I denne opplæringen skal jeg vise deg hvordan du enkelt kan lage en tekstgodseffekt med sukkerrør med Photoshop. Vi begynner med å lage et sømløst, repeterende sukkerrørmønster med røde og grønne striper. Deretter lærer vi hvordan du bruker mønsteret på teksten vår, og hvordan vi kan kombinere det med lagstiler for å lage avrundede, blanke, sukkerrørbokstaver. På slutten av opplæringen lærer vi hvordan du kopierer sukkerrøreffekten og bruker den umiddelbart på så mange typelag som vi trenger. Jeg bruker Photoshop CC, men alle nyere versjoner av Photoshop vil fungere.
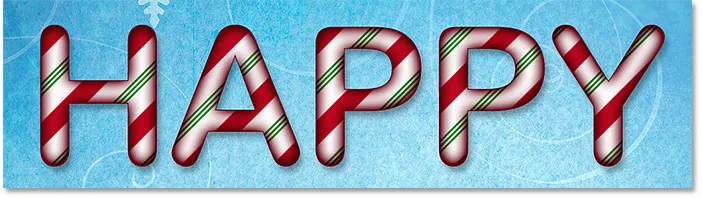
Slik vil den endelige godterieteksten se ut:

Feriegodterrottekst opprettet i Photoshop.
La oss komme i gang!
Slik lager du et repeterende mønster med godteriet
Trinn 1: Lag et nytt Photoshop-dokument
Vi begynner med å lage sukkerrørmønsteret som vi bruker for å fylle teksten. For det lager vi et nytt Photoshop-dokument. Gå opp til Fil- menyen i menylinjen og velg Ny :

Går til Fil> Ny.
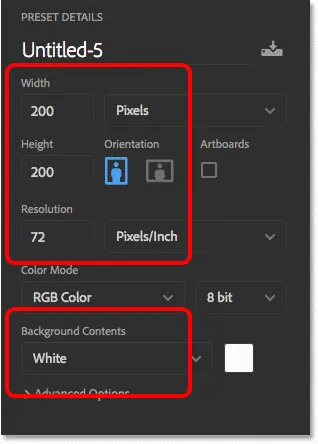
I dialogboksen Nytt dokument setter du både Bredde og Høyde til 200 piksler . Sett oppløsningen til 72 piksler / tomme og bakgrunnsinnholdet til hvitt . Klikk på Opprett eller OK (avhengig av hvilken versjon av Photoshop du bruker) for å opprette det nye dokumentet:

Oppretter et nytt Photoshop-dokument på 200 x 200 piksler.
Trinn 2: Velg rektangelverktøyet
Når det nye dokumentet er åpent på skjermen, velger du rektangelverktøyet fra verktøylinjen:

Velge rektangelverktøyet.
Trinn 3: Still verktøymodus til å forme
Forsikre deg om at verktøymodus er satt til Form på alternativlinjen :

Angi verktøymodus til å forme i alternativlinjen.
Trinn 4: Sett formfargen til rød
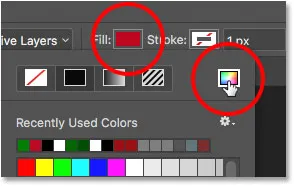
Klikk på fargeprøven Fyll :

Klikk på fyll fargeprøven.
I alternativene Fill Type klikker du på Color Picker- ikonet øverst til høyre:

Åpne Color Picker.
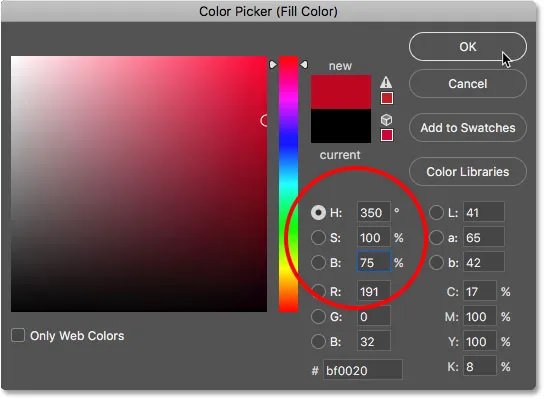
I fargevelgeren velger du en rødfarge ved å sette H (fargetone) -verdien til 350, S (metning) -verdien til 100 og B (lysstyrke) -verdien til 75 . Klikk OK for å lukke Color Picker.

