I denne Photoshop- opplæringen for teksteffekter skal vi lage en enkel tekstrefleksjonseffekt. Denne effekten har blitt brukt overalt i reklame, og som vi ser er det veldig enkelt å gjøre.
Her er refleksjonen vi skal skape:

Den endelige tekstrefleksjonseffekten.
La oss komme i gang!
Trinn 1: Lag et nytt Photoshop-dokument
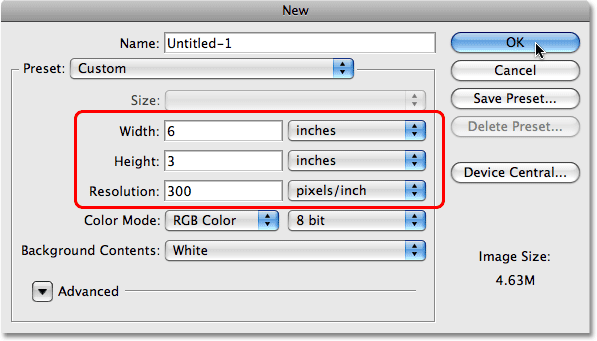
Lag et nytt tomt Photoshop-dokument ved å gå opp til Fil- menyen øverst på skjermen og velge Ny . Du kan også opprette et nytt dokument med tastatursnarveien Ctrl + N (Win) / Command + N (Mac). Uansett får du opp Photoshops nye dokument- dialogboks. Angi dimensjonene du trenger for dokumentet. For denne opplæringen skal jeg legge inn 6 tommer for dokumentets bredde, 3 tommer for høyden og en oppløsning på 300 piksler / tomme . Klikk OK når du er ferdig for å gå ut av dialogboksen. Det nye, tomme dokumentet vises på skjermen:

Lag et nytt tomt Photoshop-dokument.
Trinn 2: Fyll det nye dokumentet med svart
Dette trinnet er valgfritt, men jeg kommer til å bruke svart som bakgrunnsfarge for dokumentet mitt i stedet for standardhvit. Hvis du foretrekker å holde deg med hvitt, kan du hoppe over dette trinnet. For å fylle dokumentet med svart, gå opp til Rediger- menyen øverst på skjermen og velg Fyll for å få frem Photoshops Fill-kommando:

Gå til Rediger> Fyll.
Du kan også velge Fill-kommandoen med tastatursnarveien Shift + F5 . Uansett får du opp dialogboksen Fyll. Øverst i dialogboksen er Innhold- delen, med ett alternativ som bare heter Bruk . Velg Svart fra listen til høyre for ordet Bruk:

Velg Svart i Innhold-delen øverst i dialogboksen Fyll.
Klikk OK når du er ferdig for å gå ut av dialogboksen, og Photoshop fyller dokumentet med svart:

Bakgrunnen for dokumentet er nå fylt med svart.
Trinn 3: Velg Type Tool
For å legge til tekst i dokumentet, trenger vi Photoshop's Type Too l. Du kan enten klikke på den i Verktøy-paletten for å velge den, eller på en raskere måte trykke på bokstaven T på tastaturet for å velge det med snarveien:

Velg Type Tool.
Trinn 4: Velg en skrift
Når du har valgt Typeverktøy, går du opp til Alternativlinjen øverst på skjermen og velger skrifttypen du vil bruke for effekten. Valget av skrifter avhenger av hvilke skrifter du for øyeblikket har installert på datamaskinen din. Jeg holder meg til noe enkelt og velger Gill Sans Light for min effekt. Ikke bekymre deg for størrelsen på font for nå:

Velg en font fra alternativlinjen.
Trinn 5: Velg en farge for teksten
Deretter må vi velge en farge for teksten vår. Det er noen forskjellige måter å velge tekstfarge på i Photoshop. For denne opplæringen skal jeg bruke en veldig enkel og rask måte, som er å velge en ferdig farge fra fargeprøverpaletten . Bytt til fargepaletten din, som som standard er gruppert mellom farge- og stilpalettene. Fargeprøver-paletten inneholder en samling fargeprøver som er installert som standard med Photoshop. For å velge en av fargene, flytter du bare musepekeren over fargeprøven. Du vil se markøren endre seg til en pipette. Klikk på fargeprøven med pipetten for å velge farge. Jeg skal velge den røde fargeprøven øverst i venstre hjørne:

Velg en farge for teksten ved å klikke på en fargeprøve i paletten Fargeprøver.
Trinn 6: Legg til teksten din
Når du har valgt en farge, klikker du hvor som helst i dokumentet og legger til teksten. Jeg skal skrive ordet "REFLEKSJONER", alt med store bokstaver:

Legg teksten til dokumentet.
Når du er ferdig, kan du klikke på avmerkingen i alternativlinjen for å godta teksten din og gå ut av tekstredigeringsmodus:

Klikk på avmerkingen i alternativlinjen for å godta teksten.
Trinn 7: Endre størrelse på teksten hvis det er nødvendig med gratis transformasjon
Hvis du trenger å endre størrelsen på teksten din, går du opp til Rediger- menyen øverst på skjermen og velger Free Transform, eller trykk tastatursnarveien Ctrl + T (Win) / Command + T (Mac). Uansett får du opp Photoshops Free Transform-kommando som lar oss enkelt endre størrelse på teksten og flytte den også hvis vi trenger å:

Gå til Rediger> Gratis transformering.
Når du har valgt det, vil du se boksen Gratis transformering og håndtak vises rundt teksten i dokumentet. Hvis du vil endre størrelsen på teksten, holder du nede Skift- tasten, som forhindrer deg i å forvrenge bredde-til-høydeforholdet på teksten når du endrer størrelse på den, og klikk deretter på et av de fire hjørnehåndtakene (de små rutene) og dra dem innover for å gjøre teksten mindre eller utover for å gjøre den større. For å flytte teksten, klikk hvor som helst i boksen Gratis transformering og dra teksten til et nytt sted. Bare ikke klikk på det lille målsymbolet i midten av boksen, ellers flytter du målsymbolet, ikke teksten. Jeg kommer til å gjøre teksten min litt større ved å holde Shift og dra håndtaket i nedre høyre hjørne utover. Jeg skal også dra teksten litt ned slik at bunnen av teksten vises nærmere dokumentets horisontale sentrum:

Bruk Free Transform for å endre størrelse på og / eller flytte teksten om nødvendig.
Når du er ferdig, trykker du Enter (Win) / Return (Mac) for å godta transformasjonen og avslutte kommandoen Free Transform.
Trinn 8: Dupliser tekstlaget
Nå som vi har teksten vår, kan vi begynne å skape refleksjonseffekten. Det første vi trenger er en kopi av teksten vår, så la oss duplisere tekstlaget ved å gå opp til Lag- manu øverst på skjermen, velge Ny og deretter velge Lag via Kopi . Eller, for en mye raskere måte å duplisere et lag på, trykker du ganske enkelt på tastatursnarveien Ctrl + J (Win) / Command + J (Mac):

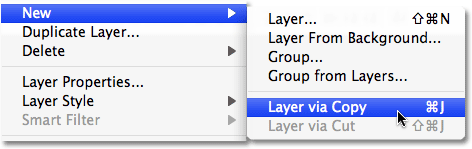
Gå til Lag> Ny> Lag via kopi.
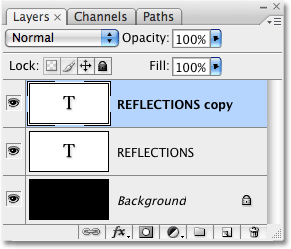
Uansett ber Photoshop lage en kopi av tekstlaget vårt. Ingenting ser ut til å ha skjedd i dokumentet vårt, men hvis vi ser på lagpaletten vår, kan vi se at vi nå har en kopi av laget som sitter rett over originalen (legg merke til at kopien har ordet "kopi" i navnet ):

En kopi av tekstlaget vises over originalen.
Trinn 9: Vend tekstlaget loddrett
Deretter må vi snu det kopierte tekstlaget opp ned, og Photoshop kommer tilfeldigvis med en kommando designet spesielt for en slik oppgave. Gå opp til Rediger- menyen igjen, velg Transformer og velg deretter Vend vertikalt :

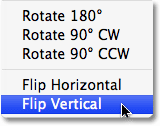
Gå til Rediger> Transformer> Vend vertikalt.
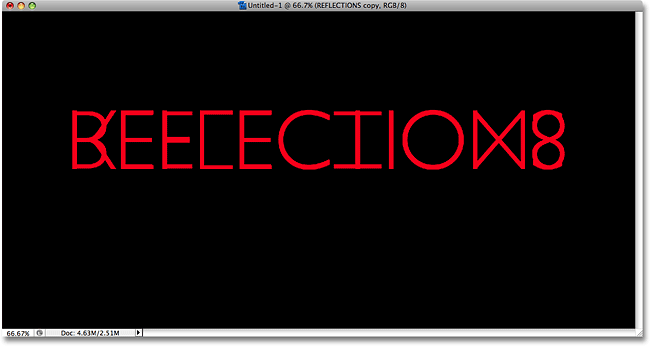
Det kopierte tekstlaget vil vises snudd opp ned foran det originale tekstlaget, og skaper en interessant, men helt uleselig, visuell effekt:

Det kopierte tekstlaget vises opp ned foran originalteksten.
Trinn 10: Dra den kopierte teksten under originalen
Velg Move Too l fra Verktøy-paletten, eller trykk på bokstaven T for å velge den med tastatursnarveien:

Velg Flytt verktøyet.
Deretter, med det kopierte tekstlaget fremdeles valgt i lagpaletten (valgte lag er uthevet i blått), hold nede Skift- tasten, klikk deretter inne i dokumentet og dra den kopierte, opp ned teksten under originalteksten. Når du holder Shift-tasten mens du drar, gjør det lettere å dra teksten rett ned, siden den forhindrer deg i å flytte til venstre eller høyre ved et uhell:

Dra den kopierte teksten ned til den er rett under originalen.
Trinn 11: Legg til et lagmaske til den vippete teksten
På dette tidspunktet, er det eneste som er igjen å gjøre for å skape vår refleksjonseffekt, å gjøre at vår opp-ned-tekst blekner fra topp til bunn til åpenhet. For det bruker vi en lagmaske . For å legge til en lagmaske i det kopierte tekstlaget, må du sørge for at du fremdeles har valgt det kopierte tekstlaget, og klikk deretter bare på Layer Mask- ikonet nederst i lagpaletten:

Klikk på ikonet Lagmaske nederst i lagpaletten.
Ingenting vil skje i dokumentet, men du vil merke at et lite hvitt rektangel har dukket opp til høyre for tekstlaget i lag-paletten. Dette er forhåndsvisningsminiatyret av lagmasken, og gir oss beskjed om at vi nå har en lagmaske på dette laget, selv om vi ikke har gjort noe med det ennå:

En forhåndsvisningsminiatyr for lagmaske vises på det kopierte tekstlaget i lagpaletten.
Trinn 12: Velg Gradient Tool
For å få teksten på dette laget til å forsvinne til gjennomsiktighet, må vi tegne en svart-hvitt gradient på lagmasken vår (for mer informasjon om hvordan lagmasker fungerer, må du sjekke ut vår fullstendige veiledning om lagmasker i Photoshop Grunnleggende delen av nettstedet). For å tegne en gradient, må vi bruke Photoshop's Gradient Tool, så enten velger du den fra verktøypaletten eller trykker bare bokstaven G på tastaturet for å velge det med snarveien:

Velg Gradient Tool.
Når Gradient Tool er valgt, vil du se at Alternativlinjen øverst på skjermen har endret seg for å vise alternativer spesifikt for Gradient Tool. Over til venstre for Alternativlinjen vil du se et forhåndsvisningsområde for gradient som viser deg den valgte gradienten. I mitt tilfelle viser det allerede den svarte til hvite gradienten jeg trenger. Hvis din også viser svart til hvit gradient, kan du hoppe over dette trinnet. Hvis du ser forskjellige farger i forhåndsvisningsområdet, klikker du direkte på forhåndsvisningsområdet:

Klikk på forhåndsvisningsområdet i gradienten i alternativlinjen.
Dette får opp Photoshops Gradient Editor, som viser oss en samling gradueringer som vi kan velge mellom. Den vi ønsker er den svarte til hvite gradienten, tredje fra venstre, øverste rad. Klikk på den for å velge den, og klikk deretter OK i øverste høyre hjørne av dialogboksen for å gå ut av den:

Velg svart / hvitt gradient fra Gradient Editor.
Trinn 13: Tegn en vertikal gradient fra bunnen til toppen langs opp-ned-teksten
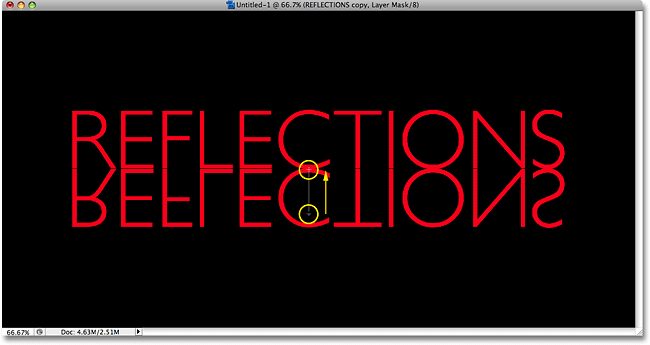
Med Gradient Tool og svart / hvitt gradient valgt, er alt vi trenger å gjøre nå å tegne en vertikal gradient langs vår opp-ned-tekst. Forsikre deg først om at du har valgt lagmasken, ikke selve laget. Du bør se en hvit markering rundt kanten av lagmasken i lagpaletten som forteller oss at lagmasken er valgt. Klikk på forhåndsvisningsminiatyret for lagmaske for å velge det hvis du ikke ser høydepunktgrensen rundt det.
Hvis du vil tegne gradienten, klikker du inne i dokumentet omtrent 3/4 av veien ned mot bunnen av opp-ned-teksten. Hold deretter Shift- tasten nede og dra opp til punktet der den opp-ned-teksten møter originalteksten. Når du holder Shift-tasten mens du drar, forhindrer du deg i å bevege deg til venstre eller høyre når du drar oppover:

Klikk og dra en svart til hvit gradient loddrett langs opp-ned-teksten.
Slipp museknappen når du er ferdig, og det er når Photoshop faktisk tegner gradienten, og du vil se at opp-ned-teksten nå blekner når du beveger deg lenger ned mot bunnen av bokstavene:

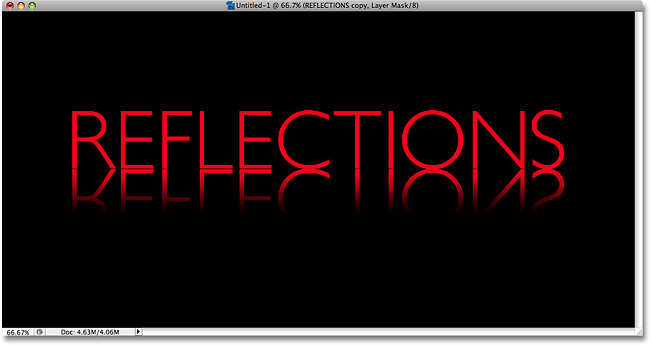
Bunnteksten blekner nå til åpenhet etter å ha tegnet gradienten på lagmasken.
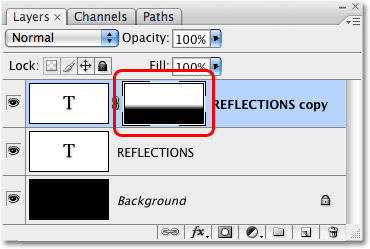
Siden vi tegnet den svart-hvite gradienten på lagmasken, kan vi faktisk ikke se den i dokumentet, men vi kan se den hvis vi ser på forhåndsvisningsminiatyret av lagmasken i lagpaletten:

Miniatyrbildet med forhåndsvisning av lagmasken viser den faktiske svart / hvite gradienten.
Trinn 14: Juster lagets opacitet for å finjustere effekten
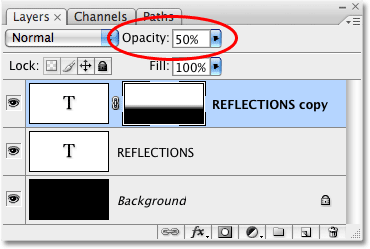
Hvis du vil at tekstrefleksjonen skal vises litt mer falmet, går du bare opp til Opacity- alternativet øverst til høyre i lag-paletten og senker lagets opacitet. Jeg kommer til å senke gruven ned til 50% :

Senk lagets uklarhet for å visne refleksjonen enda mer.
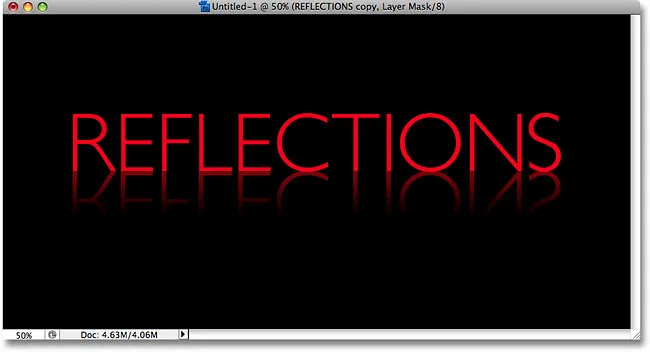
Her, etter å ha senket opaciteten, er min endelige tekstrefleksjonseffekt:

Den endelige tekstrefleksjonseffekten.
Hvor skal du neste …
Og der har vi det! Besøk teksteffekter eller fotoeffekter-seksjonene for flere opplæringer om Photoshop-effekter!