I denne opplæringen, den andre i serien vår om å lage fotokanter og rammer i Photoshop, lærer vi hvordan du legger en matt filmeramme rundt et bilde, og vi lager mesteparten av effekten ved å bruke noe mer enn et par enkle lag stiler! Underveis lærer vi hvordan du kan slå sammen lagstiler til et lag, og hvordan vi kan bruke blandingsmodus som skjerm og multipliser for enkelt å gjøre skygger til høydepunkter og omvendt!
Jeg skal bruke Photoshop CS6 her, men denne opplæringen er også fullt kompatibel med Photoshop CC (Creative Cloud).
Her er bildet jeg skal jobbe med (stillebenfoto fra Shutterstock):

Det originale bildet.
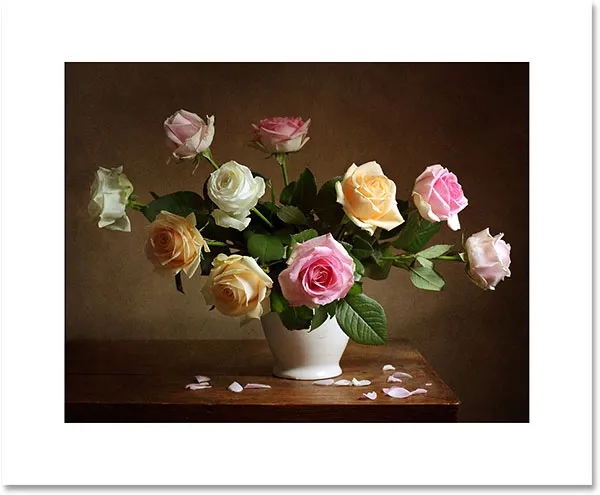
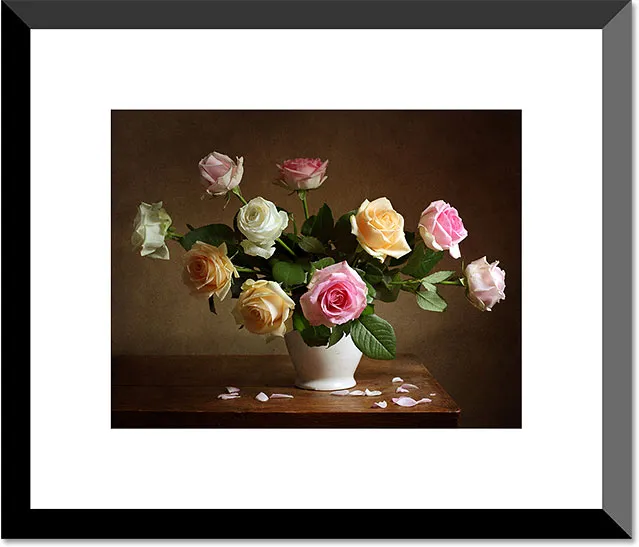
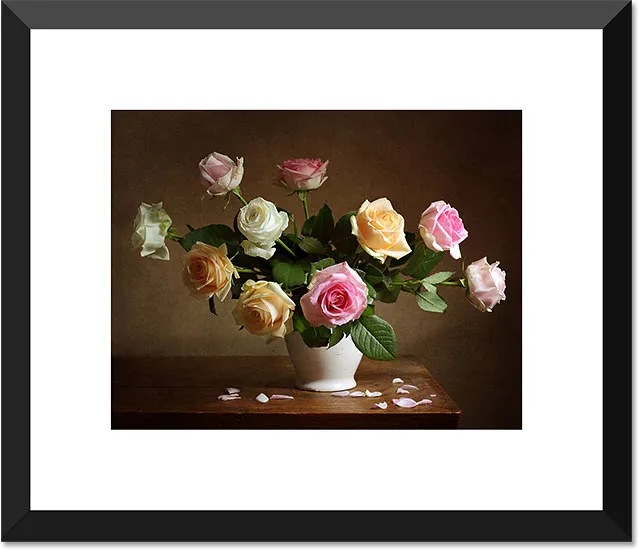
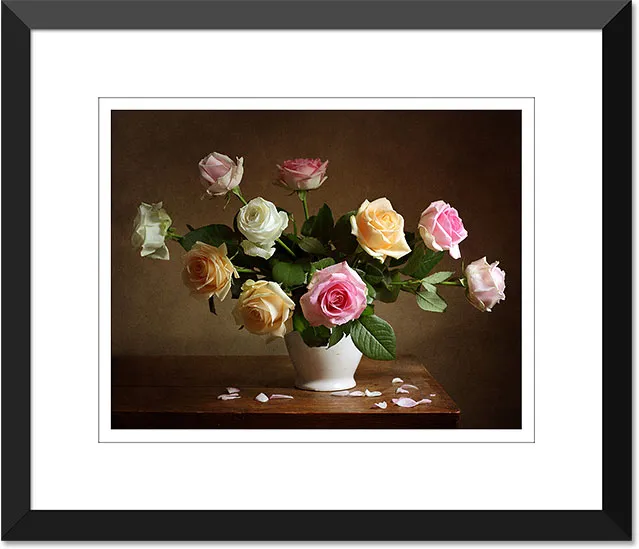
Og her er hvordan den mattede bilderammen ser ut når vi er ferdig:

