I denne Photoshop-opplæringen for teksteffekter skal vi lære hvordan du bruker lagstiler for å enkelt lage en gelteksteffekt. Det fine er at du kan ha det veldig moro å leke med Layer Style-innstillingene for å lage din egen tilpassede gelteksteffekt, eller hvis du foretrekker det, kan du bruke innstillingene jeg bruker i opplæringen. Når vi er ferdige med å opprette effekten, kommer vi til å lagre den som en forhåndsinnstilt stil som vi deretter kan bruke på annen tekst øyeblikkelig, og på slutten får vi se hvordan du kan endre fargen på effekten, som kan ikke være så grei som du tror.
Her er gelteksteffekten vi går etter:

Det endelige "geltekst" -resultatet.
La oss komme i gang!
Trinn 1: Åpne et nytt Photoshop-dokument
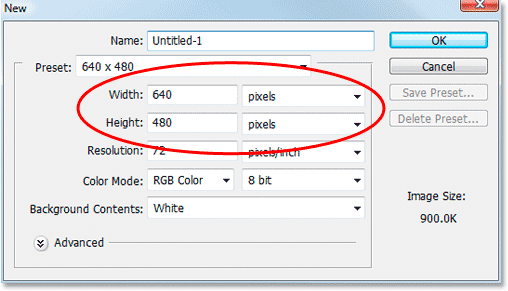
Gå opp til Fil-menyen øverst på skjermen og velg Ny … for å få opp Photoshops nye dokument- dialogboks og angi en bredde og høyde for dokumentet. Jeg kommer til å bruke en forhåndsinnstilt størrelse på 640x480 piksler . Klikk OK for å opprette det nye dokumentet:

Lag et nytt dokument i Photoshop.
Trinn 2: Velg en farge for teksten
Velg Type-verktøyet fra Verktøy-paletten:

Velg Type-verktøyet fra verktøypaletten.
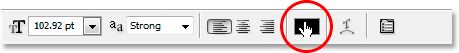
Du kan også trykke T på tastaturet for å raskt velge det. Deretter, med Type-verktøyet valgt, går du opp til Alternativlinjen øverst på skjermen og klikker på fargeprøven for tekst :

Når du har valgt Type-verktøyet, klikker du på fargeprøven for tekst i alternativlinjen.
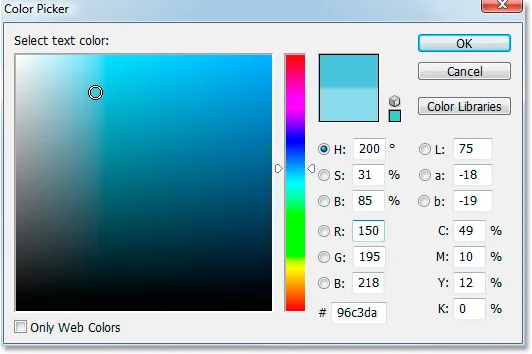
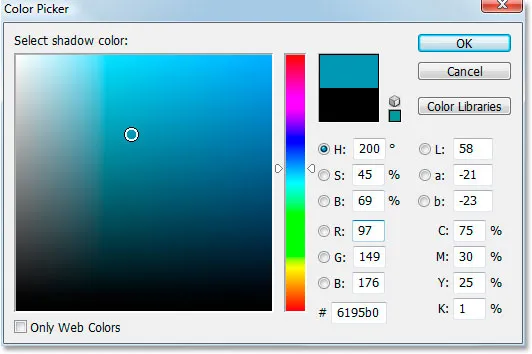
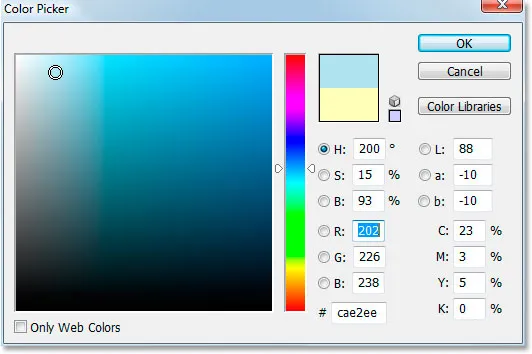
Dette får opp Photoshops Color Picker . Velg en farge for teksten. Jeg skal velge en lyseblå for meg:

Velg en farge for teksten din med Photoshop's Color Picker.
Klikk OK når du har valgt en farge for å gå ut av fargevelgeren.
Trinn 3: Skriv inn teksten
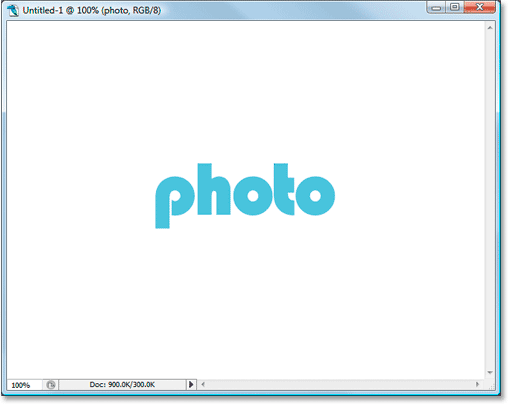
Velg en font fra alternativlinjen. Jeg bruker "Bauhaus 93". Klikk deretter i dokumentvinduet og skriv inn teksten. Jeg skal skrive ordet "foto":

Legg inn teksten i dokumentet.
Trinn 4: Bruk "Free Transform" for å endre størrelse på teksten hvis det er nødvendig
Jeg skal forstørre teksten min litt ved hjelp av Photoshop's Free Transform- kommando. Når tekstlaget mitt er valgt i lagpaletten, skal jeg bruke tastatursnarveien Ctrl + T (Win) / Command + T (Mac) for å få frem Free Transform-boksen og håndterer rundt teksten min. Så skal jeg holde nede Shift + Alt (Win) / Shift + Option (Mac) og dra ut et av hjørnehåndtakene for å forstørre teksten min. Hold Shift begrenser tekstforholdene, og hold Alt / Option tvinger teksten til å endre størrelse fra midten:

Bruk Free Transform for å forstørre teksten om nødvendig.
Trinn 5: Velg "Drop Shadow" lagstil
Vi kommer til å gå inn i den sprø verdenen av Layer Styles på dette tidspunktet, og den første Layer Style vi skal legge til teksten er en dråpe skygge.
Før vi fortsetter, vil jeg bare si igjen at du bør føle deg fri til å eksperimentere med de forskjellige innstillingene vi bruker for denne effekten. Du trenger ikke å bruke de spesifikke innstillingene jeg skal bruke. Det er mye vinglerom å leke med å skape denne gelteksteffekten.
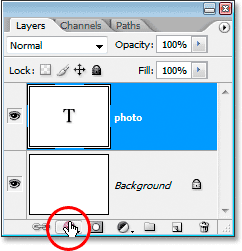
La oss nå legge til vår skygge. Klikk på ikonet Layer Style nederst på lagpaletten:

Når tekstlaget er valgt, klikker du på "Lagstiler" -ikonet nederst på lagpaletten.
Velg Drop Shadow fra listen:

Velg "Drop Shadow" fra listen over Layer Styles.
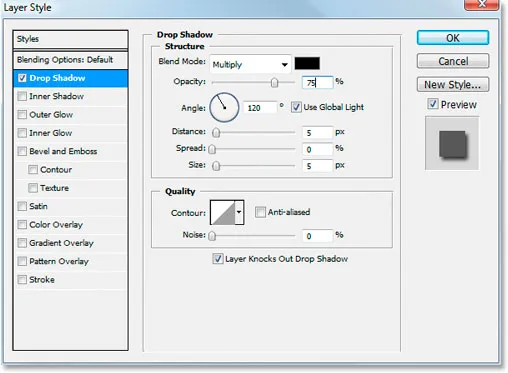
Dette bringer opp Photoshops Layer Style-dialogboks satt til Drop Shadow-alternativene i den midterste kolonnen:

Dialogboksen Lagstil satt til Drop Shadow-alternativene i den midterste kolonnen.
Trinn 6: Velg en farge for drop Shadow og bruk den
Klikk på fargeskjermen Drop Shadow:

Klikk på Drop Shadow's fargeprøve for å velge en farge.
Dette vil få opp Color Picker. I stedet for å velge en farge i Color Picker, holder du musen over teksten, som vil gjøre musemarkøren til pipetten, og klikke på teksten for å prøve fargen:

Klikk hvor som helst på teksten for å prøve fargen.
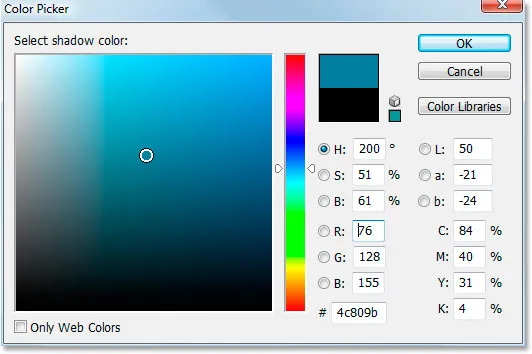
Gå deretter til Color Picker og velg en mørkere nyanse av den fargen du vil bruke for drop-skyggen:

Velg en annen nyanse av fargen som ble samplet i fargevalgeren du vil bruke for dråpeskyggen.
Klikk på OK for å gå ut av fargevelgeren, så vil skyggen din vises i fargen du valgte:

Dråpeskyggen brukt på teksten ved å bruke den fargen som er valgt i fargevelgeren.
Ikke klikk OK i dialogboksen Lagstil ennå. Vi har bare så vidt begynt.
Trinn 7: Bruk en "indre skygge" lagstil
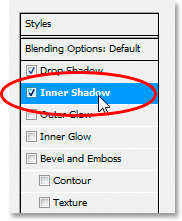
Klikk direkte på ordene Inner Shadow i Layer Style-menyen til venstre i dialogboksen Layer Style, rett under "Drop Shadow":

Klikk direkte på ordene "Inner Shadow" under "Drop Shadow" i menyen til venstre i dialogboksen Layer Style.
Det første vi skal gjøre her er å velge en farge som skal brukes til Inner Shadow, akkurat som vi gjorde for Drop Shadow. Klikk på fargeprøven for indre skygge:

Klikk på fargeprøven for indre stil for å velge en farge.
Dette får opp Photoshops Color Picker. På samme måte som vi gjorde med Drop Shadow, i stedet for å velge en farge direkte i Color Picker, flytter du musen over teksten og klikker på den for å prøve tekstfargen:

Klikk hvor som helst på teksten igjen for å prøve fargen.
Velg deretter en mørkere nyanse av fargen i Color Picker du vil bruke for den indre skyggen:

Velg en annen nyanse av fargen som ble samplet i Color Picker du vil bruke for den indre skyggen.
Klikk OK for å gå ut av fargevelgeren igjen. Den indre skyggen vil vises i fargen du valgte:

Den indre skyggen brukes nå på teksten ved å bruke den valgte fargen.
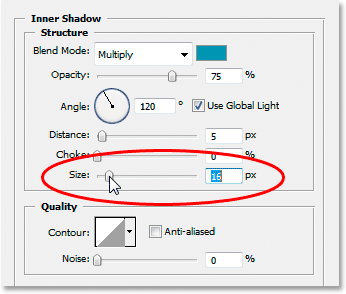
Jeg kommer til å øke størrelsen på min indre skyggeeffekt ved å klikke på skyvekontrollen Størrelse og dra den til høyre. Jeg vil øke min til omtrent 16 piksler :

