I denne tutorials for fotoeffekter lærer vi hvordan du "spøker" et bilde. Med andre ord, vi får se hvordan du kan gi noen på et bilde et mer spøkelsesaktig, overnaturlig utseende, en flott effekt enten du er tilhenger av skrekkfilmer eller bare ser etter en morsom og enkel måte å gran opp et bilde til Halloween . Denne nye versjonen av vår opprinnelige opplæring i Ghosting An Image er nå fullstendig oppdatert for Photoshop CS6 og kompatibel med Photoshop CC (Creative Cloud). Sjekk ut den originale versjonen hvis du bruker Photoshop CS5 eller tidligere.
Ny i denne versjonen av opplæringen, vi bruker smarte objekter og smarte filtre for å skape mye av effekten, og vi vil også dra nytte av Photoshops evne til å hekke smarte objekter i andre smarte objekter! Som vi ser, er fordelen at hvert av de smarte filtre vi bruker på bildet vil ha sin egen unike lagmaske! Hvis det høres mer avansert ut enn det nåværende Photoshop-ferdighetsnivået ditt, må du ikke bekymre deg. Som med alle Photoshop-veiledningene våre, skal jeg forklare hvert trinn underveis.
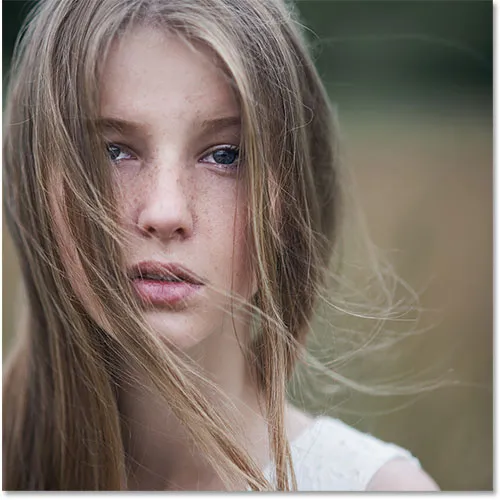
Når du oppretter en hvilken som helst type fotoeffekt, hjelper det selvfølgelig å starte med riktig type bilde. Her er den jeg skal bruke (jente i feltfoto fra Shutterstock):

Det originale bildet.
Og her vil den endelige "spøkelseseffekten" se ut:

Det endelige resultatet.
Hvordan skape en spøkelsesbildeeffekt
Trinn 1: Konverter bakgrunnslaget til et smart objekt
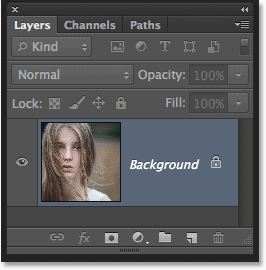
Med bildet mitt nylig åpnet i Photoshop, ser vi i lagpanelet mitt, ser vi bildet som sitter på bakgrunnslaget som for øyeblikket er det eneste laget i dokumentet:

Lag-panelet som viser bildet i bakgrunnslaget.
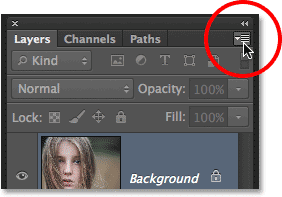
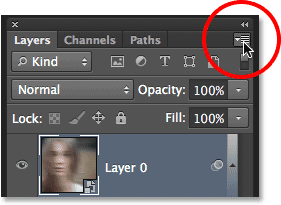
La oss konvertere dette bakgrunnslaget til et smart objekt . Klikk på det lille menyikonet øverst til høyre i panelet Lag:

Klikk på menyikonet for lagpanel.
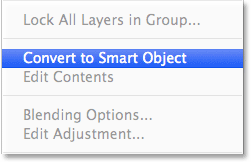
Velg Konverter til smart objekt fra menyen som vises:

Velge "Konverter til smart objekt" fra menyen.
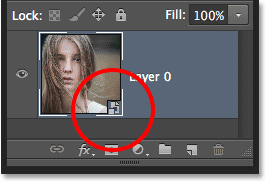
Det vil ikke se ut som om det har skjedd noe med bildet, men vi kan nå se et lite Smart Object-ikon i nedre høyre hjørne av lagets forhåndsvisningsminiatyr i Layer-panelet. Dette er Photoshops måte å fortelle oss at laget nå er et smart objekt:

Et Smart Object-ikon vises i lagets forhåndsvisningsminiatyrbilde.
Trinn 2: Bruk Motion Blur-filteret
Vi bruker et par av Photoshop-filtre for å lage den viktigste spøkelseseffekten, og vi starter med Motion Blur-filteret. Gå opp til Filter- menyen på menylinjen øverst i Photoshop-grensesnittet, velg Slør, og velg deretter Motion-uskarphet :

Går til Filter> uskarphet> Bevegelsesoskarphet.
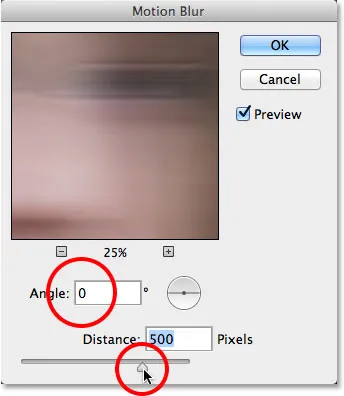
Dette åpner Motion Blur-filterets dialogboks. Start med å stille vinkelen for uskarpheten til 0 ° . Deretter øker du uskarpheten ved å dra avstandsknappen langs bunnen av dialogboksen. Jo lenger du drar den til høyre, desto mer bevegelsesoskarphet blir brukt. Den nøyaktige mengden du bruker vil avhenge mye av størrelsen på bildet. I den opprinnelige versjonen av denne opplæringen brukte jeg et ganske lite bilde, så jeg satte avstandsverdien til rundt 95 piksler. Denne gangen bruker jeg et mye større bilde, så for å oppnå samme mengde uskarphet, må jeg stille verdien mye høyere (til rundt 500 piksler). Det enkleste å gjøre er å følge med på bildet i dokumentvinduet for å bedømme resultatene når du drar glidebryteren:

Øke bevegelsesoskarpheten ved å dra avstandsknappen.
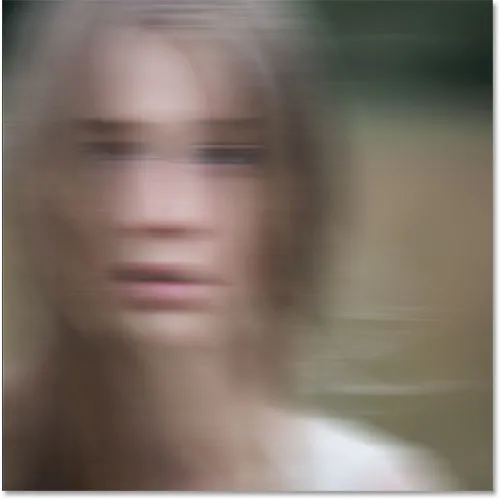
Klikk OK når du er ferdig for å lukke dialogboksen Motion Blur. Uklarhetseffekten din skal se slik ut:

Bildet etter påføring av filteret Motion Blur.
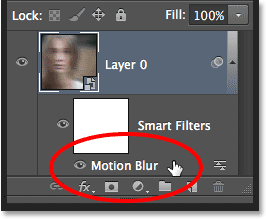
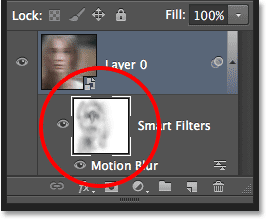
Hvis vi ser igjen i lag-panelet, ser vi at fordi vi først konverterte bakgrunnsjiktet til et smart objekt, ble Motion Blur-filteret lagt til som et smart filter . Hvis du ikke tror at du har lagt til nok en uskarphet-effekt, eller kanskje du har lagt for mye, bare dobbeltklikk på Motion Blur-filterets navn under Smart Object for å åpne dialogboksen på nytt og justere avstandsskyveren på nytt. Endringene dine blir øyeblikkelig oppdatert i bildet (klikk OK for å lukke dialogboksen igjen når du er ferdig):