Den endelige effekten.
Hvordan lage en matt fotoramme
Trinn 1: Dupliser bakgrunnslaget
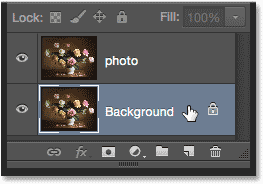
Det første vi trenger å gjøre for å lage vår parrede ramme, er å duplisere bakgrunnslaget. Hvis du nylig har åpnet bildet ditt i Photoshop som jeg har, vil du se i lag-panelet at bakgrunnslaget for øyeblikket er det eneste laget i dokumentet:

Det originale bildet på bakgrunnen.
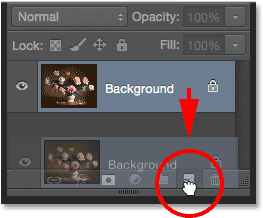
For å duplisere det, og navngi det nye laget samtidig, trykker du og holder nede Alt (Win) / Option (Mac) -tasten på tastaturet mens du klikker på Bakgrunnslaget og drar det ned på ikonet for nytt lag nederst av lagpanelet:

Trykk og hold nede Alt (Win) / Option (Mac) og dra bakgrunnsjiktet til ikonet for nytt lag.
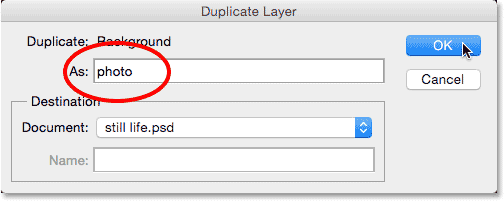
Når du slipper museknappen, åpner Photoshop dialogboksen Duplicate Layer, og gir oss sjansen til å navngi det nye laget før det legges til. Navngiv laget "foto" (siden dette vil være det laget vårt bilde sitter på), og klikk deretter OK:

Navngi det nye laget i dialogboksen Duplicate Layer.
En kopi av bakgrunnsjiktet vises nå på et nytt lag med navnet "foto" over originalen:

Lag-panelet som viser det nye "foto" -laget.
Trinn 2: Velg bakgrunnslaget
Klikk på Bakgrunnslaget i lagpanelet slik at det igjen er valgt og aktivt:

Velge bakgrunnslaget.
Trinn 3: Legg til mer lerretsrom rundt bildet
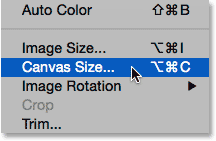
La oss legge til en hvit kant rundt bildet for å tjene som matten som sitter mellom rammen og bildet, og vi gjør det ved hjelp av Photoshop's Canvas Size-kommando. Gå opp til Image- menyen i menylinjen øverst på skjermen og velg Canvas Size :

Gå til bilde> Lerretstørrelse.
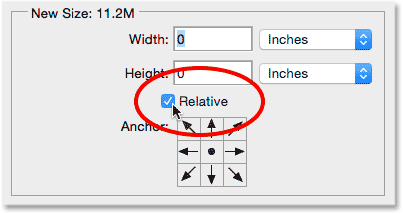
Dette åpner dialogboksen Canvas Size. Først må du forsikre deg om at alternativet Relativ er merket . Dette vil la oss starte med vår nåværende lerretstørrelse og legge til ekstra plass til den:

Det relative alternativet i dialogboksen Lerretstørrelse.
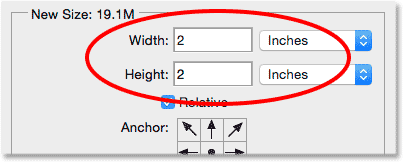
Når Relativ er merket av, angir du mengden lerretsplass du vil legge til matten din i Bredde og Høyde- boksene, ved å bruke hvilken målingstype som er enklere (vanligvis Pixels eller Inches ). Når du bestemmer hvor mye plass du vil legge til, må du huske at uansett hvilken verdi du oppgir for bredden vil bli delt mellom venstre og høyre side . Så for eksempel å legge inn en verdi på 2 tommer, som jeg skal gjøre, vil legge til 1 tomme plass til venstre og 1 tomme til høyre. Det samme gjelder høydeverdien. Det blir delt mellom toppen og bunnen, så hvis du legger inn 2 tommer for høyden, vil det legge 1 tomme plass til toppen og 1 tomme til bunnen. De faktiske verdiene du oppgir, vil avhenge av størrelsen på bildet, så selv om jeg setter både bredde- og høydeverdiene til 2 tommer, kan det hende du synes at mindre eller større verdier fungerer bedre:

Angi mengden ekstra lerretsplass du trenger.
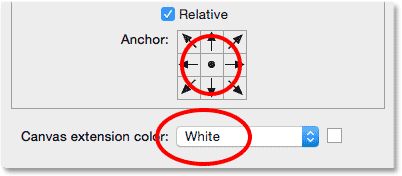
Neste, sørg for at sentrumstorget er valgt i ankergitteret rett under Relativt alternativ. Valg av midtre firkant ber Photoshop legge til den ekstra plassen jevnt rundt lerretet. Til slutt, siden vi vil at matten vår skal være hvit, setter du Canvas-utvidelsesfargen til Hvit :

Velg det midtre ankergitterfeltet og sett fargeforlengelsen til lerret til hvitt.
Klikk OK når du er ferdig for å lukke dialogboksen Canvas Size, på hvilket tidspunkt Photoshop legger til den ekstra plassen rundt bildet og skaper vår hvite matte. Hvis du oppdager at du har lagt for mye eller for lite plass, trykker du bare på Ctrl + Z (Win) / Command + Z (Mac) på tastaturet for å angre det. Gå tilbake til Image > Canvas Size og prøv igjen med forskjellige Verdier for bredde og høyde:

Bildet etter å ha lagt hvitt lerret mellomrom rundt det.
Trinn 4: Gi nytt navn til bakgrunnslaget
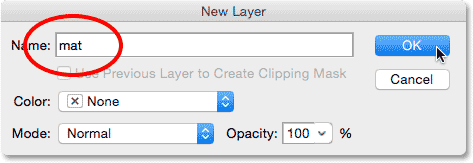
Siden vi bruker bakgrunnsjiktet som matte, la oss gi laget et mer beskrivende navn. Dobbeltklikk direkte på navnet "Bakgrunn" i lagpanelet. Dette åpner dialogboksen Nytt lag . Skriv inn "matte" som det nye navnet på laget, og klikk deretter OK:

Dialogboksen Nytt lag.
Photoshop endrer navnet på laget fra "Bakgrunn" til "matte":

Det nylig omdøpte "matte" laget.
Trinn 5: Legg til et nytt lag
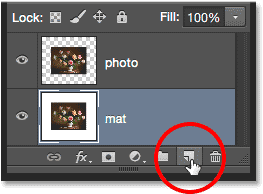
Deretter legger vi til et nytt nytt lag, denne gangen for å holde rammen. Når du har valgt "matte-laget", holder du inne Alt (Win) / Option (Mac) -tasten på tastaturet ditt og klikker på ikonet for nytt lag nederst i panelet Lag:

Klikk på ikonet for nytt lag mens du trykker på Alt (Win) / Option (Mac).
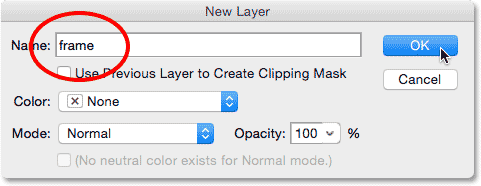
Dette åpner nok en gang dialogboksen Nytt lag. Gi det nye laget "ramme" navn, og klikk deretter OK:

Å navngi det nye laget.
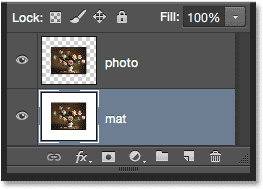
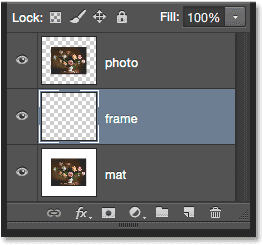
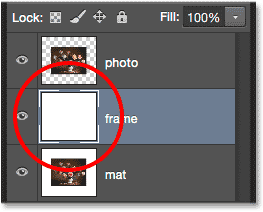
Et nytt tomt lag med navnet "ramme" vises mellom lagene "foto" og "matte":

"Rammelaget" legges til mellom de to foregående lagene.
Trinn 6: Fyll det nye laget med hvitt
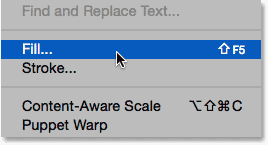
Gå opp til Rediger- menyen øverst på skjermen og velg Fyll :

Går til Rediger> Fyll.
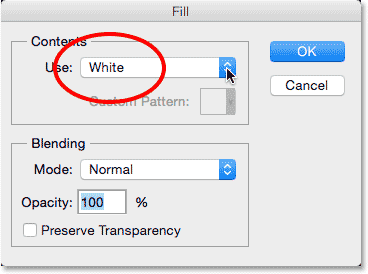
Dette åpner dialogboksen Fyll. Vi kommer til å fylle "ramme-laget" midlertidig med hvitt, så sett alternativet Bruk øverst i dialogboksen til Hvitt . Forsikre deg om at de to andre alternativene er satt til standardverdiene ( Mode er satt til Normal og Opacity er satt til 100% ), og klikk deretter OK:

Angi Bruk-alternativet til Hvitt i dialogboksen Fyll.
Ingenting ser ut til å ha skjedd i dokumentet, men hvis vi ser på "ramme" -lagets forhåndsvisningsminiatyrbilde i lag-panelet, ser vi at laget faktisk har blitt fylt med hvitt:

Forhåndsvise miniatyrbilde av "ramme" -laget.
Trinn 7: Bruk en streklagerstil
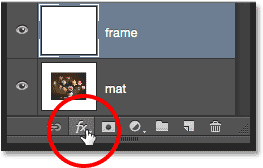
Deretter bruker vi et par Photoshop-lagstiler (effekter) for å tegne rammen. Klikk på Layer Styles- ikonet ("fx" -ikonet) nederst i Layer- panelet:

Klikk på ikonet Lagstiler.
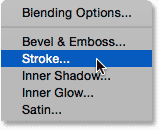
Velg Strek fra listen over lagstiler som vises:

Velge en streklagestil.
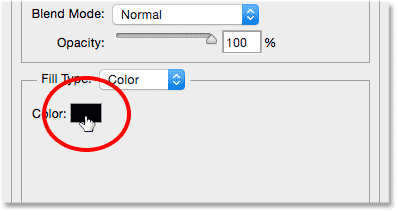
Dette åpner Photoshops Layer Style-dialogboks satt til Stroke-alternativene i den midterste kolonnen. Vi vil at rammen vår skal være svart, noe som betyr at vi trenger at streken skal være svart. Hvis streken din ikke allerede er satt til svart, klikker du på fargeprøven til høyre for ordet Farge:

Klikk på fargens fargeprøve hvis det ikke allerede er satt til svart.
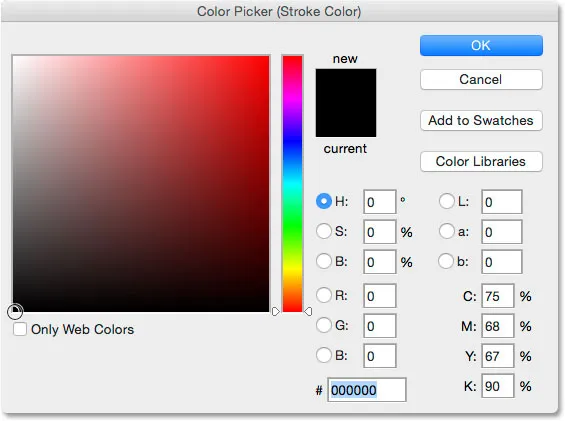
Dette åpner Color Picker . Velg svart for strekfargen, og klikk deretter OK:

Velge svart fra Color Picker.
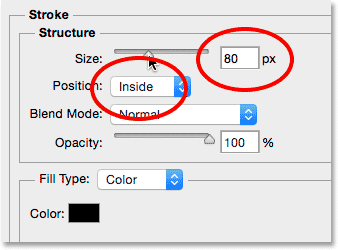
Deretter, for å gi streken skarpe hjørner, endre alternativet Posisjon til Innvendig . Hold deretter øye med dokumentet når du drar glidebryteren Størrelse mot høyre for å øke tykkelsen på streken, og skaper den første rammen. Det er ingen "one-size-past-all" -verdi å bruke her fordi størrelsen du vil ha for rammen din vil avhenge mye av størrelsen på bildet ditt, så vel som din egen personlige smak. Jeg jobber med et ganske stort bilde, så for meg synes jeg en slagstørrelse på 80 px ser bra ut. Verdien din kan være forskjellig, men avhengig av hvilken verdi du velger, husk den fordi vi trenger den igjen om et øyeblikk:

Innstiller posisjon til innsiden og øker størrelsesverdien.
Slik ser dokumentet mitt ut med stryket som er brukt rundt ytterkantene. Ikke lukk dialogboksen Layer Style ennå. Vi har en stil til å bruke:

Slaget skaper grunnleggende ramme.
Trinn 8: Bruk en stil for utkant og preging
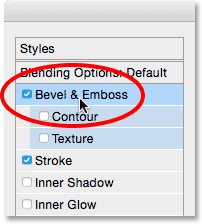
La oss gi rammen vår litt dybde ved å bruke en annen av Photoshops lagstiler - Bevel & Emboss. Når dialogboksen Layer Style fortsatt er åpen, klikker du direkte på ordene Bevel & Emboss øverst i listen over stiler til venstre. Forsikre deg om at du klikker på selve ordene, ikke bare innenfor avmerkingsboksen, ellers vises ikke alternativene for Bevel & Emboss:

Klikk direkte på ordene Bevel & Emboss.
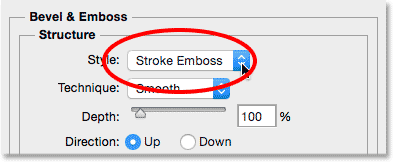
Den midtre kolonnen i dialogboksen Layer Style endres til alternativene for skråkant og preging. Vi må bruke denne effekten direkte på streken vi la til i forrige trinn, og vi kan gjøre det ved å endre stilalternativet øverst fra Indre kant (standardinnstillingen) til Stroke Emboss :

