I denne tutorials for fotoeffekter lærer vi hvordan du oppretter en dukkert med Photoshop CS6. Hva er en dukkert? Slik begrepet ofte brukes i dag, betyr diptych ganske enkelt to bilder som vises sammen, vanligvis side om side. Bildene har ofte noe til felles, som et generelt tema eller delt emne, slik at når de blir sett på som en helhet, formidler de et større budskap eller kunstnerisk utsagn.
En diptych kan imidlertid være to valgfrie bilder. Det kan være lurt å vise et bryllups- og forlovelsesfoto ved siden av hverandre, eller to bilder som viser den samme personen i forskjellige aldre, eller kanskje to bilder fra en fersk tur eller ferie. En fullfarge og svart / hvitt-versjon av det samme bildet kan se bra side om side, eller bilder av det samme motivet tatt fra to forskjellige vinkler eller til forskjellige tider av døgnet. Dette er bare noen få forslag, men til slutt tilbyr dupper uendelige kreative muligheter. Til og med to bilder som på egenhånd kanskje ikke virker så interessante kan virke slående når de sees sammen.
Som vi ser, trenger ikke bildene du velger å dele samme retning. Den ene kan være i portrett, den andre landskapet. Det eneste virkelige "trikset" for å vise dem side om side er at vi må sørge for at de begge deler samme høyde, i piksler, slik at toppen og bunnen av bildene stiller seg opp. For det kan det hende vi må gjøre noen raske størrelser på bilder, men den generelle prosessen med å lage en dukkert i Photoshop er egentlig veldig enkel, og selvfølgelig vil jeg dekke hvert eneste trinn underveis.
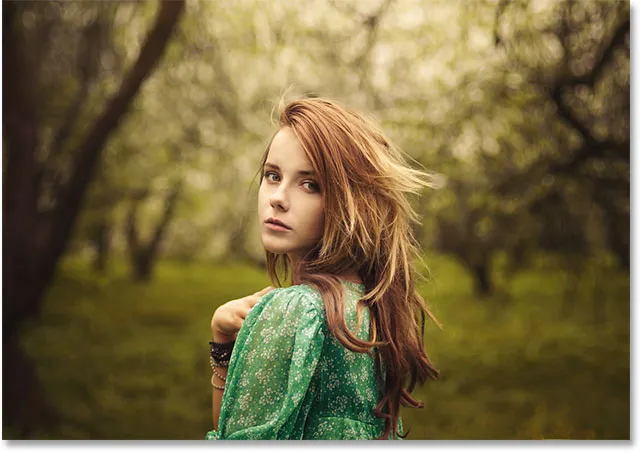
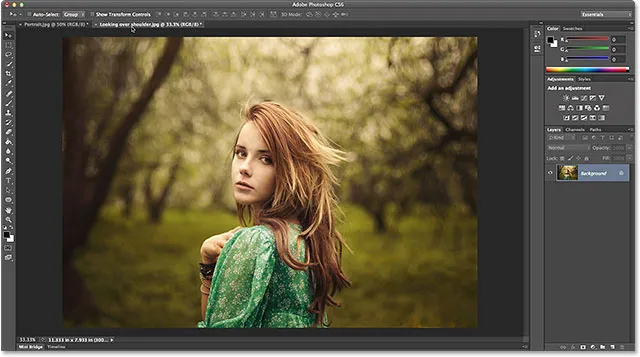
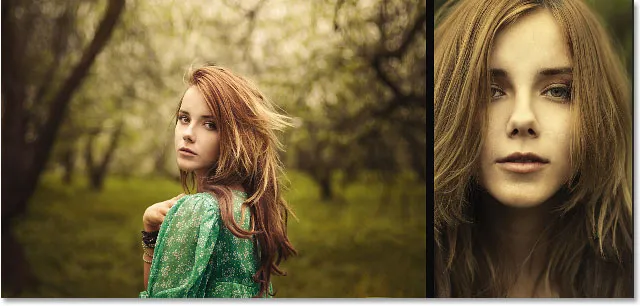
Her er det første bildet jeg skal bruke til min dukkert (jente i hagefoto fra Shutterstock). Denne er i liggende modus:

