
Introduksjon til teksteffekter i After Effects
Adobe After Effects er et videoredigerings- og bevegelsesgrafikkprogram som brukes i etterproduksjonsprosessen. Programmet har mange funksjoner og verktøy som gjør applikasjonen krevende og interessant å bli praktisk. Programvaren kan brukes av bevegelsesgrafikredaktører, animatører og grafiske designere. Ettereffekter brukes mest til 2D-formål og kunstverk. Skjønt, vi kan bruke programvaren til grunnleggende 3D-redigering. Programmet har kamerasporing og forhåndsinnstillinger for animasjon med plugins og funksjoner som hjelper brukeren til å jobbe jevnt og enkelt på programmet. Tekstanimasjon i After effects kan gjøres ved forskjellige metoder og teknikker. Vi kan enten oppnå det ved å animere transformasjonsegenskapene eller bruke en bestemt forhåndsinnstilt tekstanimasjon på teksten. Teksten kan også animeres ved bruk av velgere og andre teknikker. Disse valgene brukes som masker og kan være nyttige tekst-animasjoner.
Eksempler for å skildre forskjellige tekstanimasjonseffekter
Her skal vi se de forskjellige tekstene Animasjonseffekter
1. Bruke forhåndsinnstillinger for tekstanimasjon
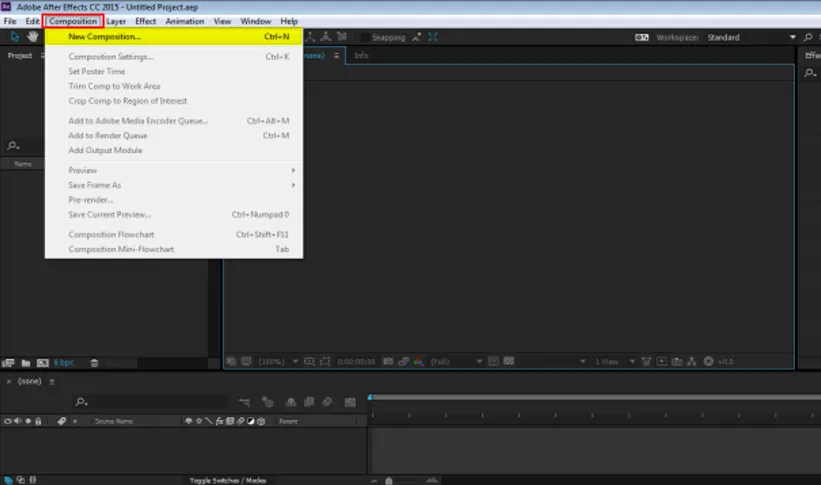
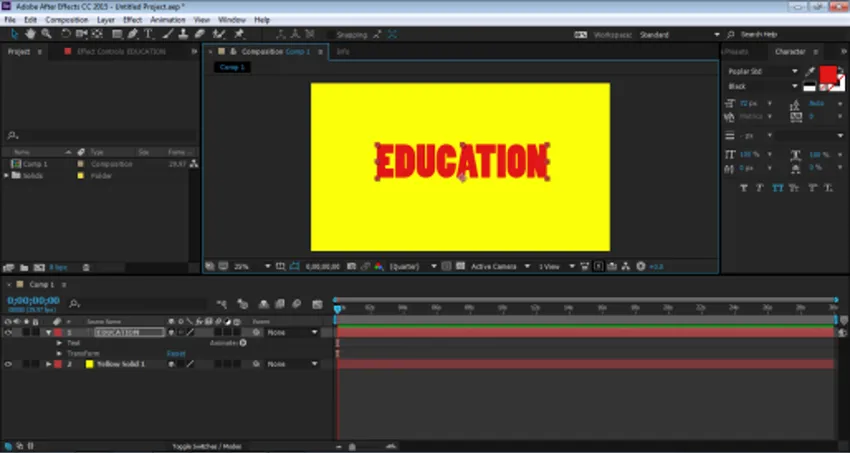
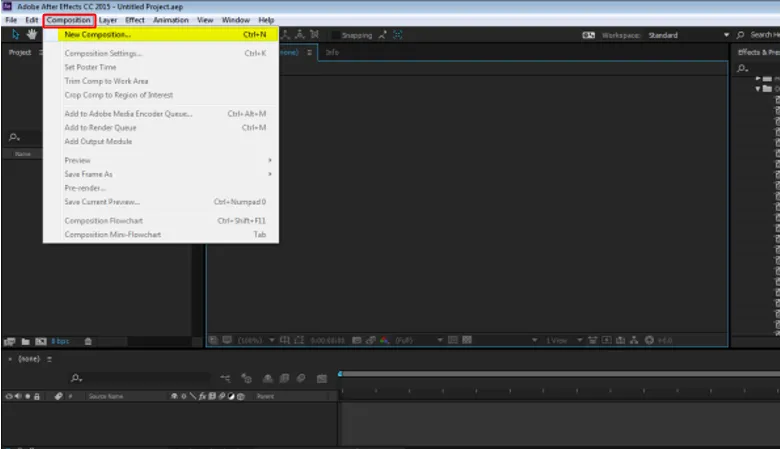
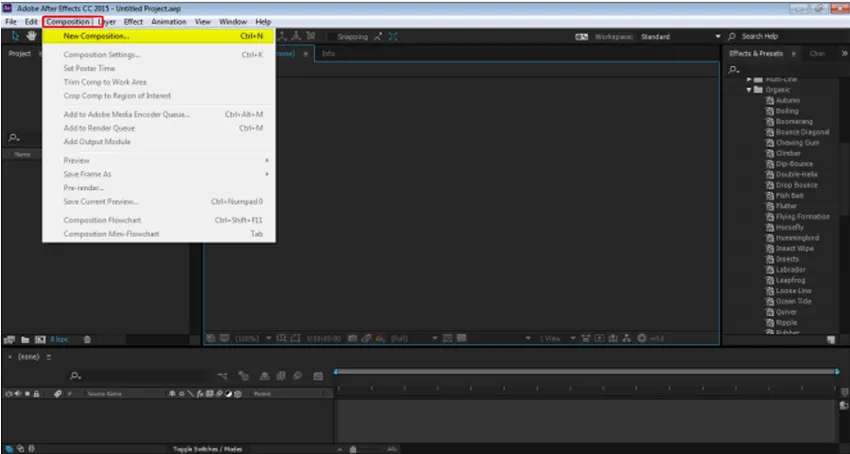
Trinn 1: Åpne et nytt prosjekt om After effects. Velg Sammensetning og opprett en ny komposisjon på 1920 * 1080 piksler.

