
Hvordan bruke After Effects?
After Effect-programvaren brukes til å lage komposisjoner, bevegelsesgrafikk og gir visuell effekt på alle opptak. Denne programvaren er også en del av Adobes systems kreative Cloud-app og vedlikeholdes av Adobes system. Dette er en veldig interessant grafikkdesignende programvare, og du kan lære den veldig enkelt. Her i denne artikkelen vil vi se de forskjellige delene av denne programvaren, som brukergrensesnittet, Working og noen andre viktige funksjoner. Når du har kunnskap om alle viktige aspekter ved denne programvaren, blir håndtering av denne programvaren for deg en enkel oppgave for deg, og du kan dra nytte av det i grafikkdesignarbeidet.
Designe i After Effects-programvare
Nå lærer du trinnene for å lage design i After Effects.
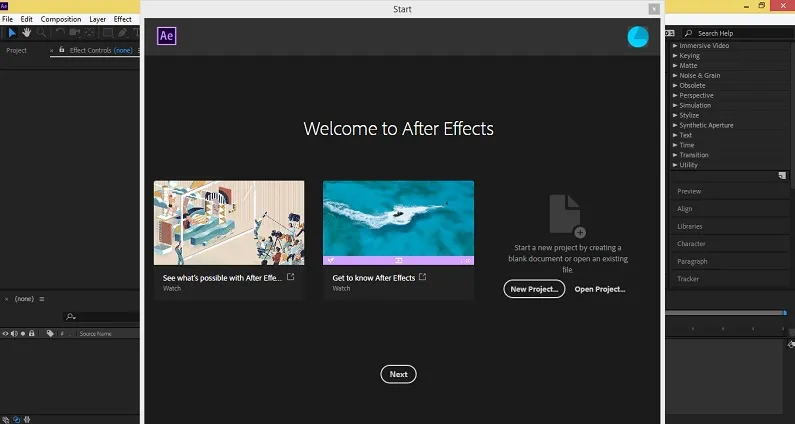
Trinn 1: Dette er velkomstskjermen til After Effects. Vi har alternativet "Nytt prosjekt" her på denne skjermen. Du kan velge Ny eller gå til det forhåndslagrede prosjektet ditt. Prosjekt betyr et område og innholdet der du lager din grafiske design.

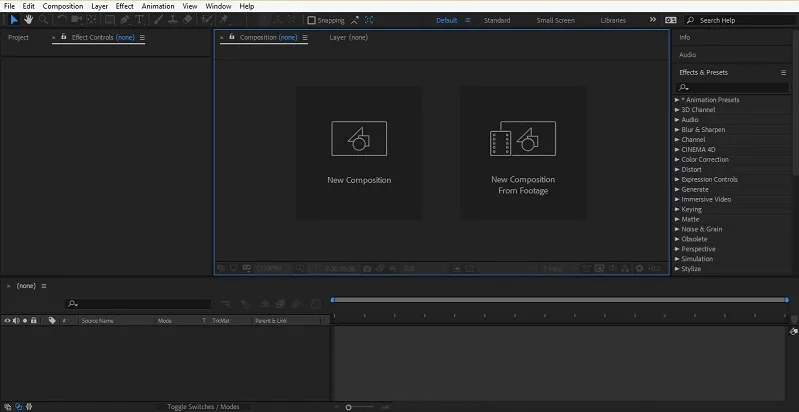
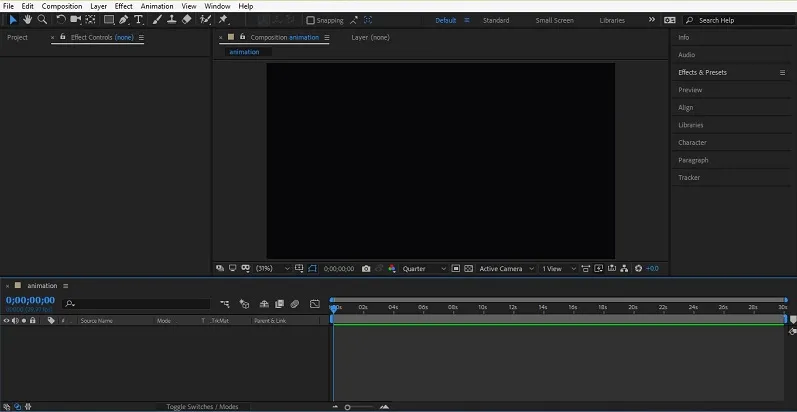
Trinn 2: Når du lukker dette vinduet, åpnes brukergrensesnittet til denne programvaren. Dette er en arbeidsskjerm for denne programvaren.

