* OPPDATERINGS MERKNAD: Adobe gjorde endringer i Free Transform fra og med Photoshop CC 2019. For den mest oppdaterte versjonen av denne opplæringen, vennligst se min nye Free Transform i CC 2019 - Komplett guide.
I denne opplæringen lærer vi hvordan du bruker Free Transform-kommandoen i Photoshop for enkelt å endre størrelse på og forme gjenstander og bilder.
Som vi vil se, det som gjør Free Transform-kommandoen så nyttig, er at ikke bare den lar oss fritt bevege, endre størrelse på og omforme ting, men det lar oss også enkelt bytte mellom Photoshop sine andre transformasjonskommandoer, som Skew, Distort, Perspective, og Warp. Og vi kan bruke så mange av disse kommandoene som nødvendig som et enkelt trinn, noe som hjelper til med å minimere tap av bildekvalitet som kan oppstå fra endringene våre.
Vi kan bruke Free Transform på lag, valg, former, type og mer. Vi kan til og med bruke den på lagmasker og vektormasker. Og når det kombineres med kraften fra Smart Objects, blir alt vi gjør med Free Transform helt ikke-ødeleggende! Alt dette gjør det å vite hvordan du bruker Free Transform en av de mest essensielle ferdighetene i Photoshop. La oss se hvordan det fungerer.
Jeg skal bruke Photoshop CC gjennom hele denne opplæringen, men alt vi dekker gjelder også Photoshop CS6. Bare en rask, men viktig merknad, før vi begynner. I Creative Cloud-oppdateringene i november 2015 gjorde Adobe noen endringer i utseendet til Photoshop-grensesnittet. Dette betyr at hvis du bruker Photoshop CS6 eller du ennå ikke har oppdatert din kopi av Photoshop CC til den nyeste versjonen, vil noen av skjermbildene mine se litt annerledes ut enn hva du vil se på skjermen. Forskjellene er imidlertid rent kosmetiske, ettersom det grunnleggende om å bruke Free Transform-kommandoen ikke har endret seg. Så så lenge du bruker CS6 eller CC (Creative Cloud), er denne opplæringen fullstendig kompatibel med din versjon av Photoshop. Når det er sagt, la oss komme i gang!
Hvordan bruke gratis transformasjon i Photoshop
Opprette et nytt dokument
Hvis du bare vil lese om hvordan Free Transform fungerer, kan du gjerne hoppe over disse første trinnene og bla ned til delen Skalering av et objekt . Hvis du vil følge med meg, kommer vi til å starte ting ved å lage et nytt dokument og deretter legge til en tilpasset form som vi kan bruke til å praktisere ferdighetene våre med gratis transformering.
La oss begynne med å lage et helt nytt Photoshop-dokument. For å gjøre det, går jeg opp til Fil- menyen i menylinjen øverst på skjermen og velger Ny . Jeg kunne også bare trykke tastatursnarveien, Ctrl + N (Win) / Command + N (Mac). Uansett fungerer:

Går til Fil> Ny.
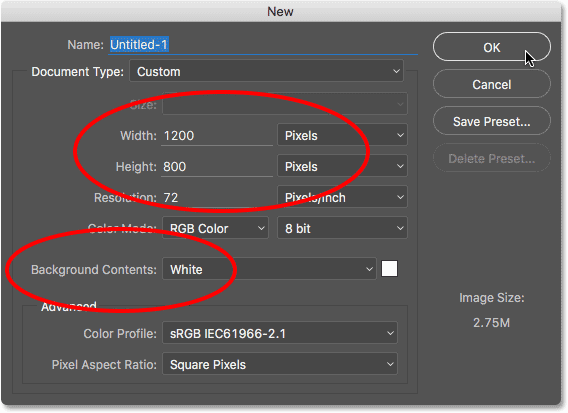
Dette åpner Photoshops nye dialogboks. For denne opplæringen setter jeg bredden på det nye dokumentet mitt til 1200 piksler og høyden til 800 piksler . Du kan la de andre alternativene være satt til standardverdiene, men sørg for at bakgrunnsinnholdet er satt til Hvitt, siden en hvit bakgrunn vil gjøre det lettere for oss å se hva vi gjør.
Igjen, ikke bekymre deg hvis du bruker en tidligere versjon av Photoshop, og den nye dialogboksen ser litt annerledes ut enn min. Alternativene er nøyaktig de samme. Når du er ferdig, klikker du OK for å lukke dialogboksen. Et nytt dokument, fylt med hvitt, vises på skjermen din:

Oppretter et nytt 1200 piksler med 800 piksler dokument med hvit bakgrunn.
Tegne en tilpasset form
La oss deretter legge til et objekt til dokumentet vårt som vi kan transformere. Vi bruker en av Photoshop sine tilpassede former. For å legge til en tilpasset form, trenger vi Custom Shape Tool . Som standard er det nestet bak rektangelverktøyet i Verktøy-panelet, så for å velge det, høyreklikker jeg (Vinn) / Kontrollklikk (Mac) på ikonet for rektangelverktøyet og velger egendefinert formverktøy nederst på fly-out-menyen:

Velge tilpasset formverktøy.
Kortkoder, handlinger og filtre-plugin: Feil i kortkode (ads-basics-middle-float)
Når det tilpassede formverktøyet er valgt, endres alternativlinjen øverst på skjermen (rett under menylinjen) for å vise alternativer spesielt for tilpasset formverktøy. Et av de viktigste alternativene vi har når vi bruker Custom Shape Tool (eller et av Photoshop sine andre Shape-verktøy) er Tool Mode- alternativet, som lar oss velge om vi vil tegne en vektorform, en bane eller en form laget av piksler .
Du kan lære mer om forskjellene mellom vektorformer og pikselformer i veiledningen vår om Vector Shapes vs Pixel Shapes, men grunnen til at dette er viktig når du lærer om Free Transform er fordi kommandoen Free Transform faktisk bruker forskjellige navn, avhengig av hvilken type objekt er valgt.
For å vise deg hva jeg mener, begynner jeg med å tegne en vektorform. For å gjøre det, vil jeg sørge for at alternativet Verktøymodus lengst til venstre i Alternativlinjen er satt til Shape (forkortelse av Vector Shape):

Angi alternativet Verktøymodus til Form i Alternativerlinjen.
Deretter må vi velge hvilken tilpasset form vi vil tegne. Miniatyrbildet av forhåndsvisning av formen i alternativlinjen viser oss hvilken form som er valgt nå. Klikk på miniatyrbildet for å velge en annen form:

Ved å klikke på forhåndsvisning av miniatyrbildet.
Hvis du klikker på miniatyrbildet, åpnes Custom Shape Picker . Formen vi ønsker for denne opplæringen er den som ser ut som et 3x3 rutenett med diamanter . Klikk på miniatyrbildet for å velge det, og trykk deretter Enter (Win) / Return (Mac) på tastaturet for å lukke ut Custom Custom Form Picker:

Velge 3x3 rutenett av diamanter form.
Hvis du vil velge en farge for formen, klikker du på Fyll fargeprøven i alternativlinjen:

Klikk på fyll fargeprøven.
Dette åpner dialogboksen Fylltype. Først må du forsikre deg om at fargeikonet er valgt øverst (andre ikon fra venstre), så vi fyller formen med en ensfarget farge (i motsetning til en gradient, et mønster eller ingen farge i det hele tatt). Velg deretter en farge fra utvalget av fargeprøver. Du vil ha en farge som er lett å se på dokumentets hvite bakgrunn. Jeg velger en mørkerød ved å klikke på fargeprøven. Når du har valgt en farge, trykker du på Enter (Win) / Return (Mac) på tastaturet for å lukke fargeprøvene:

Velge en mørkerød.
For å tegne formen, klikk i midten av dokumentet, hold museknappen nede og begynn å dra bort fra stedet du klikket på. Når du har begynt å dra, trykker du og holder nede Skift- tasten og Alt (Win) / Option (Mac) -tasten på tastaturet, og fortsetter deretter å dra. Når du holder Shift-tasten nede, vil du låse formen til det opprinnelige sideforholdet når du tegner den, mens Alt (Win) / Option (Mac) -tasten lar oss tegne formen utover fra midten i stedet for fra et hjørne. det er lettere å sentrere formen i dokumentet.
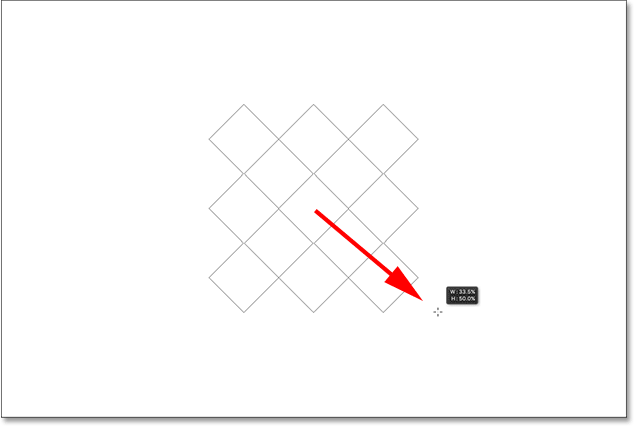
Når du drar ut formen, ser du bare en tynn kontur av hvordan formen vil se ut. Ikke gjør formen for stor siden vi trenger rom rundt den for å øve på omforming og endre størrelse på den:

Dra den tilpassede formen ut fra midten av dokumentet.
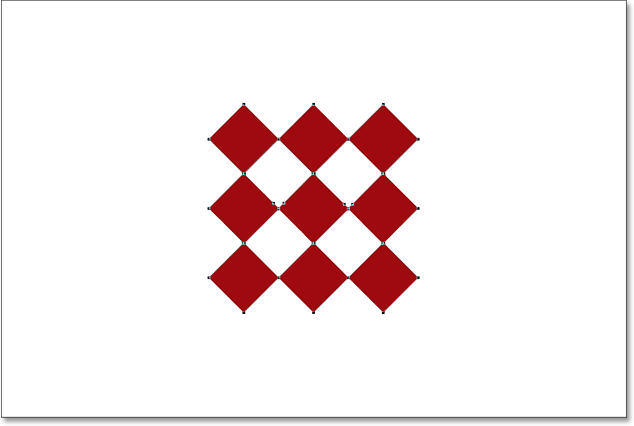
Når du er fornøyd med størrelsen på formen, slipper du museknappen og slipper Shift- og Alt (Win) / Option (Mac) -tastene. Forsikre deg om at du gjør det i den rekkefølgen (museknapp først, tastene sekund) ellers får du uventede resultater. Photoshop fyller formen med din valgte farge, og vi har nå vårt objekt som vi kan transformere:

Photoshop fyller formen med farge når du slipper museknappen.
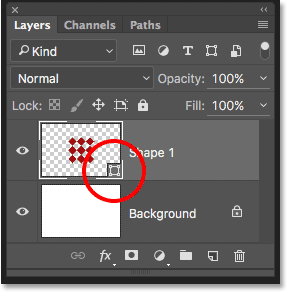
Hvis vi ser i lag-panelet, ser vi at Photoshop har plassert formen vår på sitt eget separate formlag over bakgrunnslaget. Vi kan fortelle at det er et formlag og ikke et normalt pikselag ved ikonet for liten form nederst til høyre i lagets forhåndsvisningsminiatyrbilde:

Lag-panelet som viser det nye formlaget.
Gratis transformering, gratis transformeringsbane og gratis transformeringspoeng
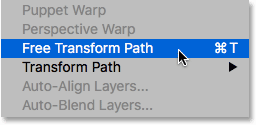
Tidligere nevnte jeg at Free Transform-kommandoen går under forskjellige navn, avhengig av hvilken type objekt som er valgt. Uansett hva det heter, vil du alltid finne den oppført under Rediger- menyen øverst på skjermen, men i dette tilfellet fordi jeg har tegnet en vektorform, hvis jeg går opp til Rediger-menyen og ser etter gratis Transform, vi ser at den faktisk heter Free Transform Path . Det er fordi i Photoshop egentlig er en vektorform bare en bane (formens tynne omriss) som er fylt med en farge. Siden vektorformer er utenfor omfanget av denne opplæringen, vil vi ikke gå i detalj om dem her, men bare vær oppmerksom på at når du arbeider med en vektorform, vil kommandoen Gratis transformering vises under Rediger-menyen som Fri transformering Sti:

Når du transformerer vektorformer, heter kommandoen Free Transform Path.
Jeg har ikke tenkt å velge Free Transform Path-kommandoen. La oss i stedet se hva som skjer hvis jeg i stedet for hele formen bare har en del av den valgte formen. For å velge bare en del av formen, trenger jeg Photoshops Direct Selection Tool (også kjent som "den hvite pilen").
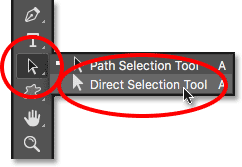
Som standard er det nestet bak Path Selection Tool (den "svarte pilen" -verktøyet) i Tools-panelet, så for å komme til det, så høyreklikker jeg (Win) / Control-klikk (Mac) på Path Selection Tool og velg Direct Selection Tool fra fly-out-menyen:

Velge verktøy for direkte utvalg.
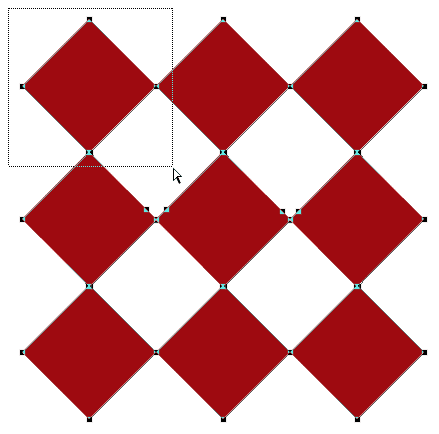
Forskjellen mellom disse to verktøyene er at, som navnet tilsier, Path Selection Tool velger hele stier mens Direct Selection Tool kan velge individuelle punkter langs banen ("poengene" er de små rutene du ser rundt diamantformene). Igjen, vi vil ikke gå inn på detaljer her om hvordan baner fungerer, men bare som et raskt eksempel, vil jeg klikke og dra med Direct Selection Tool rundt en enkelt diamant i formen (den øverst til venstre):

