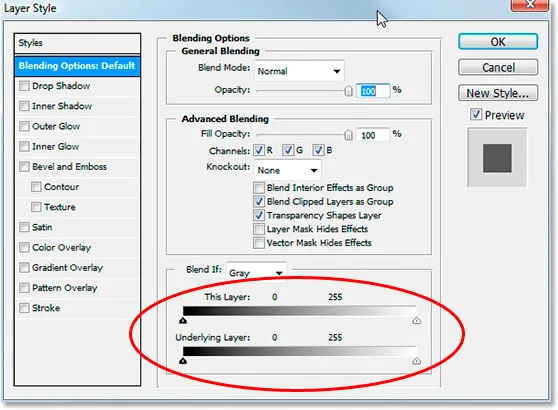
Dette bringer opp dialogboksen Layer Style satt til Blending Options, og glidebryterne "Blend If" vi ser etter er helt i bunn:

Dialogboksen Layer Style med glidebryterne "Blend If" i midten.
Trinn 3: Dra de svarte og hvite skyvekontrollene inn mot sentrum for å blande lagene
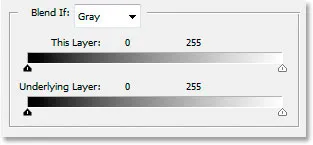
La oss se nærmere på glidebjelkene Blend If:

Photoshop's Blend Hvis glidebryteren i Blending Options.
Det er to glidebryter for blanding Hvis, og hvis du ikke er kjent med dem, tror du sannsynligvis at de ser identiske ut, og du vil ha rett. De har begge en gradient inni seg som løper fra svart til venstre til hvitt på høyre side, og de har begge små svarte og hvite glidebrytere i hver ende. Men mens de begge ser like ut, gjør de litt forskjellige ting.
Hvis du ser nøye, vil du se "Dette laget" skrevet over den øverste glidebryteren, og "Underliggende lag" skrevet over den nederste. Linjen øverst påvirker laget du for øyeblikket har valgt i lagpaletten. Den nederste linjen er imidlertid litt misvisende fordi fordi den sier "Underliggende lag", men det påvirker hvert lag under det valgte laget. I mitt tilfelle her har jeg bare ett lag, bakgrunnslaget mitt, under typelaget mitt, men hvis jeg hadde mer enn ett lag under typelaget mitt, ville det se på dem alle, ikke bare det.
Som jeg nevnte, kan begge stolpene se like ut, men det er en liten forskjell mellom dem. Hvis du beveger de svarte og hvite skyvekontrollene for stolpen på toppen, vil områdene i det for øyeblikket valgte laget forsvinne fra utsikten. Hvis du beveger glidebryterne for stangen på bunnen, vil områdene i laget / lagene under det valgte laget vises gjennom det valgte laget, som om det stanses hull gjennom laget. Med andre ord, siden jeg hadde valgt mitt lag, hvis jeg beveger glidebryterne på øverste stolpe inn mot sentrum, vil jeg få områder i min type til å forsvinne. Hvis jeg beveger glidebryterne til den nederste linjen inn mot sentrum, skal jeg lage områder av fotomuren i murveggen gjennom typen min. Bevegelse av den hvite glidebryteren påvirker de lyseste områdene i bildet, og flytting av den svarte glidebryteren påvirker de mørkeste områdene. Jo lenger jeg beveger glidebryterne, jo større er tonevirksomheten som er berørt.
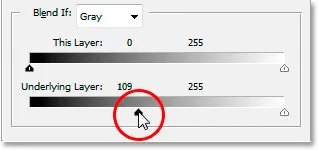
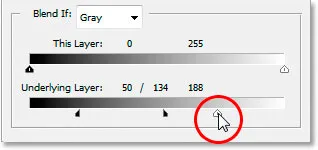
Jeg vil få typen min til å se ut som om den var malt på murveggen bak den, og for å gjøre det, trenger jeg noe av veggen for å vise gjennom min type. Siden jeg har valgt mitt lag i paletten Lag, og murveggenfotoet mitt er på laget under det, kommer jeg til å flytte glidebryterne på bunnen Blend If bar inn mot midten for å tvinge noen av veggen til å vise gjennom min type. Jeg begynner med å bevege den svarte glidebryteren mot midten:

