
Forskjeller mellom HTML5 vs XHTML
HTML er språket som hovedsakelig er utviklet for nett. Det var det første Internett-baserte språket. Nesten alle tingene som vises i en nettleser, gjøres gjennom HTML. HTML er sentralt i nettutviklingsprosessen. HTML kan defineres som å ha statisk struktur, organisasjon og innhold. Først at grunnleggende HTML-dokument også kalt som markeringsdokument opprettes, blir andre dynamiske aspekter av et nettsted vanligvis innebygd i den filen, det være seg en JavaScript-basert funksjon for å legge til interaktivitet eller skriptsider på serversiden for å koble nettstedet til datakilden, og deretter også CSS-filer som legger til stilistiske elementer på siden. Alle disse filene kan kobles til HTML-filen, og ligner nesten på ryggraden på nettstedet.
HTML5 vs XHTML er nyere versjoner av HTML. Hvor XHTML egentlig er HTML4 med noen tilleggsfunksjoner, er HTML5 den siste versjonen.
I denne HTML5 vs XHTML-artikkelen skal vi sammenligne de viktigste fordelene med hver av disse teknologiene og forstå deres viktigste forskjell mellom HTML5 og XHTML.
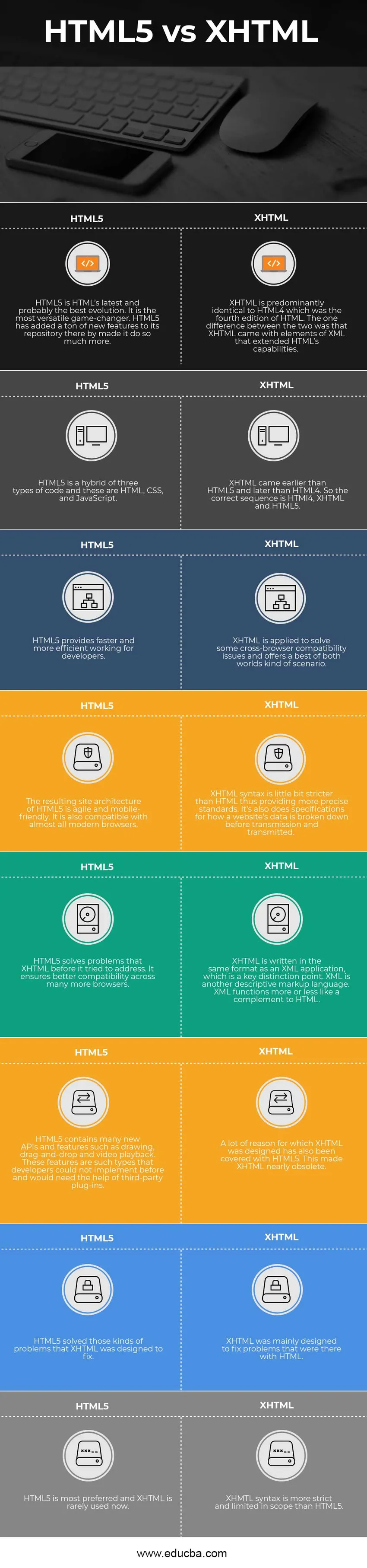
Sammenligning av hode til hode mellom HTML5 vs XHTML (Infographics)
Nedenfor er topp 8 forskjell mellom HTML5 vs XHTML 
Viktige forskjeller mellom HTML5 vs XHTML
Både HTML5 vs XHTML er populære valg i markedet; la oss diskutere noen av de viktigste forskjellene mellom HTML5 og XHTML .HTML5 er egentlig ikke et avslag på XHTML. HTML5 har noen av de mest brukte funksjonene i både HTML 4 og XHTML, og det samme er nevnt nedenfor:
- Enkel doktype: -
Definisjonen av doktype (eller som oftest nevnt som kjeleplate-koden som hver webside begynner med) for XHTML var faktisk veldig komplisert. Selv folk som underviste i klassene og skrev bøker om HTML5, kunne for eksempel aldri lære doktypen utenat. De måtte alltid kopiere og lime den inn. HTML5 har derimot en veldig enkel og ren dokumentdefinisjon. Det er så enkelt at det igjen er mulig å lage en webside fra minnet.
- Separasjon av innhold og stil: -
HTML5 inkluderer vanligvis ikke stilkodene fra HTML 4. I stedet krever HTML5 at utviklere bruker CSS for alle slags stylinger. Tilsvarende oppfordres ikke rammer og tabellbasert layout til fordel for CSS-stillayout.
- Valideringsstøtte: -
Validering er faktisk et veldig nyttig verktøy, og derfor kan HTML5 valideres omtrent som XHTML. W3C-validatoren støtter nå HTML5 og mange andre valideringsverktøyer kommer også online. Validering er en enkel måte å eliminere kodefeil, det kan og forenkle kodingen i stor grad når brukerne begynner å legge til programmeringsstøtte til kodedokumenter.