Dra et utvalg rundt en del av formen med Direct Selection Tool.
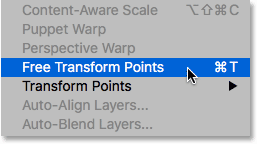
Med akkurat den ene delen av formen nå valgt, hvis jeg leter etter Free Transform under Edit-menyen, ser vi at selv om den fikk navnet Free Transform Path for et øyeblikk siden, heter den nå Free Transform Points . Nøyaktig samme kommando, men to litt forskjellige navn, avhengig av hva som er valgt for øyeblikket:

Når bare en del av vektorformen er valgt, heter kommandoen Free Transform Points.
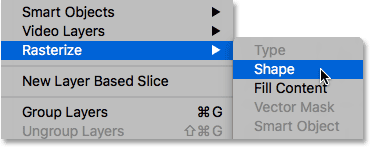
La oss til slutt se hva som skjer hvis vi konverterer vektorformen vår til en pikselform. I stedet for å endre alternativet Verktøymodus i Alternativer-linjen fra Shape til Pixels og tegne formen fra bunnen av, er alt jeg trenger å gjøre å gå opp til Layer- menyen øverst på skjermen, velge Rasterize og deretter velge Shape :

Går til lag> Rasteriser> Form.
Begrepet rasterize form betyr ganske enkelt "konvertere formen til piksler". Det kan fremdeles se ut som den samme formen i dokumentet, men hvis vi ser igjen i lagpanelet, ser vi ikke lenger ikonet for liten form nederst til høyre i lagets forhåndsvisningsminiatyrbilde, noe som betyr at formen vår ikke lenger er en vektorform ; den består nå av piksler:

Formlaget er nå et pikselbasert lag.
Hvis jeg går tilbake til Rediger- menyen, ser vi at fordi jeg nå jobber med et pikselbasert objekt, blir Free Transform-kommandoen bare kalt Free Transform . Igjen, ikke la disse variasjonene på navnet lure deg. Enten det heter Free Transform, Free Transform Path eller Free Transform Points (avhengig av hva som er valgt), de er alle nøyaktig samme kommando og de oppfører seg alle på samme måte:

Når du transformerer piksler, heter kommandoen Free Transform.
Kortkoder, handlinger og filtre-plugin: Feil i kortkode (ads-basics-middle-2)
Skalering av et objekt
La oss se hvordan Free Transform faktisk fungerer. Jeg velger den ved å gå opp til Rediger- menyen og velge Free Transform . Eller, en raskere måte å velge Free Transform er ved å trykke Ctrl + T (Win) / Command + T (Mac) på tastaturet. Denne snarveien fungerer enten du velger Free Transform, Free Transform Path eller Free Transform Points (som vi dekket i forrige avsnitt). Selv om du ikke er typen som liker tastatursnarveier, vil jeg anbefale å lage en unntak med denne fordi du sannsynligvis vil bruke Free Transform mye i Photoshop-arbeidet ditt.
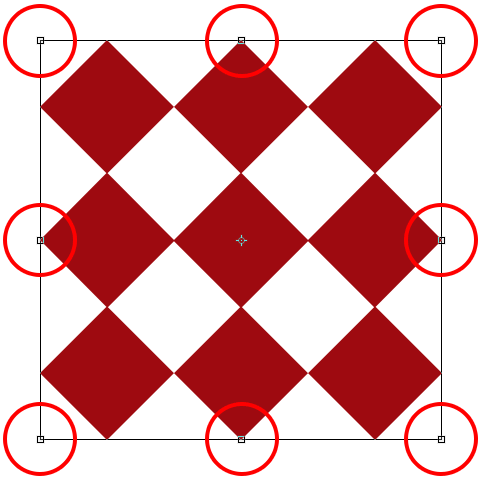
Så snart du velger Free Transform, vil du se en boks rundt objektet. Dette er transformasjonsboksen . Legg merke til at esken inneholder en rekke firkanter rundt den. Det er en på toppen, bunnen, venstre og høyre, så vel som en i hvert av de fire hjørnene. Disse rutene er kjent som transformasjonshåndtak, eller ganske enkelt håndtak for korte, og vi bruker dem til å endre størrelse på og omforme det som er inne i boksen:

Håndtakene rundt Free Transform-boksen.
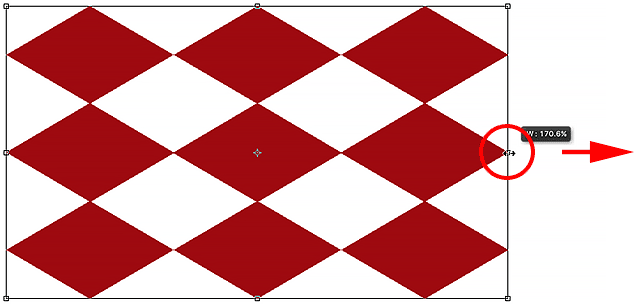
Med sin standardatferd lar Free Transform oss bevege, skalere og rotere objekter. For å justere bredden på et objekt uten å påvirke høyden, klikker du på enten venstre eller høyre håndtak, og med museknappen fremdeles holdt nede, drar du håndtaket horisontalt. Hvis du trykker og holder inne Alt (Win) / Option (Mac) -tasten mens du drar, justerer du bredden fra midten av objektet i stedet for fra motsatt side, i så fall vil begge sider bevege seg samtidig men i motsatte retninger. Her drar jeg høyre sidehåndtak utover. Legg merke til at diamantformene strekker seg bredere:

Dra venstre eller høyre håndtak for å skalere bredden.
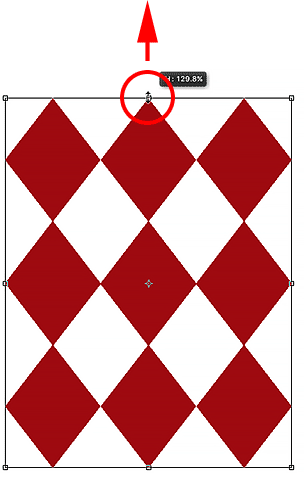
For å justere høyden uten å påvirke bredden, klikker du verken på det øverste eller nederste håndtaket, og med museknappen fremdeles holdt nede, drar du håndtaket loddrett. Ved å trykke og holde nede Alt (Win) / Option (Mac) mens du drar, skaleres høyden fra midten av objektet, noe som får den motsatte siden til å bevege seg sammen med deg i motsatt retning. Her drar jeg det øverste håndtaket oppover, og mens jeg drar, strekker diamantformene seg høyere:

Dra det øverste eller nederste håndtaket for å skalere høyden.
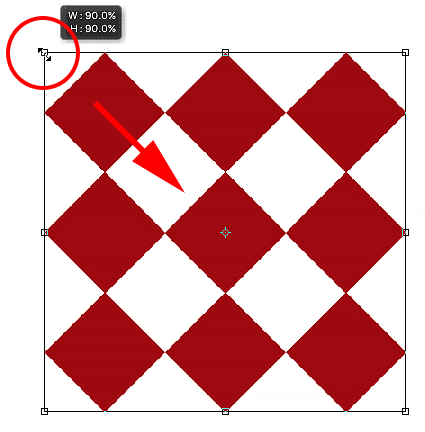
Hvis du vil skalere både bredde og høyde samtidig, klikker du og drar et av de fire hjørnehåndtakene . Som standard kan du dra hjørnehåndtakene fritt rundt, men dette kan lett føre til at den opprinnelige formen til objektet blir forvrengt. For å låse det opprinnelige sideforholdet til objektet på plass mens du drar, trykker du og holder nede Skift- tasten. Når du trykker og holder nede Shift + Alt (Win) / Shift + Option (Mac) mens du drar i et hjørnehåndtak, vil du både låse sideforholdet og skalere bredden og høyden fra midten av objektet i stedet for fra det motsatte hjørnet. Her gjør jeg formen mindre ved å dra øverste venstre hjørne innover:

Dra et hjørnehåndtak for å skalere bredden og høyden samtidig.
En rask merknad om bruk av modifiseringstaster
Det er viktig å merke seg at når du bruker en modifiseringsnøkkel som Shift eller Alt (Win) / Option (Mac) når du drar i et håndtak, vil du alltid forsikre deg om at når du er ferdig, slipper du musen knappen først, deretter modifiseringstasten (e) . Det høres kanskje nitpicky ut, men hvis du slipper modifiseringsnøkkelen (e) før du slipper museknappen, mister du effekten og Free Transform-boksen vil plutselig hoppe slik den ville sett ut uten modifikatorene. Så husk å alltid slippe museknappen først, deretter modifikatortasten (e), så unngår du uventede resultater.
Justere bredde og høyde fra alternativlinjen
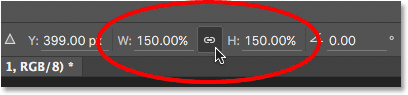
Du trenger faktisk ikke å dra Free Transform-håndtakene for å skalere bredden og høyden på et objekt. Hvis du vet de nøyaktige verdiene du trenger, kan du legge dem direkte inn i feltene Bredde ( W ) og Høyde ( H ) i Alternativlinjen. Hvis du klikker på koblingsikonet mellom verdiene, låses sideforholdet til objektet på plass, så når du endrer enten bredden eller høyden, endrer Photoshop automatisk det andre for deg. Her har jeg lagt inn en breddeverdi på 150%, og fordi jeg valgte koblingsikonet, endret Photoshop høyden til 150% også:

Å legge inn verdier direkte i felt Bredde og høyde er en annen måte å skalere et objekt på med gratis transformasjon.
Roterende et objekt
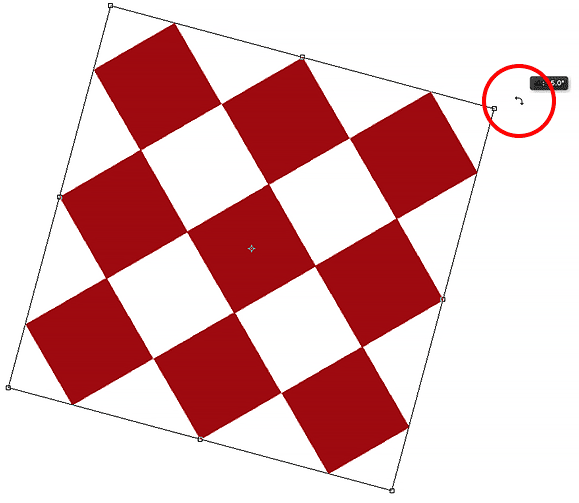
Hvis du vil rotere et objekt, flytter du musepekeren utenfor boksen Free Transform. Når du ser markøren endre seg i en buet, tosidig pil, klikker du ganske enkelt og drar for å rotere den. Ved å trykke og holde nede Skift mens du drar, roterer du objektet i trinn på 15 ° (du vil se at det klikker på plass når det roterer):

Flytt musemarkøren utenfor transformasjonsboksen, og klikk og dra for å rotere den.
Roterende fra alternativlinjen
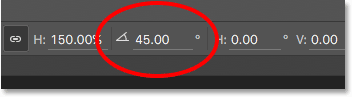
Du kan også legge inn en nøyaktig rotasjonsverdi, i grader, i Rotasjonsfeltet i Alternativlinjen. Du finner det direkte til høyre for Height (H) -feltet:

Legge inn en verdi i rotasjonsfeltet.
Endring av rotasjonspunktet
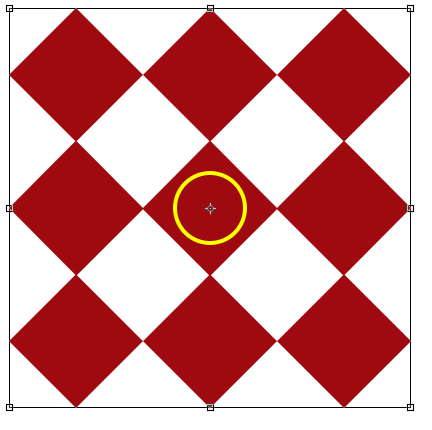
Hvis du ser i midten av Free Transform-boksen, vil du se et lite målikon. Dette ikonet representerer transformasjonsreferansepunktet . Med andre ord, det er stedet som alt roterer rundt:

Ikonet for transformasjonsreferansepunktet.
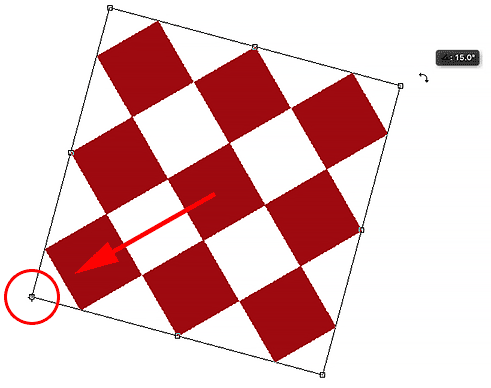
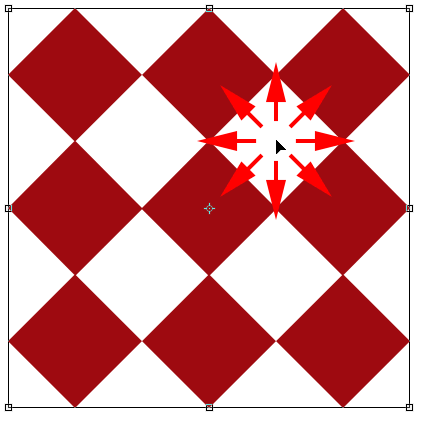
Som standard er det i sentrum, men det trenger ikke å være det. Du kan klikke på ikonet og dra det hvor som helst du trenger det, og det nye stedet blir det nye rotasjonspunktet. Du kan til og med dra den utenfor boksen Free Transform. Hvis du drar ikonet i nærheten av et av håndtakene, knipses det til det håndtaket. Her har jeg dratt den på håndtaket i nedre venstre hjørne, og nå når jeg roterer objektet, roterer det rundt det hjørnet:

Når referansepunktet flyttes til det nederste venstre håndtak, roterer alt nå rundt det håndtaket.
Referansepunktet
Du kan også plassere referansepunktet ved å bruke referansepunktlokalisatoren i alternativlinjen. Det er litt lite, så jeg har forstørret det her for å gjøre det lettere å se. Referansepunktlokaliseringen kan se ut som bare et vanlig ikon, men det er faktisk interaktivt. Legg merke til at lokalisatoren er delt inn i et 3x3 rutenett. Hver firkant rundt rutenettet representerer et tilsvarende håndtak på Free Transform-boksen. Bare klikk på en firkant for å flytte referansepunktet til det håndtaket. Hvis du vil flytte den tilbake til sentrum (som jeg skal gjøre), klikker du på midtre firkant:

Referansepunktet.
Flytte et objekt
Vi kan bruke Free Transform til å flytte det valgte objektet fra ett sted til et annet i dokumentet. En måte å gjøre det på er ved å klikke hvor som helst i boksen Gratis transformering (hvor som helst bortsett fra på referansepunktikonet i midten) og dra objektet fritt rundt med musen:

Klikk og dra i boksen Gratis transformering for å plassere gjenstanden inne i dokumentet.
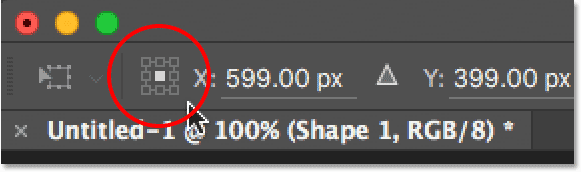
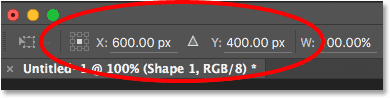
Du kan også angi et nytt sted for objektet ved å legge inn spesifikke pikselkoordinater i feltene X (horisontal stilling) og Y (vertikal posisjon) i alternativlinjen. Merk at disse verdiene ikke er basert på selve objektet, men på stedet for referansepunktet som vi så på i forrige avsnitt. Hvis for eksempel referansepunktet er plassert i midten av objektet, vil objektet være sentrert ved de X- og Y-koordinatene. Hvis det er i øvre venstre hjørne, vil øvre venstre hjørne flytte til de koordinatene, og så videre. Hvis ting ikke ser ut til å samle seg ordentlig, må du sjekke referansepunktet for å forsikre deg om at referansepunktet er på riktig sted.
Hvis du klikker på den lille trekanten mellom X- og Y-feltene, i stedet for å tjene som faktiske koordinater, vil pikselverdiene du oppgir flytte objektet en spesifikk avstand i forhold til objektets nåværende posisjon . Med andre ord, hvis du legger inn 50 px for X-verdien, vil objektet flytte objektet 50 piksler til høyre, mens det å angi 100 px for Y-verdien vil flytte det 100 piksler ned. Legg inn negative verdier for å flytte objektet i motsatte retninger:

Bruk X- og Y-feltene til å flytte objektet til eksakte pikselkoordinater, eller klikk på trekanten for å flytte det i forhold til dets nåværende posisjon.
Angre eller avbryt transformasjonen
Før vi fortsetter og ser på flere måter å transformere et objekt på, skal vi først lære å angre eller avbryte en transformasjon, noe som vil gjøre det lettere å følge med. Photoshop gir oss ett nivå av angre når vi jobber med Free Transform. For å angre det siste trinnet, kan du enten gå opp til Rediger- menyen øverst på skjermen og velge Angre, eller du kan trykke på Ctrl + Z (Win) / Command + Z (Mac) på tastaturet:

Går til Rediger> Angre.
Hvis du vil avbryte transformasjonen fullstendig og gå ut av gratis transformering, som vil tilbakestille objektet tilbake til sin opprinnelige form og størrelse, klikker du på Avbryt- knappen i alternativlinjen, eller trykker på Esc- tasten på tastaturet:

Klikk på Avbryt-knappen i alternativlinjen.
Når du følger med resten av denne opplæringen, kan det hende at det er nyttig å tilbakestille formen fra tid til annen ved å avbryte Free Transform. Du kan deretter velge Free Transform og starte på nytt ved å enten gå opp til Edit- menyen og velge Free Transform eller ved å trykke Ctrl + T (Win) / Command + T (Mac) på tastaturet.
skew
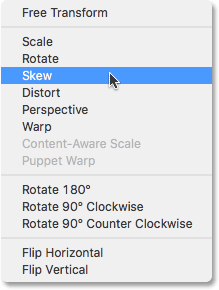
Sammen med å flytte, skalere og rotere et element, gir Free Transform oss også rask og enkel tilgang til Photoshop sine andre transformasjonskommandoer (Skew, Distort, Perspective og Warp). For å velge en av dem, er alt vi trenger å gjøre med å høyreklikke (Win) / Control-klikke (Mac) hvor som helst i dokumentet og deretter velge det vi ønsker fra menyen. La oss starte med Skew . Jeg velger den fra listen, men du kan også midlertidig bytte til Skew når som helst uten å velge den fra menyen ved å trykke og holde nede Shift + Ctrl (Win) / Shift + Command (Mac) på tastaturet. Så lenge du holder tastene nede, er du i Skew-modus. Slipp tastene for å gå ut av skeivmodus:

Velge Skew fra listen over transformasjonskommandoer.
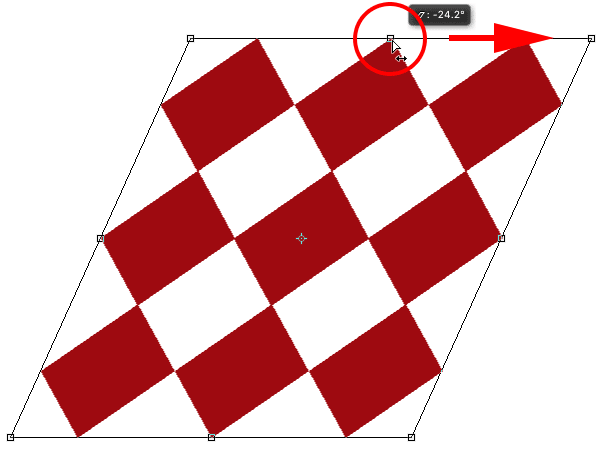
Med Skew valgt, hvis du holder musepekeren over noen av sidehåndtakene (topp, bunn, venstre eller høyre), vil du se markøren bli til et hvitt pilhode med en tosidig pil . Hvis du klikker på det øverste eller nederste håndtaket og drar til venstre eller høyre, vil du skjule objektet horisontalt. Trykk og hold Alt (Win) / Alternativ (Mac) mens du drar for å skjule objektet fra midten:

Ske gjenstanden horisontalt ved å dra det øverste håndtaket mot høyre.
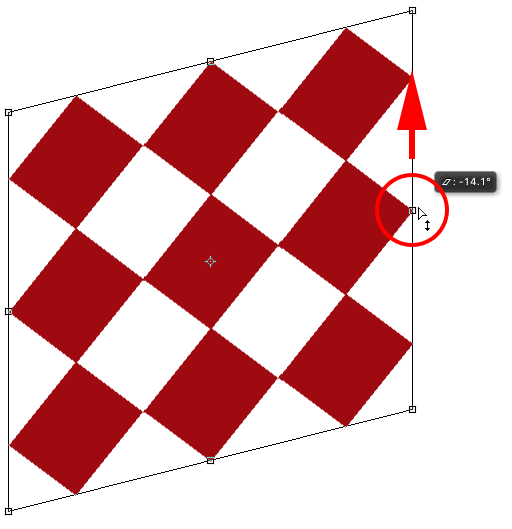
Hvis du klikker på venstre eller høyre håndtak og drar opp eller ned, vil du skjule objektet loddrett. Igjen, ved å trykke og holde inne Alt (Win) / Option (Mac) mens du drar, vil du skjule den fra midten:

Ske gjenstanden loddrett ved å dra det høyre håndtaket oppover.
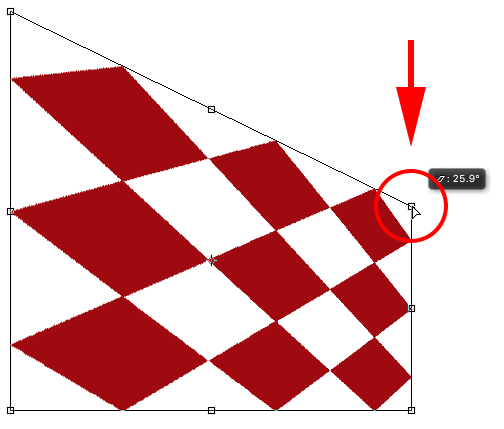
Hvis du klikker og drar et hjørnehåndtak mens du er i Skew-modus, skalerer du de to sidene som møtes i det hjørnet. Ved å trykke og holde inne Alt (Win) / Option (Mac) mens du drar hjørnet vil du flytte det diagonalt motsatte hjørnet i motsatt retning samtidig:

Å dra et hjørnehåndtak med Skew valgt skalerer de to sidene som er koblet til det.
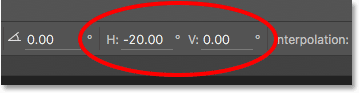
Du kan også legge inn spesifikke verdier, i grader, i horisontale ( H ) og vertikale ( V ) skjevfelter i alternativlinjen. Verdiene kan være positive eller negative, avhengig av skjevretning:

De horisontale (H) og vertikale (V) skjevfeltene i alternativlinjen.
Forvrenge
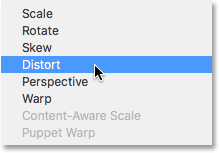
La oss deretter se på Distort . For å velge det, høyreklikker jeg (Win) / Control-klikker (Mac) i dokumentet mitt og velger Distort fra menyen. Du kan også bytte midlertidig til forvrengningsmodus uten å velge den fra menyen ved å trykke og holde Ctrl (Win) / Kommando (Mac) -tasten på tastaturet. Så lenge du holder tasten nede, er du i forvrengningsmodus. Slipp nøkkelen for å gå ut av forvrengningsmodus:

Velge distort kommandoen fra menyen.
I forvrengningsmodus har du fullstendig bevegelsesfrihet. Bare klikk på et hvilket som helst håndtak og dra det rundt i hvilken som helst retning for å forme gjenstanden på nytt. Når du gjør det, mister du det opprinnelige sideforholdet, men det er selvfølgelig derfor det heter Distort. Hvis du trykker og holder inne Alt (Win) / Option (Mac) mens du drar, vil det forvrenge objektet fra sentrum:

I forvrengningsmodus er du fri til å dra alle håndtak i hvilken som helst retning.
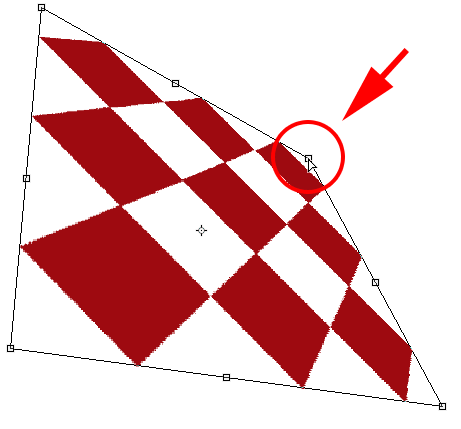
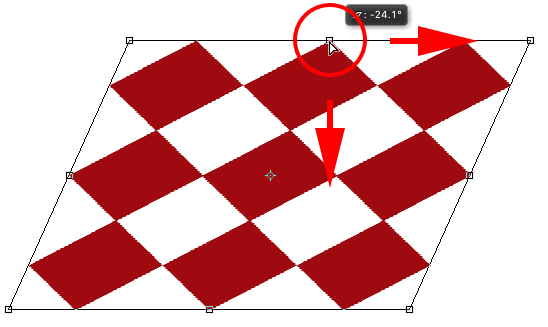
Når du drar et sidehåndtak (topp, bunn, venstre eller høyre) mens du er i forvrengningsmodus, gir du et resultat som ligner på skjev ved at det skjev objektet i retningen du drar. Men siden du har fullstendig bevegelsesfrihet mens du er i forvrengningsmodus, kan du også skalere objektet samtidig. Her drar jeg det øverste håndtaket for å både skje objektet mot høyre og senke høyden:

Dra det øverste håndtaket for å skjule og skalere objektet mens du er i forvrengningsmodus.
Perspektiv
Deretter skal vi se på kommandoen Perspective . Jeg vil igjen høyreklikke (Vinne) / Kontrollklikke (Mac) i dokumentet mitt, så velger jeg Perspektiv fra menyen. Hvis du vil bytte til Perspektivmodus midlertidig fra tastaturet, trykker du og holder nede Skift + Ctrl + Alt (Win) / Shift + Kommando + Alternativ (Mac):

Velge perspektiv fra menyen.
Når du drar et hjørnehåndtak horisontalt eller vertikalt i perspektivmodus, får du håndtaket i det motsatte hjørnet til å bevege seg sammen med det, men i motsatt retning, og skaper en pseudo-3D-effekt. Her drar jeg det øverste venstre hjørnet innover mot høyre. Når jeg drar, beveger det øverste høyre hjørnet seg innover mot venstre:

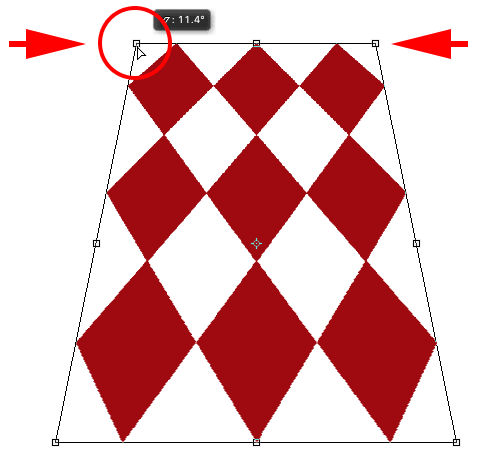
Å dra et hjørnehåndtak innover gjør at det motsatte hjørnet også beveger seg innover.
Når jeg fremdeles er i perspektivmodus, drar jeg det nederste venstre hjørne utover mot venstre, som beveger det nederste høyre hjørne utover mot høyre. Du kan gjøre det samme vertikalt ved å dra hjørnehåndtakene opp eller ned:

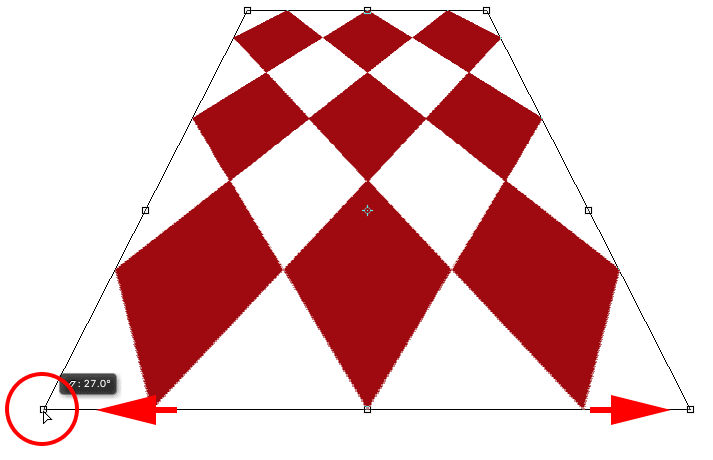
Å dra et hjørnehåndtak utover gjør at det motsatte hjørnet også beveger seg utover.
Warp
Så langt har vi lært at vi kan bevege, skalere og rotere et objekt ved å bruke Free Transforms standardatferd, og vi har sett hvordan vi enkelt kan bytte mellom andre kommandoer som Skew, Distort og Perspective når vi trenger å utføre andre typer transformasjoner . Men langt på vei er modus som gir oss mest kraft og kontroll når det gjelder å omforme et objekt, Warp . Faktisk er Warp egentlig mer som en avansert versjon av Free Transform, men den er like enkel å bruke. La oss se hvordan det fungerer.
Det er et par forskjellige måter å velge Warp på. Det ene er ved å høyreklikke på (Win) / Control-klikke (Mac) i dokumentet og velge Warp fra menyen, akkurat som vi velger noen av de andre transformasjonsmodusene:

Velge Warp fra transformasjonsmodus-menyen.
Det andre er ved å klikke på Warp-knappen i alternativlinjen. Denne knappen fungerer som en veksling mellom Free Transform-modus og Warp-modus, så ved å klikke på den igjen vil du gå tilbake til Free Transform:

Klikk på knappen Warp / Free Transform toggle i alternativlinjen.
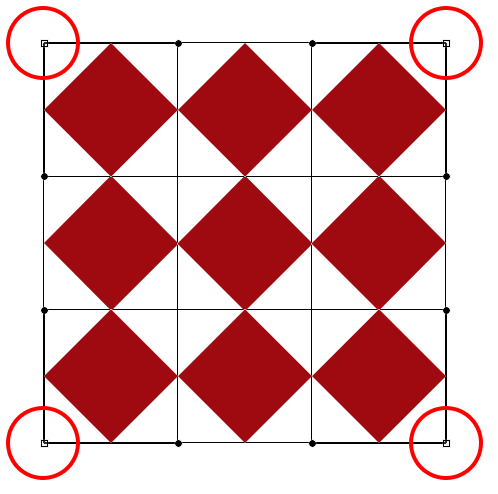
Når Warp-modus er aktiv, er det første du vil merke at standard Free Transform-boksen rundt objektet er erstattet av et mer detaljert 3x3 rutenett . Hvis du ser nøye, vil du legge merke til at vi nå mangler håndtakene som var på toppen, bunnen, venstre og høyre for Free Transform-boksen, men vi har fremdeles håndtak i hvert av de fire hjørnene:

Bare hjørnehåndtakene er igjen når de er i Warp-modus.
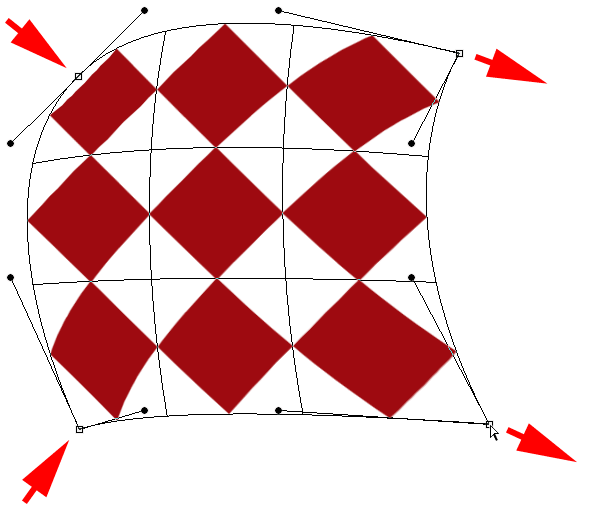
For å omforme eller "skjev" objektet, start med å klikke og dra noen av hjørnehåndtakene. Akkurat som i forvrengningsmodus gir Warp oss fullstendig bevegelsesfrihet, og lar oss dra håndtakene fritt rundt. Når du drar i håndtakene, vil du legge merke til at selve rutenettet formes sammen med gjenstanden i det:

Når du drar i hjørnehåndtakene, formes både objektet og rutenettet på nytt.
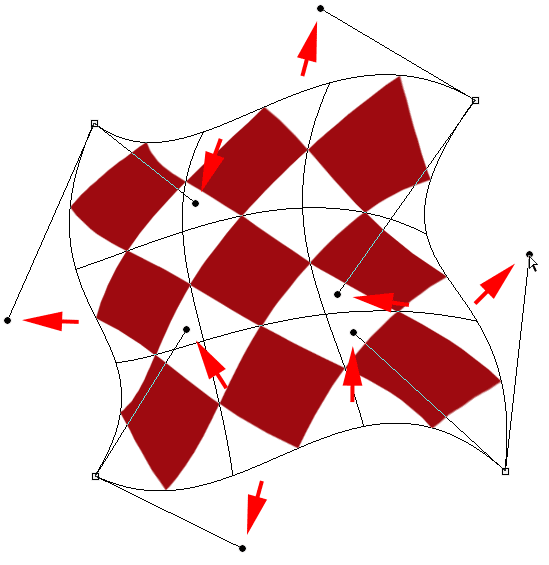
Ser du de linjene med de små runde prikkene på enden som strekker seg ut fra hjørnene? Dette er retningshåndtak, og hvert hjørne har to av dem. Du kan videreforme gjenstanden (og rutenettet) ved å klikke på de runde endene av retningshåndtakene og dra dem rundt. Dette vil legge til mer eller mindre krumning avhengig av hvilken retning du drar. Hvis du vil justere lengden på et retningshåndtak (og lengden på kurven), drar du det innover eller utover fra hjørnet:

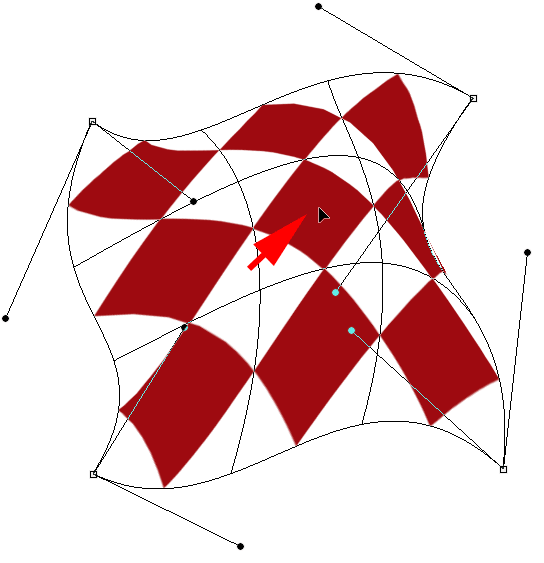
Dra retningshåndtakene for å legge til litt gal krumning i formen.
Hvis hjørnehåndtakene og retningshåndtakene ikke er nok, kan du finjustere ting enda lenger ved å klikke og dra hvor som helst i rutenettet for å omforme det. Her har jeg klikket på diamanten i midten av formen min og dratt den mot øvre høyre hjørne, noe som ga mer rundhet til den midtre delen:

Du kan klikke hvor som helst inne i rutenettet og flytte det rundt.
Warp Styles
En annen funksjon i Photoshops Warp-modus er at den inkluderer flere forhåndsinnstillinger for warp-stil, som alle er tilgjengelige fra Warp Style- menyen i Options Bar. En varpestil forvandler gjenstanden øyeblikkelig til en forhåndsinnstilt form. De brukes ofte på tekst, men de kan brukes på alle slags objekter eller valg.
Som standard er Warp Style satt til Custom, som er det som tillater oss å omforme rutenettet fritt:

Alternativet Warp Style.
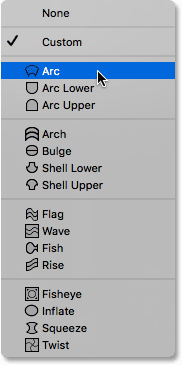
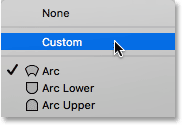
Klikk på ordet “Tilpasset” for å åpne en meny med forskjellige varpstiler å velge mellom, og velg deretter den du vil ha fra listen. Jeg velger den første, Arc :

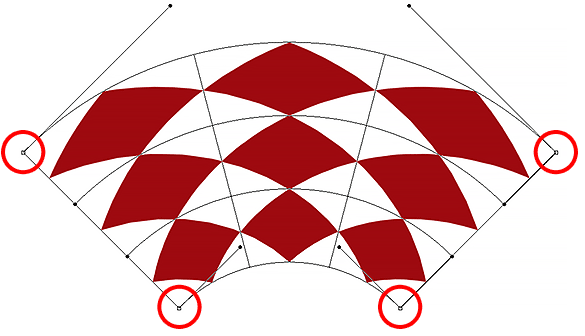
Velge Arc fra Warp Styles-menyen.
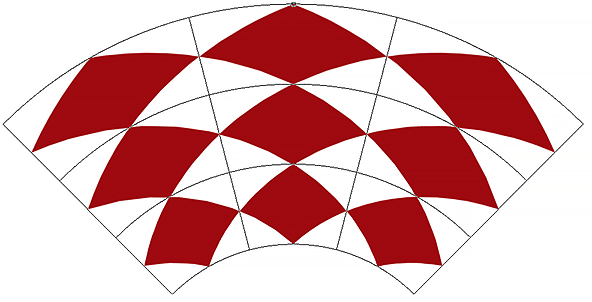
Dette forvandler øyeblikkelig objektet mitt til en bueform:

Arc-warp-stilen.
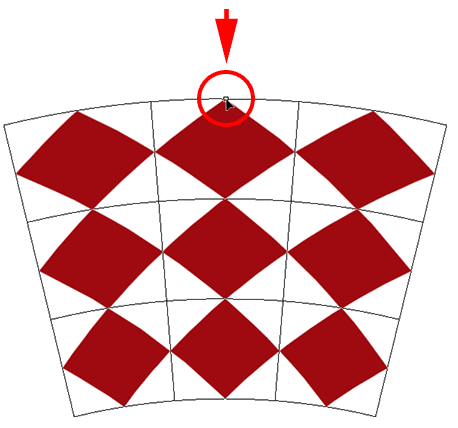
Legg merke til at vi nå bare har ett håndtak. Når du har valgt Arc-stil, vises håndtaket øverst i midten av rutenettet, men det kan vises på andre steder avhengig av hvilken varpestil du har valgt. Dette enkle håndtaket styrer mengden av sving i formen. Jeg klikker på håndtaket og drar det nedover, noe som reduserer bøyemengden. Å dra håndtaket oppover vil øke det:

Når du har valgt en varpestil, drar du i håndtaket for å justere bøyemengden.
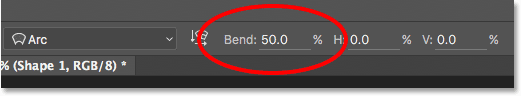
Du kan også legge inn en spesifikk bøyningsverdi, i prosent, i Bend- feltet i Alternativlinjen:

Bøy-alternativet for den valgte varpestilen.
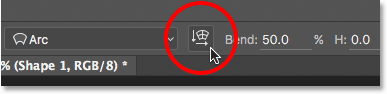
Hvis du vil bytte retningen til warp-stilen fra horisontal til vertikal og omvendt, klikker du på Warp Style Orientation- knappen direkte til venstre for Bend-feltet:

Knappen Warp Style Orientation.
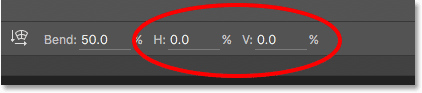
Du kan kontrollere mengden horisontal og vertikal forvrengning uavhengig av hverandre ved å legge inn verdier, i prosent, i feltene H (horisontal forvrengning) og V (vertikal forvrengning) i alternativlinjen:

Alternativene H (horisontal) og V (vertikal) forvrengning.
For å få mer kontroll etter bruk av en varpestil, endre alternativet Warp Style tilbake til Custom :

Endre alternativet Warp Style til Custom.
Dette bringer tilbake de fire hjørnehåndtakene, så vel som retningshåndtakene, slik at du kan tilpasse utseendet til din valgte stil fullt ut:

Håndtaket for hjørne og retning vises igjen etter at du har endret Warp Style fra Arc tilbake til Custom.
Andre transformasjonsalternativer
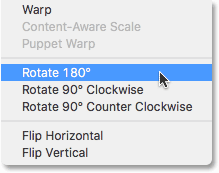
I tillegg til Skew, Distort, Perspective og Warp, gir Photoshop's Free Transform-kommando oss også tilgang til mer standard transformasjonsalternativer, for eksempel Rotate 180 ° og Rotate 90 ° med urviseren eller mot klokken, samt Flip Horizontal og Flip Vertical . Du finner disse alternativene nederst på menyen når du høyreklikker (Vinn) / Kontrollklikker (Mac) inne i dokumentet:

Alternativene Rotere og snu transformasjon.
Forplikte eller avbryte transformasjonen
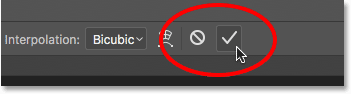
Når du er ferdig med å transformere objektet, og du er klar til å utføre endringene dine, kan du gjøre det enten ved å klikke i avkrysningsmerket i Alternativerlinjen eller ved å trykke Enter (Win) / Return (Mac) på tastaturet. Hvis du bestemmer deg for at du ikke vil beholde endringene dine, klikker du på Avbryt- knappen i alternativlinjen (direkte til venstre for avmerkingen) eller trykker på Esc på tastaturet. Dette vil forlate deg fra Free Transform og returnere objektet til sin opprinnelige form og størrelse:

Knappen Commit (sjekkmerke) og Cancel (Avbryt) i alternativlinjen.
Hvor skal du neste …
Og der har vi det! Det er vårt komplette blikk på de mange måtene å transformere objekter og valg på, fra enkel skalering og rotasjon til mer avanserte alternativer som Skew, Distort og Perspective, helt til full kraft i Warp-modus ved å bruke kommandoen Free Transform i Photoshop! For mer om Photoshop sine valgverktøy, se vår Hvordan gjøre valg i Photoshop-serien. Eller besøk Photoshop Basics-delen for flere Photoshop-emner!