Lær hvordan du gjør et bilde til en skisse med mange fine detaljer. Flott for landskap, bilder av arkitektur, stilleben og mer! Og lær hvordan du fullfører hele effekten fra start til slutt på 60 sekunder!
I en tidligere opplæring av Photoshop lærte vi hvordan du konverterer et bilde til en fargeblyantskisse ved å bruke en metode som fungerer spesielt godt med portretter, siden det har en tendens til å utelate små, uønskede detaljer som rynker og andre hudflekker mens du fokuserer mer på hoved funksjoner vi ønsker å se, som personens øyne, lepper og hår.
For andre typer bilder (landskaps- eller naturbilder, bygninger og arkitektur, stilleben eller virkelig et hvilket som helst bilde som ikke fokuserer på mennesker), vil du ofte at skissen skal inkludere de ørsmå detaljene som den forrige metoden ville ignorere. Så i denne opplæringen lærer vi en annen måte å konvertere et bilde til en skisse, en som vanligvis passer bedre for disse andre typene bilder, siden det ofte gjør en fantastisk jobb med å få frem fine detaljer.
Hvis du allerede har lest gjennom den forrige opplæringen til stående til fargeblyantskisse, vil du oppdage at mange av trinnene her er de samme. Det er egentlig bare en endring i ett av trinnene som gjør hele forskjellen. Så som en ekstra bonus for de som allerede er kjent med den forrige opplæringen, på slutten av denne, lærer vi hvordan du lager hele skisseeffekten fra begynnelse til slutt på 60 sekunder eller mindre! For å få mest mulig ut av denne opplæringen, oppfordrer jeg deg til å lese gjennom det fra begynnelsen minst en gang, i stedet for å hoppe rett til slutten, siden "60 sekunder eller mindre" -versjonen inneholder mange hurtigtaster (ikke alle) liker snarveier) og hopper over detaljene om hvordan og hvorfor hvert trinn fungerer.
Denne versjonen av opplæringen er fullstendig oppdatert for Photoshop CC, men er også kompatibel med alle nylige versjoner av Photoshop. Imidlertid kan brukere av Photoshop CS5 eller tidligere ønske å sjekke ut den originale opplæringen for å skisse med mer detalj også.
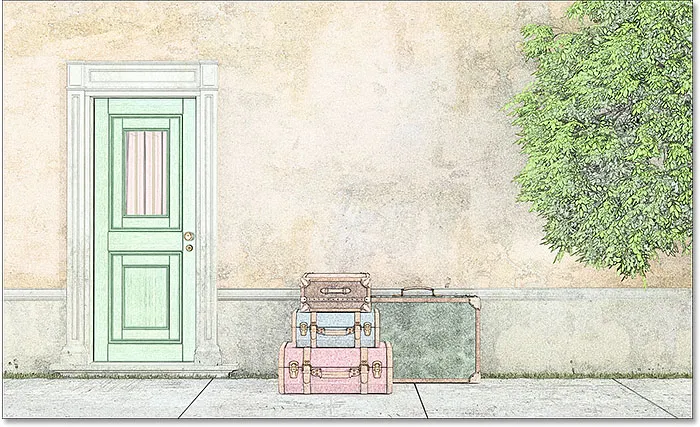
Her er bildet jeg skal bruke som jeg lastet ned fra Adobe Stock:

Det originale bildet.
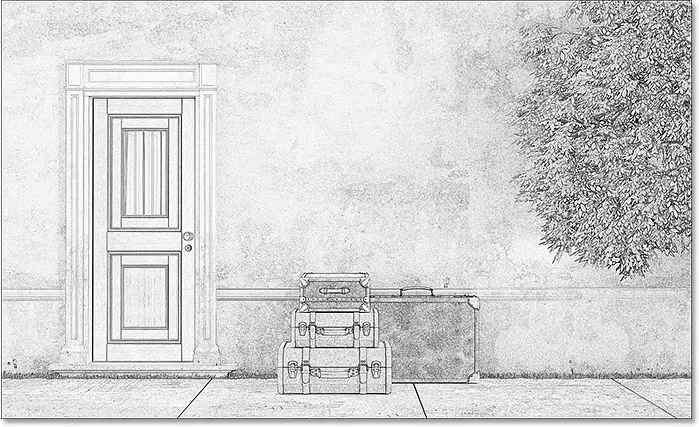
Slik ser det ut etter å ha blitt konvertert til blyantskisse. Vi starter med å konvertere bildet til en svart og hvit skisse, og så lærer vi hvordan du fargelegger det ved hjelp av noen få forskjellige lag-blandingsmodus, som hver gir oss forskjellige resultater:

En av flere forskjellige fargede versjoner av skissen.
Hvordan lage en detaljert skisseeffekt
Trinn 1: Dupliser bakgrunnslaget
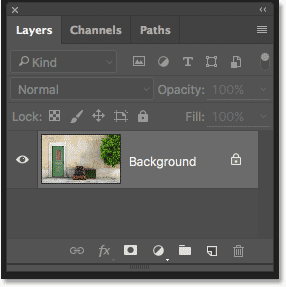
La oss begynne med å lage en kopi av vårt originale bilde. Vi trenger originalen igjen senere når vi skal fargelegge skissen, så ved å jobbe på en kopi, kan vi holde originalen trygt for skade. Hvis vi ser i lag-panelet, ser vi bildet vårt sitte helt alene på bakgrunnslaget, for øyeblikket det eneste laget i dokumentet:

Lag-panelet som viser bildet i bakgrunnslaget.
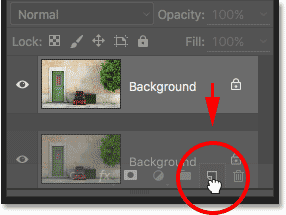
For å lage en kopi av bakgrunnslaget trykker du på Alt (Win) / Option (Mac) -tasten på tastaturet, og deretter med tasten fortsatt nede, klikker du på Bakgrunnslaget og drar den ned på ikonet for nytt lag nederst av lagpanelet (andre ikon fra høyre):

Dra bakgrunnslaget til ikonet for nytt lag.
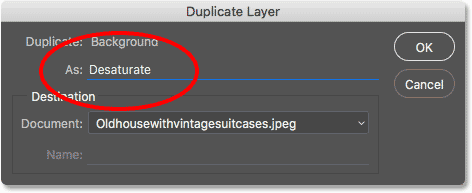
Slipp museknappen, og slipp deretter Alt (Win) / Option (Mac) -tasten (i den rekkefølgen). Normalt sett ville Photoshop bare gå foran og lage en kopi av laget, men ved å legge til Alt / Alternativ-tasten, har vi bedt Photoshop om å først åpne dialogboksen Duplicate Layer, og gi oss en sjanse til å navngi laget før det er la til. Vi kommer til å fjerne fargen fra laget ved hjelp av Photoshop's Desaturate-kommando, så la oss kalle dette laget "Desaturate":

Navngi duplikatlaget "Desaturate".
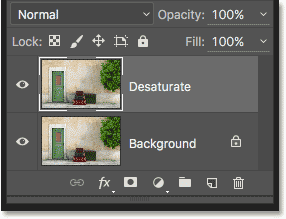
Klikk OK når du er ferdig for å lukke dialogboksen Duplicate Layer. Photoshop lager en kopi av bakgrunnssjiktet, heter det "Desaturate" og plasserer det over originalen:

Duplikatet "Desaturate" -lag vises.
Trinn 2: Desaturate The Layer
For å fjerne fargen fra dette laget, gå opp til Bilde- menyen i menylinjen øverst på skjermen, velg Justeringer og velg deretter Desaturate :

Gå til bilde> Justeringer> Desaturate.
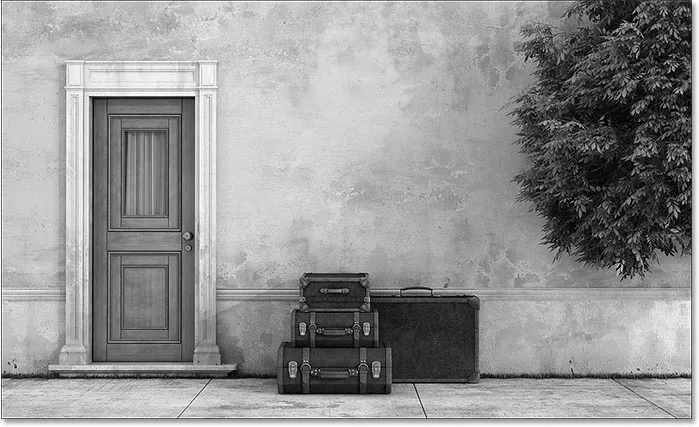
Dette fjerner fargen øyeblikkelig, og gir oss en rask svart-hvitt-versjon av bildet:

Bildet etter desaturering av laget.
Trinn 3: Dupliser laget "Desaturate"
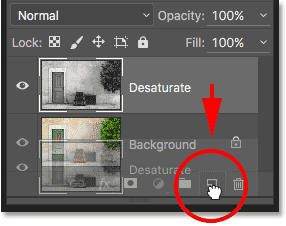
Deretter må vi lage en kopi av vårt desaturerte lag. På samme måte som vi gjorde før, trykker du på Alt (Win) / Option (Mac) -tasten på tastaturet, og deretter med tasten fortsatt nede, klikker du på "Desaturate" -laget i lag-panelet og drar den ned på ikonet for nytt lag :

Dra "Dupliser" -laget til ikonet for nytt lag.
Slipp museknappen, og slipp deretter Alt (Win) / Option (Mac) -tasten. Photoshop dukker igjen opp dialogboksen Duplicate Layer, slik at vi kan navngi laget før det legges til. Vi vil invertere dette laget, gjøre lette områder mørke og mørke områder lyse, så la oss kalle det "Inverter":

Navngi duplikatlaget "Inverter".
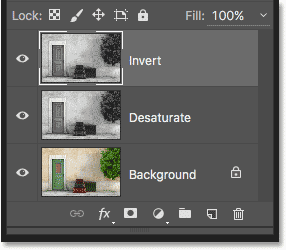
Klikk OK for å lukke nok en gang ut av dialogboksen Duplicate Layer. Photoshop legger til duplikatlaget, gir det navnet "Inverter" og plasserer det over de andre lagene:

Lag-panelet som viser det nye "Invert" -laget.
Trinn 4: Inverter laget
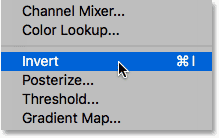
For å invertere laget, gå tilbake til Bilde- menyen øverst på skjermen, velg Justeringer, og velg Inverter :

Gå til bilde> Justeringer> Inverter.
Dette inverterer lysstyrkeverdiene, og gir bildet et film negativt utseende:

Bildet etter bruk av Invert-kommandoen.
Trinn 5: Endre Layer Blend Mode til "Color Dodge"
Det neste vi trenger å gjøre er å endre blandingsmodus for vårt "Invert" -lag. Du finner alternativet Blend Mode øverst til venstre i Layer-panelet. Som standard er det satt til Normal, noe som betyr at "Inverter" -laget ikke blandes med lagene under det i det hele tatt. Det er bare å blokkere dem fra visningen.
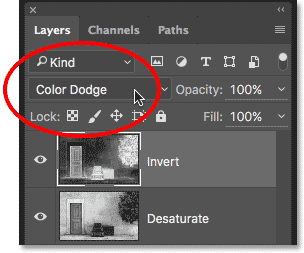
Klikk på ordet "Normal" for å få opp en meny med andre blandemodus vi kan velge mellom, og velg deretter Color Dodge fra listen:

Endre blandingsmodus for "Inverter" -laget til Color Dodge.
Dette gjør bildet helt hvitt (du ser kanskje noen tilfeldige områder med svart avhengig av bildet ditt, men det meste av det skal nå vises hvitt):

Hvis du endrer lagblandingsmodus til Color Dodge, blir bildet midlertidig hvitt.
Trinn 6: Bruk filteret "Minimum"
Hvis du leser den forrige opplæringen for Photo To Colour Pencil Sketch, vet du at frem til dette tidspunktet har trinnene vi har dekket her stort sett vært de samme. Men det er her ting forandrer seg, og her er grunnen.
Hvis vi gjorde et portrettfoto om til en skisse, som vi gjorde i forrige opplæring, ville vi skapt effekten ved å uskarpe laget ved hjelp av Photoshops Gaussian Blur-filter. Denne metoden fungerer bra for portretter fordi den har en tendens til å skjule mange av de mindre, uønskede detaljene. Men det fungerer ikke veldig bra når du vil beholde de mindre detaljene, som vi gjør her.
For å beholde detaljene, må vi bruke noe annet, så vi bruker Minimum- filteret. Bare fordi det heter "Minimum", betyr ikke det at det på en eller annen måte er det minste av alle filtre i Photoshop. Faktisk kan både Minimum-filteret og det motsatte, Maksimum-filteret være ekstremt nyttig. Begge får navnet sitt fra det de gjør. Minimumsfilteret kveler, eller krymper, hvite områder ved å tykne opp og spre ut områder med svart. Maksimumfilteret gjør det motsatte; den utvider og sprer de hvite områdene for å krympe de svarte områdene. Med andre ord minimerer filteret Hvitt, mens filteret Maksimum maksimerer hvitt.
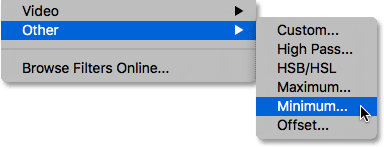
Mens minimums- og maksimumsfiltrene oftest brukes når du raffinerer valg og lagmasker, har de også mange kreative bruksområder. Faktisk er Minimum-filteret akkurat det vi trenger for å hjelpe oss med vår skisseeffekt. For å velge det, gå opp til Filter- menyen øverst på skjermen, velg Annet og velg deretter Minimum :

