
Forskjeller mellom Angular 2 vs Vue JS
Angular v2 er en åpen kildekode, front-end webapplikasjonsplattform, utviklet av Angular Team på Google. Komponenter i Angular 2 er med på å bygge applikasjonene i mange moduler. Det er en TypeScript-basert plattform, som er en komplett omskrivning fra teamet som bygde Angular JS. Angular 2 har bedre evnehåndteringsfunksjoner, kraftige maler og bedre støtte for mobile enheter. Vue er en JavaScript-frontramme laget av Evan You, etter å ha brukt Angular JS i flere prosjekter i Google. Formålet med Vue er å organisere og forenkle nettutvikling. Vue kan enkelt integreres med andre prosjekter og biblioteker. Installasjonen er ganske enkel, selv nybegynnere kan begynne å bygge brukergrensesnitt fra ordet 'go'.
La oss studere mye mer om Angular2 og Vue Js i detalj:
- Det er flere funksjoner i Angular 2, som gjør det til et av de mest brukte frontrammer. Tidligere versjoner av Angular hadde fokus på en kontroller, men det har endret seg nå. Komponent over kontrollstrategi har vært i praksis med Angular 2.
- Vue ble opprinnelig utgitt februar 2014. Ved hjelp av Vue kan web UI-utviklingen være mer tilgjengelig. Det er lettere for utviklere å hente siden det er mindre meningsfullt. Arkitekturen til Vue er trinnvis tilpasningsdyktig, dette er en av nøkkelstyrkene til Vue.
- Det hjelper faktisk med å bedre vedlikeholde applikasjonen over en periode. Eventuelle endringer i komponenten påvirker ikke den andre, noe som resulterer i mindre sprø kode.
- Kjernebiblioteket til Vue fokuserer først og fremst på deklarativ gjengivelse og komponentsammensetning og kan bygges inn i eksisterende sider. Når det gjelder design av reaktive systemer, kan Vue bli en livredder i løpet av kort tid. Vue bryr seg om funksjoner som et rammeverk må gi utvikleren, dvs. ytelse, fleksibilitet og brukervennlighet. Vue er et stort sprang når det kommer til fleksibilitet og brukervennlighet. Det gir også sømløs konfigurasjon og tilpasning for å passe til de spesifikke behovene til allerede eksisterende websider.
- Angular 2 er basert på TypeScript, som er et supersett av JavaScript og vedlikeholdes av Microsoft. Dermed vil enhver fortrolighet med TypeScript hjelpe utvikleren til å starte med Angular 2 raskt. Tjenester er også nøkkelfunksjonen i Angular 2, som er et sett med koder som kan deles av forskjellige komponenter i et program. Alle Angular 2-applikasjoner er sammensatt av komponenter som er en logisk grense for funksjonalitet for applikasjonen. Komponenter er videre delt inn i klasse, metadata og mal.
- Vue benytter seg av DOM (Document Object Model), som også brukes av andre JavaScript-rammer som React, Ember, etc. I stedet for å endre DOM direkte, vil den endre replikken til DOM, endelige endringer blir oppdatert til den virkelige DOM, som brukerne vil se endringer.
- Den beste måten å begynne med Angular 2 er å bruke Angular CLI, som vil starte opp prosjektet. Det inkluderer alt, en utvikler må begynne å skrive Angular 2-applikasjonen med en gang. Den resulterende applikasjonen vil bestå av funksjonsmoduler og hver funksjonsmodul kan ha flere komponenter for å skille funksjonaliteten.
Head to Head Sammenligning mellom Angular 2 vs Vue JS:
Nedenfor er de 8 beste sammenligningene mellom Angular 2 vs Vue JS 
Viktige forskjeller mellom Angular 2 vs Vue JS
Både Angular 2 vs Vue JS er populære valg i markedet; la oss diskutere noen av de viktigste forskjellene mellom Angular 2 vs Vue JS:
- Angular 2 er et flott alternativ for å bygge prosjekter i lang størrelse hvor Vue JS er ideell for lette prosjekter.
- Angular 2 trenger ikke å legges installert separat, man må legge den til som en hvilken som helst annen fil slik at den brukes i applikasjoner mens Vue JS bruker CLI eller CDN for installasjon.
- Angular 2 er en front-end ramme og kan brukes med ethvert backend-programmeringsspråk som PHP, Java osv. Mens Vue JS er strengt frontend og bruker HTML, CSS og JS hver for seg.
- Angular 2 er opprettet helt ved bruk av TypeScript, mens Vue JS bruker HTML-basert malsyntax og opprettet med konsepter som Modeller og komponenter.
- Angular 2 støtter MVC-baserte applikasjoner og bedriftsprogramvare, mens Vue JS er best egnet for lette enkeltsidesapplikasjoner ved å tilby et enkelt grensesnitt.
- Angular 2 er et open source-rammeverk for frontend av applikasjonen, mens Vue JS er en open source og progressive rammeverk for å bygge brukergrensesnitt.
- Angular 2 implementerer MVC (Model-View-Controller) -mønsteret, mens Vue hovedsakelig fokuserer på ViewModel, noe som betyr at det lar oss se visningen av datadeler.
- Man trenger tid for å bli vant til Angular 2, mens læringskurven for Vue JS er relativt enklere enn Angular 2. Man kan bygge en ikke-triviell applikasjon med Vue JS i løpet av noen få timer, noe som ikke er mulig med Angular 2.