Velge en sukkerrørrød fra Color Picker.
Med Fyllfargen nå satt til rød, sørg for at strek for formen er satt til Ingen :

Stroke-alternativet skal settes til Ingen.
Trinn 5: Tegn den første formen
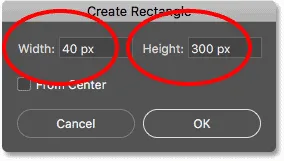
Klikk inne i dokumentet. Ikke klikk og dra, bare klikk. Photoshop åpner dialogboksen Opprett rektangel . Sett bredden til 40 px og høyden til 300 px, og klikk deretter OK:

Opprette et nytt rektangel på 40 x 300 px.
Photoshop tegner formen, men ikke på rett sted:

Formen er tegnet, men må omplasseres.
Trinn 6: Flytt formen på nytt
For å sentrere formen, gå opp til Rediger- menyen og velg Free Transform Path :

Går til Rediger> Gratis transformeringsbane.
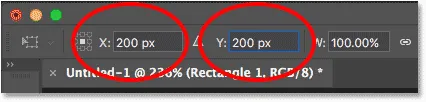
Lengst til venstre i Opsjonslinjen, sørg for at midtboksen er valgt i Ankergitteret, som det skal være som standard. Jeg har forstørret det her for å gjøre rutenettet lettere å se:

Forsikre deg om at det midtre ankergitterpunktet er valgt.
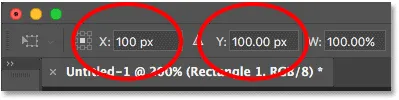
Endre deretter både X- og Y- verdiene til 100 px (halve bredden og høyden på 200 x 200 px-dokumentet). Dette sentrerer formen i dokumentet:

Endre X- og Y-posisjonene til 100 px.
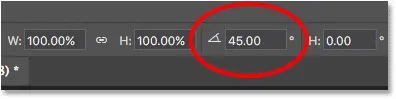
Trinn 7: Endre vinkelen til 45 grader
For å rotere formen, still vinkelen i alternativlinjen til 45 °:

Endre vinkelen til 45 grader.
Trykk Enter (Win) / Return (Mac) to ganger på tastaturet, en gang for å godta de nye innstillingene og deretter igjen for å avslutte kommandoen Free Transform Path. Photoshop spør om du vil gjøre din levende form til en vanlig bane. Klikk Ja:

Ved å klikke Ja for å gjøre liveformen til en vanlig bane.
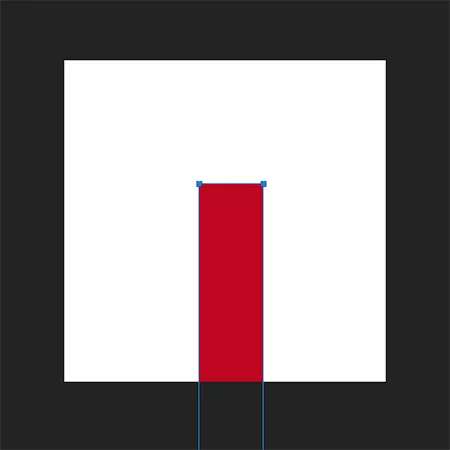
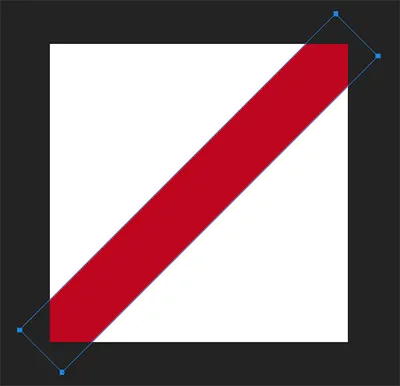
Den første formen er nå sentrert og rotert i dokumentet, og vi har vår første sukkerrørstripe:

Den første stripen er lagt i sentrum.
Trinn 8: Kopier og flytt formen
Trykk Ctrl + Alt + T (Win) / Command + Alternativ + T (Mac) på tastaturet. Dette lager en kopi av formen og åpner kommandoen Free Transform Path på nytt. Du vil se Free Transform-boksen og håndtakene rundt formen. Hvis du vil flytte kopien av formen inn i øvre venstre hjørne av dokumentet, går du opp til Alternativlinjen og endrer X- og Y- verdiene til 0 px :

