I denne Photoshop Effects-opplæringen lærer vi hvordan du oppretter en morsom og enkel halvtonemønster fotokant med et par Photoshop-filtre, et grunnleggende markeringsverktøy, en lagmaske og en lagblandingsmodus. Vi bruker smarte filtre for å lage effekten, noe som gjør at vi enkelt kan gjøre endringer i fotokanten etter at vi har opprettet den uten å måtte angre eller gjøre om noen trinn. Smart filtre ble først introdusert i Photoshop CS3, noe som betyr at du trenger minst Photoshop CS3 hvis du vil ha de ekstra fordelene som Smart Filters tilbyr (jeg bruker Photoshop CS4 selv), men denne effekten kan opprettes med hvilken som helst versjon av Photoshop, inkludert Photoshop Elements, så ikke mist håpet bare fordi du ikke har CS3 eller CS4.
Hvis du bruker Photoshop CS2 eller tidligere, eller Photoshop Elements, kan du bare ignorere de få trinnene som handler spesielt om smarte filtre og bruke vanlige filtre på laget slik du pleier. Det eneste du vil gå glipp av er den ekstra fleksibiliteten og redigerbarheten som Smart Filters gir oss.
Her er halvtone mønster fotokanten som vi lager:

Den endelige halvtonemønster fotokanten.
Hvordan lage en halvtonemønster fotokant
Trinn 1: Legg til et nytt tomt lag
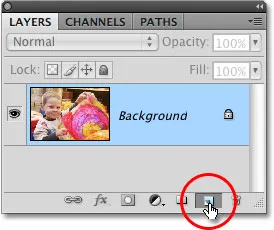
Med vårt nylig åpnede foto i Photoshop, kan vi se i lagpaletten vår at vi for øyeblikket har ett lag som heter Bakgrunn . Dette er laget som inneholder bildet vårt. Vi skal lage fotokanten på et eget lag over bildet, noe som betyr at vi må legge til et nytt lag i Photoshop-dokumentet. For å legge til et nytt lag, klikk på ikonet Nytt lag nederst på lagpaletten:

Klikk på ikonet for nytt lag for å legge til et nytt tomt lag over bakgrunnen.
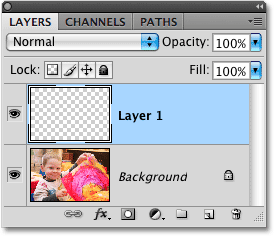
Et nytt tomt lag vises i lagpaletten rett over bakgrunnsjiktet. Photoshop navngir automatisk det nye laget "Lag 1". Hvis vi ser på forhåndsvisningsminiatyren til venstre for lagets navn, kan vi se et grått og hvitt firkantmønster. Slik representerer Photoshop åpenhet og gir oss beskjed om at det nye laget vårt for øyeblikket er gjennomsiktig. Med andre ord, det er ingenting på det for øyeblikket:

Forhåndsvise miniatyrbilde til venstre for et lags navn viser oss hva som for øyeblikket er på laget. Et grått og hvitt mønster betyr at laget er tomt.
Trinn 2: Fyll det nye laget med hvitt
Vi kommer til å bruke hvitt som farge på fotokanten, så vi må fylle det nye laget vårt med hvitt. Gå opp til Rediger- menyen øverst på skjermen og velg Fyll :

Gå til Rediger> Fyll.
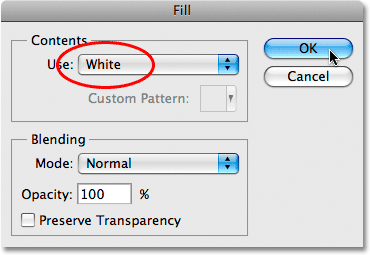
Dette får opp Photoshops Fyll-dialogboks. Velg Hvit fra listen til høyre for ordet Bruk øvre halvdel av dialogboksen. Forsikre deg også om at alternativet Mode i nedre halvdel av dialogboksen er satt til Normal og at Opacity er satt til 100% . Dette er standardinnstillingene for disse alternativene, slik at du sannsynligvis ikke trenger å bekymre deg for dem med mindre du har gjort endringer tidligere:

Fill-kommandoen er en måte å fylle et lag eller utvalg med en farge i Photoshop.
Klikk OK for å gå ut av dialogboksen. Photoshop vil fylle det nye laget med hvitt, og midlertidig sperre bildet i bakgrunnslaget fra visningen:

Siden "Lag 1" er over bakgrunnsjiktet, blokkeres bildet under det midlertidig fra visning av den faste hvite fyllingsfargen.
Trinn 3: Velg det rektangulære markeringsverktøyet
Vi må definere kantene på fotokanten vår, og for det bruker vi Photoshops rektangulære markeringsverktøy som lar oss enkelt tegne rektangulærformede valg. Klikk på det rektangulære markeringsverktøyet i verktøypaletten for å velge det, eller trykk på bokstaven M på tastaturet for å raskt velge det med snarveien:

Rectangular Marquee Tool er et av Photoshops grunnleggende valgverktøy.
Deretter, med det rektangulære markeringsverktøyet valgt, klikker du øverst til venstre i dokumentet og drar ut et markeringsskiss for å definere kantene på fotokanten. Området utenfor markeringen (mellom markeringsoversikten og kantene på dokumentet) blir fotokanten, mens området inne i utvalget vil være der bildet er synlig. Hvis du trenger å plassere utvalget mens du tegner det, holder du mellomromstasten og drar med musen for å flytte markeringen etter behov, deretter slipper du mellomromstasten og fortsetter å tegne markeringen. Når du er ferdig, bør du ha et rektangulært utvalg som skisserer de fire kantene på fotokanten:

Forsøk å la en like stor plass rundt hver kant for fotokanten.
Trinn 4: Fyll det valgte området med svart
Vi må fylle det valgte området med svart, og vi kan bruke den samme Fill-kommandoen som vi brukte tidligere da vi fylte hele laget med hvitt. Gå tilbake til Rediger- menyen øverst på skjermen og velg Fyll igjen. Denne gangen, når Fyll-dialogboksen vises, velger du Svart fra listen til høyre for ordet Bruk :

Velg Svart denne gangen som fyllfarge.
Klikk OK for å avslutte dialogboksen Fyll igjen. Forrige gang vi brukte Fill-kommandoen, fylte Photoshop hele laget med vår valgte farge. Denne gangen, siden vi har et aktivt utvalg i dokumentet vårt, er det bare området inne i utvalget som er fylt. Trykk Ctrl + D (Win) / Command + D (Mac) for å fjerne markeringen av markeringen og fjerne markeringsoversikten:

Hvis et utvalg for øyeblikket er aktivt, vil Fill-kommandoen bare fylle området inne i valget.
Trinn 5: Konverter "Lag 1" til et smart objekt
Hvis du bruker Photoshop CS2 eller tidligere, eller Photoshop Elements, kan du hoppe over dette trinnet siden det bare gjelder Photoshop CS3 og nyere. Vi kommer til å bruke et par smarte filtre på "Lag 1" som lar oss gå tilbake og endre filterinnstillingene når vi vil etter at vi har opprettet den første fotokanten for å finjustere effekten . Før vi kan bruke smarte filtre, må vi først konvertere laget vårt til et smart objekt . Når du bruker et av Photoshops standardfiltre på et smart objekt, konverteres filteret automatisk til et smartfilter.
Hvis du vil konvertere laget til et smart objekt, går du opp til Filter- menyen øverst på skjermen og velger Konverter for smarte filtre . Du kan også gå opp til Lag- menyen, velge Smart Objekter og deretter velge Konverter til Smart Object . Dette er bare to forskjellige måter å si det samme på. I begge tilfeller konverterer vi ganske enkelt laget til et smart objekt:

Smart Objects dukket først opp i Photoshop CS2, etterfulgt av Smart Filters i Photoshop CS3.
For å gjøre det mer tydelig at alt vi gjør er å konvertere laget til et smart objekt, hvis du velger "Konverter for smarte filtre" fra filtermenyen, vil Photoshop dukke opp en dialogboks som advarer om at laget handler om å bli et smart objekt. Klikk OK for å gå ut av det:

Konvertering av et lag for smarte filtre konverterer ganske enkelt laget til et smart objekt.
Ingenting ser ut til å ha endret seg i dokumentvinduet, men hvis vi ser i nedre høyre hjørne av forhåndsvisningsminiatyrbildet for "Lag 1" i lagpaletten, har et lite Smart Object-ikon dukket opp og fortalt oss at laget nå er et smart objekt:

Ikonet i nedre høyre hjørne av forhåndsvisningsminiatyren forteller oss at laget er et smart objekt.
Trinn 6: Bruk det gaussiske uskarphetsfilteret
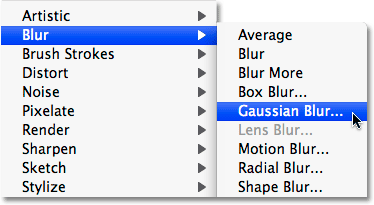
Hvis du hoppet over forrige trinn fordi du ikke bruker Photoshop CS3 eller CS4, velkommen tilbake! Vi skal nå lage vår halvtonemønstereffekt, og disse neste trinnene er de samme uansett hvilken versjon av Photoshop du bruker. Først må vi myke opp kantene på fotokanten. Gå opp til Filter- menyen, velg Uklarhet og velg deretter Gaussisk uskarphet :

Gå til Filter> uskarphet> Gaussian uskarphet.
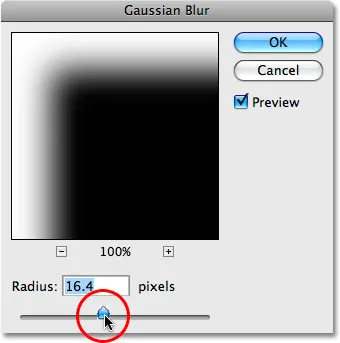
Dette får opp dialogboks for Gaussian Blur-filter. Myk opp kantene på fotokanten ved å dra glidebryteren Radius nederst i dialogboksen. Jo lenger du drar glidebryteren mot høyre, jo mer uskarphet vil du bruke på laget, noe som resulterer i et bredere overgangsområde mellom den svarte delen i midten og den hvite fotokanten rundt kantene. Det er ingen spesifikk radiusverdi å bruke siden det vil avhenge av størrelsen på bildet du jobber med, med større bilder som krever større radiusverdier, så følg med på bildet ditt i dokumentvinduet mens du drar glidebryteren for å bedømme resultater. Husk at bredden på halvtonemønsteret som vi legger til i neste trinn, vil bli bestemt av bredden på overgangsområdet som vi angir her. Dette er grunnen til at smarte filtre gjør livet så mye enklere, siden vi enkelt kan gå tilbake og prøve forskjellige filterinnstillinger når som helst vi ønsker.
Jeg skal angi radiusverdien til et sted rundt 16 piksler. Igjen kan verdien du bruker være forskjellig:

Myk opp kantene mellom de hvite og svarte områdene av laget ved å justere radiusverdien.
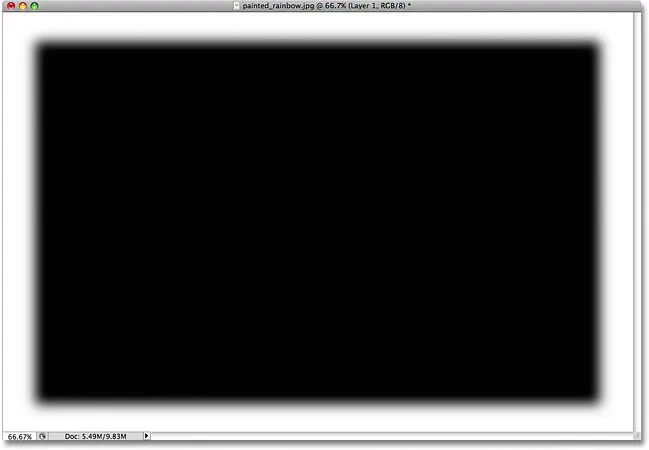
Klikk OK når du er ferdig for å gå ut av dialogboksen og bruke uskarpheten på laget. Kantene der de svarte og hvite områdene i laget møtes er nå mye mykere:

Nå vises et jevnt overgangsområde mellom de svarte og hvite områdene.
Trinn 7: Bruk farget halvtone-filter
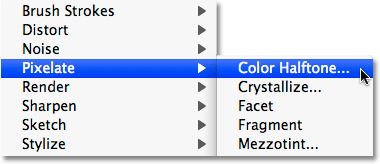
Gå tilbake til Filter- menyen, og velg Pixelate, denne gangen og velg deretter Halvtonet farge :

