I denne Photoshop Effects-opplæringen lærer vi hvordan du oppretter en populær "punch through image" -effekt, ofte sett i sport og filmreklame (og ukentlige butikkflygere som kunngjør "utrolige knock out-priser!"), Som om en person eller objektet har stanset et hull rett gjennom siden eller bildet.
Det er ganske mange trinn involvert i opplæringen, men som vanlig er de alle veldig enkle.
Når vi kommer gjennom det, vil vi dekke noen interessante teknikker som å konvertere lagstiler til faktiske lag slik at vi kan bruke filtre på dem, flytte slippskygger rundt bare ved å dra dem, og bruke laggrupper til å flytte flere lag samtidig! Jeg bruker Photoshop CS5 her, men alle nyere versjoner av Photoshop vil fungere.
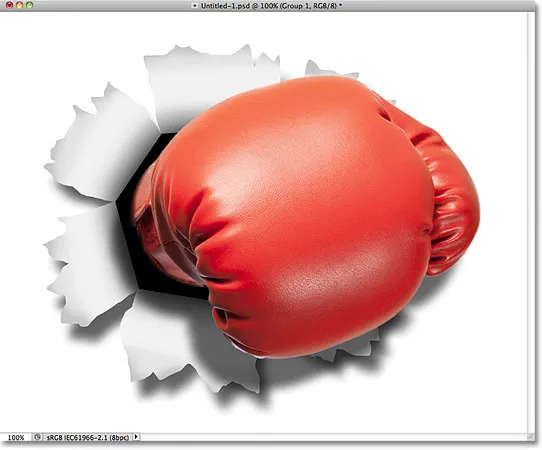
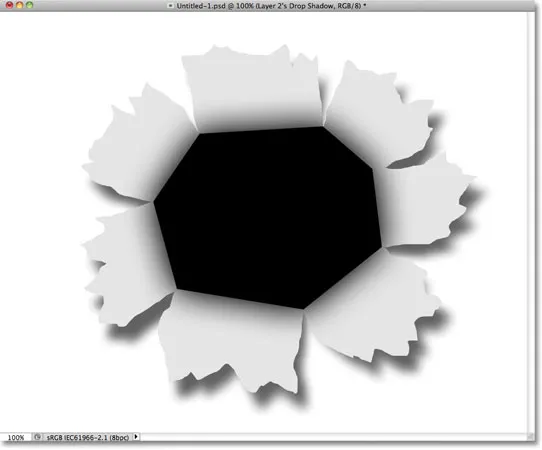
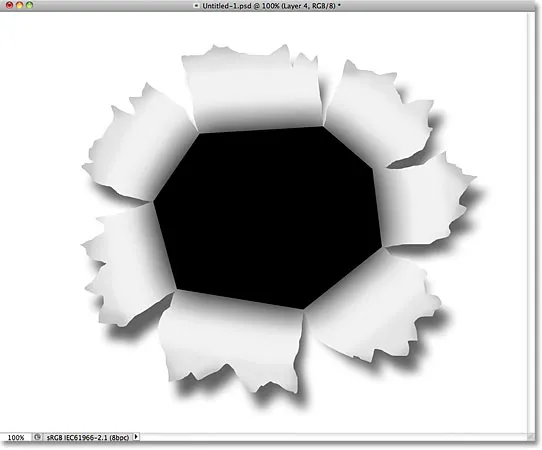
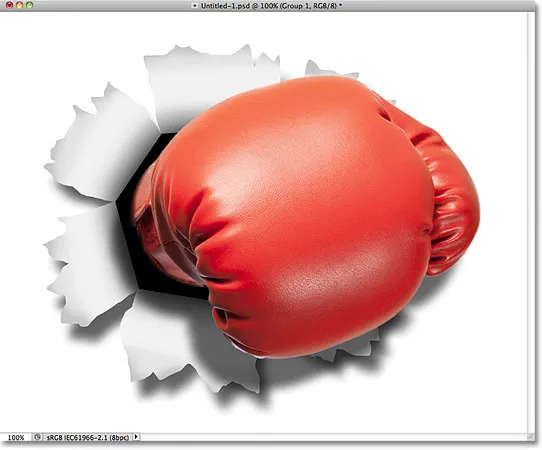
Vi tegner mesteparten av effekten fra bunnen av, men for å fullføre den, trenger du også et bilde av objektet som vil slå gjennom bildet. Slik ser det endelige resultatet ut:

Den endelige effekten.
Hvordan lage et slag gjennom bildeeffekt
Trinn 1: Lag et nytt dokument
Begynn med å lage et nytt Photoshop-dokument. Gå opp til Fil- menyen på menylinjen øverst på skjermen og velg Ny :

Gå til Fil> Ny.
Dette åpner dialogboksen Nytt dokument. Angi bredden, høyden og oppløsningen du trenger for din effekt. For denne opplæringen legger jeg inn 1000 piksler for bredden, 800 piksler for høyden, og jeg vil la oppløsningen være satt til 72 piksler / tomme . Størrelsen du trenger for dokumentet ditt kan være forskjellig. Klikk OK når du er ferdig for å lukke dialogboksen. Det nye dokumentet ditt vises på skjermen din:

Dialogboksen Nytt dokument.
Trinn 2: Legg til et nytt lag
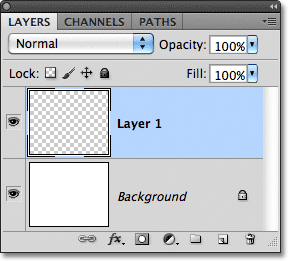
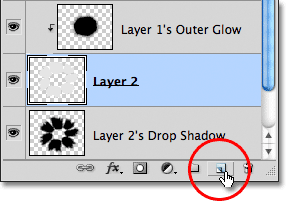
Klikk på ikonet for nytt lag nederst i panelet Lag:

Klikk på ikonet for nytt lag.
Ingenting vil skje i dokumentvinduet, men et nytt tomt lag som heter Lag 1 vises over bakgrunnslaget:

Photoshop legger til et nytt tomt lag over bakgrunnslaget.
Trinn 3: Velg Polygonal Lasso Tool
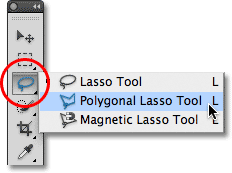
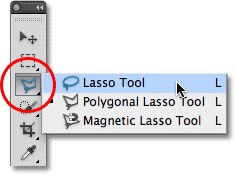
Velg Polygonal Lasso Tool fra Verktøy-panelet. Som standard gjemmer det seg bak det vanlige Lasso-verktøyet, så klikk på Lasso-verktøyet og hold museknappen nede i et sekund eller to til en utrullingsmeny vises, og velg deretter Polygonal Lasso-verktøyet fra listen:

Klikk og hold på Lasso Tool, og velg deretter Polygonal Lasso Tool fra fly-out-menyen.
Trinn 4: Tegn en polygonal form i midten av dokumentet
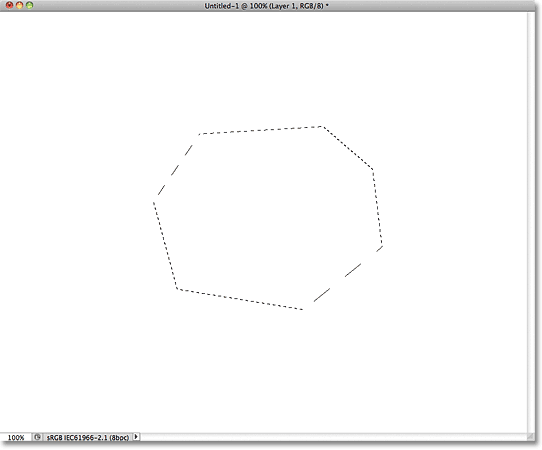
Bruk Polygonal Lasso Tool for å tegne et polygonformet utvalg i midten av dokumentet, som blir hullet som blir stanset gjennom bildet. Bare klikk på punktene der du vil at hjørnene i formen skal vises, og Photoshop kobler dem automatisk for å lage sidene av formen mens du går. Det er ikke nødvendig å dra verktøyet inne i dokumentet (det fungerer faktisk ikke hvis du drar det). Bare klikk på et hjørnepunkt, slipp museknappen, klikk på et annet hjørnepunkt, slipp museknappen og så videre når du kommer deg rundt i formen. Klikk tilbake på det opprinnelige stedet for å fullføre formen. Det skal se slik ut når du er ferdig:

Tegn et polygonformet utvalg midt i dokumentet.
Trinn 5: Fyll utvalget med svart
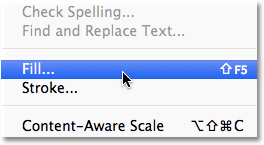
Gå opp til Rediger- menyen øverst på skjermen og velg Fyll :

Gå til Rediger> Fyll.
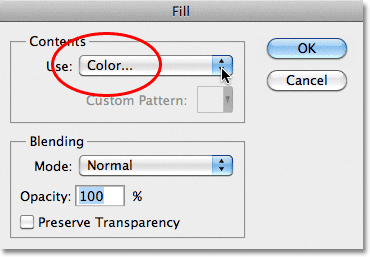
Dette åpner Photoshops Fyll-dialogboks som vi kan bruke til å fylle utvalget med en farge. Sett alternativet Bruk øverst i dialogboksen til Svart :

Endre alternativet Bruk til Svart.
Klikk OK for å lukke dialogboksen. Photoshop fyller utvalget med svart. Trykk Ctrl + D (Win) / Command + D (Mac) for å fjerne markeringsoversikten fra rundt formen:

Utvalget har blitt fylt med svart.
Trinn 6: Legg til et nytt lag under lag 1
Hold Ctrl (Win) / Command (Mac) -tasten nede, og klikk igjen på ikonet for nytt lag nederst i lag-panelet:

Hold Ctrl (Win) / Command (Mac) nede og klikk på ikonet for nytt lag.
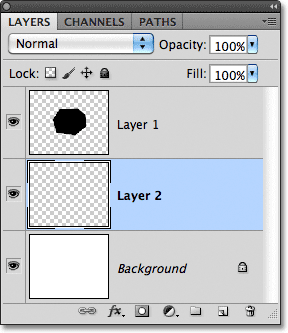
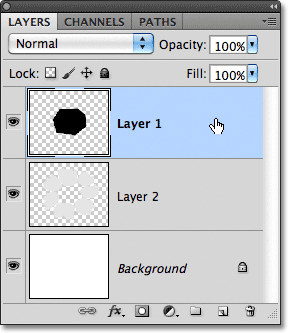
Normalt legger Photoshop til nye lag rett over laget som for øyeblikket er valgt i lag-panelet, men ved å holde Ctrl / Command-tasten nede mens du klikker på ikonet for nytt lag, ba vi Photoshop legge til det nye laget under det i stedet. Det nye laget, lag 2, vises mellom lag 1 og bakgrunnslaget:

Lag 2 vises under lag 1.
Trinn 7: Velg Lasso Tool
Velg Lasso Tool fra Verktøy-panelet. Det vil nå gjemme seg bak Polygonal Lasso Tool, så klikk og hold på Polygonal Lasso Tool til fly-out-menyen vises, og velg deretter Lasso Tool fra listen:

Klikk og hold på Polygonal Lasso Tool og velg Lasso Tool fra menyen.
Trinn 8: Tegn de revne papirformene
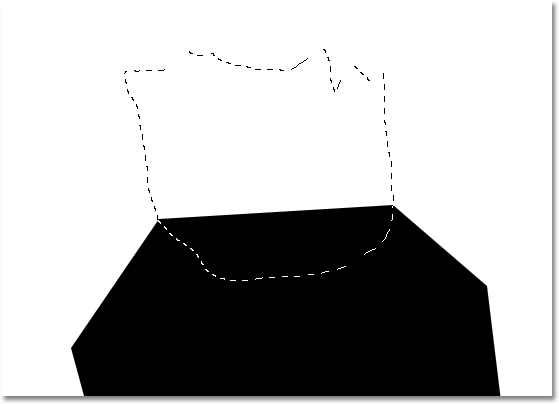
Bruk Lasso Tool for å tegne formen på det første stykket med revet papir. Siden den svarte polygonale formen blir hullet som blir stanset gjennom bildet, trenger hver av sidene sine egne separate revne papirstykker, men vi tegner bare en for nå. Det spiller ingen rolle hvilken side du starter med, men pass på at formen du tegner dekker hele lengden på siden fra hjørne til hjørne. Slik ser min første revne papirform ut. Legg merke til at jeg har utvidet utvalget til det svartfylte området, noe som gjorde formen lettere å tegne. Det er greit fordi bare den delen av utvalget som strekker seg utenfor den svartfylte formen vil være synlig senere:

Forsikre deg om at bredden på den revne papirformen strekker seg fra det ene hjørnet av siden til det andre.
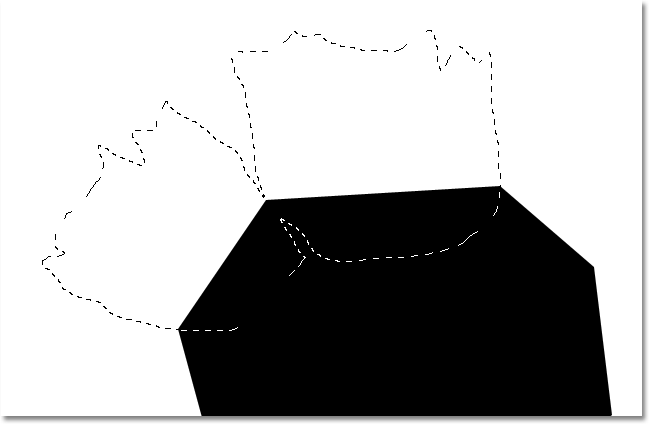
Med den første formen tegnet, hold nede Skift- tasten og tegne den andre formen. Når du holder Shift-tasten nede, vil du legge til dette nye valget til det forrige. Igjen, det er greit å utvide utvalget til det svartfylte området. Bare sørg for at bredden på formen strekker seg fra det ene hjørnet av siden til det andre:

Hold nede Shift-tasten og tegne den andre formen.
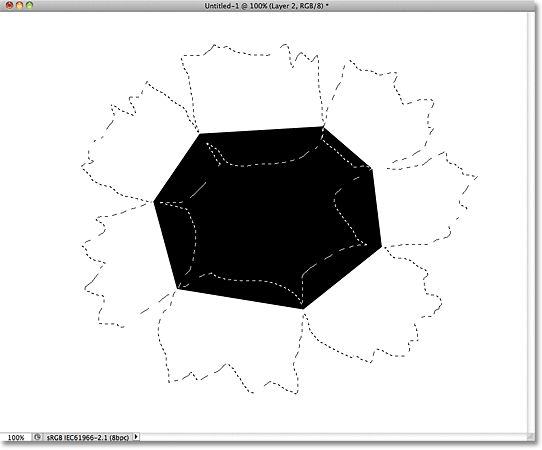
Fortsett å holde nede Shift-tasten og tegne de gjenværende revne papirformene. Hvert nye utvalg blir lagt til de forrige. Hvis du ikke er fornøyd med utseendet til formen din, trykker du på Ctrl + Z (Vinn) / Kommando + Z (Mac) for å angre valget og prøv igjen. Du kan også trykke Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) gjentatte ganger for å angre flere valg. Når du er ferdig, skal det se slik ut:

Alle revne papirformer er nå en del av det samme utvalget.
Trinn 9: Fyll utvalget med lysegrå
Gå opp til Rediger- menyen øverst på skjermen, og velg igjen Fyll . Denne gangen, når Fyll-dialogboksen vises, setter du alternativet Bruk til å farge :

Sett alternativet Bruk til å farge.
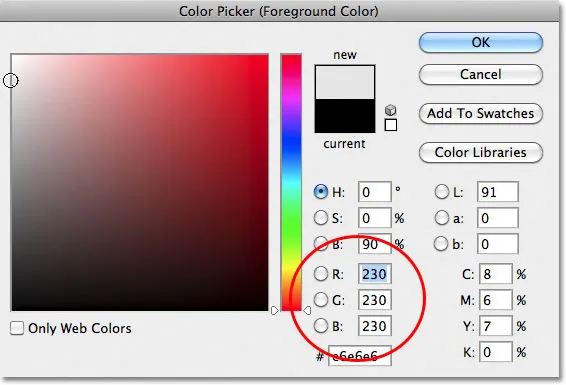
Så snart du velger Farge, åpner Photoshop fargevalgeren slik at vi kan velge fargen vi vil bruke. Velg en lysegrå. Hvis du vil bruke den samme fargen som jeg bruker, angir du 230 for alternativene R, G og B nær bunnen av midten av dialogboksen:

Velg en lysegrå fra Color Picker.
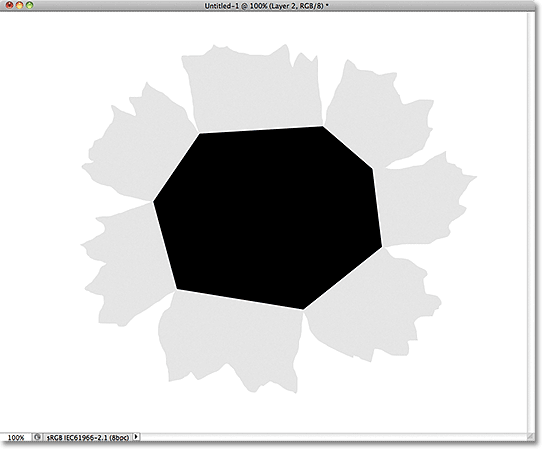
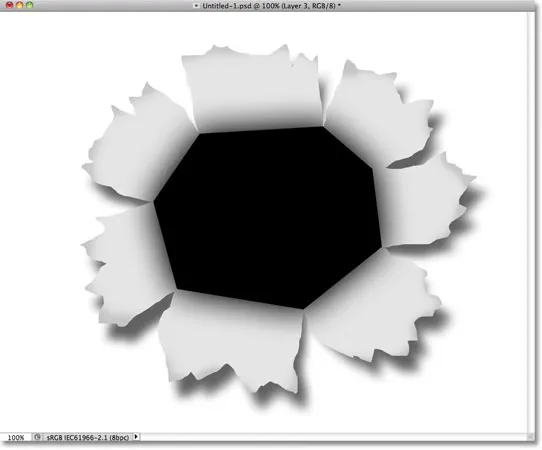
Klikk OK når du er ferdig for å lukke fargevalgeren, og klikk deretter OK for å lukke dialogboksen Fyll. Photoshop fyller det revne papirutvalget med grått. Trykk Ctrl + D (Win) / Command + D (Mac) for å fjerne markeringsoversikten. Legg merke til at siden den svartfylte formen i midten er på et lag over de revne papirbitene, er det bare delene av dem som strekker seg utenfor den svartfylte formen, som er synlige i dokumentet:

Bildet etter å ha fylt de revne papirformene med grått.
Trinn 10: Velg lag 1
La oss begynne å legge litt dybde til vår effekt. Klikk på Lag 1 i Lag-panelet for å gjøre det til det aktive laget. Aktive lag er uthevet i blått:

Klikk på lag 1 for å velge det.
Trinn 11: Legg til en ytre glødelagstil
Når lag 1 er valgt, klikker du på ikonet Lagstiler nederst i lagpanelet:

Klikk på ikonet Layer Styles.
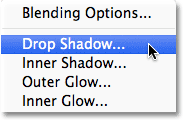
Velg Ytre glød fra listen over lagstiler som vises:

Velg Ytre glød fra listen.
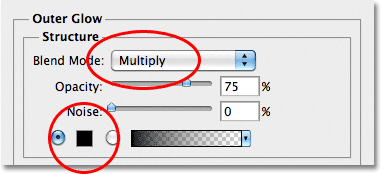
Dette åpner Photoshops Layer Style-dialogboks satt til alternativene ytre glød i den midterste kolonnen. Det eneste problemet er at vi faktisk ikke trenger en ytre glød. Vi trenger en ytre skygge . Heldigvis kan vi enkelt endre glødeffekten til en skyggeeffekt bare ved å endre et par alternativer. Først må du endre blandingsmodus fra skjerm til multipliser . Klikk deretter på fargeprøven rett under ordet Støy, som åpner Color Picker, og velg svart som farge for skyggen. Klikk OK for å lukke ut fargevelgeren når du er ferdig, men ikke lukk ut av dialogboksen Lagstil bare:

Endre blandingsmodus til Multipliser og fargen til svart.
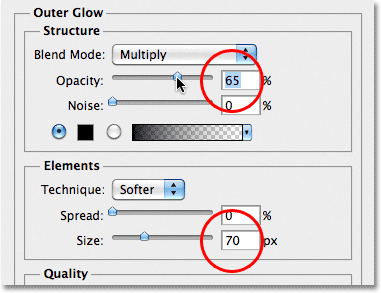
Når gløden nå er endret til en skygge, må du følge med på effekten i dokumentvinduet når du drar glidebryteren Størrelse mot høyre, noe som vil øke størrelsen på skyggen (i tilfelle du ikke har gjettet det allerede). Verdien du ender opp med å velge, vil avhenge av størrelsen på dokumentet du jobber med. For meg setter jeg størrelsesverdien til rundt 70 piksler (piksler). Til slutt, hvis du synes skyggen er for mørk, senker du Opacity- verdien, igjen mens du bedømmer resultatet i dokumentvinduet. Jeg kommer til å senke gruven ned til 65% :

Øk størrelsen på skyggen, og senk deretter opaciteten.
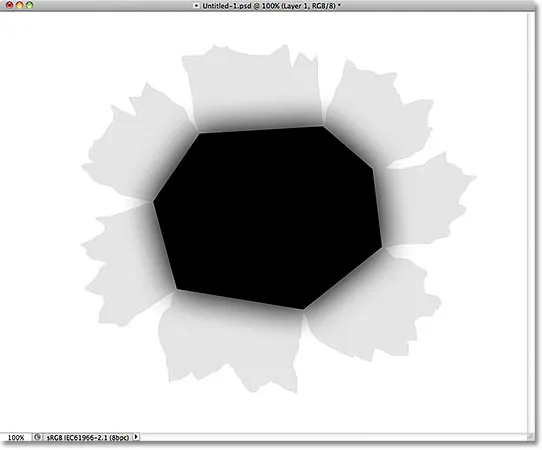
Klikk OK når du er ferdig for å lukke dialogboksen Lagstil. Skyggen skal nå se noe slik ut, og gi de revne papirbitene mer av et 3D-utseende til dem:

Effekten etter påføring av den ytre skyggen.
Trinn 12: Lag et lag fra lagstilen
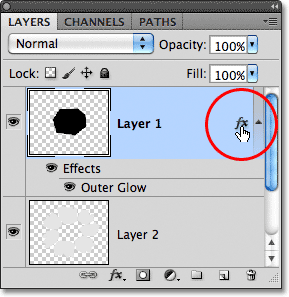
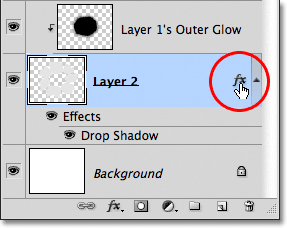
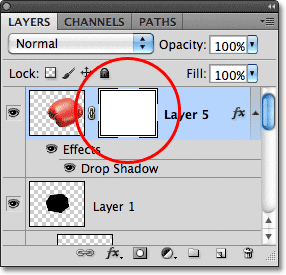
Et lite problem med skyggen vi har brukt, er at den ikke bare vises på de revne papirstykkene, men også på den hvite bakgrunnen bak dem. Vi trenger at skyggen bare vises på selve papirbitene. For å løse problemet, må vi først konvertere lagstilen til et faktisk separat lag. Det kan høres ut som noe komplisert, men det er veldig enkelt. Bare høyreklikk (Vinn) / Kontrollklikk (Mac) direkte på lageffekt-symbolet helt til høyre i Lag 1 i Lag-panelet:

Høyreklikk (Vinn) / Kontrollklikk (Mac) på lageffekter-symbolet.
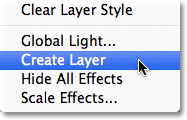
Velg Lag lag nede i bunnen av menyen som vises:

Velg Lag lag på menyen.
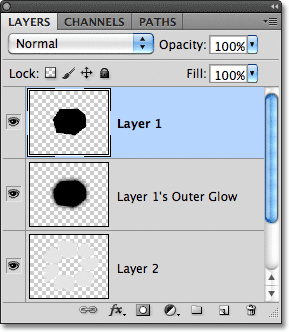
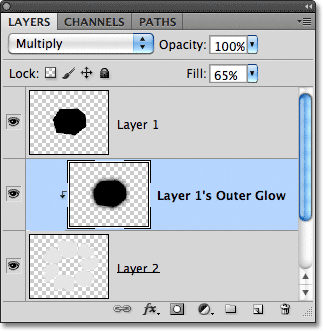
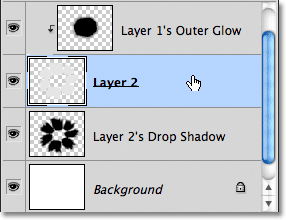
Photoshop konverterer lagstilen til et normalt lag som heter Lag 1's Ytre glød, og plasserer den rett under Lag 1. Dette betyr at vi nå kan jobbe med det på samme måte som vi vil arbeide med et hvilket som helst annet normalt lag:

Stilen for ytre glød er nå et eget lag.
Trinn 13: Lag et klippemaske
Det neste vi trenger å gjøre er å fortelle Photoshop at vi ønsker at det nye ytre glødelaget vårt bare skal påvirke laget rett under det, og vi kan gjøre det ved hjelp av en klippemaske . Gå opp til Layer- menyen øverst på skjermen og velg Create Clipping Mask :

Gå til Layer> Create Clipping Mask.
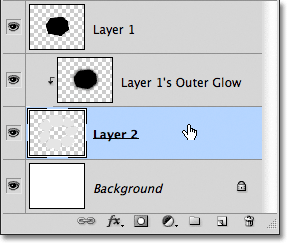
Hvis vi ser igjen i lag-panelet, ser vi at det ytre glødelaget nå er innrykket til høyre, som forteller oss at laget er "klippet" til innholdet i laget rett under det (lag 2):