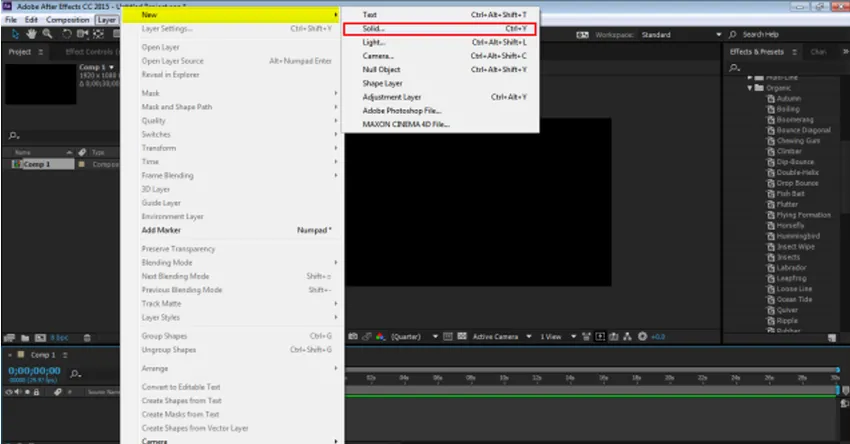
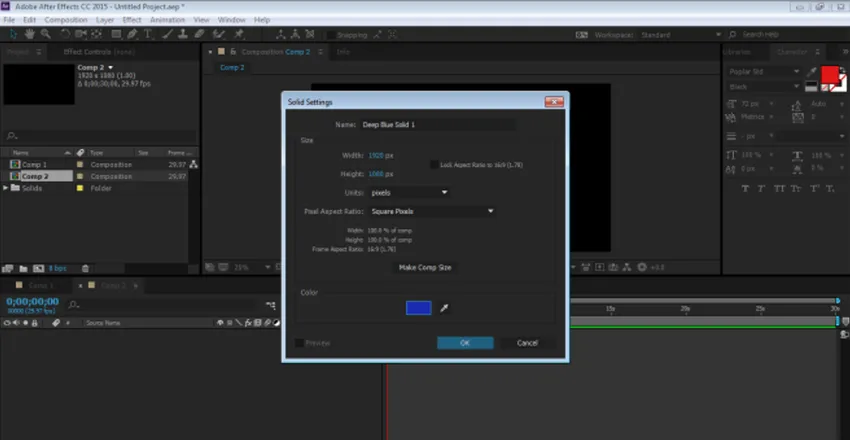
Trinn 2: Gå til LAYER og lag et nytt solidt lag.

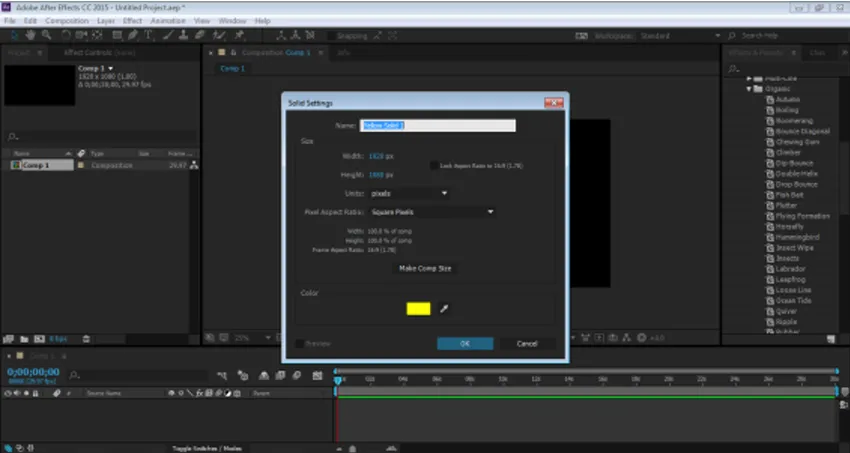
Trinn 3: Ta et lag med gul farge bakgrunn

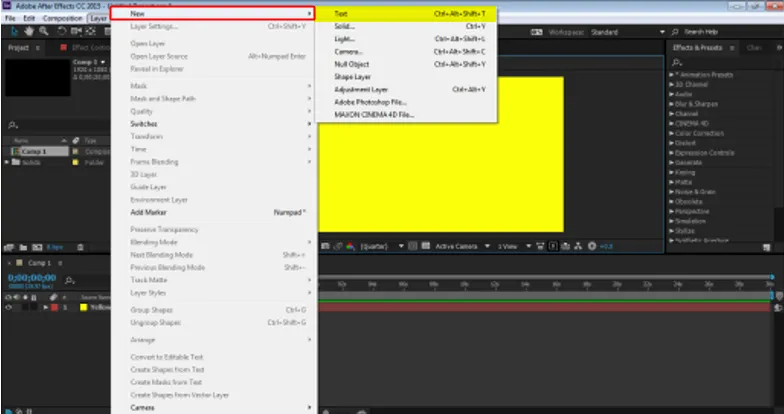
Trinn 4: Gå til lag og lag et nytt tekstlag