Endre stil til strekpreg.
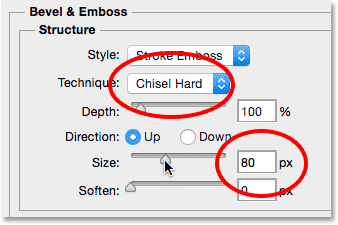
Deretter kan du endre alternativet Teknikk direkte under det fra Glatt til meisel Hard . Deretter angir du Størrelsesverdien til den samme verdien du brukte for slagstørrelsen i forrige trinn. For meg var det 80 px . Hvis du ikke husker den nøyaktige verdien du brukte, er det greit. Bare hold øye med dokumentet når du drar glidebryteren Størrelse mot høyre, og pass på at du setter det høyt nok slik at pregeffekten dekker hele strekets tykkelse:

Endre teknikk til meisel Hard og angi størrelse til slagstørrelse.
Slik ser rammen ut så langt, men vi er ikke helt ferdige ennå:

Rammen etter at du har brukt den første av innstillingene for Bevel & Emboss.
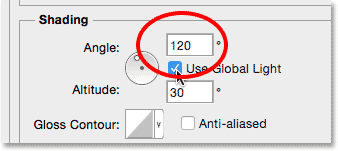
Tilbake i alternativene for skråkant og preging, endre vinkelverdien i skyggelegge-delen til 120 ° slik at lyset ser ut til å lyse på rammen øverst til venstre:

Endre vinkel til 120 °.
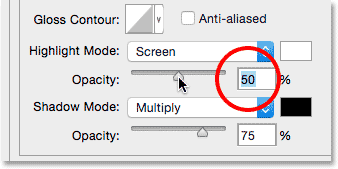
La oss gjøre et par justeringer til belysningen. Nede nær bunnen er noen alternativer for å justere høydepunktet og skyggen av effekten. Senk Highlight Opacity- verdien fra 75% (standardinnstillingen) ned til 50% . Det kan være lurt å gå litt lavere enn det. Dette vil mørkgjøre de lyseste delene av rammen:

Senke Highlight Opacity til 50%.
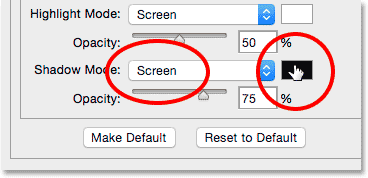
For å lyse opp de mørkere områdene (som for øyeblikket er rene svarte), må du først endre skyggemodus fra Multipliser til skjerm, og deretter klikke på fargeprøven ved siden av for å endre skyggefarge:

Endre skyggemodus til skjerm og klikk på fargeprøven.
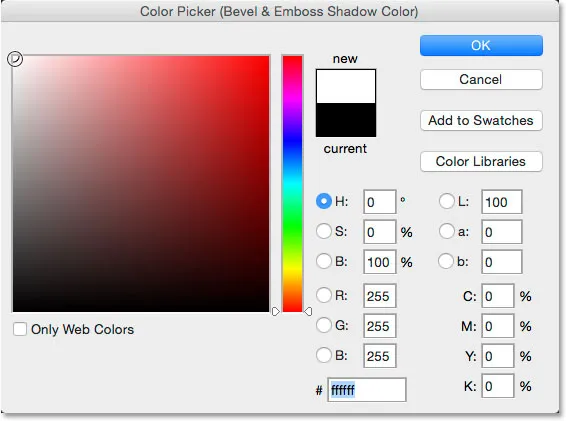
Når Color Picker åpnes, velg hvitt for den nye skyggefargen (jeg vet, jeg vet … hvit for en skygge? Bare stol på meg på dette), og klikk deretter OK:

Velge hvitt fra Color Picker for den nye skyggefargen.
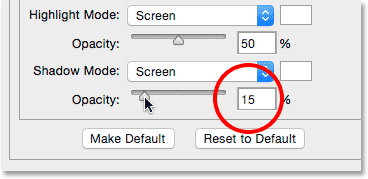
Hvorfor valgte vi hvitt for skyggefargen? Det er fordi vi faktisk ikke trenger en skygge her siden rammen vår allerede er ren svart. I stedet er det vi trenger et andre høydepunkt, og ved å endre skyggemodus fra Multipliser til skjerm, og deretter endre fargen fra svart til hvit, gjorde vi effektivt skyggen til et høydepunkt! Med hvitt nå som den nye fargen, senk Shadow Opacity- verdien fra 75% helt ned til et sted mellom 10-20% . Jeg deler opp forskjellen og setter mine til 15%. Delene av rammen som var rent svart før vil nå fremstå som litt lysere, og avsløre noen detaljer i hjørnene der rammeseksjonene møtes:

Senke Shadow Opacity-verdien.
Klikk OK for å lukke dialogboksen Lagstil. Slik ser rammen ut:

Rammen med alle innstillinger for Bevel & Emboss brukt.
Lær mer om de fem viktige blandingsmodusene alle Photoshop-brukere bør vite!
Trinn 9: Rastrer lagstiler
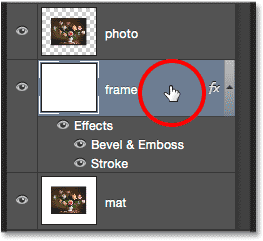
Neste, vil vi legge til en dråpe skygge til rammen. For å gjøre det, må vi først slette alt på laget bortsett fra selve rammen. Og for å gjøre det, må vi rastrere våre to lagstiler, i det vesentlige flate (slå sammen) dem på laget som vanlige piksler. Høyreklikk (Vinn) / Kontrollklikk (Mac) på "rammelaget":

Høyreklikk (Win) / Kontroll-klikk hvor som helst bortsett fra miniatyrbildet.
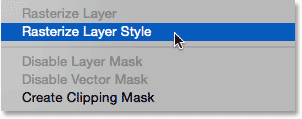
Velg Rasterize Layer Style fra menyen som vises:

Velge "Rasterize Layer Style".
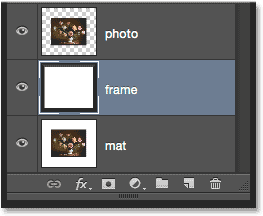
Rammen vil fremdeles se den samme ut som før, men de to lagstilene er ikke lenger oppført separat under "ramme" -laget i lag-panelet. De er nå slått sammen på laget. Dette betyr at vi har mistet muligheten til å gå tilbake og redigere dem senere, men det er greit fordi vi allerede har gjort alt vi trengte å gjøre med dem:

Lag-panelet etter rastering av lagstiler.
Trinn 10: Velg Magic Wand Tool
Velg Magic Wand Tool fra Verktøy-panelet. Som standard er det hekket bak hurtigvalgverktøyet, så for å få tilgang til det, klikker du på hurtigvalgverktøyet og holder det inne til det kommer ut en meny, og velg deretter Magic Wand Tool fra menyen:

Velge Magic Wand Tool.
Trinn 11: Slå av "Eksempel på alle lag"
Opp i Alternativer-linjen, må du kontrollere at alternativene Eksempel på alle lag ikke er avmerket (slått av). Dette vil begrense utvalget vårt til bare innholdet i "rammelaget":

Alternativet Eksempel alle lag. Forsikre deg om at den er av.
Trinn 12: Velg Det hvite området og slett det
For å gjøre det lettere å se hva vi skal gjøre, trykker du og holder nede Alt (Win) / Option (Mac) -tasten på tastaturet og klikker på synlighetsikonet ("øyeeplet") helt til venstre for " ramme "lag i panelet Lag. Dette skjuler alle lag i dokumentet midlertidig bortsett fra "ramme" -laget:

Klikk på synlighetsikonet for "ramme" -laget.
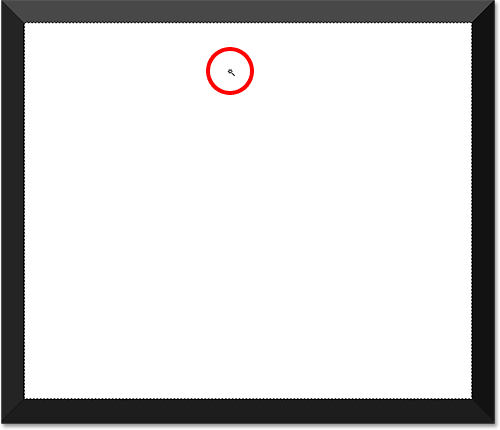
Klikk deretter med Magic Wand Tool hvor som helst i det hvite området for å velge det. Du vil se en markering av områdene rundt ytterkantene. Alt unntatt rammen er nå valgt:

Å klikke med Magic Wand Tool inne i det hvite området.
Når det hvite området er valgt, trykker du på Backspace (Win) / Delete (Mac) -tasten på tastaturet for å slette det. Det samme området vil nå bli fylt med åpenhet, indikert av sjakkbrettmønsteret. Bare selve rammen gjenstår:

Det hvite området er borte.
Vi trenger ikke markeringsoversikten lenger, så for å fjerne den, gå opp til Velg- menyen øverst på skjermen og velg Fjern markering . Eller bare trykk Ctrl + D (Win) / Command + D (Mac) på tastaturet:

Gå til Velg> Fjern markering.
For å slå på de andre lagene igjen i dokumentet, ta igjen bildet og den hvite matten, trykker du nok en gang på Alt (Win) / Option (Mac) på tastaturet og klikker på "frame" -lagets synlighetsikon:

Trykk og hold nede Alt (Win) / Option (Mac) og klikk på det samme synlighetsikonet.
Trinn 13: Legg til en drop Shadow
Klikk igjen på ikonet Lagstiler nederst i lagpanelet:

Klikk på ikonet Lagstiler.
Velg Drop Shadow fra bunnen av listen:

Velge en Drop Shadow-lageffekt.
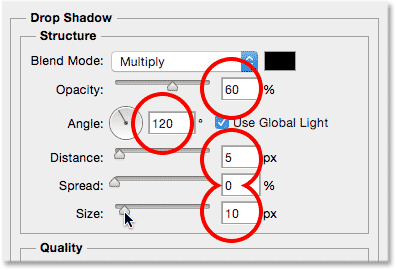
Dette åpner dialogboksen Layer Style satt til Drop Shadow-alternativene. Senk først opaciteten til dråpeskyggen fra 75% (standardverdien) ned til mellom 50-60% slik at den ikke er så intens. La vinkelen stilles til 120 ° slik at lysretningen forblir den samme som den var da vi opprettet rammen. Deretter justerer du avstand og størrelse etter behov for bildet ditt. Avstand kontrollerer hvor langt skyggen vises fra kilden (rammen), mens Størrelse kontrollerer mykheten i skyggen. Jeg vil la avstandsverdien være satt til standard på 5 px, men jeg vil øke størrelsesverdien til 10 px :

Drop Shadow-alternativene.
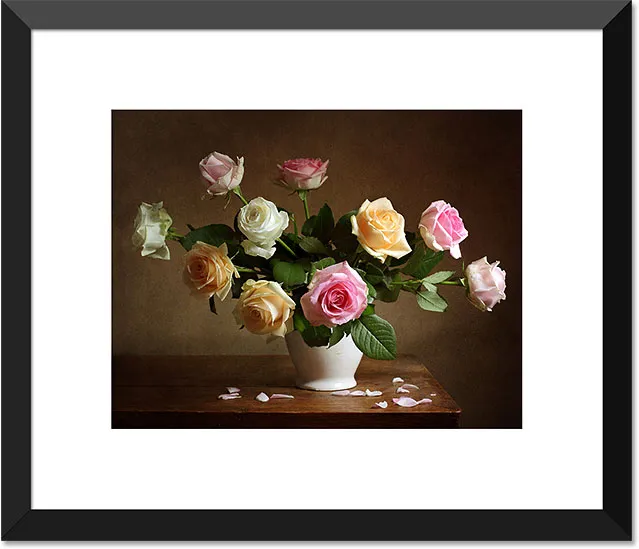
Klikk OK for å lukke dialogboksen Lagstil. Du skal nå se en ganske myk, tynn skygge langs de øverste og venstre innerkantene av rammen:

Rammen med slippskyggen påført.
Trinn 14: Legg til et nytt lag
Vi avslutter bilderammen vår ved å legge til en andre, mindre kant rundt bildet, og skape en dobbel matteffekt. Trykk og hold igjen Alt (Win) / Option (Mac) på tastaturet og klikk på ikonet for nytt lag nederst i panelet Lag:

Ved å trykke og holde inne Alt (Win) / Option (Mac) og klikke på ikonet for nytt lag.
Når dialogboksen Nytt lag vises, navng du laget "indre skygge" og klikk OK:

Å navngi det nye laget "indre skygge".
Et nytt tomt lag som heter "indre skygge" vises mellom lagene "ramme" og "foto":

Photoshop legger til det "indre skygge" -laget over "rammelaget".
Trinn 15: Velg det rektangulære markeringsverktøyet
Ta tak i det rektangulære markeringsverktøyet fra Verktøy-panelet:

Velge det rektangulære markeringsverktøyet.
Trinn 16: Tegn et utvalg rundt bildet
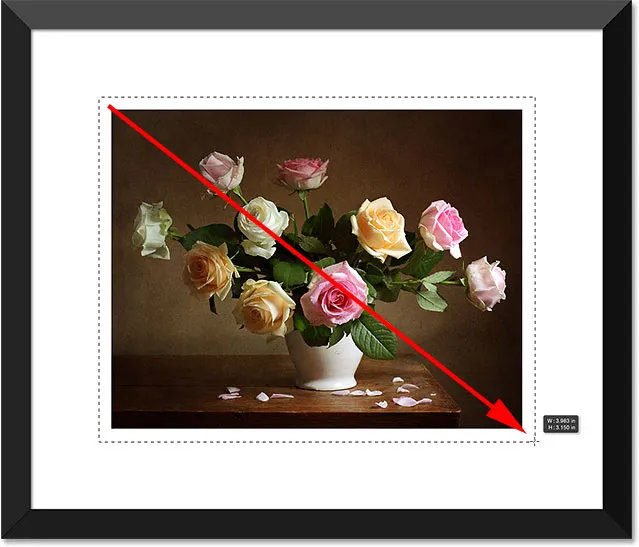
Med det rektangulære markeringsverktøyet i hånden, drar du ut et rektangulært utvalg rundt bildet, slik at det blir litt større enn selve bildet. Begynn med å klikke over og til venstre for øvre venstre hjørne av bildet, og hold deretter museknappen nede og dra diagonalt til rett under og til høyre for nederste høyre hjørne, og la den samme mengden plass rundt alle fire sider . Hvis du trenger å plassere markeringsplanen mens du tegner den, trykker du og holder mellomromstasten, flytter markeringen rundt med musen, slipper deretter mellomromstasten og fortsetter å dra:

Hold lik plass rundt bildet mens du tegner utvalget.
Trinn 17: Fyll utvalget med hvitt
Gå opp til Rediger- menyen øverst på skjermen og velg Fyll :

Går til Rediger> Fyll.
Når dialogboksen Fyll åpnes, setter du alternativet Bruk til Hvitt hvis det ikke allerede er, og klikker deretter OK:

Innstillingen Bruk igjen til Hvit.
Dette fyller utvalget med hvitt på laget "indre skygge". Du vil ikke kunne se det ennå i dokumentet, men du kan se det i lagets forhåndsvisningsminiatyrbilde :

Forhåndsvise miniatyrbilde viser det valgte området som nå er fylt med hvitt.
Vi trenger ikke valgskjemaet lenger, så gå opp til Velg- menyen og velg Fjern markering, eller trykk Ctrl + D (Win) / Command + D (Mac) på tastaturet for raskt å fjerne det:

Gå til Velg> Fjern markering.
Trinn 18: Bruk en indre glødelagseffekt
For å lage denne andre grensen, er alt vi trenger å gjøre å bruke en subtil indre skygge på området vi nettopp fylte med hvitt (det er derfor vi kalte laget "indre skygge"). Photoshop inkluderer en faktisk stil med indre skygge lag, vi kommer ikke til å bruke den fordi den vil skape en skygge bare langs to av de fire sidene (ligner på hvordan Drop Shadow ser ut på rammen). I stedet vil vi lage vår egen indre skygge ved å bruke en annen lagstil - Inner Glow.
Klikk på ikonet Lagstiler nederst i lagpanelet:

Klikk på ikonet Lagstiler.
Velg indre glød fra listen:

Velge en indre glødelagstil.
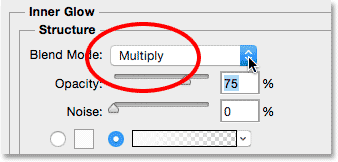
Når dialogboksen Lagstil åpnes, endrer du blandingsmodus øverst i alternativ glød fra indre skjerm til multipliser. Dette gjør gløden til en skygge, eller i det minste vil den gjøre når vi også endrer farge:

Endre blandingsmodus til å multiplisere.
Klikk på fargeprøven for å åpne fargevelgeren og endre fargen på indre glød:

Klikk på fargeprøven.
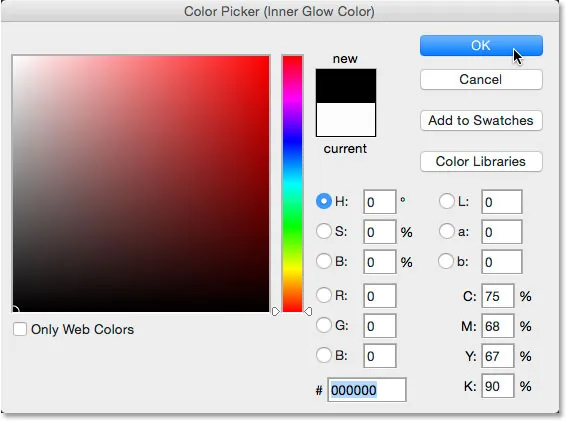
Velg svart, og klikk deretter OK for å lukke fargevelgeren:

Endre farge på indre glød til svart.
Dette skaper en tynn kant rundt bildet:

Skyggen vises rundt området vi fylte med hvitt.
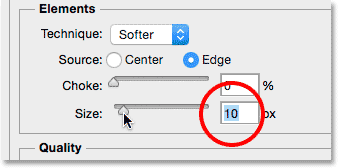
Det kan være lurt å øke Størrelsesverdien litt for å myke opp skyggekantene. Jeg øker min til 10 px :

Øke størrelsen.
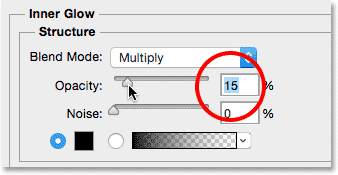
Til slutt, senk Opacity- verdien helt ned til et sted mellom 15-20% slik at skyggen virker veldig svak og subtil:

Senke Opacity-verdien.
Klikk OK for å lukke dialogboksen Layer Style, så er vi ferdige! Her, etter å ha økt Størrelsen og senket Opacity-verdiene, er min endelige mattete bilderamme:

Det endelige resultatet.
Hvor skal du neste …
Og der har vi det! Slik legger du til en matt ramme rundt et bilde ved hjelp av lagstiler i Photoshop! Besøk vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!