Det første bildet.
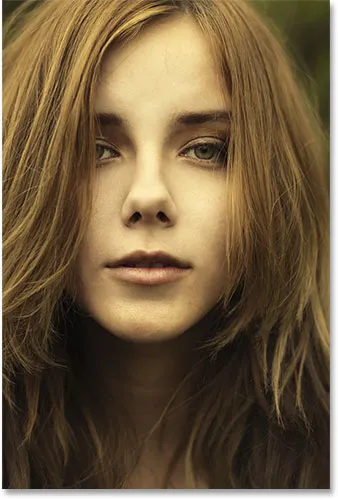
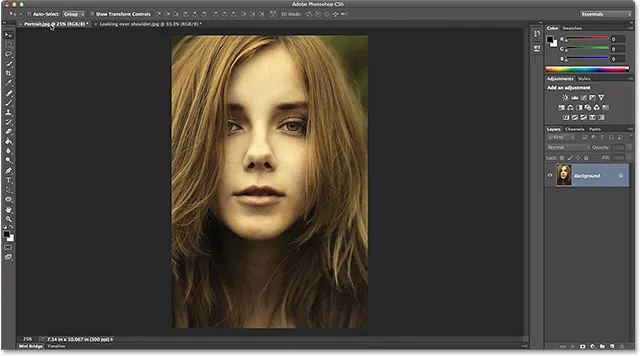
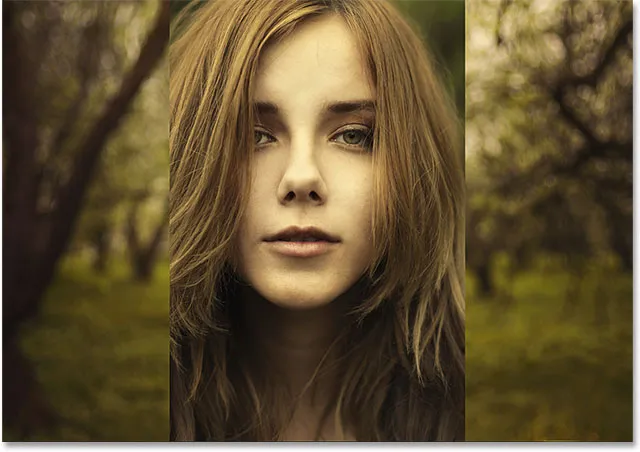
Her er mitt andre bilde (smilende jente-nærbilde fra Shutterstock). Denne er i portrettmodus:

Det andre bildet.
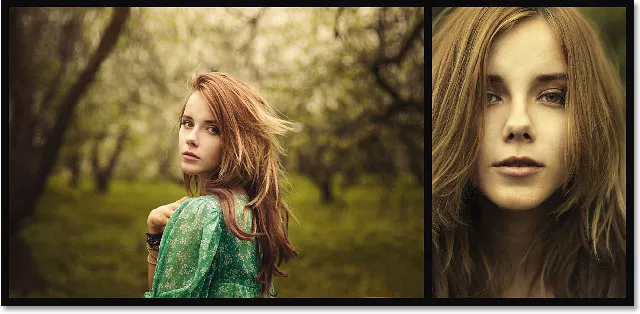
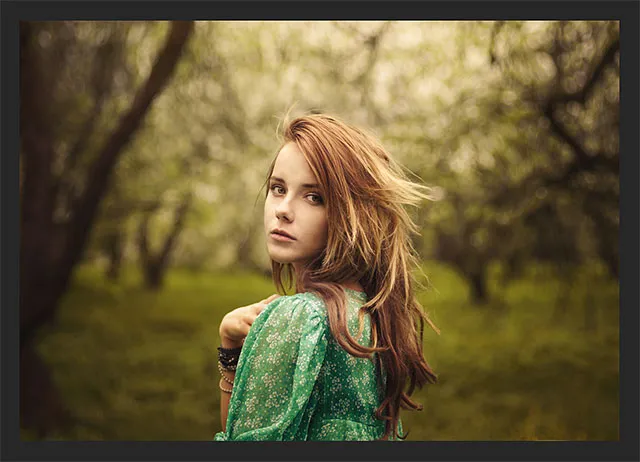
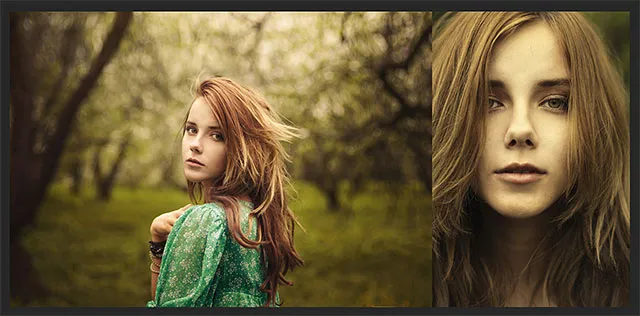
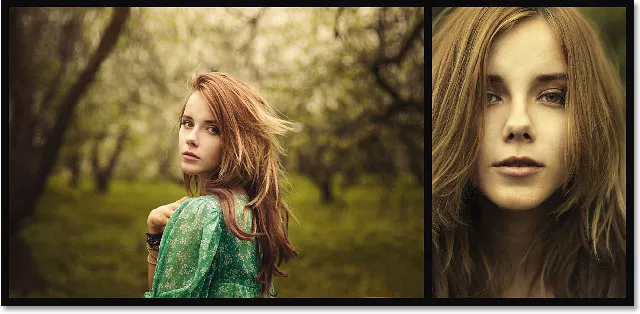
Og her er hvordan den endelige dukkert kommer til å se ut med bildene kombinert til et større bilde og en kant lagt rundt dem. Jeg har brukt en svart kant her, men du kan like gjerne velge hvit:

Det endelige resultatet.
Det er mange forskjellige måter å lage en diptych i Photoshop, men for å få mest mulig ut av denne opplæringen og å bruke metoden vi lærer her, trenger du Photoshop CS6 eller CC.
Hvordan lage en Diptych
Trinn 1: Åpne de to bildene dine i Photoshop
Det første vi trenger å gjøre er å åpne begge bildene våre i Photoshop. Hvis du allerede har bildene dine åpne, kan du hoppe over dette første trinnet, men jeg kommer til å starte i Adobe Bridge CS6 der jeg har navigert til en mappe på skrivebordet mitt som inneholder de to bildene mine. For å velge dem begge, klikker jeg på det første miniatyrbildet til venstre for å fremheve det, så holder jeg nede Ctrl (Win) / Command (Mac) -tasten på tastaturet mitt og klikker på det andre miniatyrbildet. Dette velger og fremhever begge bildene samtidig:

Velge begge bildene i Adobe Bridge CS6.
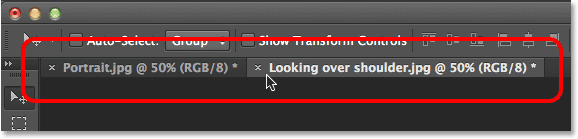
For å åpne dem i Photoshop, trenger jeg bare å dobbeltklikke på et av bildene. Hvert bilde åpnes i Photoshop i sitt eget separate dokument. Som standard er bare ett av bildene synlige om gangen, men vi kan enkelt bytte mellom dem ved å klikke på fanene deres rett under Alternativlinjen øverst til venstre på skjermen:

Hvert bilde åpnes i sitt eget fanedokument. Bytt mellom dem ved å klikke på fanene deres.
Trinn 2: Endre størrelse på bildene i samme høyde
Før vi kombinerer bildene i en dukkert, må vi først sørge for at begge bildene er i samme høyde, slik at de kommer på linje med hverandre når de vises side om side. Hvis de ikke er det, må vi endre størrelse på en av dem for å matche den andre. Vi kan sjekke de gjeldende dimensjonene for hvert bilde ved å bruke Photoshops dialogboks for bildestørrelse .
Først bytter jeg til mitt bilde som er i liggende retning (bildet av jenta som står i skogen) ved å klikke på fanen:

Gjør det landskapsorienterte fotoet aktivt.
For å sjekke høyden til bildet, går jeg opp til Bilde- menyen i menylinjen øverst på skjermen og velger Bildestørrelse :

Gå til bilde> Bildestørrelse.
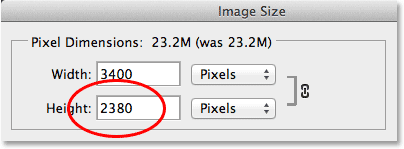
Dette åpner dialogboksen Bildestørrelse. I delen Pixel Dimensions øverst viser det meg at høyden på dette bildet er 2380 piksler :

Dialogboksen Bildestørrelse som viser bildets høyde på 2380 piksler.
Jeg klikker på Avbryt- knappen for å lukke dialogboksen uten å gjøre noen endringer. Så bytter jeg til det andre bildet ved å klikke på fanen:

Gjør det portrettorienterte bildet aktivt.
Med det andre bildet mitt nå aktivt, vil jeg nok en gang gå opp til Image- menyen øverst på skjermen og velge Image Size :

Går igjen til Bilde> Bildestørrelse.
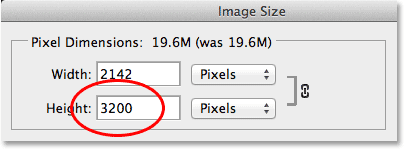
Denne gangen forteller Image Size-dialogboksen meg at mitt portrettorienterte bilde har en høyde på 3200 piksler, noe som gjør det til det større (med tanke på høyden) av de to bildene:

Det andre bildet har en større høydeverdi på 3200 piksler.
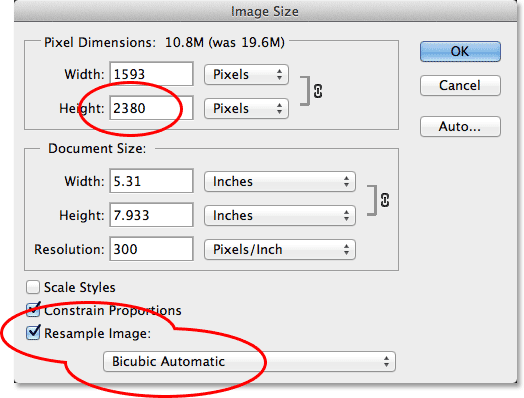
Dette større bildet må endres til å samsvare med høyden på det mindre bildet, så mens jeg fremdeles er i dialogboksen Bildestørrelse, skal jeg sørge for at alternativet Resample Image nederst er valgt (merket) og at interpolasjonsmetoden på helt nederst er satt til Bicubic Automatic, så endrer jeg høydeverdien øverst fra de opprinnelige 3200 piksler til 2380 piksler for å matche det andre bildet (Photoshop endrer automatisk breddeverdien for å opprettholde bildets sideforhold). Klikk OK for å la Photoshop endre størrelse på bildet og lukke dialogboksen Bildestørrelse (hurtig merknad: når vi endrer det faktiske antallet piksler i et bilde, som vi er her, er det teknisk kjent som å resample et bilde, ikke endre størrelse, og det er grunnen til at vi må velge alternativet Resample Image nederst i dialogboksen):