- Streng tradisjon: -
Kodingsstandardene til HTML5 ligner mer på XHTML enn en annen variant, HTML 4. Selv om det fortsatt er mulig å bruke ikke-standardisert koding i HTML5, bruker de fleste av tiden utviklere de strenge standardene for XHTML for å sikre at koden er lettere å lese for andre og mer forutsigbar.
- Tett integrasjon med CSS og andre programmeringsspråk: -
Den viktigste funksjonen i HTML5 er ydmykhet, sannsynligvis. Mens HTML fremdeles dominerer og er det sentrale språket på Internett når distribusjon av kontroll til andre språk kommer inn i bildet, er HTML5 en tydelig vinner. HTML5 er designet som en mekanisme som knytter sammen mange tilleggsteknologier som CSS for visuell layout, serversidespråk som PHP for serverkontroll, JavaScript for klientside-programmering og databaser.
- Nyere muligheter: -
Flere nye funksjoner i HTML5 er ikke i utgangspunktet, teknisk sett HTML, men fremskritt i mange andre relaterte teknologier som integrerte databaser eller nye CSS-funksjoner, ny JavaScript-syntaks osv.
Sammenligningstabell for HTML5 vs XHTML
Den primære sammenligningen mellom HTML5 og XHTML blir diskutert nedenfor:
|
HTML5 |
XHTML |
| HTML5 er HTMLs nyeste og sannsynligvis den beste evolusjonen. Det er den mest allsidige spillskifteren. HTML5 har lagt til massevis av nye funksjoner i depotet og dermed fått det til å gjøre så mye mer. | XHTML er overveiende identisk med HTML4, som var den fjerde utgaven av HTML. Den ene forskjellen mellom de to var at XHTML kom med elementer av XML som utvidet HTML-funksjonene. |
| HTML5 er en hybrid av tre typer koder, og disse er HTML, CSS og JavaScript. | XHTML kom tidligere enn HTML5 og senere enn HTML4. Så riktig sekvens er HTMl4, XHTML og HTML5. |
| HTML5 gir raskere og mer effektivt arbeid for utviklere. | XHTML brukes til å løse noen kompatibilitetsproblemer i tvers av nettlesere og tilbyr et best av begge verdens slags scenarier. |
| Den resulterende nettstedarkitekturen til HTML5 er smidig og mobilvennlig. Den er også kompatibel med nesten alle moderne nettlesere. | XHTML-syntaks er litt strengere enn HTML og gir dermed mer presise standarder. Det gjør også spesifikasjoner for hvordan data fra et nettsted brytes ned før overføring og overføring. |
| HTML5 løser problemer som XHTML før den prøvde å løse. Det sikrer bedre kompatibilitet i mange flere nettlesere. | XHTML er skrevet i samme format som en XML-applikasjon, som er et sentralt skillepunkt. XML er et annet beskrivende merkspråk. XML fungerer mer eller mindre som et kompliment til HTML |
| HTML5 inneholder mange nye API-er og funksjoner som tegning, dra-og-slipp og videoavspilling. Disse funksjonene er slike typer som utviklere ikke kunne implementere før og vil trenge hjelp fra tredjeparts plugins. | Mye grunn til at XHTML ble designet er også dekket med HTML5. Dette gjorde XHTML nesten foreldet. |
| HTML5 løste slike problemer som XHTML ble designet for å løse | XHTML var hovedsakelig designet for å fikse problemer som var der med HTML |
| HTML5 er mest foretrukket og XHTML brukes sjelden nå. | XHMTL-syntaks er strengere og begrenset i omfang enn HTML5. |
Konklusjon - HTML5 vs XHTML
HTML startet som et veldig enkelt språk for å designe nettbaserte sider som nevnt i introduksjonsdelen. XHTML oppsto som et behov da nettutvikling utvidet seg utover den begrensede horisonten og profesjonelle programmerere trengte et språk utover HTML 4-evnen. Den strenge versjonen av XHTML også kalt som Extensible Hypertext Markup Language kom da inn i bildet og ble ansett som mye mer presis og forutsigbar og feiltolerant enn HTML 4.
Senere kunne ikke XHTML virkelig ta igjen. Utviklere, spesielt de menneskene som integrerte mange programmeringsspråk i prosjektet sitt som JavaScript og PHP, elsket XHTML Strict, men det kom for lite til gode, og den enorme mengden sider har aldri brydd seg om å overholde de nye standardene. Dermed, da tiden var inne for å føde en ny standard, bestemte World Wide Web Consortium seg for å støtte HTML5 og ikke XHTML 2.
Anbefalt artikkel
Dette har vært en guide til den største forskjellen mellom HTML5 og XHTML. Her diskuterer vi også HTML5 vs XHTML viktige forskjeller med infografikk og sammenligningstabell. Du kan også se på følgende HTML5 vs XHTML-artikler for å lære mer -
- HTML vs XML - Topp forskjeller
- HTML vs HTML5
- HTML5 vs JavaScript - fantastiske sammenligninger
- HTML vs JavaScript