Trinn 5: Nå kan laget som vi må lage noen innspill, ta et eksempel "UTDANNING"

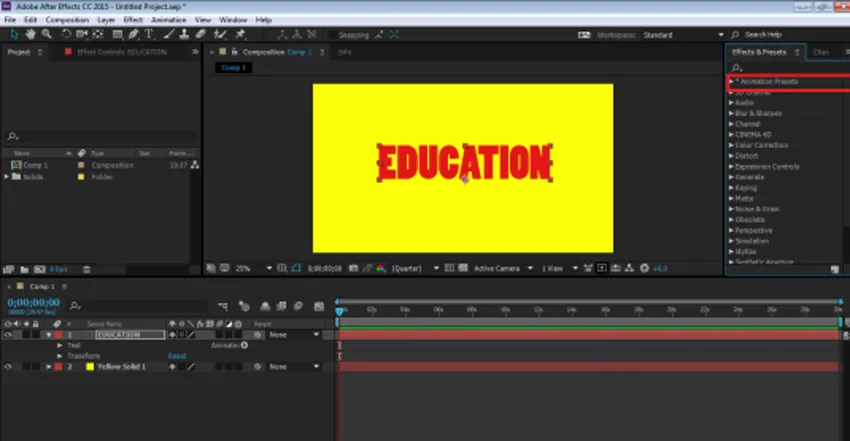
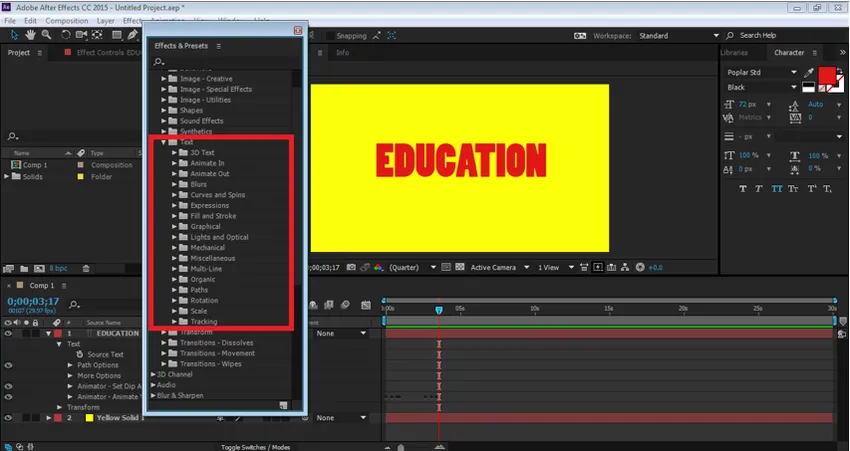
Trinn 6: Nå legger vi animasjonseffekter på teksten og ser hvordan den fungerer. Gå til effekter og forhåndsinnstillinger og velg Animasjons forhåndsinnstillinger. Under Animasjons forhåndsinnstillinger har vi TEXT Option. Vi kan legge til hvilken som helst Effekt og forhåndsinnstilling på teksten fra denne menyen og se hvordan teksten animeres.

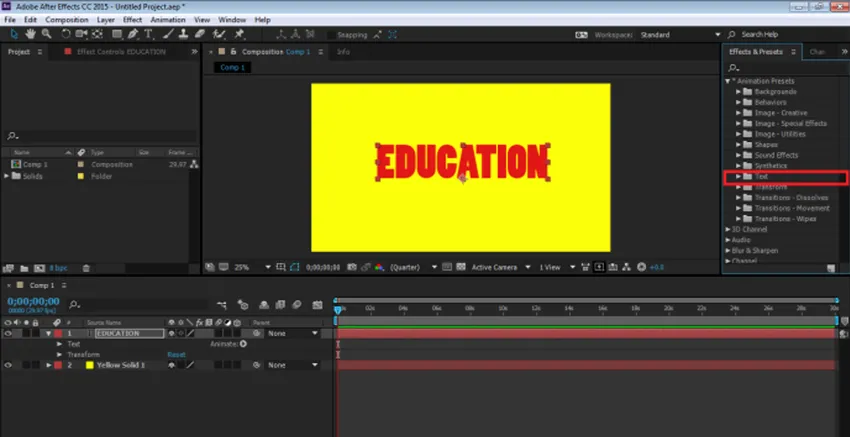
Trinn 7: Nå, klikk på TEXT og klikk deretter på ORGANIC.

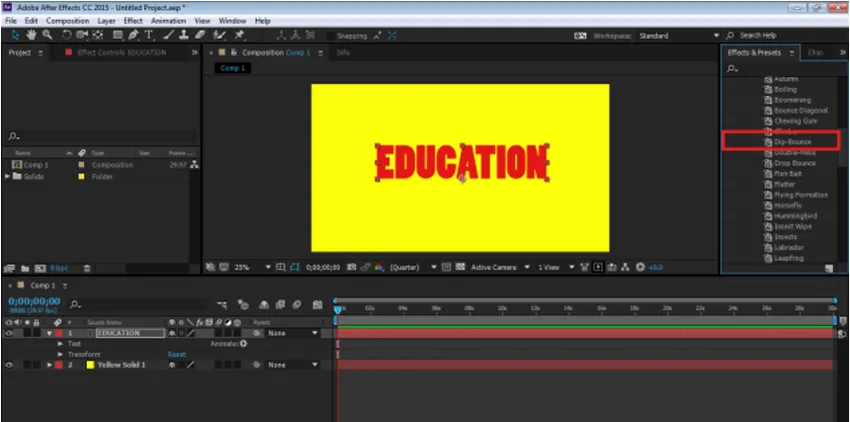
Trinn 8: Etter dette, bruk DIP-BOUNCE Effect på teksten. Dra og slipp effekten på tidslinjen.