Øk størrelsen på den indre skyggeeffekten ved å dra glidebryteren "Størrelse" til høyre.
Her er resultatet etter å ha økt størrelse på indre skygge:

Effekten så langt etter å ha økt størrelse på indre skygge til 16 piksler.
Trinn 8: Bruk en "ytre glød" lagstil
Klikk direkte på ordene Ytre glød i Layer Style-menyen til venstre i dialogboksen Layer Style, rett under "Inner Shadow":

Klikk direkte på ordene "Ytre glød" i menyen til venstre i dialogboksen Lagstil.
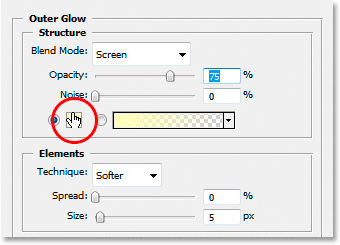
Nok en gang er det første vi skal gjøre å velge en farge for vår ytre glød, på samme måte som vi har gjort det for Drop Shadow og Inner Glow. Klikk først på fargeprøven til ytre glød:

Klikk på fargeprøven for ytre glød for å velge en farge.
Dette bringer opp Color Picker. Klikk direkte på teksten igjen for å prøve fargen. Gå tilbake til Color Picker, men denne gangen, i stedet for å velge en mørkere nyanse av fargen, velger du en lysere nyanse:

Velg en lysere nyanse av tekstfargen denne gangen for å bruke for ytre glød-effekten.
Klikk OK for å gå ut av fargevelgeren.
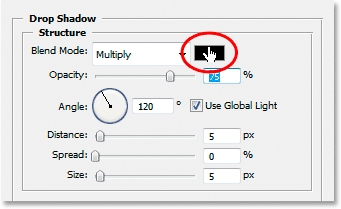
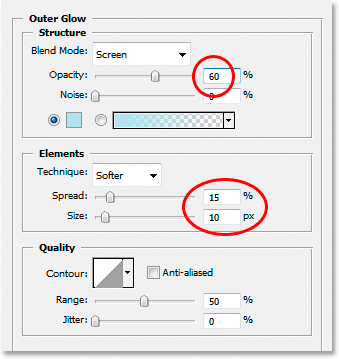
Når fargen er brukt, vil jeg endre noen av de andre alternativene for ytre glød. Igjen, føl deg fri til å eksperimentere her på egen hånd, men hvis du vil følge med, her er innstillingene jeg bruker. Først skal du senke Opacity- verdien på toppen til rundt 60% . Deretter, i delen "Elementer" i midten, øker du spredningen til rundt 15% og størrelsen til omtrent 10 piksler :

Gjør endringene sirklet med rødt over til alternativene for ytre glød.
Her er resultatet etter endringene:

Effekten så langt etter bruk av "Outer Glow" lagstilen.
Trinn 9: Bruk en "indre glød" lagstil
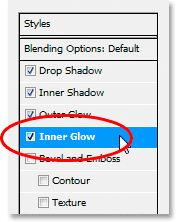
Klikk direkte på ordene Inner Glow i Layer Style-menyen til venstre i dialogboksen Layer Style, rett under "Yuter Glow":

Klikk direkte på ordene "indre glød" i menyen til venstre i dialogboksen Lagstil.
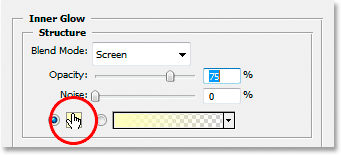
Hva skal vi gjøre først? Jepp, vi kommer til å velge en farge som skal brukes til indre glød. Gå videre og klikk på fargeprøven for indre glød:

Klikk på fargeprøven for indre glød for å velge en farge.
Dette bringer opp Color Picker. Denne gangen, i stedet for å klikke på selve tekstfargen og deretter velge en mørkere nyanse i Color Picker, klikker du bare på et av de mørkere områdene i teksten. Vi bruker den fargen til indre glød:

Klikk på en mørkere farge i teksten for å prøve den og bruke den for indre glød-effekten.
Klikk OK i Color Picker for å avslutte den når du har prøvet fargen din.
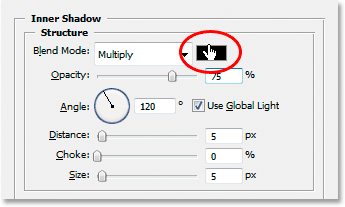
Vi har valgt vår mørkere farge, men som standard er blandingsmodus for den indre skyggen satt til "Skjerm", noe som betyr at vi ikke kommer til å se den mørkere fargen vår. I utgangspunktet må vi endre effekten fra en indre "glød" til en indre "skygge", og for det, alt vi trenger å gjøre er å endre blandingsmodus fra "Skjerm" til Multipliser :

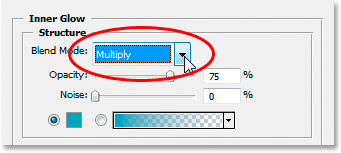
Klikk på pilen som peker nedover og endre blandingsmodus for indre glødeffekt til "Multipliser".
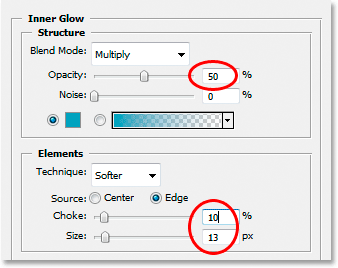
Jeg kommer til å endre noen få andre alternativer her også for indre glød. Først skal jeg senke Opacity- verdien til rundt 50% . Deretter, i delen "Elements" i midten, vil jeg øke Choke- verdien til omtrent 10% og Størrelsesverdien til 13 piksler :

Endre alternativene sirklet med rødt over for indre glød.
Igjen, føl deg fri til å eksperimentere med disse verdiene på egen hånd.
Her er min effekt så langt med den indre gløden brukt:

Effekten etter bruk av stilen med indre glød.
Trinn 10: Bruk lagstilen "Skrå og preging"
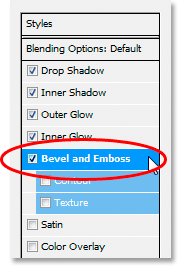
Vi kommer til å legge Bevel- og Emboss-stilen neste, så klikk direkte på ordene Inner Glow i Layer Style-menyen til venstre for Layer Style-dialogboksen, rett under "Inner Glow":

Klikk direkte på ordene "Utfelling og preging" i menyen til venstre i dialogboksen Lagstil.
Denne gangen er det ingen farger å velge. I stedet er det noen få alternativer som må endres. Jeg vet at jeg allerede har sagt det et par ganger, men du trenger ikke bruke disse spesifikke innstillingene for din effekt. Faktisk vil du sannsynligvis trenge å leke litt med dem hvis du bruker en annen skrifttype eller størrelse. Men når det er sagt, her er innstillingene jeg har brukt i alternativene for kant og preging:

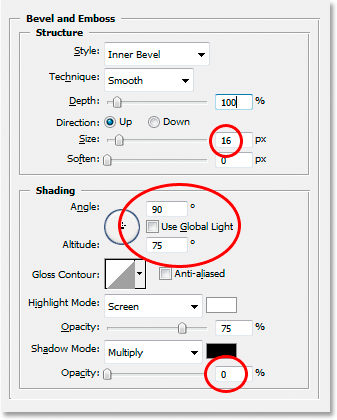
Endre alternativene sirklet med rødt over.
Først økte jeg Størrelsen til omtrent 16 piksler . I "Skyggelegging" -avsnittet merket jeg ikke av Bruk Global Light, satte Vinkelen til 90 ° og satte høyden til 75 ° . Så helt innerst dratt jeg glidebryteren for alternativet Shadow Mode helt til venstre for å sette verdien til 0%, siden vi allerede har mer enn nok skygger i effekten.
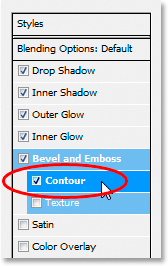
Vi kommer til å legge til konturen-effekten her også, så klikk direkte på ordet kontur i menyen til venstre. Det er under "Bevel and Emboss":