Går til Filter> Annet> Minimum.
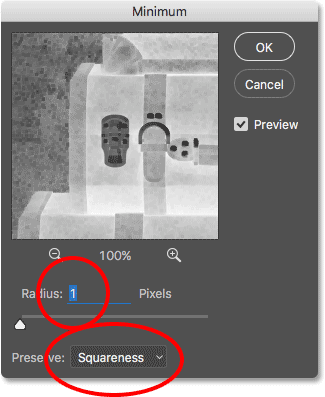
Dette åpner dialogboksen Minimum filter. Som jeg nevnte, krymper Minimum-filteret størrelsen på hvite områder ved å utvide og spre de svarte områdene. Vi kontrollerer hvor langt de svarte områdene sprer seg ved hjelp av glidebryteren Radius nederst i dialogboksen. Standard radiusverdien er 1 piksel, og for best resultat med vår skisseeffekt, vil du ideelt sett la den være satt til 1 piksel. Dette vil skape de tynneste linjene som er mulig i skissen. Hvis du jobber med et veldig stort bilde og føler deg eventyrlig, kan du prøve å øke verdien til 2 piksler, men du vil sannsynligvis oppleve at det gjør linjene for tykke. En radius på 1 piksler fungerer vanligvis best.
Helt nederst i dialogboksen er Preserve- alternativet (bare tilgjengelig i Photoshop CC). Som standard er den satt til Squareness . Hvis du har mange runde former i bildet, kan du prøve å endre det til Roundness, noe som kan bidra til å forhindre at avrundede kanter blir flatere ut. Jeg lar det være satt til Squareness:

La radius være satt til 1 piksel, og sett deretter Bevar til Squareness eller Roundness avhengig av bildet ditt (bare CC).
Klikk OK for å lukke dialogboksen, og øyeblikkelig har vi vår viktigste skisseeffekt. Nå, på dette tidspunktet, har du kanskje lagt merke til at noe rart nettopp skjedde. Hvis du ser på bildet på noe mindre enn 100% zoomnivå, kan avhengig av zoomnivået og størrelsen på bildet, effekten du så før du klikker OK for å lukke dialogboksen Minimum ha virket sterkere enn effekten du nå ser etter å ha klikket OK.
For å vise deg hva jeg mener, her er hvordan min skisseeffekt så ut mens jeg fremdeles hadde minimumsfilteret åpent:

Minimumsfiltereffekten slik den så ut før du lukket ut av dialogboksen.
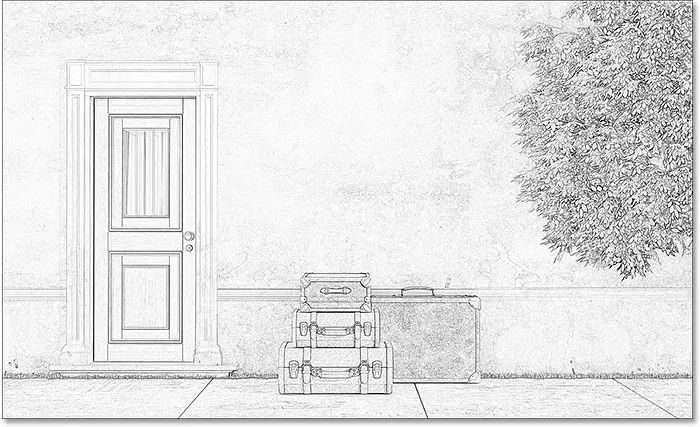
Og slik ser det ut etter at jeg klikket OK for å lukke den. Forskjellen her er subtil, men den samlede effekten virker nå lettere og mykere. Linjer som var tykkere og mørkere før, er ikke lenger like definerte. Hvis dette skjedde med deg, ikke bekymre deg. Det er ganske enkelt resultatet av å ikke se bildet på hele 100% zoomnivå. Vi blir mørkere i bildet uansett på neste trinn:

Minimum filtereffekt etter at du har lukket dialogboksen.
Trinn 7: Legg til et nivåjusteringslag
For å gjøre skissen mørkere, bruker vi et justeringslag for nivåer. Klikk på ikonet for nytt fyll eller justeringslag nederst i panelet Lag:

Klikk på ikonet for nytt fyll eller justeringslag.
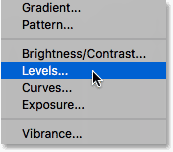
Velg et nivåjusteringslag fra listen som vises:

Legge til et nivåjusteringslag.
Trinn 8: Endre blandingsmodus til "multiplisere"
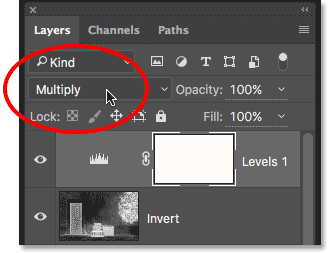
Alternativene og kontrollene for nivåjusteringslaget vises i Photoshops Egenskaper-panel . Vi kan bruke dem til å mørkne opp skissen, men det er en raskere og enklere måte. Hvis du ser igjen i lagpanelet, ser du det nye nivåjusteringslaget ("Nivåer 1") over de andre lagene. For å gjøre skissen mørkere, er alt vi trenger å gjøre å endre blandingsmodus fra Normal til Multipliser :

Endre blandingsmodus for nivåer til Multipliser.
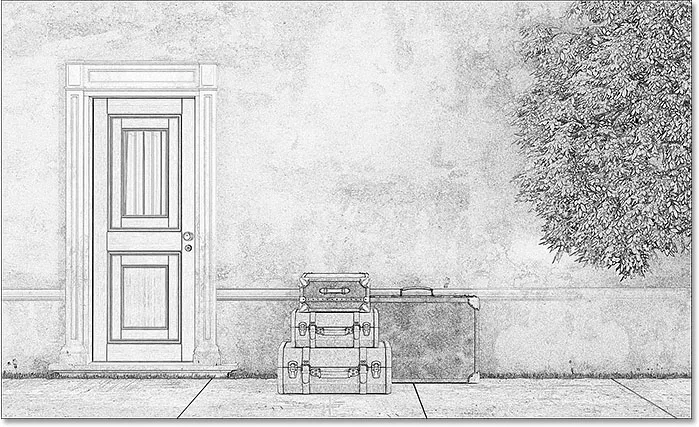
Multipliser blandingsmodus er en av en gruppe blandemodus i Photoshop som mørkere bildet, og ganske enkelt ved å endre blandingsmodus til Multipliser, ser skissen nå mørkere ut:

Effekten etter å ha endret blandingsmodus til Multipliser.
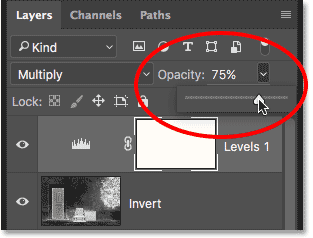
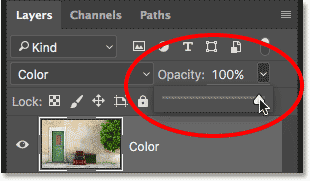
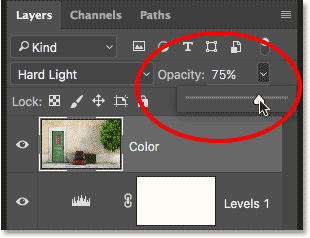
Hvis du oppdager at skissen nå er for mørk, kan du få tilbake noe av lysstyrken ved å senke opaciteten til nivåjusteringslaget. Du finner alternativet Opacity øverst til høyre i lagpanelet. Standardverdien er 100%. Jo lavere du setter den, jo mindre innvirkning vil nivåjusteringslaget ha på bildet. Jeg vil senke minen ned til 75%:

Senke opaciteten til nivåjusteringslaget.
Dette bringer tilbake noe av den opprinnelige lysstyrken:

Skissen er ikke så mørk nå som for et øyeblikk siden.
Trinn 9: Dupliser bakgrunnslaget
På dette tidspunktet har vi konvertert bildet til en svart / hvit skisse. La oss se hvordan vi kan fargelegge det ved hjelp av noen få forskjellige lag-blandingsmodus, og hver enkelt gir oss et annet resultat.
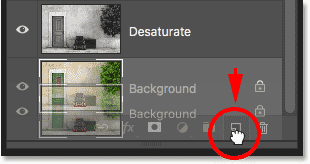
Vi fargelegger skissen ved hjelp av bildets originale farger. For å gjøre det, må vi lage en ny kopi av bakgrunnsjiktet vårt. Trykk og hold nede Alt (Win) / Option (Mac) -tasten på tastaturet, klikk deretter på bakgrunnslaget i lag-panelet og dra det ned på ikonet for nytt lag :

