I denne opplæringen viser jeg deg hvordan du kan gjøre et bilde om til et mønster av fargede prikker med Photoshop! Som vi vil se, er alt det som trengs for å lage fargeflekseffekten, et av Photoshop-filtre, en lagmaske og et enkelt prikkmønster vi lager fra bunnen av. Når den første effekten er gjort, forbedrer vi formen, metningen og lysstyrken på fargepunktene ytterligere. Det kan ta litt prøving og feiling for å matche størrelsen på prikkene med ditt spesifikke bilde, så for å holde effekten fleksibel og redigerbar, drar vi nytte av Photoshops smarte objekter og smarte filtre.
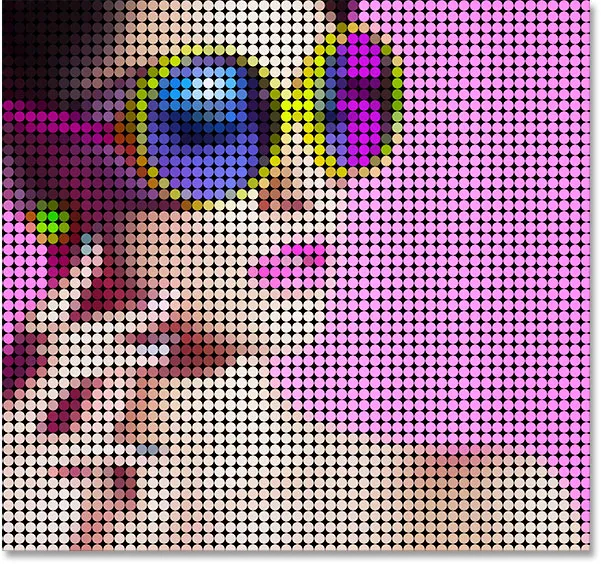
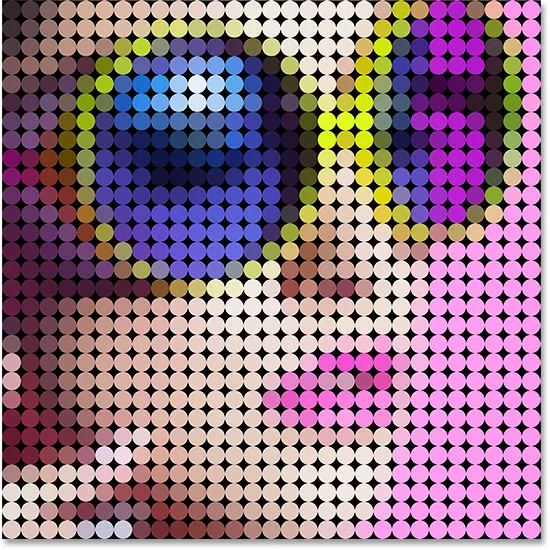
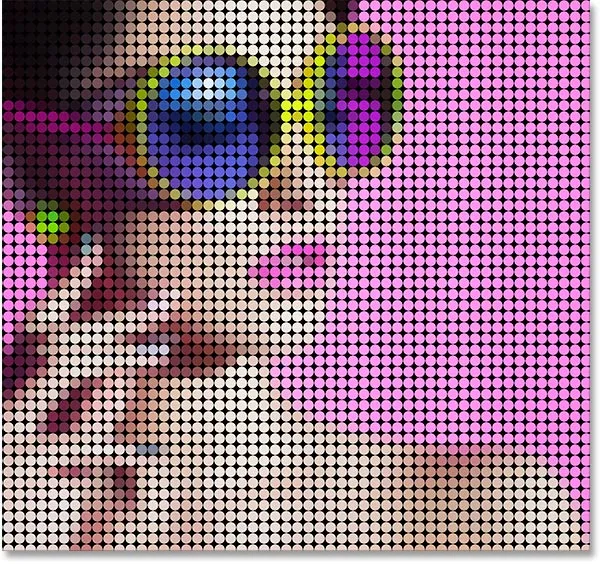
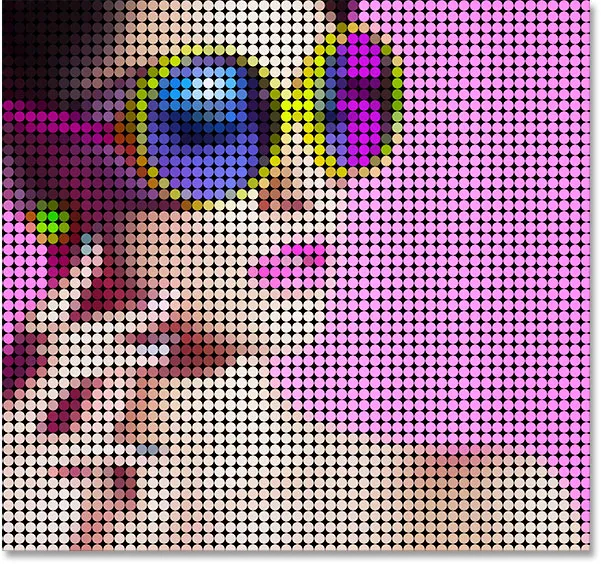
Her er effekten av "color dot mønster" vi lager:

Det endelige resultatet.
La oss komme i gang!
Slik forvandler du et bilde til et fargepunktmønster
For denne opplæringen bruker jeg Photoshop CC, men hvert trinn er kompatibel med Photoshop CS6. Du kan også følge med videoen min om denne opplæringen på YouTube-kanalen vår. Eller last ned denne opplæringen som en utskriftsklar PDF!
Trinn 1: Åpne bildet
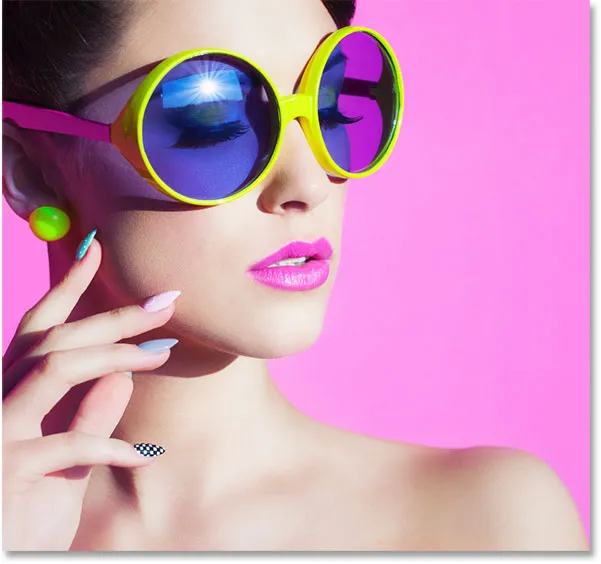
Åpne bildet du vil gjøre om til fargepunkter. Jeg bruker dette bildet som jeg lastet ned fra Adobe Stock:

Det originale bildet. Fotokreditt: Adobe Stock.
Trinn 2: Konverter bakgrunnslaget til et smart objekt
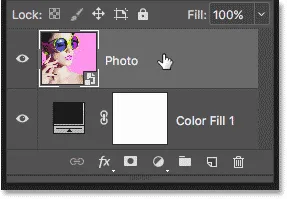
Hvis vi ser i lag-panelet, ser vi bildet i bakgrunnslaget:

Lag-panelet som viser bildet i bakgrunnslaget.
Begynn med å konvertere bakgrunnslaget til et smart objekt. På den måten blir filteret vi skal bruke til å lage fargeprikkmønsteret brukt som et redigerbart smartfilter. Klikk på menyikonet i øverste høyre hjørne av lagpanelet:

Klikk på menyikonet.
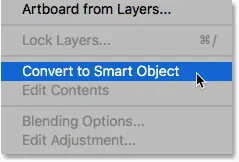
Velg Konverter til smart objekt fra menyen:

Velge "Konverter til smart objekt".
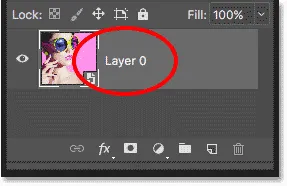
Photoshop konverterer bakgrunnslaget til et smart objekt og navngir det "Lag 0":

Bakgrunnslaget er nå et smart objekt.
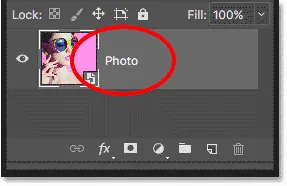
Dobbeltklikk på navnet "Lag 0" for å utheve det, og gi det nytt navn til "Foto". Trykk Enter (Win) / Return (Mac) på tastaturet for å godta det nye navnet:

Å gi det smarte objektet et mer nyttig navn.
Trinn 3: Legg til et fylt lag med ensfarget farge
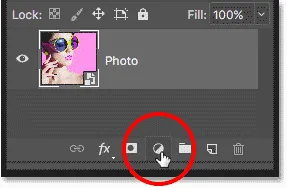
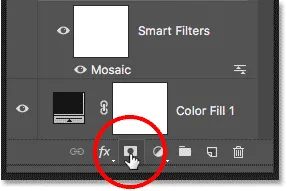
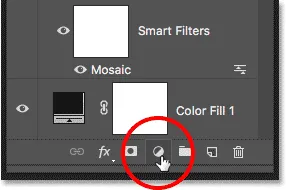
For å legge til en bakgrunnsfarge til fargeflekseffekten, bruker vi et fyllfarge i ensfarget farge. Klikk på ikonet for nytt fyll eller justeringslag nederst i panelet Lag:

Klikk på ikonet for nytt fyll eller justeringslag.
Velg Ensfarget fra listen:

Legge til et fyllfarg i ensfarget farge.
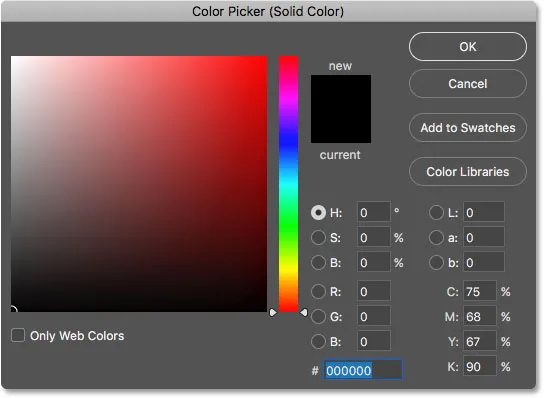
I svartvelger velger du svart og klikker deretter OK. Dokumentet ditt blir midlertidig fylt med svart:

Velge svart i fargevelgeren.
Trinn 4: Dra fylllaget under bildet
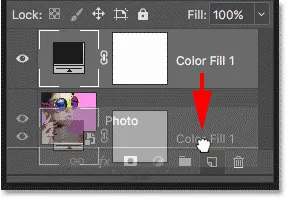
Tilbake i lag-panelet vises fyllfarget (fargefyll 1) over bildet, og det er derfor det blokkerer bildet fra visningen. Klikk på fyllingslaget og dra det ned under "Foto" -laget. Når du ser en hvit markeringslinje vises under "Foto" -laget, slipper du museknappen for å slippe fyllingslaget på plass:

Dra fyllingslaget i ensfarget under bildet.
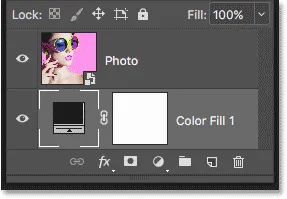
Med fyllingslaget nå under "Foto" -laget, vil bildet ditt igjen være synlig i dokumentet:

Fylllaget er nå bakgrunnsfargen for effekten.
Trinn 5: Bruk mosaikkfilteret
Før vi oppretter prikkmønsteret for effekten, må vi først gjøre bildet vårt om til fargede firkanter, og vi kan gjøre det ved hjelp av Photoshops Mosaic-filter. Klikk på "Foto" -laget for å velge det:

Velge "Foto" -laget.
Gå opp til Filter- menyen i menylinjen, velg Pixelate, og velg deretter Mosaic :

Går til Filter> Pixelate> Mosaikk.
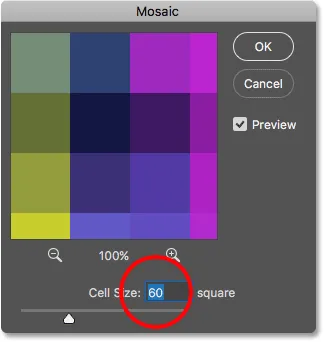
Dette åpner dialogboksen Mosaic. Alternativet Cell Size nederst styrer størrelsen på rutene. Hold øye med bildet ditt mens du drar glidebryteren for å justere verdien. Jo større verdi, desto større er rutene. Torgene vil etter hvert bli våre fargepunkter, så velg en verdi basert på størrelsen på prikkene du vil ha for din effekt. I mitt tilfelle vil jeg sette verdien til 60, men igjen vil det avhenge av bildet ditt. Uansett hvilken verdi du velger, husk det eller skriv det ned fordi du trenger det når vi oppretter prikkmønsteret. Klikk OK når du er ferdig:

Alternativet Cellestørrelse i dialogboksen Mosaikkfilter.
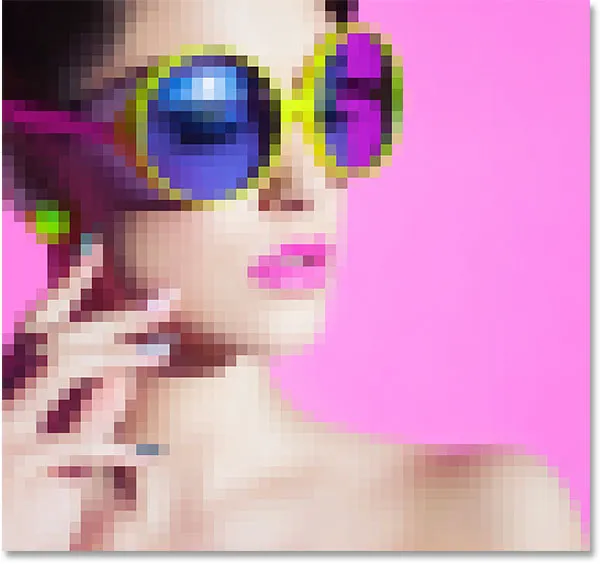
Her er effekten med det Mosaiske filteret brukt, slik at bildet ser veldig pixelert ut:

Bildet etter påføring av Mosaic-filteret.
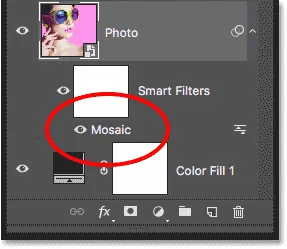
Siden vi brukte Mosaic-filteret på et smart objekt, vises det som et Smart-filter rett under bildet i lag-panelet. Hvis du vil prøve en annen cellestørrelsesverdi, dobbeltklikker du på filterets navn for å åpne dialogboksen på nytt, gjør endringene og klikker deretter OK:

Lag-panelet som viser Mosaic Smart-filter.
Trinn 6: Lag et nytt dokument
La oss lage prikkmønsteret vårt. For det trenger vi et nytt Photoshop-dokument. Gå opp til Fil- menyen og velg Ny :