Gå til Filter> Pixelate> Halvtonet farge.
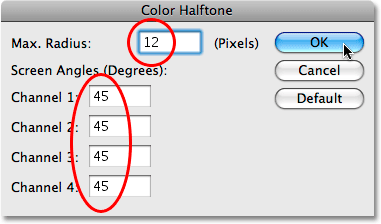
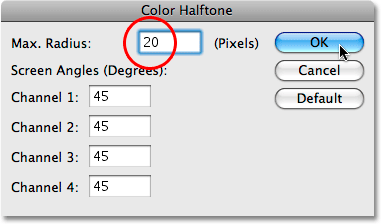
Dette får opp Photoshops farge halvtone-dialogboks. Color Halftone-filteret ble designet for å simulere utseendet til en tradisjonell firfarge offsettrykkpresse, og konvertere bildet til en serie overlappende fargede prikker i forskjellige størrelser. Hvis det var effekten vi siktet til her (som det ikke er), må vi først konvertere bildet vårt fra RGB- fargemodus til CMYK- fargemodus, siden filteret krever fire fargekanaler (Cyan, Magenta, Gult og svart) for å fungere ordentlig, og RGB-fargemodus bruker bare tre kanaler (rød, grønn og blå). Vi bruker imidlertid bare filteret for å lage et repeterende mønster av sirkler, så det er ingen grunn til å bekymre deg for hvilken fargemodus vi jobber i. Du jobber sannsynligvis i RGB-fargemodus, og det er greit for denne effekten .
Først setter du hvert av de fire kanalalternativene til 45 grader. Dette vil gi oss et rent, jevnt mønster av sirkler. Alternativet Max Radius øverst i dialogboksen angir størrelsen på de største sirklene i mønsteret. På samme måte som Gaussian Blur-filteret som vi brukte tidligere, er det ingen spesifikk verdi å bruke her siden det avhenger helt av effekten du vil lage og størrelsen på bildet du jobber med. Igjen, det er her smarte filtre gjør det enkelt, siden vi kan gå tilbake og prøve forskjellige innstillinger uten å måtte angre noen trinn. Siden jeg allerede har brukt denne effekten flere ganger mens jeg forberedte denne opplæringen, vet jeg at verdien av 12 piksler fungerer bra med bildet mitt. Du vil sannsynligvis trenge å eksperimentere et par ganger for å finne den størrelsen som fungerer best for bildet ditt:

Still hver kanal til 45 grader, og still deretter størrelsen på de største sirklene i mønsteret med Max Radius-alternativet.
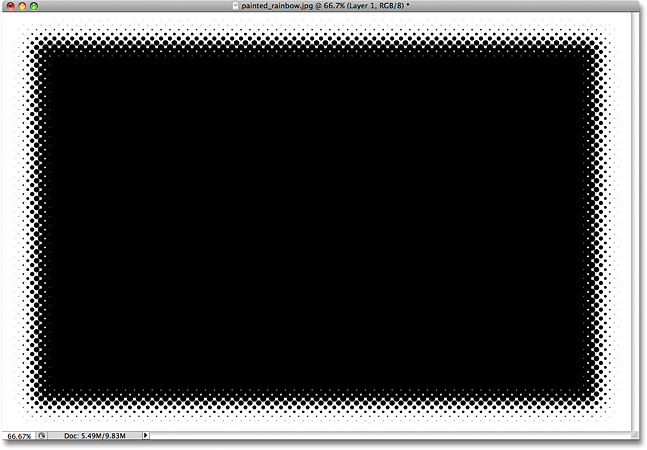
Klikk OK når du er ferdig for å gå ut av dialogboksen Color Halftone og bruke filteret på laget (eller Smart Object). Du skal nå se en serie gjentakende sirkler i forskjellige størrelser rundt fotokanten. Størrelsen på de største sirklene i mønsteret ble satt med Max Radius-verdien for et øyeblikk siden:

Halvtonemønsteret vises.
Hvis du bruker Photoshop CS3 eller CS4 og ikke er fornøyd med størrelsen på prikkene i mønsteret, fortsett videre for nå, siden vi vil se hvordan du redigerer Smart Filter-innstillingene på slutten av opplæringen. Hvis du bruker en eldre versjon av Photoshop og ønsker å prøve en annen Max Radius-verdi for å endre størrelsen på prikkene, trykker du Ctrl + Z (Win) / Command + Z (Mac) for å angre det siste trinnet, og gjenta Trinn 7 igjen ved å bruke en annen verdi. Du kan angre trinnet og prøve igjen filteret med en annen verdi så mange ganger som nødvendig.
Trinn 8: Endre blandingsmodus fra "Lag 1" til skjerm
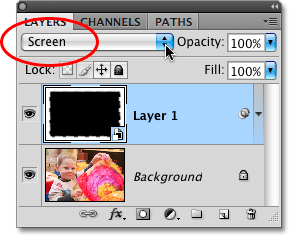
Til slutt, for å skjule den solide svarte fargen på "Lag 1" og la bildet på bakgrunnslaget under det vise seg, går du opp til Blend Mode- alternativet øverst på Lag-paletten og endrer lagets blandingsmodus fra Normal til Skjerm :