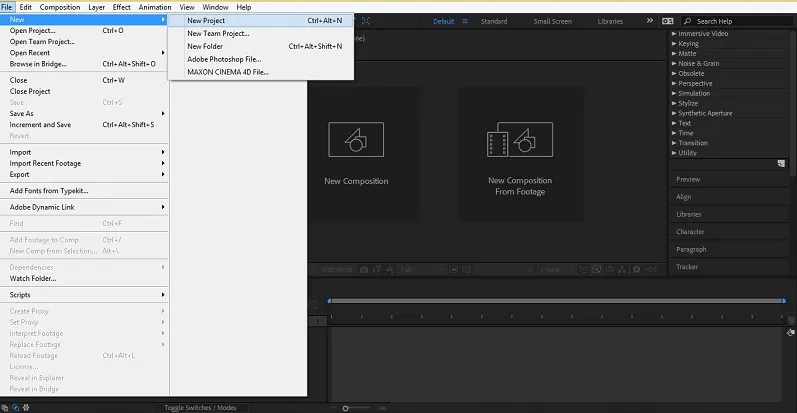
Trinn 3: Eller du kan ta 'Nytt prosjekt' fra Filmeny på menylinjen.

Trinn 4: Vi har et sammensetningsområde i sentrum av arbeidsområdet.

Trinn 5: Vi har prosjektvindu på venstre side av arbeidsområdet, som viser alle de importerte tingene i denne delen.

Trinn 6: Vi har en TimeLine nederst i arbeidsområdet, som viser tid og ramme for animert arbeid i denne programvaren.

Trinn 7: På høyre side av arbeidsområdet har vi forskjellige alternativer for å gi effekt og manipulere animasjonen vår i denne programvaren.

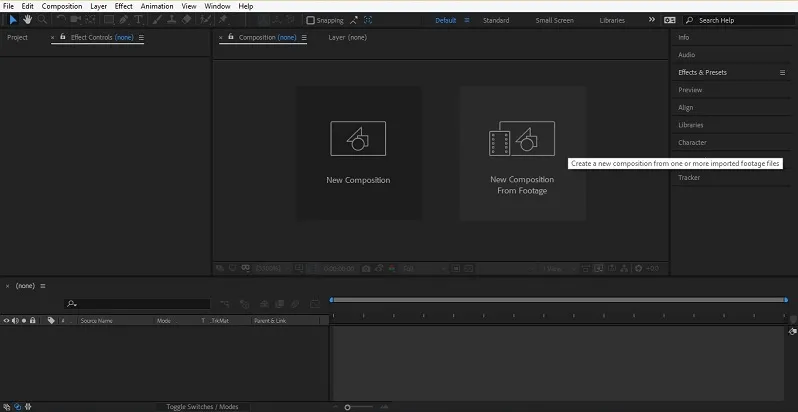
Trinn 8: Klikk nå på 'Ny komposisjon' som er i komposisjonsområdet for å starte vårt arbeid med denne programvaren.

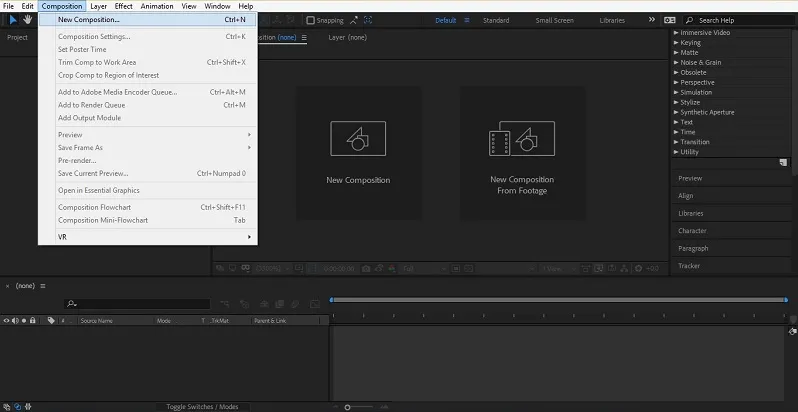
Trinn 9: Eller du kan gå til menylinjen og klikke på komposisjonsmenyen. En rullegardinliste vil være åpen, klikk på 'Ny sammensetning'.