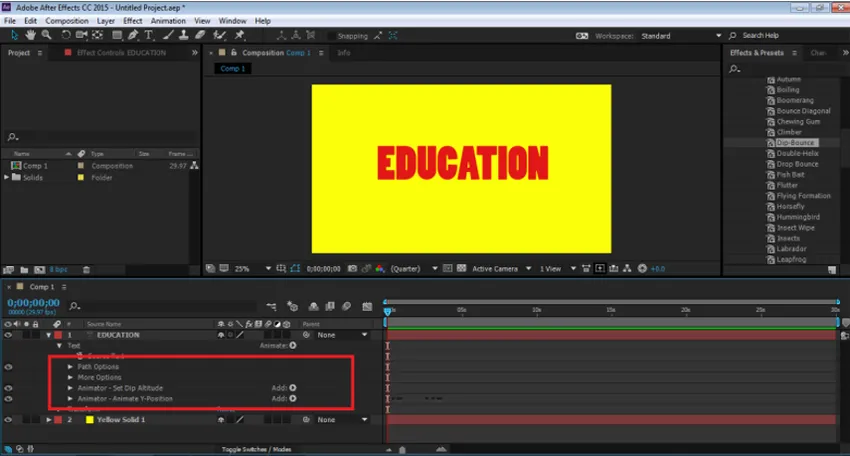
Trinn 9: Vi kan redigere effekten etter behov, ved å klikke på rullegardinmenyen til henholdsvis effektannonsen som modifiserer animasjonen.

Trinn 10: Tilsvarende er det mange andre effekter i det samme panelet som kan brukes når det er nødvendig.

For å forhåndsvise animasjonen, trykk på mellomromstasten, og du kan se animasjonen av teksten.
Bruke velgere fra animasjonsalternativet. Animasjon brev til brev
Trinn 1: Åpne et nytt prosjekt. Klikk på Komposisjonsannonse for å lage en ny komposisjon

Trinn 2: Gå til Lag og lag et nytt solidt lag med bakgrunn

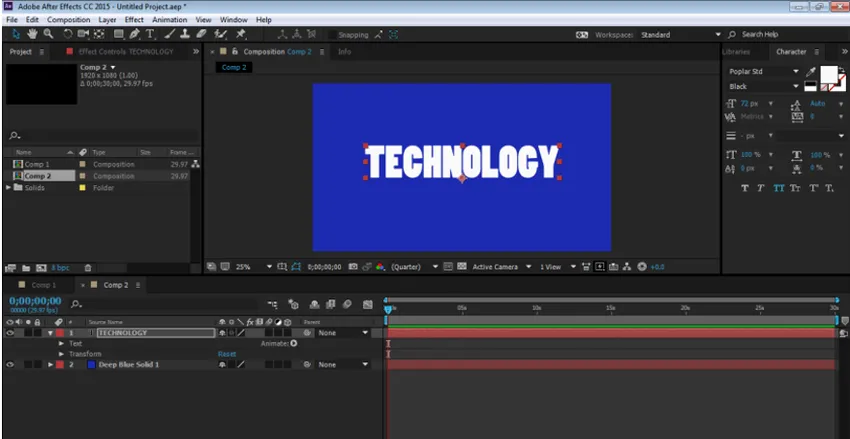
Trinn 3: Gå til lag og lag et nytt tekstlag “TECHNOLOGY”

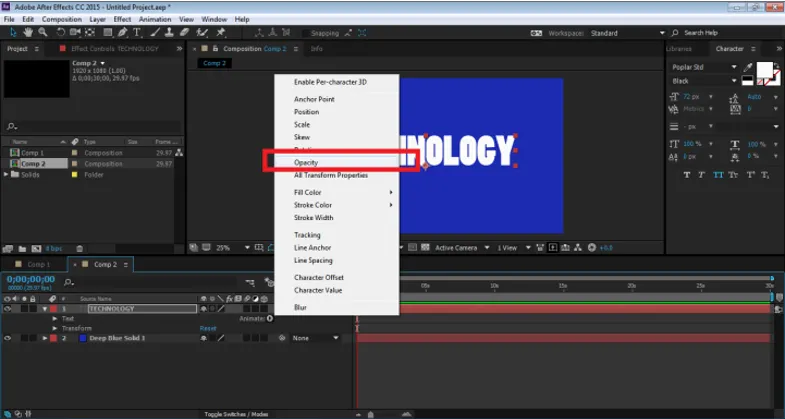
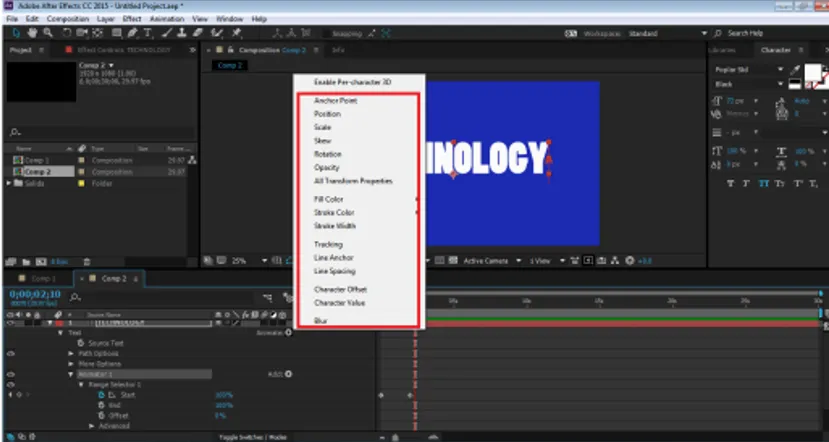
Trinn 4: Klikk på Anime-alternativet på tidslinjepanelet og gå til Opacity-alternativet

