Lær trinn for trinn for hvordan du enkelt lysne opp de stormende himmelen på bildene dine ved å legge til en regnbue med Photoshop! Nå fullstendig oppdatert for Photoshop CC og CS6!
I denne opplæringen lærer vi hvordan du legger en regnbue til et bilde ! Som vi ser er det faktisk enklere å tegne en regnbue i Photoshop enn du kanskje tror. Det er fordi Photoshop har en innebygd, ferdig regnbuegradient som vi kan bruke! Alt vi trenger å vite er hvor vi finner det og hvordan vi tegner det ved hjelp av Photoshop's Gradient Tool.
På egenhånd ser ikke regnbuegradienten veldig realistisk ut, men det er greit. Det gir oss fortsatt et flott utgangspunkt. Når vi har tegnet den innledende gradienten, lærer vi hvordan du kan kombinere den med et smart filter og en lagmaske for å blande regnbuen perfekt inn i bildet.
Jeg skal bruke Photoshop CC, men alt vi lærer er også kompatibelt med Photoshop CS6 . Hvis du bruker Photoshop CS5 eller tidligere, kan du fortsatt følge med her, eller du kan sjekke ut originalen Legg til en regnbue til et fotoopplæringen.
Som med de fleste fotoeffekter hjelper det hvis vi starter med riktig type bilde. Siden vi legger til en regnbue, vil et bilde tatt utendørs være et godt valg. Hvis det tilfeldigvis blir et landskapsfoto med noen stormskyer i bakgrunnen, enda bedre.
Her er bildet jeg skal bruke (landskapsfoto fra Adobe Stock:

Det originale bildet. Kreditt: Adobe Stock.
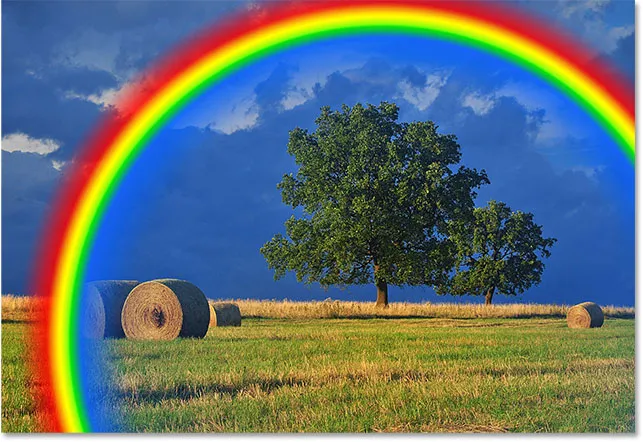
Og slik ser det ut etter å ha lagt til regnbuen. På slutten av opplæringen lærer vi hvordan vi kan tilpasse utseendet til regnbuen ytterligere, men dette er den generelle effekten vi lærer å lage:

Den endelige effekten.
Hvordan legge en regnbue til et bilde
Trinn 1: Legg til et nytt lag
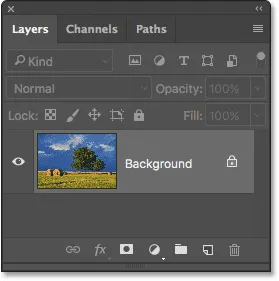
Det første trinnet i å lage vår regnbue er å legge til et nytt lag. Dette vil tillate oss å holde regnbuen og bildet atskilt fra hverandre. Hvis vi ser i lag-panelet, ser vi originalbildet sitte på bakgrunnslaget, for øyeblikket det eneste laget i dokumentet:

Lag-panelet som viser bildet i bakgrunnslaget.
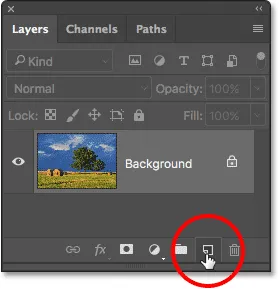
La oss legge til et nytt lag. Vi vil også navngi laget på samme tid. For å gjøre det, trykk og hold nede Alt (Win) / Option (Mac) -tasten mens du klikker på ikonet for nytt lag nederst i lag-panelet:

Klikk på ikonet for nytt lag mens du holder Alt (Win) / Alternativ (Mac).
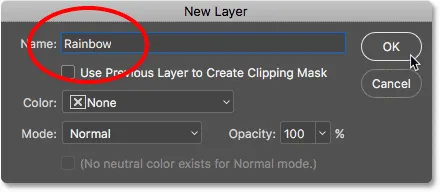
Dette åpner Photoshops nye lag-dialogboks. Gi laget "Rainbow" navnet, og klikk deretter OK:

Å navngi det nye laget.
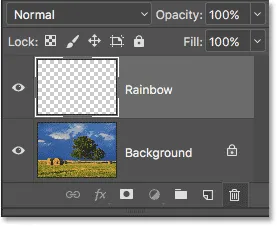
Hvis vi ser igjen i lag-panelet, ser vi det nye "Rainbow" -laget som sitter over bildet:

Det nye "Rainbow" -laget er lagt til i dokumentet.
Trinn 2: Velg Gradient Tool
Velg Gradient Tool fra Verktøy-panelet:

Velge gradientverktøyet.
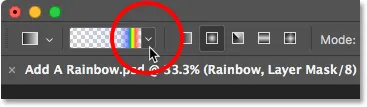
Trinn 3: Åpne Gradient Picker
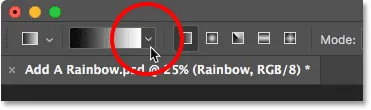
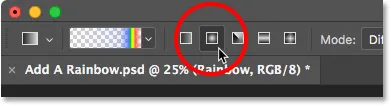
Når Gradient Tool er valgt, klikker du på den lille, pilen som peker rett til høyre for forhåndsvisning av miniatyrbildet i gradienten i Options Bar øverst på skjermen. Dette vil åpne Photoshop's Gradient Picker . Ikke klikk på selve miniatyrbildet. Hvis du gjør det, åpner du den større Gradient Editor. Vi trenger bare Gradient Picker, så husk å klikke på pilen, ikke miniatyrbildet:

Klikk på pilen til høyre for forhåndsvisningsminiatyrbildet.
Trinn 4: Legg i spesialeffekter-graderinger
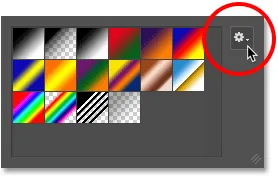
Når Gradient Picker åpnes, vil du se små miniatyrbilder av de forskjellige gradientene vi kan velge mellom. Hvis du ennå ikke har lastet inn noen andre graderinger, ser du bare standardsettet. Regnbuens gradient vi trenger er ikke en del av dette standardsettet, men det er inkludert i Photoshop. Det finnes i spesialeffekter- gradientsettet. Alt vi trenger å gjøre er å laste inn spesialeffektene som er satt inn i Photoshop.
For å gjøre det, klikk på tannhjulikonet øverst til høyre i Gradient Picker:

Klikk på tannhjulikonet.
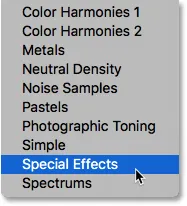
Dette åpner en meny med forskjellige gradientrelaterte alternativer. Nederst på menyen er en liste over flere gradientsett. Velg sett med spesielle effekter :

Velge spesialeffekter gradient sett.
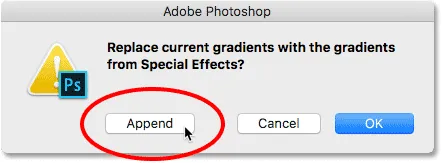
Photoshop vil spørre om du vil erstatte de nåværende gradientene med de nye, eller bare legge de nye til listen. Vi trenger en av de opprinnelige standardgradientene litt senere, så klikk Legg til :