Endre X- og Y-stillingene for den andre formen til 0 px.
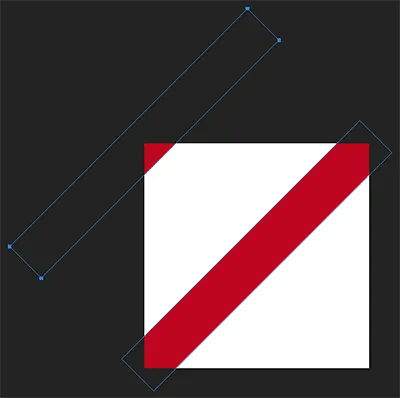
Trykk Enter (Win) / Return (Mac) to ganger, en gang for å godta de nye innstillingene og igjen for å avslutte kommandoen Free Transform Path. Den andre formen sitter nå i det øvre hjørnet, og vi har vår andre sukkertørstripe:

Den andre stripen er lagt til øverst til venstre.
Trinn 9: Lag en ny kopi og flytt den
Trykk igjen Ctrl + Alt + T (Win) / Command + Option + T (Mac) på tastaturet for å lage en ny kopi av formen og åpne Free Transform Path på nytt. I valgfeltet angir du X- og Y- verdiene til 200 px :

Endre X- og Y-posisjonene for den tredje formen til 200 px.
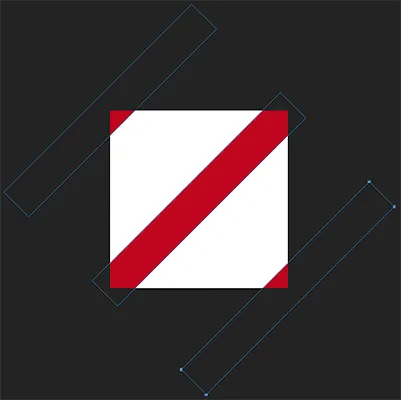
Trykk Enter (Win) / Return (Mac) en gang for å godta innstillingene og deretter igjen for å avslutte Free Transform Path-kommandoen, og vi har nå vår tredje form, og vår tredje candy cane stripe, nederst til høyre i dokumentet:

Den tredje stripen er lagt til nede til høyre.
Trinn 10: Tegn en ny, mindre form
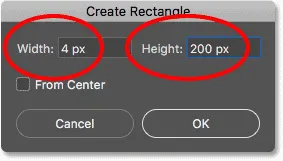
Vi har lagt til noen større striper, så la oss nå legge til noen mindre. Klikk inne i dokumentet med rektangelverktøyet for å åpne dialogboksen Opprett rektangel igjen . Denne gangen, still bredden til bare 4 px, og sett deretter høyden til 200 px . Klikk OK for å lukke dialogboksen:

Tegne en mindre form.
Photoshop tegner en fjerde form, denne gangen mindre, men plasserer den igjen på feil sted:

En ny, tynnere form er lagt til.
Trinn 11: Flytt formen på nytt
Gå opp til Rediger- menyen og velg Free Transform Path, eller trykk Ctrl + T (Win) / Command + T (Mac) på tastaturet:

Går igjen til Rediger> Gratis transformeringsbane.
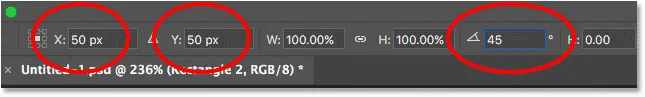
I valglinjen angir du både X- og Y- verdiene til 50 px, og angir deretter Vinkelen til 45 ° :

Angi X-, Y- og vinkelverdiene for den nye formen.
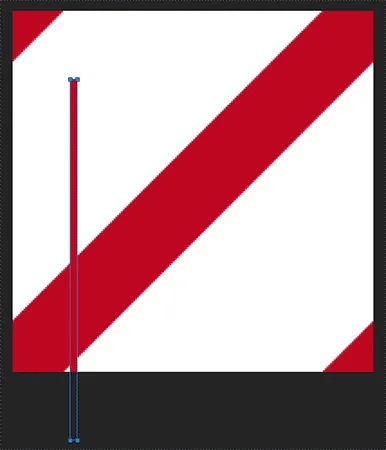
Trykk Enter (Win) / Return (Mac) to ganger på tastaturet. Photoshop vil igjen spørre om du vil konvertere den levende formen til en vanlig bane. Klikk Ja, og nå er den nye formen plassert mellom de to større formene øverst til venstre:

Den første av de tynnere stripene er i posisjon.
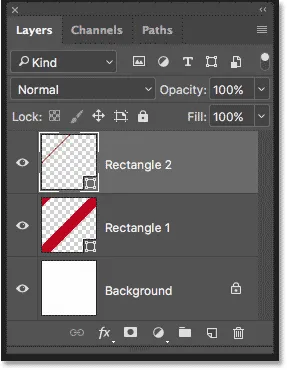
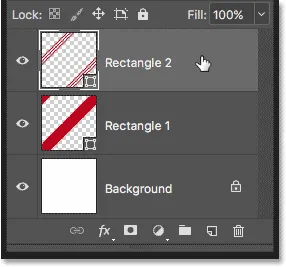
Hvis vi ser i lag-panelet, ser vi at de tre større formene våre er på ett formlag med navnet "Rektangel 1" rett over bakgrunnsjiktet. Den nye mindre formen er på et eget formlag med navnet "Rektangel 2" øverst:

Lag-panelet som viser større og mindre former på separate lag.
Trinn 12: Kopier og flytt formen
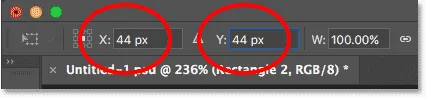
Trykk Ctrl + Alt + T (Win) / Command + Option + T (Mac) for å lage en kopi av mindre form og åpne kommandoen Free Transform Path. Deretter setter du X- og Y- verdiene i Alternativer-linjen til 44 px :

Innstiller X- og Y-verdiene for den femte formen til 44 px.
Trykk Enter (Win) / Return (Mac) to ganger, og nå vises en kopi av den mindre stripen rett over og til venstre for originalen:

En andre mindre stripe er lagt over den første.
Trinn 13: Lag en ny kopi og flytt den
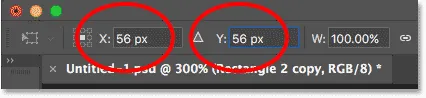
Trykk igjen Ctrl + Alt + T (Win) / Command + Option + T (Mac) for å kopiere formen og åpne Free Transform Path. I valglinjen angir du X- og Y- verdiene til 56 px . Trykk Enter (Win) / Return (Mac) to ganger for å godta det og lukke Free Transform Path:

Innstiller X- og Y-verdiene for den sjette formen til 56 px.
Vi har nå tre mindre striper som er like fordelt øverst til venstre:

Den tredje mindre stripen er lagt til.
Trinn 14: Velg alle tre mindre former
Vi skal kopiere de tre mindre stripene og flytte dem nederst til høyre på mønsteret. Velg verktøyet for valg av sti (det sorte pilverktøyet) fra verktøylinjen:

Valg av verktøy for valg av sti.
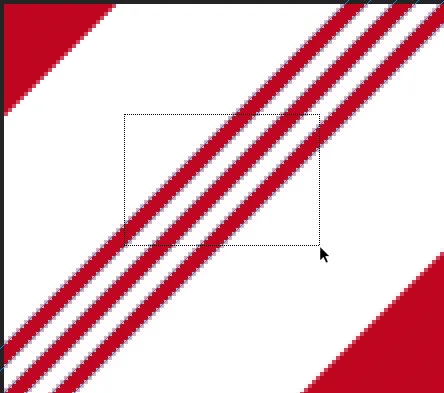
Dra en boks over alle tre mindre striper for å velge dem:

Dra over alle de tre mindre stripene med banen til valg av verktøy.
Trinn 15: Kopier og flytt stripene
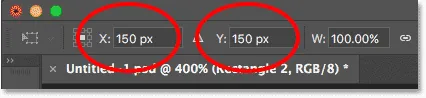
Når stripene er valgt, trykk Ctrl + Alt + T (Win) / Command + Option + T (Mac) for å lage en kopi av dem og åpne Free Transform Path-kommandoen. Deretter setter du X- og Y- verdiene i Alternativer-linjen til 150 px :

Still inn X- og Y-verdiene for å flytte kopien av de mindre stripene på plass.
Trykk Enter (Win) / Return (Mac) to ganger for å godta de nye verdiene og avslutte Free Transform Path. Og nå har vi en kopi av de mindre stripene nede til høyre. Trykk på Enter (Win) / Return (Mac) en tredje gang for å fjerne sti-omrissene rundt formene:

Det opprinnelige mønsteret med sukkerrørstripe er komplett.
Trinn 16: Endre fargen på de mindre stripene til grønn
Hvis du er fornøyd med at sukkertørrørene alle er røde, kan du hoppe over dette trinnet, men jeg synes mønsteret ser bedre ut med de mindre stripene i grønt. For å endre fargen på de mindre stripene, må du forsikre deg om at formlaget "Rektangel 2" er valgt i lagpanelet:

Forsikre deg om at de mindre formene er valgt.
Klikk på fargeprøven for fyll på i Alternativer-linjen, og klikk deretter på Color Picker- ikonet i alternativene Fill Type:

Endre farge på mindre striper.
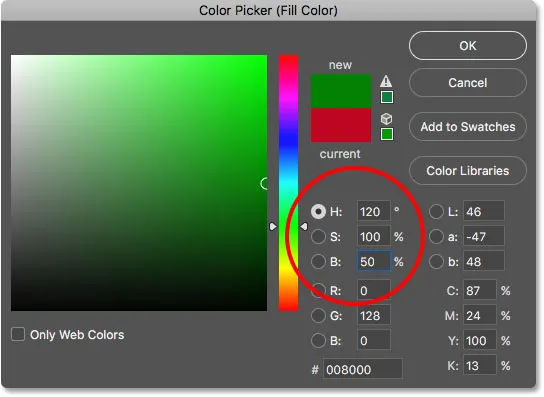
I fargevelgeren velger du en grønn nyanse ved å sette H- verdien til 120, S- verdien til 100 og B- verdien til 50 . Klikk deretter OK for å lukke Color Picker:

Velge grønt fra Color Picker.
Og nå er de mindre stripene grønne mens de større stripene forblir i rødt, og fullfører vårt sukkerrørmønster:

Det endelige stripemønsteret for sukkerrør.
Trinn 17: Definer formene som et mønster
Hvis du vil gjøre figurene om til et faktisk Photoshop-mønster, går du opp til Rediger- menyen og velger Definer mønster :

Gå til Rediger> Definer mønster.
Gi mønsteret "Candy Cane" navn, og klikk deretter OK:

Å navngi det nye mønsteret "Candy Cane".
Opprette Candy Cane-teksten
På dette tidspunktet er sukkerrørmønsteret vårt ferdig! La oss se hvordan du bruker den på litt tekst og får bokstavene til å ligne mer på godteri. For å spare tid, vil jeg bytte til et eget dokument der jeg allerede har lagt til hvit tekst foran en høytidsstemt bakgrunn (snøfnuggbakgrunn fra Adobe Stock). For best resultat, velg en skrift med avrundede bokstaver. Jeg bruker Arial Rounded MT Bold :

Noe vanlig hvit tekst foran en blå bakgrunn.
Hvis vi ser i lag-panelet mitt, ser vi at hvert ord er på et eget typelag . Jeg begynner med å legge sukkerrøreffekten til et av ordene, og deretter vise deg hvordan du raskt kan kopiere hele effekten fra et typelag til et annet:

Hvert ord er lagt til på sitt eget typelag.
Trinn 1: Velg typelaget
Begynn med å velge et typelag i lagpanelet. Jeg velger ordet "LYKKELIG":

Velge et av typelagene.
Trinn 2: Legg til et mønsteroverleggslag
For å skape sukkerrørteksteffekten bruker vi Photoshops lagstiler. Klikk på Layer Styles- ikonet ( fx- ikonet) nederst i Layer- panelet:

Klikk på ikonet Lagstiler.
Deretter, for å fylle teksten med sukkerrørmønsteret ditt, velger du Mønsteroverlegg fra listen:

Legge til en lag med stil for mønsteroverlegg.
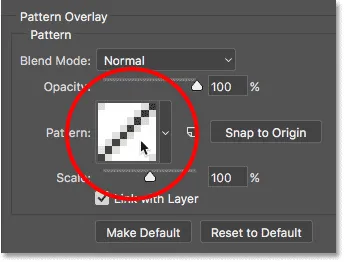
Photoshop åpner dialogboksen Layer Style med alternativene for mønsteroverlegg i den midterste kolonnen. Klikk på mønsterprøven for å velge et annet mønster:

Klikk på fargeprøven.
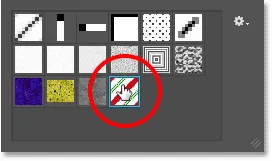
Dobbeltklikk på miniatyrbilde av sukkerstangmønsteret for å velge det:

Velge sukkerrør mønster.
Dette fyller din valgte type øyeblikkelig med sukkerrørstripene:

Typen med godisrørmønsteret påført.
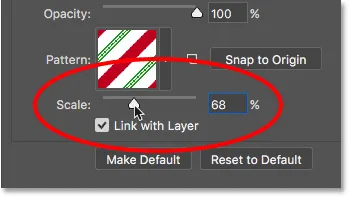
Trinn 3: Juster størrelsen på mønsteret
Bruk glidebryteren Skala under fargeprøven for å justere størrelsen og utseendet på mønsteret i bokstavene. Verdier med lavere skala vil krympe mønsteret slik at det gjentas oftere. Verdien som fungerer best vil avhenge av størrelsen på teksten. Jeg vil senke gruven ned til 68%:

Senke skaleringsverdien for å krympe mønsteret.
Og her er hvordan bokstavene ser ut med mønsteret nedskalert i størrelse:

Resultatet etter å ha senket skaleringsverdien.
Trinn 4: Bruk en dråpe skygge
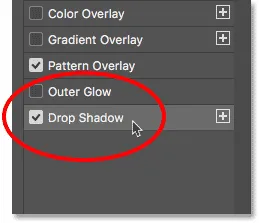
For å hjelpe med å skille bokstavene fra bakgrunnen, legger vi til en dråpe skygge. Fortsatt i dialogboksen Layer Style, velg Drop Shadow i kolonnen til venstre:

Velge en Drop Shadow-lagstil.
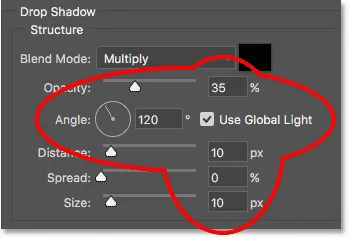
I Drop Shadow-alternativene angir du Opacity til 35% . Slå på Bruk globalt lys og sett deretter vinkelen til 120 ° . Jeg angir avstand og størrelse begge til 10 px, men det kan være lurt å prøve forskjellige verdier avhengig av størrelsen på bildet:

Drop Shadow-alternativene.
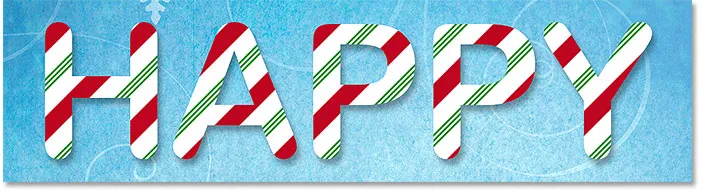
Her er teksten med dråpeskyggen brukt:

Effekten etter påføring av dråpe skygge.
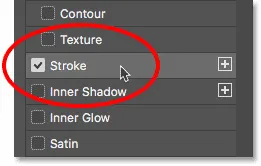
Trinn 5: Legg til et slag
La oss også legge til et tynt slag rundt bokstavene. Velg Strek til venstre i dialogboksen Lagstil:

Velge streklagestil.
I strekalternativene klikker du på fargeprøven for å endre fargen på streken:

Klikk på fargeprøven for strek.
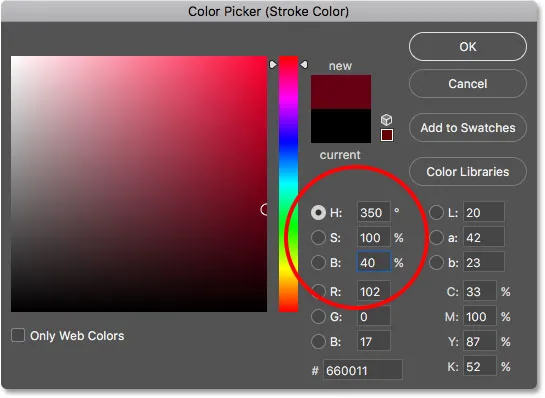
I Color Picker, sett H- verdien til 350, S- verdien til 100 og B- verdien til 40, og klikk deretter OK:

Velge rødt for strekfargen.
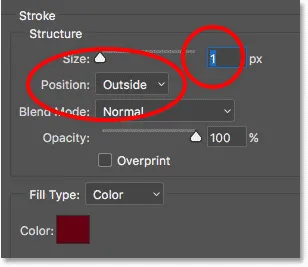
Tilbake i Stroke-alternativene, sett størrelsen til 1 px (2 px kan fungere bedre for større bilder), og endre deretter posisjonen til utenfor :