Går til Fil> Ny.
I dialogboksen Nytt dokument setter du bredde og høyde til samme verdi som du brukte for cellestørrelsen i Mosaic-filteret. I mitt tilfelle var min cellestørrelsesverdi 60, så jeg vil angi bredde og høyde begge til 60 piksler (sørg for at målingstypen er satt til piksler). Dette vil lage et dokument som samsvarer med størrelsen på rutene. Ikke bekymre deg for oppløsningsverdien, men sørg for at bakgrunnsinnholdet er satt til Hvitt . Klikk på Opprett (Photoshop CC) eller OK (CS6) for å opprette det nye dokumentet:

Opprette et nytt dokument som har samme størrelse som rutene.
Det nye firkantede dokumentet åpnes på skjermen. Dokumentet er ganske lite, så bytt til Zoomverktøyet midlertidig ved å trykke og holde Ctrl + mellomromstasten (Win) / Kommando + mellomromstasten (Mac) på tastaturet, og klikk deretter noen ganger inne i dokumentet for å zoome inn:

Det nye firkantede dokumentet.
Trinn 7: Velg Elliptical Marquee Tool
Velg Elliptical Marquee Tool fra verktøylinjen. Som standard skjuler det Elliptical Marquee Tool seg bak det Rectangular Marquee Tool. Høyreklikk (Win) / Kontrollklikk (Mac) på det rektangulære markeringsverktøyet, og velg deretter det Elliptiske markeringsverktøyet fra fly-out-menyen:

Velge Elliptical Marquee Tool.
Trinn 8: Tegn et sirkulært valg
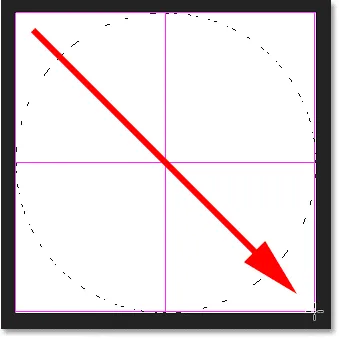
For å tegne prikken, klikk i øverste venstre hjørne av dokumentet, og med museknappen fremdeles holdt nede, dra diagonalt nedover til nederste høyre hjørne. For å tvinge markeringsoversikten til en perfekt sirkel, trykk og hold nede Skift- tasten på tastaturet mens du drar. Når du kommer til nedre høyre hjørne, slipper du museknappen og deretter slipp Shift-tasten. Du bør nå ha et sirkulært utvalg som er stort som selve dokumentet:

Trykk og hold nede Skift mens du tegner utvalget for å tvinge det inn i en sirkel.
Trinn 9: Fyll utvalget med svart
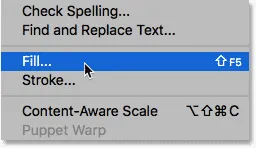
Vi må fylle utvalget med svart. Gå opp til Rediger- menyen og velg Fyll :

Går til Rediger> Fyll.
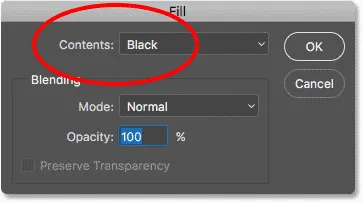
I dialogboksen Fyll setter du Innhold- alternativet til Svart, og klikker deretter OK:

Innstilling av innhold til svart.
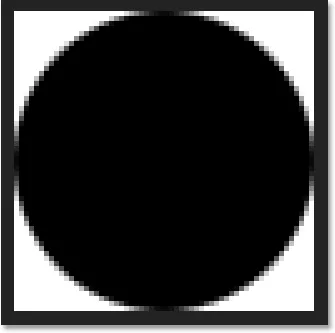
Photoshop fyller sirkelen med svart. For å fjerne markeringsoversikten fra hele sirkelen, gå opp til Velg- menyen og velg Fjern markering, eller trykk Ctrl + D (Win) / Command + D (Mac) på tastaturet:

Det sirkulære utvalget er nå fylt med svart.
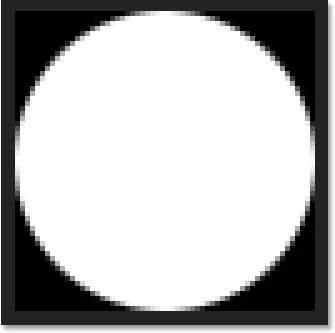
Trinn 10: Inverter fargene
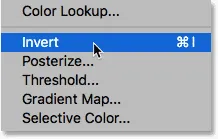
Gå opp til Bilde- menyen, velg Justeringer, og velg deretter Inverter :

Gå til bilde> Justeringer> Inverter.
Dette inverterer fargene, og gjør sirkelen hvit og området rundt den svarte:

Dokumentet etter invertering av fargene.
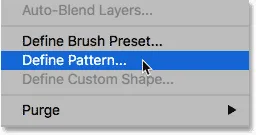
Trinn 11: Definer prikken som et mønster
For å gjøre prikken til et mønster, gå opp til Rediger- menyen og velg Definer mønster :

Gå til Rediger> Definer mønster.
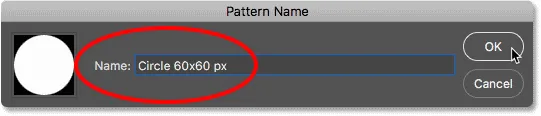
Gi det nye mønsteret et navn. Siden dokumentet mitt er 60x60 piksler, vil jeg kalle det "Circle 60x60 px". Du kan ende opp med å lage flere sirkelmønstre, hver med forskjellige størrelser, så det er en god idé å ta med størrelsen i navnet. Klikk OK for å lukke dialogboksen Mønsternavn:

Å navngi det nye mønsteret.
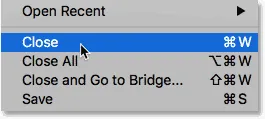
Trinn 12: Lukk dokumentet
Lukk sirkeldokumentet ved å gå opp til Fil- menyen og velge Lukk . Når Photoshop spør om du vil lagre dokumentet, klikker du Nei (Vinn) / Ikke Lagre (Mac):

Gå til Fil> Lukk.
Trinn 13: Legg til en lagmaske
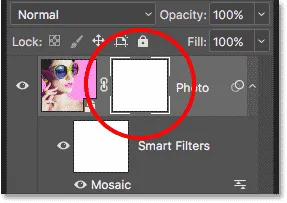
Tilbake i hovedbildedokumentet, sørg for at "Foto" -laget er valgt i lagpanelet, og klikk deretter på Layer Mask- ikonet nederst:

Klikk på ikonet Lagmaske.
Et lagmaske-miniatyrbilde vises på "Foto" -laget. Legg merke til at miniatyrbildet har en hvit markering kant rundt seg, og forteller oss at masken, ikke selve laget for øyeblikket er valgt:

Miniatyrbildet av lagmasken.
Trinn 14: Fyll masken med prikkmønsteret
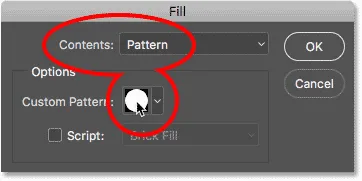
Vi må fylle lagmasken med prikkmønsteret vårt. Gå opp til Rediger- menyen, og velg igjen Fyll . Denne gangen setter du Innhold- alternativet til Mønster, og klikker deretter på miniatyrbildet til høyre for ordene Tilpasset mønster :

