Denne veiledningen viser hvordan du lager transparent tekst i Photoshop, slik at bildet bak teksten kan vises gjennom bokstavene! En trinnvis opplæring for Photoshop CC, CS6 og tidligere.
Trenger du å legge til tekst i et bilde, men det er bare ikke noe bra sted å si det? Prøv å legge den til som transparent tekst i Photoshop! I denne opplæringen skal jeg vise deg hvordan du enkelt kan lage et gjennomsiktig tekstområde, noe som betyr at selve typen vil være fullstendig gjennomsiktig, slik at bildet under det kan vises gjennom. Vi omgir teksten med en blokk med farger, vanligvis hvit, for å avsløre bokstavens former. Den transparente teksten blir da en ramme for faget vårt! Dette er et flott designtriks for bilder som er for opptatt til at tekst er lett lesbar.
Det er enkelt å lage gjennomsiktig tekst i Photoshop. Vi begynner med å legge et nytt lag over bildet og fylle det med hvitt. Deretter legger vi til teksten vår. For å gjøre teksten gjennomsiktig bruker vi Photoshop sine avanserte blandingsalternativer (ikke bekymre deg, de er veldig enkle "avanserte" alternativer) for å gjøre vårt Type lag til et "Knockout" -lag som stikker hull helt gjennom til bildet i formene. av brevene våre!
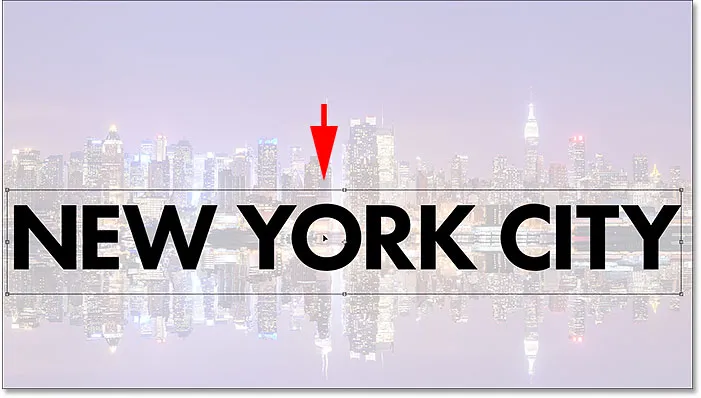
Slik ser det gjennomsiktige tekstområdet ut når vi er ferdige:

Den transparente teksteffekten.
La oss komme i gang!
Hvordan legge til gjennomsiktig tekst
For denne opplæringen bruker jeg Photoshop CC, men hvert trinn er kompatibel med Photoshop CS6 og tidligere. Du kan også følge med videoen min om denne opplæringen på YouTube-kanalen vår. Eller last ned denne opplæringen som en utskriftsklar PDF!
Trinn 1: Åpne bildet
Begynn med å åpne bildet der du vil legge til en gjennomsiktig type. Jeg lastet ned dette bildet av New York skyline fra Adobe Stock:

Det originale bildet. Fotokreditt: Adobe Stock.
Trinn 2: Legg til et nytt lag
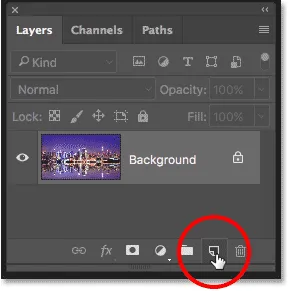
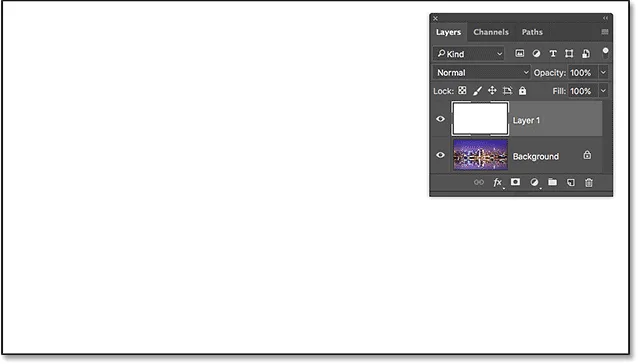
I lag-panelet ser vi bildet på bakgrunnslaget. Legg til et nytt tomt lag over bildet ved å klikke på ikonet for nytt lag nederst i panelet Lag:

Klikk på ikonet "Nytt lag".
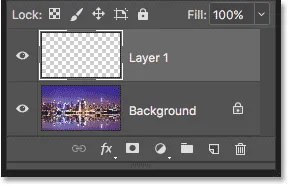
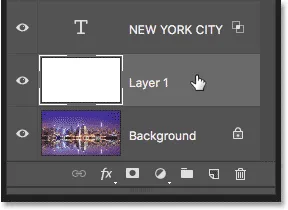
Et nytt lag med navnet "Lag 1" vises over bakgrunnslaget:

Det nye laget er lagt til.
Trinn 3: Fyll det nye laget med hvitt
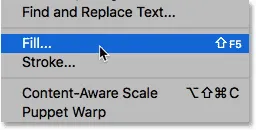
Vi bruker dette laget til å lage det hvite området som vil omgi teksten. Fyll laget med hvitt ved å gå opp til Rediger- menyen i menylinjen og velge Fyll :

Gå til Rediger> Fyll.
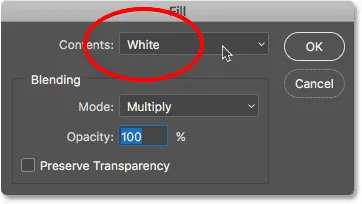
I dialogboksen Fyll setter du Innhold- alternativet øverst til Hvitt, og klikker deretter OK:

Valg av hvitt som fyllfarge.
Photoshop fyller laget med hvitt og blokkerer bildet midlertidig fra visning:

Det nye laget er nå fylt med hvitt.
Trinn 4: Senk lagets opacitet
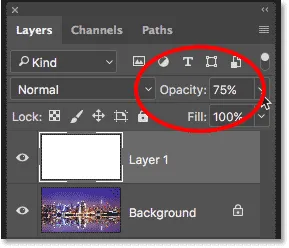
Senk opaciteten til "Lag 1" til 75% . Opacity-alternativet finner du øverst til høyre i lag-panelet:

Senker opaciteten til "Lag 1" til 75%.
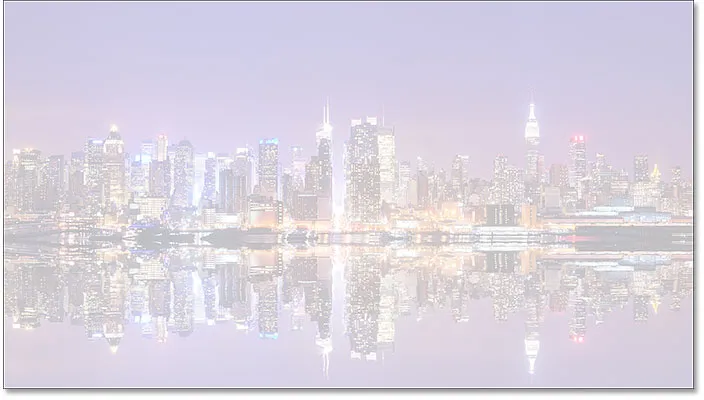
Når opaciteten er senket, viser bildet nå delvis gjennom slik at vi kan se det når vi legger til teksten:

Bildet viser nå gjennom "Lag 1".
Trinn 5: Velg Type Tool
Velg Type Tool fra verktøylinjen:

Velge Type Tool.
Trinn 6: Velg font
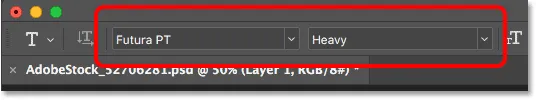
Velg skrifttype i alternativlinjen . Jeg vil bruke Futura PT Heavy som jeg lastet ned fra Adobe Typekit, men hvilken som helst font fungerer:

Velge skriften i Alternativer-linjen.
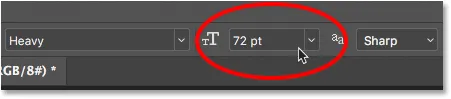
Fortsett i Alternativer-linjen, sett skriftstørrelsen til 72 pt . Vi må endre størrelsen på teksten når vi har lagt den til, men dette vil gi oss den største forhåndsinnstilte størrelsen for nå:

Angi skriftstørrelse til 72 pt.
Trinn 7: Sett typefargen til svart
Forsikre deg om at fargen på typen er satt til svart ved å trykke på bokstaven D på tastaturet, som tilbakestiller fargen til standard. Dette er bare slik at vi kan se typen foran den hvite bakgrunnen. Den nåværende fontfargen finnes i fargeprøven i Alternativer-linjen:

Type fargeprøve i alternativlinjen.
Trinn 8: Legg til teksten
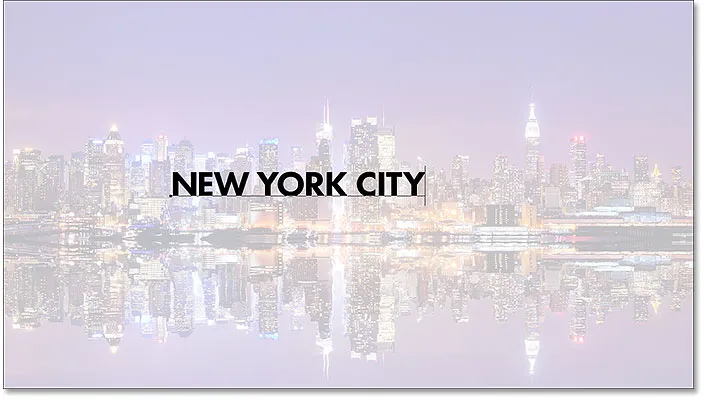
Klikk inne i dokumentet og legg til teksten din. Jeg skriver ordene "NEW YORK CITY":

Legge til tekst i bildet.
Klikk på avmerkingen i alternativlinjen for å godta det:

Klikk på avkrysningsmerket for å godta teksten.
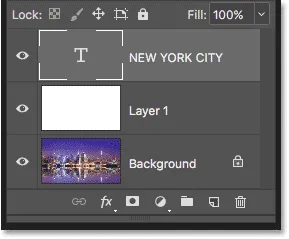
I lag-panelet vises det nye typelaget over "Lag 1":

Lag-panelet som viser det nye typelaget.
Trinn 9: Endre størrelse på teksten
Gå opp til Rediger- menyen i menylinjen og velg Gratis transformering:

Gå til Rediger> Gratis transformering.
Photoshop omgir teksten med Free Transform-boksen og håndtakene. Klikk og dra noen av hjørnehåndtakene for å endre størrelsen på teksten etter behov. Trykk og hold nede Skift- tasten mens du drar for å unngå å forvrenge figurene på bokstavene når du endrer størrelse på dem:

Hold Skift og dra hjørnehåndtakene for å endre størrelsen på teksten.
Hvis du vil flytte teksten, klikker du i boksen Gratis transformering og drar den på plass. Jeg flytter teksten foran vannlinjen. Når du er ferdig, trykker du på Enter (Win) / Return (Mac) på tastaturet:

Klikk og dra i boksen Gratis transformering for å plassere teksten på nytt.
Trinn 10: Åpne blandingsalternativene
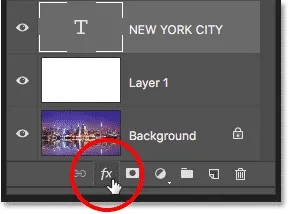
Når du har valgt Type lag, klikker du på Layer Styles- ikonet ( fx- ikonet) nederst i Layer- panelet:

Klikk på ikonet Lagstiler.
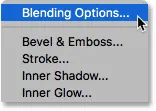
Velg Blandingsalternativer øverst på listen:

Velge "Blandingsalternativer".
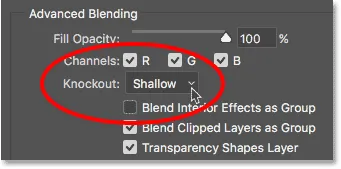
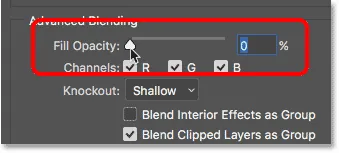
Dette åpner Photoshops Layer Style-dialogboks satt til de viktigste blandingsalternativene. I Avansert blanding-delen endrer du Knockout fra Ingen til Grunt . Dette gjør Type-laget til et "knockout" -lag, noe som betyr at Photoshop vil bruke formene på bokstavene til å slå gjennom "Layer 1" og avsløre bildet i bakgrunnslaget:

Innstilling av Knockout-alternativet til "Grunt".
For å se effekten drar du glidebryteren Fill Opacity helt ned til 0% :

Senke fylldekket til 0%.
Klikk OK for å lukke dialogboksen Lagstil. Ikke bare har selve teksten blitt gjennomsiktig, men det samme har området på "Lag 1" rett under teksten, som om teksten slo et hull rett gjennom den. Vi kan nå se bildet på bakgrunnslaget gjennom bokstavene:

Effekten etter å ha gjort Type-laget om til et knockout-lag.
Trinn 11: Velg "Lag 1"
La oss endre størrelse på det hvite området rundt teksten, slik at det ikke dekker hele bildet. Klikk på Lag 1 i Lag-panelet for å velge det:

Velge "Lag 1".
Trinn 12: Endre størrelse på laget med gratis transformasjon
Gå opp til Rediger- menyen og velg nok en gang Gratis omforming :

Gå til Rediger> Gratis transformering.
Dra topp- og bunnhåndtakene inn mot teksten. Trykk Enter (Win) / Return (Mac) på tastaturet når du er ferdig:

Endre størrelse på det hvite området rundt teksten med Free Transform.
Trinn 13: Juster lagets opacitet
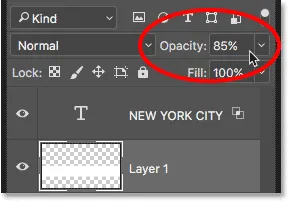
Til slutt kan du justere opaciteten til "Lag 1" for å finjustere synligheten til teksten. Å øke opaciteten vil gjøre det hvite området rundt teksten mer solid og typen lettere å lese. Å redusere opaciteten vil visne tekstområdet inn i bildet. Jeg vil stille opaciteten til 85%:

Øker Opacity-verdien til 85%.
Og her, etter å ha økt opaciteten, er mitt endelige "transparente tekstområde" -resultat:

Den endelige gjennomsiktige typen effekten.
Avslører et lag annet enn bakgrunnslaget
Trinnene vi har dekket i denne opplæringen, er alt du trenger å gjøre når bildet du vil avsløre gjennom teksten, er i bakgrunnslaget . Hvis du har et bilde over bakgrunnsjiktet som du vil vise gjennom teksten, plasserer du typelaget og det faste hvite laget under det i en laggruppe ved å velge begge lagene, går deretter opp til lagmenyen og velger gruppelag .
Og der har vi det! Slik legger du enkelt til gjennomsiktig tekst til et bilde med Photoshop! I tillegg til å legge til gjennomsiktig tekst, er en annen klassisk Photoshop-effekt å plassere bildet direkte i teksten. Eller lær hvordan du blander teksten inn i bildet ved å velge typefarger rett fra selve bildet! Besøk vår Photo Effects-seksjon for flere Photoshop-opplæringer!