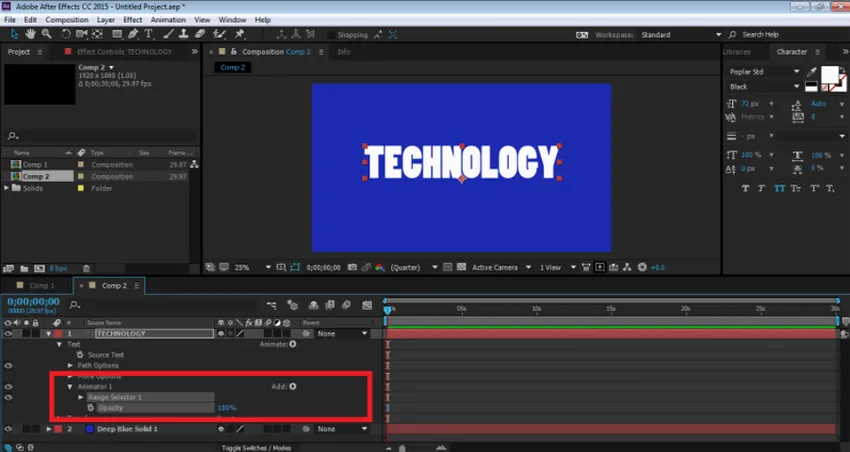
Trinn 5: Så snart vi klikker på Opacity-alternativet, opprettes et Animator 1-alternativ med Range Selector og Opacity.

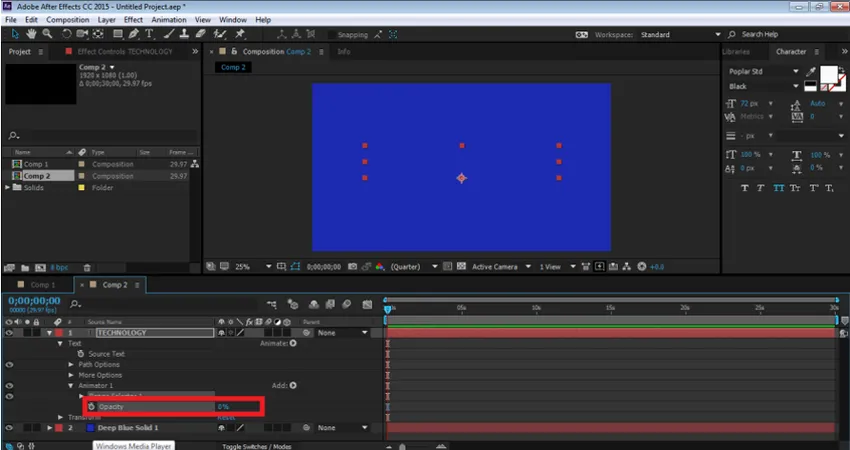
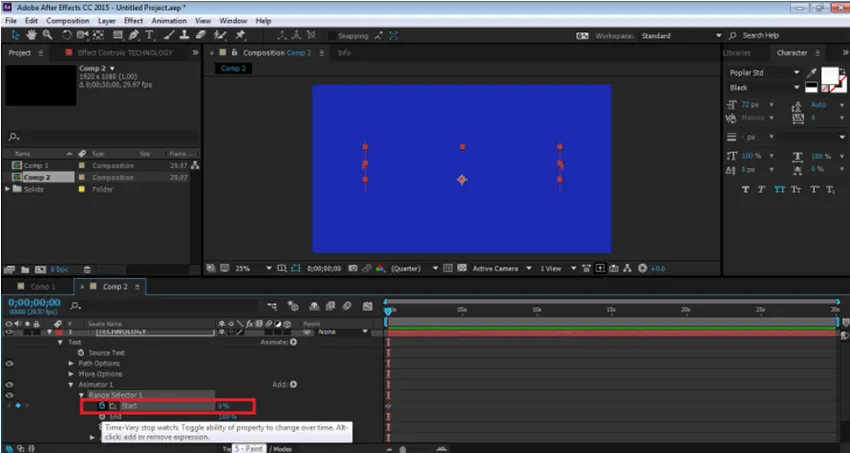
Trinn 6: Denne områdevalgeren er et alternativ som hjelper brukeren å animere teksten fra bokstav til bokstav. Vi kan velge uklarhet og animere hver bokstav i seg selv. For å animere TEKSTEN, klikk på Opacity og få den ned til 0%

Trinn 7: Etter dette, klikk på Range Selector1 --- Startalternativ. Hvis du vil animere teksten ved hjelp av Opacity Selector, klikker du på tasten for Start-alternativet. Nå, reduser prosentandelen av Start-alternativet til 0%. Dette vil legge til en nøkkel til starten av TEKST.

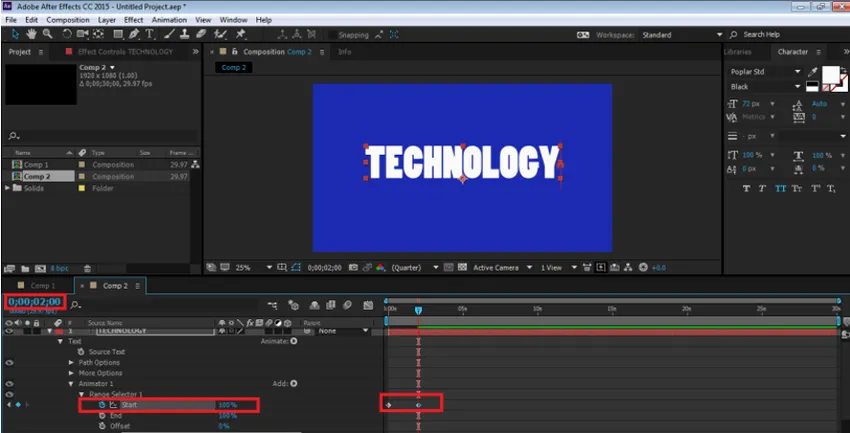
Trinn 8: Nå, på tidslinjen etter 2 sekunder, øker prosentandelen av den samme til 100%, som vist på figuren.