Dobbeltklikk på Motion Blur Smart-filteret hvis du vil endre innstillingene.
Trinn 3: Velg Smart Filter Mask
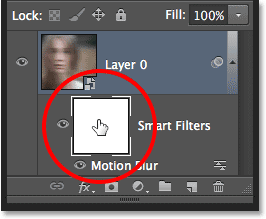
Klikk på smartfilterets miniatyrbilde av masken i lagpanelet for å velge masken. En hvit høydepunktramme vil vises rundt den og fortelle deg at den er valgt:

Velge smartfiltermaske ved å klikke på miniatyrbildet.
Trinn 4: Velg børsteverktøyet
Vi kommer til å bruke masken for å få tilbake noen av de originale ikke-uskarpe områdene i bildet. Velg Photoshops børsteverktøy fra Verktøy-panelet til venstre på skjermen (eller trykk bokstaven B på tastaturet for å velge Børsteverktøyet med snarveien):

Gripe i børsteverktøyet.
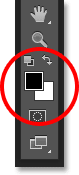
Trinn 5: Sett penselfargen til svart
Vi må male på masken med svart for å avsløre noe av det originale bildet, noe som betyr at vi først må sette penselfargen vår til svart. Photoshop bruker gjeldende forgrunnsfarge som penselfarge, så med masken valgt i lagpanelet, trykk bokstaven D på tastaturet. Dette vil tilbakestille forgrunnen og bakgrunnsfargene til standardverdiene, med hvitt som forgrunnen og fargen som bakgrunn. Trykk deretter bokstaven X på tastaturet for å bytte dem, som setter forgrunnen farge til svart.
Du kan se de gjeldende forgrunnen og bakgrunnsfargene i fargeprøver nær bunnen av Verktøy-panelet. Forgrunnen farge (fargeprøve øverst til venstre) skal nå være svart:

Gjeldende farger på forgrunnen (øverst til venstre) og bakgrunn (nede til høyre).
Trinn 6: Senk børstens opacitet til 25%
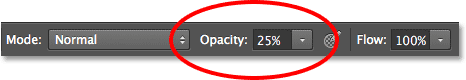
Når du har valgt Børsteverktøy, går du opp til Alternativlinjen øverst på skjermen og senker Opacity- verdien til 25% . Dette vil tillate oss å avsløre det opprinnelige bildet gradvis med hvert børsteslag, slik at det blir lettere å finjustere uskarpheten i et bestemt område (i stedet for "alt eller ingenting" tilnærmingen vi vil få ved å male med en børsteopasitet på 100%):

Senk børstens opacitet til 25% i alternativlinjen.
Trinn 7: Velg en rund, myk kantbørste
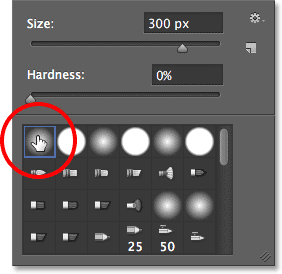
Høyreklikk (Win) / Kontrollklikk (Mac) hvor som helst inne i bildet for å åpne Brush Preset-velgeren og velg en rund, myk kantbørste fra listen. Jeg velger den aller første i øverste venstre hjørne ved å klikke på ikonet. Dette gir oss en børste med en hardhetsverdi på 0%, eller med andre ord, den mykeste kanten som er mulig. Trykk Enter (Win) / Return (Mac) når du er ferdig for å lukke dialogboksen:

Velge en rund, myk kantbørste.
Trinn 8: Mal over områder for å avsløre det originale bildet
Med børsteverktøyet i hånden, svart når forgrunnen farge og børstens opacitet senkes til 25%, begynner du å male over områder der du vil avsløre det originale bildet gjennom bevegelses uskarphetseffekten, som personens øyne, nese og munn. Hver gang du maler et penselstrøk over det samme området, avslører du litt mer av originalbildet (sørg for å slippe museknappen mellom penselstrøkene). Du kan justere størrelsen på penselen direkte fra tastaturet. Trykk på høyre brakett-tast ( ) ) gjentatte ganger for å gjøre børsten større eller den venstre beslag-tasten ( ( ) for å gjøre den mindre. Hvis du ved et uhell maler over feil område, eller du har avslørt for mye av originalbildet i et bestemt område, trykk bokstaven X på tastaturet for å bytte forgrunnen og bakgrunnsfargene, som vil sette forgrunnen din farge til hvit . Mal over området med hvitt for å få tilbake bevegelses uskarphet-effekten, og trykk deretter på X igjen for å stille inn forgrunnen din å svart og fortsette å male.
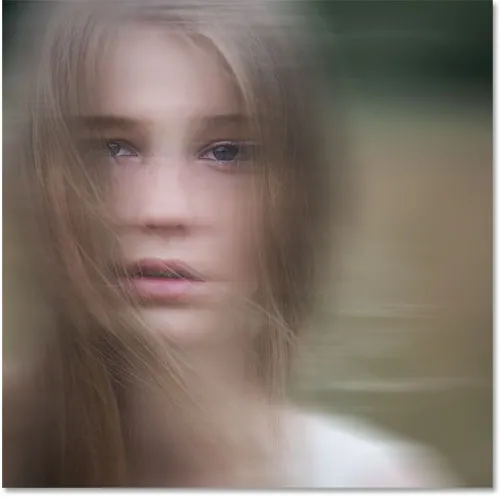
Her har jeg malt over midten av jentas ansikt for å avsløre øynene, nesen og munnen gjennom bevegelses uskarphetseffekten, og jeg har også malt langs håret:

Bildet etter å ha malt med svart på Smart Filter-masken.
Hvis vi ser på miniatyrbildet av masken i lagpanelet, kan vi se hvor vi malte med svart. Resten av området (fylt med hvitt) er der bevegelses uskarphetsvirkningen forblir på full styrke:

Miniatyrbildet av Smart Filter-masken viser områdene malt med svart.
Trinn 9: Hekker det smarte objektet i et annet smart objekt
Vi har brukt Motion Blur-filteret, så vi er klare til å legge til vårt andre filter. Dette andre filteret må brukes på hele bildet, og det skaper et potensielt problem. Vi trenger en egen maske for hvert filter, men Photoshop gir oss bare en maske som er delt mellom alle smarte filtre som brukes på det samme smarte objektet. Vi har allerede brukt den masken for å skjule noe av bevegelsesbureffekten, så hvordan kan vi få en egen maske til vårt andre filter?
Svaret er enkelt. Vi trenger bare å hekke vårt eksisterende Smart Objekt i et annet! For å gjøre det, med det opprinnelige Smart Object valgt i Layer-panelet, klikker du på menyikonet øverst til høyre i Layer-panelet igjen:

Klikk igjen på menyikonet for lagpanel.
Velg Konverter til smart objekt fra listen, akkurat som vi gjorde før:

Velge "Konverter til smart objekt" fra menyen.
Det ser ut som om vi har mistet vårt opprinnelige Smart Object i Layer-panelet, eller i det minste mistet Motion Blur Smart-filteret som var oppført under det, men det som faktisk skjedde er at Photoshop har nestet vårt første Smart Object, sammen med Motion Blur filtereffekt, inne i et helt nytt Smart Object:

Det første Smart Objektet er nå nestet inne i det nye.
Trinn 10: Bruk Diffuse Glow Filter
La oss bruke vårt andre filter, diffus glød, som tilfører en glødeffekt til bildet ved å bruke vår nåværende bakgrunnsfarge som fargen på gløden. Før vi velger filter, trykker du bokstaven D på tastaturet bare for raskt å tilbakestille forgrunnen og bakgrunnsfargene. Dette vil sørge for at bakgrunnsfargen er satt til hvit . Gå deretter opp til Filter- menyen øverst på skjermen og velg Filtergalleri :

Gå til Filter> Filtergalleri.
Dette åpner Photoshops store Filter Gallery-dialogboks, med et forhåndsvisningsområde til venstre, filtrene og filterkategoriene i den midterste kolonnen, og alternativer for det valgte filteret til høyre. Klikk på kategorien Distort i midtre kolonne for å vri den opp, og klikk deretter på Diffuse Glow- filteret for å velge det:

Klikk på kategorien Distort og velg Diffuse Glow.
Relatert opplæring: Gjenopprett manglende filtre i Photoshop CS6
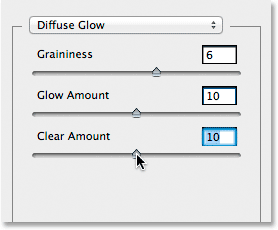
Alternativene for Diffuse Glow-filteret vises til høyre for Filter Gallery, og det er tre alternativer vi kan angi. Den første er Graininess, som tilfører en korneffekt (du antok sannsynligvis at en kom ut). Jeg skal sette Graininess-verdien til 6, men som med hvert av disse alternativene, kan du gjerne eksperimentere på egen hånd og se hva du synes fungerer best.
Det andre alternativet, Glow Amount, styrer glødens intensitet. Jeg setter min til 10 . Til slutt oppfører Klar beløp seg det motsatte av Glødebeløp. Lavere innstillinger øker glødens rekkevidde, noe som gjør at mer av bildet blir påvirket, mens høyere innstillinger begrenser rekkevidden. Jeg vil også sette mine til 10, men som jeg nevnte, prøv gjerne forskjellige innstillinger med bildet ditt:

Alternativene Diffuse Glow.
Klikk OK når du er ferdig for å godta innstillingene dine og lukke ut filtergalleriet. Her er mitt bilde med Diffuse Glow brukt:

Bildet etter påføring av Diffuse Glow-filter.
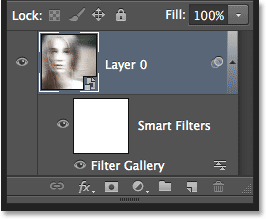
Hvis vi ser i lag-panelet, ser vi filtergalleriet oppført som et smartfilter under smartobjektet. Vi ser også at fordi vi nestet vårt første Smart Objekt i dette andre, har vi nå en helt ny maske å bruke med Diffuse Glow-filteret, selv om det ikke er noe vi trenger å gjøre med det siden vi vil at Diffuse Glow-effekten skal brukes til hele bildet:

Lag-panelet som viser Filtergalleriet som et smart objekt.
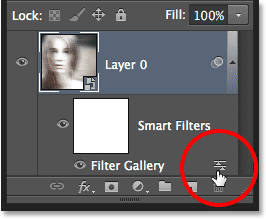
Hvis du vil gå tilbake og redigere noen av innstillingene dine for Diffuse Glow-filteret, dobbeltklikker du bare på Smart Gallery for filtergalleri. Eller, hvis du synes at glødeffekten din er for sterk, kan du redusere dens opacitetsverdi ved å dobbeltklikke på ikonet Blandingsalternativer :

Dobbeltklikk på ikonet Blending Options for Smart Filter.
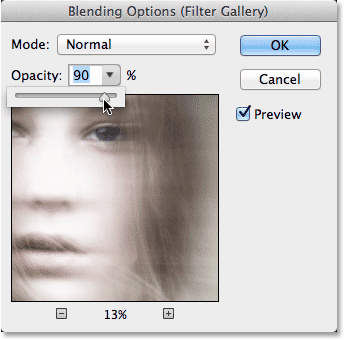
Dette åpner dialogboksen Blandingsalternativer der du enten kan senke filterets opacitet eller endre blandingsmodus. Du ønsker å la blandingsmodus være satt til Normal, men jeg vil senke min opacitet ned til 90% bare for å redusere glødeffekten litt:

Senke Diffuse Glow-filterets opacitet.
Klikk OK når du er ferdig for å lukke dialogboksen. Her er bildet mitt etter å ha senket opaciteten:

Effekten etter å ha senket opaciteten til Diffuse Glow-filteret.
Trinn 11: Legg til et justeringslag for fargetone / metning
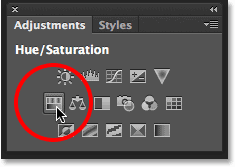
La oss avslutte spøkelseseffekten ved å fargelegge den med et justeringslag for fargetone / metning. Klikk på fargetone / metning- ikonet i Justerings-panelet (første ikon på venstre, midterste rad):

Velge et justeringslag for fargetone / metning fra Justeringer-panelet.
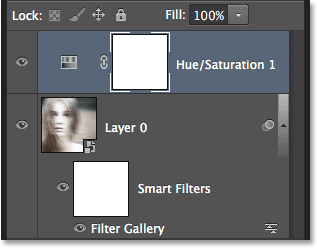
Photoshop legger til et nytt justeringslag for fargetone / metning rett over det smarte objektet i lag-panelet:

Lag-panelet som viser det nylig tilførte justeringslaget.
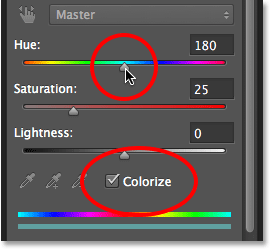
Kontrollene og alternativene for justeringsjustering av fargetone / metning vises i Egenskaper-panelet i Photoshop. Velg først Colorize- alternativet nederst på panelet ved å klikke inne i avmerkingsboksen. Dette vil tillate oss å fargelegge hele bildet med en enkelt farge. Dra deretter glidebryteren til venstre eller høyre for å velge en farge. Du vil se fargen endre seg i dokumentet når du drar glidebryteren. Jeg tror at en grønnblå fungerer bra for spøkelseseffekten, så jeg setter min Hue-verdi til rundt 180 :

Velg Colorize-alternativet, og velg deretter en farge med glidebryteren.
Her er bildet mitt etter å ha farget det:

Effekten av justeringslaget Hue / Saturation.
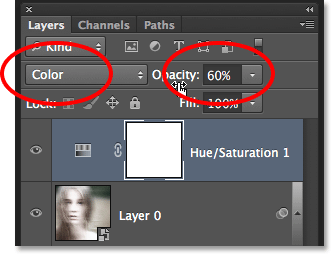
Trinn 12: Endre blandingsmodus for å fargelegge og senke tettheten
Endelig, endre blandingsmodus for fargetone / metningslag fra Normal til Farge . Forskjellen kan være liten, men dette vil gjøre at justeringslaget bare kan påvirke fargene i bildet uten å påvirke lysstyrkeverdiene. Du finner alternativet for blandingsmodus øverst til venstre i lag-panelet. Rett overfor alternativet for blandingsmodus er Opacity- alternativet. Ved å senke den fra standardverdien på 100%, kan noen av de originale fargene fra bildet vises. Du vil kanskje ikke like resultatet med bildet ditt, så dette siste trinnet er valgfritt, men i mitt tilfelle vil jeg senke opaciteten til rundt 60%:

Endre blandingsmodus og senke opaciteten.
Og med det er vi ferdige! Her, til sammenligning, er originalbildet nok en gang:

Det originale bildet.
Og her, etter å ha endret blandingsmodus og senket opaciteten til justeringslaget Hue / Saturation, er min endelige "spøkelseseffekt":

Det endelige resultatet.