Stroke-alternativene.
Og her er teksten med streken brukt. Så langt ser effekten ganske ren ut. Vi får bokstavene til å se avrundede og blanke neste:

Effekten etter påføring av hjerneslaget.
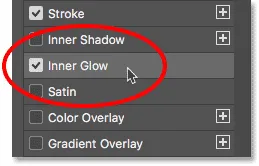
Trinn 6: Legg til en indre glød
Velg indre glød til venstre i dialogboksen Layer Style:

Legge til en stil for indre glødelag.
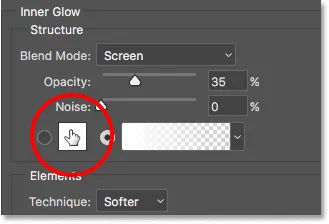
Klikk på fargeprøven for å endre fargen på glødet:

Klikk på fargeprøven for indre glød.
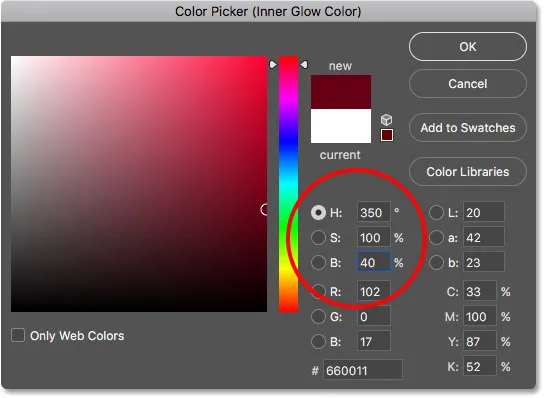
I Color Picker velger du den samme fargen som vi brukte for streken ved å sette H til 350, S til 100 og B til 40, og klikk deretter OK:

Innstilling av indre glød til samme farge som streken.
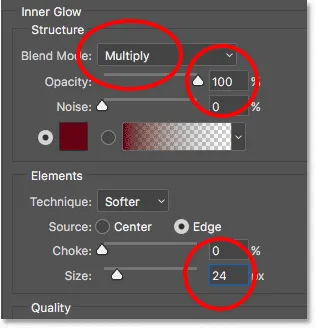
Tilbake i alternativene for indre glød, endre blandingsmodus fra skjerm til multipliser og øk opasiteten til 100% . Øk deretter Størrelsesverdien til rundt 24 px :

Alternativene for indre glød.
Det kan hende du må eksperimentere med Størrelsesverdien avhengig av størrelsen på teksten. Resultatet du ønsker er at indre glød skal strekke seg fra ytterkantene av bokstavene innover til nesten deres sentrum, noe som skaper illusjonen av rundhet:

Bokstavene vises nå avrundede etter å ha lagt til indre glød.
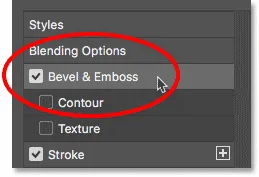
Trinn 7: Bruk kule og preg
Til slutt, for å få bokstavene til å se blanke ut, velger du Skrå og preg til venstre i dialogboksen Lagstil:

Legger til en stil på Bevel & Emboss lag.
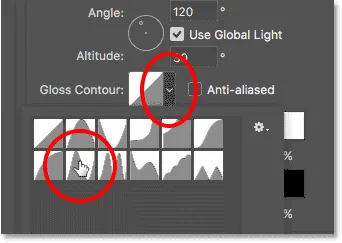
I delen Skyggelegging av alternativene Utskrift og preging, klikker du på den lille pilen ved siden av Gloss Contour- miniatyrbildet, og velger deretter Ringekonturen ved å dobbeltklikke på miniatyrbildet (andre fra venstre, nederste rad):

Valg av ringkontur.
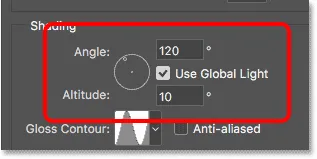
Fortsatt i delen Skyggelegging, må du forsikre deg om at Bruk globalt lys er valgt. La vinkelen stilles til 120 °, men senk høyden til 10 ° :

Alternativene for vinkel og høyde.
For høydepunktmodus senker du opaciteten til 0% . For skyggemodus endrer du blandingsmodus fra Multipliser til Linear Dodge (Legg til) og klikker deretter på fargeprøven :