Klikk og dra bakgrunnslaget til ikonet for nytt lag.
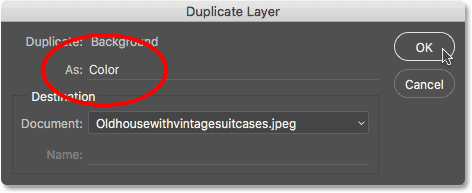
Slipp museknappen, og slipp deretter Alt (Win) / Option (Mac) -tasten. Når dialogboksen Duplicate Layer vises, navngav laget "Color" (siden vi bruker det til å fargelegge skissen), og klikk deretter OK:

Navngi duplikatlaget "Farge".
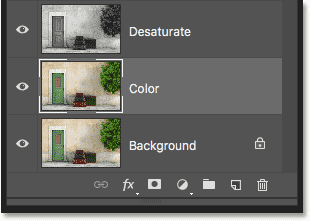
Photoshop lager en kopi av bakgrunnsjiktet, navngir det som "Farge" og plasserer det rett over originalen:

Det nye "Color" -laget vises.
Trinn 10: Flytt "Farge" -laget til toppen av lagbunken
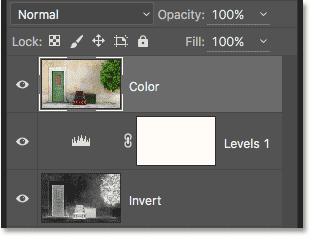
Vi må flytte "Color" -laget over alle de andre lagene. En måte å gjøre det på ville være å klikke på den og dra den helt opp til toppen, men det er en raskere måte å bruke en hurtigtast på. For å hoppe laget rett til toppen av bunken, må du forsikre deg om at det er valgt i lagpanelet, og trykk deretter Shift + Ctrl + høyre brakett ( ) ) (Win) / Shift + Command + høyre bracket ( ) ) (Mac). Dette flytter "Farge" -laget umiddelbart til toppen, rett over nivåjusteringslaget:

"Farge" -laget har hoppet til toppen av stabelen.
Trinn 11: Endre blandingsmodus til "farge"
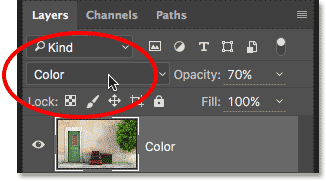
For øyeblikket blokkerer "Farge" laget skissen fra visning. For å endre det slik at vi bare ser fargen fra laget, bare endre blandingsmodusen fra Normal til Farge :

Endre blandingsmodus for "Farge" -lag til Farge.
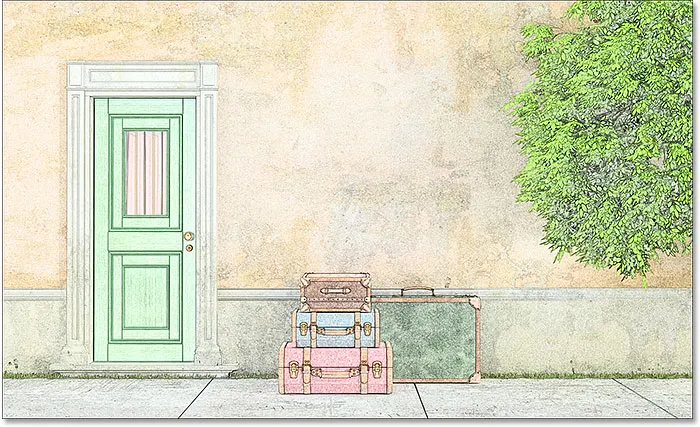
Dette gir oss den første av fargeleggingseffektene våre:

Skissen etter å ha endret blandingsmodus til "Farge".
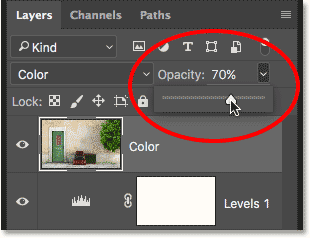
Hvis fargen ser for intens ut, kan du redusere den ved å senke opaciteten til "Color" -laget. Jeg vil senke gruven ned til 70%:

Senke opaciteten til "Color" -laget.
Etter å ha senket opaciteten, virker fargen mer subtil:

Den samme fargeleggende effekten, men med tettheten redusert.
Trinn 12: Prøv blandingsmodusene "Overlay", "Soft Light" og "Hard Light"
For å få et annet utseende enn skissen, kan du prøve å fargelegge den med blandingsmodus Overlay, Soft Light eller Hard Light . Alle tre er en del av en gruppe blandingsmodus i Photoshop som øker bildekontrasten, men de kan også brukes til å blande og forbedre farger. Som med fargeblandingsmodus, når du har valgt Overlay, Soft Light eller Hard Light, kan du finjustere resultatet ved å justere lagets opacitet.
Før jeg endrer blandingsmodus, vil jeg først sette opacitetsverdien tilbake til 100% :

Tilbakestill opaciteten til 100%.
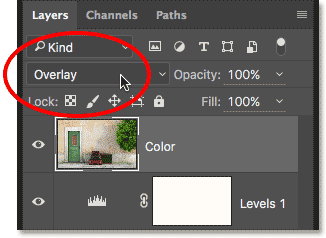
Deretter endrer jeg blandingsmodus fra Color til Overlay :

Endre lagblandingsmodus til Overlay.
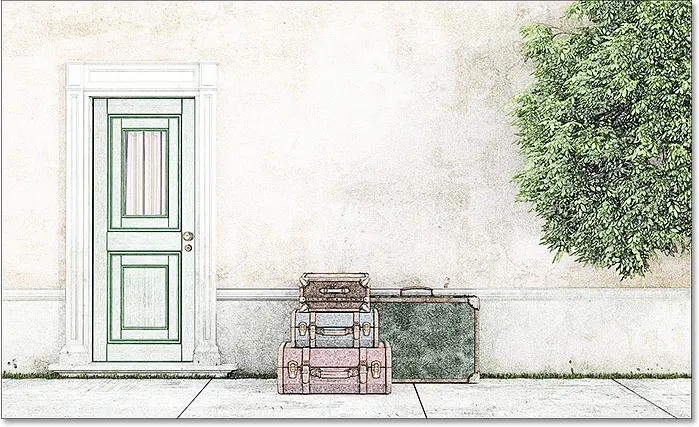
Som jeg nevnte øker Overlay-blandingsmodusen bildekontrast, og her ser vi effekten den har på skissen. Kontrasten er definitivt sterkere enn før, og der fargeblandingsmodus ga oss nesten pastellfargede farger, produserer Overlay mørkere, mer dempede farger:

Fargeleggingseffekten med blandingsmodus satt til Overlay.
Deretter skal jeg prøve blendingsmodus Soft Light :

Endre blandingsmodus fra Overlay til Soft Light.
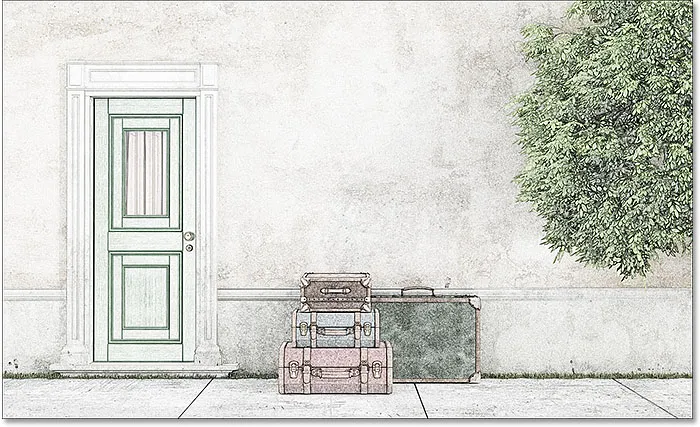
Soft Light ligner veldig på Overlay, men resultatet er mer subtilt. Kontrasten er mindre intens, og fargene er mer dempet:

Soft Light gir en mer subtil effekt enn Overlay.
Til slutt vil jeg endre blandingsmodus til Hard Light :