Klikk direkte på ordet "Kontur" i venstre meny.
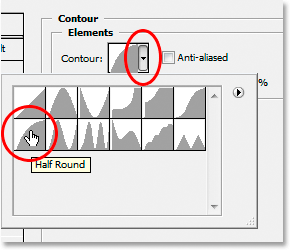
I Konturalternativene, klikk på pilen til høyre for forhåndsvisning av miniatyrbildet av konturen, og klikk deretter på Half Round- alternativet for å velge det (det er den første til venstre, nederste rad):

Klikk på pilen som peker nedover og velg konturen "Half Round", nederste rad, helt til venstre.
Her er teksten min etter at jeg har brukt Bevel and Emboss filter:

Effekten etter bruk av "Bevel and Emboss" -stilen.
Trinn 11: Bruk "Satin" -lagerstilen
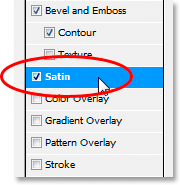
En annen lagstil å bruke, og det er "Satin" -stil, så klikk direkte på ordet Satin i Layer Style-menyen til venstre i Layer Style-dialogboksen, rett under "Texture":

Klikk direkte på ordet "Satin" i menyen til venstre i dialogboksen Layer Style.
Vi er tilbake til å velge en farge igjen, denne gangen for Satin-effekten, så klikk på Satin- fargeprøven :

Klikk på fargeprøven for å velge en farge for satinlaget.
Klikk deretter i teksten for å prøve en mørkere nyanse av tekstfargen. Hvis fargene i teksten ble rare når du klikket på ordet "Satin" i menyen til venstre, ikke bekymre deg. Bare klikk en gang hvor som helst på teksten, så fargene kommer tilbake til slik de skal være. Klikk deretter på et mørkere område for å prøve fargen:

Klikk i et mørkere område av teksten for å prøve den fargen du vil bruke med Satin-lagstilen.
Så snart du klikker på musen for å prøve en farge, vil du se Satin-effekten bruke seg selv ved å bruke den fargen. Hvis du vil, kan du fortsette å klikke rundt i teksten for å velge en annen farge, og Satin-effekten blir oppdatert hver gang du klikker, slik at du kan fortsette å klikke til du finner en mørk nyanse du er fornøyd med. Det er i utgangspunktet en direkte forhåndsvisning av effekten.
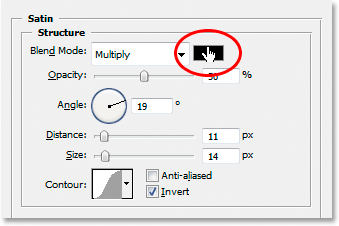
Når du har valgt farge, klikker du OK i Color Picker for å gå ut av den, og gjør deretter endringene jeg har omkretset nedenfor:

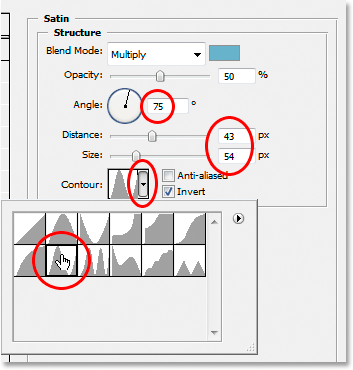
Endre Satin-alternativene som er sirklet med rødt over.
Når det gjelder Satin-effekten, vil du virkelig ønske å eksperimentere med disse innstillingene selv, men for å følge med, byttet jeg først Vinkelen til 75 ° . Så økte jeg avstanden til 43 piksler og Størrelsen til 54 piksler . Til slutt klikket jeg på pilen til høyre for forhåndsvisning av miniatyrbildet av Contour og valgte Ringkonturen, som er den andre fra venstre, nederste rad.
Her er teksten min etter at jeg har brukt Satin-filter:

Effekten etter bruk av "Satin" -stilen.
Trinn 12: Lagre lagstilen
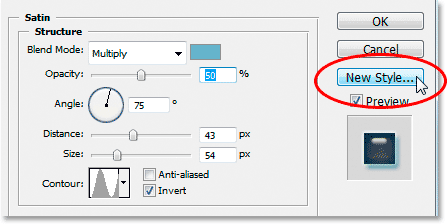
Vi er ferdige med å legge til lagstiler på dette tidspunktet, men før du lukker ut dialogboksen Lagstil, klikker du på knappen Ny stil til høyre:

Klikk på "Ny stil" -knappen til høyre.
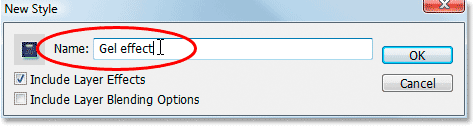
Vi kommer til å lagre denne geleffektstilen slik at vi kan bruke den igjen når vi vil. Når du klikker på knappen, dukker Photoshop opp dialogboksen Ny stil . Jeg skal kalle den nye stilen min "Geleffekt":

Photoshops "New Style" -dialogboks. Gi den nye stilen "Geleffekt" navnet.
Så klikker jeg OK, og nå har jeg lagret stilen din i Photoshop. La oss se hvordan vi øyeblikkelig kan bruke det på noe annet.
Siden jeg allerede har ordet "foto" lagt inn i dokumentvinduet mitt, skal jeg hente Type-verktøyet mitt igjen fra Verktøy-paletten, og denne gangen skal jeg gå inn i ordet "butikk" under det. Jeg skal også bruke Free Transform-kommandoen for å endre størrelsen på den, så den er i samme størrelse som ordet "foto", og jeg kommer til å rotere det også. Slik ser det ut for øyeblikket:

Klikk i et mørkere område av teksten for å prøve den fargen du vil bruke med Satin-lagstilen.
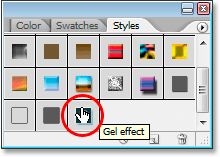
Akkurat nå bruker ordet "butikk" ingenting mer enn den originale tekstfargen, men jeg vil at den skal ha den samme "geleffekten" som jeg opprettet med ordet "foto". Jeg kunne gå gjennom alle trinnene igjen og lage lagstilen på nytt, men heldigvis trenger jeg ikke det fordi jeg var smart nok til å redde effekten som en ny stil. Hvor kan jeg finne stilen? Det er i Photoshop's Styles-palett, som ligger helt nederst:

Photoshops "Styles" -palett med min lagrede "Geleffekt" -stil nederst på listen over tilgjengelige forhåndsinnstilte stiler.
For å bruke den på teksten min, er alt jeg trenger å gjøre for å forsikre meg om at jeg har valgt "shop" -tekstlag i lagpaletten, og klikk deretter på "Geleffekt" -stilen i stilpaletten. Effekten blir øyeblikkelig lagt til i teksten:

"Geleffekt" -stilen brukes umiddelbart på den nye teksten.
Hva om jeg ville at ordet "butikk" skulle få en annen farge? Det er enkelt å endre farge, men det er litt av et triks som vi ser neste.
Trinn 13: Endre fargen på gelteksteffekten
Vi er ferdige med å lage "gel" -effekten ved å bruke lagstiler, vi har lagret den som en ny stil med navnet "Geleffekt", og vi har øyeblikkelig brukt den på ordet "butikk". Men hva hvis jeg vil at ordet "butikk" skal ha en annen farge? Du tenker sannsynligvis "Enkelt, bare bruk et justeringslag for fargetone / metning". Så la oss prøve det og se om det fungerer.
Jeg vil bruke fargetone / metning for å endre fargen på ordet "butikk" fra blått til rosa. Her er resultatet:

Ordet "butikk" er nå rosa etter å ha brukt "Hue / Saturation".
Selve ordet har blitt rosa, men ser du problemet? Lagstilene er fremdeles blå. Justeringen av fargetone / metning hadde ingen innvirkning på dem. Hvis vi ønsker å endre både tekstfargen og lagstilenes farge, må vi bruke litt av et triks.
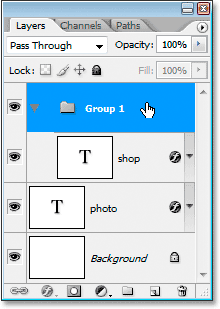
Når "butikk" -laget fortsatt er valgt i lagpaletten, bruker du tastatursnarveien Ctrl + G (Win) / Kommando + G (Mac) for å plassere "butikk" -laget i en laggruppe, som Photoshop navngir "Gruppe 1":

Trykk "Ctrl + G" (Win) / "Command + G" (Mac) for å plassere "shop" -laget i en laggruppe.
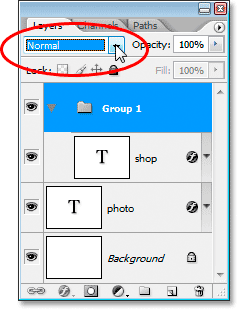
Vi kan se i lag-paletten over at "butikk" -laget nå er inne i laggruppen. Deretter må vi endre blandingsmodus for laggruppen fra standard "Pass Through" til Normal :

Når laggruppen er valgt, endrer du blandingsmodus fra "Pass Through" til "Normal".
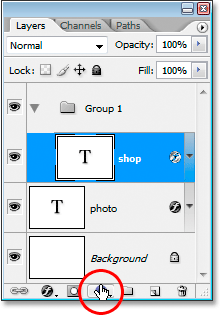
Klikk nå på "butikk" -laget for å velge det, og klikk deretter på ikonet for nytt justeringslag nederst i lagpaletten:

Når laget "butikk" er valgt, klikker du på ikonet "Nytt justeringslag" nederst på lagpaletten.
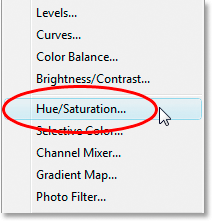
Velg fargetone / metning fra listen:

Velg "Hue / Saturation" fra listen over justeringslag.
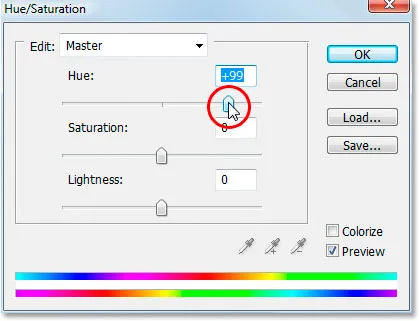
Når dialogboksen Fargetone / metning vises, drar du glidebryteren for å endre fargen på teksten:

Endre fargen på teksten ved å dra glidebryteren "Fargetone".
Følg med på teksten i dokumentvinduet mens du drar glidebryteren. Når du er fornøyd med den nye fargen, klikker du OK for å gå ut av dialogboksen Farge / metning, og denne gangen, fordi "butikk" -laget ble plassert i en laggruppe, er lagstiler nå farget sammen med teksten seg selv:

Det endelige resultatet.
Hvor skal du neste …
Og der har vi det! Besøk teksteffekter eller fotoeffekter-seksjonene for flere opplæringer om Photoshop-effekter!