Endre størrelse på (sampling) av det større bildet for å matche høyden (i piksler) på det mindre bildet.
Trinn 3: Velg og kopier det endrede bildet
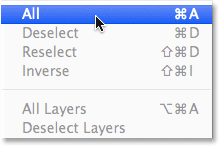
Nå som vi har endret størrelse på bildet, trenger vi en måte å flytte det til i det samme dokumentet som det andre bildet. For det kan vi ganske enkelt kopiere og lime det inn. For å først velge bilde, gå opp til Velg- menyen øverst på skjermen og velg Alt . Eller trykk Ctrl + A (Win) / Command + A (Mac) på tastaturet for å få tilgang til Select All-kommandoen med snarveien. En markering vil vises rundt bildet:

Går til Velg> Alle.
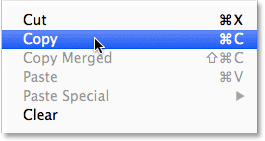
Når bildet er valgt, gå opp til Rediger- menyen og velg Kopier, eller trykk Ctrl + C (Win) / Command + C (Mac) på tastaturet:

Går til Rediger> Kopier.
Trinn 4: Lim inn bildet i dokumentet til det andre fotografiet
Bytt tilbake til det andre bildet ved å klikke på fanen:

Bytter tilbake til det første bildet.
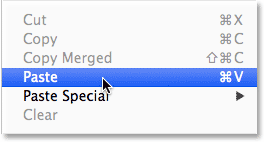
Gå deretter tilbake til Rediger- menyen, og velg Lim inn denne gangen. Eller trykk Ctrl + V (Win) / Command + V (Mac) på tastaturet:

Går til Rediger> Lim inn.
Photoshop limer og sentrerer bildet foran den andre:

Bildene vises nå sammen.
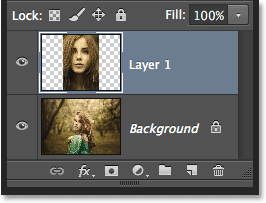
Hvis vi ser i lag-panelet, ser vi at hvert bilde nå sitter på sitt eget lag i det samme dokumentet:

Lag-panelet som viser hvert bilde på sitt eget lag.
Trinn 5: Gi nytt navn til bakgrunnslaget
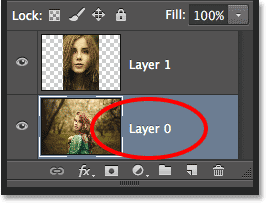
La oss deretter gi nytt navn til bakgrunnslaget slik at Photoshop lar oss legge til et nytt lag under det for å bruke som bakgrunnsfarge for dukkerten. Alt vi trenger å gjøre er å navngi det noe annet enn bakgrunn, og den raskeste og enkleste måten å gjøre det på er å trykke og holde inne Alt (Win) / Option (Mac) -tasten på tastaturet og dobbeltklikke på ordet "Bakgrunn ". Photoshop vil automatisk gi nytt navn til lag 0, bra nok til vårt formål:

Endre navnet på bakgrunnslaget til "Lag 0".
Trinn 6: Legg til et fyllstofflag med ensfarget farge
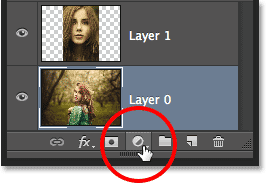
Vi bruker et av Photoshops solide fargefylllager for bakgrunnen din siden de gjør det enkelt å velge hvilken farge vi vil ha. Klikk på ikonet for nytt fyll eller justeringslag nederst i panelet Lag:

Klikk på ikonet for nytt fyll eller justeringslag.
Velg Ensfarget øverst på listen som vises:

Velge et fylt lag med ensfarget farge.
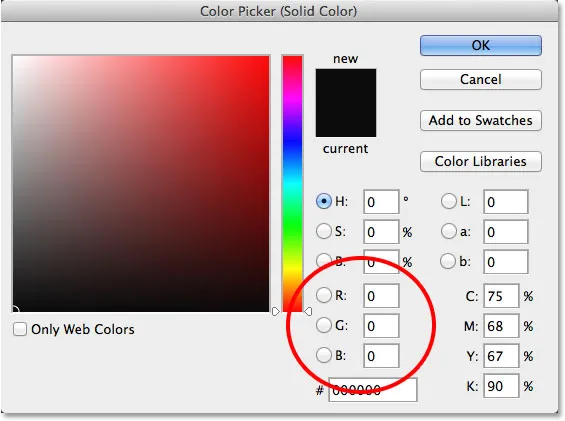
Photoshop åpner Color Picker der vi kan velge fargen vi vil fylle laget med. Jeg kommer til å velge svart ved å legge inn en verdi av 0 i R, G og B inntastingsbokser. Hvis du heller vil bruke hvitt som bakgrunnsfarge, skriver du inn en verdi på 255 i R-, G- og B- boksene:

Velge svart fra Color Picker.
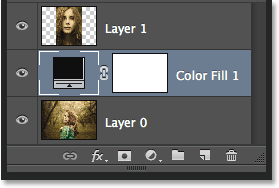
Klikk OK for å godta fargen og lukke fargen. Photoshop legger til et nytt solidfargefylllag som heter Color Fill 1 mellom de to bildene, som vi kan se i lagpanelet:

Det nye laget med fargefyll 1 vises mellom de to bildelagene.
Trinn 7: Dra det faste fargefyllet under lag 0
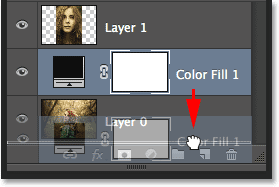
Siden vi kommer til å bruke Solid Color Fill-laget som bakgrunn for diptychen vår, må vi flytte det under de to bildelagene. For å gjøre det, klikk på Color Fill 1-laget i Layer-panelet, hold museknappen nede og dra laget under Layer 0. En hvit markeringslinje vises under Layer 0 når du har dratt nær nok:

Dra fargefyll 1 lag under lag 0.
Slipp museknappen når den hvite uthevingslinjen ser ut til å slippe det faste fargefyllet på plass:

Color Fill 1-laget vises nå under de to bildelagene.
Trinn 8: Velg det øverste bildelaget
Klikk på det øverste laget i lagpanelet for å velge det:

Velge det øverste bildelaget.
Trinn 9: Velg Flytt verktøyet
Velg Move Tool fra toppen av Tools-panelet til venstre på skjermen:

Velge flytteverktøyet.
Trinn 10: Dra bildet til venstre eller høyre for det andre bildet
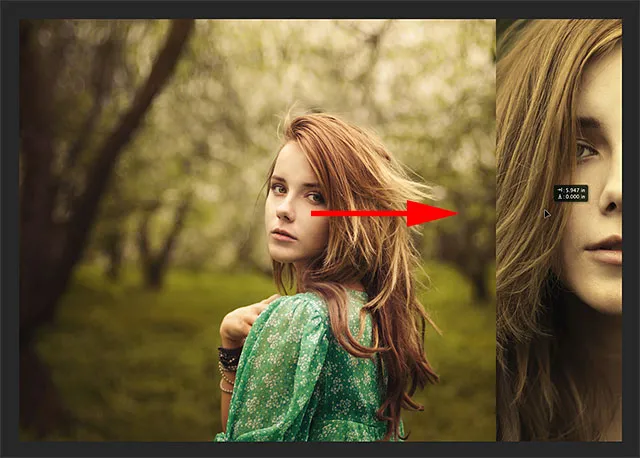
Med Flyttverktøyet i hånden, trykk og hold Shift- tasten på tastaturet og dra bildet på det øverste laget enten til venstre eller høyre for å flytte det ved siden av det andre bildet. Når du holder Shift-tasten nede, gjør det enkelt å dra i en rett linje. Jeg skal dra toppbildet mitt til høyre for den andre.
Men her er problemet vi støter på (vi løser det i løpet av et øyeblikk). For å flytte bildet ved siden av det andre, må vi dra det inn i det grå tavleområdet som omgir det synlige partiet (lerretsområdet) i dokumentet. Hvorfor er det et problem? Det er fordi vi faktisk ikke kan se noe som er i tavleområdet. Dette betyr at når vi drar bildet lenger og lenger bort til siden, blir stadig mindre av det synlig ettersom mer av det er skjult av tavlen:

Å dra bildet ved siden av det andre betyr å dra inn i tavleområdet.
Ikke bekymre deg for å miste bildet av syne for nå. Bare fortsett å dra det bort til siden til det er rett ved siden av det andre bildet (og helt ute av visningen). Hvis du drar bildet ditt til høyre som jeg er her, vil du se bildet klikke på plass når venstre side er nær nok til kanten av det synlige området. Hvis du drar til venstre, vil den klikke på plass når høyre side er nær nok. Når du er ferdig, bør du se bare ett bilde i dokumentet. Den andre er fremdeles der, den er bare gjemt for tavlen:

Med det andre bildet nå helt i tavleområdet, er det bare ett bilde som er synlig.
Trinn 11: Avslør alle
For å bringe det skjulte bildet tilbake og se dem begge sammen, gå opp til Bilde- menyen øverst på skjermen og velg Avslør alle :

Gå til bilde> Avslør alle.
Photoshop utvider lerretsområdet umiddelbart, slik at begge bildene nå er synlige:

Begge bildene er synlige igjen.
Viktig! Vi kommer til å legge til litt mellomrom mellom de to bildene i det neste trinnet, men på dette tidspunktet bør kantene på bildene være rørende uten mellomrom . De må spyle opp mot hverandre side om side. Hvis du har dratt bildet for langt og opprettet et gap mellom dem, med Flyttverktøyet fortsatt aktivt, holder du nede Skift- tasten og drar bildet tilbake mot det andre til kantene på de to bildene berører og gapet er lukket.
Trinn 12: Legg til mellomrom mellom bildene
Nå som vi har sørget for at det foreløpig ikke er plass mellom våre to bilder, la oss legge til litt plass! Årsaken til at vi ønsker å starte med ingen plass mellom dem, er at vi trenger å vite nøyaktig hvor mye plass vi har lagt til, og i Photoshop CS6 kan vi bruke den nye HUD (Heads-Up Display) tilbakemeldingen til Flyttverktøyet for å fortelle oss nøyaktig hvor langt vi har dratt bildet.
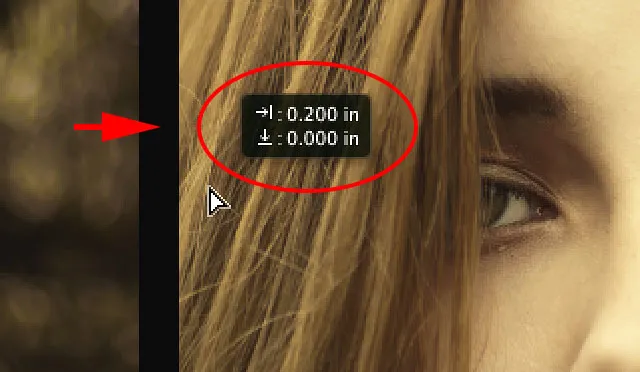
Når Flyttverktøyet fortsatt er aktivt, trykk og hold inne Skift- tasten på tastaturet og begynn å dra bildet til venstre eller høyre for å legge til mellomrom mellom de to bildene. Plassen vil bli fylt med hvilken farge du valgte for ditt faste fargefyll tilbake i trinn 6. I mitt tilfelle er det svart. Så snart du begynner å dra, vises en liten HUD-boks som gir deg live tilbakemelding på nøyaktig hvor langt du har dratt. Avlesningen kan være i tommer (eller) eller piksler (px) avhengig av hvordan du har konfigurert linjaler i Photoshop sine preferanser. I mitt tilfelle viser det meg tommer. Her forteller HUD meg at jeg har dratt bildet mitt 0, 2 tommer til høyre (det øverste tallet er den horisontale bevegelsen, bunnen er loddrett), og vi kan se det svartfylte området vises mellom dem. Sørg for at du husker den nøyaktige avstanden du har dratt fordi vi trenger den informasjonen i løpet av et øyeblikk:

Husk (eller skriv ned) størrelsen på gapet mellom bildene. I mitt tilfelle er det 0, 2 tommer.
Trinn 13: Avslør alle igjen
Siden vi har flyttet bildet litt til siden, skjules noe av det igjen på tavlen. Gå tilbake til Bilde- menyen og velg Avslør alle for å bringe det skjulte området tilbake til syne:

Gå tilbake til Bilde> Avslør alle.
Begge bildene er nå fullt synlige med en grense mellom seg:

Bildene nå med den første delen av grensen lagt.
Trinn 14: Legg til lerretsrom for å lage en kant rundt bildene
Til slutt, la oss avslutte diptychen vår ved å legge en grense rundt den. Vi bruker informasjonen HUD ga oss for å lage en kant nøyaktig samme tykkelse som mellomrommet mellom bildene. Gå opp til Image- menyen og velg Canvas Size :

Going Image> Lerretstørrelse.
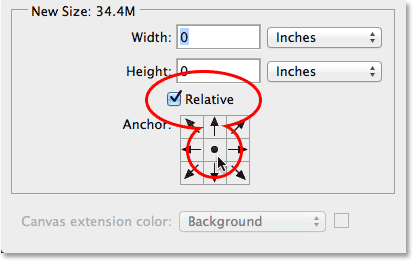
Dette åpner dialogboksen Canvas Size. Først må du sørge for at det relative alternativet er valgt (merket) og at midtboksen i ankergitteret også er valgt, slik at den ekstra lerretsplassen blir lagt til like rundt utsiden av bildene:

Det relative alternativet og den midtre ankergitterboksen er begge valgt.
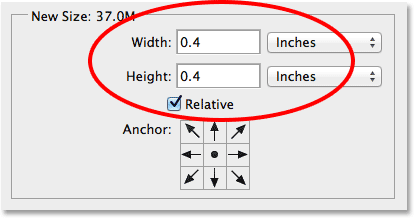
Deretter tar du mengden plass du la til mellom bildene i trinn 12, og angir dobbelt så mye i boksene Bredde og Høyde . Forsikre deg om at du også har valgt riktig målingstype (tommer eller piksler). I mitt tilfelle fortalte HUD at jeg dro bildet mitt i en avstand på 0, 2 tommer, så jeg vil legge inn dobbelt så mye ( 0.4 ) i boksene Bredde og Høyde, og jeg vil sørge for at begge er satt til Tommer . Årsaken til at vi trenger å legge inn dobbelt så mye, er fordi halve breddeverdien blir lagt til venstre på lerretet, den andre halvparten til høyre. På samme måte vil halvparten av høydeverdien bli lagt til toppen, den andre halvparten til bunnen, noe som gir oss en kant rundt diptyken som er nøyaktig i samme størrelse som mellomrommet mellom bildene:

Angir to ganger avstanden til mellomrom mellom de to bildene for både bredde og høyde.
Klikk OK når du er klar til å godta innstillingene dine og lukke dialogboksen Canvas Size, på hvilket tidspunkt Photoshop legger til det ekstra lerretsområdet rundt bildene, og gir oss vår grense. Igjen, grensen er den samme fargen som fargen vi valgte for det faste fargefyllet tilbake i trinn 6:

Den endelige diptychen med en kant lagt.
Og der har vi det! Slik endrer du størrelse, kombinerer og viser to separate bilder som en dukkert ved hjelp av Photoshop CS6! Besøk vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!