- Angular 2 er en front-end webapplikasjonsplattform mens Vue JS er et progressivt rammeverk som er perfekt for å bygge applikasjoner på en side.
- Angular 2 er meningsfull, betyr at det er en viss måte applikasjonen bør struktureres, mens Vue JS er modulær og fleksibel.
Angular 2 vs Vue JS sammenligningstabell
La oss se på den øverste sammenligningen mellom Angular 2 vs Vue JS nedenfor -
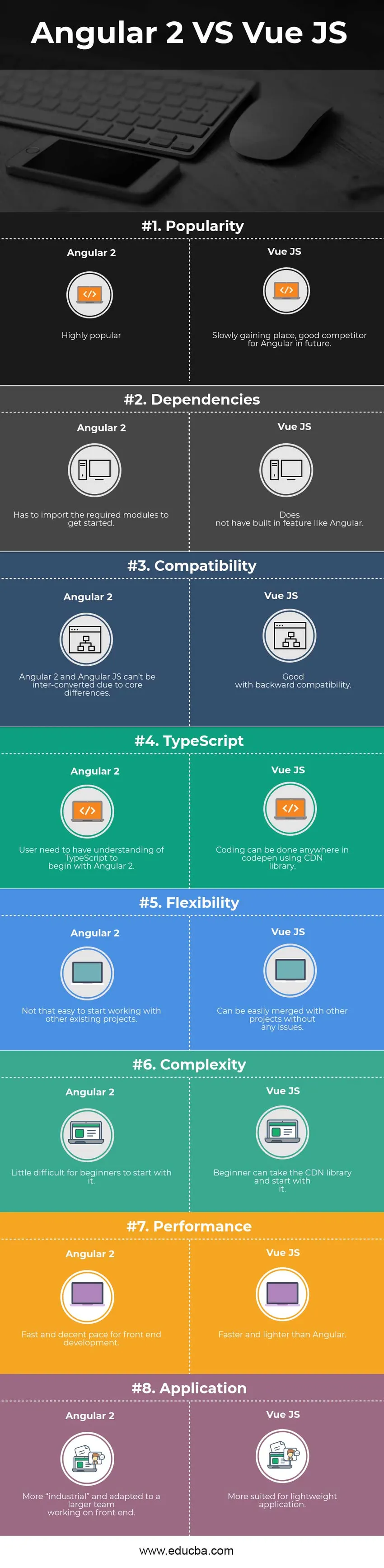
| Grunnlaget for sammenligning mellom Angular 2 vs Vue JS | Kantet 2 | Vue JS |
| popularitet | Svært populær | Få sakte et sted, en god konkurrent for Angular i fremtiden |
| avhengig | Må importere de nødvendige modulene for å komme i gang | Har ikke en innebygd funksjon som Angular |
| kompatibilitet | Angular 2 og Angular JS kan ikke konverteres på grunn av kjerneforskjeller | Bra med bakoverkompatibilitet |
| Loggfila | En bruker må ha forståelse av TypeScript, til å begynne med, Angular 2 | Koding kan gjøres hvor som helst i codepen ved hjelp av CDN-bibliotek |
| fleksibilitet | Ikke så lett å begynne å jobbe med andre eksisterende prosjekter | Kan enkelt slås sammen med andre prosjekter uten problemer |
| kompleksitet | Lite vanskelig for nybegynnere å begynne med det | En nybegynner kan ta CDN-biblioteket og begynne med det |
| Opptreden | Rask og anstendig tempo for front-end utvikling | Raskere og lettere enn kantete |
| applikasjon | Mer “industriell” og tilpasset et større team som jobber i front | Mer egnet for lett bruk |
Konklusjon Angular 2 vs Vue JS
Hvis utviklere er ute etter enklere produktskaping, bør de velge Vue JS. Det ville være et mer nyttig alternativ når JavaScript-grunnleggende ikke er for sterke. Hvis frontend er Laravel community, bør du absolutt gå med Vue JS siden Laravel community anser Vue JS som deres mest foretrukne rammeverk. Det vil redusere den totale prosesstiden med 50% og frigjør også plass på serveren.
Angular 2 er et bedre alternativ for de utviklere som allerede er klar over TypeScript og søker nettapplikasjonsplattform. Hvis man ønsker å lage tunge webapplikasjoner med flere komponenter og komplekse krav, ville Angular 2 være et ideelt valg. Man kan også gå med Angular 2 hvis det er krav om å velge de eksisterende komponentene i et nytt prosjekt.
På slutten av dagen, dets krav og forretningssak om et prosjekt som skulle bestemme bruken av teknologi. Angular 2 er mer en komplett pakke for en applikasjon, mens Vue JS er bedre for en fartsfylt enkeltsidet webapplikasjon, som gir frontkanter til applikasjonsutviklingen.
Anbefalt artikkel
Dette har vært en guide til toppforskjellene mellom Angular 2 vs Vue JS. Her diskuterer vi også Angular 2 vs Vue JS viktige forskjeller med infografikk, og sammenligningstabell. Du kan også se på følgende artikler -
- ReactJS vs Angular2
- Node.JS vs Angular JS
- Angular JS vs Vue JS
- Vue.js vs jQuery
- Fantastisk guide på Bootstrap 4 Cheatsheet