La oss innse det, Photoshops innebygde drop-skyggeeffekt har begrensninger. Det er greit for grunnleggende skyggeeffekter, som å gjøre at tekst ser ut til å være hevet litt fra bakgrunnen på en webside, men hvis du er ute etter noe mer fotorealistisk, klipper ikke dråpsskyggen på egen hånd. Men med litt hjelp kan vi gjøre de vanlige, uinteressante drop-skyggene til noe mye mer realistiske utseende ved å "kartlegge" skyggene våre på bildet ved å bruke det som kalles et forskyvningskart . Forskyvningskart er det proffene bruker for å legge til realisme i bilder, men ikke la det skremme deg bort. Du trenger ikke å være en proff for å bruke dem. De er faktisk ganske enkle.
Som vi ser i denne Photoshop-opplæringen, er et fortrengningskart egentlig ikke annet enn en separat, svart-hvitt-versjon av bildet ditt som Photoshop bruker for å finne ut hvordan du kan omforme skyggene dine slik at de ser ut til å følge de naturlige strukturene og dybder i bakgrunnen bak dem, akkurat som hva en ekte skygge ville gjort. Tenk på et fortrengningskart som Photoshop flytter piksler fra "dis sted til sted". Hvis den slags gir mening for deg, flott! Hvis ikke, ikke bekymre deg, det vil være når vi er ferdig med denne opplæringen.
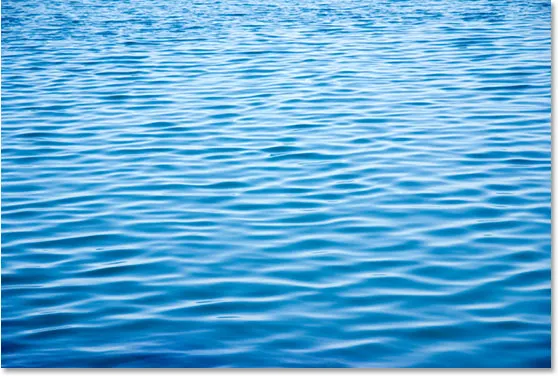
Her er originalbildet mitt, et enkelt bilde av litt vann:

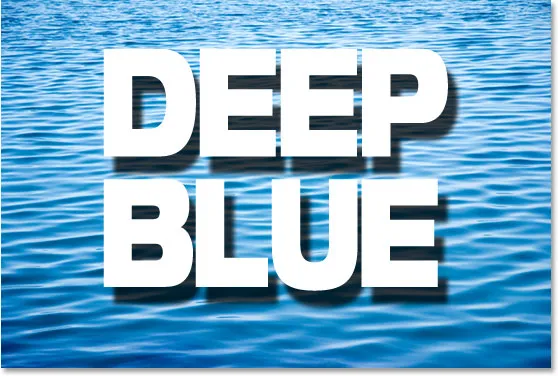
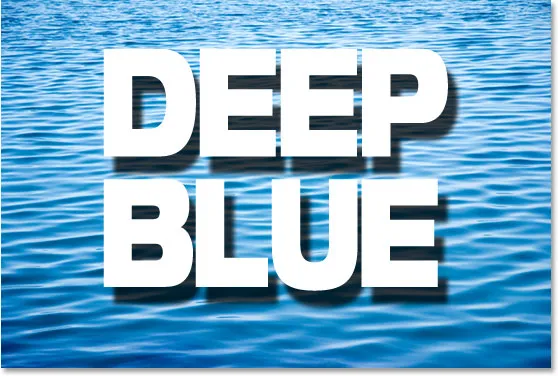
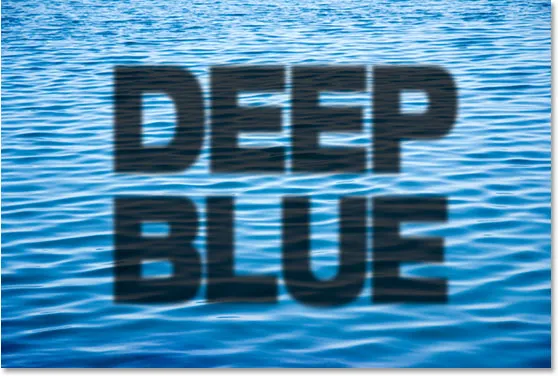
Jeg kommer til å legge til en type over den og deretter legge til en dråpe skygge til typen. Normalt vil jeg få noe som ser slik ut:

Ikke veldig realistisk i det hele tatt. Dråpeskyggen ser ut til å følge formene på bølgene under den noe, men det er bare fordi opaciteten til fallskyggen er satt til standard 75%, så noen av bølgene viser gjennom den. Den senkede opaciteten hjelper litt, men det er definitivt ikke det beste vi kunne gjort. For det meste ser skyggene flate ut.
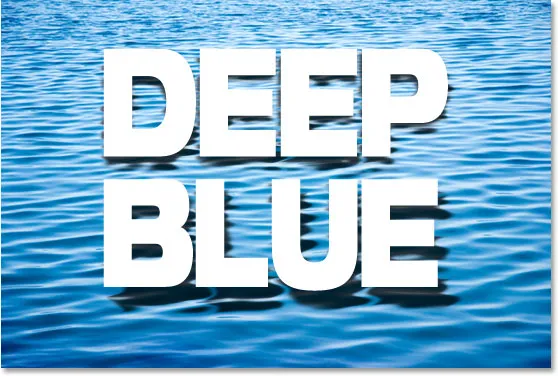
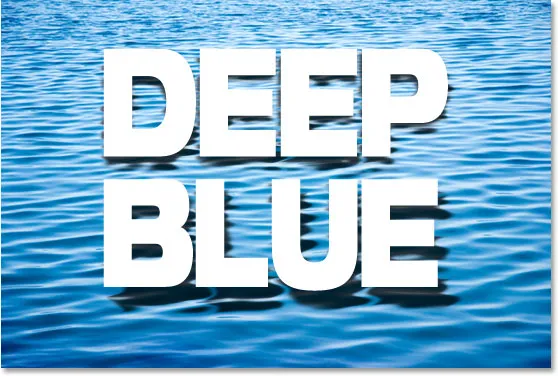
Takket være kraften i Photoshop og fortrengningskart, kan jeg imidlertid lett gjøre den forenklede dråpeskyggen til noe mer som dette:

Det ser mye bedre ut, og det å lage den "kartlagte" skyggeeffekten er det vi skal gjøre i denne opplæringen.
Denne opplæringen er fra Photo Effects-serien. La oss komme i gang!
Trinn 1: Legg til en type over bildet
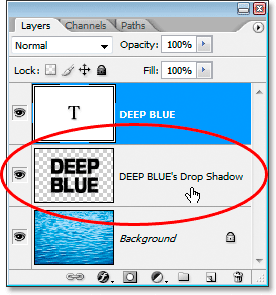
Vannfotoet mitt er åpent i Photoshop, og i lagpaletten min kan jeg se at jeg for øyeblikket har ett lag, bakgrunnslaget, som inneholder bildet mitt:

Photoshops lagpalett som viser det originale bildet som er åpent i bakgrunnslaget.
Det første jeg skal gjøre er å legge til typen jeg skal bruke. Trykk T på tastaturet for å raskt få tilgang til Type-verktøyet og legge til teksten. Jeg kommer til å skrive "DEEP BLUE":

Trykk "T" på tastaturet for raskt å få tilgang til Type-verktøyet og legge teksten til bildet.
Her er lagpaletten min som nå viser to lag - det opprinnelige bakgrunnslaget mitt og det nylig tilførte typelaget over det:

Lagpaletten viser nå typelaget lagt til bakgrunnen.
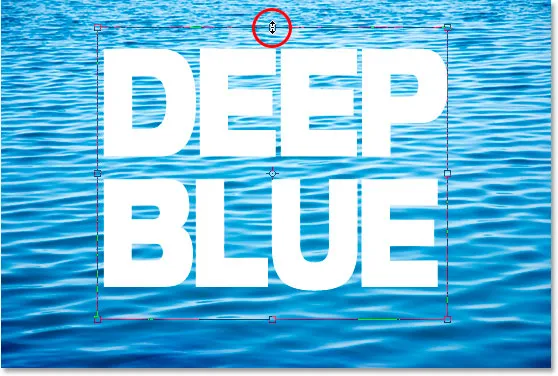
Du trenger ikke å gjøre dette neste trinn hvis du ikke vil, men jeg skal strekke teksten min og gjøre den høyere ved å trykke på Ctrl + T (Win) / Command + T (Mac) for å få frem Photoshop Free Transform- boksen og håndtakene rundt min type, og mens jeg holder nede Alt (Win) / Option (Mac), skal jeg dra Free Transform-boksen oppover fra det øverste midtre håndtaket (sirklet i rødt i skjermdumpen nedenfor). Ved å holde nede Alt / Option, forteller dette Photoshop å strekke typen fra sentrum, og utvide både toppen og bunnen samtidig.

Strekker typen og gjør den høyere ved hjelp av Photoshop's Free Transform-kommando. Når du holder nede Alt (Win) / Option (Mac) -tasten når jeg drar fra det øverste håndtaket, øker du høyden på teksten fra både topp og bunn samtidig som jeg drar.
Når teksten er på plass, legger vi til vår dråpeskygge neste.
Trinn 2: Legg en dråpeskygge til teksten
Når du har valgt typelag, klikker du på ikonet Legg til lagstil nederst i lagpaletten:

Klikk på ikonet Legg til lagstil nederst på lagpaletten.
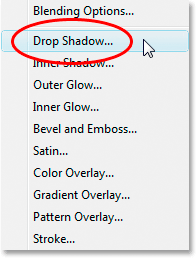
Velg Drop Shadow fra listen over lagstiler som vises:

Velg Drop Shadow-lagstilen fra listen.
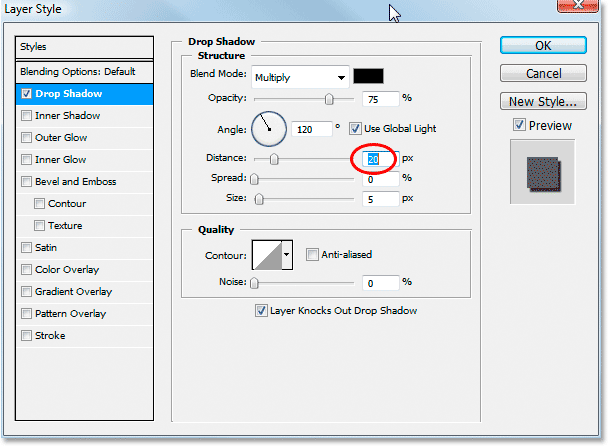
Dette vil åpne dialogboksen Lagstil som viser oss Drop Shadow-alternativene:

Dialogboksen Lagstil som viser Drop Shadow-alternativene.
Jeg kommer til å forlate Opacity satt til standard på 75% og vinkelen satt til 120 grader. Det eneste alternativet jeg skal endre er Distance, som jeg vil angi til 20 piksler, som vist over. Når du er ferdig, klikker du OK for å avslutte alternativboksen.
Her er mitt bilde med dråpeskyggen brukt:

Bildet med slippskyggen brukt på teksten.
Definitivt ikke det du vil kalle realistisk. Selvfølgelig kan jeg ikke huske sist jeg så tekst sveve over vann i det virkelige liv, men hvis jeg så den, er jeg sikker på at skyggen ikke ville se så falsk ut. Heldigvis er det å løse dette problemet hva denne opplæringen handler om. Vi skal lage vårt fortrengningskart neste.
Trinn 3: Kopier bakgrunnslaget og lim inn som en ny kanal
I Lag-paletten klikker du på Bakgrunnslaget igjen for å velge det:

Klikk på Bakgrunnslaget i lagpaletten for å velge det.
Når bakgrunnslaget er valgt, trykk Ctrl + A (Win) / Command + A (Mac) for å velge innholdet i laget, som i dette tilfellet er det originale vannfotoet. Du vil se en valgboks vises rundt bildet i dokumentvinduet. Trykk deretter Ctrl + C (Win) / Command + C (Mac) for å kopiere laginnholdet.
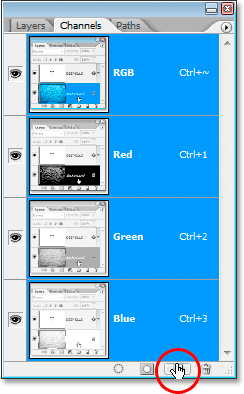
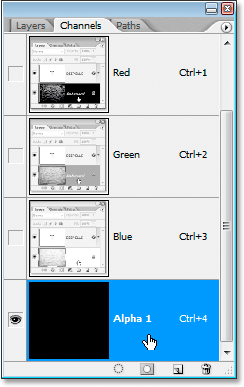
Bytt nå til kanalpaletten din, som er gruppert i rett ved siden av lagpaletten, og klikk på ikonet Opprett ny kanal nederst på kanalpaletten, som sirklet i rødt nedenfor:

Klikk på Opprett ny kanalikon nederst på kanalen.
En ny kanal fylt med svart, som Photoshop navngir "Alpha 1", vises under de eksisterende røde, grønne og blå kanalene:

Photoshop legger til en ny kanal under den blå kanalen og heter den "Alpha 1".
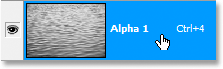
Når "Alpha 1" -kanalen er valgt, trykker du på Ctrl + V (Win) / Command + V (Mac) for å lime inn innholdet i bakgrunnslaget i denne nye kanalen. Du vil se bildet vises i svart og hvitt i miniatyrbildets forhåndsvisningsområde for "Alpha 1" -kanalen:

Innholdet i bakgrunnslaget vises i svart og hvitt inne i forhåndsvisningsminiatyren til den nye kanalen.
Og du vil se den samme svart-hvite versjonen vises i dokumentvinduet:

En svart-hvitt-versjon av bakgrunnsjiktet vises nå i dokumentvinduet.
Trykk Ctrl + D (Win) / Command + D (Mac) for å fjerne markeringen av bildet på dette tidspunktet. Vi kommer til å bruke et Gaussian Blur-filter på den nye kanalen neste.
Trinn 4: Bruk det gaussiske uskarphetsfilteret på den nye kanalen
Vi kommer til å bruke denne nye kanalen som vårt forskyvningskart for fallskyggen, og en av tingene vi ønsker å unngå er å ha noen harde eller røffe kanter i fortrengningskartet slik at skyggen vår vil flyte jevnt og naturlig med krusninger og bølger i vannet. For å sikre at alt er fint og glatt, vil jeg legge til et Gaussian Blur-filter til denne kanalen.
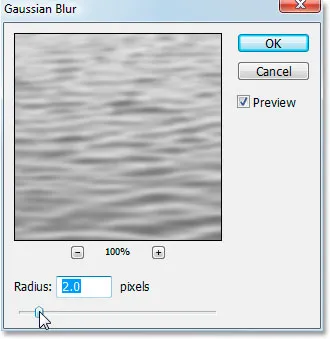
Når "Alpha 1" -kanalen er valgt, går du opp til Filter-menyen øverst på skjermen, velger uskarphet og deretter velger Gaussian Blur, som viser dialogboksen Gaussian Blur:

Velg Filter> uskarphet> Gaussian uskarphet for å hente dialogboksen Gaussian uskarphet.
Du vil legge til bare en liten mengde uskarphet her. Jeg bruker et lite oppløsningsbilde for denne opplæringen, og for meg gjør en radiusverdi på omtrent 2 piksler susen. Hvis du bruker et bilde rett ut av ditt digitale kamera, er sjansen stor for at det vil være mye høyere oppløsning, og i så fall vil du sannsynligvis oppleve at en innstilling på rundt 5-6 piksler fungerer bra. Igjen, vi ønsker bare en liten mengde uskarphet, akkurat nok til å jevne ut alt.
Trinn 5: Øk kontrasten til kanalen med nivåer
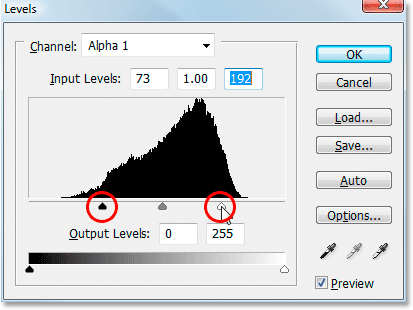
Det neste vi ønsker å gjøre er å øke kontrasten til denne kanalen, siden jo høyere kontrast, desto mer innvirkning vil fortrengningskartet vårt ha. Igjen med den nye kanalen fremdeles valgt, bruk tastatursnarveien Ctrl + L (Win) / Command + L (Mac) for å få opp dialognivået Levels :

Bruk nivåer for å øke kontrasten til den nye kanalen, noe som øker effekten vårt fortrengningskart vil ha på dråpeskyggen.
Når dialogboksen Nivåer er åpen, drar du det svarte punktet og det hvite punktet Input Levels skyvekontrollene (begge sirklet i rødt over) inn mot midten for å øke kontrasten til kanalen. Ikke bekymre deg for å miste noen detaljer i høydepunktene og skyggene som du ville gjort hvis vi bruker Nivåer for en tonekorrigering på et bilde. Her er alt vi er opptatt av å øke kontrasten.
Slik ser kanalen min ut nå etter å ha økt kontrasten med nivåer:

"Alpha 1" -kanalen etter å ha økt kontrasten med nivåer.
Vi er ferdig med å jobbe på kanalen, og den er klar til å brukes som et fortrengningskart, men for å bruke den, må vi lage et nytt dokument ut av det, og vi gjør det neste.
Trinn 6: Dupliser kanalen som et nytt dokument
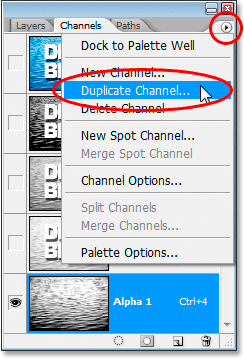
Vi har brukt Gaussian Blur-filteret på kanalen for å jevne ut alt, og vi har økt kontrasten med nivåer. Kanalen vår er klar til å brukes som et fortrengningskart, men for å bruke et fortrengningskart, må den være en egen fil, og for øyeblikket er det bare en kanal i vår opprinnelige fil. Vi kommer til å lagre den som en ny fil ved å duplisere kanalen. Klikk på den lille pilen til høyre i øverste høyre hjørne av kanalen- paletten for å få tilgang til alternativene for kanalpalett, og velg Duplicate Channel fra rullegardinlisten som vises:

Klikk på den lille høyre-pilen øverst til høyre på kanalen-paletten og velg "Duplicate Channel" fra alternativlisten.
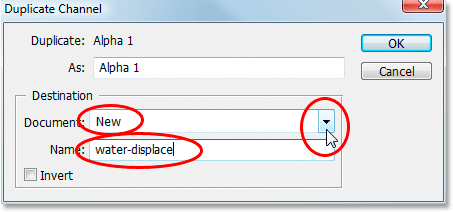
Dette får opp dialogboksen Duplicate Channel:

Dialogboksen "Duplicate Channel".
For destinasjon, klikk på pilen nedover og velg Ny for å duplisere kanalen som et helt eget dokument, og gi det nye dokumentet et navn. Jeg har kalt min "vannfortrengning". Klikk OK når du er ferdig, og kanalen din vises som et nytt Photoshop-dokument på skjermen.
Trinn 7: Lagre det nye dokumentet
Lagre dette nye dokumentet på skrivebordet ditt eller hvor du vil lagre det på datamaskinen din, og husk hvor du lagrer det, fordi vi får tilgang til det om et øyeblikk. Når du har lagret dokumentet, fortsett og lukk det, og la bare originaldokumentet være åpent.
Trinn 8: Lag et nytt lag fra Drop Shadow Layer Style
Normalt er lagstiler som drop-skygger ganske enkelt effekter som brukes på andre lag, men vi kan konvertere lag-stiler til deres egne lag, og det er akkurat det vi trenger å gjøre med vår drop-effect for å kunne bruke den med vår forskyvning. kart. Når du har valgt typelag, går du opp til Lag-menyen øverst på skjermen, velger Lagstil, og velg deretter nederst på listen, velg Lag lag :