Endre blandingsmodus til Hard Light.
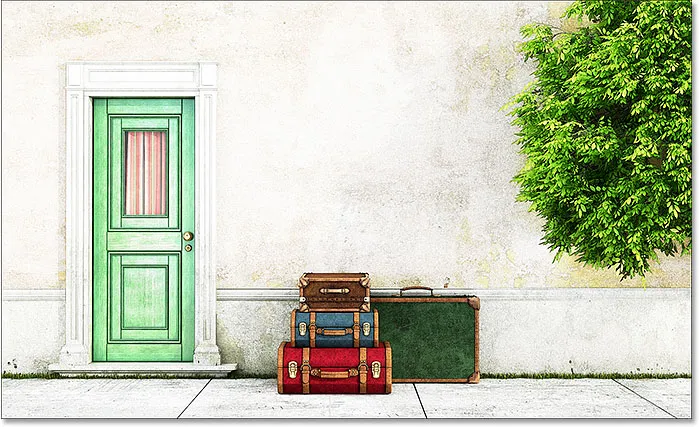
Mens Soft Light er en mindre intens versjon av Overlay, er Hard Light det motsatte, og gir den sterkeste kontrasten og fargen på alle tre blandingsmodus. Faktisk, med lagets opacitet satt til 100%, kan Hard Light være for ekstrem:

Skissen satt til Hard Light, opacitet 100%.
Hvis vi imidlertid senker opaciteten for å tone ned virkningen av Hard Light-blandingsmodusen:

Senker lagets uklarhet.
Ting begynner å se mye bedre ut. Å forlate blandingsmodus satt til Hard Light, men senke opaciteten til rundt 75% gir, i det minste i min opion og for dette spesifikke bildet, det beste resultatet:

Den samme Hard Light-blandingsmodusen, men med opaciteten senket til 75%.
Bilde å tegne på 60 sekunder eller mindre
Nå som vi har dekket detaljene om hvordan du kan gjøre et bilde til en skisse, som lovet, gjør du slik for å skape nøyaktig samme effekt på 60 sekunder eller mindre (du vil komme raskere jo mer du gjør det). For å redusere tiden, vil vi dra nytte av tastatursnarveier for det meste av arbeidet, og vi vil ikke bekymre oss for å gi nytt navn til noen av lagene.
Før vi begynner, må du forsikre deg om at Flyttverktøyet er valgt øverst i Verktøy-panelet . Årsaken er at vi, for å velge Photoshops lagblandingsmodus fra tastaturet, må ha et verktøy valgt som ikke har egne alternativer for blandingsmodus, som Brush Tool, Clone Stamp Tool, Healing Brush Tool, og så videre. Hvis verktøyet i seg selv har blandingsmodusalternativer, endrer du blandingsmodus fra tastaturet verktøyets blandingsmodus, ikke lagets blandingsmodus.
Det er mange verktøy i Photoshop som ikke har alternativer for blandingsmodus, men siden Move Tool er et av dem og sitter øverst i Tools-panelet, er det det enkleste å velge. Du kan raskt velge det ved å trykke bokstaven V på tastaturet:

Velge flytteverktøyet.
Deretter, med flytteverktøyet valgt, følger du bare disse trinnene:
Trinn 1: Trykk Ctrl + J (Win) / Command + J (Mac) for å duplisere bakgrunnslaget.
Trinn 2: Trykk Shift + Ctrl + U (Win) / Shift + Command + U (Mac) for å desaturere laget.
Trinn 3: Trykk Ctrl + J (Win) / Command + J (Mac) for å duplisere det desaturerte laget.
Trinn 4: Trykk Ctrl + I (Win) / Command + I (Mac) for å invertere laget.
Trinn 5: Trykk Shift + Alt + D (Win) / Shift + Alternativ + D (Mac) for å endre lagets blandingsmodus til Color Dodge.
Trinn 6: Gå til Filter > Annet > Minimum . La radiusverdien være satt til 1 piksel .
Trinn 7: Klikk på ikonet for nytt fyll eller justeringslag nederst i lagpanelet og velg Nivåer .
Trinn 8: Trykk Skift + Alt + M (Vinn) / Skift + Alternativ + M (Mac) for å endre blandingsmodus til Multipliser som mørkgjør bildet. Juster lagets opacitet etter behov.
Trinn 9: Klikk på bakgrunnslaget i lagpanelet for å velge det. Trykk Ctrl + J (Win) / Command + J (Mac) for å duplisere den.
Trinn 10: Trykk Shift + Ctrl +) (Win) / Shift + Command +) (Mac) for å hoppe laget til toppen av lagbunken.
Trinn 11: Trykk og hold Shift + Alt (Win) / Shift + Alternativ (Mac) og trykk C for fargeblandingsmodus, O for Overlay, F for Soft Light eller H for Hard Light. Juster lagets opacitet etter behov.
Og der har vi det! Slik gjør du et bilde til en mer detaljert skisse ved bruk av Minimum-filteret, sammen med noen få bildejusteringer og lagblandingsmodus, i Photoshop! Sjekk ut vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!