Trinn 9: Nå, for å se animasjonen, trykk på mellomromstasten, og du kan se det samme. Vi kan legge til en hvilken som helst velger i TEKSTEN ved å bruke ANIMATE-alternativet fra selve tidslinjen.

Refleksjonseffekt
Trinn 1: Lag et nytt prosjekt

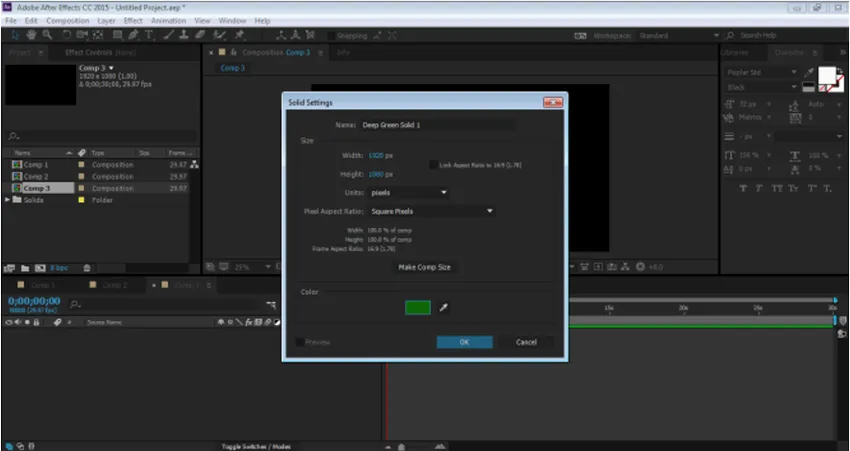
Trinn 2: Lag en ny komposisjon med grønn bakgrunn

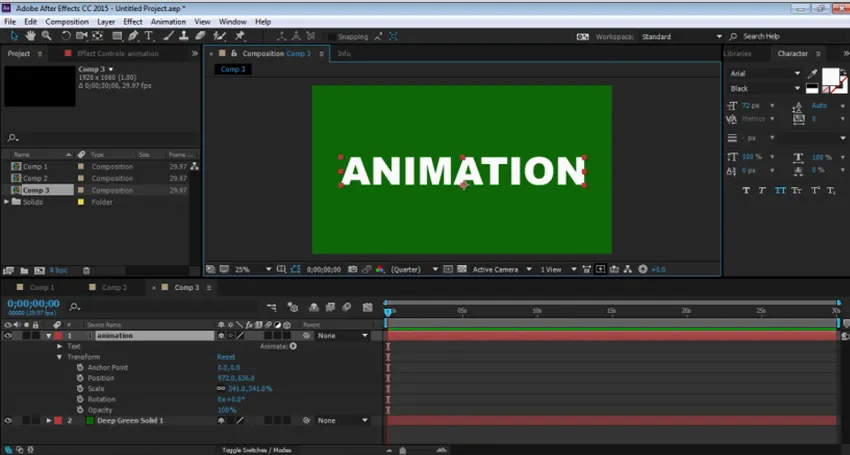
Trinn 3: Lag et nytt tekstlag “ANIMATION”

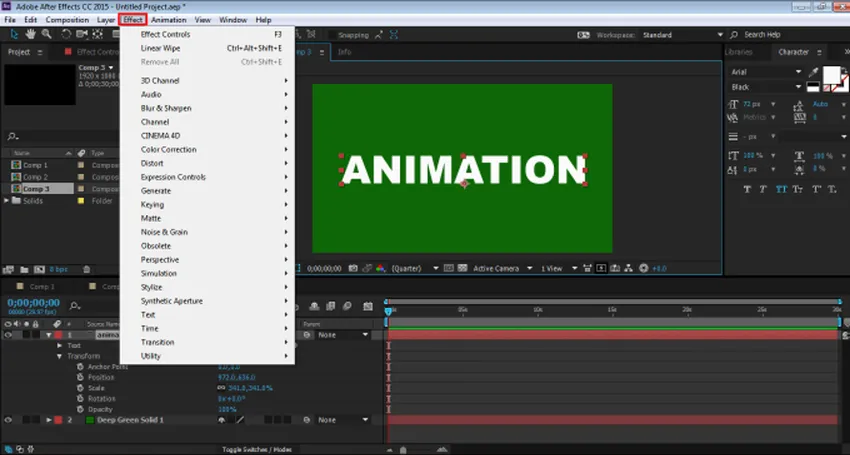
Trinn 4: Nå, for å lage en Effect of Reflection, må vi legge til noen Effects fra Effects-menyen.

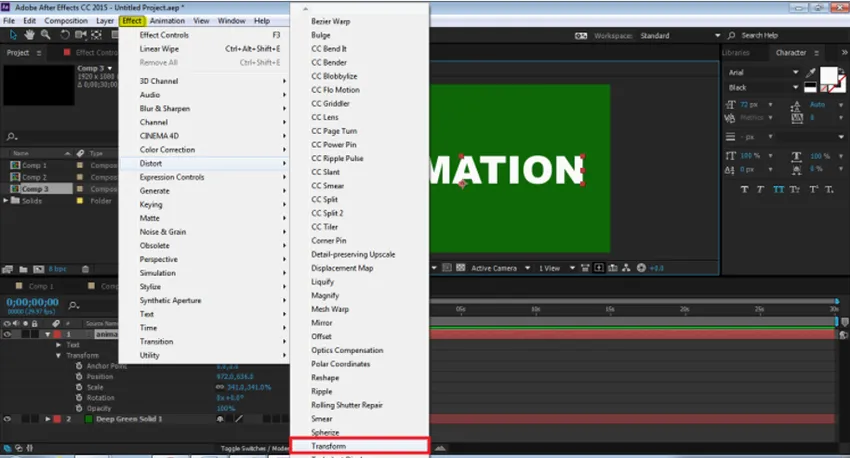
Trinn 5: Legg til Transform fra alternativet DISTROT.