Gå til Lag> Lagstil> Lag lag for å konvertere dråpeskyggeffekten til sitt eget separate lag under typelaget.
Når du velger "Opprett lag" fra alternativene for lagstil, tar Photoshop dråpeskyggen, rastrerer det (konverterer det til piksler) og plasserer det deretter på sitt eget separate lag rett under typelaget:

Dråpeskyggen vises nå på sitt eget lag under typelaget.
Vi har vårt fortrengningskart og vi har vår dråpe skygge på sitt eget lag. Vi er klare til å kombinere de to og skape en mye mer realistisk skyggeeffekt, og vi vil gjøre det neste.
Trinn 9: Bruk forskyvningskartet på drop Shadow Layer ved å bruke fortrengningsfilteret
Vi er klare til å bruke vårt forskyvningskart. Klikk på skyggelaget i lagpaletten for å velge det. Gå deretter opp til Filter-menyen øverst på skjermen, velg Forvreng og velg deretter Forskyv for å få opp forskyvningsfilterets dialogboks:

Gå til Filter> Forvreng> Forskyv for å få frem "Forskyv" -filterens dialogboks.
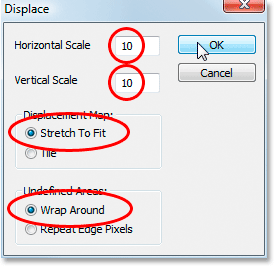
Det er to deler å bruke Photoshop's Displace-filter. Først setter du alternativene for hvordan Photoshop skal bruke forskyvningskartet, og deretter velger du fortrengningskartet du vil bruke. Denne første dialogboksen som vises, er der du angir alternativene. Som jeg har omkretset ovenfor, angir du alternativene Horisontal skala og Vertikal skala til 10, hvis de ikke allerede er satt til 10. Velg Strekk for å passe for displacement Map, og velg Wrap Around for Ubestemte områder . Klikk OK når du er ferdig.
En annen dialogboks åpnes og ber deg velge hvilken fil du vil bruke som forskyvningskart. Naviger til hvor du lagret forskyvningskartet fra noen få skritt tilbake, og velg det. Klikk på Åpne for å bruke fortrengningskartet, og slippskyggen din blir kartlagt til bakgrunnen bak det!
For å få et bedre inntrykk av hva som skjer, skal jeg klikke på øyeeple-ikonet helt til venstre i typelaget mitt for å skjule typen min midlertidig fra visning, slik at jeg bare kan se dråpe-skyggen og vannet bak den. Slik så min fallskygge ut før jeg brukte forskyvningskartet:

Dråpeskyggen før forskyvningskartet brukes, med typelaget midlertidig skjult for visningen.
Og her er min eksakte samme dråpeskygge etter at jeg har brukt forskyvningskartet:

Dråpeskyggen etter forskyvningskartet er brukt.
Takket være forskyvningskartet sitter ikke dråpe skyggen flatt mot bildet bak. Den bøyes nå og bøyes med vannet, og skaper en mye mer realistisk effekt.
Jeg kommer til å klikke øyeeple-ikonet for typelaget mitt igjen for å bringe teksten tilbake til visning over toppen av dråpeskyggen, og her er mitt endelige resultat:

Det endelige resultatet.
Og der har vi det! Det er slik du kan lage realistiske fallskygger i Photoshop ved å kartlegge dem til bildet ditt med forskyvningskart. Sjekk ut vår Photo Effects-seksjon for flere opplæringer om Photoshop-effekter!