Endre blandingsmodus for "Lag 1" til Skjerm.
Skjermblandingsmodus, som jeg dekker mer detaljert i de fem essensielle blandingsmodusene for opplæringen for fotoredigering, skjuler alle områder på laget som er fylt med svart mens områder fylt med hvitt forblir uberørt, og hvis vi ser i dokumentvinduet vårt etter å ha endret blandingsmodus, kan vi se at den hvite halvtonemønsterranden vår forblir synlig mens den svarte har blitt fullstendig skjult for å se, slik at bildet i bakgrunnslaget kan vises gjennom og fullføre vår fotogrenseeffekt:

Den endelige halvtonemønster fotokanten.
Trinn 9: Endre innstillingene for smartfilter for å redigere effekten (valgfritt)
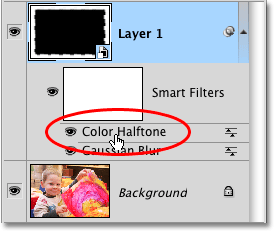
Hvis du bruker Photoshop CS3 eller CS4 og jobber med smarte filtre, vil du se begge filtrene som du har lagt til "Lag 1", oppført under det i lagpaletten, med det sist lagt filteret på øverst på listen. Du kan prøve forskjellige filterinnstillinger for å endre utseendet på fotokanten når som helst ved å dobbeltklikke direkte på filterets navn. For eksempel vil jeg ta opp dialogboksen Color Halftone ved å dobbeltklikke på navnet på filteret i lagpaletten:

Dobbeltklikk på navnet på et smartfilter i lagpaletten for å redigere filterets innstillinger.
Jeg kan nå prøve en annen verdi for Max Radius-alternativet uten å måtte angre noen trinn. Jeg skal prøve en verdi på 20 piksler denne gangen, noe som skal gjøre sirklene i mønsteret litt større:

Prøv en annen maks radiusverdi for å justere størrelsen på sirklene i mønsteret.
Klikk OK for å lukke dialogboksen, og Photoshop oppdaterer bildet i dokumentvinduet med de nye innstillingene. Som forventet er sirklene i halvtonemønsteret nå større. Du kan gå tilbake og prøve forskjellige innstillinger så ofte du vil med Smart Filters:

Smarte filtre gjør det enkelt å eksperimentere med forskjellige filterinnstillinger når du oppretter effekter.
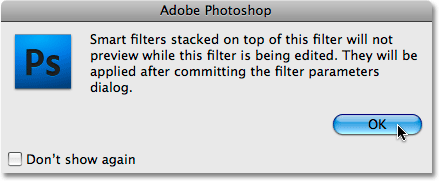
Du kan også gå tilbake og justere bredden på halvtonemønsteret ved å endre Radius-verdien som vi brukte for Gaussian Blur-filteret. Bare dobbeltklikk på Gaussian Blur-filterens navn i Lag-paletten for å bringe dialogboksen opp igjen. Når du gjør det, vil imidlertid en liten advarselboks vises:

En advarsel om smarte filtre.
Med mindre du velger Ikke vis igjen- alternativet nederst i venstre hjørne, vil du se denne advarselsboksen når du går for å redigere et smartfilter som har andre smarte filtre oppført ovenfor (i dette tilfellet fargehalvtonen filteret er oppført over det), og du kan trygt klikke OK for å gå ut av det, på hvilket tidspunkt filterets dialogboks vises. Advarselen forteller oss ganske enkelt at Photoshop ikke kan vise oss en forhåndsvisning av hvordan endringene vi gjør påvirker de andre filtrene over før vi klikker OK og godtar endringene. Det er ingenting å bekymre seg for siden vi alltid kan gå tilbake og endre filterinnstillingene igjen hvis vi ikke liker resultatene. Jeg har ikke tenkt å redigere innstillingene for Gaussian Blur-filteret siden jeg er fornøyd med hvordan fotokanten ser ut, men husk å leke på egenhånd for å se hvor utrolig enkelt det er å eksperimentere med forskjellige filterinnstillinger takket være Photoshops smarte filtre.