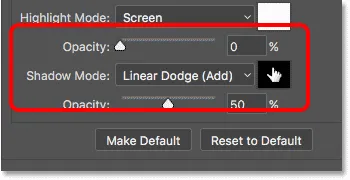
Alternativene for Uthev og skygge-modus.
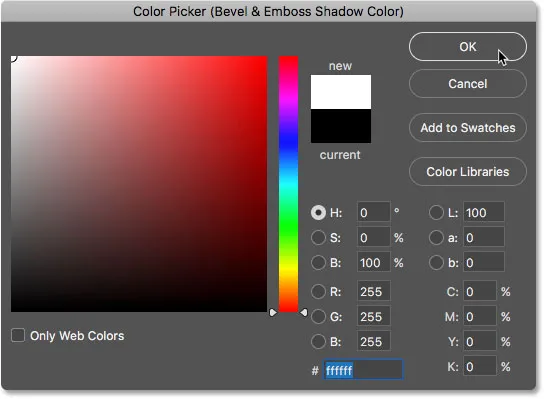
I hvitfarge velger du hvitt for skyggefargen, og klikker deretter OK:

Velge hvitt ved å klikke i øverste venstre hjørne av torget.
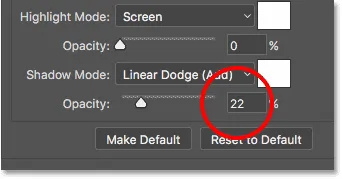
Senk deretter Shadow Mode- opaciteten til 22%:

Senke opaciteten for skyggemodus.
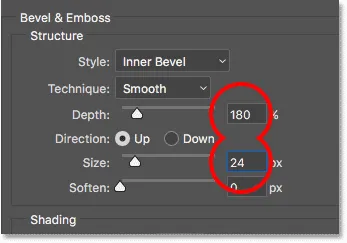
I strukturen-delen øverst i alternativene for skråkant og preging, lar du stilen settes til indre kanten og teknikken satt til Glatt . Øk deretter dybden til 180% og størrelsen til 24 px . Som med noen av de andre alternativene vi har sett på, kan det hende du må eksperimentere med dybde og størrelse, avhengig av teksten:

Øke dybde- og størrelsesverdiene.
Klikk OK for å lukke dialogboksen Layer Style, og teksten til sukkerrørteksten er fullført:

Den endelige godteri-effekten.
Trinn 8: Kopier lagstiler til andre lag
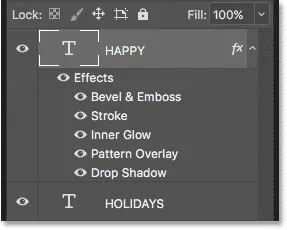
Hvis vi ser i lag-panelet, ser vi alle lagstiler som er lagt til Type-laget øverst:

Lagstiler er oppført under Type-laget.
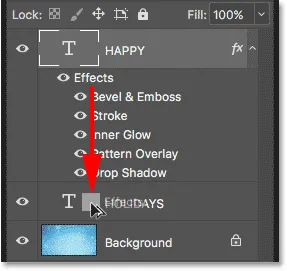
Hvis du vil kopiere lagstiler til et annet typelag, trykker du og holder nede Alt (Win) / Option (Mac) -tasten på tastaturet, og klikker deretter på ordet "Effects" og drar det direkte på det andre Type-laget:

Dra lagstiler til det andre Type-laget mens du holder Alt / Alternativ.
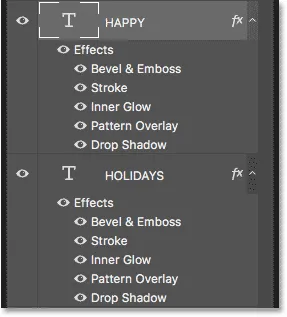
Slipp museknappen, og slipp deretter Alt / alternativ-tasten. Photoshop kopierer alle lagstiler til det andre typelaget:

Lagstilene er kopiert fra det ene type laget til det andre.
Og i dokumentet ser vi at begge ordene nå er blitt omdannet til sukkerholdige, deilige godisrørferie godbiter:

Resultatet etter å ha kopiert sukkerrørstiler til det andre typelaget.
Og der har vi det! Slik lager du sukkerrørtekst med Photoshop! For en annen morsom teksteffekt, lær hvordan du snur gull i Photoshop. Eller for noe mer vinterrelatert, legg fallende snø til bildene dine! Besøk teksteffekter eller fotoeffekter-seksjoner for flere Photoshop-opplæringer!