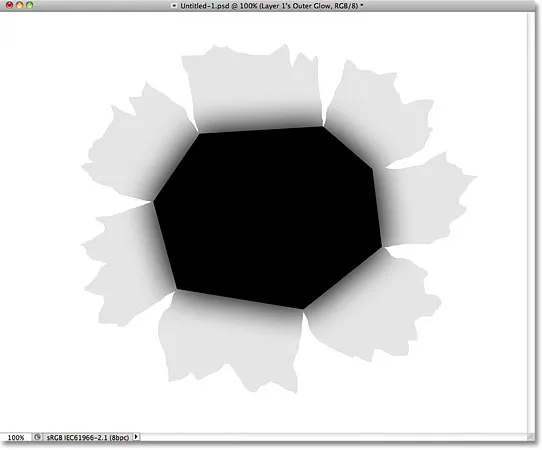
Det ytre glødelaget er nå "klippet" til lag 2 og påvirker ikke lenger noen andre lag.
Og i dokumentvinduet ser vi at skyggen nå bare vises på de revne papirstykkene. Det vises ikke lenger på den hvite bakgrunnen:

Skyggen er nå "klippet" til det revne papiret.
Trinn 14: Velg lag 2
Klikk på Lag 2 i Lag-panelet for å gjøre det til det aktive laget:

Velg lag 2.
Trinn 15: Legg til en drop Shadow
Når lag 2 er valgt, klikker du igjen på ikonet Lagstiler nederst i lagpanelet, og velg Slipp skygge øverst på listen:

Klikk på ikonet Layer Styles og velg Drop Shadow.
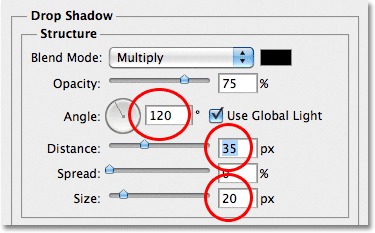
Dette åpner igjen Layer Style-dialogboksen, denne gangen til Drop Shadow-alternativene i den midterste kolonnen. Sett vinkelen til dråpeskyggen til 120 °, og følg deretter effekten i dokumentvinduet når du drar skyvekontrollene for avstand og størrelse . Glidebryteren for avstand kontrollerer skyggenes plassering, mens glidebryteren Størrelse kontrollerer mykheten på kantene. Verdiene du ender opp med å velge, avhenger av størrelsen på bildet du jobber med. Jeg kommer til å sette avstandsverdien til 35 px og min Størrelsesverdi til 20 px:

Drop Shadow-alternativene.
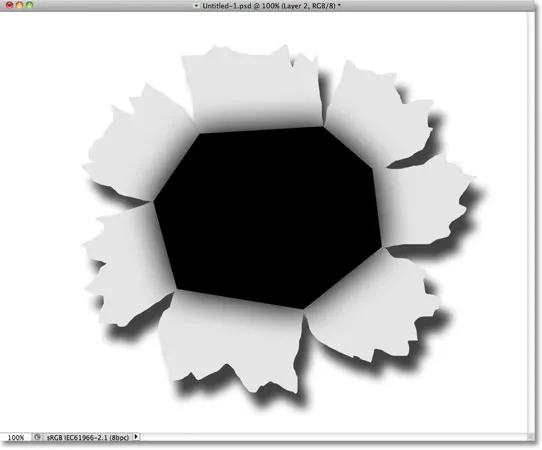
Klikk OK når du er ferdig for å lukke dialogboksen Lagstil. Skyggen bak det opprevne papiret ser litt for ekstrem ut for øyeblikket, men vi fikser det neste:

Dråpeskyggen vises bak det revne papiret.
Trinn 16: Lag et lag fra drop Shadow
På samme måte som vi gjorde med stilen for ytre glød, la oss konvertere dråpeskyggen til et normalt lag. Høyreklikk (Vinn) / Kontrollklikk (Mac) på lageffekt-symbolet til høyre for Lag 2 i Lag-panelet:

Høyreklikk (Win) / Kontrollklikk (Mac) på symbolet for lageffekter på lag 2.
Velg Lag lag på menyen som vises. Photoshop åpner kanskje en advarselboks som forteller deg at noen aspekter av effekten ikke kan reproduseres med lag. Bare klikk OK for å lukke den:

Klikk OK for å lukke advarselen hvis Photoshop viser den.
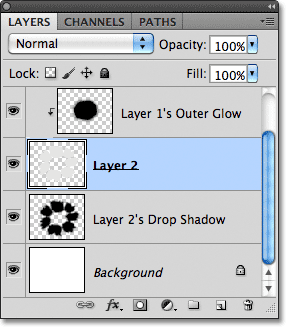
Dråpeskyggen vises nå på sitt eget lag med navnet "Layer 2's Drop Shadow" rett under lag 2:

Dråpeskyggen er nå på sitt eget lag.
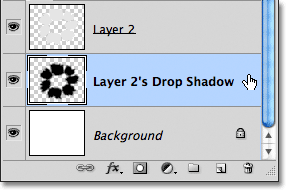
Trinn 17: Velg Drop Shadow Layer
Klikk på dropskyggelaget for å gjøre det til det aktive laget:

Velg dråpesjiktet.
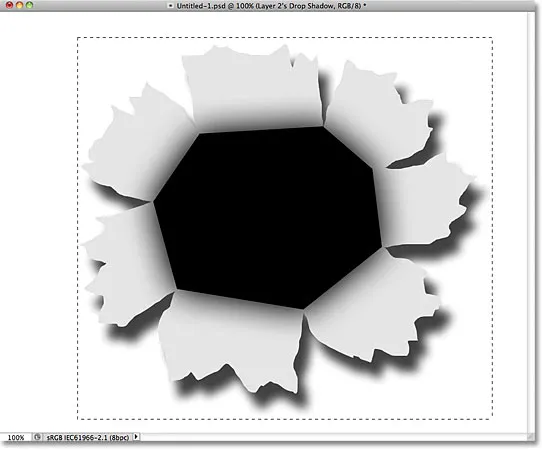
Trinn 18: Tegn et utvalg rundt skyggen
Om et øyeblikk kommer vi til å kjøre et filter på drop-skyggen for å få det til å se mer realistisk ut, men la oss sørge for at filteret sentrerer seg selv i drop-skyggen, ikke på hele dimensjonene i dokumentet, ved først å tegne et utvalg rundt fallskyggen. Velg det rektangulære markeringsverktøyet fra Verktøy-panelet:

Velg det rektangulære markeringsverktøyet.
Når det rektangulære markeringsverktøyet er valgt, klikker du over og til venstre for dråpeskyggen, og drar nedover til høyre for å tegne et rektangulært valg rundt det:

Tegn et rektangulært utvalg rundt fallskyggen.
Trinn 19: Bruk klemfilteret
Gå opp til Filter- menyen øverst på skjermen, velg Distort og velg deretter Knip :