Dra den nederste blandingen Hvis svart glidebryter mot høyre.
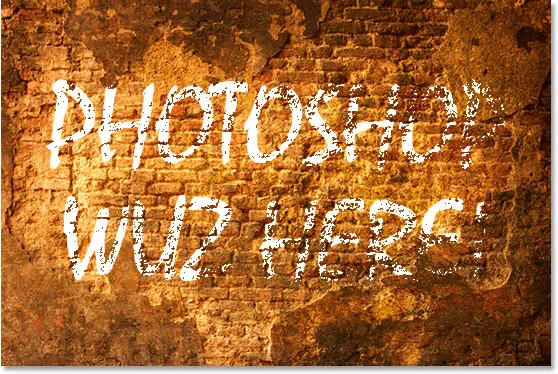
Når jeg drar den sorte glidebryteren til høyre, begynner de mørkere områdene av murveggen å vises gjennom teksten min:

De mørkere områdene i murveggen-bildet vises nå gjennom teksten min.
Det ser ganske bra ut allerede, men det er et problem. Områdene der murveggen viser gjennom typen er for tøffe. Det er enten teksten som viser 100% eller veggen bak den som viser 100%. Jeg trenger mer en subtil overgang mellom de to for å jevne ut ting og få det til å se mer realistisk ut, og det gjør jeg neste gang.
Trinn 4: Glatt ut blandingen ved å dele glidebjelkene i to
For å jevne ut blandingen og skape mer en overgang mellom de to lagene, skal jeg holde inne Alt (Win) / Option (Mac) -tasten og dra den svarte glidebryteren tilbake mot venstre. Når du holder nede Alt / Option-tasten, får glidebryteren delt i to, som vi kan se her:

Hold Alt (Win) / Option (Mac) nede for å dele skyvekontrollene i to og skape jevne overganger i blandingen.
Når den svarte glidebryteren nå er delt i to, er halvparten til venstre der blandingen begynner, halvparten til høyre der blandingen når 100%, og området i mellom er overgangsområdet. Jeg kan nå dra begge halvdelene uavhengig av hverandre til jeg er fornøyd med resultatene. Her er bildet mitt etter å ha dratt den svarte glidebryteren til høyre for å tvinge de mørkere delene av murveggen til å vise seg gjennom typen, for deretter å dele glidebryteren i to og dra den venstre halvdelen av glidebryteren tilbake mot venstre for å jevne ut overgangen:

Bildet etter å ha flyttet og justert den nederste svarte glidebryteren.
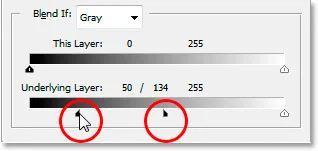
Jeg skal gjøre det samme med den nederste hvite glidebryteren for å få noen lysere områder av murveggen til å vises gjennom teksten min. Først drar jeg den hvite glidebryteren til venstre til jeg er fornøyd med hvor mye av veggen som vises gjennom:

Dra den nederste hvite glidebryteren for å få noen av de lysere områdene i murveggen-bildet til å vises gjennom teksten.
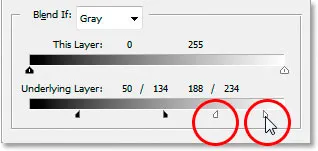
Så holder jeg nede Alt (Win) / Option (Mac) -tasten for å dele den hvite glidebryteren i to og drar den høyre halvdelen tilbake mot høyre for å skape en fin overgang mellom de to lagene:

Hold nede Alt (Win) / Alternativ (Mac) for å dele den hvite glidebryteren i to og dra den høyre halvdelen tilbake mot høyre.
Og der går vi, alt ferdig. Jeg har flyttet både de svarte og hvite skyvekontrollene inn mot sentrum for å tvinge noen av murveggen til å vise seg gjennom typen, og deretter dele skyvekontrollene i to for å jevne ut overgangene mellom de to lagene. Her er originalbildet igjen med min type over det før jeg brukte glidebryterne Blend If:

Det originale bildet.
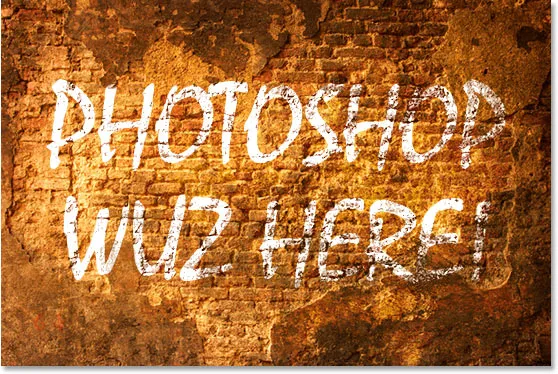
Og her, takket være Photoshop sine avanserte blandingsalternativer og noen få enkle trekk fra glidebryterne "Blend If", er det endelige, mye mer realistiske utseendet:

Det endelige resultatet.
Og der har vi det! Det er en titt på hvordan du lager noen avanserte blandingseffekter ved å bruke glidebryterne Blend If i Photoshop! Besøk vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!