Trinn 10: Eller du kan ta alle bilder som ny komposisjon fra alternativet Ny komposisjon fra opptak.

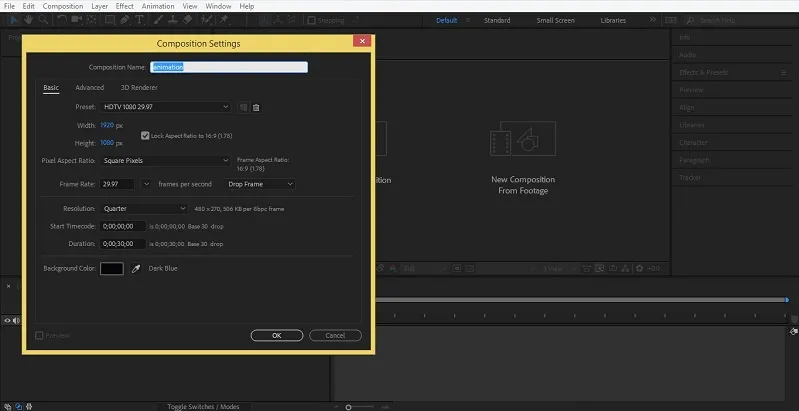
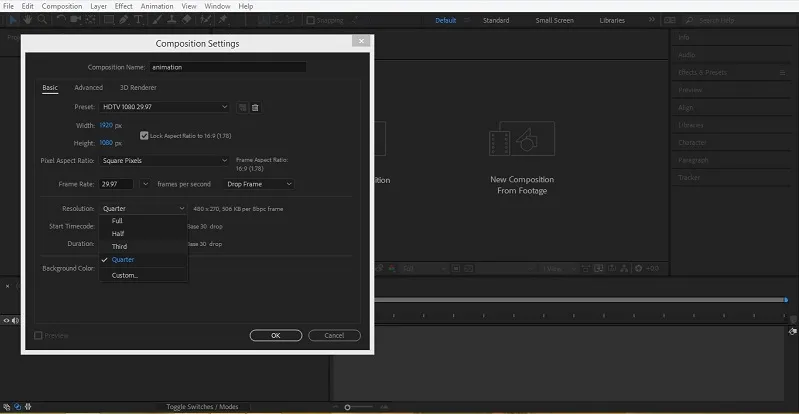
Trinn 11: Når du klikker på alternativet Ny komposisjon. En dialogboks åpnes i komposisjonsinnstillingene. Du kan navngi det du vil. Jeg vil kalle det som 'animasjon'.

Trinn 12: Her har vi et forhåndsinnstilt alternativ, som vi vil ta i henhold til vårt endelige prosjektskjermbilde, der det vil vises.