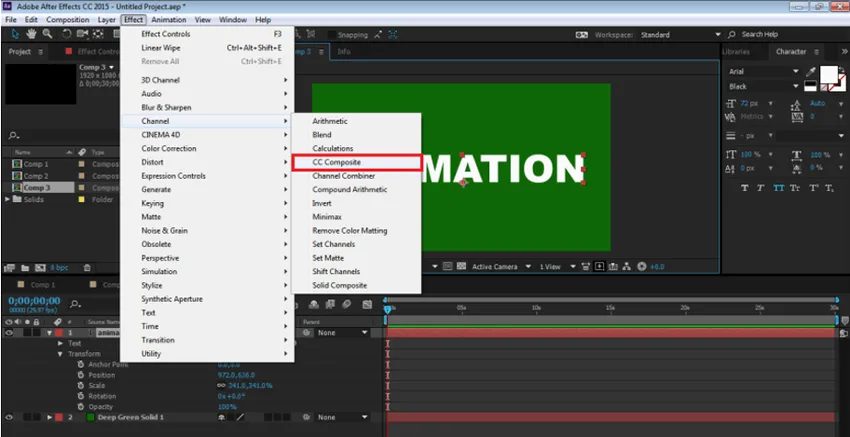
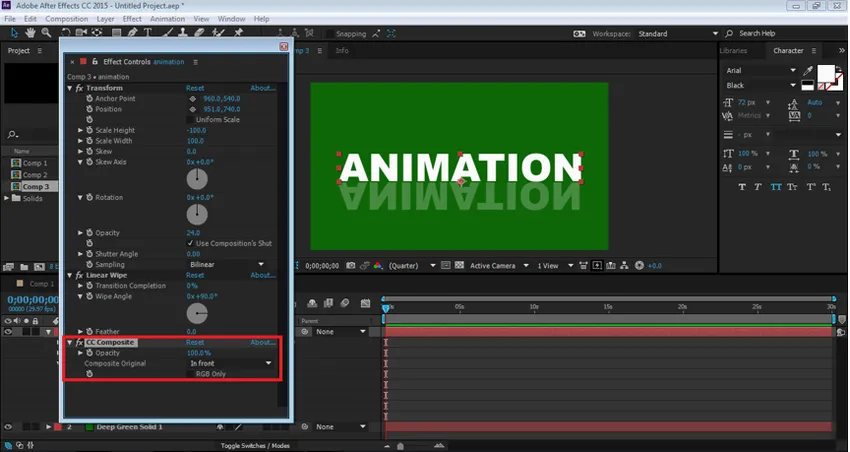
Trinn 6: Legg til CC Composite fra CHANNEL-alternativet.

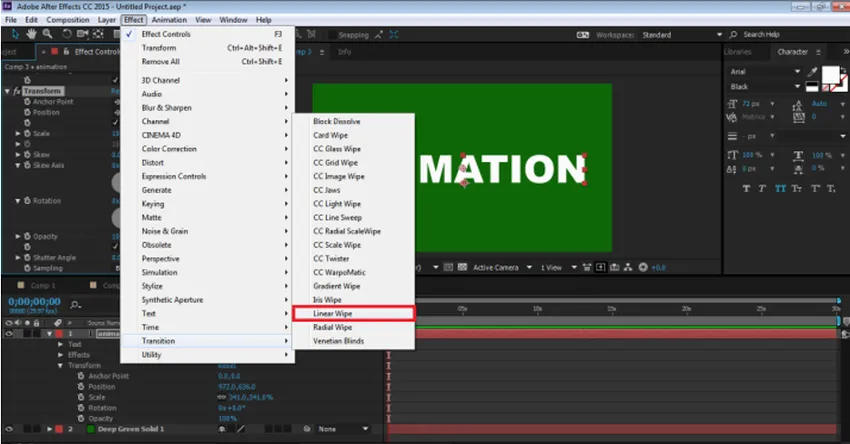
Trinn 7: Legg til LINEAR WIPE fra alternativet OVERGANG.

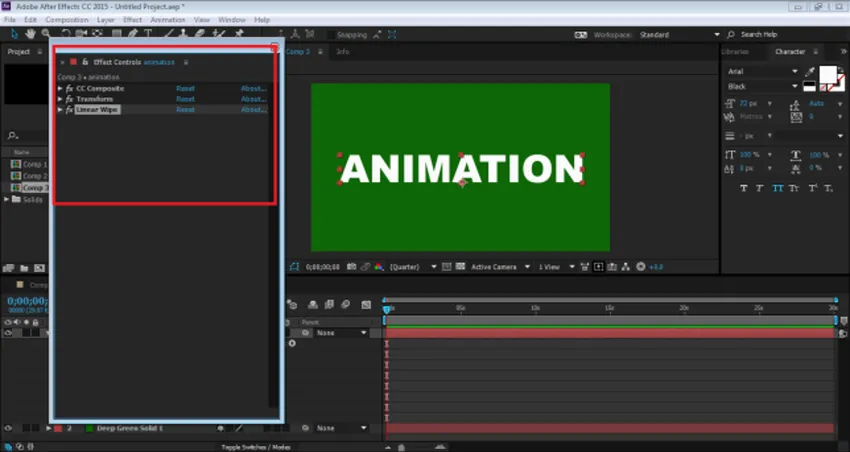
Trinn 8: Nå har vi alle tre effektene på panelet.

