I denne Photoshop Effects-opplæringen lærer vi hvordan du kan legge spenning til et bilde (ikke at bildene dine ikke er spennende nok, selvfølgelig) og gi mer fokus og oppmerksomhet til hovedemnet ditt ved å skape illusjonen om en mindre, beskåret versjon av bildet i seg selv. Vi bruker en vektorform for å lage dimensjonene til det mindre fotografiet, slik at vi enkelt kan rotere og endre størrelsen på det uten tap av bildekvalitet, legge til et par lagstiler til det, lage en klippemaske, prøve farger fra originalen foto, bruker justeringslag og legger til et morsomt filter med radial uskarphet. Masse gode greier. Enhver nylig versjon av Photoshop fungerer helt fint for denne effekten. Jeg bruker Photoshop CS3.
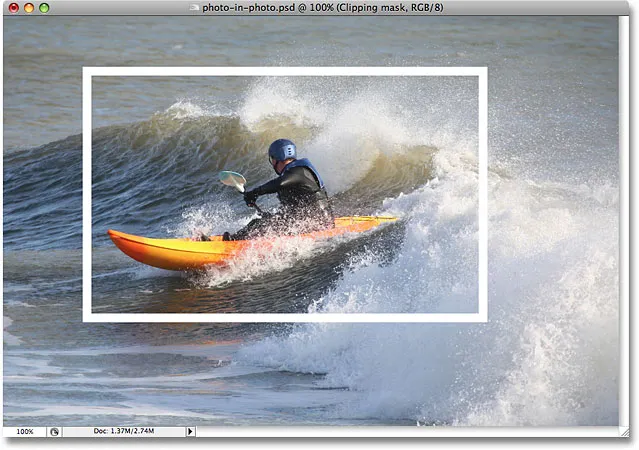
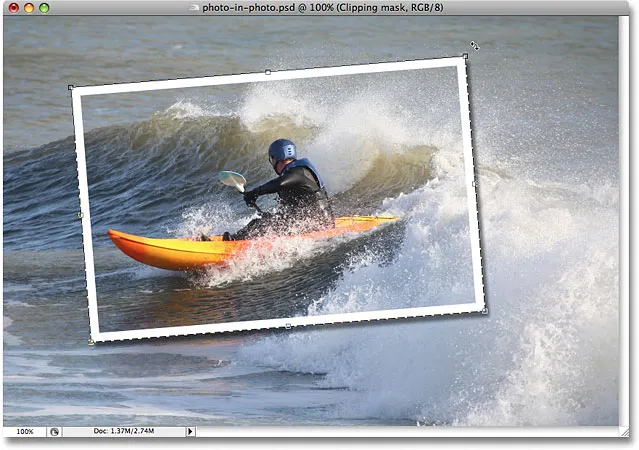
Her er originalbildet jeg skal bruke til denne opplæringen:

Det originale bildet.
Og her er hva vi skal jobbe mot gjennom trinnene:

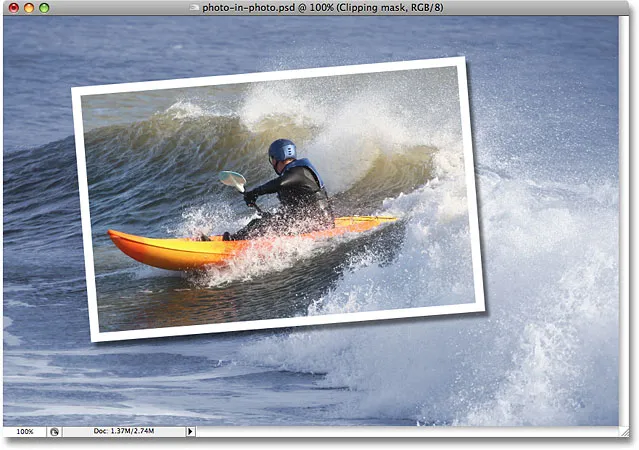
Det endelige resultatet.
Denne opplæringen er fra Photo Effects-serien. La oss komme i gang!
Trinn 1: Dupliser bakgrunnslaget
Med mitt originale bilde åpent i Photoshop, kan jeg se i lagpaletten min at jeg for øyeblikket bare har ett lag, bakgrunnslaget:

Photoshops lagpalett som viser bakgrunnslaget som inneholder originalbildet mitt.
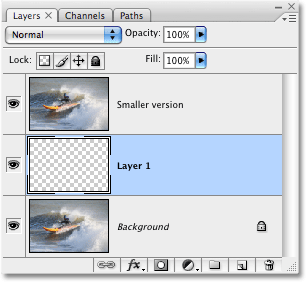
Den første tingen jeg trenger å gjøre er å duplisere bakgrunnslaget, så jeg vil bruke hurtigtasten, Ctrl + J (Win) / Command + J (Mac). Jeg har nå min kopi av bakgrunnsjiktet som vises i lagpaletten, som Photoshop automatisk navngir "Lag 1":

Lagpaletten som viser bakgrunnslaget med kopien av det ovenfor, kalt 'Lag 1'
For å holde ting lettere å følge når vi går sammen, og som en god vane å komme inn på, skal jeg gi nytt navn til dette laget til noe mer beskrivende. Siden "Lag 1" etter hvert vil bli den mindre beskjærte versjonen av bildet, skal jeg dobbeltklikke på navnet på laget og endre navnet fra "Lag 1" til "Mindre versjon":

Dobbeltklikk på navnet "Lag 1" og endre lagets navn til "Mindre versjon".
Trinn 2: Lag et nytt lag under laget "Mindre versjon"
Det neste vi trenger å gjøre er å lage et nytt lag under "Mindre versjon" -laget, så det havner mellom de to lagene vi for øyeblikket har. Det folk flest vil gjøre her, er å klikke på bakgrunnslaget for å velge det og deretter opprette et nytt lag, ettersom Photoshop alltid lager ditt nye lag rett over laget som for øyeblikket er valgt i lagpaletten.
Her er et pent triks jeg foretrekker å bruke i stedet, og hvis du ikke vet noe om det, når du først vet det, vil du bruke det mye. I stedet for å opprette et nytt lag over det for øyeblikket valgte laget, kan du be Photoshop opprette det under det for øyeblikket valgte laget ved å holde nede Ctrl- tasten (Win) / Kommando- tasten (Mac) mens du klikker på ikonet for nytt lag nederst på lagpaletten, slik jeg gjør her:

Hold nede 'Ctrl' (Win) / 'Command' (Mac) mens du klikker på ikonet for nytt lag for å lage et nytt lag under laget 'Mindre versjon'.
Og nå, takket være det lille trikset, har Photoshop laget et nytt tomt lag for meg rett under "Mindre versjon" -laget:

Det nye laget, igjen kalt "Lag 1", opprettet under "Mindre versjon" -laget.
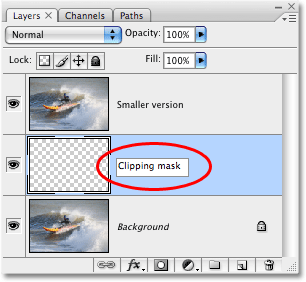
Siden jeg ga nytt navn til forrige "Lag 1" til "Mindre versjon", har Photoshop gått og navngitt dette andre nye laget "Lag 1" på sin plass. Jeg skal dobbeltklikke på lagets navn og gi det nytt navn til "Clipping mask", siden vi om et øyeblikk skal bruke dette laget til å "klippe" laget over det:

Dobbeltklikk på navnet på det nye laget og gi det nytt navn til "Clipping mask".
Trinn 3: Dra ut formen til det mindre bildet med rektangelverktøyet
Med laget "Klippemaske" valgt i lagpaletten, velg Rektangelverktøyet enten fra Photoshops verktøypalett eller ved å trykke på U på tastaturet:

Velg rektangelverktøyet.
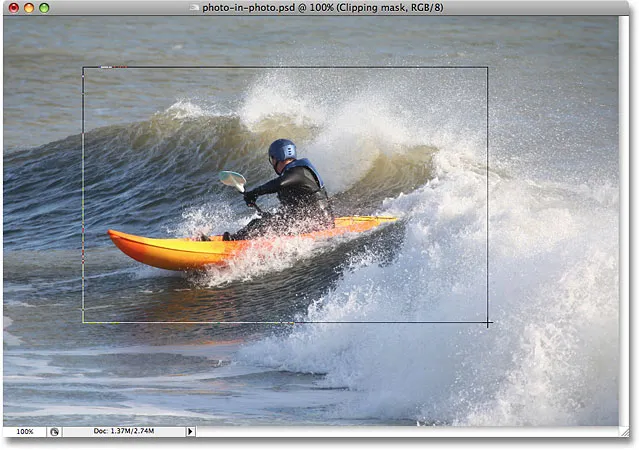
Rektangulærverktøyet tegner rektangulære vektorbaserte figurer, og med det valgt vil jeg dra ut den omtrentlige formen og plasseringen til det mindre, beskjærte fotografiet mitt. Jeg vil bringe fokus og oppmerksomhet til motivet på bildet, som i dette tilfellet er fyren i kajakken, så jeg drar frem en rektangulær form rundt ham:

Dra ut den omtrentlige formen og plasseringen til den mindre versjonen rundt motivet.
Legg merke til hva som har skjedd i lag-paletten med vektorformen tegnet. "Clipping mask" -sjiktet, som var et normalt, tomt lag for et øyeblikk siden, har nå blitt et vektorformlag:

"Clipping mask" -laget har blitt et formlag.
Trinn 4: Bruk vektorformen til å lage en klippemaske
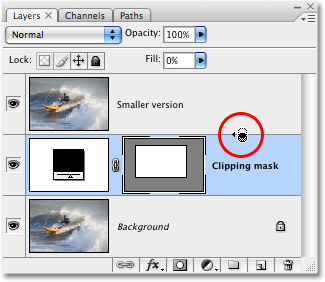
Nå som vi har formen til vår mindre, beskjære versjon av bildet tegnet ut, kan vi bruke denne formen som en klippemaske, som vil "klemme" laget over det til dimensjonene til formen. For å gjøre det, hold nede Alt- tasten (Win) / Alternativtasten (Mac) og flytt musemarkøren direkte mellom lagene "Mindre versjon" og "Klippemaske", til du ser markøren bli endret til klippemaskeikonet (sirklet) i rødt nedenfor):

Hold Alt (Win) / Option (Mac) nede, og flytt musen direkte mellom de to lagene til markøren endres til klippemaskeikonet.
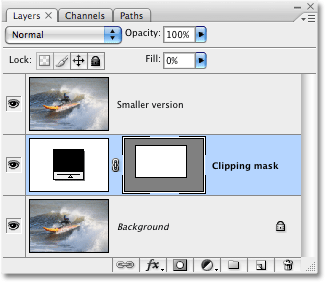
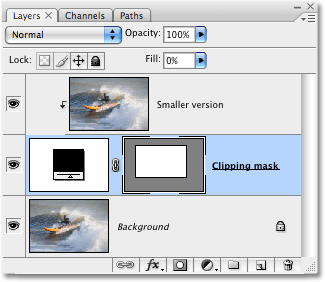
Når klippemaskeikonet ditt vises, klikker du ganske enkelt med musen for å lage klippemasken . Det vil ikke se ut som om det har skjedd noe ennå i bildet ditt, men i lag-paletten vil laget "Mindre versjon" innrykk til høyre, noe som indikerer at det nå blir klippet av vektorformen under det:

Lag-paletten som nå viser "Mindre versjon" -laget klippet av vektorformlaget under det.
Ingenting har skjedd med bildet ennå, men vi er i ferd med å endre det. Vi skal lage utseendet til vårt mindre, beskjære foto rundt motivet ved å legge til et par lagstiler til vektorformen.
Trinn 5: Legg til et hvitt strek til vektorformen for å lage grensen til det mindre bildet
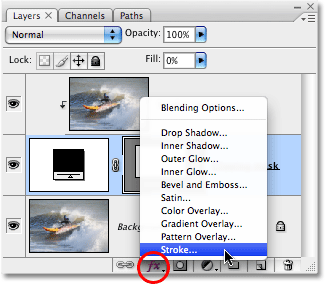
Forsikre deg om at "Clipping Mask" -laget fremdeles er valgt i lagpaletten (valgte lag er uthevet i blått), og klikk deretter på Layer Styles- ikonet nederst på paletten og velg Stroke fra listen over lagstiler som vises:

Klikk på vektorformsjiktet for å velge det, og klikk deretter på Layer Styles-ikonet nederst på lagpaletten.
Dette bringer opp den ganske massive Layer Style-dialogboksen satt til Stroke-alternativene i den midterste kolonnen:

Stroke-alternativene i dialogboksen Lagstil.
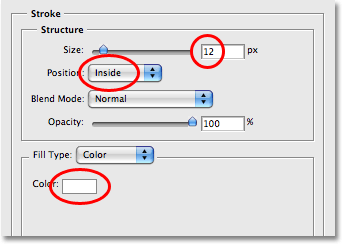
Det er tre alternativer vi ønsker å endre her, og jeg har sirklet dem med rødt i skjermdumpen over. Jeg har satt Stroke Size til 12px for å lage en standard fotokant rundt mitt mindre bilde. Avhengig av størrelsen på bildet du jobber med, kan du oppleve at en annen verdi fungerer bedre. Under det, sørg for at posisjonen er satt til Innvendig . Dette betyr at stryket vårt vil vises innenfor formens grenser. Som standard er Posisjon satt til "Utenfor", noe som får hjørnene i strekningen til å vises avrundet. Vi vil at hjørnene våre skal være fine og skarpe, og "Inside" gjør det for oss. Endelig, som standard, setter Photoshop strekfargen til rød, noe som gir absolutt ingen mening, og tydeligvis ønsker vi ikke en rød kant rundt bildet vårt, så endre strekfargen til hvit ved å klikke på fargeprøven og velge hvitt fra Photoshops fargevelger .
Slik ser jeg ut bildet mitt så langt med det 12px hvite streken brukt:

Det mindre bildet er nå synlig med det hvite 10px-streket påført.
Ikke gå ut av dialogboksen Layer Style ennå. Vi har én lagstil mer til å bruke.
Trinn 6: Bruk en dråpe skygge
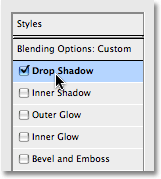
Når dialogboksen Lagstil fortsatt er åpen, klikker du på den aller første lagstilen øverst på listen til venstre, Drop Shadow . Forsikre deg om at du klikker direkte på ordene "Drop Shadow" og ikke bare klikker inne i avmerkingsboksen til venstre for dem. Vi ønsker å få frem alternativene for drop shadow-effekten, og du må klikke direkte på selve ordene for det.

Klikk direkte på ordene "Drop Shadow" øverst i listen over lagstiler til venstre.
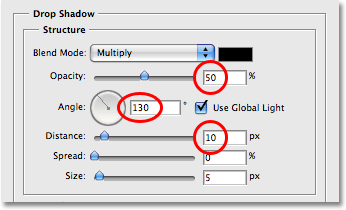
Dette endrer alternativene i den midtre kolonnen i dialogboksen Layer Style fra alternativene Stroke til Drop Shadow-alternativene. Senk dråpeskyggens opacitet til rundt 50% slik at den ikke ser så mørk ut, og endre deretter skyggens vinkel til 130 ° . Til slutt setter du avstanden til rundt 10 piksler, selv om du kanskje må øke dette beløpet hvis du bruker et større bilde enn det jeg bruker:

Drop Shadow-alternativene i dialogboksen Layer Style.
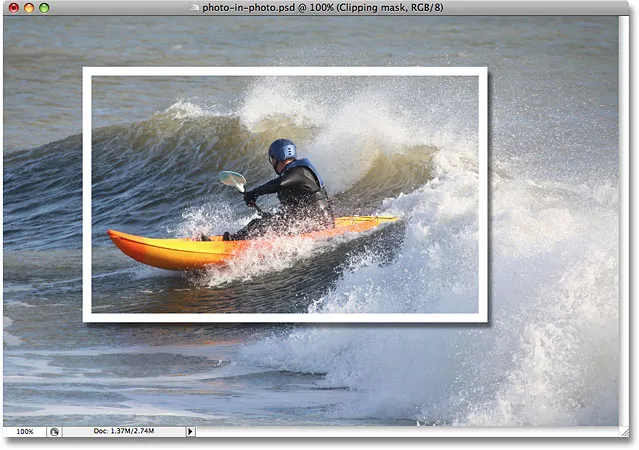
Her er bildet mitt nå med både det hvite streket og dråpeskyggen brukt:

Det mindre bildet har nå det hvite streket og dråpsskyggen påført.
Trinn 7: Bruk 'Free Transform' for å rotere og / eller endre størrelsen på formen etter behov
Hvis du trenger å rotere, endre størrelse på eller omplassere vektorformen din på dette tidspunktet, må du forsikre deg om at formlaget er valgt i lagpaletten, og bruk tastatursnarveien Ctrl + T (Win) / Command + T (Mac) for å få frem Photoshop Gratis transformasjonsboks og håndtak rundt det mindre bildet.
Hvis du vil flytte formen, klikker du hvor som helst i boksen Gratis transformering og drar formen til et nytt sted, eller bruk piltastene på tastaturet for å skyve den. For å endre størrelsen på formen, klikk og dra noen av Free Transform-håndtakene. For å gjøre formen større eller mindre mens du holder de samme proporsjonene for bredde og høyde, holder du nede Shift- tasten mens du drar noen av hjørnehåndtakene. Hvis du holder Alt (Win) / Option (Mac) nede mens du drar, vil du få formen til å endre størrelse på midten i stedet for fra siden eller hjørnet motsatt fra det du drar. Til slutt, for å rotere formen, klikk og dra musen hvor som helst utenfor boksen Free Transform:

Endre størrelse på, omplasser og / eller roter formen på det mindre bildet etter behov ved å bruke "Free Transform".
Trykk Enter (Win) / Return (Mac) når du er ferdig med å godta transformasjonen. Å rotere formen gir bildet litt mer spenning. Jeg har også gjort små endringer i størrelsen og plasseringen av formen min. Og med det er vårt mindre beskjære bilde rundt emnet nå komplett! Vi avslutter effekten ved å fargelegge og gjøre originalbildet uskarpt i bakgrunnen neste.
Vi er nesten ferdige. Alt arbeidet med å skape illusjonen av det mindre, beskjære bildet i hovedbildet er fullført, og alt som gjenstår å gjøre nå er litt arbeid med det originale bildet i bakgrunnen. Det er alle slags ting du kan gjøre med det. Du kan teknisk sett la det være i fred og være fornøyd med det du har på dette tidspunktet, men nå som vi har økt fokuset på hovedemnet, er ideen å minske fokuset på resten av bildet som er i bakgrunnen. Du kan desaturere det og gjøre det svart og hvitt. Du kan legge til et enkelt Gaussian-uskarphetsfilter for å uskarpe bakgrunnen. Du kan bruke nivåer eller kurver for å gjøre bakgrunnen lysere og gi den et "utvasket" utseende. Det er mange alternativer, og du trenger absolutt ikke gjøre det jeg skal gjøre her, som å fargelegge det og legge til en Radial Blur-effekt, men hvis du vil ha det samme utseendet til bakgrunnen din, er det slik du gjør det.
Trinn 8: Bruk pipetteverktøyet til å prøve en farge fra det mindre fotoområdet
Velg pipettverktøyet fra verktøypaletten, eller trykk på I på tastaturet for å velge det. Jeg skal bruke pipetten til å prøve en farge fra det mindre fotoområdet og deretter bruke den fargen til å fargelegge det originale bildet i bakgrunnen:

Velg pipettverktøyet for å prøve en farge fra det mindre fotoområdet.
Når pipetten er valgt, skal jeg klikke et sted på hjelmen til fyren for å prøve den blå fargen:

Prøver en farge fra hjelmen.
Legg merke til at forgrunnen min i Tools-paletten nå har endret seg til den blå fargen jeg nettopp prøvet. Jeg kan nå bruke denne fargen til å fargelegge det originale fotografiet i bakgrunnen ved å bruke et justeringslag for fargetone / metning:

Forgrunnsfargen i Verktøy-paletten har endret seg til den blå fargen som ble tatt fra hjelmen.
Trinn 9: Fargelegg bakgrunnen med et justeringslag for fargetone / metning
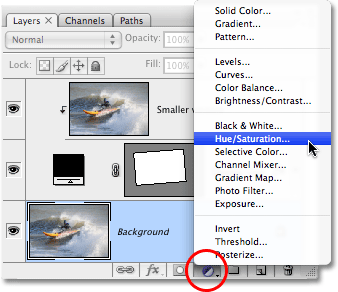
Klikk på Bakgrunnslaget i lagpaletten for å velge det. Klikk deretter på ikonet for nytt justeringslag nederst på paletten og velg fargetone / metning fra listen:

Klikk på ikonet "Nytt justeringslag" nederst på lagpaletten og velg "Fargetone / metning".
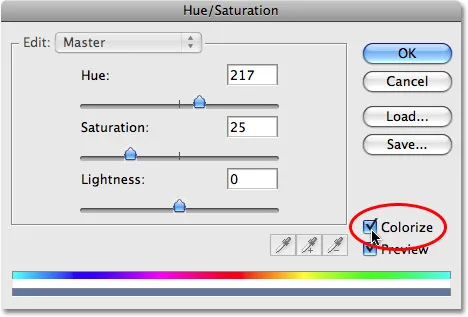
Dette får opp fargetone / metning dialogboksen, som jeg skal bruke til å fargelegge bakgrunnen min. Du trenger ikke å begynne å dra glidebryterne rundt for å velge en farge her. Jeg har allerede prøvet fargen min fra bildet, så alt jeg trenger å gjøre er å klikke på Colorize- alternativet nederst til høyre i dialogboksen:

Velg alternativet "Fargelegge" i dialogboksen Fargetone / metning.
Klikk OK for å avslutte dialogboksen Farge / metning. Photoshop bruker den samplede fargen til å fargelegge originalbildet mitt i bakgrunnen:

Det opprinnelige bildet i bakgrunnen er nå farget med den samplede fargen.
Trinn 10: Dupliser bakgrunnslaget igjen
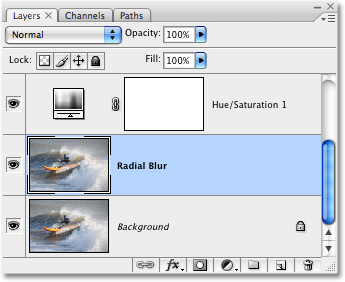
Før vi begynner å bruke Radial Blur, la oss duplisere bakgrunnslaget en gang til, slik at vi har et eget lag som skal brukes på filteret, siden vi aldri vil berøre den originale pikselinformasjonen til bildet vårt på bakgrunnslaget. Velg bakgrunnslaget i lagpaletten, og trykk deretter Ctrl + J (Win) / Command + J (Mac) for å duplisere den. Dobbeltklikk på navnet på det nye laget og gi det nytt navn til "Radial Blur:

Dupliser bakgrunnslaget igjen og gi det nytt navn til "Radial Blur".
Trinn 11: Bruk radial uskarphetsfilteret på det nye laget
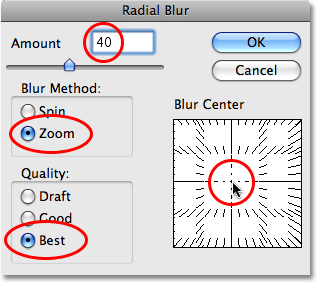
Når det nye laget "Radial Blur" er valgt i lagpaletten, går du opp til Filter-menyen øverst på skjermen, velger Blur og deretter Radial Blur, som får opp Radial Blur-dialogboksen. Først setter du uskarphetmetoden til Zoom, og deretter setter du kvaliteten til Best . Alternativet Beløp øverst avgjør hvor mye av en uskarphet-effekt du får. Jeg skal stille mine til 40, men det kan være lurt å bruke en annen verdi. Alternativet for uskarphet nederst til høyre i dialogboksen bestemmer hvor uskarpheten kommer fra bildet ditt. Forsøk å plassere uskarphetssenteret nær der emnet på bildet ditt er ved å klikke på det omtrentlige stedet i Blur Center-boksen. Det er ikke den mest nøyaktige ting i verden, og det gjør at du tar et par forsøk før du får det til, så ikke vær redd for å angre filteret med Ctrl + Z (Win) / Command + Z (Mac) og prøv igjen hvis du først ikke lykkes:

Filtrer> uskarphet> Radial uskarphet for å få opp dialogruten Radial uskarphet. Endre alternativene sirklet i rødt.
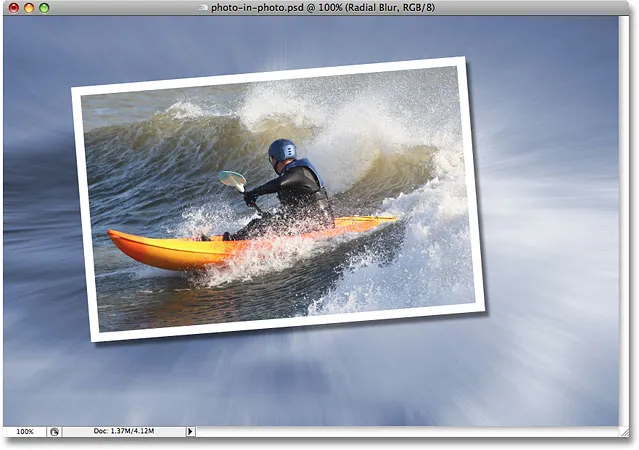
Klikk OK når du er ferdig for å gå ut av dialogboksen og bruke radial uskarphet på bildet:

Bildet med filteret Radial Blur er påført.
Trinn 12: Senk opaciteten til laget med radial uskarphet
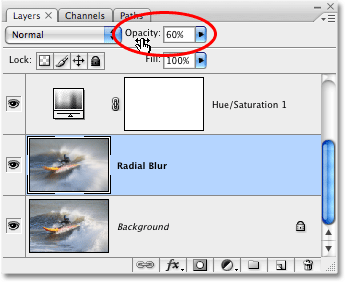
Dette siste trinnet er valgfritt, men jeg synes den radielle uskarpheten min er for intens. Jeg vil at det skal smelte sammen med det originale bildet på bakgrunnslaget, og jeg kan gjøre det ganske enkelt ved å gå til Opacity- alternativet øverst på lag-paletten og senke opaciteten til rundt 60%, noe jeg synes fungerer bra :

Om nødvendig, senk opaciteten til laget med radiell uskarphet for å blande effekten med det originale bildet på bakgrunnslaget under det.
Til sammenligning, her er mitt originale bilde nok en gang:

Originalbildet nok en gang.
Og her, etter å ha senket opaciteten til mitt Radial Blur-lag, er mitt endelige "foto innen et foto" -resultat:

Det endelige resultatet "foto innen et bilde".
Og der har vi det! Slik lager du et bilde på et bilde med Photoshop! Besøk vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!