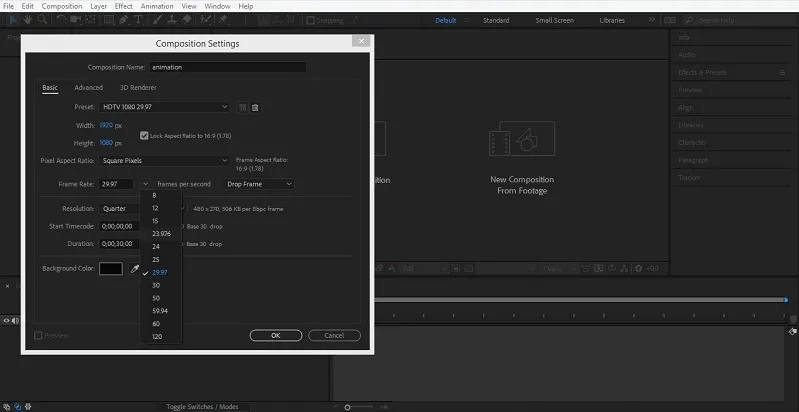
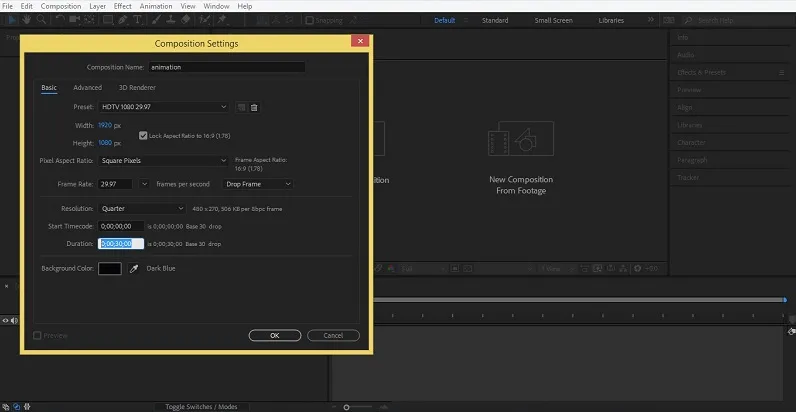
Trinn 13: Vi kan stille rammer med tiden. Ramme betyr skudd av bevegelsen vår som vises med per sekund.

Trinn 14: Neste er Oppløsning. Oppløsning refererer til kvaliteten på skjermen til prosjektet vårt etter animasjon. Vi bruker vanligvis et halvt eller tredje alternativ her fordi arbeidsskjermen til denne programvaren ikke er veldig stor, så det er ok med halv oppløsning.

Trinn 15: Du kan angi varigheten på animasjonen din herfra i alternativet Varighet.

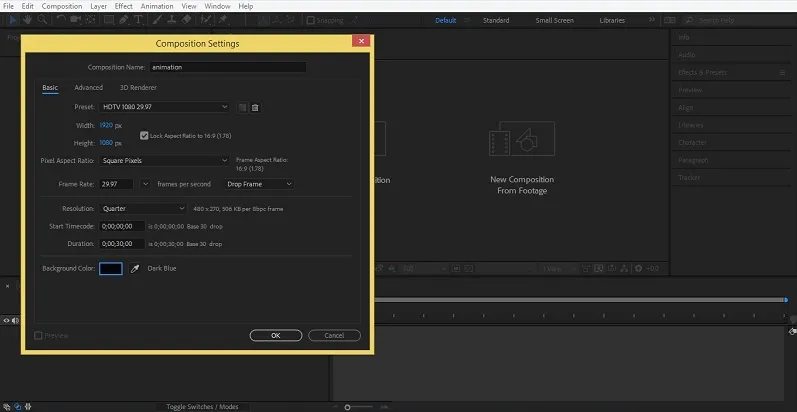
Trinn 16: Du kan endre fargen på bakgrunnen i henhold til deg. Jeg vil velge den svarte fargen som bakgrunn.

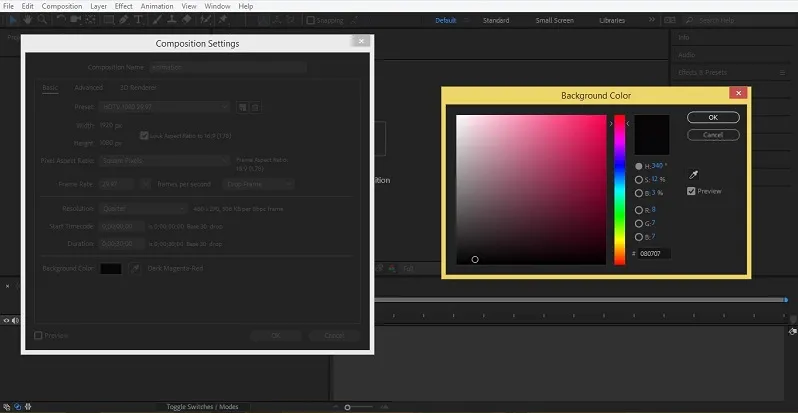
Trinn 17: Bare klikk på fargeboksen. En dialogboks i fargepanelet åpnes. Velg ønsket farge herfra.