Gå til Filter> Forvreng> Klype.
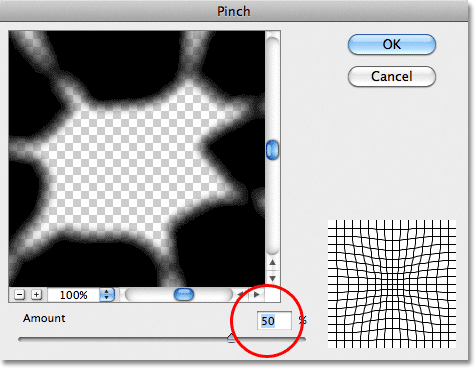
Nypefilteret "klemmer" dråpeskyggen innover mot midten, noe som vil forvrenge formen og bidra til å skape en mer realistisk skyggeeffekt for de revne papirbitene. Standardbeløpverdien på 50% skal fungere fint:

Pinch-filter-dialogboksen.
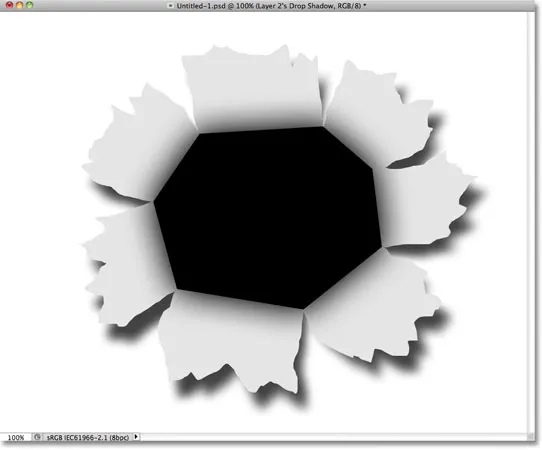
Klikk OK for å godta standardinnstillingene og gå ut av dialogboksen. Den forvrengte skyggen er med på å gi papirbitene mer 3D-utseende. Trykk Ctrl + D (Win) / Command + D (Mac) for å fjerne markeringsoversikten fra skyggen:

Dråpeskyggen etter å ha kjørt Pinch-filteret.
Trinn 20: Senk skyggenes uklarhet
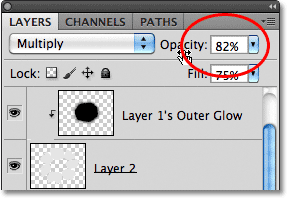
Til slutt, for å redusere intensiteten på skyggen, senker du lagets opacitet. Du finner alternativet Opacity øverst i lag-panelet. Jeg kommer til å senke gruven ned til rundt 82%:

Senk lagets uklarhet for å gjøre skyggen lysere.
Her er skyggen etter å ha senket dens opacitetsverdi:

Skyggen fremstår nå som mindre intens.
Trinn 21: Velg lag 2
Klikk på Lag 2 for å gjøre det til det aktive laget:

Velg lag 2.
Trinn 22: Legg til et nytt lag
Klikk på ikonet for nytt lag for å legge til et nytt lag over lag 2:

Legg til et nytt lag.
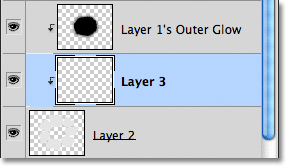
Siden det ytre glødelaget ble klippet til lag 2, vil Photoshop automatisk klippe det nye laget (lag 3) til lag 2, noe som betyr at alt vi gjør på dette nye laget bare vil påvirke innholdet i laget under det:

Det nye laget blir automatisk klippet til lag 2 under det.
Trinn 23: Velg Børsteverktøyet
Velg Børsteverktøyet fra Verktøy-panelet:

Velg børsteverktøyet.
Trinn 24: Mal med svart rundt de ytre kantene av det revne papiret
Vi skal male med svart rundt noen av ytterkantene på de revne papirbitene. Photoshop maler med gjeldende forgrunnsfarge, så trykk bokstaven D på tastaturet for å raskt tilbakestille forgrunnen og bakgrunnsfargene, som setter forgrunnen farge til svart (og bakgrunnsfargen til hvit). Du kan se de gjeldende forgrunnen og bakgrunnsfargene i fargeprøvene nær bunnen av Verktøy-panelet:

Fargeprøver på forgrunnen (øverst til venstre) og bakgrunn (nede til høyre).
Deretter, med børsteverktøyet valgt og svart som forgrunnen, kan du bruke en liten til mellomstørr myk kantbørste til å male langs noen av ytterkantene på det revne papiret, noe som igjen vil bidra til å skape en illusjon av dybde. Du kan trykke på den venstre braketttasten ( ( ) på tastaturet for å gjøre børsten mindre eller den høyre braketttasten ( ) ) for å gjøre den større. Hold Shift og trykk på venstre braketttast et par ganger for å gjøre børstekantene mykere, eller hold Shift og trykk på høyre braketttast for å gjøre dem vanskeligere.
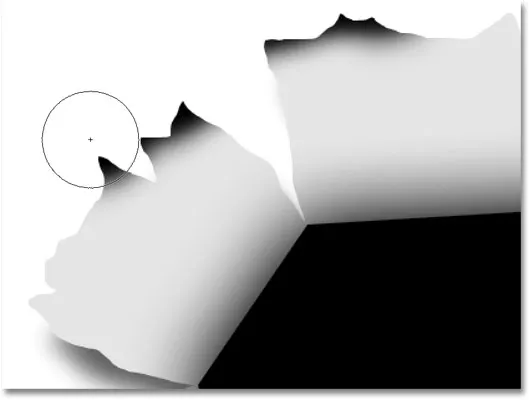
Hold midten av penselmarkøren utenfor det revne papiret mens du kommer deg rundt det, så bare kanten på børsten passerer over papiret. Legg merke til at fordi laget vi maler på er klippet til laget under det, blir bare papiret i seg selv påvirket av børsten mens du maler:

Hold midten av børsten utenfor papirbitene når du maler langs ytterkantene.
Fortsett å male rundt ytterkantene på papiret. Ikke bekymre deg for at det svarte fremstår for mørkt for nå. Slik ser det ut når du er ferdig:

Bildet etter å ha malt ytterkantene på papiret svart.
Trinn 25: Senk lagets opacitet
På samme måte som vi gjorde med fallskyggen, senk lagets opasitet for å redusere intensiteten til det svarte rundt kantene. Jeg kommer til å senke min opacitetsvei ned til rundt 13%:

Senk lagets opacitet.
Når opaciteten er senket, fremstår det svarte rundt kantene som en myk skygge:

Bildet etter å ha senket lagets opacitet.
Trinn 26: Legg til et nytt nytt lag
La oss legge til et siste lag for å fullføre utseendet på det revne papiret. Klikk igjen på ikonet for nytt lag for å legge til et nytt lag, lag 4, over lag 3. Det nye laget vil også bli klippet til det revne papirlaget (lag2) under det:

Klikk på ikonet for nytt lag for å legge til et nytt lag over lag 3.
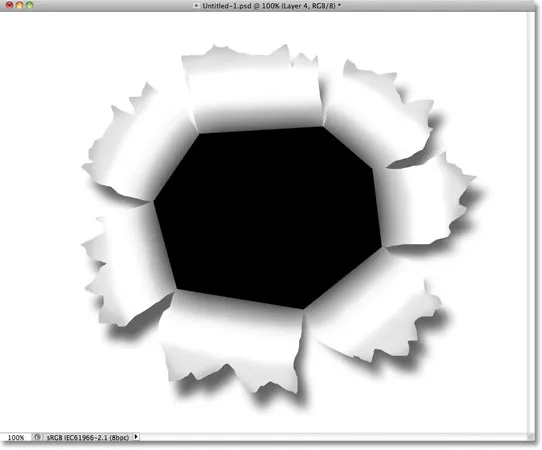
Trinn 27: Mal med hvitt for å legge til noen høydepunkter
Trykk bokstaven X på tastaturet for å bytte forgrunnen og bakgrunnsfargene, som setter forgrunnsfargen til hvit. Deretter bruker du en liten til middels stor, myk kantbørste, maling med hvitt gjennom midten av hvert stykke revet papir for å legge til et høydepunkt. Det vil se for lyst ut for øyeblikket, men vi fikser det neste:

Mal med hvitt gjennom midten av hvert papir for å legge til et høydepunkt.
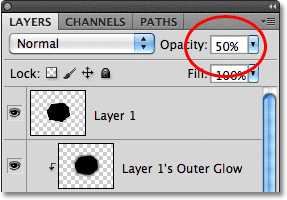
Trinn 28: Senk lagets opacitet
Og til slutt, senk lagets opacitet slik at de hvite penselstrøkene ser mer ut som subtile høydepunkter. Jeg vil senke min opacitet ned til 50%:

Senk lagets opacitet til rundt 50%.
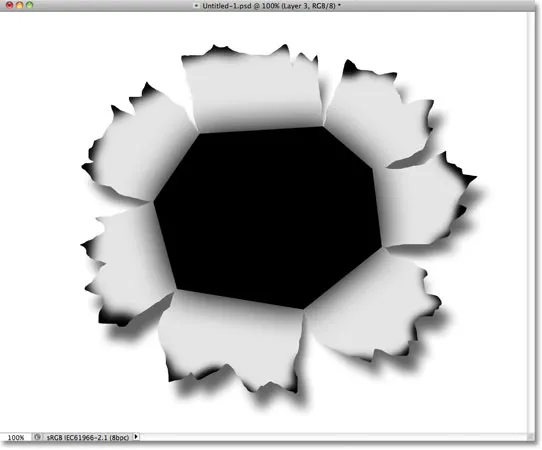
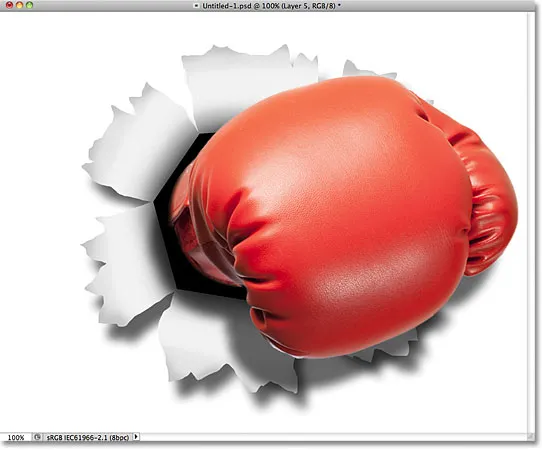
Og med det er hoveddelen av "punch through image" -effekten komplett! Effekten din skal nå se ut som dette:

Den viktigste "revet papir" -delen av effekten er gjort.
Trinn 29: Åpne fotoet
Åpne bildet som inneholder personen eller objektet som ser ut til å slå gjennom bildet. Jeg bruker dette bildet av en bokser:

Eye of the tiger? Kanskje ikke, men god nok for vår effekt.
Trinn 30: Velg objektet
Bruk favorittvalgverktøyet ditt (Lasso Tool, Quick Selection Tool, Pen Tool, etc.) for å velge objektet som skal slå gjennom bildet. Jeg velger boksehanske:

Velg objektet som skal slå gjennom bildet.
Trinn 31: Kopier og lim inn valget i dokumentet "Gjennomgå"
Når objektet er valgt, trykk Ctrl + C (Win) / Command + C (Mac) for å kopiere det til utklippstavlen. Bytt tilbake til det originale "gjennomslag" -dokumentet og velg det øverste laget, lag 1, for å gjøre det til det aktive laget. Trykk deretter Ctrl + V (Win) / Command + V (Mac) for å lime inn objektet i dokumentet. Det vil vises på sitt eget lag over lag 1 i panelet Lag:

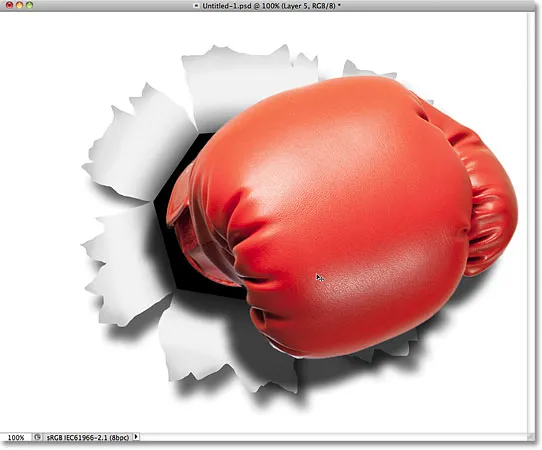
Det limte objektet vises på sitt eget lag over de andre lagene.
I dokumentvinduet vises objektet foran den revne papireffekten:

Boksehanske vises sentrert i dokumentet foran det revne papiret.
Trinn 32: Flytt og endre størrelse på objektet med gratis transformasjon
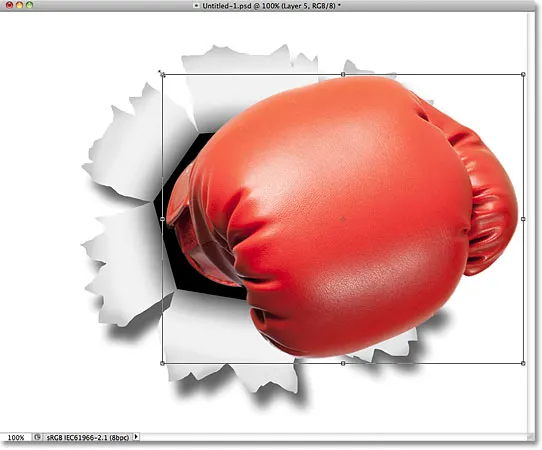
Trykk Ctrl + T (Win) / Command + T (Mac) for raskt å få frem Photoshops gratis transformeringsboks og håndterer rundt objektet. Hold nede Shift- tasten og dra og av de fire hjørnehåndtakene for å endre størrelsen på objektet etter behov. Når du holder nede Skift mens du drar, vil du holde størrelsesforholdet til objektet intakt når du endrer størrelsen på det, og forhindrer at du ved en tilfeldighet forvrenger formen på det. For å flytte objektet på plassering, klikker du bare hvor som helst i avgrensningsboksen Free Transform og drar objektet rundt med musen. For å rotere den, flytt markøren utenfor avgrensningsboksen og klikk og dra. Når du er ferdig, trykker du på Enter (Win) / Return (Mac) for å godta transformasjonen og avslutte Free Transform:

Bruk Free Transform til å endre størrelse på, flytte og / eller rotere objektet etter behov.
Trinn 33: Legg til en drop Shadow til objektet
Klikk på Layer Styles-ikonet nederst i Layer-panelet og velg Drop Shadow fra listen, akkurat som vi gjorde tilbake i trinn 15. Denne gangen, i stedet for å angi vinkelen og avstanden for drop skyggen i dialogboksen Layer Style kan du bare klikke inne i dokumentvinduet og dra musesknappen nede, dra dråpeskjermen manuelt på plass der du vil ha den. Ikke bare vil skyggen bevege seg i dokumentvinduet mens du drar, men du vil se Angle and Distance-verdiene endres i dialogboksen Layer Style:

Klikk og dra slippskyggen rundt med musen for å flytte den på plass.
Når du har skyggen der du vil ha den, senker du dens opacitet i dialogboksen Lagstil. Jeg vil senke minen ned til 60%:

Senk dråpeskyggens opacitetsverdi.
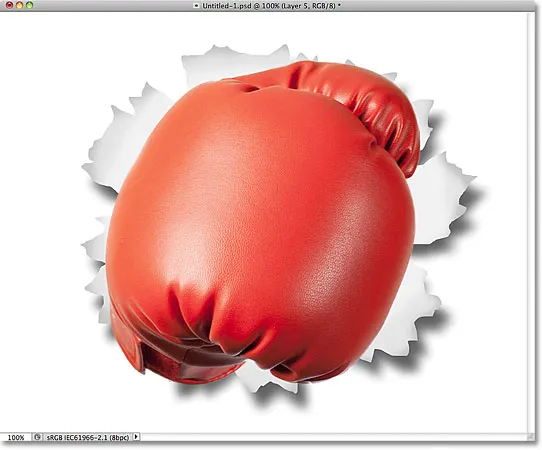
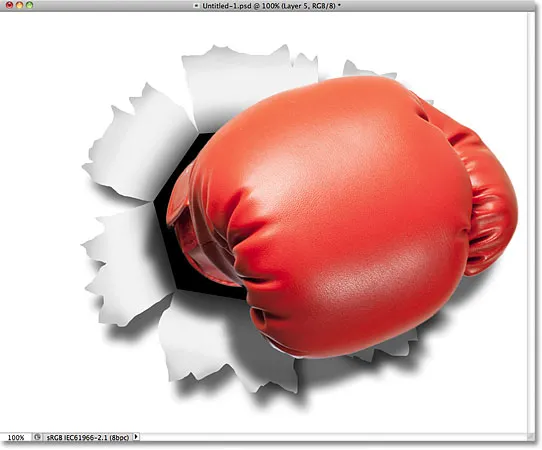
Klikk OK når du er ferdig for å lukke dialogboksen Lagstil. Her er min boksehanske skygge etter å ha senket dens opacitet:

Bildet etter å ha senket opaciteten til boksehanskeskyggen.
Trinn 34: Legg til et lagmaske
Som et siste skritt, la oss raskt blande kanten av objektet inn med den svarte polygonale "hull" -formen i sentrum, slik at det ser mer ut som om objektet faktisk slår gjennom hullet, og ikke bare sitter foran det. Klikk på ikonet Lagmaske nederst i lagpanelet:

Klikk på ikonet Lagmaske.
Et lagmaske-miniatyrbilde vises på objektets lag:

En hvitfylt lagmaske-miniatyr vises.
Trinn 35: Mal med svart på masken for å blande gjenstanden i formen
Med børsteverktøyet valgt og svart som forgrunnen, vil jeg male med en liten, myk kantbørste rett langs venstre kant av boksehansken for å blande den inn i den svarte formen bak:

Maling med svart på en lagmaske skjuler området for utsikten.
Jeg er ferdig med å male langs kanten, og med det er effekten komplett! Her er den siste "gjennomslag" -effekten:

Den endelige effekten.
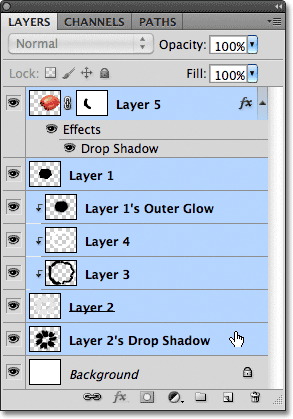
Denne siste delen er helt valgfri, så jeg vil ikke ta den med som et faktisk trinn, men hvis du, etter å ha fullført effekten, må du flytte effekten inne i dokumentet, med det øverste laget valgt i lag-panelet, holder du nede Skift tasten og klikk på laget rett over bakgrunnsjiktet (Layer 2's Drop Shadow) for å velge det. Dette vil velge hvert lag i lagpanelet bortsett fra bakgrunnsjiktet. Med andre ord, det vil velge hvilket som helst lag som har noe med den faktiske effekten å gjøre. Du vil se dem alle uthevet i blått:

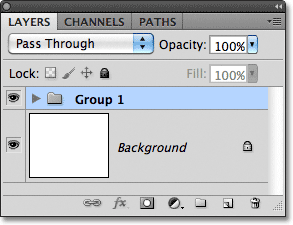
Velg alle effektens lag samtidig.
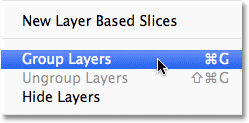
Med alt laget valgt, gå opp til Lag- menyen øverst på skjermen og velg Gruppelag :

Gå til Lag> Gruppelag.
Dette plasserer alle lagene i en laggruppe, som egentlig er en mappe i lagpanelet:

Hvis du klikker på trekanten til venstre for mappeikonet, vil gruppen vri seg åpen eller lukket for å vise eller skjule lagene.
Når lagene nå er en del av en enkelt gruppe, trykker du bokstaven V på tastaturet for raskt å velge Photoshop's Move Tool, og klikker hvor som helst på effekten og drar den rundt i dokumentvinduet for å plassere det etter behov. Hele effekten vil bevege seg på en gang foran bakgrunnen. Jeg flytter min litt til venstre så det vises mer sentrert i dokumentet:

Bruk Move Tool for å omplassere hele effekten etter behov.