I denne Photoshop Effects-opplæringen lærer vi hvordan du enkelt kan legge til en regnbue, og til og med en dobbel regnbue, til et bilde! Som vi vil se, Photoshop leveres med en ferdig regnbuegradient som vi kan bruke. Vi lærer hvor du finner den og hvordan du legger den i. Vi lærer også hvordan du kan snu rekkefølgen på fargene i en gradient, noe vi må gjøre for å skape en mer realistisk dobbel regnbueeffekt.
Som med de fleste fotoeffekter hjelper det selvfølgelig hvis du starter med riktig type bilde. I dette tilfellet er et bilde tatt utendørs et bra sted å starte. Hvis det tilfeldigvis er et landskapsfoto tatt etter en regnvær, enda bedre! Jeg bruker Photoshop CS5 i hele denne opplæringen, men alle nyere versjoner vil fungere.
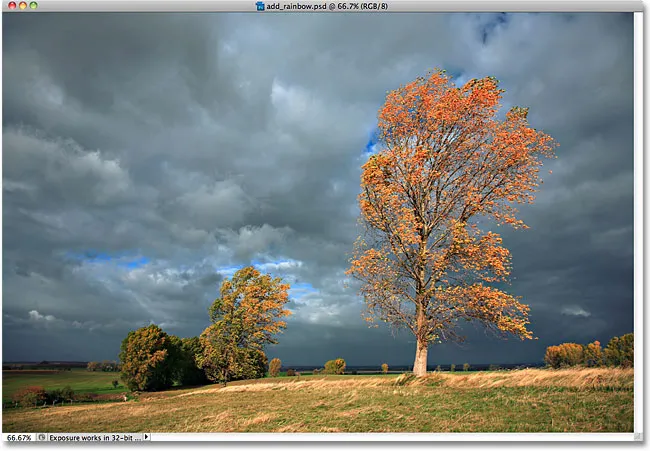
Her er bildet jeg skal begynne med:

Det originale bildet.
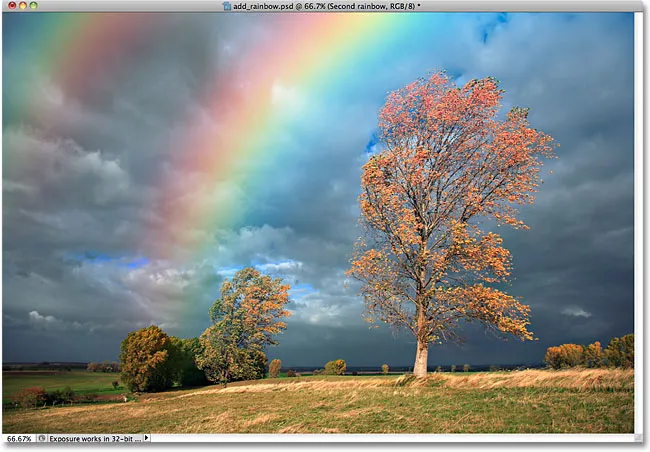
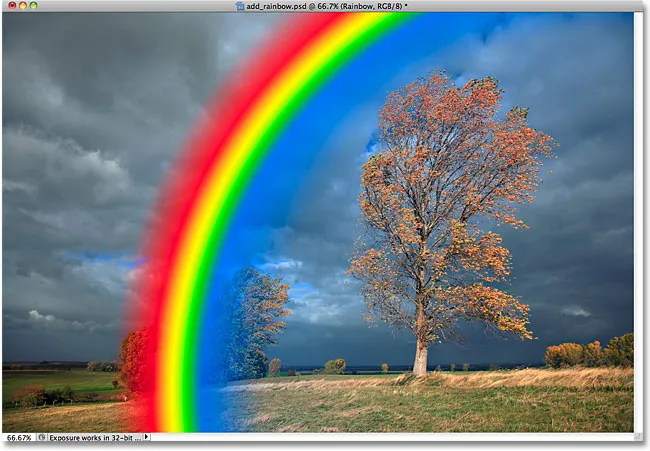
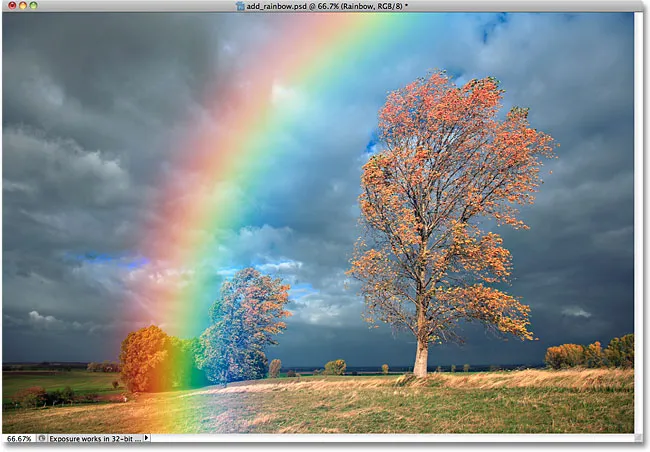
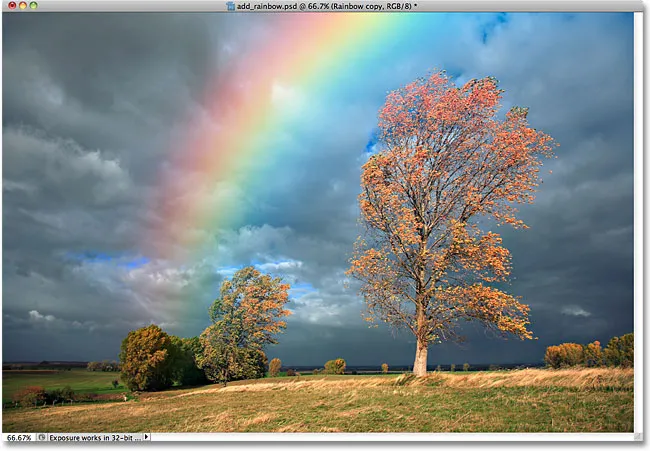
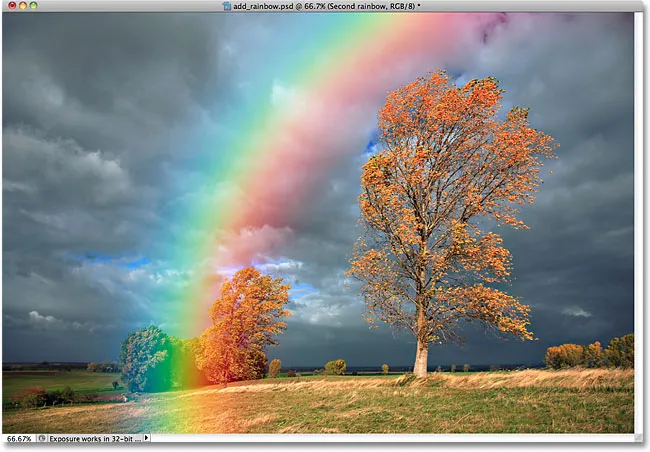
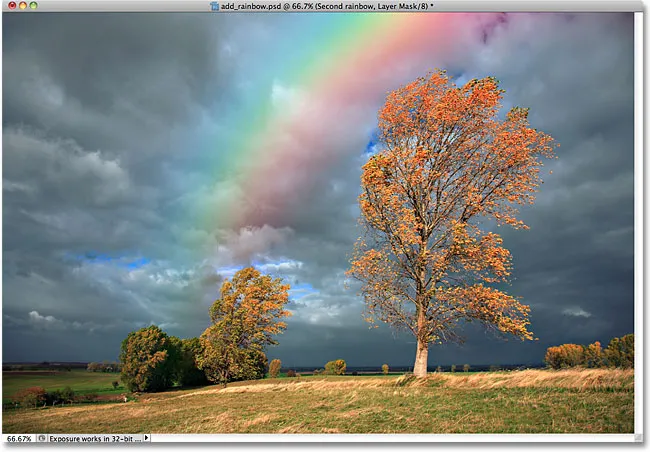
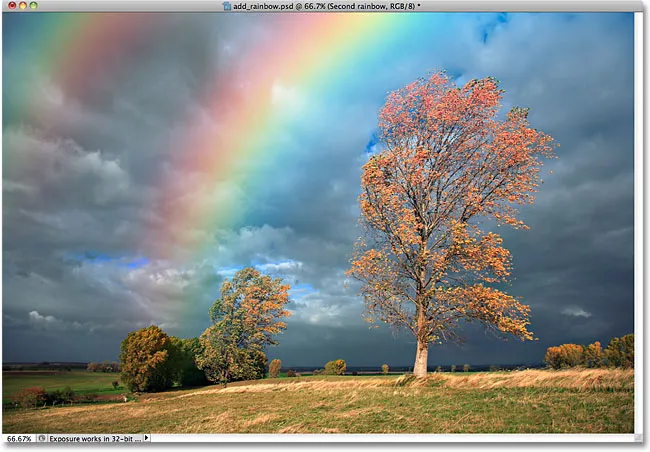
Slik ser bildet ut etter å ha lagt til en dobbel regnbue:

Den endelige regnbueeffekten.
Hvordan legge en regnbue til et bilde
Trinn 1: Legg til et nytt tomt lag
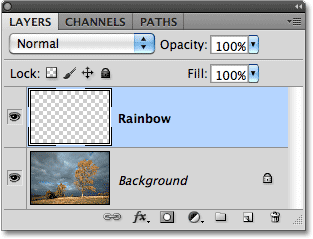
Med bildet som nylig er åpnet i Photoshop, ser vi i lag-panelet, ser vi at vi for øyeblikket har ett lag, bakgrunnslaget, som inneholder bildet vårt:

Bildet sitter på bakgrunnslaget i lagpanelet.
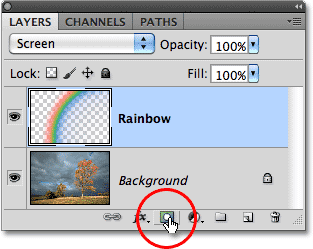
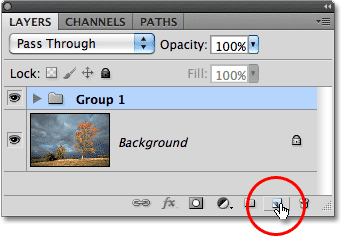
Det første vi trenger å gjøre er å legge til et nytt tomt lag over bakgrunnslaget. For å gjøre det, klikk på ikonet for nytt lag nederst i lag-panelet:

Klikk på ikonet for nytt lag.
Photoshop legger til et nytt tomt lag med navnet "Lag 1" over bakgrunnslaget. Dobbeltklikk direkte på navnet på laget og endre det til "Rainbow", siden vi legger til den første regnbuen til dette laget. Trykk Enter (Win) / Return (Mac) når du er ferdig for å godta navneendringen:

Gi nytt navn til det nye laget "Rainbow".
Trinn 2: Velg Rainbow Gradient
Som jeg nevnte, Photoshop leveres med en ferdig regnbuegradient som vi kan bruke. Det er ikke en av gradientene som Photoshop gjør tilgjengelig for oss som standard, men alt vi trenger å gjøre er å laste det inn manuelt. For å gjøre det velger du Gradient Tool fra Verktøy-panelet:

Velg Gradient Tool.
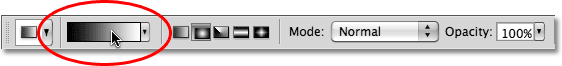
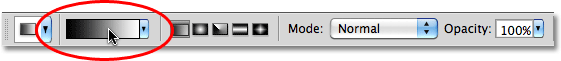
Deretter, med Gradient Tool valgt, klikker du på Gradient Picker i Alternativlinjen øverst på skjermen:

Klikk på Gradient Picker i Options Bar.
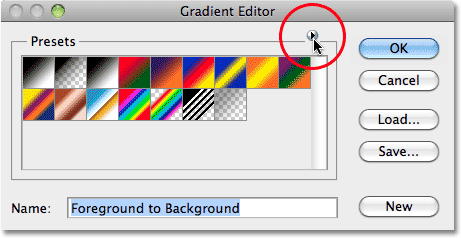
Dette åpner Photoshops Gradient Editor som viser oss små miniatyrbilder av gradientene vi kan velge mellom. Som standard er ikke regnbuens gradient en av dem, så la oss laste den inn. Klikk på pilen til høyre øverst til høyre i Gradient Editor:

Klikk på den lille pilen.
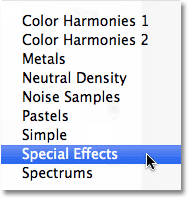
En liste over flere gradientsett vises. Den vi ønsker er Spesielle effekter . Velg det fra listen:

Velg "Spesielle effekter" -gradienter.
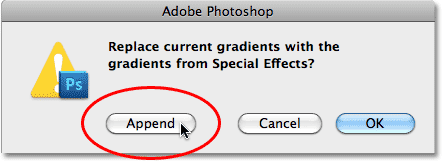
Photoshop vil spørre deg om du vil erstatte de opprinnelige gradientene med Special Effects-gradienter eller bare legge dem til bunnen av listen. Klikk på Legg til slik at du fremdeles vil ha de opprinnelige gradientene tilgjengelig, og de nye spesialeffektene vil bli lagt til under dem:

Klikk på "Legg til" for å legge til de nye "Spesielle effekter" -gradientene med de opprinnelige gradientene.
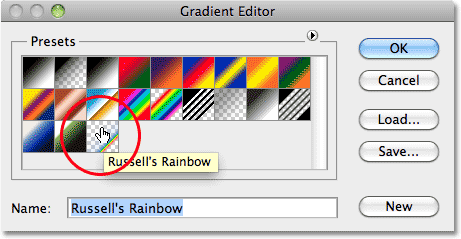
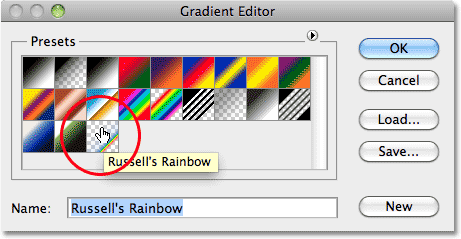
Med de nye gradene av spesielle effekter lagt til, er den vi ønsker - Russells Rainbow - den siste i bunnen. Hvis du har Photoshops verktøytips aktivert i Innstillinger (de er aktivert som standard), vil du se navnet "Russells regnbue" vises når du holder musen over gradientens miniatyrbilde. Klikk på miniatyrbildet for å velge gradient, og klikk deretter OK for å avslutte Gradient Editor:

Klikk på miniatyrbildet av "Russell's Rainbow" for å velge gradient.
Trinn 3: Velg "Radial Gradient" fra alternativlinjen
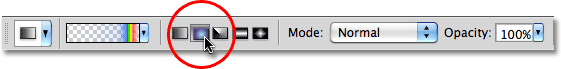
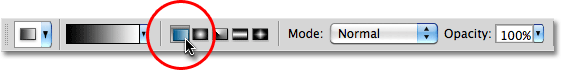
For å få regnbuens gradient til å vises som en lysbue når vi tegner den, gå tilbake til Alternativer-linjen øverst på skjermen og klikk på alternativet Radial Gradient :

Velg "Radial" fra alternativlinjen.
Trinn 4: Dra ut en regnbue med gradientverktøyet
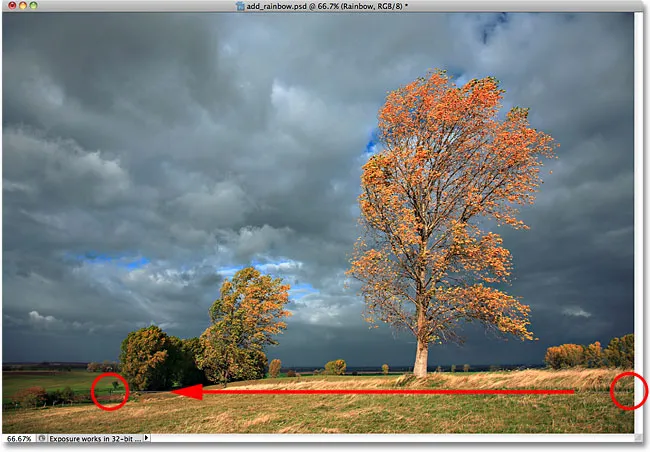
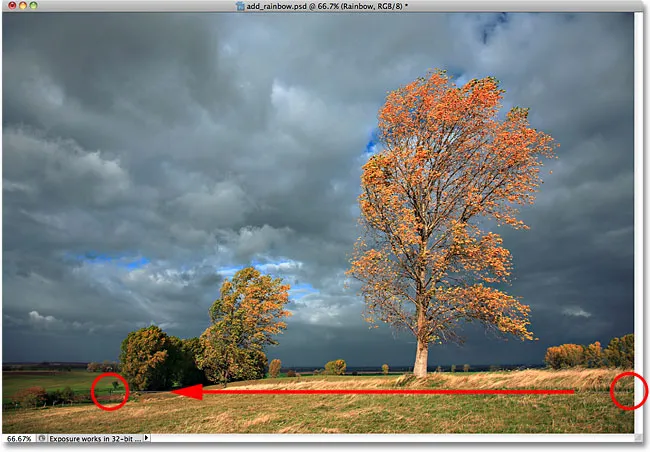
For å legge til regnbuefargene i bildet, er alt vi trenger å gjøre å dra ut en gradient. Jeg vil at regnbuen min skal se ut som om den berører bakken bak gruppen av trær på venstre side av bildet mitt og deretter bues høyt over det større treet til høyre. For å gjøre det, vil jeg plassere musen min nesten på kanten av bildet nær nedre høyre hjørne, på linje horisontalt med bunnen av trærne til venstre. Jeg klikker på dette stedet for å angi startpunktet for gradienten min, og med museknappen fremdeles holdt nede, vil jeg dra hele veien over bildet til et punkt rett utenfor venstre side av trærne. Når jeg holder Shift- tasten nede mens jeg drar, vil det begrense retningen jeg kan dra i, noe som gjør det enkelt å dra horisontalt:

Dra ut en radiell regnbue-gradient fra høyre til venstre i bildet.
Når du slipper museknappen, tegner Photoshop regnbuens gradient. Det ser ikke veldig realistisk ut ennå, men det er en start:

Photoshop tegner gradienten når du slipper museknappen.
Trinn 5: Endre blandingsmodus for regnbuelaget til "skjerm"
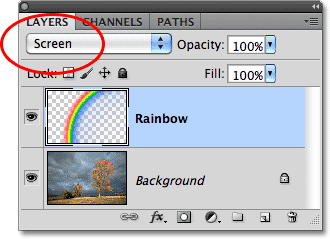
Gå opp til alternativene for blandingsmodus øverst til venstre i lag-panelet (det er nedtrekksboksen som standard satt til "Normal") og endre blandingsmodus for Rainbow-laget til Skjerm :

Endre blandingsmodus for regnbuelaget til Skjerm.
Regnbuens farger vil nå smelte bedre sammen med bildet bak:

Regnbuen etter å ha endret blandingsmodus til skjerm.
Trinn 6: Bruk det gaussiske uskarphetsfilteret
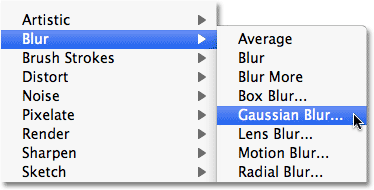
La oss uskarpe regnbuens farger slik at den ser mer realistisk ut. Gå opp til Filter- menyen i menylinjen øverst på skjermen, velg Uklarhet og velg deretter Gaussisk uskarphet :

Gå til Filter> uskarphet> Gaussian uskarphet.
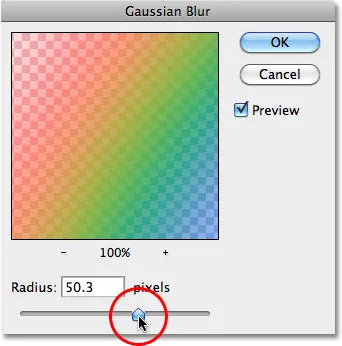
Dette åpner dialogboksen Gaussian Blur i Photoshop. Dra glidebryteren nederst i dialogboksen mot høyre for å øke mengden uskarphet som påføres regnbuen, og hold øye med bildet mens du drar glidebryteren slik at du kan se en forhåndsvisning av hva som skjer. Fortsett å dra glidebryteren til høyre til overgangene mellom fargene ser mer myke og naturlige ut. Den faktiske radiusverdien du ender opp med å velge, vil avhenge mye av størrelsen og oppløsningen på bildet. For meg fungerer en verdi på rundt 50 piksler bra. Klikk OK når du er ferdig for å lukke dialogboksen:

Dra glidebryteren for å myke fargeovergangene i regnbuen.
Her er mitt bilde etter å ha brukt Gaussian Blur-filter:

Regnbuen ser nå mer realistisk ut etter å ha brukt Gaussian Blur-filteret.
Trinn 7: Legg til et lagmaske
Klikk på ikonet Lagmaske nederst i lagpanelet:

Klikk på ikonet Lagmaske.
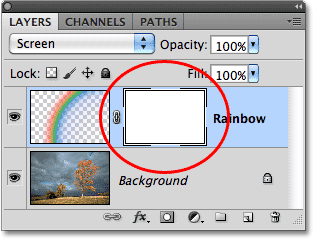
Ingenting vil skje ennå i dokumentvinduet, men Photoshop legger til et lagmaske-miniatyrbilde til høyre for hovedvisningen av miniatyrbildet på Rainbow-laget. Hvis du ser nøye, vil du se en hvit markeringsboks vises rundt lagmaskenes miniatyrbilde. Dette forteller oss at masken, ikke selve laget, er valgt:

Miniatyren av lagmasken forteller oss at en maske er lagt til.
Trinn 8: Velg Svart til hvitt gradient
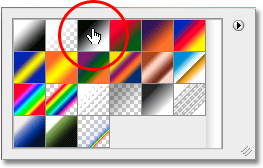
Når Gradient Tool fremdeles er valgt, høyreklikker du (Win) / Control-klikker (Mac) hvor som helst i dokumentvinduet for raskt å få tilgang til forhåndsinnstilte miniatyrbilder, de samme vi så for et øyeblikk siden i hele dialogboksen Gradient Editor. Velg svart / hvitt-gradient ved å klikke på miniatyrbildet (tredje fra venstre, øverste rad). Trykk Enter (Win) / Return (Mac) når du er ferdig for å lukke ut av gradientlisten:

Klikk på svart / hvitt-gradientens miniatyrbilde for å velge det.
Trinn 9: Velg "Lineær gradient" fra alternativlinjen
Gå tilbake til alternativlinjen, og klikk på alternativet Linear Gradient :