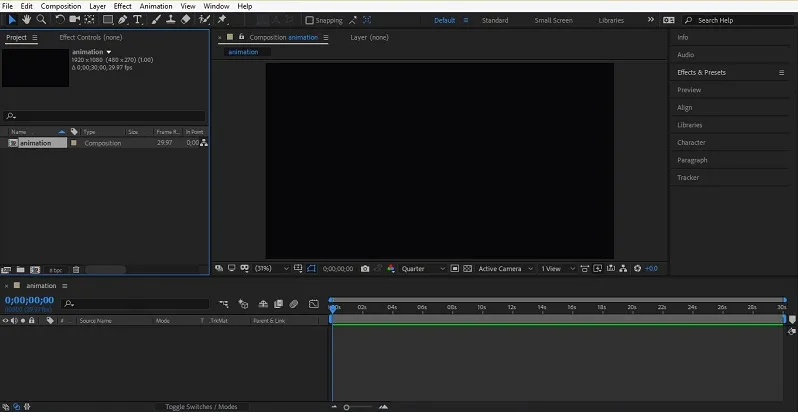
Trinn 18: Komposisjonen din er klar med svart farge, og tidslinjen er også aktivert nå.

Trinn 19: Når du klikker på prosjektalternativet i prosjektvinduet, vil det vise sammensetningen med navnet deres, som du har opprettet i prosjektet ditt. Prosjektvinduet viser hva du importerer i prosjektet.

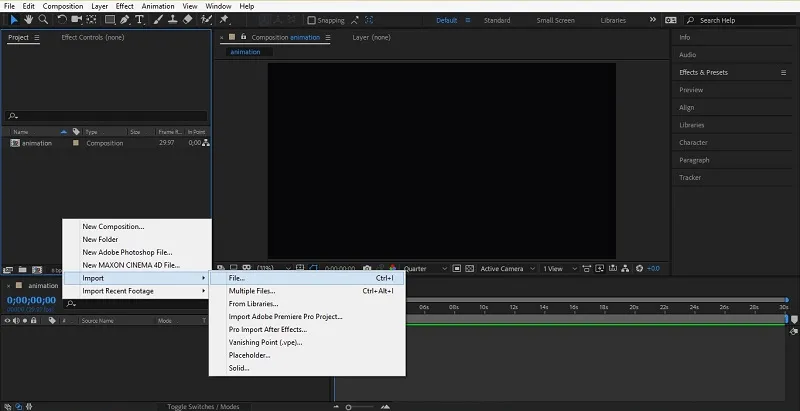
Trinn 20: Lar oss importere et objekt i denne programvaren. For å importere, høyreklikker du hvor som helst i prosjektvinduet. En rullegardinliste vil være åpen. Gå til alternativet Importer, igjen vil en rullegardinliste være åpen. Klikk på File-alternativet.

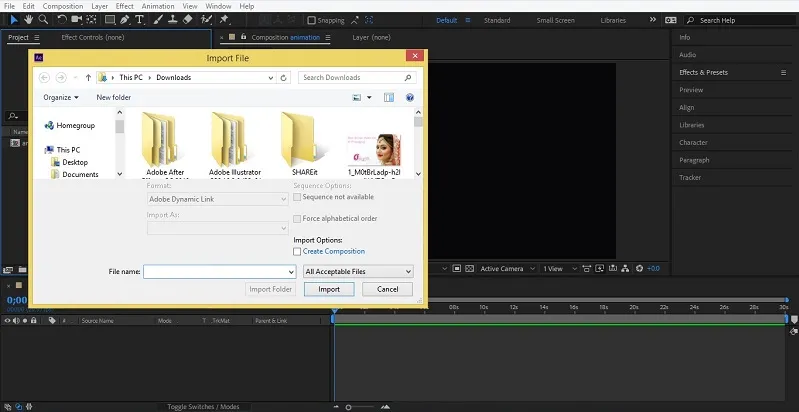
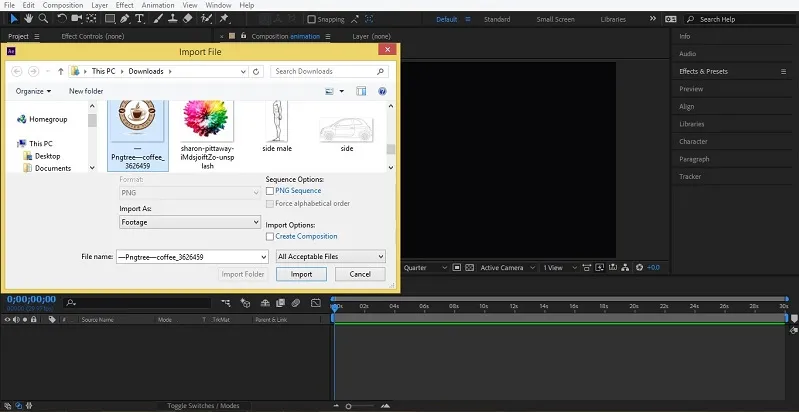
Trinn 21: Eller dobbeltklikk på prosjektvinduet for å importere et bilde. En dialogboks med importfilen vil være åpen.