Angi innhold til mønster og klikke på tilpasset mønster-miniatyrbilde.
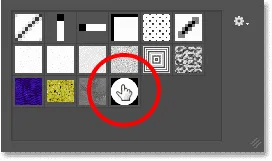
Velg prikkmønsteret du nettopp opprettet ved å klikke på miniatyrbildet. Det skal være det siste miniatyrbildet på listen. Klikk OK for å lukke dialogboksen Fyll:

Velge prikkmønster.
Photoshop fyller lagmasken med prikkmønsteret, og skaper vår innledende fargeflekseffekt:

Resultatet etter å ha fylt lagmasken med prikkmønsteret.
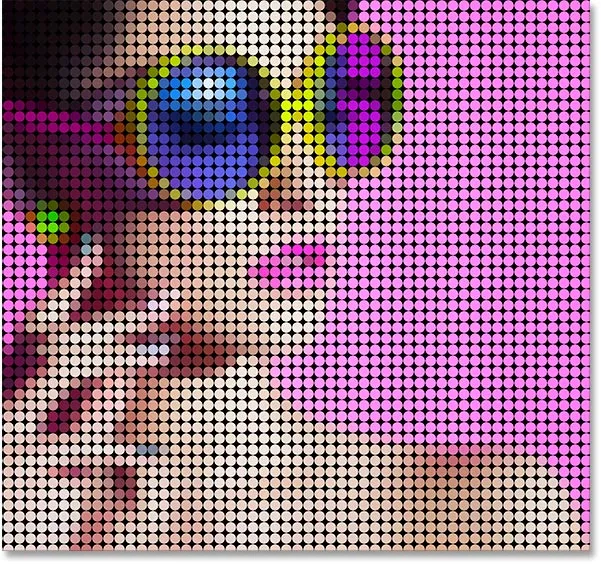
Jeg zoomer litt nærmere på bildet slik at vi bedre kan se hva som skjer. Hver prikk i effekten er fylt med en enkelt farge takket være det Mosaiske filteret vi brukte tidligere, mens det svarte området rundt hver prikk er fra det faste fargefyllet som sitter under bildet:

Fargeflekseffekten på nært hold.
Prøver forskjellige prikker (valgfritt)
Hvis du tror at et mindre eller større prikkmønster vil se bedre ut med bildet ditt, er det du gjør. Først med lagmasken fremdeles valgt, gå tilbake til Rediger- menyen, velg Fyll, sett Innhold til Hvitt og klikk deretter OK. Dette vil fylle masken med hvitt og fjerne det gjeldende prikkmønsteret. Dobbeltklikk på Mosaic Smart-filteret i lag-panelet for å åpne dialogboksen på nytt og øke eller redusere cellestørrelsesverdien etter behov. Husk den nye verdien, og klikk deretter OK.
Gå tilbake til trinn 6 for å opprette et nytt dokument i samme størrelse som den nye cellestørrelsesverdien, og gjenta deretter trinn 7 - 12 for å opprette et nytt prikkmønster i den nye størrelsen. Hopp over trinn 13 fordi du allerede har lagt til lagmasken. Hopp til høyre til trinn 14 for å fylle masken med det nye mønsteret.
Trinn 15: Legg et slag rundt prikkene
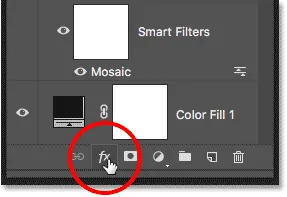
Den første fargeflekseffekten er nå fullført, men det er noen flere ting vi kan gjøre for å forbedre den ytterligere. For det første, for å få frem fasongene til prikkene, legger vi et slag rundt dem. Når lagmasken fremdeles er valgt, klikker du på Layer Styles- ikonet ( fx- ikonet) nederst i Layer- panelet:

Klikk på ikonet Lagstiler.
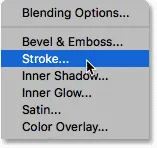
Velg Slag fra listen:

Velge en slaglag effekt.
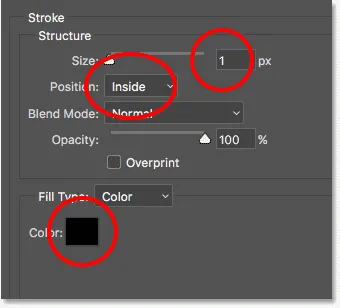
Dette åpner dialogboksen Layer Style satt til Stroke-alternativene i den midterste kolonnen. La fargesettet være svart, sett størrelsen til 1 px og plasseringen til innsiden, og klikk deretter OK:

Stroke-alternativene.
Hver prikk har nå et tynt svart slag rundt seg, noe som gjør de runde formene tydeligere:

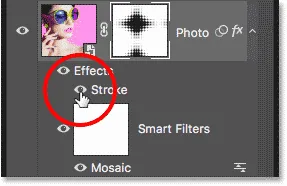
Effekten med et slag påført prikkene.
For å sammenligne effekten med og uten streken for å se hvilken versjon du liker bedre, klikker du på synlighetsikonet (øyeeplet) til venstre for Stroke-effekten i lag-panelet for å slå streken av og på:

Klikk på ikonet Stroke synlighet.
Trinn 16: Legg til et vibrasjonsjusteringslag
For å få frem fargene i prikkene, bruker vi et vibrasjonsjusteringslag. Klikk på ikonet for nytt fyll eller justeringslag nederst i panelet Lag:

Klikk på ikonet for nytt fyll eller justeringslag.
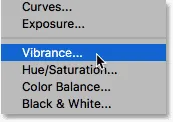
Velg Vibrance fra listen:

Legge til et vibrasjonsjusteringslag.
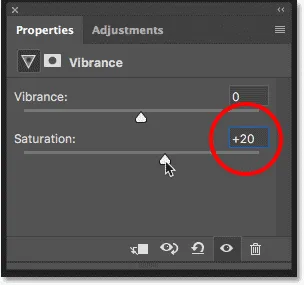
Kontrollene for justeringslaget Vibrance vises i Egenskaper-panelet i Photoshop. Øk metningsverdien til rundt +20 :

Øke metningsverdien.
Fargene ser nå rikere og mer levende ut:

Effekten etter økende fargemetning.
Trinn 17: Lysere bildet med et nivåjusteringslag
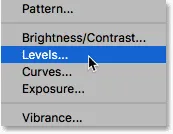
Endelig er et potensielt problem med fargeflekseffekten at det har en tendens til å gjøre hele bildet mørkere, men vi kan lett gjøre det sikkerhetskopiert ved å bruke et nivåjusteringslag og en lagblandingsmodus. Klikk igjen på ikonet for nytt fyll eller justeringslag nederst i lagpanelet, og velg Nivåer denne gangen:

Legge til et nivåjusteringslag.
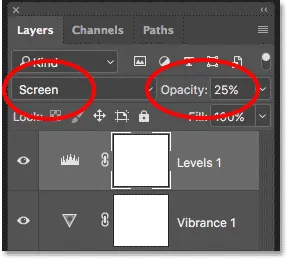
Kontrollene for nivåjusteringslaget vises i Egenskaper-panelet, men vi trenger ikke å endre noen av innstillingene. I stedet, i Lag-panelet, endrer du blandingsmodus for nivåjusteringslaget fra Normal til skjerm . Skjermblandingsmodus vil gjøre bildet for lyst, så senk Opacity- verdien ned til rundt 25% :

Endre blandingsmodus og opacitet i nivåjusteringslaget.
Og med det er vi ferdige! Her, etter å ha lyst opp bildet, er den endelige "foto til fargede prikker" -effekten:

Det endelige resultatet.
Og der har vi det! Slik gjør du et bilde til et mønster av fargede prikker med Photoshop! For en lignende effekt, gjør bildet ditt til et realistisk pointillistmaleri eller til et rutenett med fargekvadrater! Eller besøk vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!