Klikk på "Lineært" gradientikon.
Trinn 10: Dra en svart til hvit gradient på lagmasken
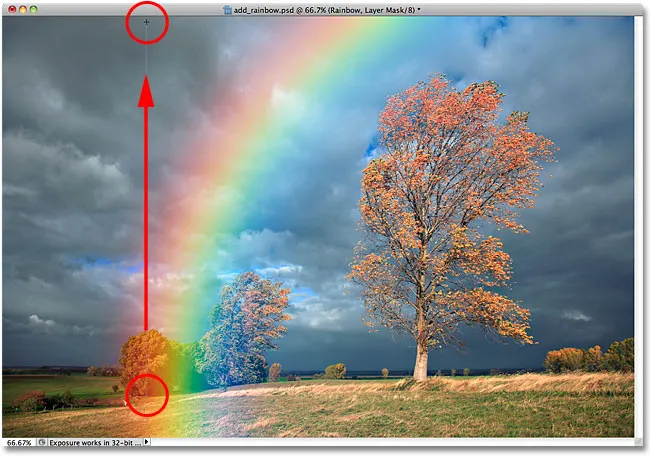
En ekte regnbue ser vanligvis ut til å bli lysere når den når høyere opp i himmelen, så vi kommer til å gi vår Photoshopped regnbue den samme effekten ved å dra en svart til hvit gradient fra regnbuens base (punktet der regnbuen og bakken skal møtes) til toppen av bildet. For å gjøre det, med Gradient Tool valgt, klikker jeg musen et sted langs bunnen av trærne til venstre. Da holder jeg museknappen fortsatt nede, holder jeg nede Shift- tasten min og drar rett opp til toppen av bildet. Når du holder nede Shift, gjør det enkelt å dra i vertikal retning:

Dra en svart til hvit gradient fra bunnen av regnbuen til toppen av bildet.
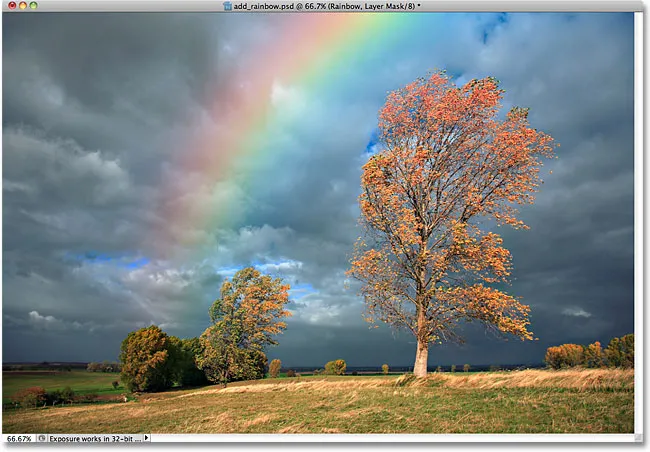
Når jeg slipper museknappen, tegner Photoshop den svart-hvite gradienten. Siden gradienten ble tegnet på lagmasken, ikke på selve laget, ser vi ikke den faktiske gradienten i bildet. I stedet ser det ut til at regnbuen begynner å komme nær bunnen av trærne til venstre og blir lysere når den når høyere opp i himmelen:

Regnbuen strekker seg ikke lenger helt til bunnen av bildet takket være lagmasken.
Trinn 11: Dupliser regnbuelaget for å øke lysstyrken
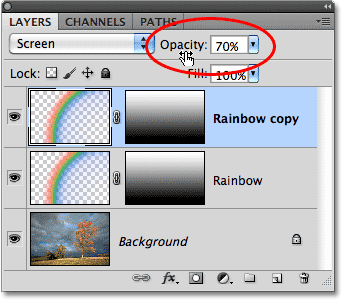
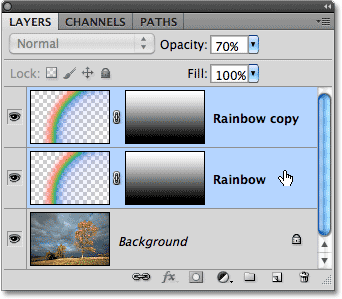
For å øke lysstyrken på regnbuen, trykk ganske enkelt Ctrl + J (Win) / Command + J (Mac) for å duplisere laget. Hvis du etter at du har duplisert laget synes regnbuen nå er for lys, må du ringe den noen få hakk tilbake ved å senke uklarheten til det dupliserte laget. Du finner Opacity- alternativet rett overfor blandingsmodus-alternativet øverst i lag-panelet. Jeg kommer til å senke gruven ned til rundt 70%:

Trykk "Ctrl + J" (Win) / "Command + J" (Mac) for å duplisere regnbuelaget, og senk deretter det nye lagets opacitet etter behov.
Her er bildet mitt etter å ha duplisert regnbuens lag og deretter senket uklarheten:

Regnbuen fremstår nå lysere.
Trinn 12: Gruppere de to regnbuens lag
La oss gjøre en liten rengjøring i Lag-panelet ved å gruppere de to regnbuelagene. Å gruppere beslektede lag gjør det lettere å holde lagpanelet organisert. Når det øverste laget er valgt, holder du nede Shift- tasten og klikker på det originale Rainbow-laget rett under det for å velge begge lag samtidig. Du vil se dem begge uthevet i blått, og fortelle deg at de begge er valgt:

Velg begge regnbuelagene.
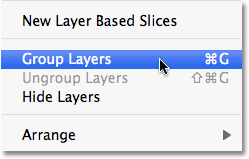
Gå deretter opp til Lag- menyen øverst på skjermen og velg Gruppelag :

Gå til Lag> Gruppelag.
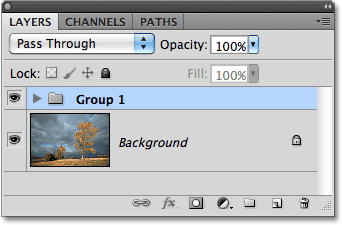
Photoshop vil gruppere de to lagene sammen i lagpanelet. Photoshop navngir den nye gruppen "Gruppe 1". Som standard vil laggruppen være lukket, og forhindrer oss i å se de to lagene inni den, noe som er greit for nå:

De to regnbuelagene er nå inne i "Gruppe 1".
Trinn 13: Legg til et nytt tomt lag
Vi har den første regnbuen. La oss nå legge til en ny for å skape en dobbel regnbueeffekt! Først trenger vi et nytt lag, så klikk igjen på ikonet for nytt lag nederst i lag-panelet:

Legg til et nytt nytt lag.
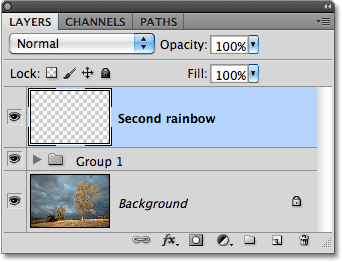
Det nye laget vises over laggruppen i lag-panelet. Dobbeltklikk på navnet på det nye laget og endre det til "Second rainbow", og trykk deretter Enter (Win) / Return (Mac) for å godta navneendringen:

Gi nytt navn til det andre laget "Second rainbow".
Trinn 14: Velg Rainbow Gradient på nytt
Klikk nok en gang på Gradient Picker i Alternativlinjen øverst på skjermen:

Gradient Picker viser for tiden svart / hvitt gradient.
Når Gradient Editor åpnes, klikker du igjen på Russells Rainbow- miniatyrbilde for å velge regnbuens gradient, men ikke lukk ut av Gradient Editor ennå. Vi må gjøre noen endringer i det:

Velg Russells Rainbow-gradient på nytt.
Trinn 15: Vend fargenes rekkefølge i gradienten
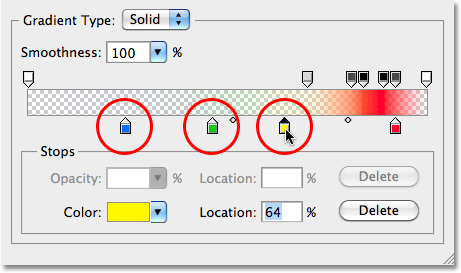
Hver gang vi ser en dobbel regnbue i naturen, er fargene i den andre regnbuen alltid i omvendt rekkefølge, noe som betyr at vi må reversere rekkefølgen på fargene i gradienten vår. Når Gradient Editor fremdeles er åpen, klikker du på den blå fargestoppen rett under forhåndsvisningslinjen for gradient og drar den mot venstre. Gjør deretter det samme med den grønne og gule fargen stopper, dra dem mot venstre. Det har ikke noe å si hvor langt du drar dem så lenge det er noe mellomrom. Dette er bare for å sikre at de ikke overlapper hverandre når vi omplasserer dem. La den røde fargen stoppe på plass:

Dra den blå, grønne og gule fargen stopper mot venstre bare for å spre dem ut midlertidig.
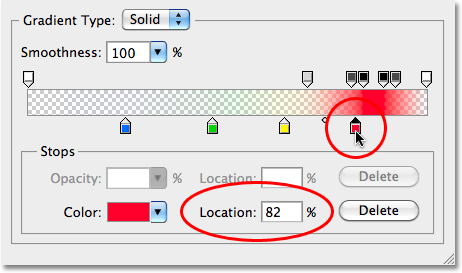
Klikk på den røde fargestoppen for å velge den, og skriv deretter inn en verdi på 82% i Location- alternativet. Dette vil plassere den røde fargestoppen på samme sted som den blå fargestoppen opprinnelig var på:

Klikk på rødfargestoppet, og skriv deretter inn 82% for plasseringen.
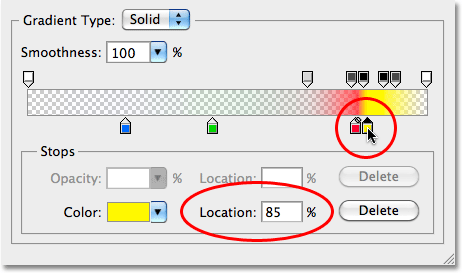
Deretter klikker du på den gule fargestoppen for å velge den, og angi deretter Plasseringsverdien til 85% . Dette beveger seg gult inn i stedet som opprinnelig ble holdt av grønt:

Klikk på den gule fargestoppen, og skriv deretter inn 85% for plasseringen.
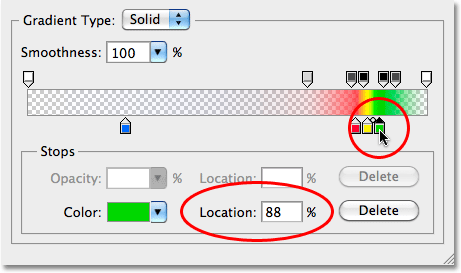
Klikk på det grønne fargestoppet for å velge det, og sett deretter sin plasseringsverdi til 88%, som flytter grønt til gult opprinnelige sted:

Klikk på den grønne fargen stopp, og skriv deretter 88% for plasseringen.
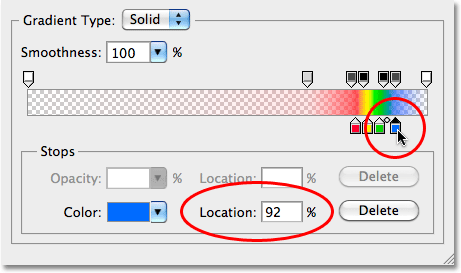
Til slutt klikker du på den blå fargestoppen og endrer dens plasseringsverdi til 92%, og plasser den på rødt opprinnelige sted:

Klikk på den blå fargestoppen, og skriv deretter inn 92% for plasseringen.
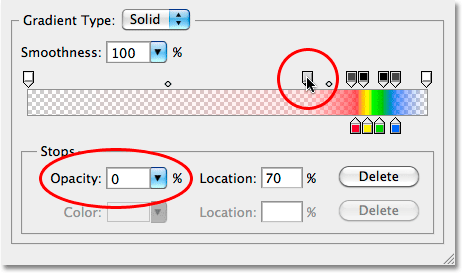
Rett over forhåndsvisningslinjen for gradient er flere stopp, fylt med hvitt, svart eller en grå nyanse. Disse stoppene kontrollerer gjennomsiktighetsnivåene (opaciteten) for fargene gjennom hele gradienten. Klikk på det lysegrå opacitetsstoppet (nummer to fra venstre) for å velge det, og endre deretter dens Opacity- verdi fra de opprinnelige 20% til 0% . Klikk OK når du er ferdig for å gå ut av Gradient Editor:

Klikk på det lysegrå stoppet over forhåndsvisningslinjen for gradient og endre dens Opacity-verdi til 0%.
Trinn 16: Dra ut en annen Rainbow Gradient
Når fargene i gradienten nå er omvendt, er vi klare til å lage vår andre regnbue. Først skal jeg skjule min opprinnelige regnbue for visning midlertidig ved å klikke på laggruppens synlighetsikon (øyeeplet) i lag-panelet:

Ved å klikke på synlighetsikonet slås lag eller laggrupper av eller på i dokumentet.
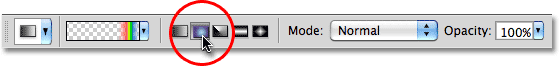
Så drar jeg ut en regnbuegradient akkurat som jeg gjorde tilbake i trinn 4: Først må jeg velge alternativet Radial gradient på nytt i alternativlinjen, så gradienten vil vises som en bue:

Velg alternativet Radial Gradient igjen.
Så klikker jeg og drar ut den andre regnbuen min på samme sted som den første:

Dra ut en andre regnbuegradient på samme sted.
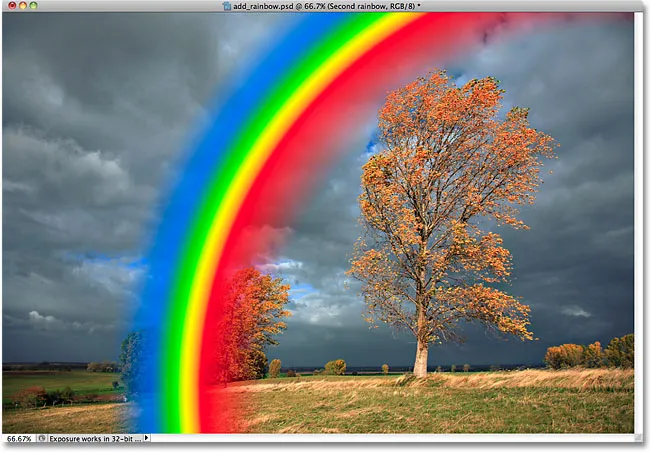
Når jeg slipper museknappen min, tegner Photoshop gradienten, og ser veldig ut som den første bortsett fra at denne gangen blir rekkefølgen på fargene snudd:

Den andre regnbuens gradient med fargene omvendt.
Trinn 17: Endre blandingsmodus til skjerm
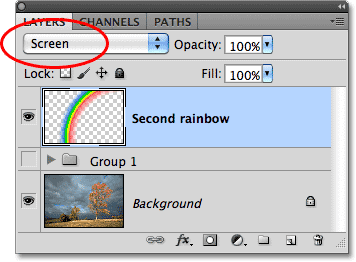
Akkurat som vi gjorde med den første regnbuen, endre blandingsmodusen til den nye regnbuen fra Normal til skjerm :

Sett blandingsmodus til skjerm.
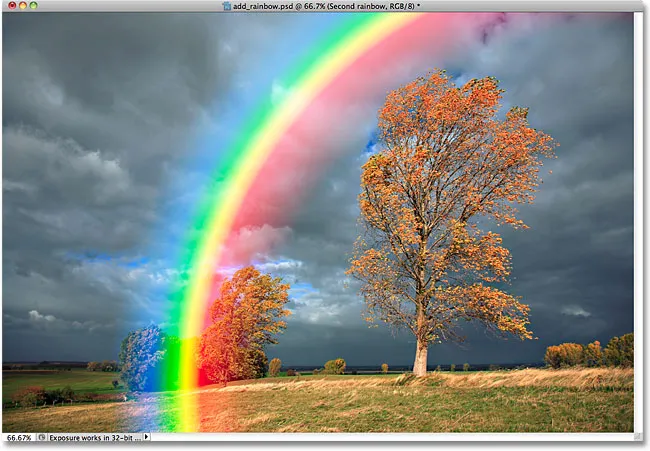
Regnbuens farger smelter nå bedre sammen med bildet:

Den andre regnbuen satt til skjermblandingsmodus.
Trinn 18: Bruk det gaussiske uskarphetsfilteret
Siden Gaussian Blur- filteret var det siste filteret vi brukte, kan vi raskt bruke det på nytt med de samme innstillingene ved å trykke på Ctrl + F (Win) / Command + F (Mac). Akkurat som før virker fargeovergangene nå mykere og mer naturlige:

Regnbuen fremstår igjen som mer realistisk etter å ha uskarpt fargene.
Trinn 19: Kopier lagmasken til det andre regnbuelaget
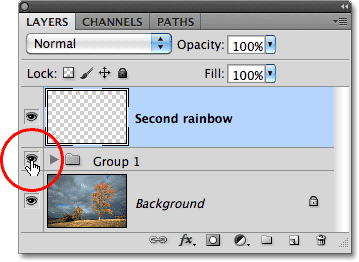
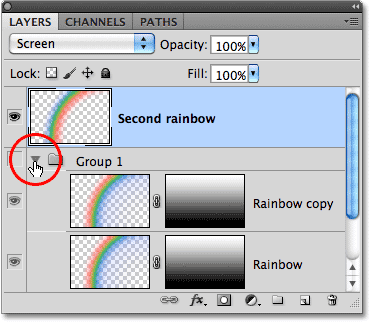
Vi må legge til en lagmaske på dette punktet og tegne en svart til hvit lineær gradient på masken for å skjule regnbuen under punktet der den skal berøre bakken og få den til å se ut til å øke i lysstyrke når den når lenger inn i himmelen, akkurat som vi gjorde tilbake i trinn 7-10 med den opprinnelige regnbuen. Men hvorfor gå gjennom alt det bryet igjen når vi bare kan kopiere en av de lagmasker vi allerede har laget på det andre regnbuens lag! For å gjøre det, må jeg først åpne laggruppen min ved å klikke på den lille trekanten til venstre for gruppens navn:

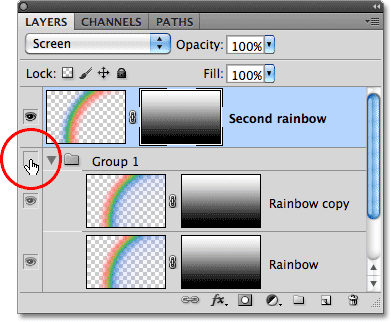
Klikk på trekanten for å åpne laggruppen.
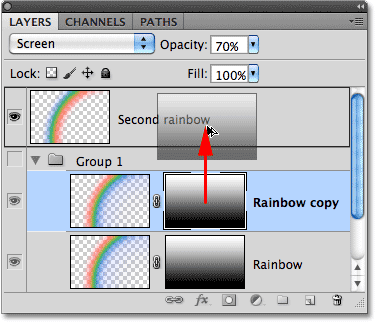
Når laggruppen er åpen og de to lagene som utgjør den opprinnelige regnbuen nå synlige, holder du nede Alt (Win) / Option (Mac) -tasten, klikker på lagmaskenes miniatyrbilde for laget "Rainbow copy" og drar det opp til den andre regnbuens lag:

Hold nede Alt (Win) / Option (Mac) og dra lagmaskenes miniatyrbilde på det øverste laget.
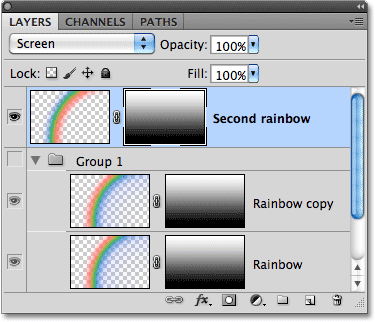
Når du ser en uthevingslinje vises rundt det andre regnbuens lag (vist i forrige miniatyrbilde), slipper du museknappen. Photoshop kopierer lagmasken på det andre regnbuens lag:

Lagmasken er kopiert fra et lag til et annet.
Hvis vi ser på bildet i dokumentvinduet, ser vi at bunnen av regnbuen nå svinner ut rett over trærne, akkurat som den opprinnelige regnbuen:

Bildet etter kopiering av lagmasken til det andre regnbuens lag.
Trinn 20: Flytt den andre regnbuen inn i posisjon
Alt som gjenstår å gjøre nå er å flytte den andre regnbuen på plass. Velg Flytt verktøy fra Photoshop fra Verktøy-panelet, eller trykk bokstaven V på tastaturet for å raskt velge det med snarveien:

Velg Flytt verktøyet.
Før jeg flytter noe, skal jeg slå på den originale regnbuen igjen i dokumentet ved å klikke igjen på laggruppens synlighetsikon i lagpanelet:

Når et lag eller gruppe er skjult, er øyeeplet i synlighetsikonet også skjult.
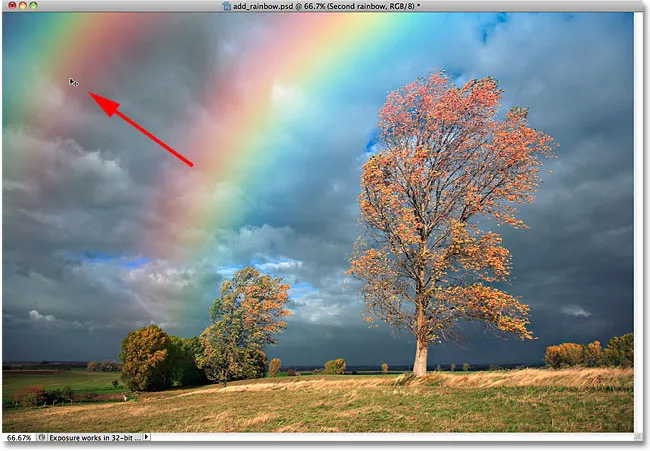
Deretter, med Flyttverktøyet valgt og begge regnbuer nå synlige i dokumentet, klikker du inne i dokumentvinduet og drar den andre regnbuen på plass med museknappen nede. Jeg skal dra min opp og til venstre så bare en liten del av den vises i øverste venstre hjørne av bildet:

Bruk Move Tool for å dra den andre regnbuen på plass i bildet.
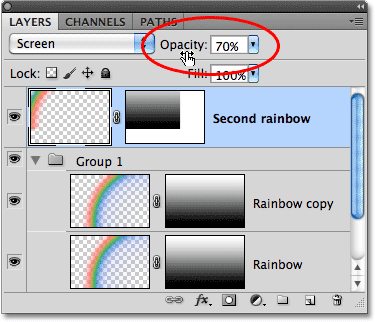
Trinn 21: Senk den andre regnbuens opacitet
Til slutt, siden jeg ikke vil at den andre regnbuen skal vises like lys som originalen, vil jeg senke dens opacitet ned til rundt 70% øverst i lag-panelet:

Senker opaciteten til den andre regnbuen.
Og med det er vi ferdige! Her, etter å ha senket opaciteten, er min endelige Photoshop-dobbel regnbueeffekt:

Den endelige regnbueeffekten.