Trinn 22: Velg ønsket objekt, som du vil animere, og klikk på importknappen i denne dialogboksen.

Trinn 23: Importert element kommer i prosjektvinduet. Dra den inn i komposisjonsområdet for å plassere det i dette området.

Trinn 24: Eller du kan dra dette bildet i lagdelen for å plassere det i midten av komposisjonsområdet.

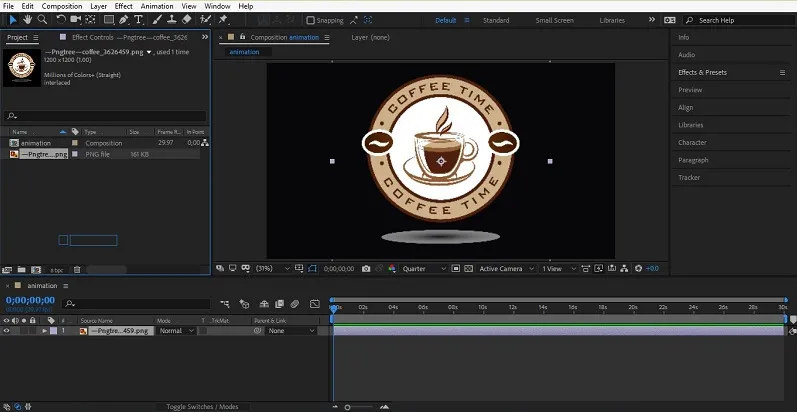
Trinn 25: For å flytte dette objektet i arbeidsområdet, klikker du bare på det og holder klikket og flytter det i ønsket retning.

Trinn 26: Vi har øyeknappen i lagdelen av det importerte objektet. Når du klikker på Eye-knappen for dette objektet vil det bli usynlig, eller når du igjen klikker på det vil objektet være synlig igjen.

Trinn 27: Vi har også et låseikon i dette lagdelet. Det vil låse laget når vi ikke vil forstyrre dette laget under arbeid på et annet lag.

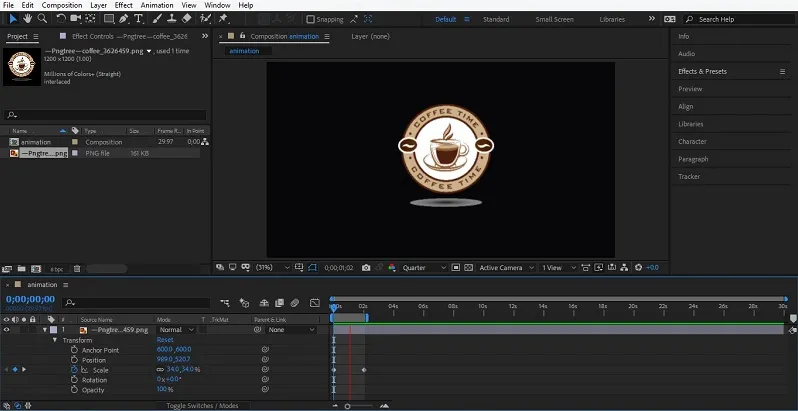
Trinn 28: Når du klikker på den lille pilknappen til dette laget. En rullegardinliste over de forskjellige egenskapene til dette laget vil være åpen. I alternativet Transform har vi Posisjonsegenskapen til objektet, Skala egenskapen til objektet og annen eiendom, som vi kan animere i henhold til oss.