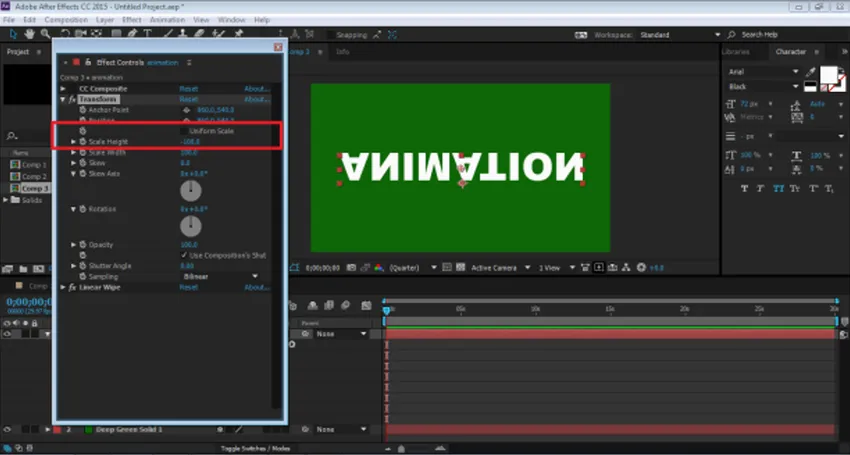
Trinn 9: Vi vil redigere dem alle én etter én. Gå først til Transform, og fjern merket for UNIFORM SCALE og sett høyden til -100.

Trinn 10: Gå deretter til CC Composite, og fjern KUN RGB. Dette vil lage en kopi av TEKSTEN

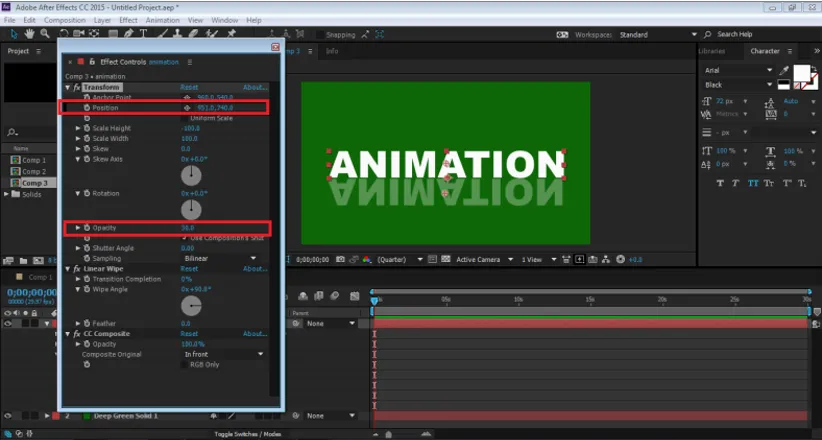
Trinn 11: Juster TEXT ved hjelp av posisjonsalternativet, og få ned opaciteten til 30%

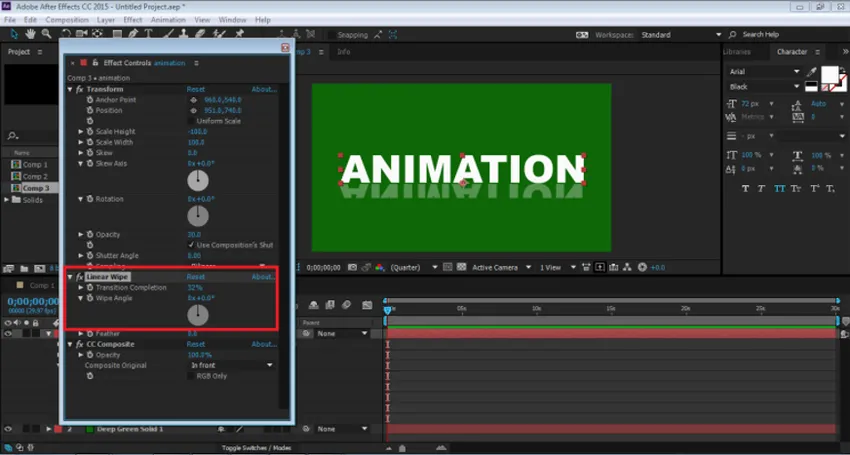
Trinn 12: Gå til LINEAR WIPE-alternativ. Sett Tørk vinkel til 0 grader og juster, overgangsavslutningen som vist på figuren.

Trinn 13: Dette er en manuelt opprettet refleksjonseffekt. Denne effekten opprettes på et enkelt lag, og selv om skriften endres, forblir effekten uendret. Vi kan også bruke denne effekten som forhåndsinnstilt.
Konklusjon
Dette er noen av måtene en tekst kan animeres og effekter kan legges til det samme. After Effects har andre mange måter å legge til effekter og animasjon på objektet. Programmet har også mye tutorials og treningsmateriell til stede på nettet for å lære forskjellige teknikker og ferdigheter til programvaren. Selv om After Effects er et nyttig og enormt program, kan det noen ganger virke forvirrende og vanskelig for nybegynnere. Å lære After Effects vil definitivt hjelpe brukerne i deres karriereveier og fremtidsprospekt.
Anbefalte artikler
Dette har vært en guide til Teksteffekter i After Effects. Her diskuterer vi de grunnleggende konseptene og typer effekter som er til stede i After Effects. Du kan også gå gjennom andre foreslåtte artikler for å lære mer -
- Adobe Photoshop-kommandoer
- Uklarhetsverktøy i Photoshop
- Pipetteverktøy i Photoshop
- Blyantverktøy i Photoshop
- Veiledning for teksteffekter i Photoshop
- Skarphet i Illustrator
- Fargekorrigering i grafisk design