Klikk på Legg til-alternativet.
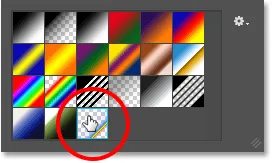
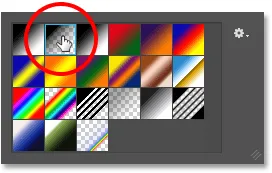
Trinn 5: Velg The Russells Rainbow Gradient
Tilbake i Gradient Picker, velg Russells Rainbow gradient. Det skal være det siste miniatyrbildet på listen. Hvis du har verktøystips aktivert i Photoshop sine preferanser (de er aktivert som standard), vil du se navnet på gradienten vises når du holder musepekeren over miniatyrbildet. Dobbeltklikk på miniatyrbildet for å velge Russells Rainbow gradient og lukke Gradient Picker:

Velge Russells Rainbow-gradient.
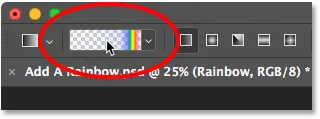
Hvis du er nysgjerrig på å se hvordan Russells Rainbow-gradient ser ut, klikker du på forhåndsvisningens miniatyrbilde i gradientlinjen. Denne gangen vil du klikke på selve miniatyrbildet, ikke pilen ved siden av det vi klikket på tidligere:

Klikk på forhåndsvisningsminiatyrbildet i alternativlinjen.
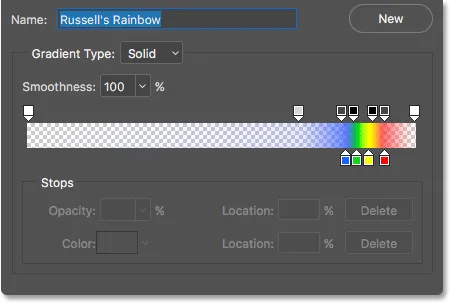
Dette åpner Gradient Editor . Den for øyeblikket valgte gradienten vises i den store, horisontale linjen i den nedre halvdelen av editoren. Legg merke til at det meste av Russells Rainbow-gradient er helt gjennomsiktig. Regnbuens farger vises bare i ytterste høyre kant:

Gradient Editor som viser oss hvordan Russells Rainbow gradient ser ut.
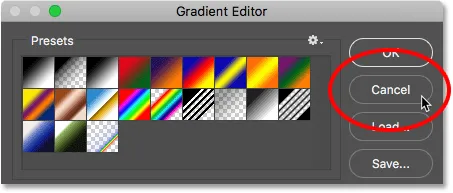
Vi ønsker ikke å redigere gradienten faktisk, så klikk på Avbryt for å lukke Gradient Editor uten å gjøre noen endringer:

Klikk på Avbryt for å lukke Gradient Editor.
Trinn 6: Sett gradientstil til "Radial"
Som standard tegner Photoshop gradienter i en rett linje, kjent som lineær stil. For å tegne en regnbue, må vi be Photoshop om å tegne en rund ( radiell ) gradient i stedet.
Hvis du ser direkte til høyre for forhåndsvisningsminiatyrbildet i alternativlinjen, ser du en serie med fem ikoner. Hvert ikon velger en annen gradientstil . Fra venstre mot høyre har vi Linear, Radial, Angle, Reflected og Diamond. For å tegne en rund gradient, velg Radial- ikonet (sekund fra venstre):

Velge ikonet Radial gradient-stil på alternativlinjen.
Trinn 7: Tegn Rainbow Gradient
Å tegne en radiell gradient med Photoshop's Gradient Tool er en totrinns prosess. Først klikker vi et sted på bildet for å sette et utgangspunkt. Dette punktet blir sentrum av gradienten. Deretter, med museknappen fortsatt holdt nede, drar vi vekk fra startpunktet, midtpunktet for å stille inn størrelsen på gradienten. Jo lenger vi drar, jo større vil gradienten vises.
Selv om det er veldig enkelt å tegne en gradient i Photoshop, er dette faktisk den vanskeligste delen når det gjelder å legge til en regnbue til et bilde. Det er fordi størrelsen og plasseringen av regnbuen helt vil avhenge av hvor og hvor langt du har dratt.
For å vise deg hva jeg mener, klikker jeg på et tilfeldig sted i bildet for å angi mitt startpunkt. Deretter, med museknappen fortsatt holdt nede, vil jeg dra et lite stykke unna det stedet. Siden vi tegner en rund gradient, gjør den faktiske retningen du drar ingen forskjell:

Klikk for å angi et midtpunkt for gradienten, og dra deretter bort for å stille inn størrelsen.
Først ser vi bare en tynn kontur som viser oss hvor vi klikket og hvor vi har dratt. Når vi slipper museknappen vår, er det når Photoshop faktisk tegner gradienten, og her ser vi resultatet. Den gode nyheten er at jeg har tegnet en rund regnbuegradient. Den dårlige nyheten? Den er for liten, og det er ikke der jeg vil at regnbuen skal vises:

Den første gradienten er for liten, og den er på feil sted.
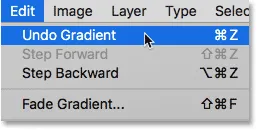
Siden det ikke er det jeg ønsket, vil jeg angre gradienten ved å gå opp til Rediger- menyen øverst på skjermen og velge Angre gradient . Eller jeg kunne angre det ved hjelp av hurtigtasten, Ctrl + Z (Win) / Command + Z (Mac). Uansett fungerer det, men siden du mest sannsynlig vil trenge å angre gradienten flere ganger før du får den riktig, er snarveien virkelig din venn:

Går til Rediger> Angre gradient.
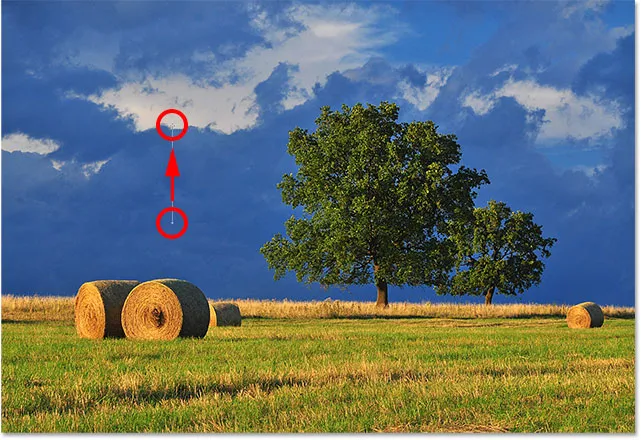
Hvert bilde vil være forskjellig, men det jeg ønsker for dette bildet er at regnbuen skal bue over toppen av trærne. Jeg begynner med å klikke under den største av de to trærne for å angi midtpunktet for gradienten. Deretter, med museknappen nede, drar jeg bort fra midtpunktet og opp i skyene:

Tegner en større gradient, denne gangen starter under treet.
Jeg slipper museknappen for å la Photoshop tegne gradienten, og denne gangen får jeg et mye bedre resultat:

Regnbuen vises nå på den størrelsen og plasseringen jeg ønsket.
Trinn 8: Endre Layer Blend Mode til "Screen"
Så langt så bra. Vi har regnbuens gradient på plass. Selvfølgelig ser det ikke veldig realistisk ut for øyeblikket. Et av problemene er at gradienten ser ut som om den bare sitter foran bildet. Vi må blande det inn i bildet, og vi kan gjøre det ved å endre "Rainbow" -lagets blandingsmodus.
Du finner alternativet Blend Mode øverst til venstre i Layer-panelet. Som standard er blandingsmodus satt til Normal. Klikk på ordet "Normal" for å få opp en liste over andre blandingsmodus og velg Skjerm fra listen:

Endre blandingsmodus "Rainbow" -lag til Skjerm.
Her er resultatet etter å ha endret blandingsmodus til Skjerm. Regnbuen smelter nå bedre sammen med bildet:

Resultatet etter å ha endret blandingsmodus til Skjerm.
Trinn 9: Konverter laget til et smart objekt
Et annet problem med regnbuen er at overgangene fra en farge til den neste er for veldefinerte. Vi trenger å myke dem, og vi kan gjøre det ved å gjøre uskarpheten uskarpe.
Vi vil uskarpe det ved hjelp av Photoshops Gaussian Blur-filter. Men før vi gjør det, la oss konvertere "Rainbow" -laget til et smart objekt . På den måten vil Gaussian Blur-filteret brukes som et smart filter, slik at vi kan gå tilbake og endre innstillingene hvis vi trenger det.
For å konvertere "Rainbow" -laget til et smart objekt, høyreklikk (Win) / Control-klikk (Mac) på laget i panelet Lag:

Høyreklikk (Win) / Kontrollklikk (Mac) på "Rainbow" -laget.
Velg deretter Konverter til smart objekt fra menyen som vises:

Velge kommandoen "Konverter til smart objekt".
Det vil ikke se ut som om det har skjedd noe, men hvis vi ser igjen i lag-panelet, ser vi nå et lite Smart Object-ikon i nedre høyre hjørne av "Rainbow" -lagets forhåndsvisningsminiatyrbilde . Slik forteller Photoshop oss at laget er konvertert til et smart objekt:

Lag-panelet som viser Smart Object-ikonet.
Trinn 10: Bruk det gaussiske uskarphetsfilteret
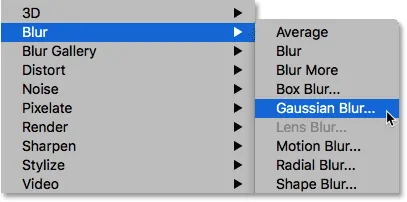
Nå som vi har konvertert laget til et smart objekt, la oss bruke filteret vårt. Gå opp til Filter- menyen øverst på skjermen, velg Uklarhet og velg deretter Gaussisk uskarphet :

Går til Filter> uskarphet> Gaussian uskarphet.
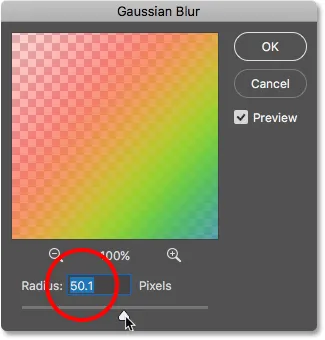
Dette åpner dialogboksen Gaussian Blur. Hold øye med bildet ditt når du drar glidebryteren Radius nederst i dialogboksen mot høyre. Jo lenger du drar, desto mer uskarphet bruker du regnbuen, og jo mykere vil overgangene mellom fargene vises.
Mengden uskarphet du trenger vil avhenge mest av størrelsen på bildet, så det er ingen spesifikk verdi å legge inn her. Jeg jobber med et ganske stort bilde, så i mitt tilfelle fungerer en radiusverdi på rundt 50 piksler bra. En annen verdi kan fungere bedre for bildet ditt, avhengig av størrelsen og det generelle utseendet du går etter:

Gaussian Blur-filterdialogen.
Når du er fornøyd med effekten, klikker du OK for å lukke dialogboksen. Her er resultatet etter å ha uskarpt gradienten:

Resultatet etter påføring av filteret Gaussian Blur.
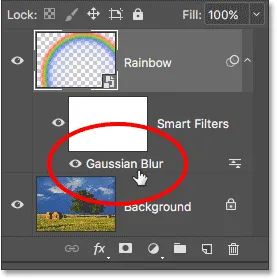
Siden vi brukte Gaussian Blur-filter ikke på et normalt lag, men på et Smart Object, ble det automatisk konvertert til et Smart-filter. Vi kan se "Gaussian Blur" oppført som et smart filter under "Rainbow" -laget i lag-panelet.
Den største fordelen ved å bruke smarte filtre over vanlige filtre i Photoshop er at selv om vi allerede har brukt filteret, kan vi alltid gå tilbake og endre innstillingene. Hvis du vil prøve en annen radiusverdi, dobbeltklikker du på ordene "Gaussian Blur" for å åpne filterets dialogboks på nytt og prøve igjen. Du kan gjøre dette så mange ganger du vil uten tap av bildekvalitet:

Smartfiltre kan åpnes når som helst bare ved å dobbeltklikke på dem.
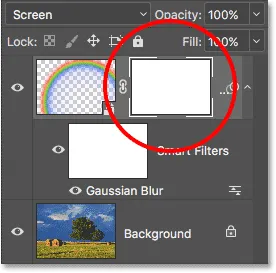
Trinn 11: Legg til et lagmaske
Det eneste gjenværende problemet med regnbuen, i det minste med mitt bilde, er at bunnen av den strekker seg helt til bunnen av bildet og over bakken. Vi trenger en måte å skjule den nederste delen av gradienten slik at regnbuen bare vises på himmelen. Vi kan gjøre det ved hjelp av en lagmaske.
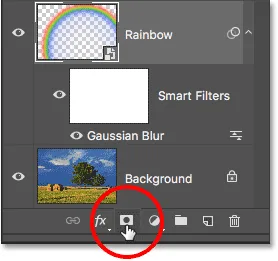
Hvis du vil legge til en lagmaske, klikker du på Layer Mask- ikonet nederst i Layer- panelet:

Klikk på ikonet Lagmaske.
Igjen vil ingenting ha skjedd, men vi kan nå se et hvitfylt lagmaske-miniatyrbilde til høyre for "Rainbow" -lagets forhåndsvisningsminiatyrbilde. Legg merke til at lagmaskenes miniatyrbilde har en hvit markeringsramme rundt seg. Dette forteller oss at lagmasken, ikke selve laget nå, er valgt:

Et lagmaske-miniatyrbilde vises på "Rainbow" -laget.
Trinn 12: Sett forgrunnen din til svart
Om et øyeblikk kommer vi til å bruke Photoshop forgrunnen til gjennomsiktig gradient for å skjule de delene av regnbuen vi ikke vil se. Men for at det skal fungere, må vi først sørge for at forgrunnen-fargen er satt til svart .
Vi kan se Photoshops nåværende forgrunns- og bakgrunnsfarger i de to fargeprøver nær bunnen av Verktøy-panelet. Fargeprøven øverst til venstre er den gjeldende forgrunnen farge. Hvis den ikke er satt til svart, trykker du bokstaven D på tastaturet for raskt å tilbakestille forgrunnen og bakgrunnsfargene til standardverdiene. Dette vil sette forgrunnen farge til hvit og bakgrunnsfargen til svart. Trykk deretter bokstaven X på tastaturet for å bytte farger og gjøre forgrunnen farge svart:

Forgrunnen farge (fargeprøve øverst til venstre) skal settes til svart.
Trinn 13: Velg "Forgrunnen til gjennomsiktig" gradient
Med forgrunnen farge satt til svart, gå tilbake til Alternativlinjen øverst på skjermen og klikk igjen på den lille pilen rett til høyre for forhåndsvisningsminiatyrbildet :

Klikk igjen på pilen ved siden av forhåndsvisningsminiatyrbildet.
Dette åpner Gradient Picker på nytt. Denne gangen velger du forgrunnen til gjennomsiktig gradient ved å dobbeltklikke på miniatyrbildet (andre fra venstre, øverste rad):

Dobbeltklikk på "Forgrunnen til gjennomsiktig" -gradienten.
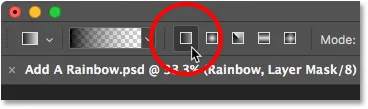
Trinn 14: Sett gradientstil til "Lineær"
I stedet for å tegne en annen radiell gradient som vi gjorde for regnbuen, må vi denne gangen tegne en lineær gradient. For å bytte fra radial til lineær, klikk på ikonet Linear gradient-stil i alternativlinjen:

Klikk på ikonet Linear gradient stil.
Trinn 15: Tegn en gradient på lagmasken
Når forgrunnen til gjennomsiktig gradient er valgt, svart som forgrunnen farge og gradientstilen satt til Linear, er alt vi trenger å gjøre for å skjule den delen av regnbuen som er synlig under himmelen, tegne en gradient fra horisontlinjen opp til toppen av regnbuen.
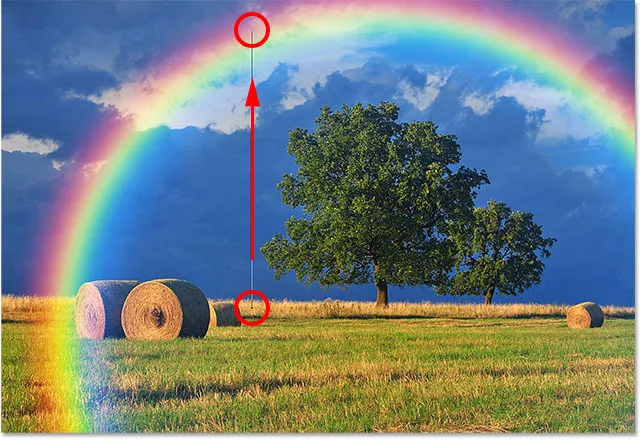
Jeg begynner med å klikke hvor som helst rett under himmelen. Deretter trykker jeg på og holder nede Shift- tasten og drar rett opp, nesten helt til toppen av regnbuen. Når du holder Shift-tasten mens du drar, begrenser du vinklene du kan dra i, noe som gjør det lettere å bevege deg rett opp loddrett:

Dra fra bakken opp til toppen av regnbuen.
Jeg slipper museknappen og deretter Skift-tasten, så Photoshop kan tegne gradienten på lagmasken, og her er resultatet. Den nederste delen av regnbuen (delen som strekker seg ned i bakken) har forsvunnet helt fra synet. Regnbuen kommer deretter gradvis til syne og øker i lysstyrke når vi beveger oss fra horisontlinjen opp til toppen av regnbuen:

Regnbuen vises nå bare på himmelen, øker i lysstyrke jo høyere opp den går.
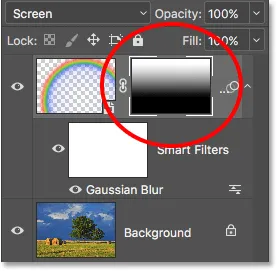
Hvis vi ser på lagmasken-miniatyrbildet i lagpanelet, kan vi se gradienten som vi har tegnet. Det svarte området på bunnen er området der regnbuen nå er helt skjult. Det hvite området helt øverst er der regnbuen er 100% synlig. Det mørke til lyse området i mellom er der regnbuen gradvis kommer i syne:

Lagmasken miniatyrbilde som viser gradienten.
Finn ut mer: Forstå lagmasker i Photoshop
Trinn 16: Skjul andre områder i regnbuen (valgfritt)
Du lurer kanskje på hvorfor jeg valgte forgrunnen til gjennomsiktig gradient her i stedet for Photoshops standard svart til hvitt gradient. Årsaken er at Forgrunnen til gjennomsiktig gradient gir oss friheten til å skjule andre deler av regnbuen også, hvis vi trenger det.
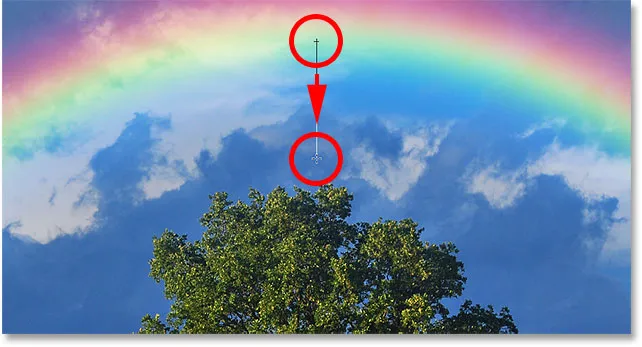
For eksempel, hvis bildet mitt inneholdt flere skyer på himmelen over trærne, og jeg ville at regnbuen skulle se ut som om den forsvinner i skyene, er alt jeg trenger å gjøre å tegne en annen forgrunn til gjennomsiktig gradient på lagmasken fra toppen av regnbuen nedover:

Å tegne en ny forgrunn til gjennomsiktig gradient, denne gangen for å skjule toppen av regnbuen.
Når jeg slipper museknappen min, trekker Photoshop den andre gradienten, og nå forsvinner toppen av regnbuen. Legg merke til at bunnen fortsatt fortsatt er skjult. Å tegne den andre gradienten overskrev ikke den første som den ville ha gjort hvis jeg hadde tegnet en svart til hvit gradient. I stedet ble den andre gradienten ganske enkelt lagt til den første:

Toppen av regnbuen forsvinner, mens bunnen også forblir skjult.
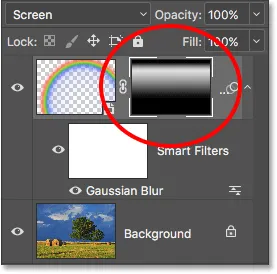
Vi kan se dette tydeligere hvis vi ser på miniatyrbildet av lagmasken. Bunnen er fortsatt fylt med svart, men nå er det også toppen:

Lagmaske-miniatyrbildet som viser de to kombinerte gradientene.
Selvfølgelig er det ingen skyer over trærne i dette bildet, så jeg vil angre den andre gradienten ved å gå opp til Rediger- menyen og velge Angre gradient, eller ved å trykke Ctrl + Z (Win) / Command + Z (Mac) på tastaturet mitt:

Går til Rediger> Angre gradient.
Vi kunne også gjemme en del av regnbuen fra siden. Jeg tegner en forgrunn til gjennomsiktig gradient på lagmasken fra høyre kant av regnbuen inn mot sentrum:

Tegne en forgrunn til gjennomsiktig gradient fra høyre.
Jeg slipper museknappen min, og nå ser det ut til at regnbuen forsvinner når den beveger seg over himmelen:

Gradienten ser nå ut til å visne bort mot høyre.
Igjen, dette er egentlig ikke effekten jeg går med på dette bildet. Jeg viser bare noen eksempler her på hvorfor forgrunnen til gjennomsiktig gradient kan være et bedre valg i forhold til standard svart til hvit gradient når du legger til en regnbue. Jeg vil raskt angre den andre gradienten min ved å trykke på Ctrl + Z (Win) / Command + Z (Mac) på tastaturet.
Før og etter
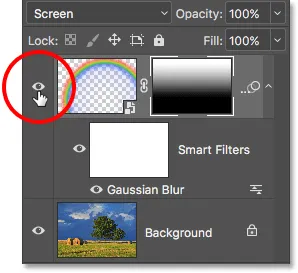
Til slutt, siden vi har tegnet regnbuen på sitt eget separate lag, kan vi enkelt gjøre en "før og etter" sammenligning. For å se originalbildet uten regnbuen, klikker du bare på "Rainbow" -lagets synlighetsikon (den lille øyeeplen) i lag-panelet for å slå av laget midlertidig:

Klikk på synlighetsikonet for å slå regnbuen av og på.
Når laget er slått av, forsvinner regnbuen:

Det originale bildet kommer tilbake.
Klikk på det samme synlighetsikonet igjen (den tomme firkanten der øyebollet pleide å være) for å slå på "Rainbow" -laget igjen og se det endelige resultatet:

Den endelige regnbueeffekten.
Og der har vi det! Slik kan du enkelt legge til en regnbue til et bilde ved å bruke noe mer enn et par graderinger, et filter og en lagmaske i Photoshop! Se flere tutorials.p> fotoeffekter