Trinn 29: Dette er stykket Head of TimeLine som viser tidspunktet for animasjon av de animerte objektene.

Trinn 30: Vi har et lite klokkeikon i nærheten av alle egenskapene til objektet. Når vi klikker på dette klokkeikonet, blir tidslinjetastene aktivert for å starte animasjonen.

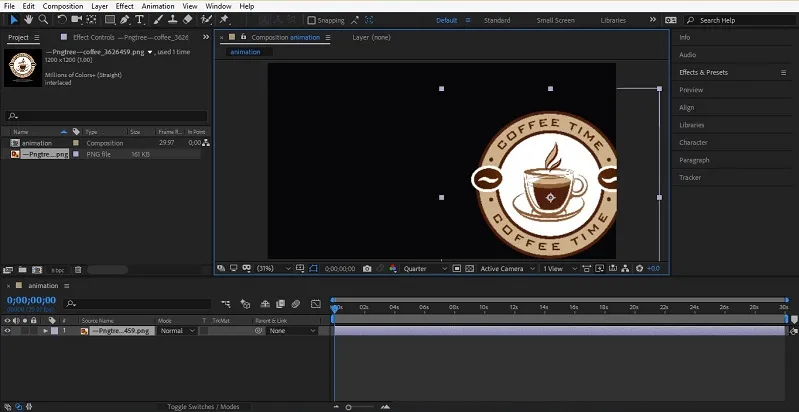
Trinn 31: Hvis du for eksempel vil animere skala-egenskapen til dette objektet. Klikk på klokkeikonet for skalaegenskapen.

Trinn 32: En tast vil bli aktivert, som er uthevet i blå farge i venstre hjørne av denne egenskapen.

Trinn 33: Jeg vil redusere skalaen for å animere objektet vårt. Nå startes tidspunktet for spillehode med denne tasten.

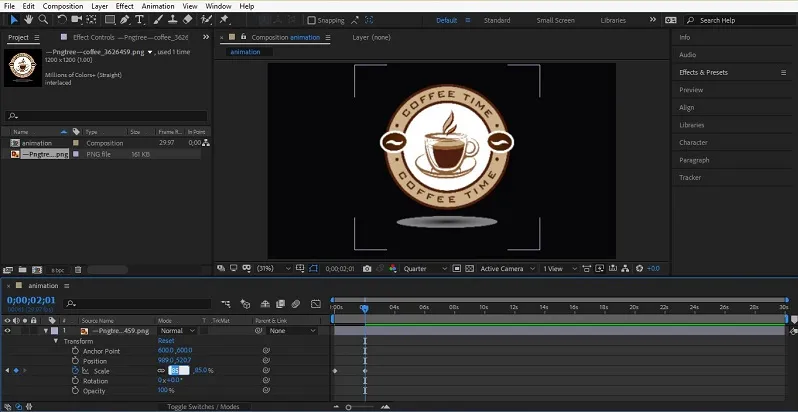
Trinn 34: Nå vil jeg dra Play Head i 2 sek og øke størrelsen på et objekt ved å øke verdien på skalaegenskapen.

Trinn 35: Spill nå animasjonen ved å trykke på mellomromstasten på tastaturet, og du vil se størrelsen på objektet øke med tiden.

På denne måten kan du animere andre egenskaper til dette objektet. Du kan animere mer enn ett objekt om gangen.
Konklusjon
Nå kan du forstå hvordan Adobe After Effect fungerer og bruke det i grafikkdesignarbeidet. Å jobbe med Adobe After Effect vil forbedre dine arbeidsevner innen grafikkdesign. Du kan øke transportmulighetene når du blir kjent med denne programvaren.
Anbefalte artikler
Dette er en guide til hvordan du bruker After Effects? Her diskuterer vi introduksjonen og trinnene for bruk av ettereffekter sammen med få illustrasjoner. Du kan også se på følgende artikler for å lære mer -
- Veiledninger for å animere logo i After Effects
- Introduksjon til eksport i After Effects
- Opprette gullteksteffekt i Photoshop
- Hvordan sette inn bilde i Illustrator?
- Regn i ettervirkninger | metoder